
Table of contents
Table of contents
15 powerful storyboard examples for mapping your next marketing or product project

Summary
In this guide, you will learn:
Variety of Miro storyboard templates for different projects (animation, video, UX, basic).
How to visually structure stories on Miro's infinite canvas with drag-and-drop and smart connectors.
Role of Miro’s AI tools in automating layout, generating scene descriptions, and improving flow.
How to customize storyboards by adding images, notes, and customer journey steps.
Ways to collaborate in real-time, gather feedback, and iterate on storyboards in Miro.
Options for sharing, presenting, and exporting storyboards for stakeholder communication.
Try Miro now
Join thousands of teams using Miro to do their best work yet.
Visual storytelling is clearly on the rise: 89% of businesses now use video as a marketing tool. And it’s not just in marketing that visual storytelling is proving valuable - internal teams are turning to storyboarding to align projects and achieve their goals.
Every great idea needs a roadmap, and storyboarding is one of the most powerful ways to build one. Whether you’re launching a new marketing campaign, designing a product, or mapping out your customer journey, a storyboard lets you see the vision unfold visually.
With the right storyboard examples and templates, you can clarify your ideas, align your team, and bring creative concepts to life—all before the real work begins.
Storyboarding basics: building blocks for your visual story
A storyboard is more than a series of frames; it’s a tool that transforms ideas into visuals, step by step. Imagine you’re developing a new product or marketing campaign: each frame captures a key action, user emotion, or critical step in the journey.
But what are the core components that make a storyboard effective?
Scenes and actions: Each frame, or “scene,” in a storyboard serves as a visual snapshot of a specific moment within the customer journey or project timeline. These scenes break down complex experiences into manageable, understandable pieces. Scenes often focus on specific actions, such as a customer discovering your product for the first time, signing up for a service, or interacting with your content, which helps reveal how individual steps connect to the broader journey. By visually mapping these moments, storyboards make it easier to identify important touchpoints, anticipate user needs, and spot opportunities to improve the overall experience.
