En visuell sitemapgenerator för team

Skapa en sitemap snabbt

Därför är Miro den bästa generatorn för visuella sitemaps
Oändlig kanvas
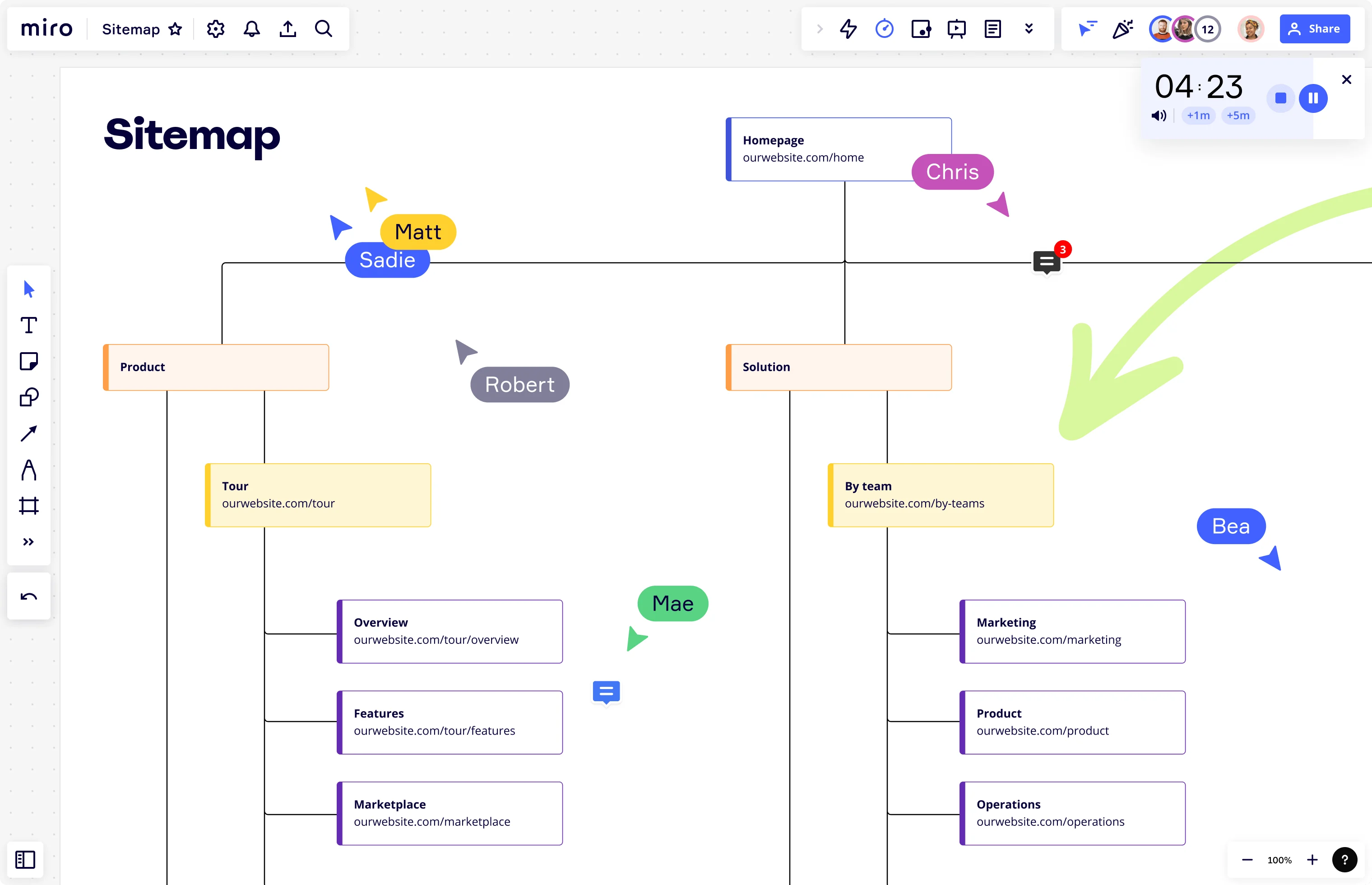
Kartlägg din webbplatsarkitektur – och iterera snabbt – med intuitiva verktyg och en oändlig kanvas att utforska. Med Miros sitemapgenerator kan du layouta din webbplatsstruktur utan utrymmesbegränsningar.
Samskapa och samarbeta
Slutför varje steg i processen med att skapa sitemapen i Miro, från brainstorming till genomförande och presentation av resultat. Visa varje intressent din visuella webbplatsarkitektur och räta ut frågetecken mycket snabbare.
Former och ikoner
Använd branschstandardiserade ikoner för att visa områden på din webbplats och förklara visuellt hur de hör ihop. Miros visuella sitemapgenerator innehåller ett omfattande ikonbibliotek för att hjälpa dig att skapa din webbplatskonfiguration.
