Experience mapping looks at your customer’s end to end experience with your brand to identify areas ripe for improvement and innovation. We use this Miro board to uncover what customers are doing, thinking and feeling throughout their journey.
Educate outside agent on the process
Set client expectations early
Educate client on what Mortgage Success is
Educate client on why refinancing is a good option
Show a success screen that informs client of their pre-qualification and introduces Mortgage Success agents, with ability to book an appointment
FAQs about the Experience Map Template
What is the difference between an experience map and a journey map?
The experience map is not tied to any product or service and often shows the generic user experience when in contact with a given brand or service. On the other hand, the customer journey is more specific, mapping out their journey when in touch with a particular feature, service, or product.

Josh Zak
Product Strategist & Co-founder
Josh works with clients to identify opportunities for growth through high-value digital solutions. For just shy of a decade, Josh has been designing world-class experiences for leading tech companies. His focus is on UX strategy that adds long term value to our clients' products.
Categories
Similar templates
Crazy Eights Template

Crazy Eights Template
Sometimes you just need to get the team’s creative juices flowing for a brainstorm—and get them thinking of as many ideas as they can, as fast as they can. Crazy Eights will do it in a hurry. Favoring quantity over quality, this sketch brainstorming exercise challenges them to come up with eight ideas in eight minutes, which leaves no time to second guess ideas. It’s perfect for early stages of development, and it’s a team favorite for being fast paced and fun.
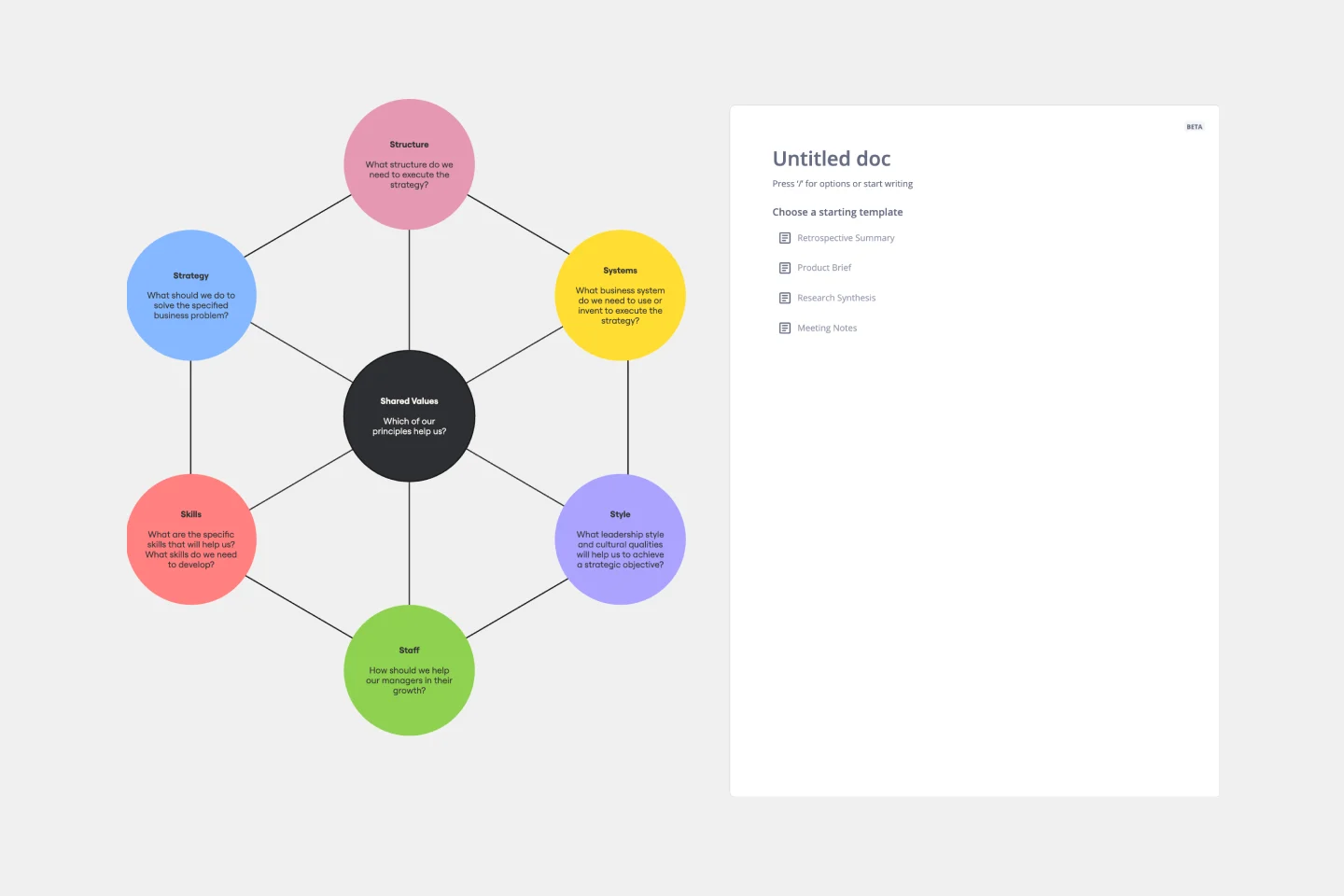
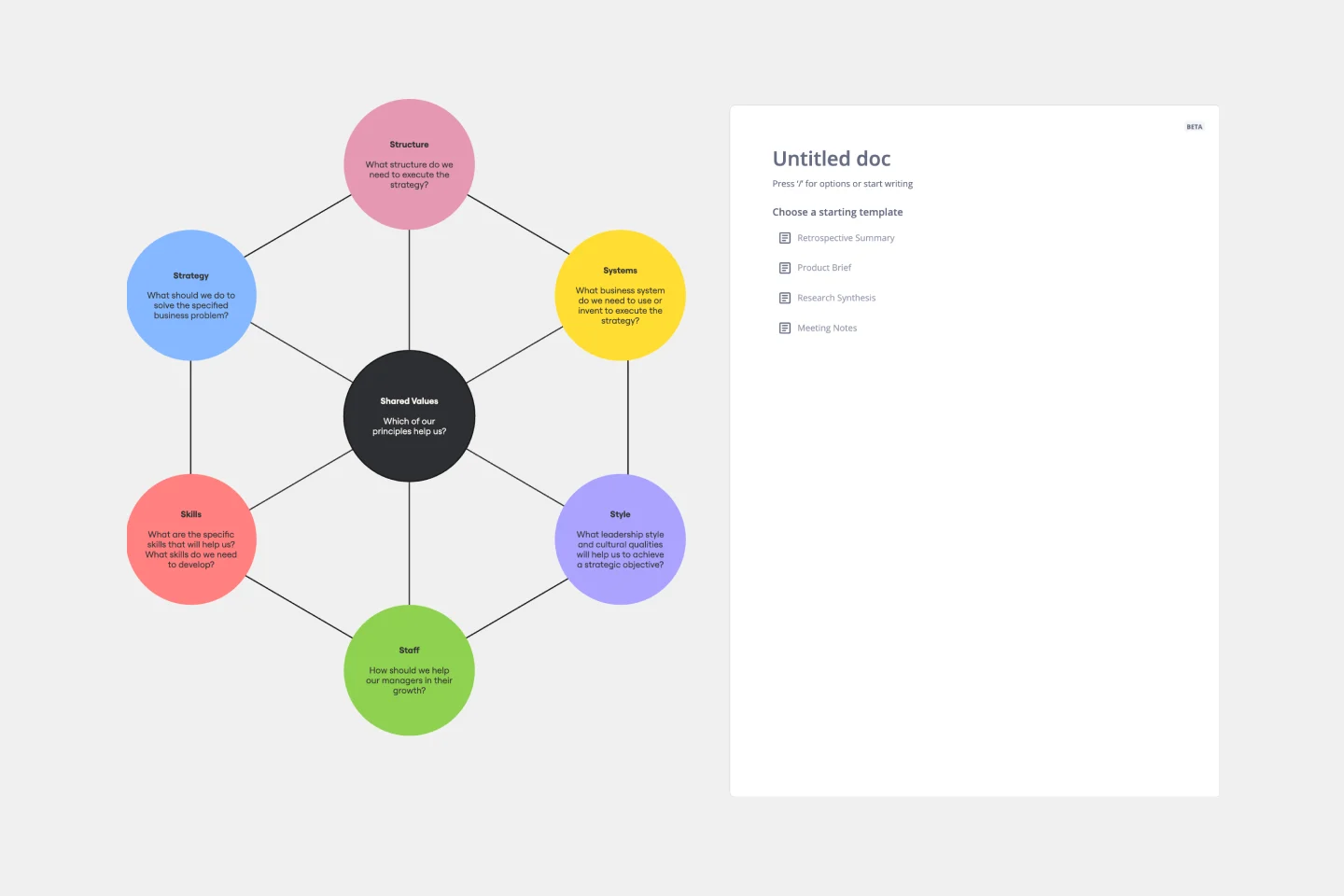
7S Template

7S Template
The 7S Framework Template stands out as an essential tool for organizations aiming to comprehensively understand their internal dynamics. One of its key benefits is its ability to foster strategic alignment. By visually breaking down the interconnectedness of seven core elements - from strategy to staff - the template enables teams to ensure that their business strategies harmoniously align with their internal capabilities and culture. This alignment not only underscores potential areas of strength but also pinpoints avenues for growth and development, ensuring that an organization moves forward with clarity and cohesion.
