
Mobile app wireframe examples to help you build your next big thing

Summary
In this guide, you will learn:
Various mobile app wireframe templates from Miro, including sketching, screen flow, low-fidelity prototypes, and platform-specific options like iPhone apps.
How to use wireframe templates to map user journeys and interactions clearly.
The importance of low-fidelity wireframes for focusing on app structure and functionality early on.
Steps to create an app wireframe: define flow, sketch functions, add content, and annotate for feedback.
How Miro’s collaborative features enable real-time or asynchronous teamwork.
The role of wireframe templates as a blueprint for UI/UX, visualizing app layout and interactions.
Wireframing is like drawing up the blueprint for your mobile app, giving you a sneak peek of what’s to come before you dive into the full build. Whether you’re just sketching out ideas or putting together a detailed plan, wireframes are key to creating a mobile app that not only looks great but works smoothly. So, if you're gearing up to build your next big thing, you've landed in the right place.
In this article, we’ll walk you through some of the best mobile app wireframe examples and how Miro’s powerful innovation workspace makes it easy to turn your ideas into reality. Let’s get into it!
Mobile app wireframe explained

At its core, a mobile app wireframe is a visual guide that represents the structure of your app. It’s a skeleton that helps you map out where everything will go and how users will interact with your app’s features. Think of it like outlining your app’s journey – from the opening screen to key user flows, all while keeping the design simple and easy to change as you brainstorm.
Wireframes are especially useful in the early stages of development, letting you visualize layout, navigation, and basic interactions without getting bogged down in final design details. And with Miro’s innovation workspace, you can wireframe together with your team, either in real-time or asynchronously. Whether you’re sketching out rough ideas or diving into more polished layouts, Miro has your back.
Why you need to know our mobile app wireframe examples
You might wonder, “Why should I care about wireframe examples?” Well, wireframes set the foundation for a seamless user experience and keep your team on the same page. When you use Miro’s templates, you’re speeding up the process, gaining clarity, and avoiding costly missteps later on.
With Miro, you can quickly bring your mobile app to life, even if you’re starting from scratch. Our wireframing templates are designed to simplify the process, offering flexibility for creative exploration while keeping everything organized. We’ll walk through some templates that will inspire your next project.
How to make your mobile app wireframe in Miro

Building a mobile app wireframe in Miro is intuitive and designed to keep your workflow smooth. Here’s how you can get started:
Pick a template or start from scratch: Miro offers a variety of wireframing templates, but if you’ve got a specific vision, you can start with a blank canvas. You can create a rough sketch or dive into more detailed wireframes right away.
Map out your app’s structure: Begin by outlining the core components of your app. Focus on the essential screens like the home page, navigation, and key features. You can use Miro’s drag-and-drop interface to easily position your elements. Collaborate with your team in real-time, or invite them to give feedback asynchronously.
Add detail as you go: Once you have the basic structure in place, start adding more detail. This is where you’ll want to define user flows, transitions, and interactions. Miro’s innovation workspace allows you to include comments, link screens, and embed notes so you can keep everything organized.