Enkel navigering
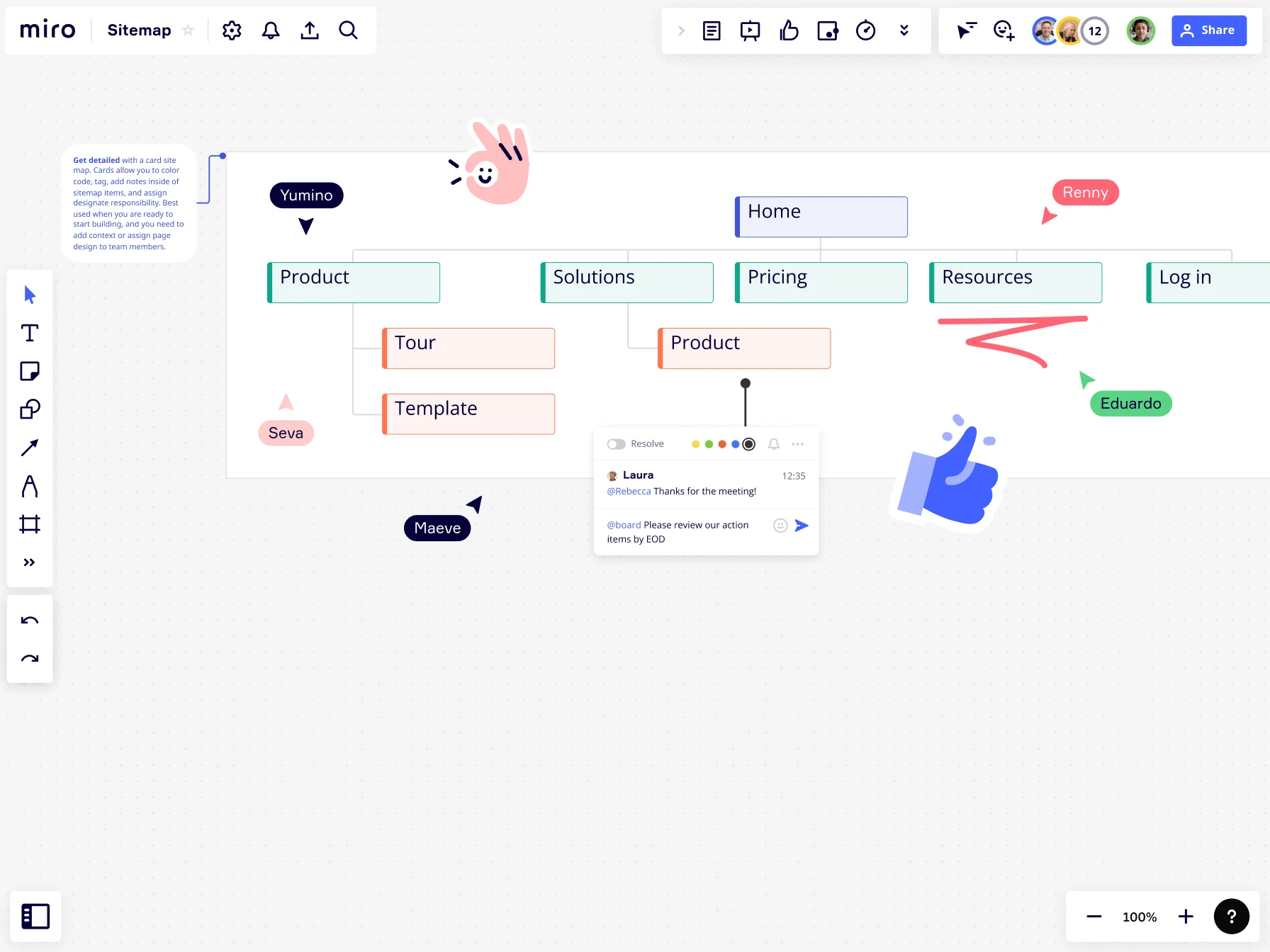
Starta inte från grunden – använd Miros automatiska funktioner för att skapa din sitemap. Välj hur du vill strukturera din sitemap, och skapa grenar eller redigera namn och etiketter med bara några klick.
Minska komplexiteten
Få en gemensam förståelse för en sitemapstruktur och kommunicera snabbt mellan team och avdelningar. Visualisera hela din webbplatsstruktur och optimera enkelt alla processer för bättre användbarhet.
Presentera och dela
Miros plattform för visuellt samarbete är utformad för att driva engagemang, samarbete och kontakt med alla i rummet. Använd presentationsläget och få mötet att bli en dynamisk, inspirerande session.
Integrerat med dina favoritverktyg

