ไวร์เฟรม
การสร้างไวร์เฟรมเป็นวิธีง่าย ๆ ในการออกแบบแอปหรือเว็บไซต์ของคุณให้ออกมาเป็นภาพ หรือเพื่อแมปองค์ประกอบของโครงการใหม่ ด้วยการสร้างโครงร่างที่เรียบง่าย จึงทำให้เห็นภาพได้ง่ายว่าองค์ประกอบต่าง ๆ จะประกอบเข้าด้วยกันอย่างไร และระบุปัญหาที่อาจเกิดขึ้นกับ UX




90 ล้าน ผู้ใช้ทั่วโลกไว้วางใจ Miro




ไวร์เฟรมสามารถนำไปใช้เพื่ออธิบายโครงสร้างโดยรวมของหน้าเพจหรือแอปในรูปแบบที่เข้าใจง่าย และสร้างเลย์เอาท์ที่สอดคล้องกันซึ่งตรงตามความต้องการของผู้ใช้ ใช้เครื่องมือสร้างไวร์เฟรมเพื่อสร้างเครื่องมือสำหรับงานออกแบบหรือโครงการที่กำลังจะเกิดขึ้นได้อย่างง่ายดาย
ไวร์เฟรม (Wireframe) คืออะไร
ไวร์เฟรมคือไดอะแกรมภาพที่แสดงเฟรมเวิร์กเชิงโครงสร้างของโครงการหรือส่วนเทคโนโลยี บางครั้งเรียกว่าแบบแผนของหน้าเพจหรือพิมพ์เขียวของสกรีน ซึ่งจะแสดงให้เห็นว่าองค์ประกอบต่าง ๆ มีความเกี่ยวข้องกันอย่างไรและมีประกอบเป็นโครงสร้างอย่างไร การสร้างไวร์เฟรมเป็นกระบวนการในขั้นตอนสุดท้าย นักออกแบบประสบการณ์การใช้งานของผู้ใช้ (UX) มักจะใช้เพื่อแมปการออกแบบและเลย์เอาท์ของงานออกมาให้เห็นโดยไม่ต้องลงรายละเอียดมากเกินไป นี่คือขั้นตอนแรกของกระบวนการออกแบบก่อนที่จะมีการใส่รายละเอียดเพิ่มเติม นอกเหนือไปจากการออกแบบและเลย์เอาท์แล้ว ไวร์เฟรมจะแสดงข้อมูลต่อไปนี้:
โครงสร้างของหน้าเพจ
ไวร์เฟรมจะแสดงโครงสร้างของหน้าเพจหรือแอปมือถือของคุณ นี่ช่วยให้นักออกแบบทราบว่าองค์ประกอบนั้นควรอยู่ที่จุดไหนและการออกแบบในภาพรวมจะมีหน้าตาเป็นอย่างไร
สถาปัตยกรรมข้อมูล