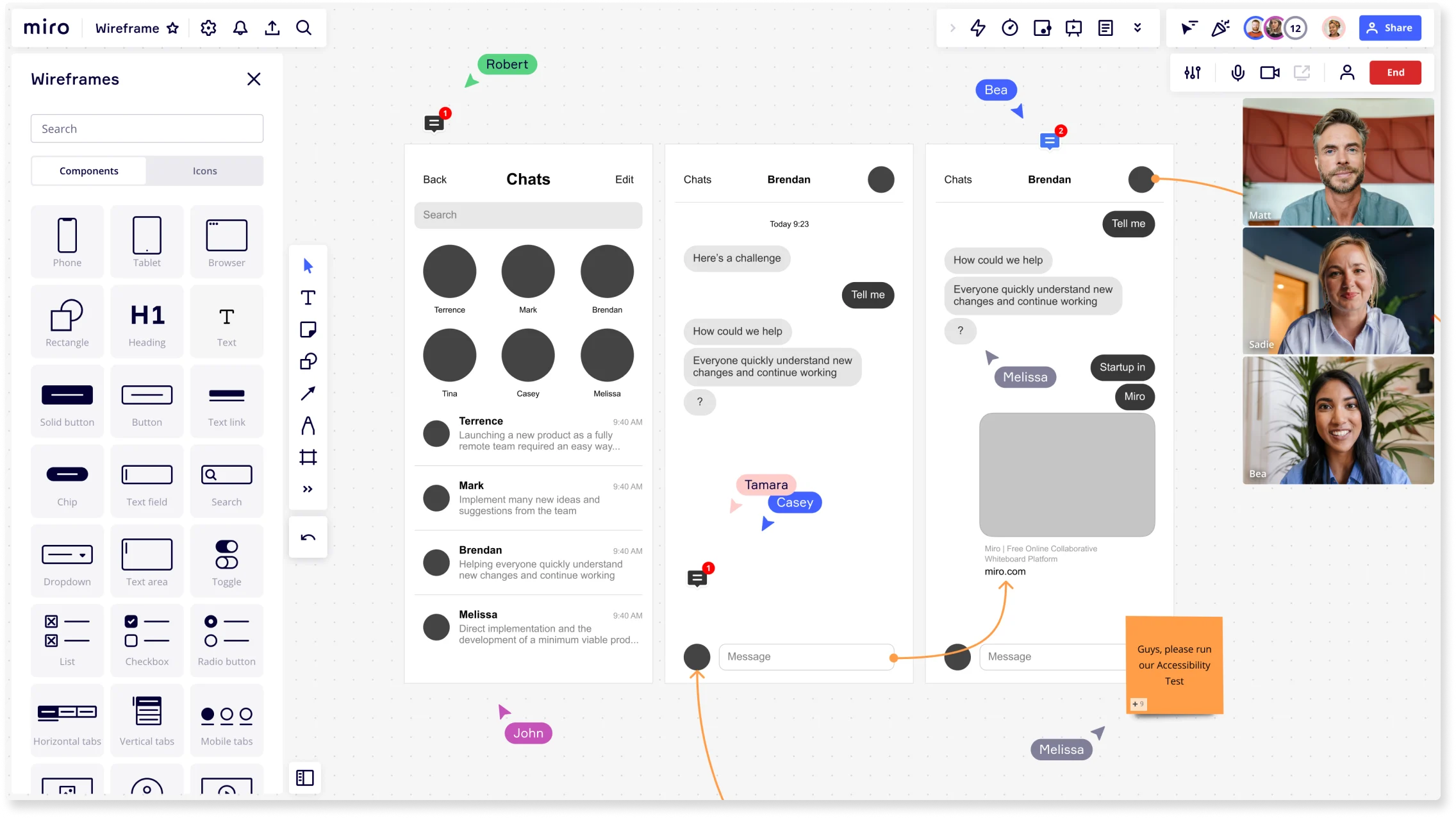
Collaborate and iterate: Share your wireframe with stakeholders or your product team. Miro’s real time collaboration lets everyone jump in and make suggestions on the fly. You can also work asynchronously, with team members leaving feedback or updates when it’s convenient for them.
Refine and test: As your wireframe takes shape, refine your user flows and interactions. Use Miro’s capabilities to create interactive prototypes that let you test basic functionality and get early feedback on the user experience.
Miro’s flexibility means you can start with a simple sketch and evolve into a full prototype, all within the same workspace.