Relaterade mallar




Så här skapar du en sitemap med Miro
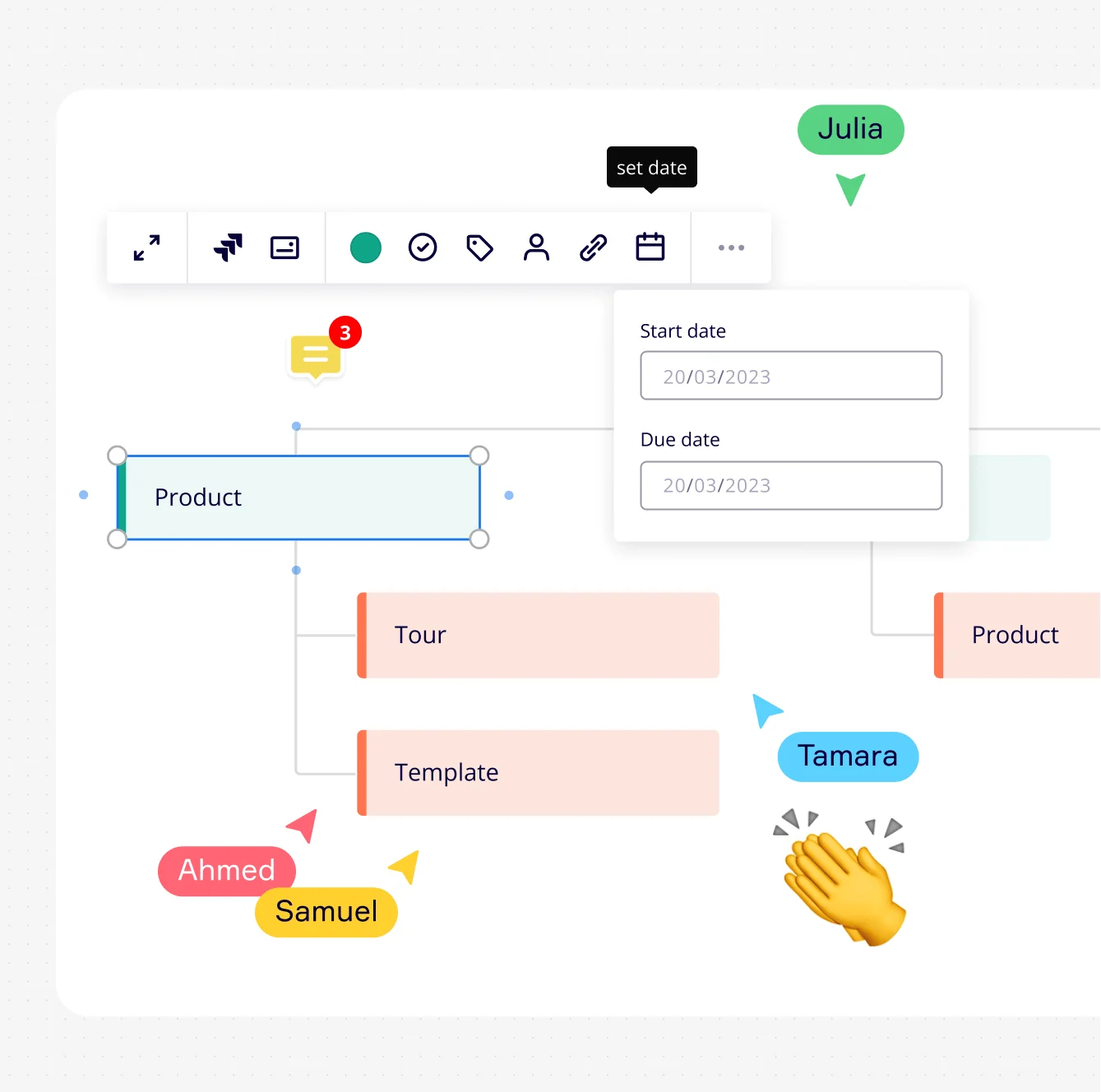
Med Miros automatiska diagramfunktion kan du skapa din sitemap med bara några klick. När du har valt strukturen dubbelklickar du på formerna och klickar på de blå prickarna för att skapa fler grenar. Använd ikoner, kort och färger för att representera områdena på din webbplats.