ภายในโครงสร้าง นักออกแบบยังจำเป็นต้องวางแผนว่าองค์ประกอบของหน้าเพจจะอยู่ที่ไหน ซึ่งนี่เรียกว่าสถาปัตยกรรมข้อมูล นักออกแบบสามารถจัดระเบียบว่าจะให้องค์ประกอบเหล่านี้อยู่ตรงจุดไหนภายในโครงสร้างของหน้าเพจ
เส้นทางของผู้ใช้ (User flow)
นักออกแบบ UX จำเป็นต้องคอยคิดว่าผู้ใช้จะเรียกดูหน้าเพจอย่างไร นี่คือจุดที่การสร้างไวร์เฟรมสามารถเข้ามามีส่วนช่วยได้ การสร้างไวร์เฟรมบังคับให้นักออกแบบต้องพิจารณาเนื้อหาในคอนเทนต์จากมุมมองของผู้ใช้ ด้วยเหตุนี้ นักออกแบบจึงมีแนวโน้มที่จะสร้างหน้าเพจหรือแอปที่ผู้ใช้สามารถใช้งานได้ง่าย
ฟังก์ชันการใช้งาน
นักพัฒนาใช้ไวร์เฟรมเพื่อแสดงให้เห็นภาพฟังก์ชันการทำงานของแอปก่อนที่จะมุ่งไปที่ขั้นตอนการออกแบบเชิงเทคนิค นักออกแบบสามารถเห็นภาพได้ว่าต้องการให้มีการทำงานอย่างไรและต้องใช้ทรัพยากรอะไรบ้างเพื่อให้เกิดขึ้น
ไวร์เฟรมมีการใช้งานอย่างไร
แม้ว่าไวร์เฟรมส่วนใหญ่จะถูกใช้เพื่อแสดงโครงร่างของเทคโนโลยีและซอฟต์แวร์ แต่ก็มีจุดประสงค์อื่นที่ครอบคลุมถึงการจัดการโครงการและการพัฒนาผลิตภัณฑ์ เพื่อแสดงให้คุณเห็นว่าไวร์เฟรมต่าง ๆ มีการใช้งานอย่างไร ต่อไปนี้คือตัวอย่างไวร์เฟรมบางส่วนที่พบได้บ่อยที่สุด (รวมถึงเทมเพลตฟรีบางส่วนเพื่อให้คุณได้ใช้):
การสร้างไวร์เฟรมใน UX คืออะไร
ไวร์เฟรมการออกแบบประสบการณ์การใช้งานของผู้ใช้ (เรียกอีกอย่างว่าไดอะแกรมเส้นทางของผู้ใช้) มุ่งเน้นไปที่วิธีที่ผู้ใช้ไล่ดูผลิตภัณฑ์หรือบริการนั้น ๆ ไดอะแกรมแสดงเส้นทางที่ผู้ใช้ใช้งานและวิธีที่มีปฏิสัมพันธ์กับผลิตภัณฑ์หรือบริการของคุณเมื่อพยายามทำงานบางอย่างให้สำเร็จ
ไวร์เฟรมอย่างง่ายคืออะไร