Key characters or personas: Storyboards frequently include people, whether they represent real customers, internal team members, or hypothetical user personas. These characters act as stand-ins for real-world stakeholders, allowing you to visualize how different people might interact with your product, service, or content at each stage of the journey. By mapping out these personas and their actions, storyboards help teams empathize with users, anticipate pain points, and design experiences that feel intuitive and engaging for each type of user.
Narrative arcs and flow: A storyboard is not just a collection of isolated scenes. It is a structured narrative that flows logically from beginning to end. Like a story, it has a clear arc, which helps communicate the progression of a customer journey or project. For example, in a customer journey storyboard, the narrative might start with awareness, move through engagement, and conclude with conversion or retention. Mapping these phases visually ensures that each scene aligns with the overall story, highlights transitions between stages, and keeps teams focused on the strategic objectives of the project.
Visual cues and notes: Visual elements, such as icons, illustrations, annotations, and sticky notes, add depth and clarity to each storyboard template. They provide context, emphasize key actions, and make abstract ideas tangible. Tools like Miro let you enrich your storyboard with images from libraries such as Google Images or Unsplash, helping each scene tell a more complete story. These visual cues ensure that everyone on the team can quickly understand the intent of each scene, making collaboration smoother and reducing misunderstandings.
With these components, storyboards bridge the gap between vision and action. They bring cohesion to creative projects, customer journey maps, and experiences, allowing teams to envision the big picture clearly while zooming in on the finer details.
Want to see storyboarding in action? Watch this step-by-step guide to creating a storyboard in Miro.
Vision storyboarding examples in Miro
Ready to dive into the world of storyboarding? Miro’s innovation workspace has you covered. Here’s a look at some of the versatile storyboard templates Miro offers, along with tips for making the most of each one.
Storyboard template

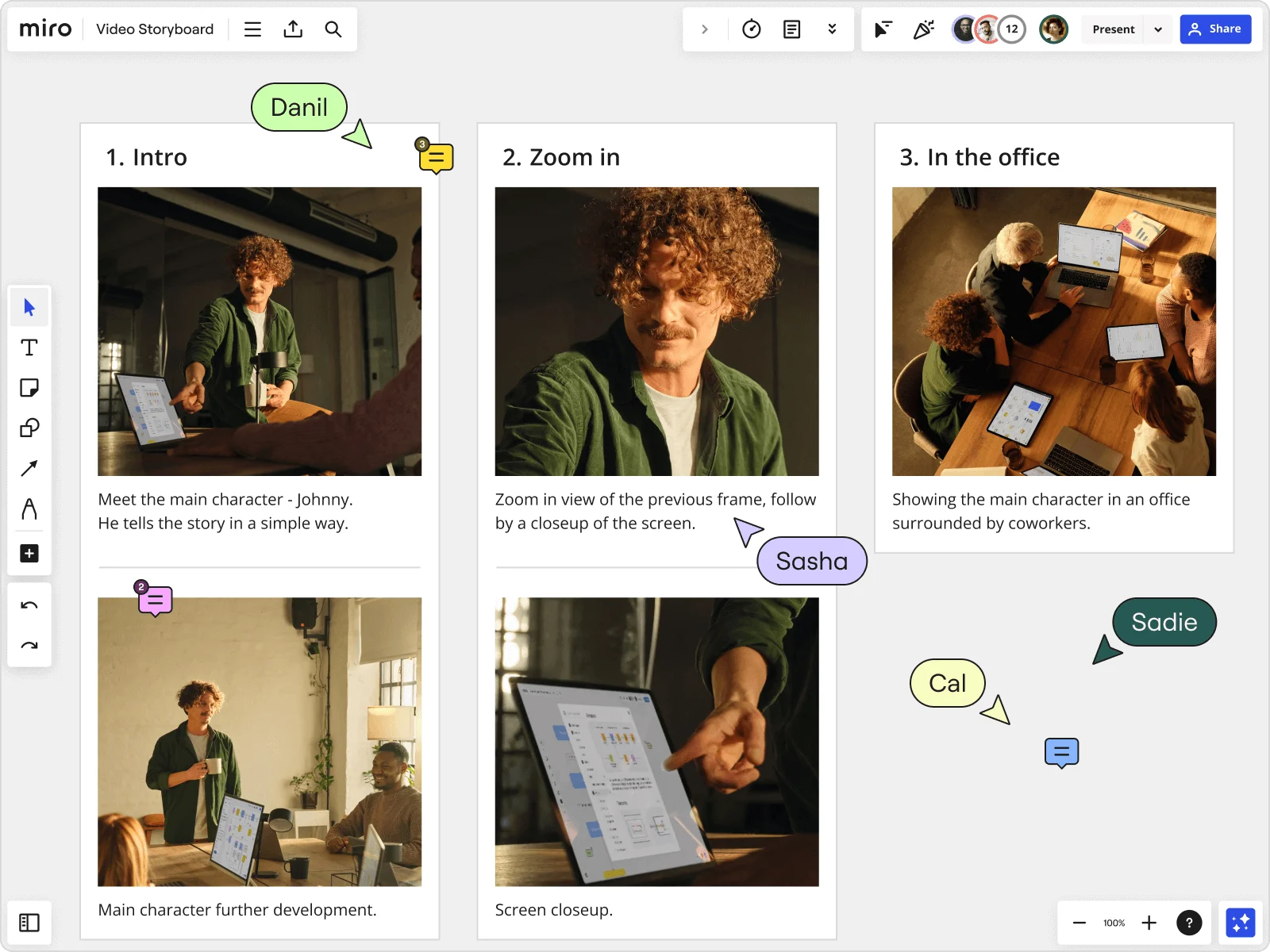
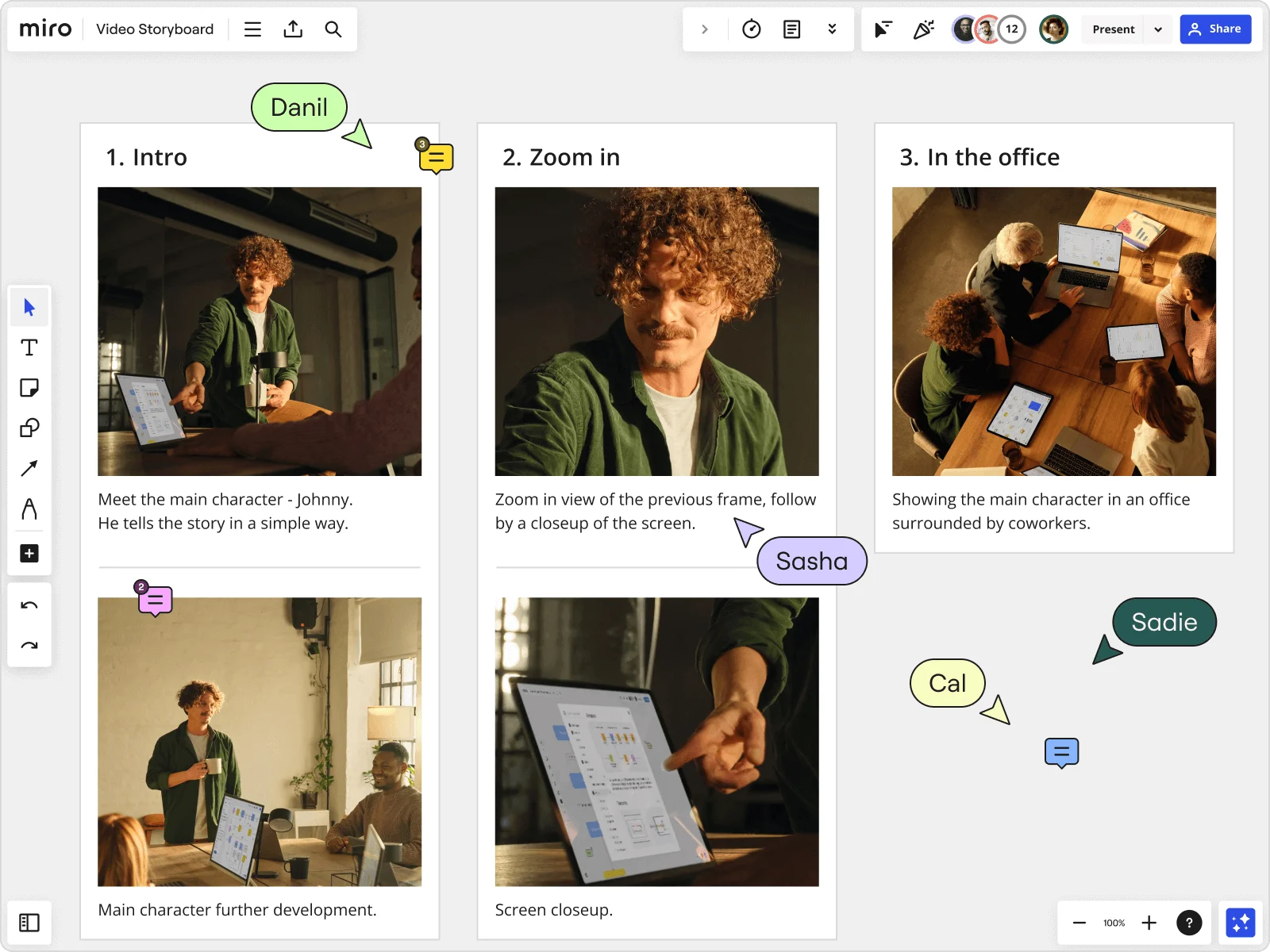
The basic storyboard template is an excellent starting point for any project. It provides a structured framework while remaining flexible enough to adapt to your specific needs. You can plot key steps, arrange visuals, and define the flow of your story, whether it’s for a video, animation, marketing campaign, or product plan. Each frame can be customized with images, text, or notes, allowing you to build your narrative step by step. This approach helps teams align on the project vision early and ensures that important elements are not overlooked as your project evolves.
