Marktforschungsvorlagen
Erfahre, was deine Kunden wollen und welche Problempunkte sie haben, mit den Markt- und Geschäftsforschungsvorlagen von Miro. Die richtigen Zielgruppen ansprechen und auf allen Plattformen einheitlich bessere Kundenerlebnisse gestalten.
66 Vorlagen
Von Nutzer-Interviews zu Forschungseinblicken
Nutzerforschungsboard
Offizieller Remote 5-tägiger Design Sprint

Offizieller Remote 5-tägiger Design Sprint
Das Ziel eines Design Sprints ist es, in nur fünf Tagen einen Prototyp zu entwickeln und zu testen. Du nimmst ein kleines Team, räumst die Agenda für eine Woche frei und gehst mithilfe einer bewährten Schritt-für-Schritt-Checkliste schnell vom Problem zur getesteten Lösung vor. Steph Cruchon von Design Sprint hat diese Vorlage in Zusammenarbeit mit den Design Sprint-Gurus bei Google für Miro erstellt. Diese Design Sprint-Vorlage ist speziell für Remote-Sprints konzipiert, damit du produktive und effiziente Sprints mit Kollegen auf der ganzen Welt durchführen kannst.
Vorlage für einen Lo-Fi-Wireframe

Vorlage für einen Lo-Fi-Wireframe
Wenn du eine Website entwirfst oder eine App entwickelst, sollten die frühen Phasen GROß sein – das große Ganze sehen und die große Idee kommunizieren. Niedrig aufgelöste Wireframes ermöglichen es dir, genau das zu sehen und zu tun. Diese groben Layouts (denk sie dir als digitale Version einer Skizze auf einem Papierfetzen) helfen deinen Teams und Projektbeteiligten schnell zu bestimmen, ob ein Designmeeting die Bedürfnisse deiner Nutzer erfüllt. Unsere Vorlage ermöglicht es dir, Wireframes mühelos bei Treffen, Workshops, Präsentationen und Feedback-Sitzungen einzusetzen.
Online-Skizzenvorlage

Online-Skizzenvorlage
Bevor du mit einer vielversprechenden Idee voll durchstartest, betrachte sie zunächst aus einer Vogelperspektive – um zu wissen, wie sie funktioniert und wie gut sie deine Ziele erfüllt. Genau das leisten Skizzen. Diese Vorlage bietet dir ein leistungsstarkes Tool für die Zusammenarbeit aus der Ferne in den ersten Phasen der Prototypenerstellung, egal ob du Webseiten und mobile Apps skizzierst, Logos entwirfst oder Veranstaltungen planst. Dann kannst du deine Skizze ganz einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und weiter ausbaust.
User Story Map Vorlage