ไวร์เฟรมอย่างง่ายถือเป็นเรื่องปกติในการสร้างแอป ไวร์เฟรมประเภทนี้ช่วยให้ผู้สร้างแอปและนักออกแบบเว็บแสดงการออกแบบไวร์เฟรมได้อย่างรวดเร็ว ช่วยให้พวกเขาเห็นภาพว่าสิ่งต่าง ๆ ทำงานอย่างไรจากมุมมองระดับบนสุด ไดอะแกรมเหล่านี้ทำหน้าที่เป็นเหมือนพิมพ์เขียว ดังนั้นจึงไม่มีรายละเอียดมากนัก หากคุณต้องการสร้างไดอะแกรมที่มีรายละเอียดมากขึ้น ให้พิจารณาใช้ไวร์เฟรมอย่างละเอียด ไวร์เฟรมอย่างละเอียดคือการนำเสนอภาพที่สมบูรณ์ของเฟรมเวิร์ก โดยจะมีรายละเอียดเชิงเทคนิคมากกว่า และมักจะสามารถคลิกได้ และตอบสนองต่อการดำเนินการของผู้ใช้ สิ่งนี้ทำให้นักออกแบบสัมผัสได้ว่าการออกแบบในขั้นตอนสุดท้ายจะมีลักษณะการทำงานอย่างไรสำหรับผู้ใช้จริง ทำให้มันมีประโยชน์สำหรับการทดสอบกับผู้ใช้ โดยทั่วไปแล้ว ไวร์เฟรมอย่างง่ายคือขั้นตอนแรกในกระบวนการออกแบบ นักออกแบบจะขยับไปใช้ไวร์เฟรมอย่างละเอียดเมื่อมีการวางไวร์เฟรมอย่างง่ายเพื่อให้ข้อมูลรายละเอียดแล้ว
ไวร์เฟรมของแอปคืออะไร
ไวร์เฟรมของแอปแสดงองค์ประกอบอินเตอร์เฟซทั้งหมดของแอปมือถือ ทีมงานจะนำมันมาใช้ในช่วงเริ่มต้นของการพัฒนาแอปเพื่อกำหนด'ทิศทาง ฟังก์ชันการทำงาน และการออกแบบซอฟต์แวร์ ไวร์เฟรมของแอปมักจะมีฟีเจอร์โต้ตอบ ทำให้เป็นวิธีที่ดีมากในการแสดงให้เห็นภาพว่าผู้ใช้จะโต้ตอบกับแอปอย่างไร เช่นเดียวกันกับไวร์เฟรม UX นักออกแบบจะวิเคราะห์องค์ประกอบหลักจากมุมมองของผู้ใช้ หากมีสิ่งใดขาดหายไปหรือมีจุดไหนที่ต้องปรับปรุง นักออกแบบก็สามารถทำการเปลี่ยนแปลงได้ก่อนที่จะเปิดให้ใช้งานจริง
ไวร์เฟรมของเว็บไซต์คืออะไร