Storyboard for animation template

For animation projects, the storyboard for animation template is a lifesaver. It helps you lay out each scene, detail transitions, and clarify the visual flow. You can even bring in visuals from Unsplash or Google Images directly, giving your animation a visual jumpstart.
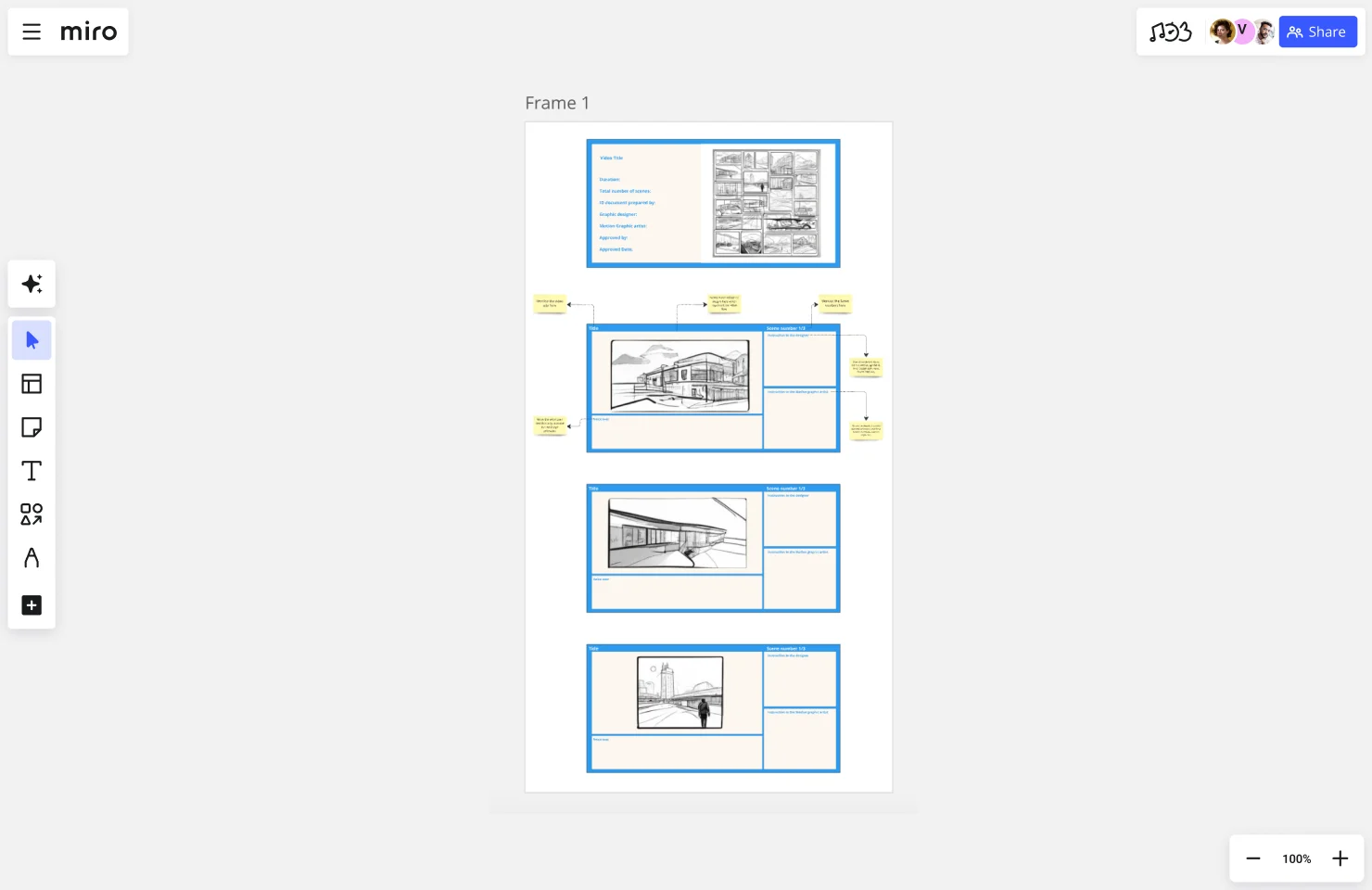
Storyboard for video production template

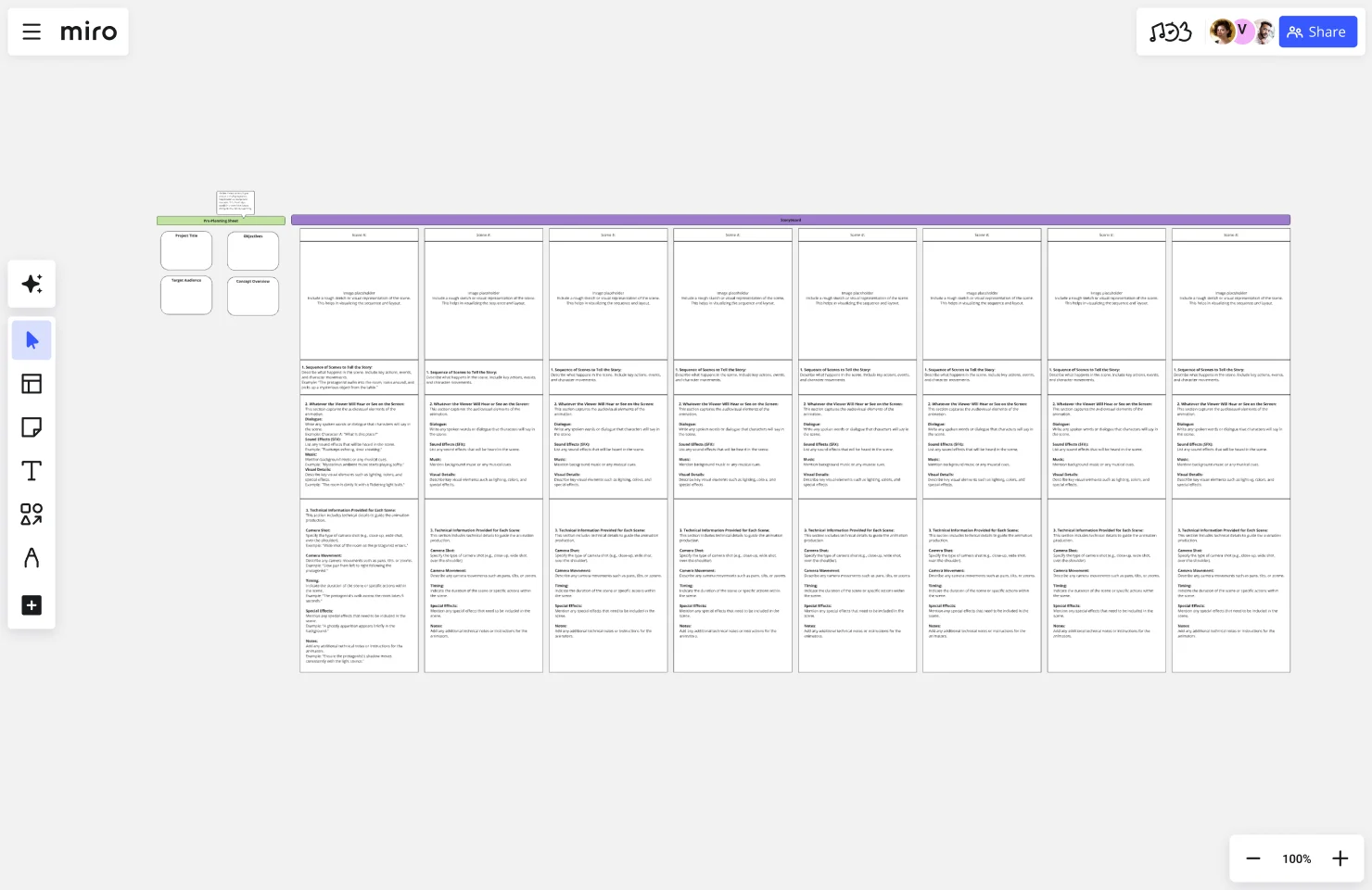
If you’re creating a video, this storyboard template is tailored specifically for video production workflows. It enables you to plan each scene, organize shot lists, and map out the narrative structure of your video. By visualizing every part of your production, from establishing shots to key moments and transitions, you can identify potential gaps, streamline the shooting process, and keep the project on schedule. This template is particularly useful for aligning production teams, directors, and editors, ensuring that everyone understands the creative vision from start to finish.
Storyboard for animation template
