
Table of contents
Table of contents
Wireframe vs mockup: A clear guide to knowing when and why to use each

Summary
In this guide, you will learn:
Wireframes: basic structure, low visual fidelity. Mockups: detailed, high-fidelity visual design.
Wireframes: simple shapes, grayscale, outline content hierarchy and user flow.
Mockups: full color, typography, imagery, branding for look and feel.
Wireframes: brainstorming, early validation, prioritize functionality.
Mockups: after wireframes, refine aesthetics, prepare for development/presentations.
Both: essential, complementary steps for user-centered, functional, visually appealing product design.
Try Miro now
Join thousands of teams using Miro to do their best work yet.
If you’re stepping into design, terms like “wireframe” and “mockup” can feel like jargon. Yet these two tools are the backbone of a great product design process, each serving a unique purpose. Understanding the difference between a wireframe and a mockup will help you know exactly where to start and, more importantly, when to use each.
Wireframes explained
Think of wireframes as the blueprint of your product design. They focus purely on functionality and structure, ignoring visual design elements like colors and typography for now. In a wireframe, you're simply mapping out the placement and relationship of different elements on the screen.
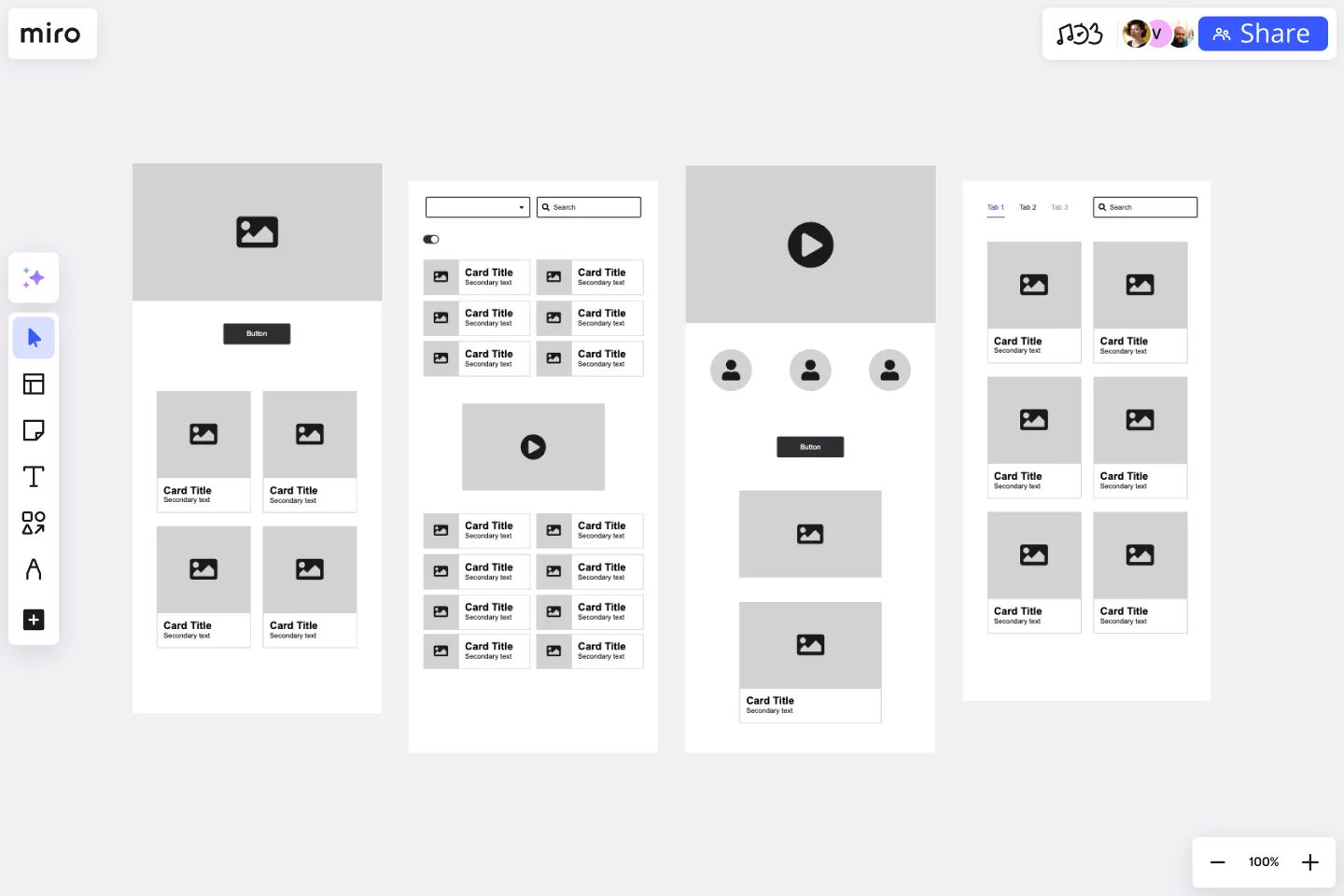
What’s a wireframe?