User Story Map Vorlage
Popularisiert von Jeff Patton im Jahr 2005, ist die Technik der User Story Mapping eine agile Methode zur Verwaltung von Produkt-Backlogs. Egal, ob du alleine oder mit einem Produkt-Team arbeitest, du kannst User Story Mapping nutzen, um Produktveröffentlichungen zu planen. User Story Maps helfen Teams, sich auf den Geschäftswert zu konzentrieren und Funktionen zu veröffentlichen, die den Kunden wichtig sind. Das Framework hilft dem funktionsübergreifenden Team, ein gemeinsames Verständnis dafür zu entwickeln, was getan werden muss, um die Bedürfnisse der Kunden zu befriedigen.
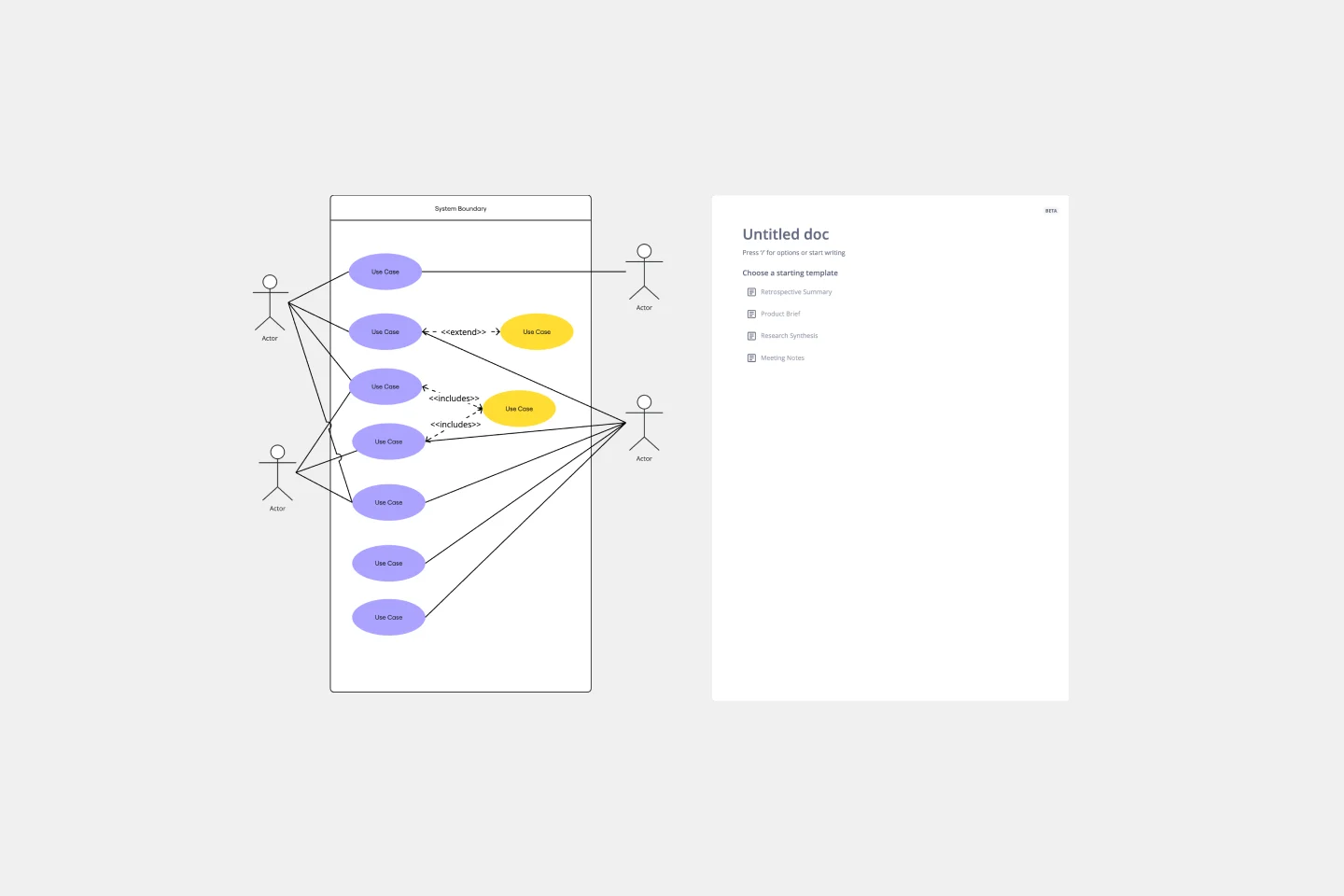
Vorlage für Anwendungsfalldiagramme

Vorlage für Anwendungsfalldiagramme
Ein Anwendungsfalldiagramm ist ein visuelles Werkzeug, das hilft, die Beziehungen zwischen Personas und Anwendungsbeispielen zu analysieren. Anwendungsfalldiagramme stellen typischerweise das erwartete Verhalten des Systems dar: was passieren wird und wann. Ein Anwendungsfalldiagramm ist nützlich, weil es ermöglicht, ein System aus der Perspektive des Endnutzers zu gestalten. Es ist ein wertvolles Werkzeug, um das gewünschte Systemverhalten in der Sprache des Nutzers zu kommunizieren, indem es alle extern sichtbaren Systemverhaltensweisen spezifiziert.
Empathy-Map-Vorlage

Empathy-Map-Vorlage
Neue Nutzer anziehen, sie dazu bringen, dein Produkt auszuprobieren, und in treue Kunden verwandeln – all das beginnt mit ihrem Verständnis. Eine Empathy Map ist ein Werkzeug, das zu diesem Verständnis führt, indem es dir den Raum gibt, alles zu artikulieren, was du über deine Kunden weißt, einschließlich ihrer Bedürfnisse, Erwartungen und Entscheidungsantriebskräfte. Auf diese Weise kannst du deine Annahmen infrage stellen und die Lücken in deinem Wissen erkennen. Unsere Vorlage ermöglicht es dir, ganz einfach eine Empathy Map zu erstellen, die in vier zentrale Felder unterteilt ist – was deine Kunden sagen, denken, tun und fühlen.
Vorlage für einen Website-Wireframe