For animation projects, the animation storyboard template is a true lifesaver. It helps you lay out every scene in detail, plan transitions between frames, and clarify the overall visual flow to ensure your animation unfolds smoothly. By breaking the story into individual frames, you can visualize character movements, camera angles, and key actions before production begins. The template also allows you to bring in visuals directly from sources like Unsplash or Google Images, giving your animation a creative jumpstart. This makes it easier to communicate your vision to your team or clients and reduces the risk of misalignment during production.
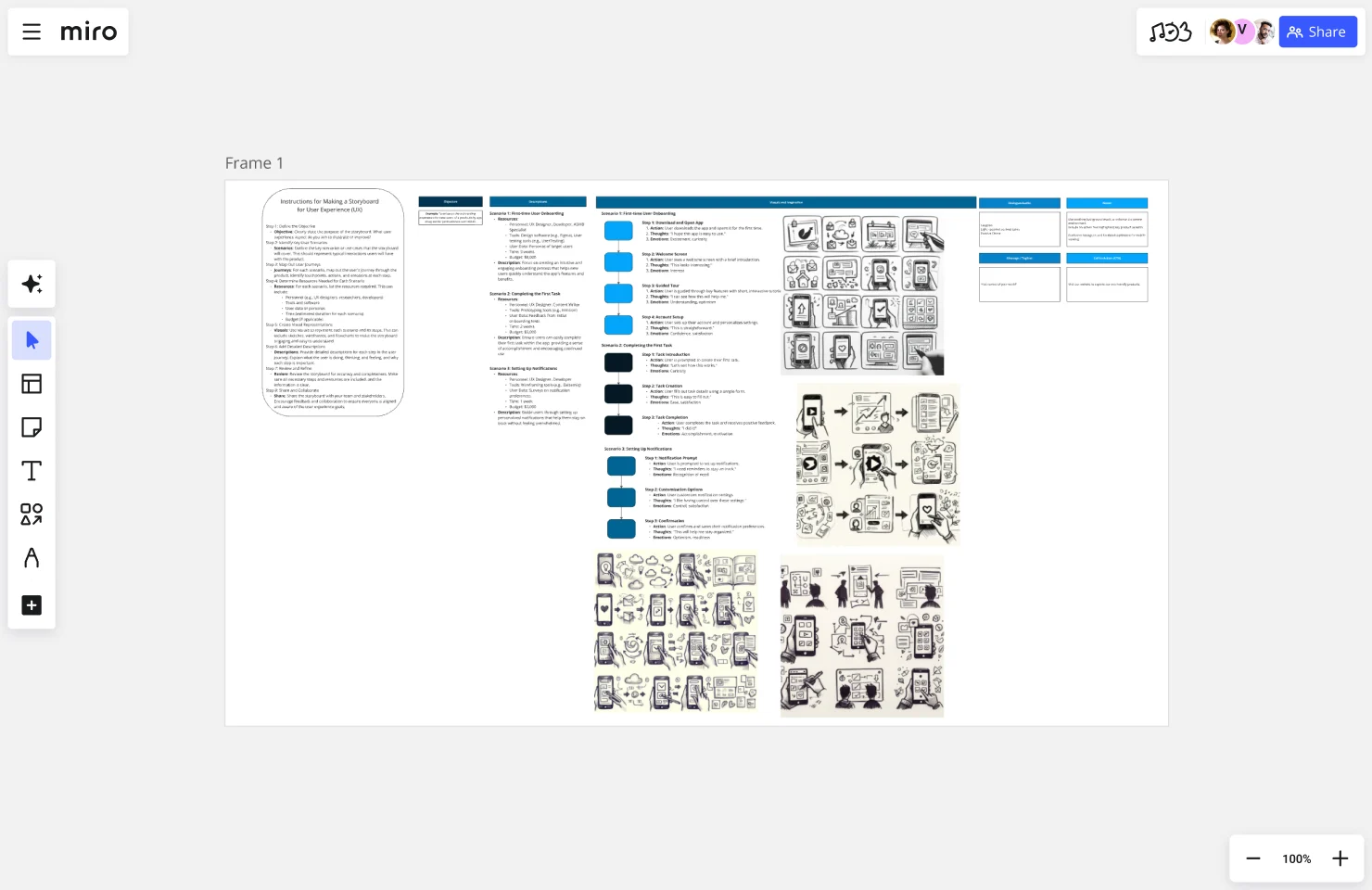
Storyboard for user experience template

User experience is all about how people interact with your product or service. The UX storyboard template allows you to break down each stage of user interaction, highlighting important touchpoints, pain points, and opportunities for improvement. You can add images, notes, and even real customer feedback to create a storyboard that reflects authentic user experiences. By mapping the user journey visually, teams can better empathize with users, design smoother interactions, and ensure that every element of your product supports an intuitive and engaging experience.