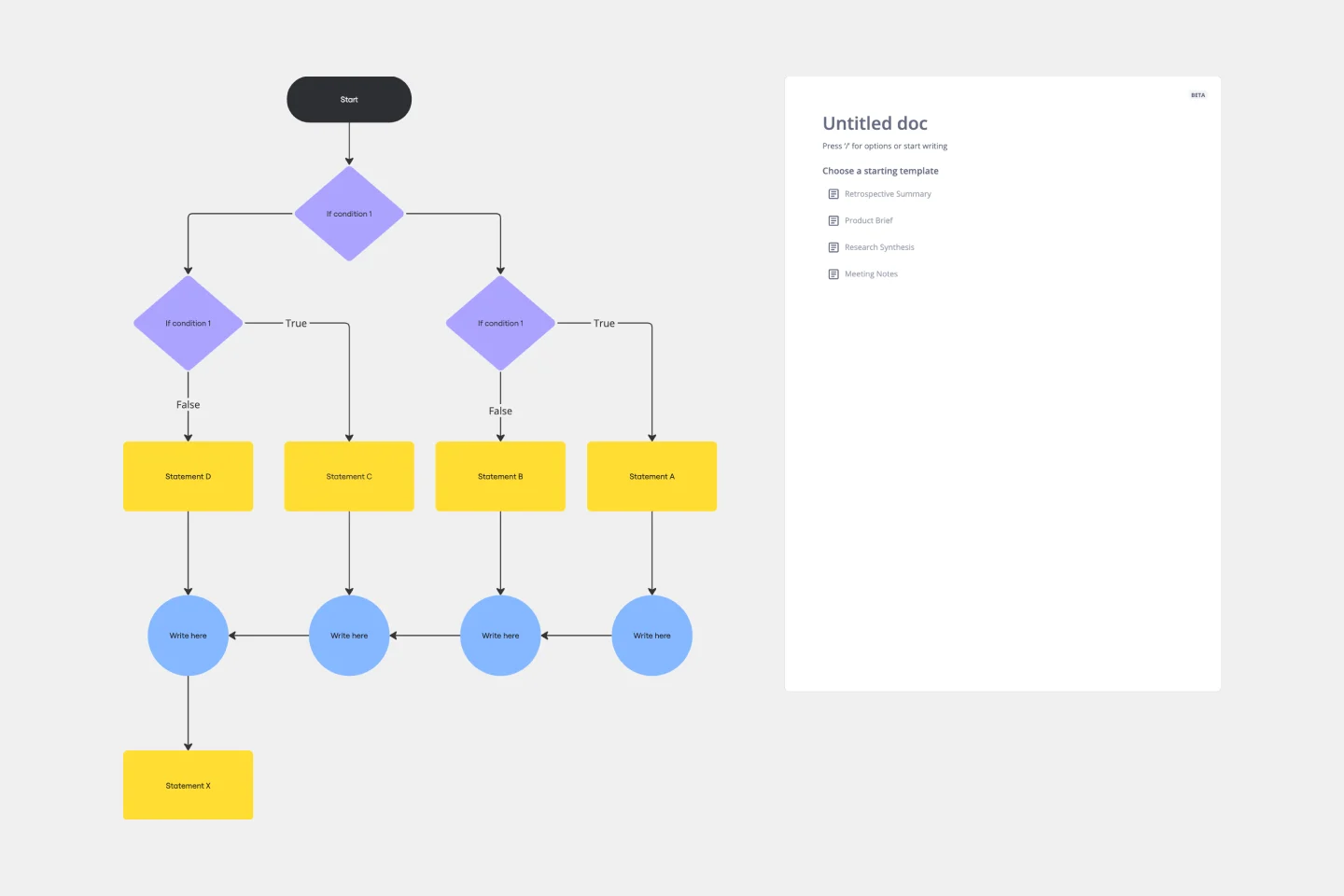
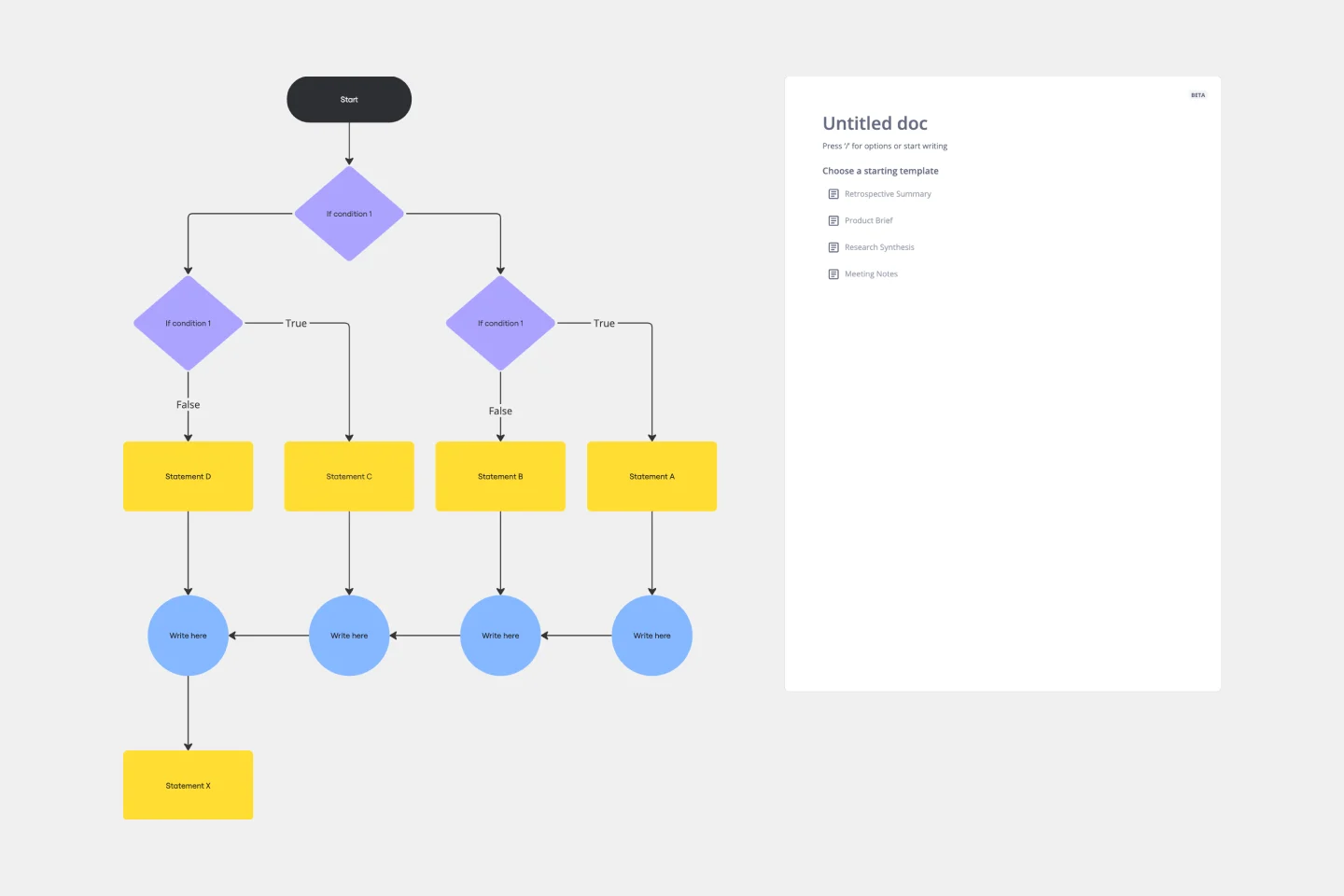
If then Flowchart Template

If then Flowchart Template
The If-then Flowchart Template is a useful tool for decision-making. It visually maps out conditional steps and outcomes, allowing users to anticipate potential challenges and opportunities. This foresight is valuable for making informed decisions, especially for those with significant implications. Whether for business strategy, project management, or personal decision-making, the template helps navigate complex decision trees with confidence.