Get inspired with our mobile app wireframe examples
Looking for a bit of inspiration? Miro offers a range of mobile app wireframe templates to get your creative juices flowing and fast-track your design process. Here are some examples to help you get started:
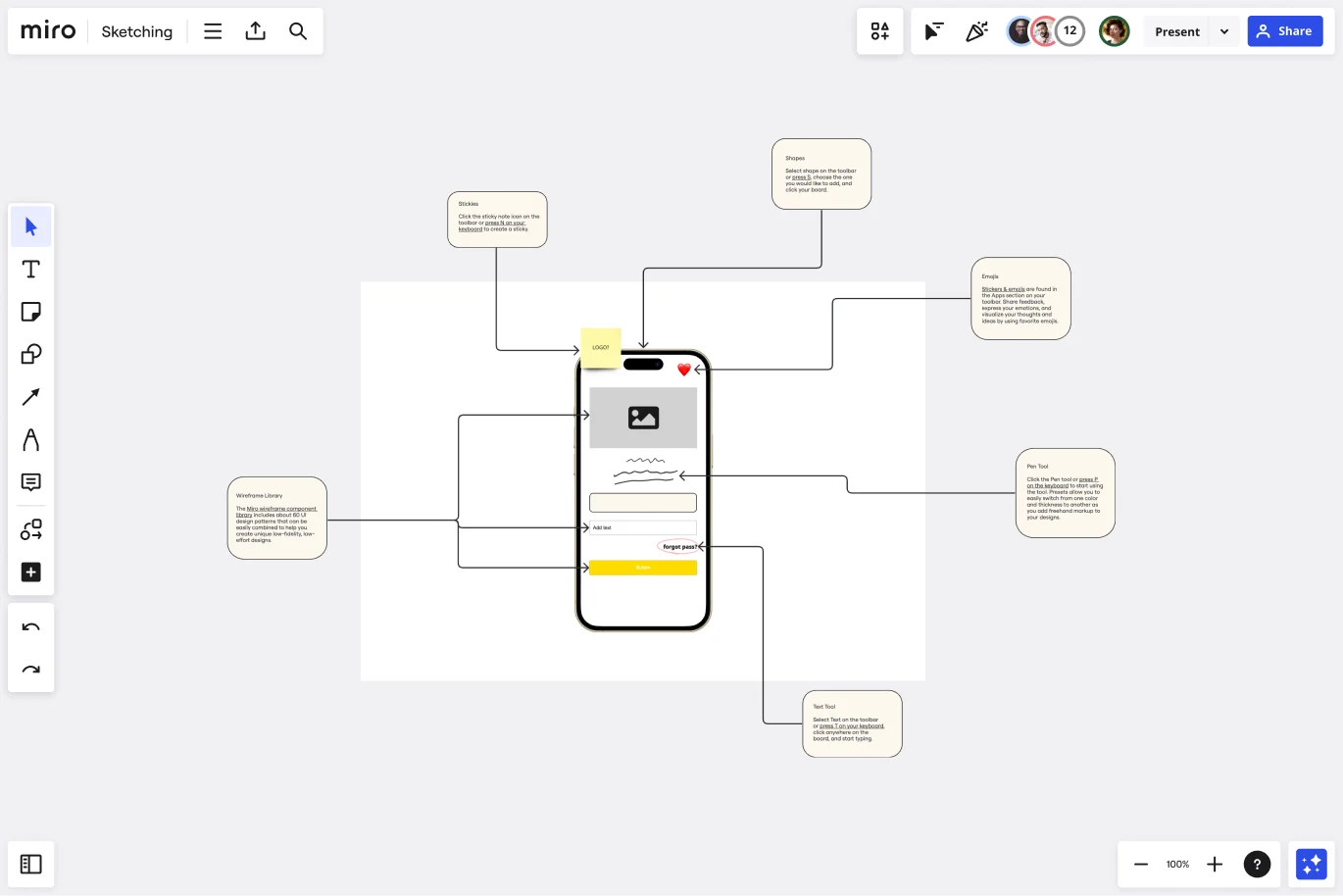
Online sketching

Perfect for brainstorming early ideas. This template gives you the freedom to sketch out quick concepts without worrying about structure, making it ideal for the initial stages of app development.
