Templates de pesquisa de mercado
Descubra o que seus clientes desejam e quais são seus pontos de dor com os templates de pesquisa de mercado e negócios da Miro. Alvoque os públicos corretos e projete melhores experiências para os clientes, de forma consistente em todas as plataformas.
60 templates
De Entrevistas com Usuários a Insights de Pesquisa
Board de Observações da Pesquisa de Usuário
Oficial Sprint de Design Remoto de 5 dias

Oficial Sprint de Design Remoto de 5 dias
O objetivo de um Design Sprint é construir e testar um protótipo em apenas cinco dias. Você levará um pequeno time, liberará a agenda por uma semana e avançará rapidamente do problema para a solução testada usando uma lista de verificação comprovada, passo a passo. Steph Cruchon do Design Sprint criou este template para a Miro em colaboração com gurus do design sprint no Google. Este template de Design Sprint é projetado especificamente para sprints remotos, permitindo que você conduza sprints produtivos e eficientes com colegas ao redor do mundo.
Template de Wireframes de baixa fidelidade

Template de Wireframes de baixa fidelidade
Quando você está projetando um site ou desenvolvendo um aplicativo, as fases iniciais devem ser AMPLAS — ver o panorama geral e comunicar a grande ideia. Wireframes de baixa fidelidade permitem que você veja e faça isso. Esses layouts básicos (pense neles como a versão digital de um esboço em um guardanapo) ajudam suas equipes e stakeholders do projeto a determinar rapidamente se um design atende às necessidades dos seus usuários. Nosso template permite que você use wireframes facilmente durante reuniões ou workshops, apresentações e sessões de crítica.
Template de Esboço Online

Template de Esboço Online
Antes de seguir em frente com uma ideia promissora, observe-a de forma ampla — para saber como ela funciona e quão bem atende seus objetivos. É isso que os esboços fazem. Este template oferece uma poderosa ferramenta de colaboração remota para os estágios iniciais de prototipagem, seja para esboçar páginas web e aplicativos móveis, desenhar logotipos ou planejar eventos. Então, você pode facilmente compartilhar seu esboço com seu time e salvar cada etapa do seu esboço antes de modificá-lo e desenvolvê-lo.
Template de Mapa de história do usuário

Template de Mapa de história do usuário
Popularizada por Jeff Patton em 2005, a técnica de mapeamento de histórias de usuário é uma maneira ágil de gerenciar backlogs de produto. Seja trabalhando sozinho ou com um time de produto, você pode aproveitar o mapeamento de histórias de usuário para planejar lançamentos de produtos. Mapas de histórias de usuário ajudam os times a manter o foco no valor de negócio e lançar funcionalidades que são importantes para os clientes. O framework auxilia o time multifuncional a obter um entendimento comum sobre o que precisa ser feito para satisfazer as necessidades dos clientes.
Template de Mapa de Empatia