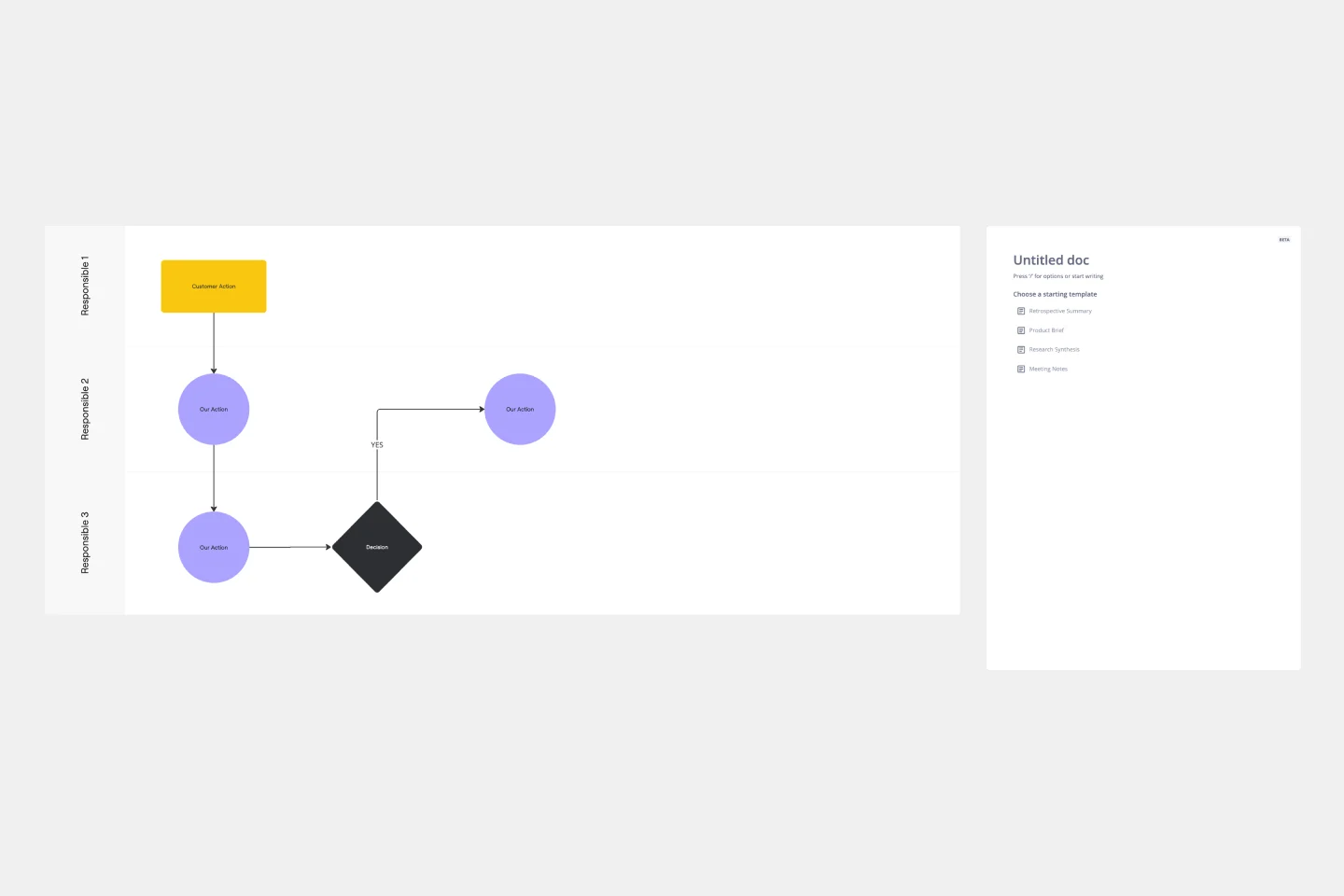
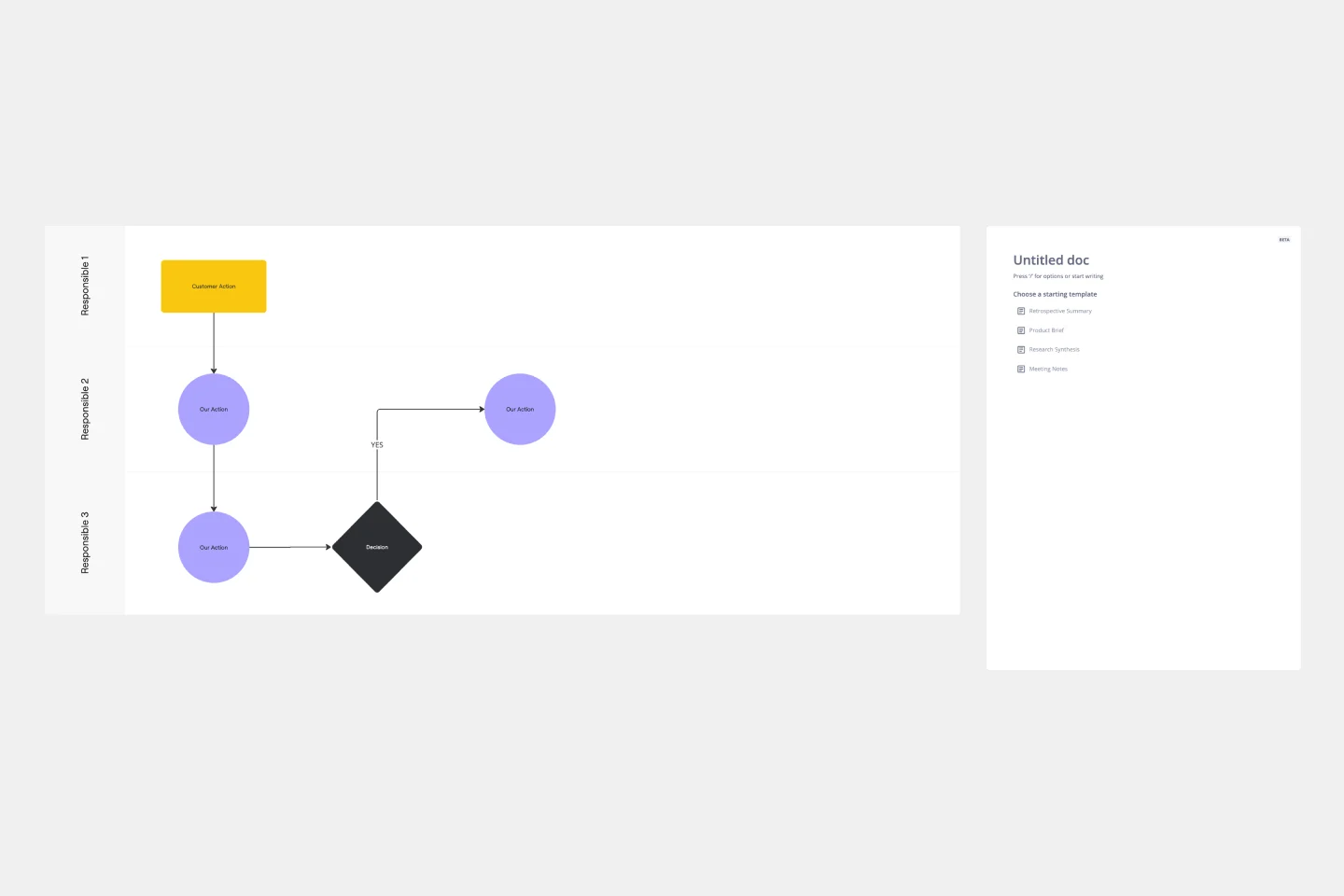
SOP Template

SOP Template
The SOP (Standard Operating Procedure) Template enhances efficiency, transparency, and collaboration within your organization. Take your operations to the next level, streamlining your business processes.
Prototype Template

Prototype Template
A prototype is a live mockup of your product that defines the product’s structure, user flow, and navigational details (such as buttons and menus) without committing to final details like visual design. Prototyping allows you to simulate how a user might experience your product or service, map out user contexts and task flows, create scenarios to understand personas, and collect feedback on your product. Using a prototype helps you save money by locating roadblocks early in the process. Prototypes can vary, but they generally contain a series of screens or artboards connected by arrows or links.
