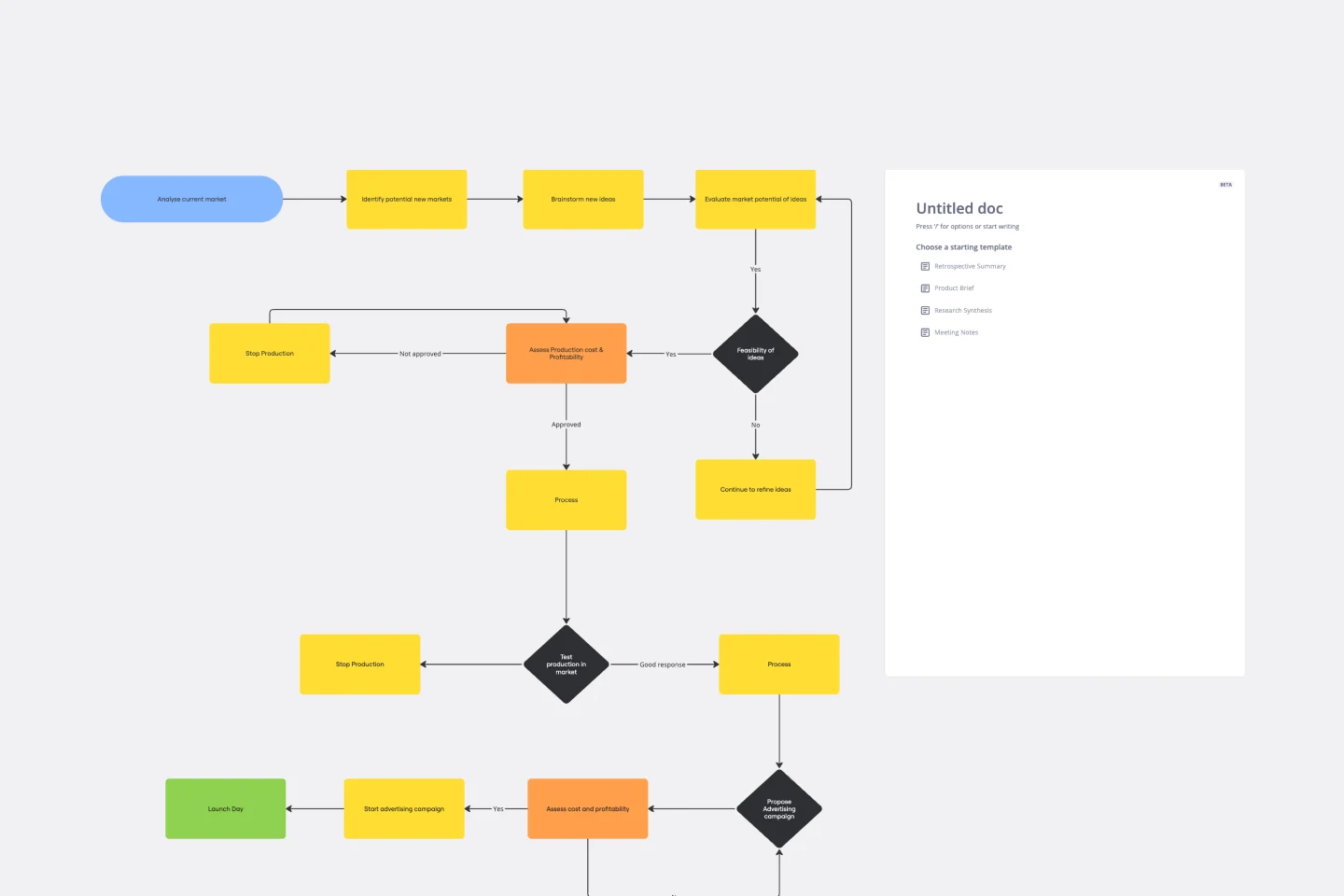
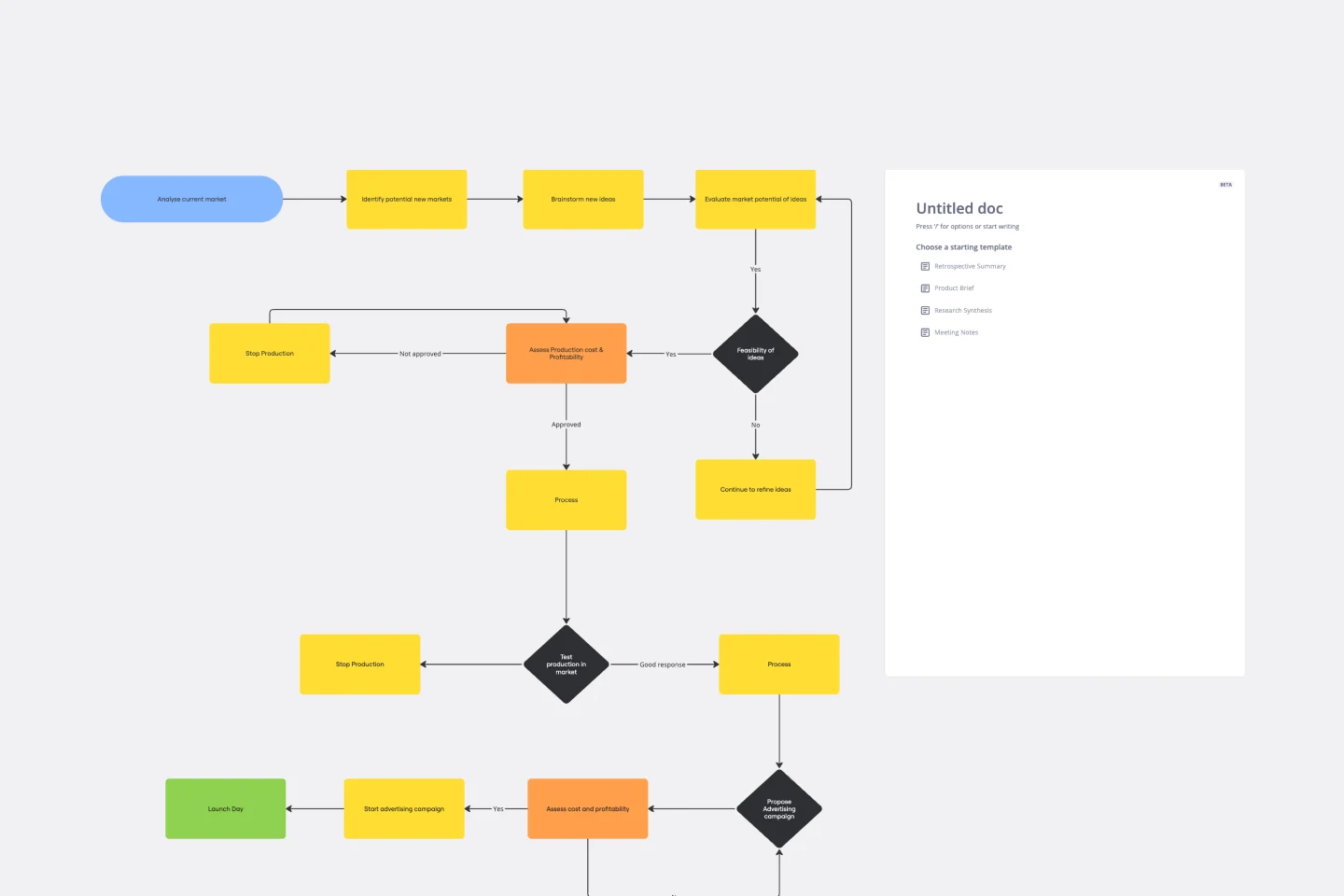
About the Current State vs. Future State Flowchart Template
The Current State vs Future State Flowchart Template is essential for teams facing complex processes. This powerful asset provides clarity and structure to workflows, employing swimlanes to clarify departmental responsibilities and layers to offer a nuanced view of process changes. With its strategic guidance, teams can identify and address bottlenecks with precision, empowering them to navigate their transformational journey with confidence and ease. Don't let complex processes slow you down - use the Current State vs Future State Flowchart Template to take control.
Understanding the template
The Current State vs Future State Flowchart Template is designed to allocate tasks to respective departments using swimlanes, which helps to define roles and responsibilities clearly. The template also has layers that allow for dynamic representation of changes between the current and future states. This tool goes beyond just visualizing the process, as it can help teams identify bottlenecks and improve efficiency by streamlining workflows.
How to use the current state vs. future state flowchart template in Miro
Optimize task allocation with swimlanes: Use swimlanes to assign tasks to specific departments, fostering transparency in responsibilities and facilitating streamlined communication.
Enhance visualization with layers: Leverage layers to dynamically represent changes between current and future processes, offering a detailed and adaptable perspective on the transformation journey.
