
Table of contents
Table of contents
What is a wireframe for an app? Everything you need to know

Summary
In this guide, you will learn:
What an app wireframe is: a simplified visual guide for app layout.
Why app wireframes are crucial: they act as a roadmap to visualize structure and user flow, helping to identify gaps and avoid costly reworks.
Key components of an app wireframe: layout, interface elements, and navigation systems.
How wireframes improve team alignment: they provide a clear, shared vision for designers, developers, and stakeholders, facilitating communication.
The role of wireframes in accelerating design: enabling rapid prototyping, iterative testing, and early feedback.
Cost and time benefits: wireframing reduces design time and helps catch usability issues early, optimizing development costs and improving user satisfaction.
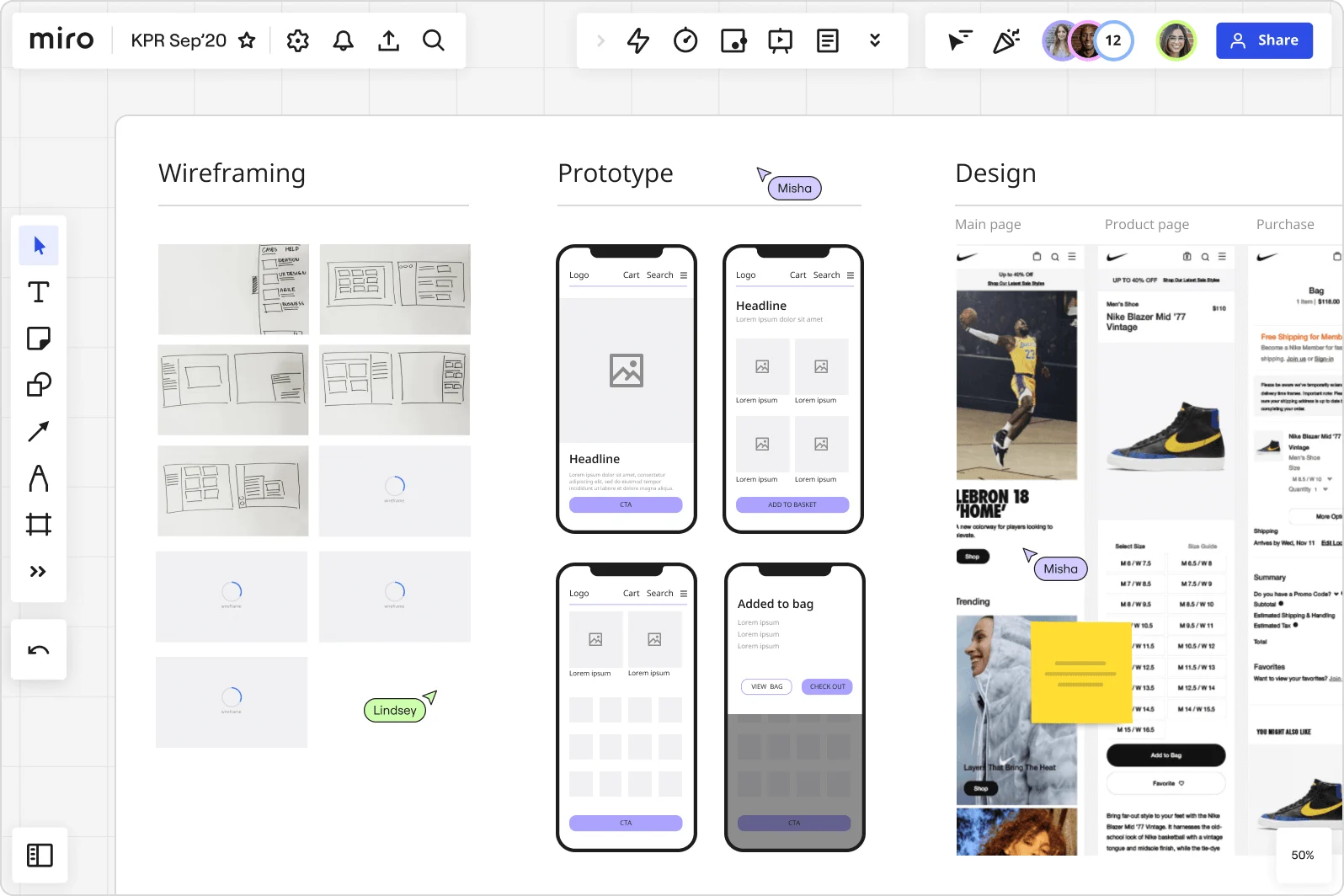
In the world we live in today, there's a boom in app development everywhere you look. But, behind every slick app experience, there's a lot of planning that goes on, mainly starting with something called wireframing. In this article, we'll break down what app wireframes are all about, explaining why they’re so crucial, how they're designed, and why they’re super useful, especially if you're still getting the hang of this.