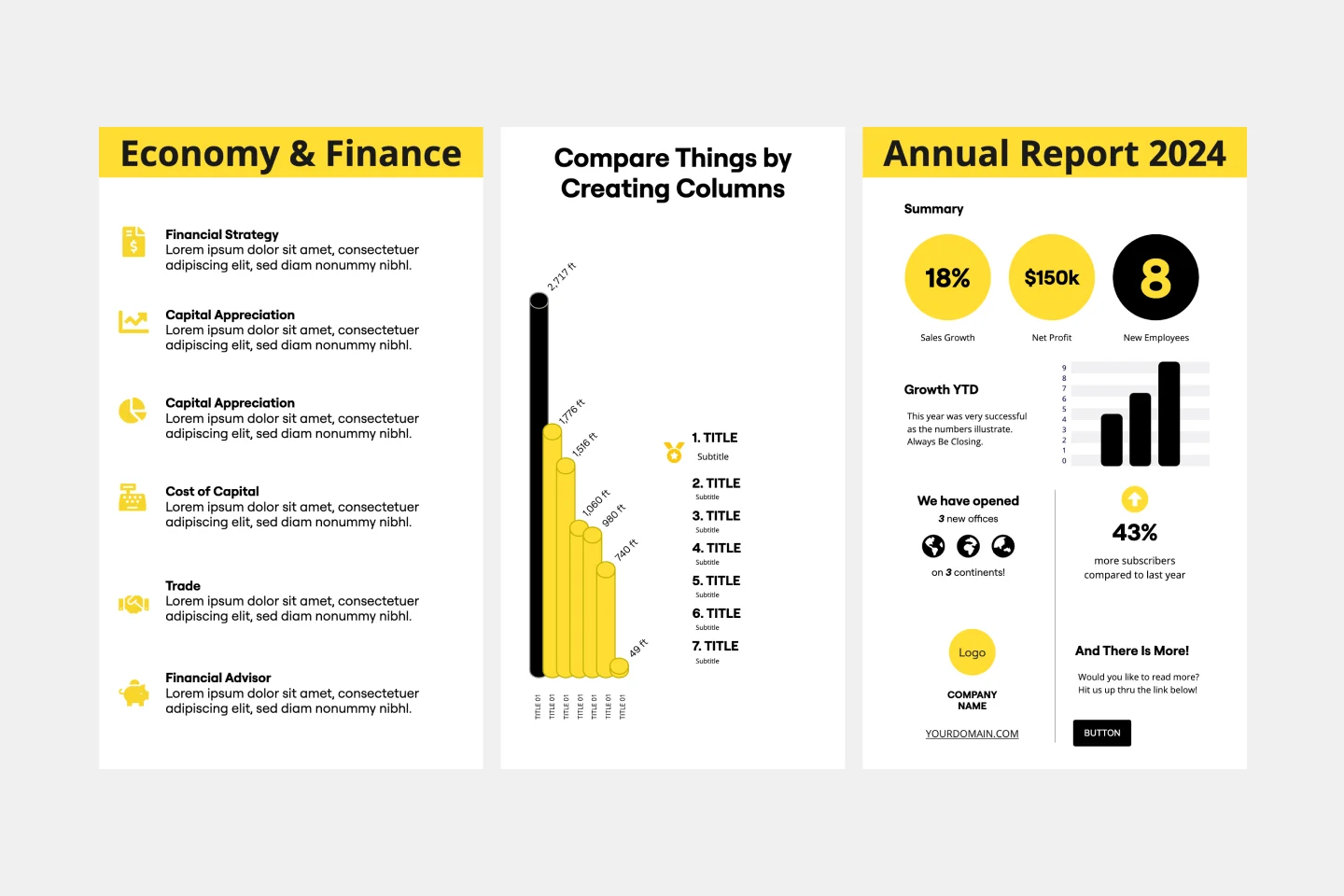
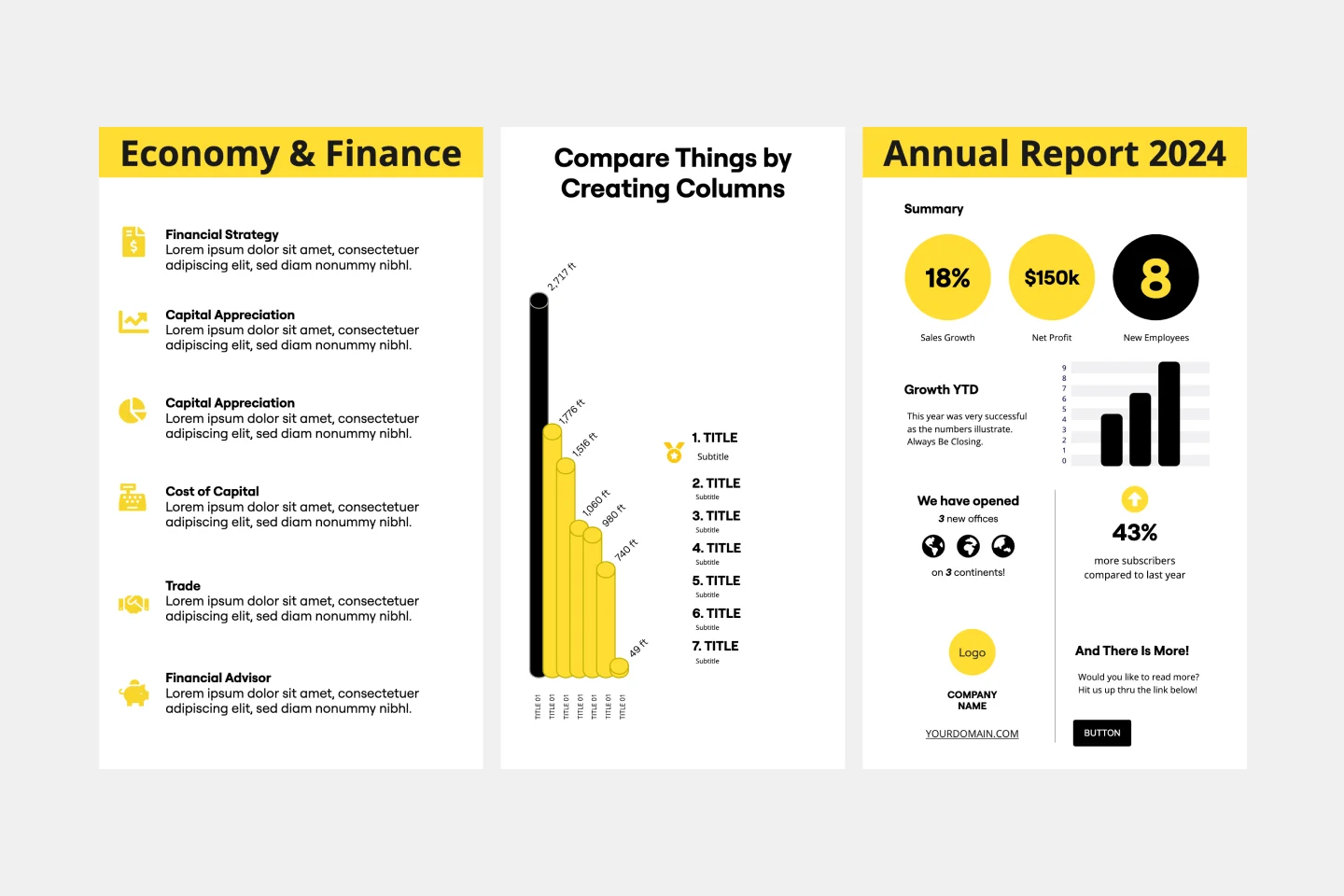
Infographic Template

Infographic Template
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.
Crazy Eights Template

Crazy Eights Template
Sometimes you just need to get the team’s creative juices flowing for a brainstorm—and get them thinking of as many ideas as they can, as fast as they can. Crazy Eights will do it in a hurry. Favoring quantity over quality, this sketch brainstorming exercise challenges them to come up with eight ideas in eight minutes, which leaves no time to second guess ideas. It’s perfect for early stages of development, and it’s a team favorite for being fast paced and fun.
7S Template

7S Template
The 7S Framework Template stands out as an essential tool for organizations aiming to comprehensively understand their internal dynamics. One of its key benefits is its ability to foster strategic alignment. By visually breaking down the interconnectedness of seven core elements - from strategy to staff - the template enables teams to ensure that their business strategies harmoniously align with their internal capabilities and culture. This alignment not only underscores potential areas of strength but also pinpoints avenues for growth and development, ensuring that an organization moves forward with clarity and cohesion.
If then Flowchart Template

If then Flowchart Template
The If-then Flowchart Template is a useful tool for decision-making. It visually maps out conditional steps and outcomes, allowing users to anticipate potential challenges and opportunities. This foresight is valuable for making informed decisions, especially for those with significant implications. Whether for business strategy, project management, or personal decision-making, the template helps navigate complex decision trees with confidence.
SOP Template

SOP Template
The SOP (Standard Operating Procedure) Template enhances efficiency, transparency, and collaboration within your organization. Take your operations to the next level, streamlining your business processes.
Prototype Template

Prototype Template
A prototype is a live mockup of your product that defines the product’s structure, user flow, and navigational details (such as buttons and menus) without committing to final details like visual design. Prototyping allows you to simulate how a user might experience your product or service, map out user contexts and task flows, create scenarios to understand personas, and collect feedback on your product. Using a prototype helps you save money by locating roadblocks early in the process. Prototypes can vary, but they generally contain a series of screens or artboards connected by arrows or links.
Infographic Template

Infographic Template
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.