
Innehållsförteckning
Innehållsförteckning
Wireframing

Vad är en wireframe?
En wireframe är ett visuellt diagram som utgör skelettet till en webbplats, app eller annan digital produkt. Den visar hur elementen hör ihop med varandra och hur de är strukturerade. Genom att använda ett wireframe-verktyg för att skapa en skiss kan designer skapa konsekventa layouter som uppfyller användarnas behov. Wireframing är en process på hög nivå. UX-designer använder den ofta för att planera designen och layouten på sitt arbete utan att gå in på för mycket detaljer. Det är det första skedet i designprocessen innan designen kompletteras med fler detaljer. En wireframe fokuserar främst på funktioner och avsedda beteenden, men inte färgscheman eller slutliga stilistiska val. Utöver den övergripande layouten ger wireframes följande information:
Sidstruktur
En wireframe utgör strukturen för en sida eller mobilapp. Den hjälper designer att ta reda på var vissa element ska vara och hur den övergripande designen kommer att se ut.
Informationsarkitektur
Inom strukturen måste designer också planera var sidelementen ska placeras – detta kallas informationsarkitektur. Designer kan organisera var dessa element ska placeras inom sidstrukturen.
Användarflöde
UX-designer måste fundera på hur användarna kommer att navigera på sidan. Det är då det kan vara användbart att skapa en wireframe. Genom att skapa en wireframe tvingas designer fundera på innehållet ur användarens perspektiv. Som ett resultat blir de mer benägna att skapa en sida eller app som är användarvänlig.
Funktionalitet
Utvecklare använder en wireframe för att visualisera en apps funktionalitet innan de går vidare till de tekniska designfaserna. De kan se hur de vill att appen ska fungera och vilka resurser de behöver för att få det att hända.

Hur används wireframes?
Även om de flesta wireframes används för att skissa fram teknik och programvara, har de andra syften som omfattar projektstyrning och produktutveckling. För att visa hur olika wireframes används presenterar vi här några av de vanligaste exemplen på wireframes (plus några kostnadsfria mallar du kan använda):
Vad är wireframing i UX?
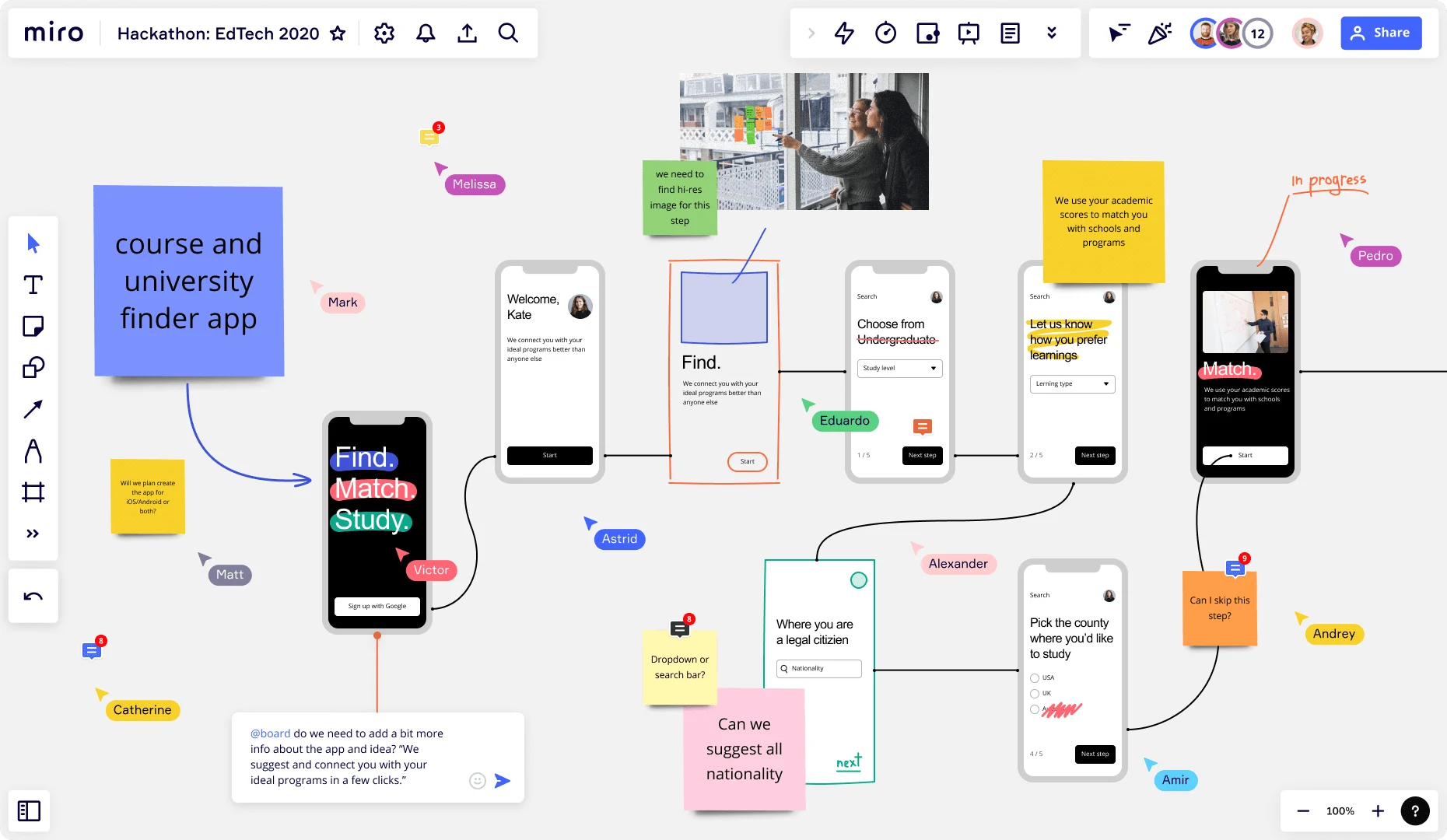
En wireframe för UX, användarupplevelse (även kallad ett användarflödesdiagram) fokuserar på hur användare rör sig genom en viss produkt eller tjänst. Diagrammet visar vilka vägar de tar och hur de interagerar med din produkt eller tjänst när de försöker slutföra en viss uppgift.
Vad är low-fidelity wireframes?
Low-fidelity wireframes är vanliga vid appskapande. De gör det möjligt för appskapare och webbdesigner att snabbt skapa en wireframe-design, vilket hjälper dem att visualisera hur saker fungerar ur ett högnivåperspektiv. Dessa diagram