Template de Mapa de Empatia
Atraindo novos usuários, convencendo-os a experimentar seu produto e transformando-os em clientes leais — tudo começa com entendê-los. Um mapa de empatia é uma ferramenta que leva a esse entendimento, ao lhe dar espaço para articular tudo o que você sabe sobre seus clientes, incluindo suas necessidades, expectativas e fatores de decisão. Dessa forma, você poderá desafiar suas suposições e identificar as lacunas no seu conhecimento. Nosso template permite que você crie facilmente um mapa de empatia dividido em quatro quadrantes principais: o que seus clientes dizem, pensam, fazem e sentem.
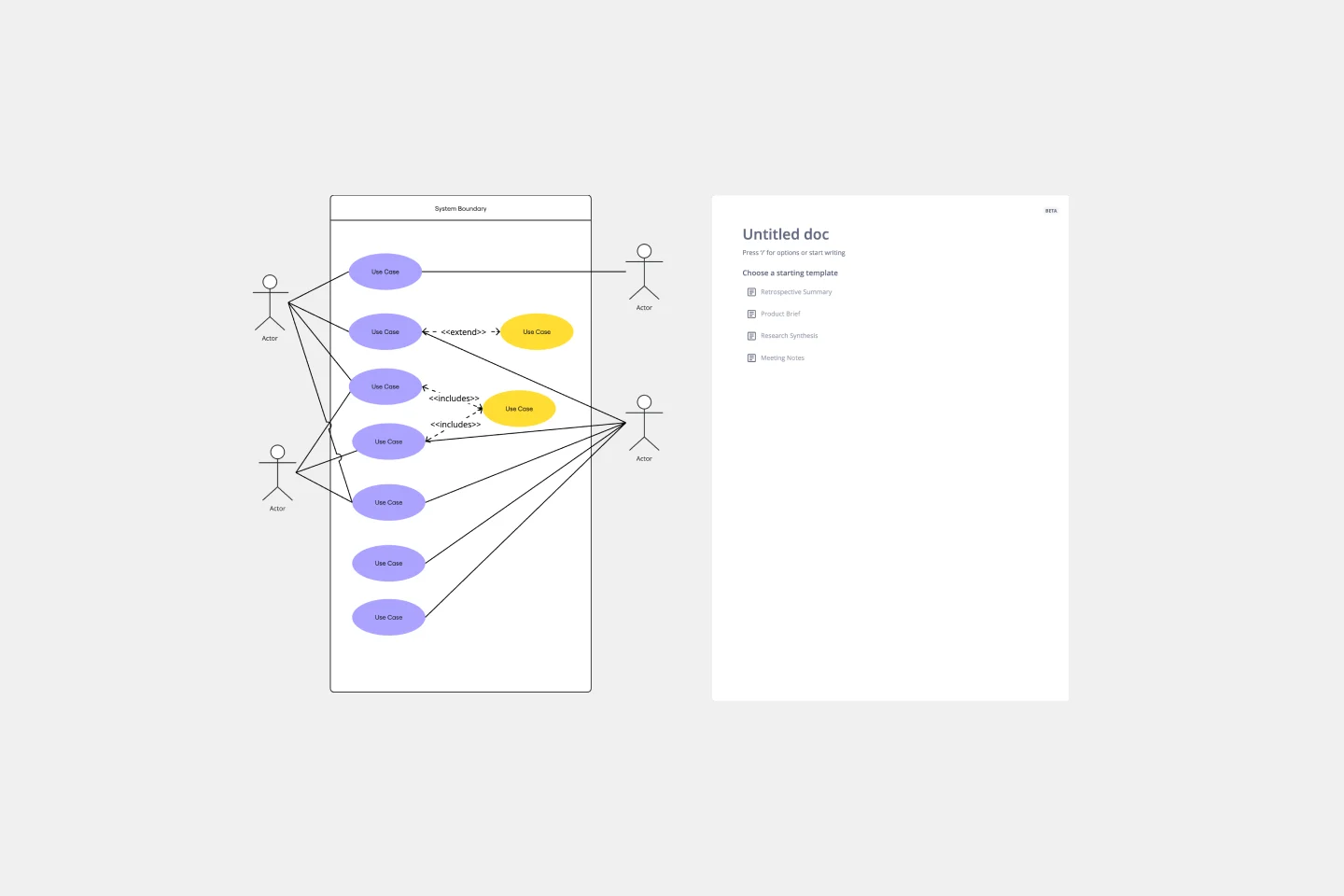
Template de Diagrama de Caso de Uso

Template de Diagrama de Caso de Uso
Um diagrama de caso de uso é uma ferramenta visual que ajuda a analisar os relacionamentos entre personas e casos de uso. Normalmente, os diagramas de caso de uso retratam o comportamento esperado do sistema: o que vai acontecer e quando. Um diagrama de caso de uso é útil porque permite projetar um sistema sob a perspectiva do usuário final. É uma ferramenta valiosa para comunicar o comportamento desejado do sistema na linguagem do usuário, especificando todo o comportamento visível externamente do sistema.
Template de Wireframe para Site

Template de Wireframe para Site
Wireframing é um método para projetar um site no nível estrutural. Um wireframe é um layout estilizado de uma página da web que mostra os elementos de interface em cada página. Use este Template de Wireframe para iterar sobre páginas da web de forma rápida e econômica. Você pode compartilhar o wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas. Os wireframes permitem que os times obtenham o suporte de stakeholders sem investir muito tempo ou recursos. Eles ajudam a garantir que a estrutura e o fluxo do seu site atenderão às necessidades e expectativas do usuário.
Template para Wireframe de Apps

Template para Wireframe de Apps
Pronto para começar a criar um aplicativo? Não apenas imagine como ele funcionará e como os usuários interagirão com ele – deixe que um wireframe mostre isso para você. A criação de wireframes é uma técnica para criar um layout básico de cada tela. Quando você faz wireframes, idealmente no início do processo, você perceberá o que cada tela deve realizar e obterá o apoio de stakeholders importantes – tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao considerar as etapas da jornada do usuário, você proporcionará uma experiência mais envolvente e bem-sucedida.
Template de protótipo de baixa fidelidade

Template de protótipo de baixa fidelidade
Prototipos de baixa fidelidade servem como visões iniciais práticas do seu produto ou serviço. Esses protótipos simples compartilham apenas algumas funcionalidades com o produto final. São ideais para testar conceitos abrangentes e validar ideias. Prototipos de baixa fidelidade ajudam as equipes de produto e UX a estudar a funcionalidade do produto ou serviço concentrando-se em iterações rápidas e testes de usuário para informar os designs futuros. O foco em esboçar e mapear conteúdos, menus e fluxo de usuário permite que tanto designers quanto não-designers participem do processo de design e ideação. Em vez de produzir telas interativas vinculadas, protótipos de baixa fidelidade se concentram em insights sobre necessidades dos usuários, a visão dos designers e o alinhamento dos objetivos dos stakeholders.
Template de Persona de Usuário