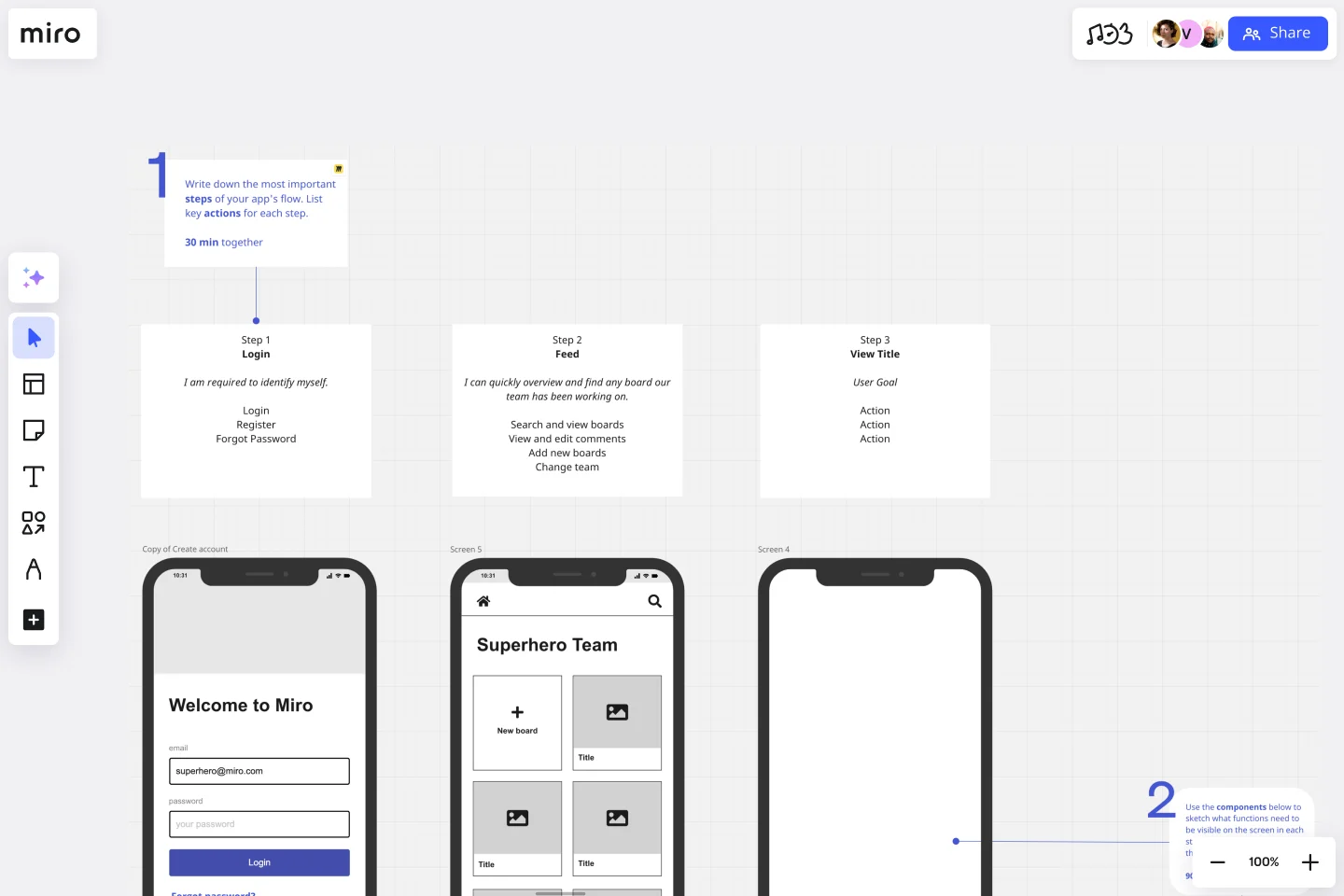
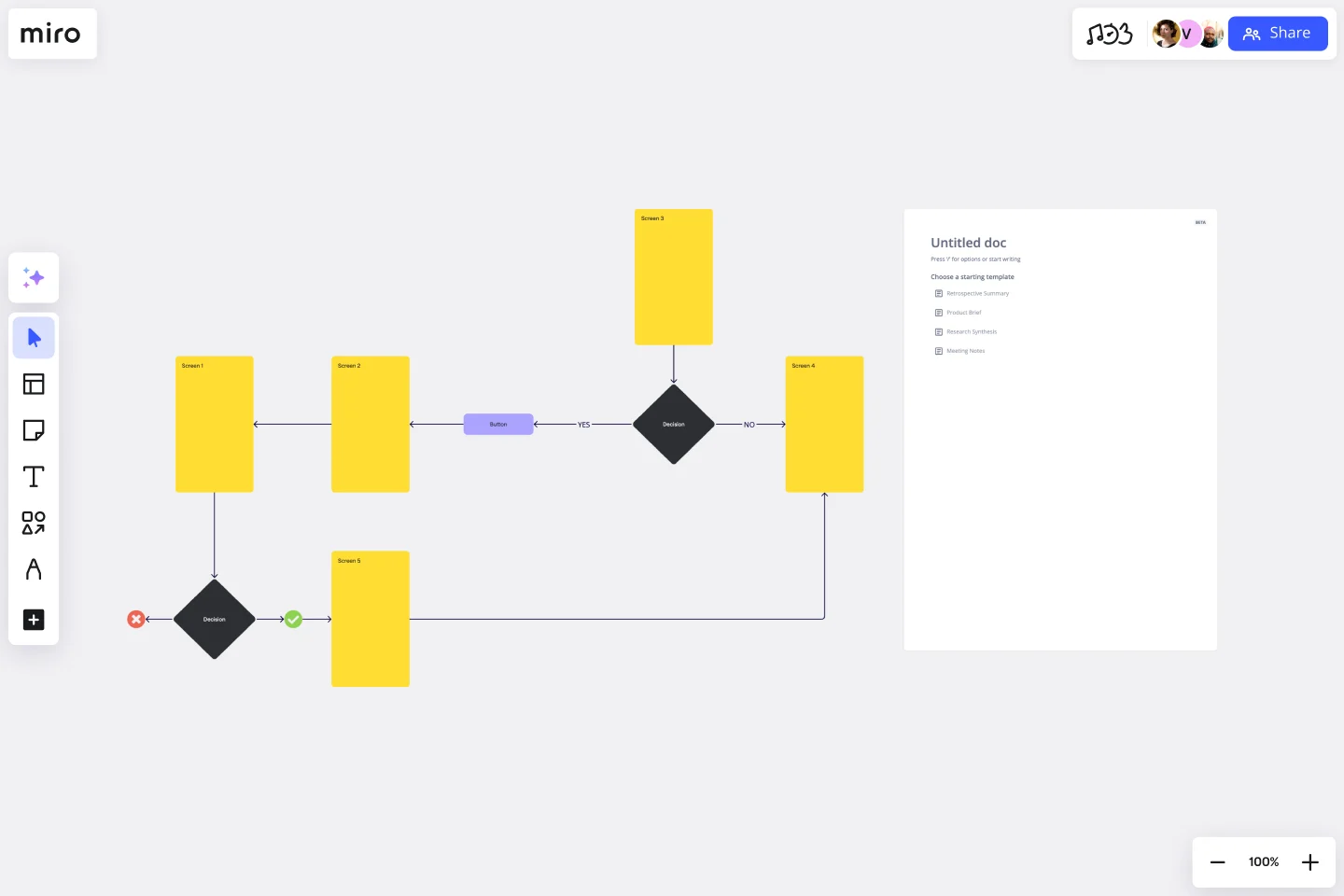
Screen flow

Need to map out the user’s journey? The screen flow template lets you lay out the complete navigation path, making sure you’ve covered every possible interaction and user touchpoint.
Low-fidelity prototype
Low fidelity prototype template

Focus on the functionality without the distraction of design details. This template gives you a rough outline of your app, so you can test user interactions early on and make adjustments where needed.