A wireframe is a stripped-down, simplified sketch of a digital interface. It’s a low-fidelity, grayscale outline that highlights the skeleton of the design. Here’s what you’ll find in a typical wireframe:
Basic layout: Boxes, rectangles, and placeholders show where elements like text, images, and buttons will be placed. Structural focus: Wireframes focus solely on the hierarchy of information and functionality. Interactive zones: You’ll often see “dummy” buttons or clickable areas that represent actions, though they’re not yet interactive.

Wireframes give your team and stakeholders a chance to align on the layout and flow of the product early on, without getting distracted by colors, fonts, or detailed images.
When do you need a wireframe?
Wireframes are essential in the early stages of product design, especially for complex projects where you need a clear roadmap. Here are some situations where wireframes come in handy:
Defining structure: When you’re creating a brand-new product and need a solid outline to start with. Validating functionality: If you need to focus on the user’s journey or the app’s core functionality without worrying about aesthetics. Early alignment: When collaborating with a team to ensure everyone’s on the same page before diving into visual details. Simplifying complex designs: If you’re working on a multi-page app or website, wireframes let you organize each screen logically.
Wireframes keep your focus on layout and usability, making them the ideal tool for answering “Where should everything go?” rather than “How should it look?”
Wireframing best practices
When creating wireframes, here are some best practices that will help you make the most of this phase.
Keep it simple
The key to an effective wireframe is simplicity. Use gray boxes and basic placeholders to represent different elements. Avoid any hint of color or specific font choices — you’re simply arranging content, not decorating. Simplicity keeps everyone focused on structure, not style.
Label everything clearly
Make sure every element has a clear label, especially in complex layouts. Label buttons, forms, text areas, and placeholders so your team can understand exactly what each section represents. Clear labels reduce misunderstandings and make collaboration smoother.
Seek feedback early
Wireframes are built to be flexible. Share your draft wireframe with your team or stakeholders early in the process to gather feedback on structure and functionality. Early feedback saves time and makes sure everyone aligns on the basic layout before you move forward.
Use templates as a starting point
Wireframing templates can save you a lot of time. Instead of starting from scratch, use basic wirefaming templates as a foundation to quickly outline screens and workflows. Templates let you skip the initial setup, so you can dive straight into brainstorming and iteration.

Mockups explained
Once you have the structure in place, it’s time to add visual design elements to bring the product closer to reality. This is where mockups come in. They build on the wireframe by adding details that make the design feel polished and complete.
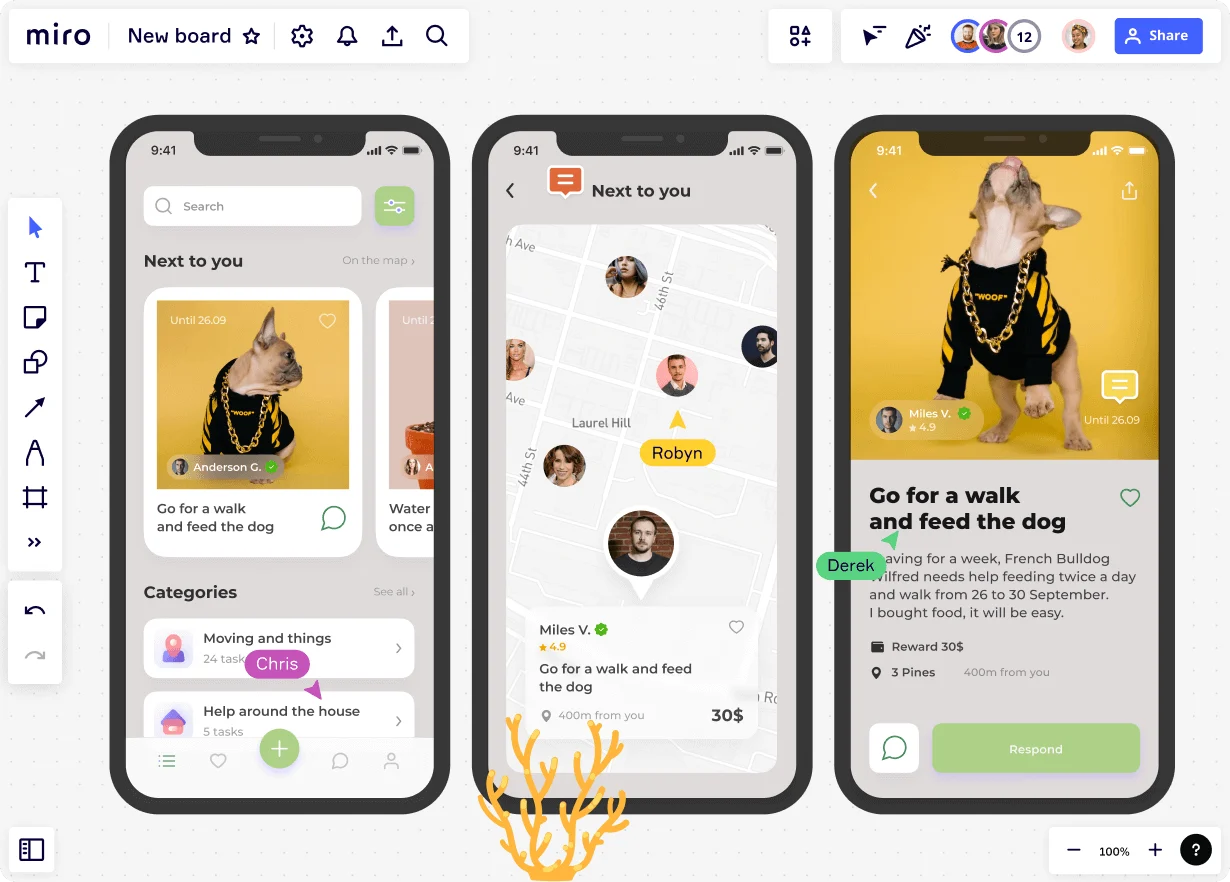
What’s a mockup?