ไวร์เฟรมของเว็บไซต์จะจัดเรียงองค์ประกอบภาพในแต่ละหน้าของเว็บไซต์ โดยจะมีรายละเอียดมากกว่าไวร์เฟรมอย่างง่ายซึ่งทำหน้าที่เป็นเหมือนต้นแบบสำหรับการออกแบบในขั้นสุดท้าย สิ่งนี้ช่วยให้นักออกแบบมีโอกาสเห็นได้ชัดเจนว่าอินเตอร์เฟซผู้ใช้จะมีหน้าตาเป็นอย่างไรและผู้ใช้จะโต้ตอบกับอินเตอร์เฟซดังกล่าวอย่างไร นอกจากนี้ มันยังเป็นเครื่องมือที่มีประโยชน์สำหรับการระบุจุดที่ต้องปรับปรุง นักออกแบบสามารถดูเว็บไซต์ได้จากมุมมองของผู้เยี่ยมชมจริง ช่วยให้สามารถระบุข้อผิดพลาดทางเทคนิคหรือจุดบกพร่องที่อาจส่งผลต่อประสบการณ์การใช้งานของผู้ใช้ได้ นอกจากนี้ นักออกแบบยังอาจจะพบช่องโหว่ที่มีอยู่ในเว็บไซต์ซึ่งจำเป็นต้องเพิ่มเติมองค์ประกอบใหม่เข้าไป ตัวอย่างเช่น ปุ่มกระตุ้นการตัดสินใจหรือรูปภาพสนับสนุนข้อมูล เมื่อพบช่องโหว่เหล่านี้ในไดอะแกรม นักออกแบบสามารถเพิ่มข้อมูลที่ขาดหายไปก่อนที่จะเปิดเว็บไซต์ให้ใช้งานจริง
ไวร์เฟรมการพัฒนาผลิตภัณฑ์คืออะไร
แม้ว่าโดยทั่วไปจะมีการใช้ไวร์เฟรมเพื่อแมปซอฟต์แวร์และเทคโนโลยี ผู้จัดการผลิตภัณฑ์ยังสามารถใช้เพื่อปรับปรุงผลิตภัณฑ์ของตนเองได้ ผู้จัดการผลิตภัณฑ์จะใช้ไวร์เฟรมเพื่อแสดงวิสัยทัศน์ในการพัฒนาผลิตภัณฑ์ นี่รวมถึงตรรกะ ข้อกำหนดทางเทคนิค ทรัพยากร และฟีเจอร์ใหม่ ๆ เทมเพลต Prune the Product Tree เป็นตัวอย่างที่ดีของเรื่องนี้ วิธีการนี้คิดค้นโดยลุค โฮห์แมนน์ที่จะช่วยให้ผู้จัดการผลิตภัณฑ์และนักพัฒนาจัดระเบียบและจัดลำดับความสำคัญของคำขอฟีเจอร์ นี่เป็นอีกรูปแบบหนึ่งของแผนการทำงานของผลิตภัณฑ์ซึ่งช่วยทีมผลิตภัณฑ์คิดหาวิธีการเติบโตและปรับผลิตภัณฑ์ใหม่หรือผลิตภัณฑ์ที่มีอยู่
ไวร์เฟรมในการจัดการโครงการคืออะไร
ในการจัดการโครงการ ไวร์เฟรมจะแมปรายละเอียดของโครงการที่กำลังจะเกิดขึ้น สิ่งนี้ช่วยให้มั่นใจว่าผู้มีส่วนได้ส่วนเสียทั้งหมดเข้าใจตรงกันในเรื่องที่เกี่ยวกับข้อมูลต่อไปนี้:
วัตถุประสงค์ของโครงการคืออะไร