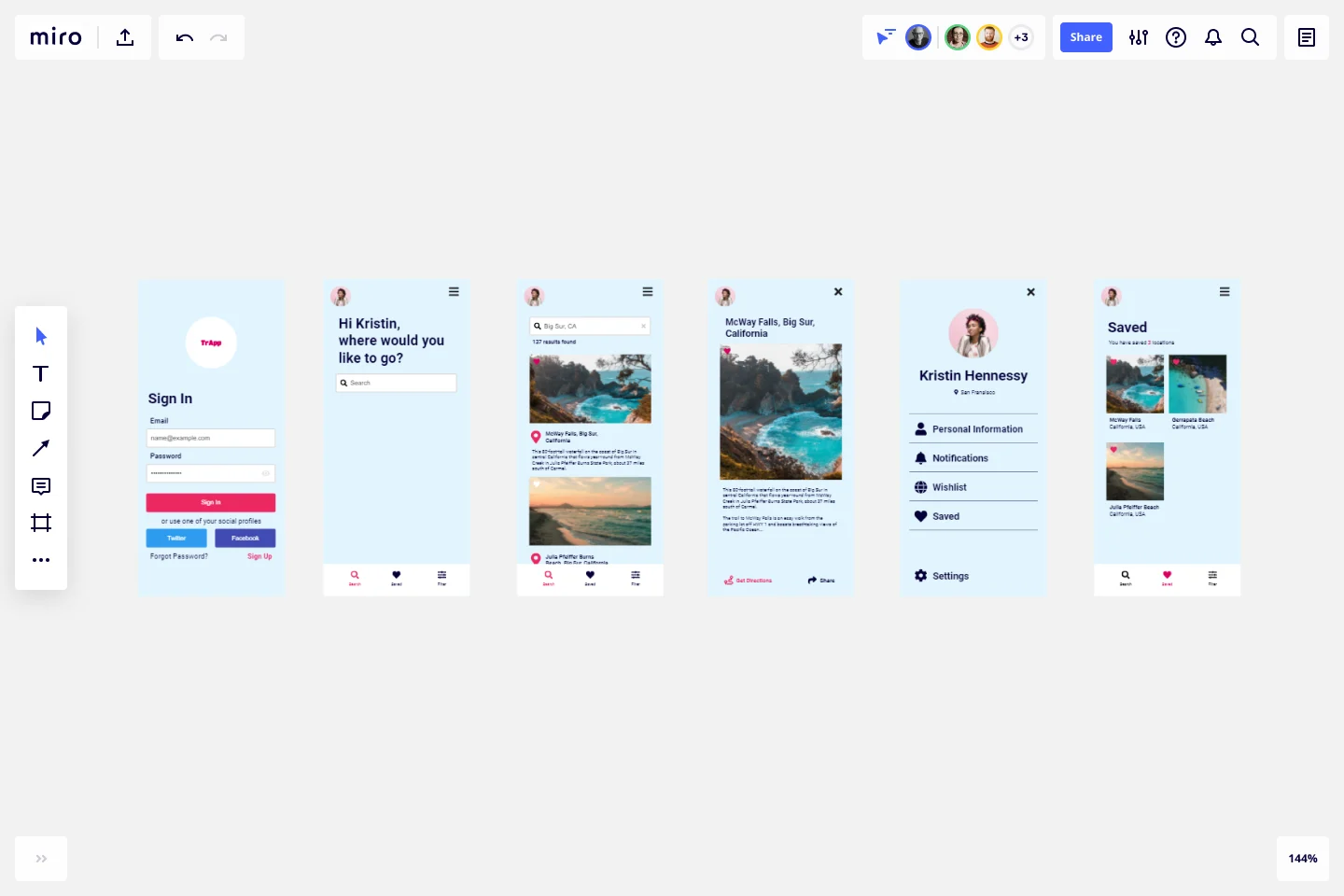
iPhone app

If you're building an app specifically for iOS, the iPhone app template is tailored to meet iOS design standards. It helps you ensure your wireframe aligns with Apple’s interface guidelines while giving you creative freedom.
App wireframe

Designed for mobile apps on any platform, this general-purpose template helps you lay out screens, icons, and navigation elements with ease. It’s flexible enough to customize for both iOS and Android.
