About the UML ERD Diagram template
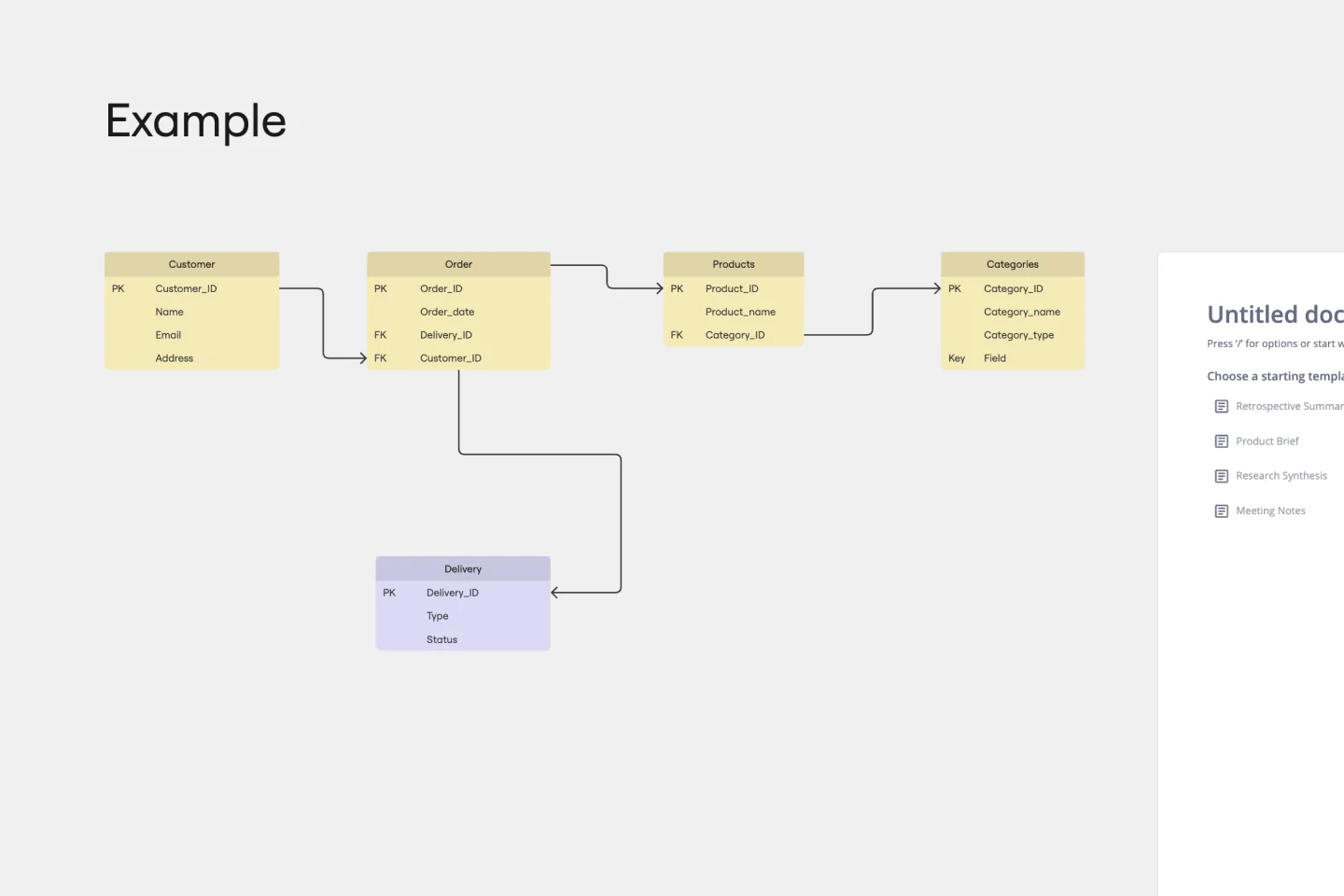
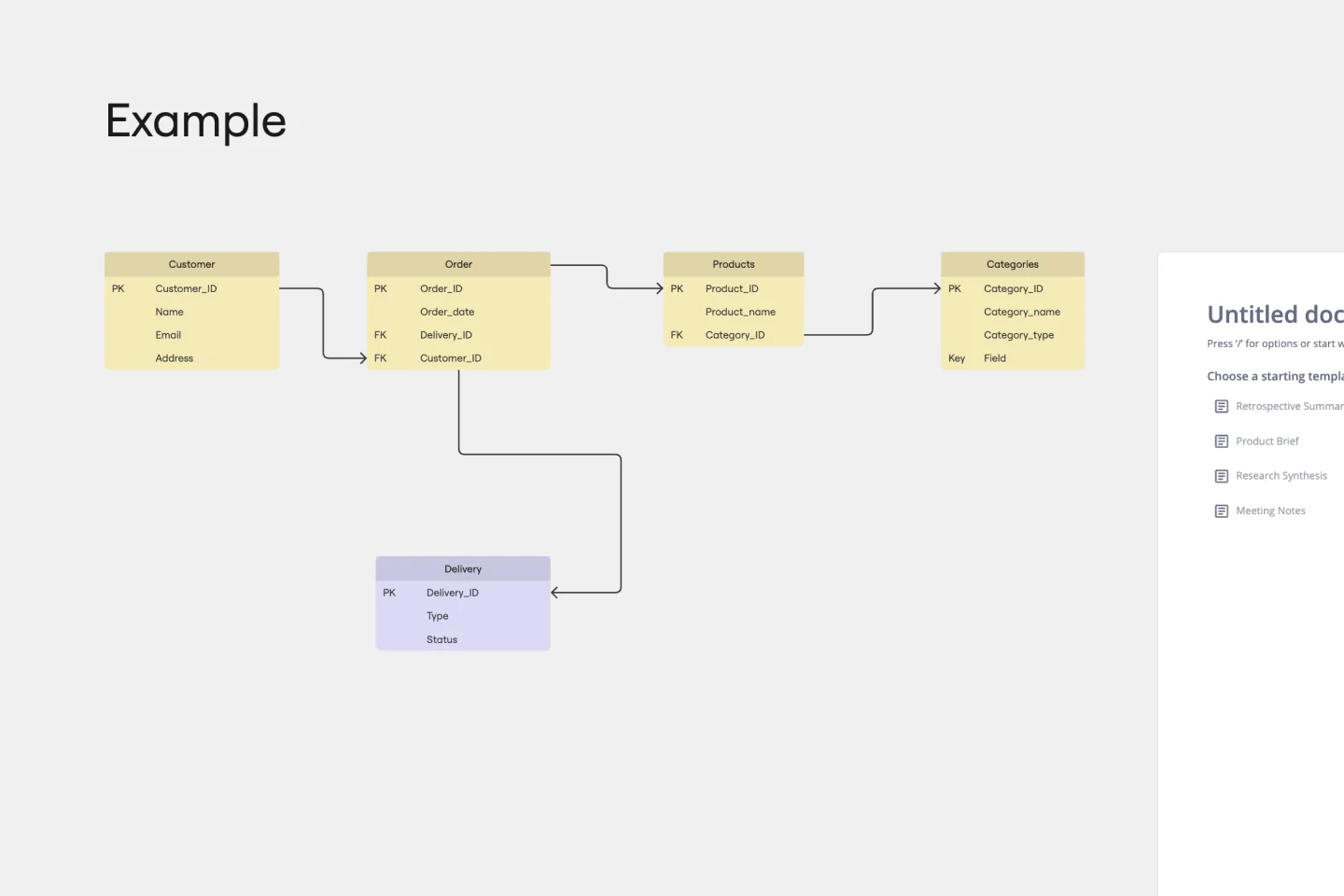
This template contains a few Entity-Relationship diagrams that you can re-use for your own work. It also contains a short tutorial about how to create your own ERDs from scratch. Because ERDs are impossible to create without a real-world situation, the diagrams in this template have adopted the well-known teacher/class/student example that is a common example in many ERDs.
Who can use this UML ERD Diagram template
This template is expected to be used mainly by information technology specialists, particularly those with a focus on data
How to use this UML ERD Diagram template
Simply cut-and-paste the diagrams you need into your own boards!
What this UML ERD Diagram helps you accomplish
Instead of re-creating the wheel from scratch, by cutting and pasting ready-to-use ERDs into your own boards, this should considerably speed up your work!
Tips and best practices
Miro has a significant advantage over many modelling tools because of its vector-oriented graphics. You can easily select the shapes and then re-scale them to any size you need