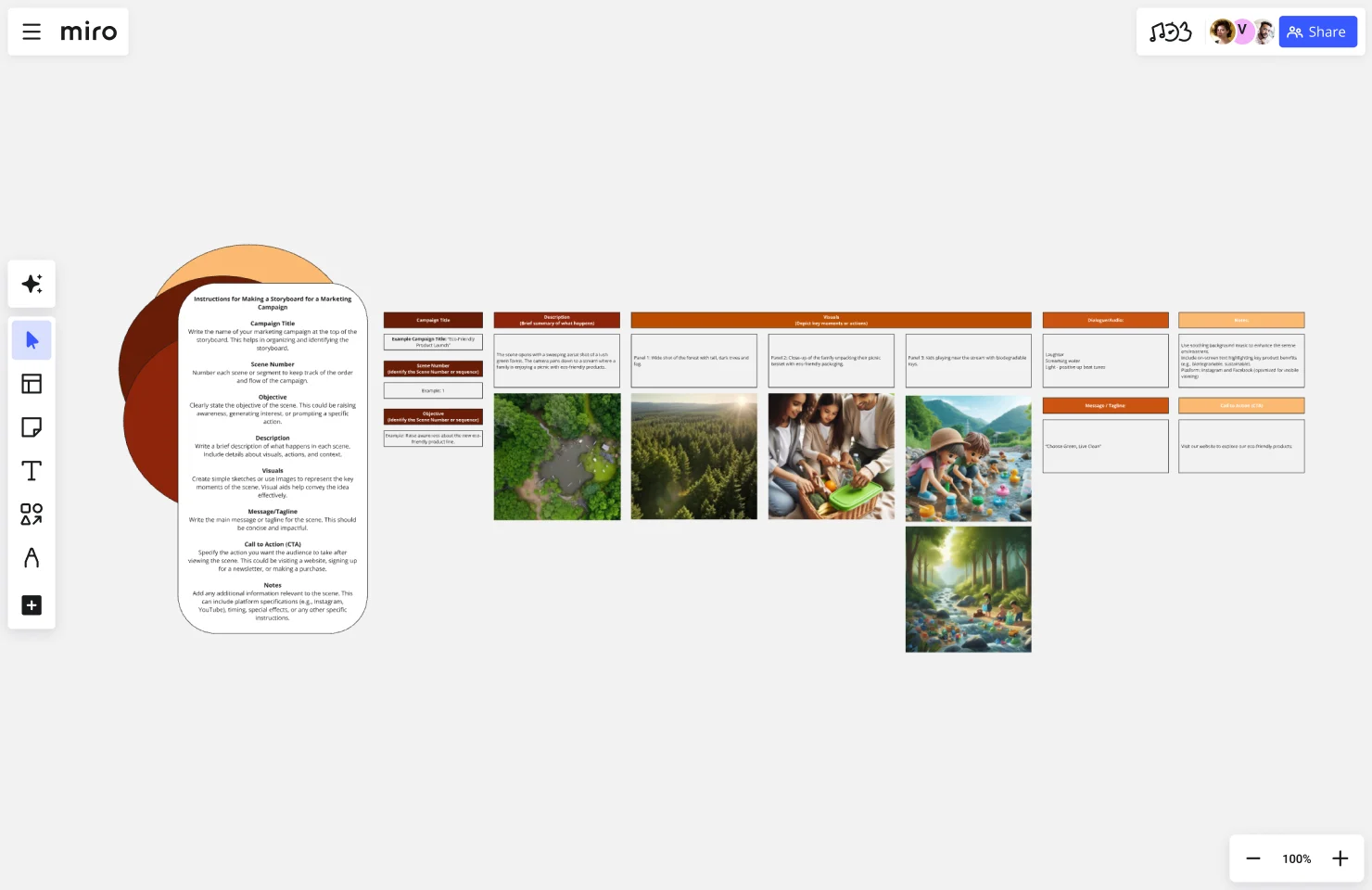
Storyboard for marketing campaign template

For marketers planning campaigns, the storyboard template for marketing campaigns is a perfect tool. It allows you to map out campaign steps, messaging themes, content timelines, and key touchpoints. By visualizing each component of the campaign, you can see how messaging flows across channels, ensure consistency, and anticipate potential gaps or overlaps. This structured approach not only improves planning efficiency but also helps teams stay aligned, ensuring the campaign delivers a cohesive, engaging, and strategically sound experience to your audience.