Vorlage für einen Website-Wireframe
Wireframing ist eine Methode zum Entwerfen einer Website auf struktureller Ebene. Ein Wireframe ist ein stilisiertes Layout einer Webseite, das die Interface-Elemente jeder Seite zeigt. Nutze diese Wireframe-Vorlage, um schnell und kostengünstig Webseiten zu iterieren. Du kannst den Wireframe mit Kunden oder Teamkollegen teilen und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, das Buy-in von Stakeholdern zu erhalten, ohne zu viel Zeit oder Ressourcen zu investieren. Sie helfen sicherzustellen, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.
Vorlage für App-Wireframe

Vorlage für App-Wireframe
Bereit, eine App zu entwickeln? Stell dir nicht nur vor, wie sie funktionieren wird und wie Nutzer mit ihr interagieren werden – lass dir das von einem Wireframe zeigen. Wireframing ist eine Technik, um ein grundlegendes Layout jeder Bildschirmseite zu erstellen. Wenn du idealerweise früh im Prozess mit Wireframes arbeitest, erhältst du ein Verständnis darüber, was jeder Bildschirm erreichen soll, und gewinnst die Unterstützung wichtiger Stakeholder – all das, noch bevor das Design und der Inhalt hinzugefügt werden, was dir Zeit und Geld spart. Und indem du die Dinge im Hinblick auf die Reise des Nutzers betrachtest, lieferst du ein überzeugenderes und erfolgreicheres Erlebnis.
Vorlage für Low-Fidelity-Prototypen

Vorlage für Low-Fidelity-Prototypen
Low-Fidelity-Prototypen dienen als praktische erste Vision für dein Produkt oder deine Dienstleistung. Diese einfachen Prototypen teilen nur einige wenige Funktionen mit dem Endprodukt. Sie eignen sich am besten zum Testen breiter Konzepte und zur Validierung von Ideen. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams dabei, die Funktionalität von Produkten oder Dienstleistungen zu untersuchen, indem sie sich auf schnelle Iterationen und Nutzertests konzentrieren, um zukünftige Designs zu informieren. Der Fokus auf das Skizzieren und Abbilden von Inhalten, Menüs und Benutzerströmen ermöglicht es sowohl Designern als auch Nicht-Designern, am Design- und Ideenfindungsprozess teilzunehmen. Statt verknüpfter interaktiver Bildschirme konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse über Benutzerbedürfnisse, die Vision der Designer und die Ausrichtung der Ziele von Stakeholdern.
Vorlage für Nutzerpersonas