Proactively address bottlenecks: Analyze the flowchart to identify bottlenecks, providing teams with actionable insights to address challenges and optimize workflow efficiency proactively.
Why should you use a current state vs. future state flowchart template?
Precision with swimlanes: Clearly understand and communicate which department is responsible for each task, ensuring accountability and clarity within the team.
Nuanced process visualization: Employ layers to visualize complex changes between current and future processes, offering a comprehensive and adaptable representation of the transformational journey.
Identify bottlenecks: The template serves as a strategic tool, enabling teams to address challenges and optimize workflow efficiency strategically.
Transparent communication: Use swimlanes to precisely define responsibilities, promoting transparent communication and alignment on tasks and objectives.
Efficiency optimization: Pinpointing bottlenecks empowers teams to optimize workflows, enhancing overall efficiency and effectiveness.
If you'd prefer to start from scratch, flowcharting with Miro is easy! You can choose from a wide range of flowchart shapes in Miro's extensive library, so you'll find just what you need.
Current State vs. Future State Flowchart FAQs
Can I export the flowchart for external use or presentations?
Miro provides export options, allowing you to save your flowchart as an image or PDF for external sharing or adding to presentations.
Are there any pre-built templates for specific industries or processes?
While the Current State vs Future State Flowchart Template provides a versatile framework, Miro also offers industry-specific templates that can be customized to meet your unique needs.