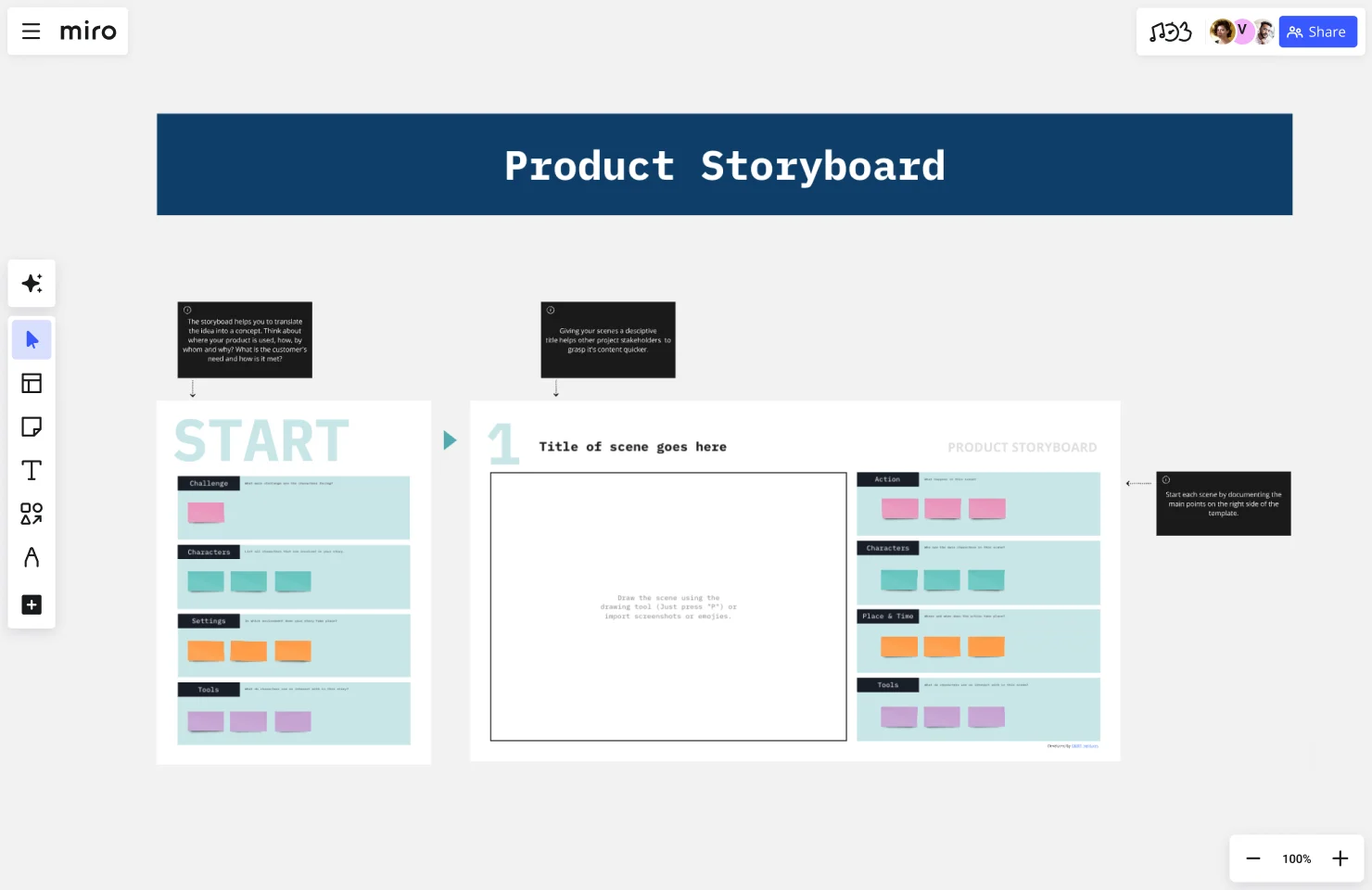
Product storyboard template

When launching a new product or feature, the product storyboard template is invaluable for aligning teams and clarifying the narrative. It allows you to explore ideas in depth using Miro’s infinite canvas, laying out each step of the product lifecycle visually. You can capture key stages, milestones, and decision points, helping stakeholders see the big picture while focusing on critical details. This template also promotes collaboration, making it easier for cross-functional teams to understand the product vision, identify dependencies, and work toward a successful launch.