Vorlage für Nutzerpersonas
Eine User-Persona ist ein Werkzeug zur Darstellung und Zusammenfassung einer Zielgruppe für Ihr Produkt oder Ihre Dienstleistung, die Sie erforscht oder beobachtet haben. Egal, ob Sie im Content-Marketing, Produktmarketing, Design oder Vertrieb tätig sind, Sie arbeiten mit einer Zielgruppe im Hinterkopf. Vielleicht ist es Ihr Kunde oder Interessent. Vielleicht ist es jemand, der von Ihrem Produkt oder Ihrer Dienstleistung profitieren wird. In der Regel gibt es eine ganze Sammlung von Persönlichkeiten und Bedürfnissen, die sich auf interessante Weise überschneiden. Indem Sie Ihr Wissen über einen Nutzer destillieren, erstellen Sie ein Modell für die Person, die Sie ansprechen möchten: dies ist eine Persona.
Hast du deine gewünschte Vorlage noch nicht gefunden?
Dann bitte die Community darum.
Eine Vorlage anfordern
Mehr erfahren
Über die Sammlung von Marktforschungsvorlagen
Miros Vorlagen für die Marktforschung sind darauf ausgelegt, den Prozess der Sammlung, Analyse und Präsentation von Marktdaten zu optimieren. Diese Vorlagen decken verschiedene Phasen der Marktforschung ab, von der anfänglichen Datenerhebung bis hin zum abschließenden Bericht. Ob du nun eine umfassende Marktanalyse durchführst oder eine gezielte Umfrage, unsere Vorlagen bieten einen strukturierten Ansatz, um gründliche und genaue Ergebnisse sicherzustellen. Die Sammlung umfasst Vorlagen für Marktforschungsberichte, Analysen und mehr, die es Teams erleichtern, zusammenzuarbeiten und Erkenntnisse zu teilen.
Warum Sie unsere Marktforschungsvorlagen lieben werden
Unsere Vorlagen für Marktforschung sind darauf ausgelegt, deinen Forschungsprozess von Anfang bis Ende zu verbessern. Deshalb wirst du sie gerne verwenden:
Benutzerfreundliches Design: Unsere Vorlagen sind intuitiv und einfach zu navigieren, sodass du dich mehr auf deine Recherche als auf das Format konzentrieren kannst. Dieser nutzerzentrierte Ansatz sorgt dafür, dass auch Anfänger schnell den Anschluss finden können.
Anpassbar: Passe die Vorlagen an deine spezifischen Bedürfnisse und deine Markenanforderungen an, um sicherzustellen, dass deine Berichte und Analysen unverwechselbar deine eigenen sind. Diese Flexibilität ermöglicht es dir, die Vorlagen an verschiedene Forschungsszenarien und organisatorische Anforderungen anzupassen.
Funktionen für die Zusammenarbeit: Die Vorlagen von Miro erleichtern die Teamarbeit, ermöglichen die Zusammenarbeit in Echtzeit und das nahtlose Teilen von Einblicken. Das bedeutet, dass die Teammitglieder gleichzeitig miteinander arbeiten können, sofortiges Feedback geben und sicherstellen, dass alle auf dem gleichen Stand sind.
Umfassende Struktur: Jede Vorlage deckt alle wesentlichen Aspekte der Marktforschung ab, von der Datenerhebung über die Analyse bis hin zur Berichterstattung. Diese Gründlichkeit hilft dir, einen strukturierten Ansatz beizubehalten, sodass kein kritisches Element übersehen wird.
Zeitersparnis Indem sie einen strukturierten Ansatz bieten, helfen unsere Vorlagen dabei, Zeit zu sparen und den Workflow zu optimieren. Diese Effizienz ermöglicht es dir, dich mehr auf die Datenanalyse und das Ableiten umsetzbarer Erkenntnisse zu konzentrieren, anstatt Zeit mit der Formatierung und Strukturierung deiner Forschung zu verbringen.
Wie man die Marktforschungsvorlagen in Miro verwendet
Die Nutzung der Marktforschungsvorlagen in Miro ist unkompliziert. Gehe wie folgt vor:
Wähle eine Vorlage aus: Durchsuche unsere umfangreiche Bibliothek und wähle die Marktforschungsvorlage, die am besten zu deinen Bedürfnissen passt. Die Vielfalt stellt sicher, dass du eine Vorlage findest, die für jedes Forschungsprojekt geeignet ist.
Die Vorlage anpassen: Füge deine Daten hinzu, passe das Layout an und integriere deine Branding-Elemente, um die Vorlage zu deiner eigenen zu machen. Diese Anpassung stellt sicher, dass das Endergebnis den Standards und Anforderungen deiner Organisation entspricht.
Zusammenarbeit mit deinem Team: Nutze die kollaborativen Funktionen von Miro, um Teammitglieder in Echtzeit einzuladen, damit alle auf dem gleichen Stand bleiben und informiert sind. Diese Echtzeit-Zusammenarbeit steigert die Produktivität und fördert eine kohäsivere Teamarbeit.
Andere Tools integrieren: Bereichern Sie Ihre Forschung, indem Sie andere Tools und Datenquellen direkt in die Vorlage integrieren. Diese Integrationsfähigkeit ermöglicht es dir, Daten aus verschiedenen Quellen zu integrieren, was eine umfassendere Sicht auf deine Forschungsergebnisse bietet.
Präsentiere deine Ergebnisse: Nutze die Präsentationsfunktionen von Miro, um deine Erkenntnisse und Empfehlungen effektiv mit den Stakeholdern zu teilen. Diese Funktionen helfen dir dabei, überzeugende Präsentationen zu erstellen, die deine Forschungsergebnisse klar kommunizieren und datengestützte Entscheidungen unterstützen.
Indem du wie folgt vorgehst, kannst du das Potenzial von Miros Marktforschungsvorlagen maximieren und umfassende, datengestützte Ergebnisse erzielen.