A mockup is a high-fidelity, static representation of your final design. While it’s not yet interactive, a mockup incorporates real colors, typography, images, and brand elements to give a realistic preview of what the final product will look like. Key aspects of a mockup include:
Full color and branding: A mockup shows the exact colors, fonts, and style elements that align with your brand. Visual polish: Unlike wireframes, mockups focus on the aesthetics, making it easy for stakeholders to imagine the finished product. Realistic content: In a mockup, placeholders are replaced with real content (or at least realistic sample content) to give a more accurate view of the user experience.

Mockups are the bridge between concept and completion, where form and function finally come together.
When do you need a mockup?
Mockups are useful after you’ve settled on the basic layout and functionality. They allow you to refine the look and feel, ensuring that the product is cohesive and visually appealing. Here’s when mockups are most valuable:
Brand alignment: When you need to ensure that your product visually aligns with your brand’s guidelines and style. Stakeholder presentations: Mockups are great for presenting a near-final design to stakeholders for feedback on colors, fonts, and overall aesthetics. Testing visual hierarchy: If you want to understand how the design draws the user’s eye to specific elements, mockups give you a more realistic view. Design handoff: For developers, mockups provide a clear, detailed guide to follow when building the final product.
Mockups answer the question, “How will this look?” — bringing you a step closer to the finished design.
Mockup best practices
Creating a mockup that resonates with users and stakeholders requires a few best practices.
Use brand colors and fonts
In mockups, consistency is key. Stick to your brand’s color palette, fonts, and style elements to make sure the design is cohesive and aligns with your company’s visual identity.
Add real content
Whenever possible, use real or realistic content. Swapping placeholders with actual text, images, or icons provides a more accurate feel of the final product and helps stakeholders visualize the user experience.
Get feedback on aesthetics
A mockup allows for in-depth feedback on the design’s look and feel. Share your mockups with team members and stakeholders for input on colors, images, and typography to make sure the design is both visually appealing and functional.
Wireframe vs mockup – what's the difference?
Knowing when to use a wireframe versus a mockup can significantly streamline your design process. Here’s a detailed look at when each is more advisable:
Use a wireframe when you’re in the brainstorming phase, aligning on basic structure, or needing to map out complex functionality without visual distractions. Wireframes are perfect for early validation of ideas and ensuring that functionality is prioritized. Use a mockup once you’ve locked in the layout and want to focus on design details. When the look and feel need to reflect your brand, or you’re ready for stakeholder approval, mockups become invaluable. They’re best when preparing for presentations, testing the visual hierarchy, or moving closer to development.
Wireframes lay the foundation, while mockups build on that foundation by adding aesthetics. Each serves a specific purpose, but both are essential in creating a user-centered design that’s both functional and visually appealing.
Build wireframes and mockups like a pro
Creating customer-centric products means ensuring that both function and form are top-notch. Wireframes allow you to set a solid structure, while mockups bring in the visual polish to make the design memorable. Both steps are critical in developing products that users enjoy and that achieve business goals.
With Miro’s innovation workspace, you can build wireframes and mockups in a single, powerful platform. Our ready-made templates, wireframing shapes library, and Miro AI streamline your workflow, from planning and collaboration to adding the final touches. Plus, our collaborative features let you share, refine, and iterate effortlessly, making Miro the go-to tool for teams focused on designing products that truly resonate with users.
Ready to bring your vision to life? Try wireframing with Miro and take your design process to the next level.
Author: Miro Team
Last update: October 22, 2025