Miro
Your virtual workspace for innovation
Miro is an innovation workspace designed for teams of every size, everywhere, to dream, design, and build the future together. Our mission? To empower these teams to create the next big thing, powered by AI at every step of the way. Over 90 million users around the world rely on Miro to untangle complex ideas, put customer needs first, and deliver products and services faster. All supported by best-in-class security, compliance, and scalability.
Categories
Similar templates
Product Development Flowchart Template
0 likes
14 uses

Product Development Flowchart Template
Improve your product development process with the product development flowchart template. The template offers a shared space where team members can provide real time input and feedback as they engage in the various stages of product creation. This collaborative feature ensures that everyone involved is on the same page, reducing the likelihood of miscommunication and enhancing overall project efficiency. By centralizing insights and ideas within the flowchart, teams can collectively shape and refine the product development process, leading to a more cohesive and successful outcome.
UML Diagram Template
3 likes
94 uses

UML Diagram Template
Originally used as a modeling language in software engineering, UML has become a popular approach to application structures and documenting software. UML stands for Unified Modeling Language, and you can use it to model business processes and workflows. Like flowcharts, UML diagrams can provide your organization with a standardized method of mapping out step-by-step processes. They allow your team to easily view the relationships between systems and tasks. UML diagrams are an effective tool that can help you bring new employees up to speed, create documentation, organize your workplace and team, and streamline your projects.
Yes No Flowchart Template
0 likes
273 uses

Yes No Flowchart Template
The Yes-No Flowchart Template is a simple and efficient tool that helps to simplify complex decision-making processes into clear and easy-to-follow steps. This template uses standard shapes to illustrate processes, decisions, and outcomes, with arrows that guide users from one action point to the next based on binary 'yes' or 'no' decisions. Its most prominent benefit is its ability to bring clarity to decision-making. By presenting processes visually, teams can effortlessly understand and navigate complex scenarios, ensuring that each step is transparent and reducing the potential for misunderstandings or missteps.
Production Flowchart Template
0 likes
48 uses

Production Flowchart Template
The Production Flowchart Template is a well-crafted tool that clearly represents a production process from start to finish. It breaks down complex procedures into easy-to-understand segments, making it easier for stakeholders to grasp the entire process. One of the key benefits of using this template is that it helps to clarify complex production pathways. By mapping out operations visually, teams can identify potential bottlenecks or inefficiencies, facilitating timely and well-informed decision-making.
Product Development Flowchart Template
0 likes
14 uses

Product Development Flowchart Template
Improve your product development process with the product development flowchart template. The template offers a shared space where team members can provide real time input and feedback as they engage in the various stages of product creation. This collaborative feature ensures that everyone involved is on the same page, reducing the likelihood of miscommunication and enhancing overall project efficiency. By centralizing insights and ideas within the flowchart, teams can collectively shape and refine the product development process, leading to a more cohesive and successful outcome.
UML Diagram Template
3 likes
94 uses

UML Diagram Template
Originally used as a modeling language in software engineering, UML has become a popular approach to application structures and documenting software. UML stands for Unified Modeling Language, and you can use it to model business processes and workflows. Like flowcharts, UML diagrams can provide your organization with a standardized method of mapping out step-by-step processes. They allow your team to easily view the relationships between systems and tasks. UML diagrams are an effective tool that can help you bring new employees up to speed, create documentation, organize your workplace and team, and streamline your projects.
Yes No Flowchart Template
0 likes
273 uses

Yes No Flowchart Template
The Yes-No Flowchart Template is a simple and efficient tool that helps to simplify complex decision-making processes into clear and easy-to-follow steps. This template uses standard shapes to illustrate processes, decisions, and outcomes, with arrows that guide users from one action point to the next based on binary 'yes' or 'no' decisions. Its most prominent benefit is its ability to bring clarity to decision-making. By presenting processes visually, teams can effortlessly understand and navigate complex scenarios, ensuring that each step is transparent and reducing the potential for misunderstandings or missteps.
Production Flowchart Template
0 likes
48 uses

Production Flowchart Template
The Production Flowchart Template is a well-crafted tool that clearly represents a production process from start to finish. It breaks down complex procedures into easy-to-understand segments, making it easier for stakeholders to grasp the entire process. One of the key benefits of using this template is that it helps to clarify complex production pathways. By mapping out operations visually, teams can identify potential bottlenecks or inefficiencies, facilitating timely and well-informed decision-making.