สิ่งสำคัญสำหรับผู้จัดการโครงการ (และทีมงานในโครงการ) คือจะต้องทำความเข้าใจว่าทำไมโครงการจึงเกิดขึ้นตั้งแต่แรก เพื่อเป็นการเข้าถึงผู้ใช้ในวงกว้างขึ้นหรือไม่ เพื่อการเปิดตัวผลิตภัณฑ์ใหม่หรือไม่ เพื่อปรับปรุงกระบวนการภายในหรือไม่ ไม่ว่าจุดประสงค์คืออะไรก็ตาม สิ่งเหล่านี้ควรจะมีอยู่ในไวร์เฟรม
เป้าหมายคืออะไร
นอกเหนือจากวัตถุประสงค์ของโครงการแล้ว ผู้จัดการโครงการจะต้องมีจุดมุ่งหมายในขณะที่ดำเนินขั้นตอนการวางแผนโครงการนี้ ด้วยวิธีนี้ ผู้จัดการโครงการจึงสามารถมั่นใจได้ว่างานและกิจกรรมทั้งหมดจะสอดคล้องกับเป้าหมายของโครงการ
โครงการจะมีผลลัพธ์ที่เป็นรูปธรรมหรือไม่
ถ้าใช่ ผู้จัดการโครงการจำเป็นต้องบันทึกผลลัพธ์นี้ลงในไวร์เฟรมด้วย นี่จะช่วยให้ทีมงานของโครงการรู้ว่าจะคาดหวังอะไรได้บ้างเมื่อโครงการจบลง
หลังจากที่แชร์ไวร์เฟรมกับบุคคลที่เกี่ยวข้องเพื่อวางรายละเอียด ผู้จัดการโครงการจะเพิ่มเติมรายละเอียดโครงการในรูปแบบที่มีรายละเอียดและโครงสร้างมากยิ่งขึ้น เช่น แผนการทำงานของผลิตภัณฑ์หรือแคนวาสของผลิตภัณฑ์
ไวร์เฟรมเทียบกับม็อคอัพ: แตกต่างกันอย่างไร
บ่อยครั้งไวร์เฟรมและม็อคอัพสามารถใช้แทนกันได้ แต่ไม่ได้หมายความว่าจะเหมือนกันไปทั้งหมด




ไวร์เฟรมคือพิมพ์เขียวระดับบนสุดที่แสดงให้เห็นถึงโครงสร้างของเว็บไซต์ แอป หรือโครงการของคุณ โดยไม่ได้รวมถึงการออกแบบหรือมีรายละเอียดมากนัก สิ่งนี้เพียงแค่แมปโครงสร้างและองค์ประกอบหลัก ๆ เท่านั้น ส่วนม็อคอัพคือไวร์เฟรมอย่างละเอียด เป็นไดอะแกรมภาพที่มีรายละเอียดมากกว่าไวร์เฟรมอย่างง่าย ตัวอย่างเช่น จะมีองค์ประกอบการออกแบบทั้งหมด และจะเป็นไปในรูปแบบโต้ตอบ • ไวร์เฟรม: พิมพ์เขียวอย่างง่ายที่แสดงโครงสร้างของผลิตภัณฑ์หรือบริการ • ม็อคอัพ: ไดอะแกรมที่ประกอบด้วยรายละเอียดและเป็นไปในรูปแบบโต้ตอบที่แสดงลักษณะของผลิตภัณฑ์หรือบริการที่เสร็จสมบูรณ์แล้ว เมื่อแมปซอฟต์แวร์รายการใหม่หรือเปิดตัวผลิตภัณฑ์ใหม่ ไวร์เฟรมอย่างง่ายจะเป็นเหมือนจุดตั้งต้นให้กับคุณ นี่เป็นจุดเริ่มต้นที่ดีในการหาจุดยืนให้ตัวคุณ และเป็นวิธีที่ดีมากในการทำงานร่วมกันกับสมาชิกในทีมเกี่ยวกับสิ่งที่ทำแล้วได้ผลและสิ่งที่ทำแล้วไม่ได้ผล แต่ถ้าคุณสร้างม็อคอัพขึ้นมาเลย คุณก็อาจเสียเวลาเปล่า โดยเฉพาะอย่างยิ่งถ้ามี องค์ประกอบที่คุณจำเป็นต้องเปลี่ยน การเริ่มต้นจากจุดเล็ก ๆ และเพิ่มเติมรายละเอียดจากจุดนั้นดูเข้าท่ามากกว่า หลังจากที่วางไวร์แฟรมเบื้องต้นแล้ว คุณจะสามารถเริ่มคิดถึงการเพิ่มเติมรายละเอียดและองค์ประกอบการออกแบบภาพเพื่อสร้างม็อคอัพได้ คุณสามารถเข้ามามีส่วนร่วมกับม็อคอัพได้หากคุณคอยปรับปรุงรากฐานที่มีอยู่แล้ว ท้ายที่สุดแล้ว มันจะถูกเปิดให้ใช้งานจริง ด้วยเหตุนี้ คุณจึงสามารถใช้การออกแบบที่มีอยู่เป็นรากฐานในการระบุจุดที่ต้องปรับปรุงได้
วิธีการสร้างไวร์เฟรม
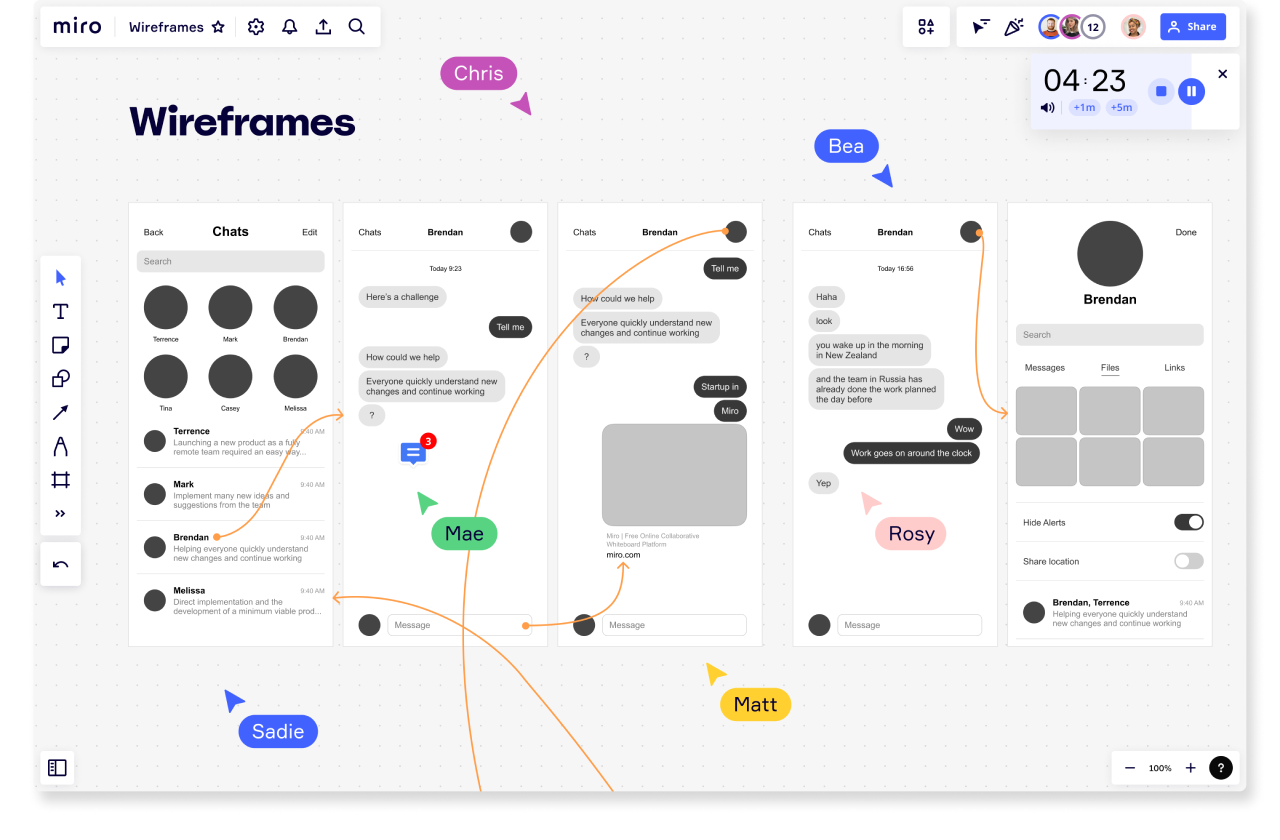
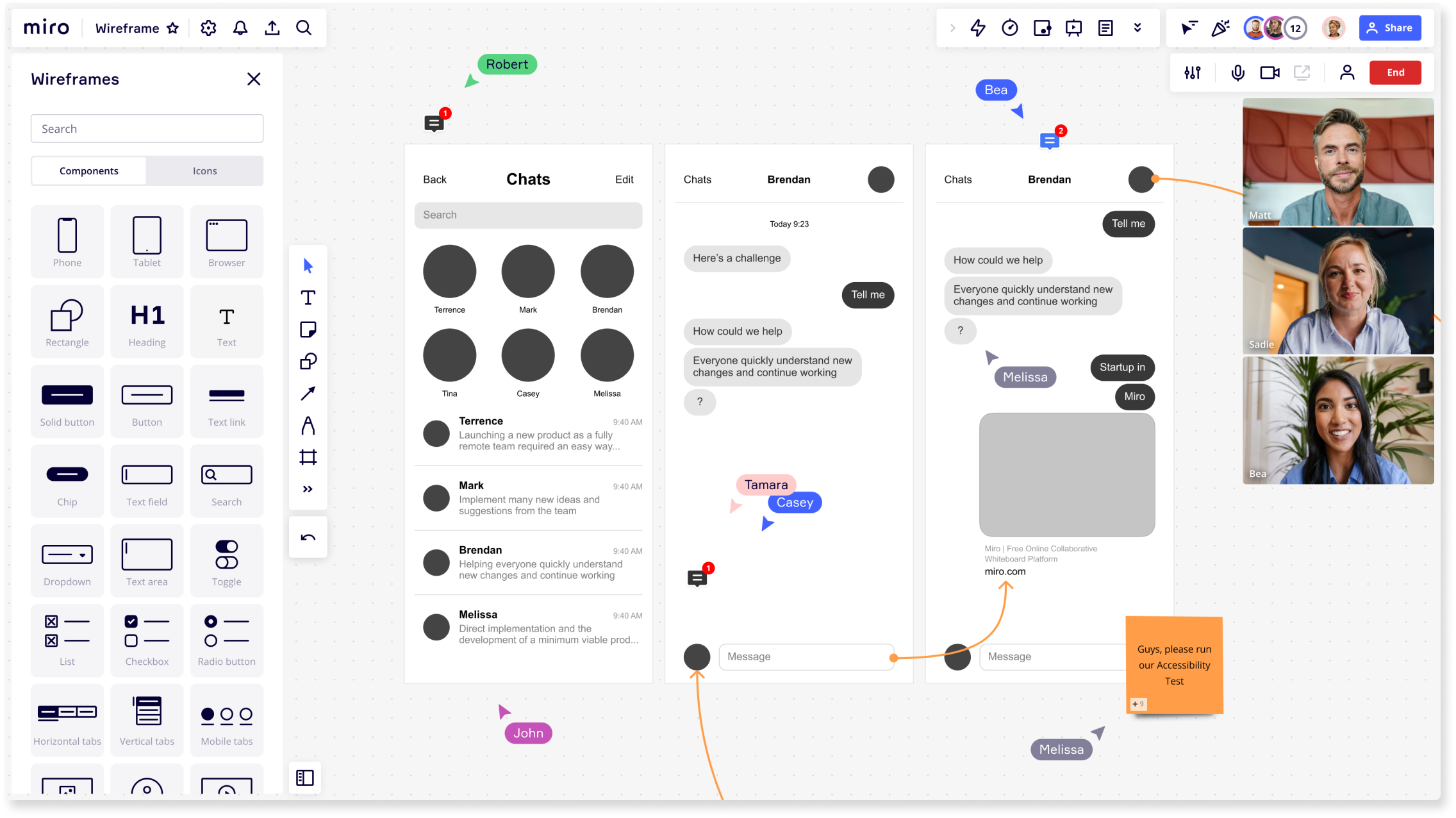
ไม่ว่าคุณจะแมปโครงการที่มีความซับซ้อนหรือเว็บไซต์ธรรมดา ๆ การใช้เครื่องมือสร้างไวร์แฟรม (เช่น Miro) จะทำให้กระบวนการสร้างนั้นง่ายยิ่งขึ้น แพลตฟอร์มการทำงานร่วมกันของเรานั้นไม่ซับซ้อน ใช้งานง่าย และให้ความยืดหยุ่นอย่างที่คุณต้องการเพื่อดูว่าสิ่งใดที่ได้ผลและสิ่งใดที่ไม่ได้ผล ให้ทำตามขั้นตอนง่าย ๆ เหล่านี้เพื่อสร้างไวร์เฟรมที่ประสบความสำเร็จด้วย Miro