fungerar som en blåkopia, så de innehåller inte många detaljer. Om du vill skapa ett diagram med mer detaljer, fundera på att använda en high-fidelity wireframe. En high-fidelity wireframe är en fullständig visuell representation av ett ramverk. Den har fler tekniska detaljer och är vanligtvis klickbar och svarar på användaråtgärder. Detta ger designer en känsla för hur den slutliga designen kommer att fungera för riktiga användare, vilket gör den användbar för användartestning. Vanligtvis är en low-fi wireframe det första steget i designprocessen. Designer övergår till en high-fi wireframe när denna är godkänd, för att finslipa detaljerna.
Vad är en app-wireframe?
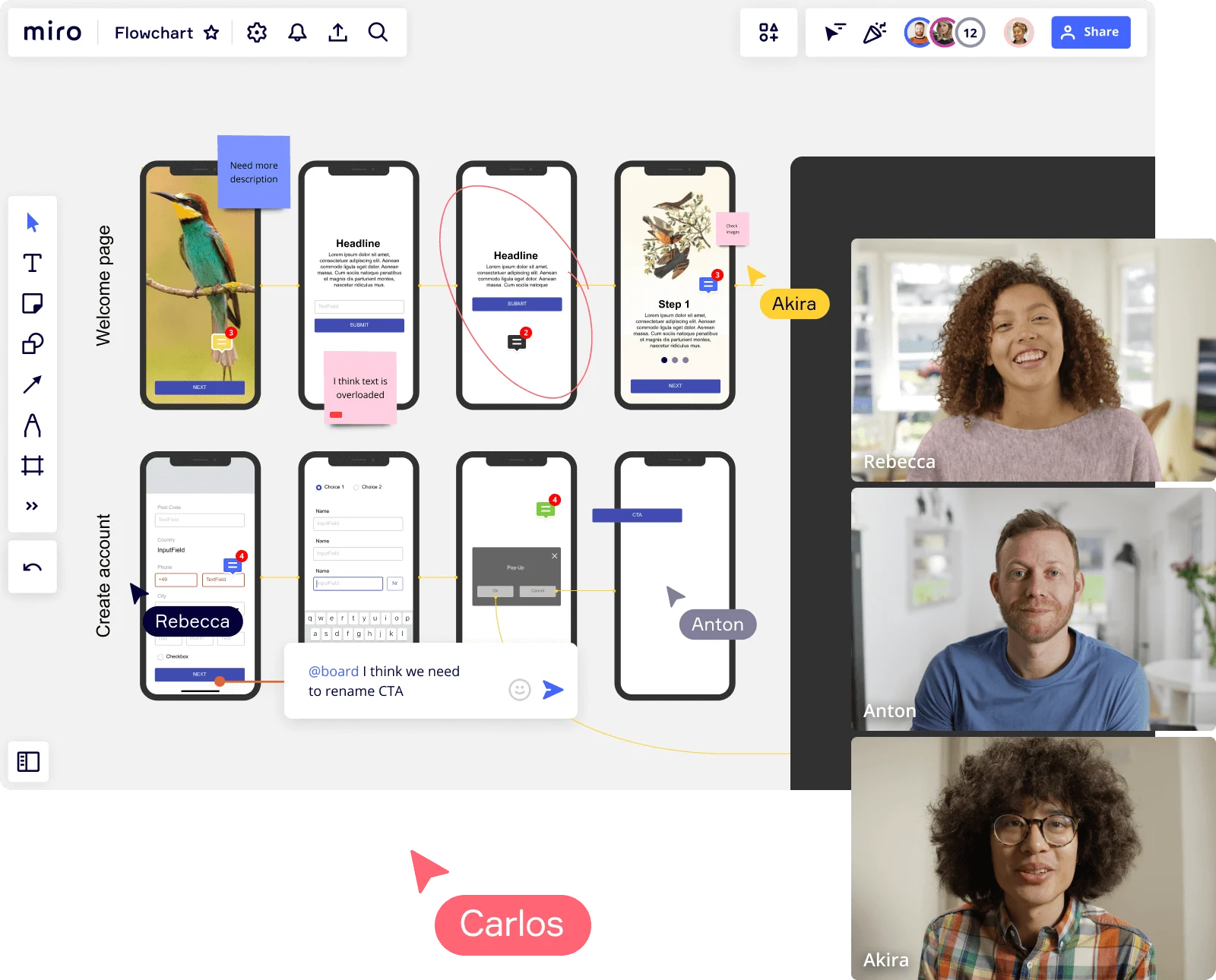
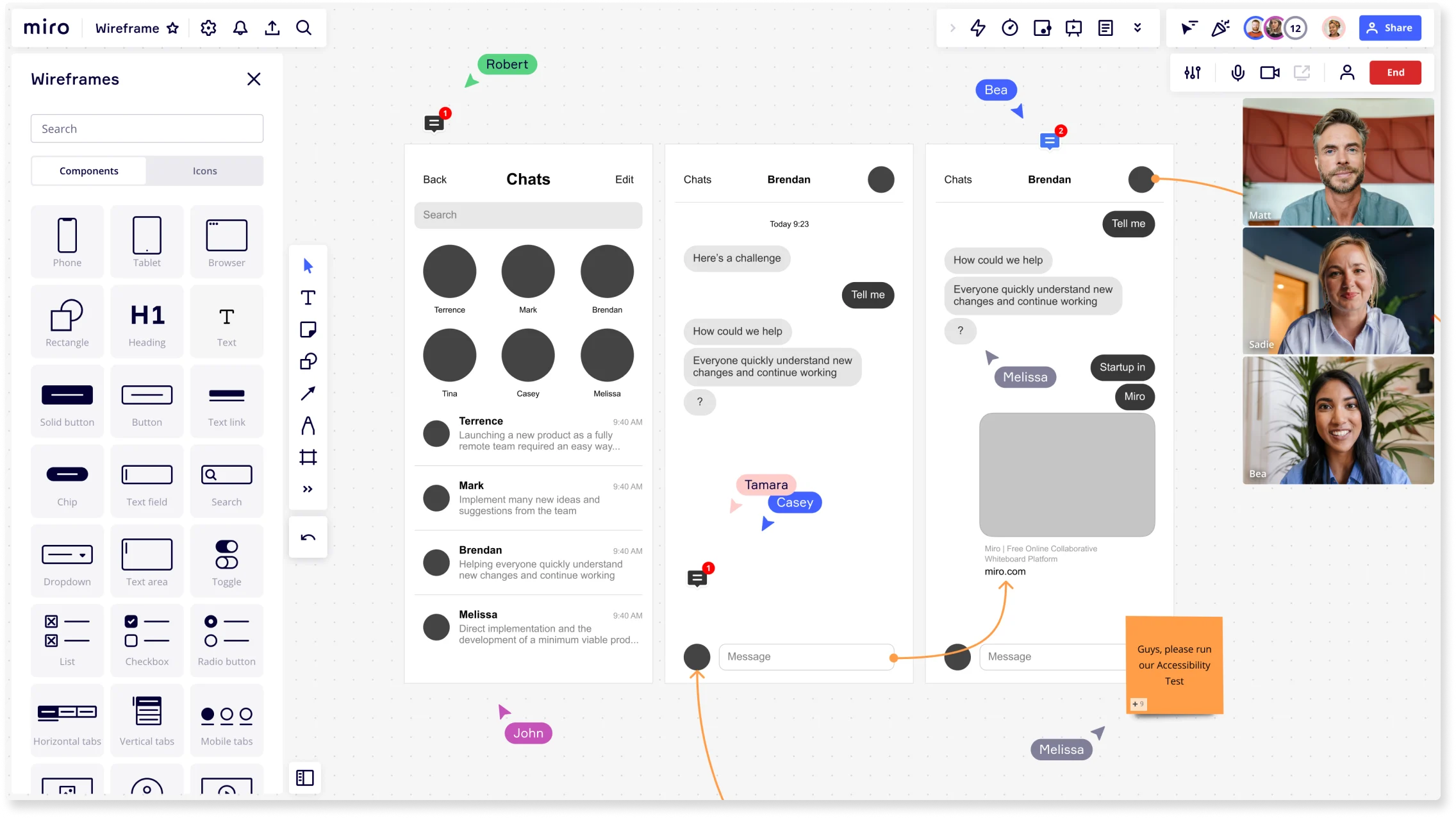
En app-wireframe visar alla gränssnittselement till en mobilapp. Team använder den under de tidiga faserna av apputvecklingen för att fastställa programvarans flöde, funktionalitet och design. En app-wireframe har vanligtvis interaktiva funktioner, vilket gör den till ett bra sätt att visualisera hur användarna kommer att interagera med själva appen. I likhet med en UX-wireframe analyserar designer nyckelelement ur användarens perspektiv. Om något saknas eller om det finns förbättringsområden kan designer göra ändringar innan de går live.

Vad är en webbplats-wireframe?
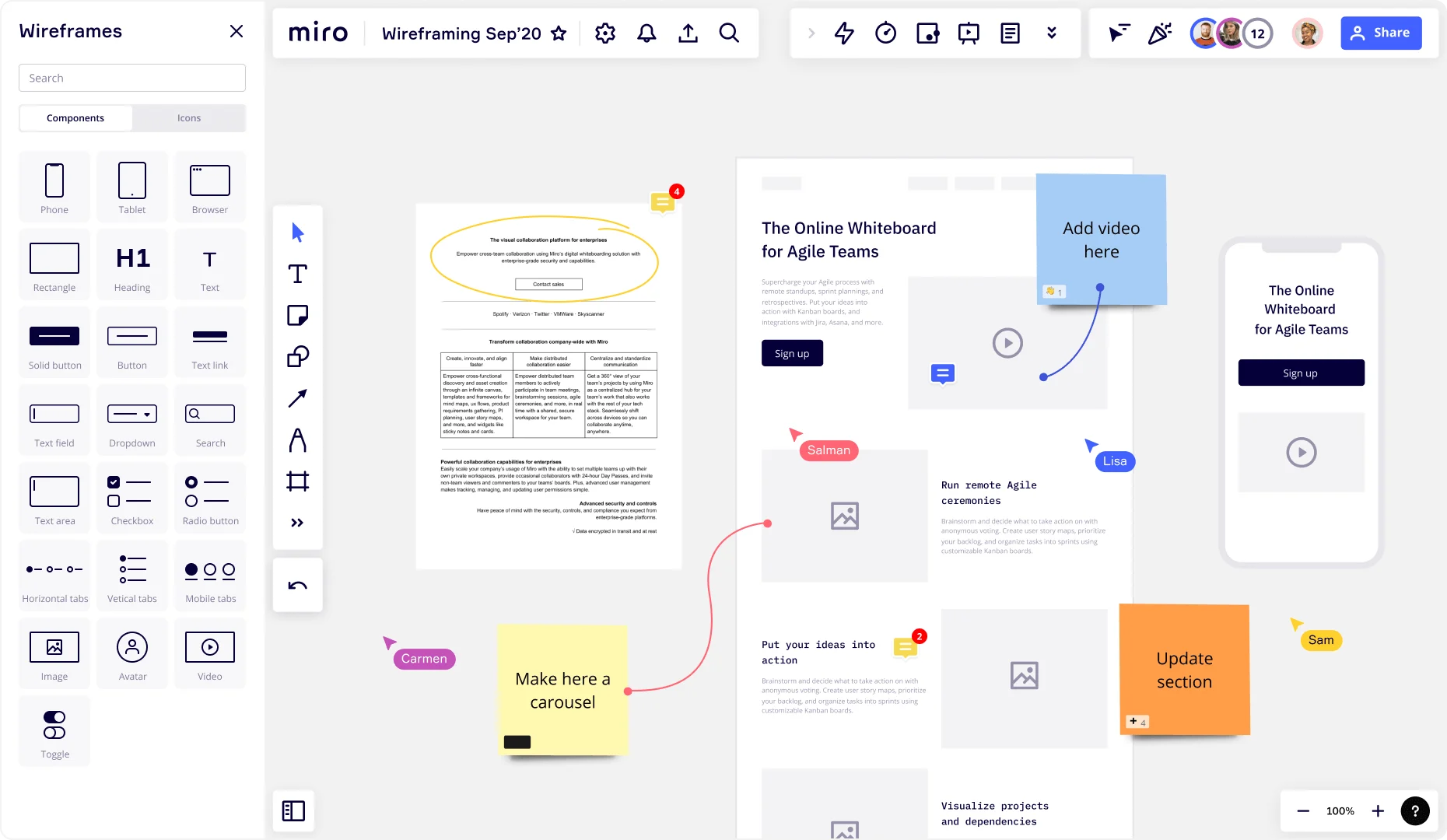