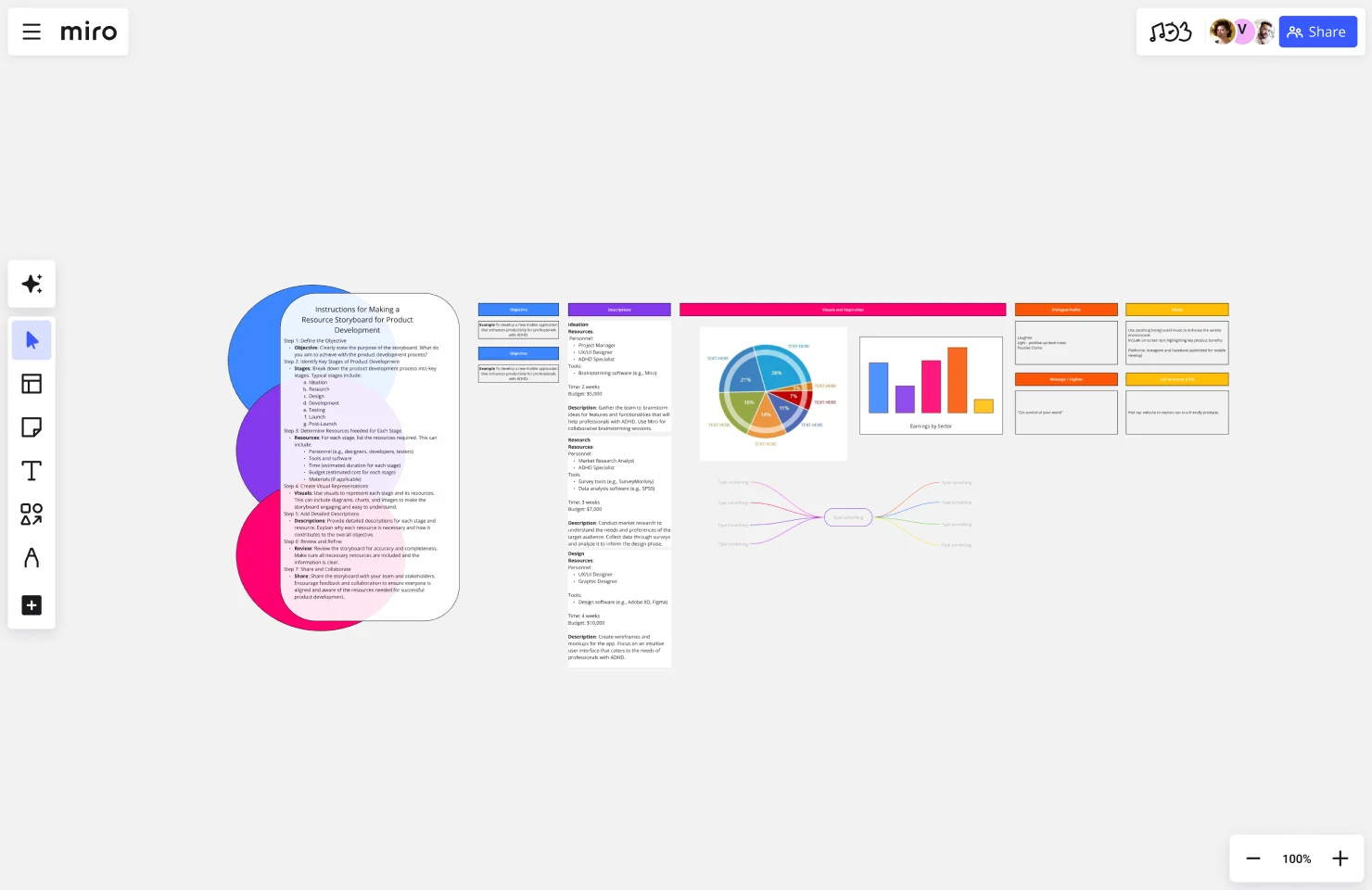
Storyboard for product development

The storyboard for product development template is designed to help product teams visualize each stage of development. Each frame can capture features, user stories, or specific steps in the product roadmap, giving everyone a clear understanding of how the project progresses from concept to launch. By mapping the workflow visually, teams can identify dependencies, anticipate bottlenecks, and ensure alignment across design, engineering, and business stakeholders. This approach fosters collaboration, reduces miscommunication, and ensures that the development process remains focused and efficient.
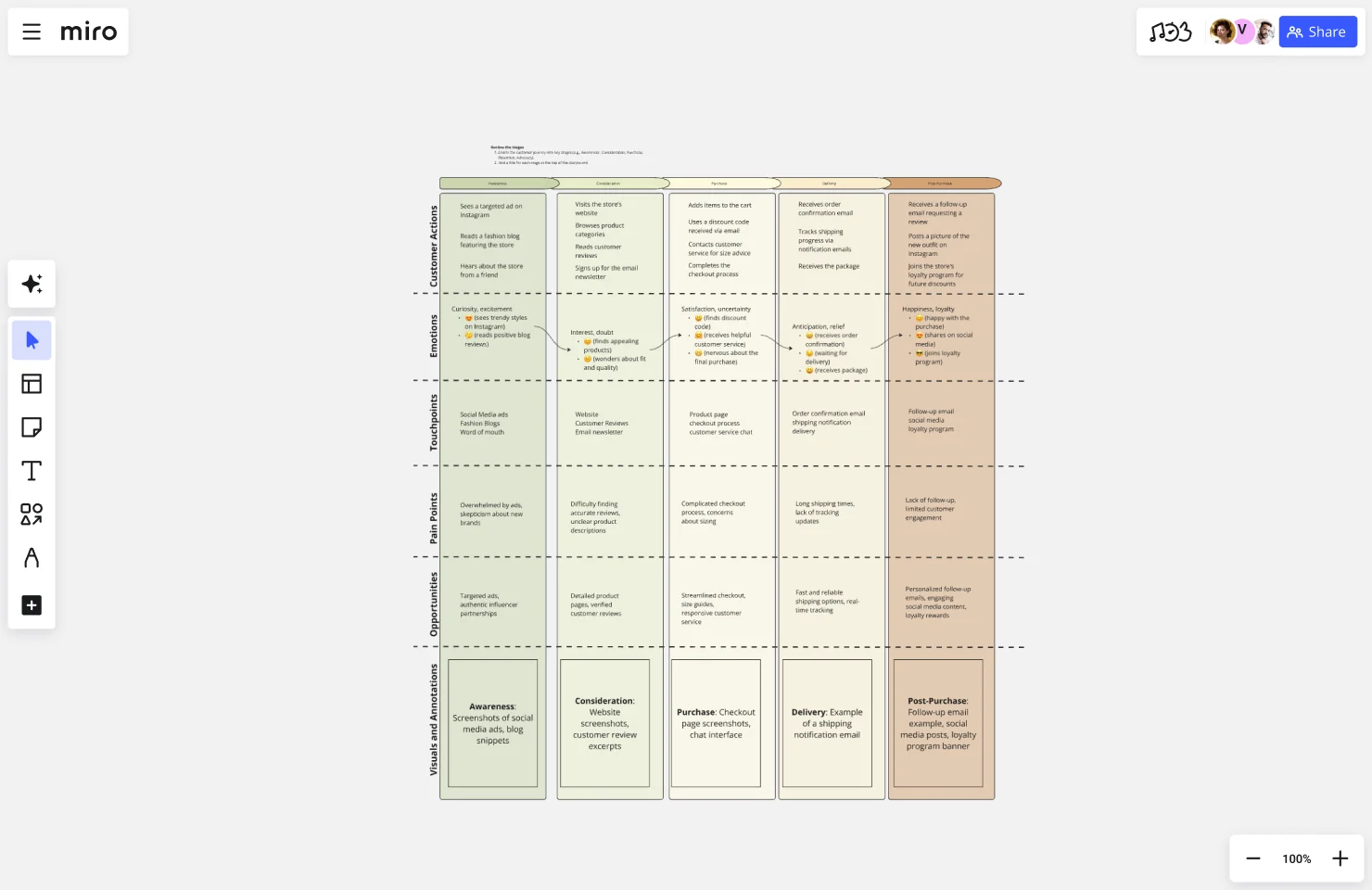
Storyboard for customer journey template

This storyboard template is ideal for mapping out the customer journey from the first interaction with your brand through conversion and beyond. Each frame can capture key touchpoints, user actions, emotions, and decision-making moments, turning the customer journey into a visual narrative. By seeing the journey in this way, teams can identify opportunities to improve engagement, address pain points, and design experiences that delight customers at every stage. This template is especially useful for customer experience, marketing, and product teams working to optimize the entire user journey.