1. เลือกไวร์เฟรม
ไวร์เฟรมมีหลากหลายประเภทให้คุณเลือก ดังนั้น ให้เริ่มต้นด้วยการเลือกประเภทที่เหมาะกับสิ่งที่คุณต้องการ เราได้กล่าวถึงรูปแบบที่พบมากที่สุดไปบางส่วนแล้ว แต่การหาโครงสร้างที่เหมาะกับคุณและทีมของคุณมากที่สุดนั้นขึ้นอยู่กับคุณ ต่อไปนี้คือข้อสังเกตบางอย่างที่ควรพิจารณาเมื่อจำกัดขอบเขตในการตัดสินใจนี้ให้แคบลง: คุณกำลังพยายามสร้างอะไร คุณต้องการแสดงไวร์เฟรมของ UI หรือไม่ แอปมือถือ เว็บไซต์ ผลิตภัณฑ์ ระบุให้ชัดเจนว่าคุณกำลังพยายามแมปอะไรอยู่ เพื่อให้คุณสามารถเลือกเทมเพลตที่ตรงตามสิ่งที่คุณต้องการได้ คุณต้องการข้อมูลระดับสูงสุดหรือมากด้วยรายละเอียดใช่ไหม หากคุณกำลังมองหาอะไรบางอย่างที่มากด้วยรายละเอียด คุณจำเป็นต้องใช้ไวร์เฟรมอย่างละเอียด หากคุณต้องการอะไรบางอย่างที่เรียบง่ายเพื่อเป็นจุดเริ่มต้น ไวร์เฟรมอย่างง่ายจะเป็นสิ่งที่ตอบโจทย์ เมื่อคุณรู้ว่าต้องการไวร์เฟรมประเภทไหน ให้ไปที่เทมเพลตไวร์เฟรมของเรา เทมเพลตทั้งหมดนี้ฟรี ใช้งานง่าย และพร้อมใช้งาน เพียงแค่เลือกสิ่งที่คุณต้องการและคุณสามารถเริ่มต้นใช้งานได้ในทันที
2. ปรับแต่งเลย์เอาท์
เทมเพลตทั้งหมดของ Miro เป็นเทมเพลตแบบสำเร็จรูปเพื่อให้คุณสามารถเริ่มสร้างไดอะแกรมไวร์เฟรมของคุณได้ในทันที แต่บางครั้งคุณอาจต้องการแก้ไขโครงสร้างหรือปรับแต่งให้เหมาะกับธุรกิจของคุณ ในกรณีดังกล่าว ฟีเจอร์ที่ปรับแต่งได้จะเข้ามามีประโยชน์ เมื่อใช้ Miro คุณสามารถเพิ่มรูปร่าง สี แบบอักษร แผนผัง หรืออะไรก็ตามที่คุณต้องการเพื่อสร้างโครงสร้างของไวร์เฟรมแสดงแผนของคุณได้ดีที่สุด
3. เพิ่มเอกสารประกอบหรือลิงก์