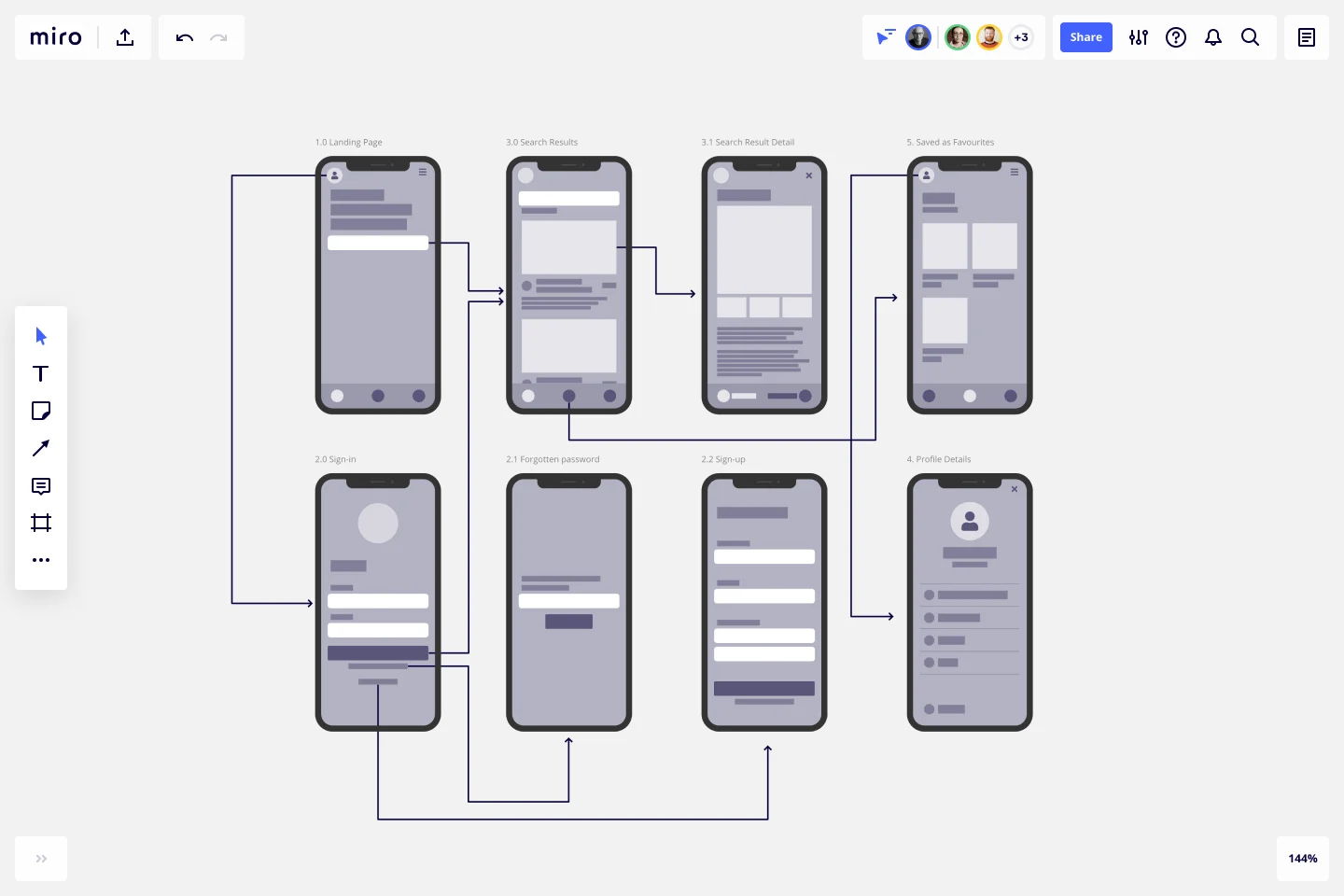
User flow

This template is great for mapping out detailed user journeys. You can chart every interaction, making sure users have a smooth, intuitive experience with your app.