Understanding the basics of wireframe application

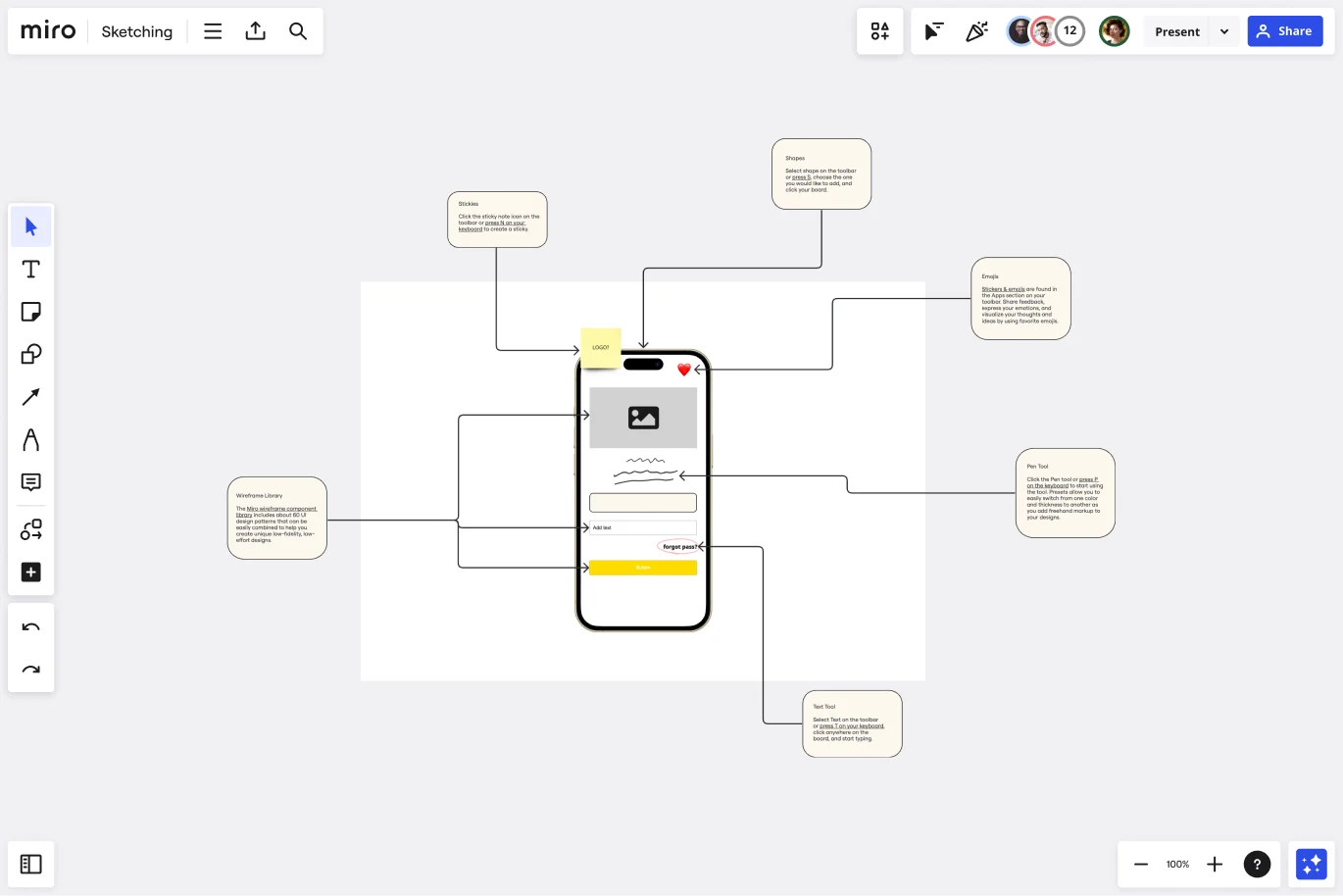
To fully grasp the concept of wireframing, it's necessary to understand its place in the broader context of user experience (UX) and user interface (UI) design. A wireframe is a simplified visual guide representing an application's skeletal framework. It shows a clear and straightforward layout, stripped of any graphic design elements or complex details, showcasing the app's functional components and how they interact with each other.