The world's most innovative companies are collaborating in Miro, everyday
”Med Miro gick vi från projektbriefing till marknadslansering på tio månader, en process som normalt tar tre år på PepsiCo.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation på PepsiCo

”Genom att alla kan planera i Miro tillsammans händer de mest kraftfulla initiativen vid rätt tidpunkt.”
Lucy Starling
Product Operations Lead på Asos

”På tio minuter hade teamet introducerats i att använda Miro för seminarier. Att få vår organisation att använda denna produkt var ett självklart val.”
Konrad Grzegory
Agile Transformation Lead på CD PROJEKT RED

”Miros mallar hjälpte oss att gå från scratch till en komplett plan, där vi kartlade aktiviteter, idéer och beroenden.”
Marc Zukerman
Senior Director of Project Management på Hearst

"Miro låter alla våra team anpassa sig efter vissa verktyg och modeller: de arbetar självständigt och skapar produkter som verkligen uppfyller våra kunders behov."
Luke Pittar
Sustainability Innovation & Design Coach på The Warehouse Group

”För att vara verkligt innovativ måste alla ha en röst och alla måste kunna utveckla varandras idéer. Miro gjorde det möjligt för oss.”
Brian Chiccotelli
Learning Experience Designer på HP

Users love Miro for end-to-end innovation. We're the G2 leader in visual collaboration platforms and are rated in the top 50 enterprise tools. Miro helps large companies get meaningful work done.
Top 50 Products for Enterprise
G2 reviews


Vanliga frågor om sitemapgeneratorn
Vad är en visuell sitemap?
En visuell sitemap representerar strukturen och hierarkin för en webbplats sidor, sektioner och innehåll. Den består vanligtvis av ett diagram eller flödesschema som kartlägger webbplatsens sidor och deras relation till varandra.
Varför ska jag göra en sitemap, och varför är det viktigt?
Visuella sitemaps är viktiga av flera skäl. De hjälper dig att planera och bygga din webbplats och ger designer och utvecklare en struktur för att de ska kunna göra sitt jobb. De kan också bidra till att identifiera potentiella problem med navigering och organisering av innehåll. Att skapa en visuell sitemap gör det enklare att förbättra användarupplevelsen och se vilka möjligheter du har att behålla fler användare och få bättre webbplatstrafik och synlighet.