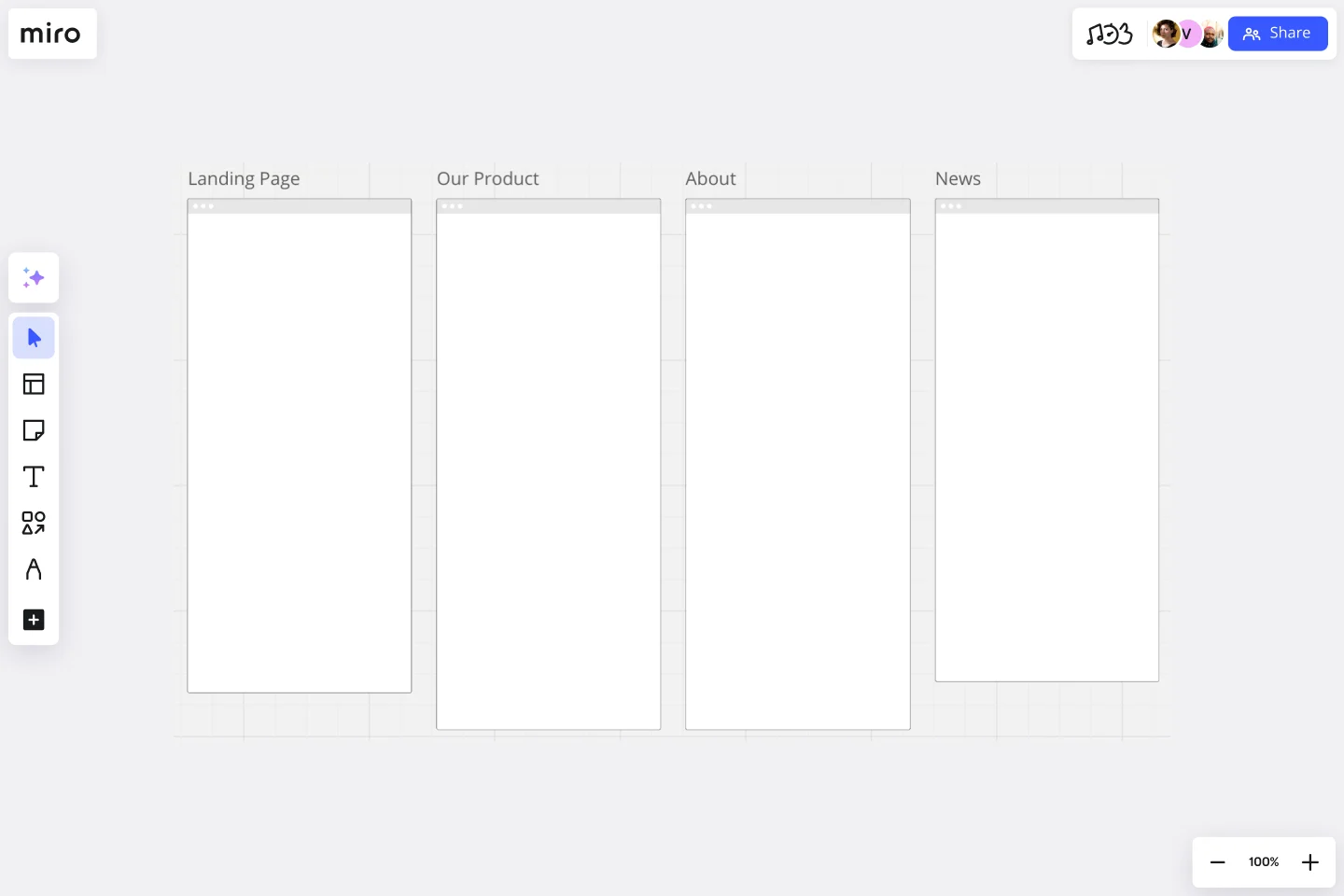
Low-fidelity wireframe
Low fidelity wireframe template

If you’re just getting started and need a simple layout without visual distractions, this template helps you focus on structure and layout. You’ll be able to clearly outline where content, images, and buttons should go.
With these templates, you can jumpstart your wireframing process and make sure you’re covering all the essential parts of your mobile app. Miro’s wireframe templates offer flexibility and speed, so you can iterate quickly and collaborate effortlessly with your team.
Elevate your mobile app wireframing game with Miro
Wireframing is essential to building a mobile app that not only looks good but also functions smoothly. With Miro’s app wireframe templates and powerful collaboration tools, you can streamline the design process and bring your entire team along for the ride. Whether you're working on a low-fidelity prototype or building detailed user flows, Miro’s innovation workspace offers the flexibility to iterate quickly and collaboratively.
Ready to build your next big app? Dive into Miro’s app wireframe templates today and turn your ideas into reality.
Author: Miro Team Last update: August 13, 2025