Imagine a wireframe as the blueprint of a building. Architects use blueprints to plan and visualize the structure before any construction begins, outlining where walls, windows, and doors will be located. Similarly, app designers use wireframes to plan and visualize the structure of an app interface, including where to place various elements such as buttons, icons, and navigation menus.
In app development, a wireframe serves as the groundwork for the UI. It shows the arrangement of the app's interface elements, the prioritization of content, and the functions that will be available to the end users. The wireframe's primary focus is on the app's functionality, behavior, and hierarchical structure rather than its visual aesthetics.
This distinction is important, as it allows the team to focus on the usability aspect of the app, such as user journey and information architecture, rather than getting distracted by colors, typography, or images. It encourages a user-centric approach, prioritizing the user's needs and experiences.
Wireframing started with web design but quickly became an integral part of app development, as it provides a straightforward and effective method to plan and organize an app's structure and functions. Many designers now rely on wireframe templates to jumpstart the process, ensuring they have a consistent framework that allows them to quickly test ideas and iterate.The process of creating a wireframe is usually one of the first steps in the app design process, serving as the foundation upon which subsequent stages like mockups and prototypes are built.
Why app wireframes are crucial for product development
So, what is a wireframe for an app, and why should you care? Well, think of it as your app’s roadmap. Wireframes help you visualize the structure and flow of your app before you dive into the nitty-gritty of design and development. They let you focus on what really matters—how your app works and how users will interact with it. As you can see, app wireframes are a game-changer because they simplify complex ideas. Instead of worrying about colors or fonts, wireframes show the bare-bones layout: screens, navigation, and key interactions. This makes it easier to spot gaps, refine your ideas, and make sure your app delivers what your users need—all without wasting time on reworks down the line.
Plus, wireframes bring your team together. They give everyone—from designers to stakeholders—a clear, shared vision of what the app will look like and how it will function. It’s a super-efficient way to get everyone aligned and ready to build something that not only works but also delights your users. In short, app wireframes are the first step to building an app that’s smart, user-friendly, and ready to impress.
Key components of an app wireframe

To gain a better understanding of what a wireframe is for an app, let's examine the elements of a wireframe application:
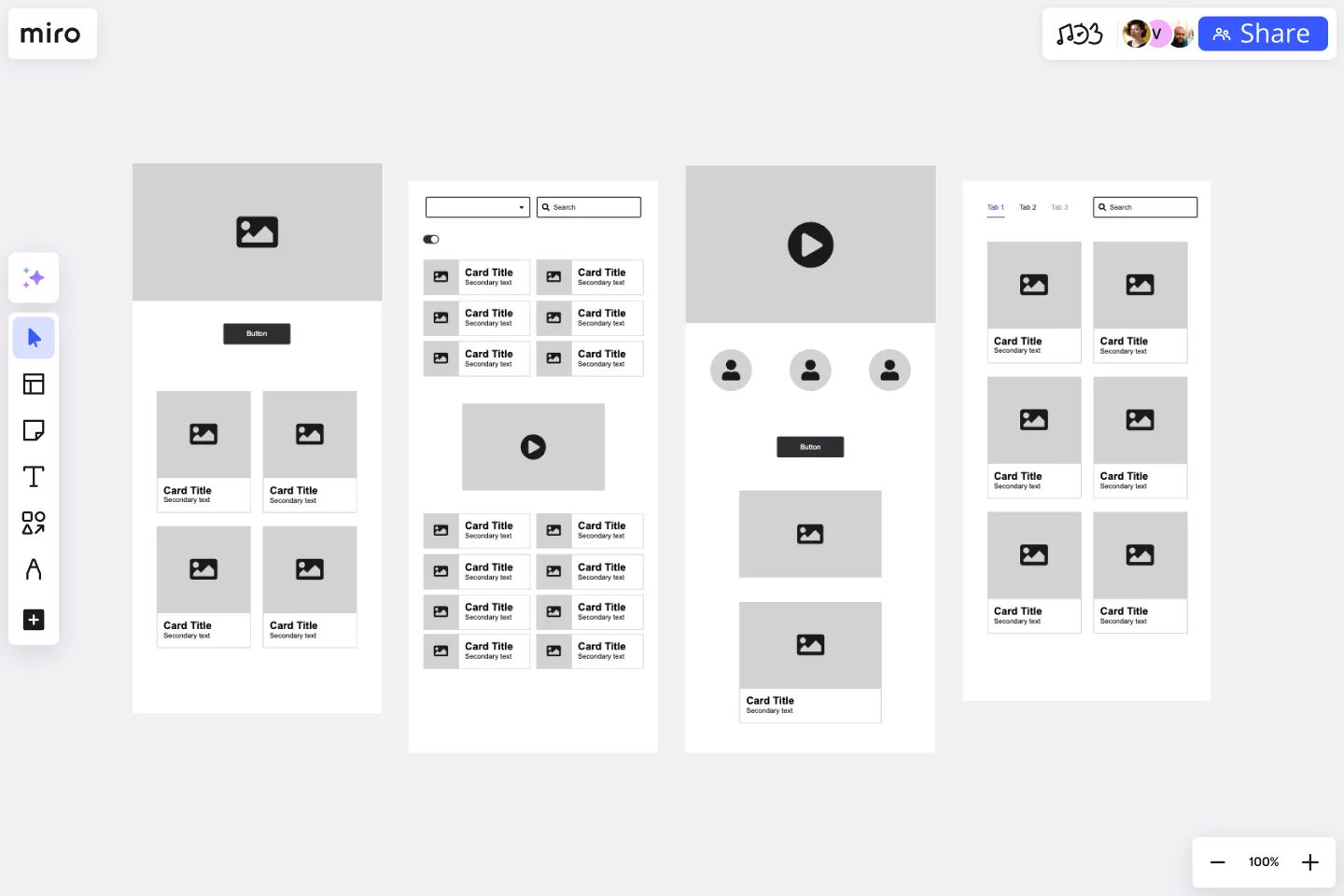
Layout: The arrangement of the interface elements on each screen.
Interface elements: These include input controls (buttons, text fields, checkboxes), navigational components (breadcrumbs, sliders, icons), and informational components (tooltips, icons, notifications).