Template de Persona de Usuário
Uma persona de usuário é uma ferramenta para representar e resumir um público-alvo para seu produto ou serviço que você pesquisou ou observou. Quer você esteja em marketing de conteúdo, marketing de produto, design ou vendas, você opera com um alvo em mente. Pode ser seu cliente ou prospecto. Pode ser alguém que vai se beneficiar do seu produto ou serviço. Geralmente, é uma coleção inteira de personalidades e necessidades que se cruzam de maneiras interessantes. Ao destilar seu conhecimento sobre um usuário, você cria um modelo para a pessoa que deseja segmentar: esta é uma persona.

Explore mais
Sobre a Coleção de Templates de Pesquisa de Mercado
A coleção de templates de pesquisa de mercado da Miro é projetada para agilizar o processo de coleta, análise e apresentação de dados de mercado. Estes templates atendem a várias etapas da pesquisa de mercado, desde a coleta inicial de dados até o relatório final. Quer você esteja conduzindo uma análise de mercado abrangente ou uma pesquisa focada, nossos templates fornecem uma abordagem estruturada para garantir resultados minuciosos e precisos. A coleção inclui templates para relatórios de pesquisa de mercado, análise de pesquisa de mercado e outros, facilitando a colaboração das equipes e o compartilhamento de insights.
Por que você vai adorar nossos templates de pesquisa de mercado
Nossos templates de pesquisa de mercado são projetados para aprimorar seu processo de pesquisa do início ao fim. Veja por que você vai adorar usá-los:
Design amigável: Nossos templates são intuitivos e fáceis de navegar, permitindo que você se concentre em sua pesquisa em vez do formato. Esta abordagem centrada no usuário garante que até mesmo iniciantes possam rapidamente se atualizar.
Personalizável: Personalize os templates para atender às suas necessidades específicas e branding, garantindo que seus relatórios e análises sejam exclusivamente seus. Essa flexibilidade permite que você adapte os templates a vários cenários de pesquisa e requisitos organizacionais.
Funcionalidades de colaboração: Os templates da Miro facilitam o trabalho em equipe, habilitando a colaboração em tempo real e o compartilhamento perfeito de insights. Isso significa que os membros do time podem trabalhar juntos simultaneamente, fornecendo feedback imediato e garantindo que todos estejam alinhados.
Estrutura abrangente: Cada template cobre todos os aspectos essenciais da pesquisa de mercado, desde a coleta de dados até a análise e o relatório. Essa minuciosidade ajuda você a manter uma abordagem estruturada, garantindo que nenhum elemento crítico seja negligenciado.
Economia de tempo: Nossos templates ajudam você a poupar tempo e otimizar seu fluxo de trabalho oferecendo uma abordagem estruturada. Essa eficiência permite que você se concentre mais na análise de dados e na obtenção de insights acionáveis, em vez de gastar tempo com o formato e a estruturação da sua pesquisa.
Como usar os templates de pesquisa de mercado na Miro
Usar os templates de pesquisa de mercado na Miro é simples. Siga estas instruções passo a passo:
Selecione um template: Navegue em nossa extensa galeria e escolha o template de pesquisa de mercado que melhor atende às suas necessidades. A variedade garante que você possa encontrar um template adequado para qualquer projeto de pesquisa.
Personalize o template: Adicione seus dados, ajuste o layout e incorpore seus elementos de branding para tornar o template seu. Essa personalização garante que o resultado final atenda aos padrões e requisitos da sua organização.
Colabore com seu time: Use as funcionalidades colaborativas da Miro para convidar membros do time a contribuir em tempo real, garantindo que todos fiquem alinhados e informados. Essa colaboração em tempo real melhora a produtividade e promove um esforço de equipe mais coeso.
Integrar outras ferramentas: Enriqueça sua pesquisa integrando outras ferramentas e fontes de dados diretamente no template. Essa funcionalidade de integração permite a você importar dados de várias fontes, fornecendo uma visão mais abrangente dos resultados da sua pesquisa.
Apresente suas descobertas: Use as funcionalidades de apresentação da Miro para compartilhar efetivamente seus insights e recomendações com os stakeholders. Essas funcionalidades ajudam a criar apresentações atraentes que comunicam claramente seus resultados de pesquisa e apoiam a tomada de decisão baseada em dados.
Seguindo estas etapas, você pode maximizar o potencial dos templates de pesquisa de mercado da Miro e alcançar resultados abrangentes e orientados por dados.