หากคุณกำลังใช้ไดอะแกรมไวร์เฟรมเป็นครั้งแรก นี่จะช่วยให้เข้าใจถึงบริบทเกี่ยวกับภาพที่คุณจินตนาการถึงการออกแบบในขั้นสุดท้าย นี่คือจุดที่เอกสารประกอบและลิงก์จะเข้ามามีประโยชน์ ตัวอย่างเช่น คุณอาจต้องการเชื่อมโยงไปยังเว็บไซต์ที่มีโครงสร้างคล้ายกันกับสิ่งที่คุณกำลังจะลงมือทำหรือแอปมือถือจากคู่แข่งในอันดับต้น ๆ เมื่อต้องแชร์ไดอะแกรมกับทีมออกแบบ ข้อมูลทั้งหมดนี้จะให้ข้อมูลเชิงลึกที่ละเอียดมากยิ่งขึ้นเกี่ยวกับภาพที่คุณจินตนาการถึงการออกแบบในขั้นสุดท้าย นอกจากนี้ คุณยังสามารถเพิ่มลิงก์ภายในและภายนอกเพื่อให้บริบทเพิ่มเติมได้ และคุณสามารถอัปโหลดไฟล์และรูปภาพประกอบได้ด้วยตนเอง
4. แบ่งปันไวร์เฟรมกับผู้มีส่วนได้ส่วนเสีย
เมื่อไวร์เฟรมเสร็จสมบูรณ์ ให้แชร์กับผู้มีส่วนได้ส่วนเสียที่เกี่ยวข้องเพื่อรับข้อเสนอแนะและให้ทำให้ทุกคนเข้าใจตรงกัน คุณอาจต้องการจัดเซสชันการระดมสมองเพื่อหารือเกี่ยวกับข้อเสนอแนะในส่วนที่ทำงานร่วมกัน หรือโทรคุยเรื่องต่าง ๆ ในแบบเรียลไทม์ หลังจากที่ตรวจสอบข้อเสนอแนะและทำการเปลี่ยนแปลงที่เกี่ยวข้องแล้ว คุณมีหนึ่งในสองทางเลือกต่อไปนี้: 1. เปิดตัวโครงการหรือแพลตฟอร์มใหม่ของคุณ 2. สร้างไวร์เฟรมอย่างละเอียดที่มีรายละเอียดมากกว่าเดิม คุณสามารถเลือกได้โดยขึ้นอยู่กับสิ่งที่คุณกำลังพยายามสร้างและคุณต้องการให้มีรายละเอียดมากแค่ไหนก่อนที่จะเปิดให้ใช้งานจริง
ใช้ Miro เพื่อสร้างพิมพ์เขียวครั้งต่อไปของคุณ
เมื่อใช้ Miro คุณไม่จำเป็นต้องมีประสบการณ์ด้านการออกแบบมาก่อนเพื่อที่จะสร้างไวร์เฟรม เครื่องมือไวร์เฟรมและ คอลเลกชันเทมเพลตไวร์เฟรมของเราช่วยให้คุณสามารถสร้างต้นแบบอย่างง่ายสำหรับแอป หน้าเพจเว็บไซต์ หน้าจอผลิตภัณฑ์ และโครงการขึ้นมาได้ภายในเวลาไม่กี่นาที