About the Troubleshooting Flowchart Template
In technical fields, business operations, or daily problem-solving scenarios, troubleshooting is a crucial part of the process. A structured approach to identifying and resolving issues is vital to ensure efficiency and effectiveness. The troubleshooting flowchart template is an excellent tool that can help with this. It visually displays the steps involved in diagnosing and solving problems, making the troubleshooting process more streamlined and easier to understand.
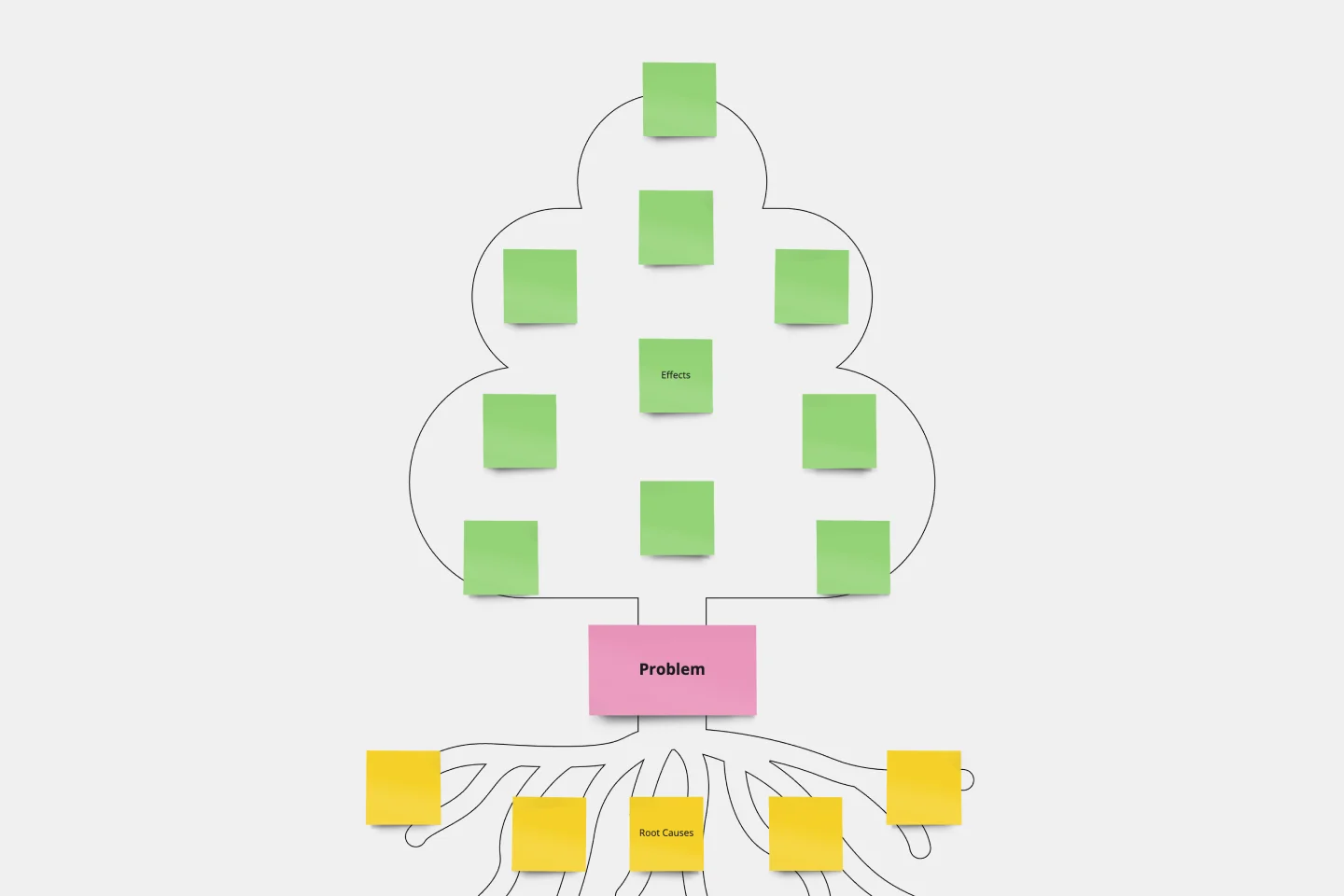
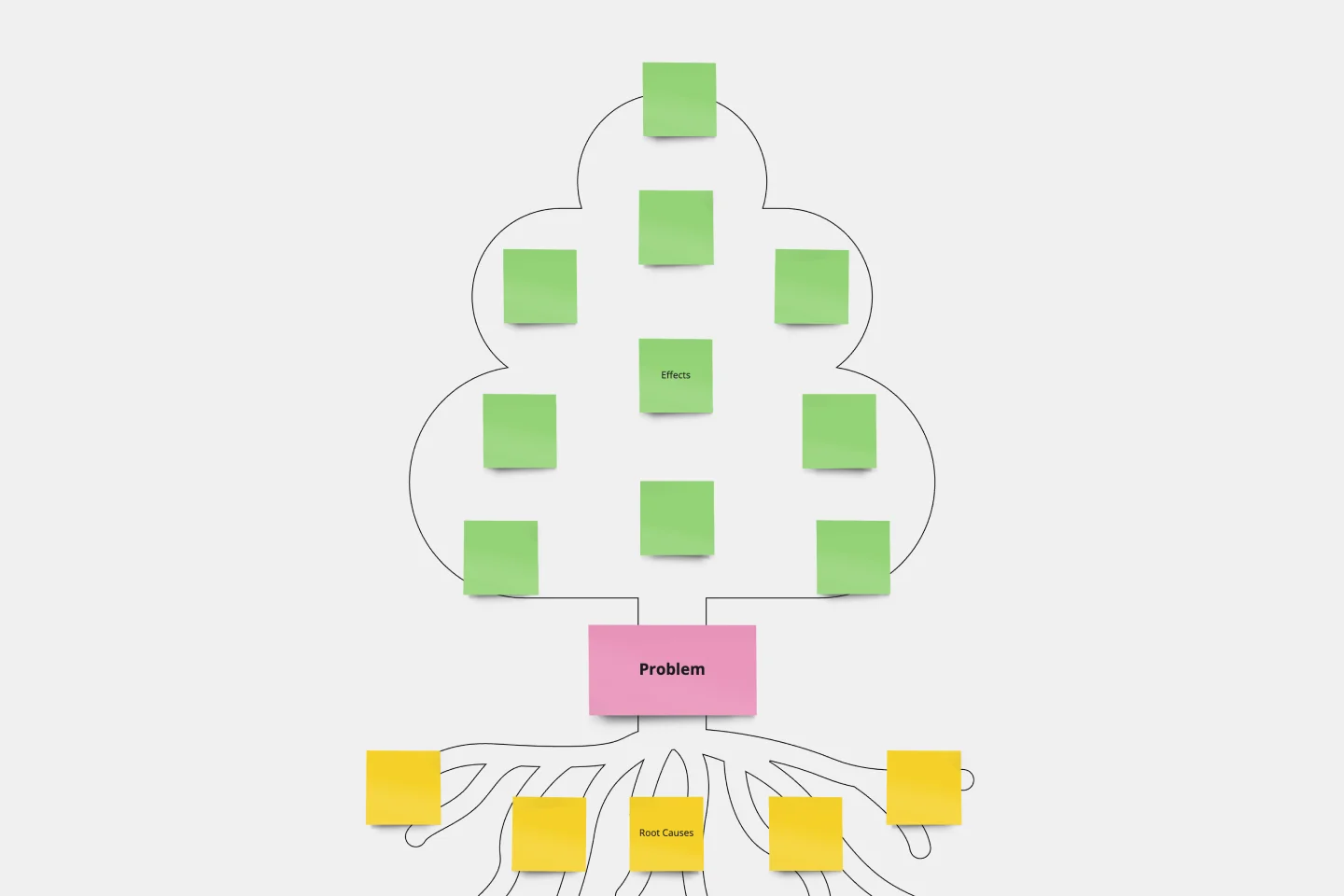
A template is a pre-designed framework that helps guide you through the typical troubleshooting steps. It uses shapes, lines, and text to visually represent the process of identifying a problem, exploring potential causes, and finding solutions. This organized structure makes it easy to understand each step and its subsequent action, ensuring a comprehensive approach to problem-solving.
How to use the troubleshooting flowchart template
Select the template: Begin by selecting the troubleshooting flowchart template. This template provides a basic structure that can be customized per specific needs.
Customize with ease: Editing the template is simple and intuitive. With just a few clicks, change text, shape, and layouts to fit the unique troubleshooting process.
Expand with automated diagramming: Use automated diagramming features to add more shapes and connector lines. This feature allows for expanding the flowchart while maintaining neatness and organization.
Add context: Improve the flowchart by adding relevant documents, images, or links directly onto the Miro board. This integration provides more context and makes the troubleshooting guide more comprehensive.
Why should you use a troubleshooting flowchart template?
Clarity in process: The template visually breaks down the troubleshooting process, making it easier to understand and follow.
Efficient problem solving: It streamlines identifying and solving issues, saving time and resources.
Enhanced communication: The visual nature of the flowchart makes it an excellent tool for communicating the troubleshooting process to team members or stakeholders.
Customizable for various scenarios: The template is adaptable to fit a wide range of problems and industries.
Record-Keeping and Documentation: It is a valuable record for future reference, documenting the steps taken to fix issues.
Troubleshooting Flowchart Template FAQs
Can the template be used for non-technical troubleshooting?
The template is flexible and can be adapted for various types of troubleshooting, including business processes, project management, and everyday problem-solving.
Is it necessary to have diagramming skills to use the template?
No, the template is designed to be user-friendly, and no special diagramming skills are required. Its intuitive design and automated features make it accessible to everyone.
Can the flowchart be exported for presentations or reports?
Yes, the flowchart created using the template can be exported in various formats, making it easy to include in presentations, reports, or other documents.