En webbplats-wireframe ordnar de visuella elementen på varje sida på en webbplats. Den innehåller mer detaljer än en low-fi wireframe, och fungerar mer som en prototyp för den slutliga designen. Det gör att designer kan se exakt hur användargränssnittet kommer att se ut och hur användarna kommer att interagera med det. Den är också ett användbart verktyg för att upptäcka förbättringsområden. Designer kan se webbplatsen från en verklig besökares perspektiv, vilket gör det möjligt för dem att identifiera eventuella tekniska fel eller buggar som kan påverka användarupplevelsen. Designer kan också hitta luckor på den befintliga webbplatsen som behöver fyllas med nya element – till exempel en call to action-knapp eller en bild som saknas. Genom att hitta dessa luckor i diagrammet kan designer lägga till eventuell information som saknas innan webbplatsen går live.
Vad är en produktutvecklingswireframe?
Även om wireframes vanligtvis används för att kartlägga programvara och teknik, kan produktchefer också använda dem för att förbättra sina produkter. Produktchefer använder wireframes för att beskriva sin vision för produktutveckling. Det innefattar logik, tekniska krav, resurser och nya funktioner. En ”Prune the Product Tree”-mall är ett bra exempel på detta. Denna metodik, skapad av Luke Hohmann, hjälper produktchefer och utvecklare att organisera och prioritera funktionsförfrågningar. Detta är ett annat format av en produktfärdplan, vilken hjälper produktteam att tänka på hur man kan utveckla och forma en ny eller befintlig produkt.
Vad är en wireframe i projektstyrning?
I projektstyrning kartlägger en wireframe detaljerna i ett kommande projekt. Den fungerar som en bro mellan projektets konceptuella aspekter och dess slutprodukt, vilket gör att alla intressenter är på samma spår när det gäller följande information:
Vad är projektets syfte?
Det är viktigt för projektledaren (och projektteamet) att förstå varför projektet ska genomföras över huvud taget. Är det för att nå ut till en bredare publik? För att lansera en ny produkt? För att förbättra en intern process? Vad syftet än är, ska det ingå i projektets wireframe.
Vad är målet?
Utöver projektets syfte måste projektledarna ha ett mål under dennaa projektplaneringsfas. På så sätt kan projektledarna säkerställa att alla uppgifter och aktiviteter är samordnade med projektmålet.
Blir det ett konkret resultat av projektet?
I så fall måste projektledarna notera detta i wireframe. Detta gör att projektteamet vet vad de kan förvänta sig i slutet av projektet.
Efter att ha delat wireframen med relevanta personer för godkännande kommer projektledaren att sätta in projektdetaljerna i ett format med mer detaljer och struktur, till exempel en produktfärdplan eller produktkanvas.