Navigation system: Demonstrates how users move through the app.
Each component serves a specific purpose, contributing to the app's usability, efficiency, and user satisfaction.
Types of wireframes
Wireframes are primarily classified as low-fidelity and high-fidelity.
Low-fidelity wireframes: They are quick and easy to create, focusing more on the app's functionality than the aesthetics.

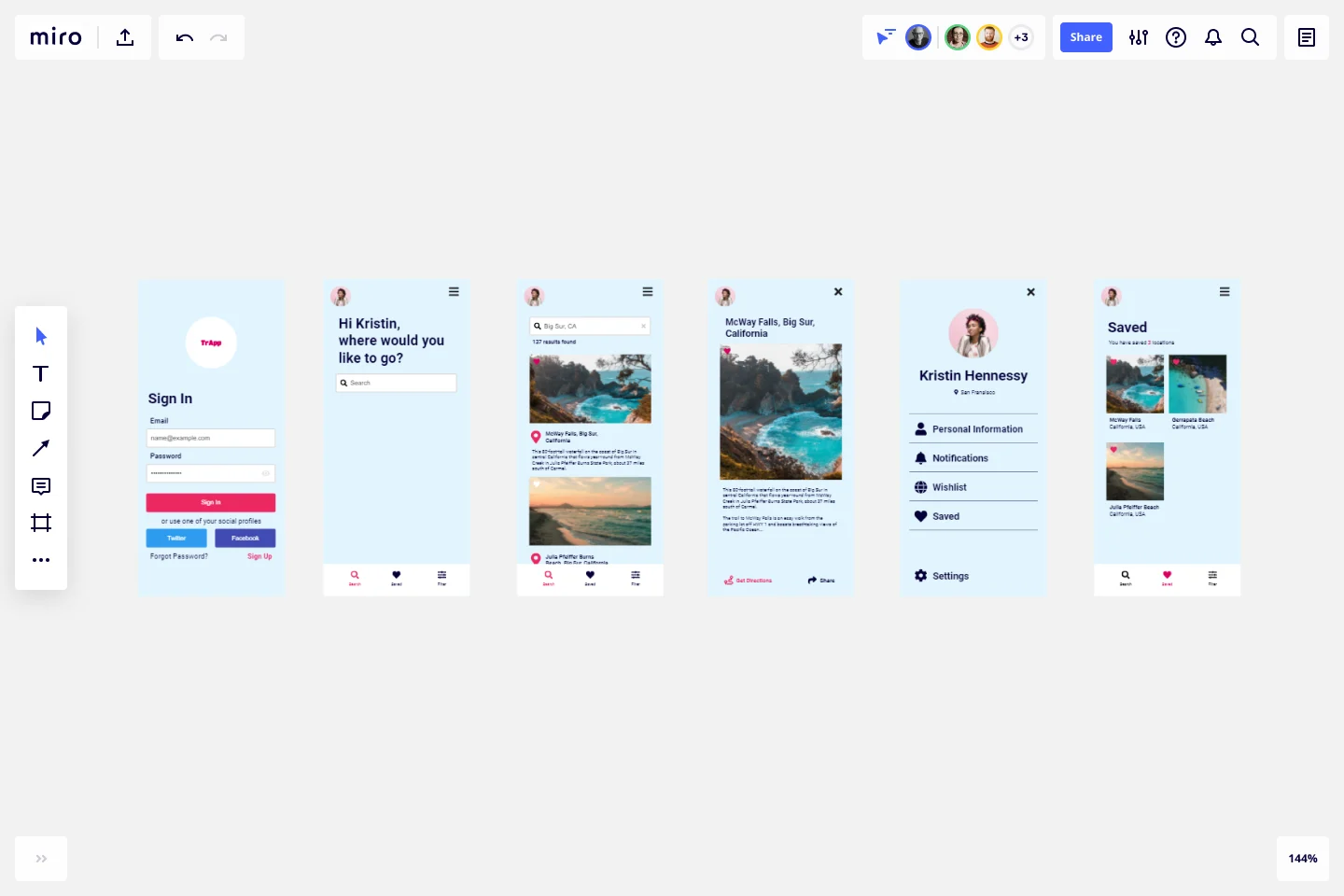
High-fidelity wireframes: They offer a more detailed and interactive experience, showcasing functionality and visual design elements.

While using Low-Fidelity Wireframes Templates is great for quick brainstorming, high-fidelity wireframes are used for user testing and a more accurate representation of the final product.
How to create an app wireframe

Creating a wireframe involves a systematic approach:
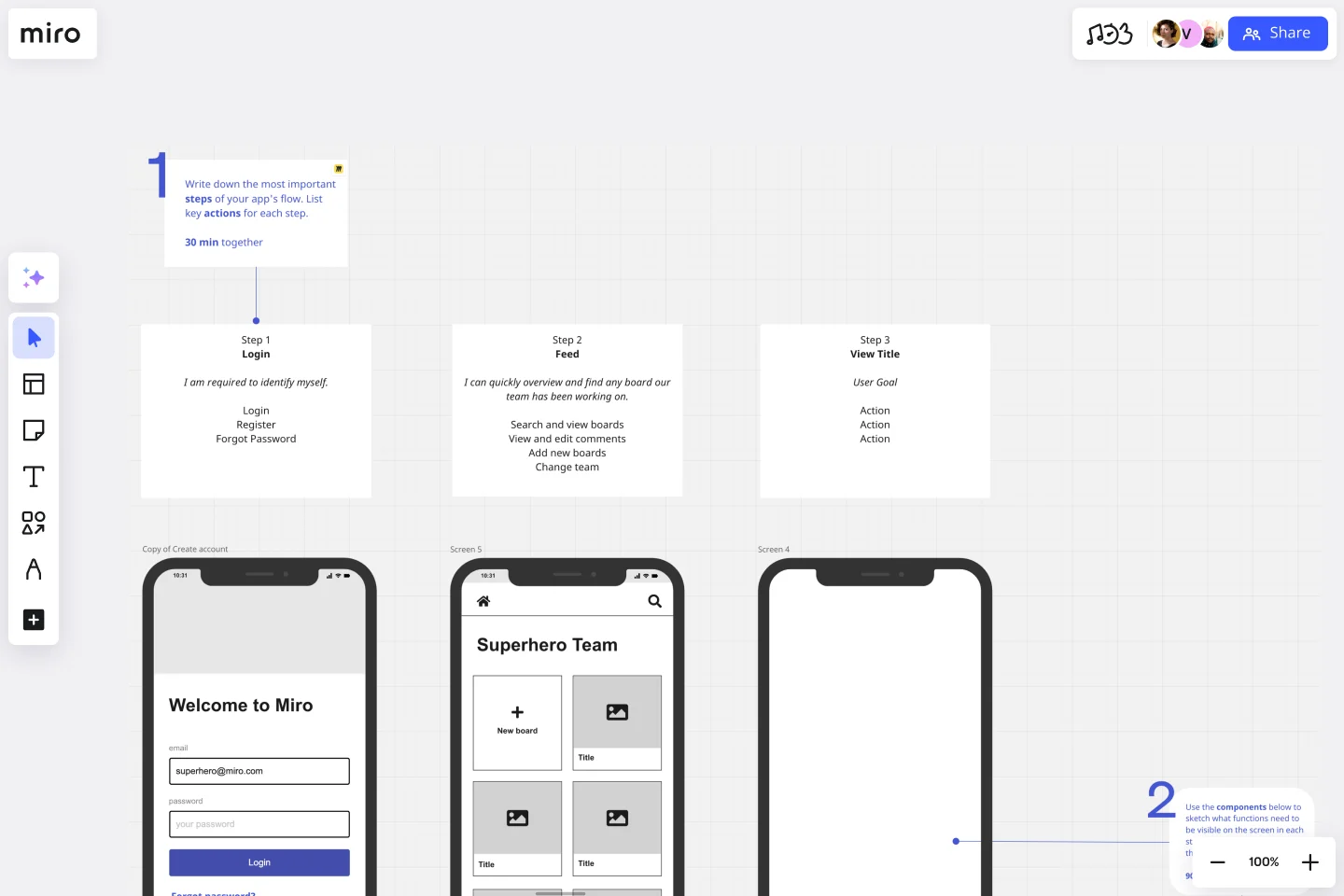
1. Define your app's main functions: Understand what your app is supposed to do. This includes the primary features, user requirements, and the app's main goals.
2. Sketch your ideas: Make a rough sketch of your app, indicating the placement of various elements.

3. Choose a wireframing tool: Tools like Miro come equipped with various features to translate your sketches into digital wireframes.
4. Design the app wireframe: Use your chosen tool to create the wireframe, focusing on layout, navigation, and placing interface elements.
5. Get feedback and iterate: Present the wireframe to stakeholders for feedback and make necessary adjustments.
Common mistakes and misconceptions when wireframing
A lot of people think wireframing isn't necessary, but missing out on this step could end up costing you more later because of architectural changes that you could have easily avoided early on. Plus, wireframes aren't all about how things look; they're really about how things work for the user. If you focus too much on making it pretty at the wireframing stage, you might lose sight of what's actually important: making sure it's easy and friendly for users to navigate.
What now? The future of wireframing
Wireframing is always changing and growing. Nowadays, with cool tech like VR (virtual reality), AR (augmented reality), and AI (artificial intelligence) popping up, we're pretty sure wireframes are about to get a whole lot more lively, interactive, and just plain fun. This is super exciting for everyone in the app design and development game. So, what's a wireframe? Think of it as the skeleton of an app. It's super important because it shows you what goes where in the app, kind of like a blueprint for your app's design and how it's supposed to work. Getting wireframes right helps everyone involved get a crystal-clear picture of what's being built. This way, you can avoid misunderstandings and save a bunch of time and effort. Wrapping it up, having a solid wireframe is a game-changer for making a successful app. It makes things way easier to understand and communicate, not to mention the time and resources it saves. Whether you've been in the app development world for ages or you're just starting out, getting the hang of wireframing can seriously level up your skills. Get started with these Miro wireframing templates.
Author: Miro Team Last update: August 13, 2025