Wireframe vs mockup: Vad är skillnaden?
Wireframes och mockups används ofta som utbytbara grepp, men de betyder inte samma sak. En wireframe är en skiss på hög nivå som illustrerar strukturen för en webbplats, en app eller ett projekt. Den innehåller ingen design och inga detaljer. Den kartlägger helt enkelt strukturen och nyckelelementen. En mockup är en high-fidelity wireframe. Den är ett visuellt diagram med mycket mer detaljer än en low-fi wireframe. Till exempel innehåller den alla designelement, och den är interaktiv. När du planerar en ny programvara eller lanserar en ny produkt kommer en low-fi wireframe att vara det första du gör. Detta är en bra utgångspunkt för att bekanta dig med situationen och ett bra sätt att samarbeta med teammedlemmar om vad som fungerar och vad som inte gör det. Men att sätta igång och skapa en mockup direkt kan vara slöseri med tid – i synnerhet om det finns element som behöver ändras. Det är bättre att börja smått och bygga vidare därifrån. Efter att den första wireframen har godkänts kan du börja tänka på att lägga till fler detaljer och visuella designelement för att skapa en mockup. Du kan sätta igång med mockupen direkt om du uppdaterar en befintlig plattform. När allt kommer omkring är den redan live, så du kan använda den befintliga designen som din baslinje för att identifiera områden för förbättring.

Så här gör du en wireframe
Oavsett om du planerar ett komplext projekt eller en enkel webbplats underlättar wireframing-verktyg (som Miro) skapandeprocessen. Vår kollaborativa plattform är intuitiv, enkel att använda och ger dig den flexibilitet du behöver för att se vad som fungerar och vad som inte gör det. Följ dessa enkla steg för att skapa en framgångsrik wireframe med Miro:
1. Välj din wireframe
Det finns olika typer av wireframes att välja mellan, så börja med att välja den som är rätt för dina behov. Vi har redan tagit upp några av de vanligaste formaten, men det är upp till dig att hitta den struktur som fungerar bäst för dig och ditt team. Här är ett par saker att tänka på när du avgränsar beslutsunderlaget:
Vad försöker du skapa? Vill du ta fram en wireframe för UI? En mobilapp? En webbplats? En produkt? Var tydlig med vad det är du försöker kartlägga så att du kan välja en mall som är rätt för det du behöver.
Behöver du information på hög nivå eller massor av detaljer? Om du letar efter något väldigt detaljerat behöver du en high-fidelity wireframe. Om du vill ha något enkelt att komma igång med, kommer det att räcka med en low-fi wireframe.
När du vet vilken typ av wireframe du vill ha kan du gå till våra wireframe-mallar. Alla de här mallarna är gratis, enkla att använda och redo att användas. Välj helt enkelt den du vill ha och sätt igång direkt.
2. Anpassa layouten
Alla Miros mallar är färdiga så att du kan börja skapa ditt wireframe-diagram direkt. Men ibland kanske du vill redigera vår struktur eller anpassa den så att den passar ditt företag. I så fall kommer våra anpassningsbara funktioner till nytta. Med Miro kan du lägga till nya former, färger, teckensnitt, diagram – vad du än behöver för att skapa en wireframe-struktur som representerar dina planer perfekt.
3. Lägg till stödjande document eller länkar
Om du använder ett wireframe-diagram för första gången hjälper det till att ge kontext för hur du föreställer dig den slutliga designen. Det är här stödjande document och länkar kan vara till nytta. Till exempel kanske du vill länka till en webbplats som har en struktur som liknar den du vill ha eller en mobilapp från en toppkonkurrent. När det handlar om att dela diagrammet med ditt designteam ger all den här informationen dem djupare insikter i hur du föreställer dig slutprodukten. Du kan också lägga till interna och externa länkar för att ge ytterligare kontext, och du kan manuellt ladda upp stödjande filer och bilder.
4. Dela din wireframe med intressenter
När wireframen är klar kan du dela den med relevanta intressenter för att få feedback och hålla alla informerade. Du kanske vill vara värd för en brainstorming-session för att diskutera deras feedback i en kollaborativ miljö eller delta i ett samtal för att prata igenom saker i realtid. Efter att ha granskat deras feedback och gjort eventuella relevanta ändringar kan du göra en av två saker:
Starta ditt nya projekt eller plattform
Skapa en mer detaljerad high-fidelity wireframe
Valet är upp till dig, beroende på vad du försöker skapa och hur mycket information du behöver innan du går live.