Agile storyboard template

Agile teams will benefit from the agile storyboard template, designed to track sprints, visualize workflows, and manage priorities in real time. Each frame can represent a task, feature, or milestone, making it easy to see progress at a glance. With Miro’s real-time collaboration features, teams can update and adjust workflows dynamically, ensuring everyone stays aligned on priorities and progress. This approach not only improves transparency but also helps teams respond quickly to changes, fostering efficiency, accountability, and a more agile way of working.
Other frameworks to help you craft your storyboard
If you want to explore beyond traditional storyboarding, Miro has additional frameworks that might just be the spark you need.
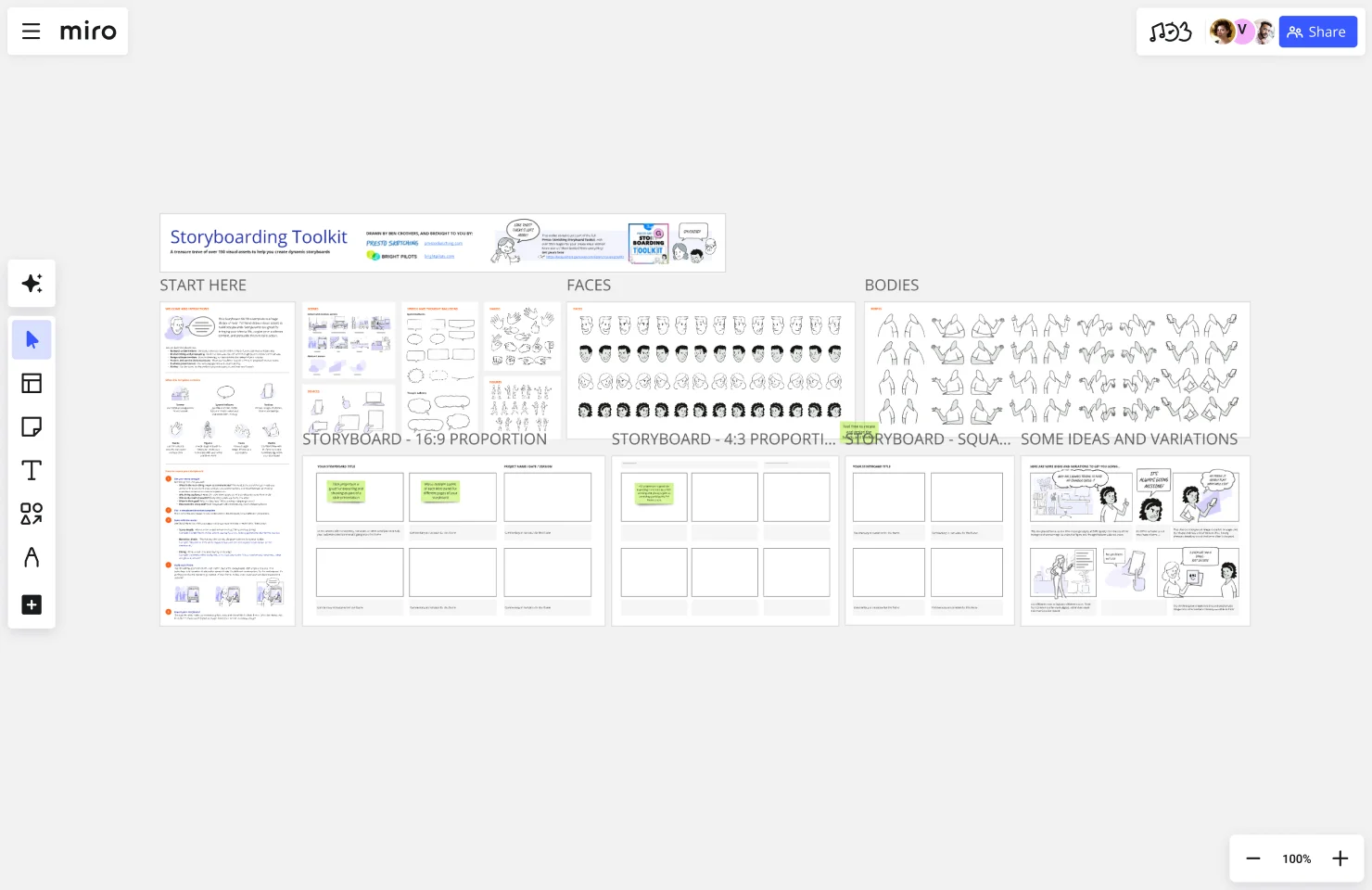
Storyboard toolkit template

The storyboard toolkit offers a range of tools to tailor your storyboard to any project. With Miro’s drag-and-drop capabilities, you can quickly pull in assets, notes, and visuals, customizing your storyboard in real time.
Storyboarding workshop template

For teams looking to run a storyboarding session, this workshop template provides a structured way to brainstorm and build narratives. Miro’s collaborative tools make this especially useful for remote or hybrid teams who want to align on project vision.
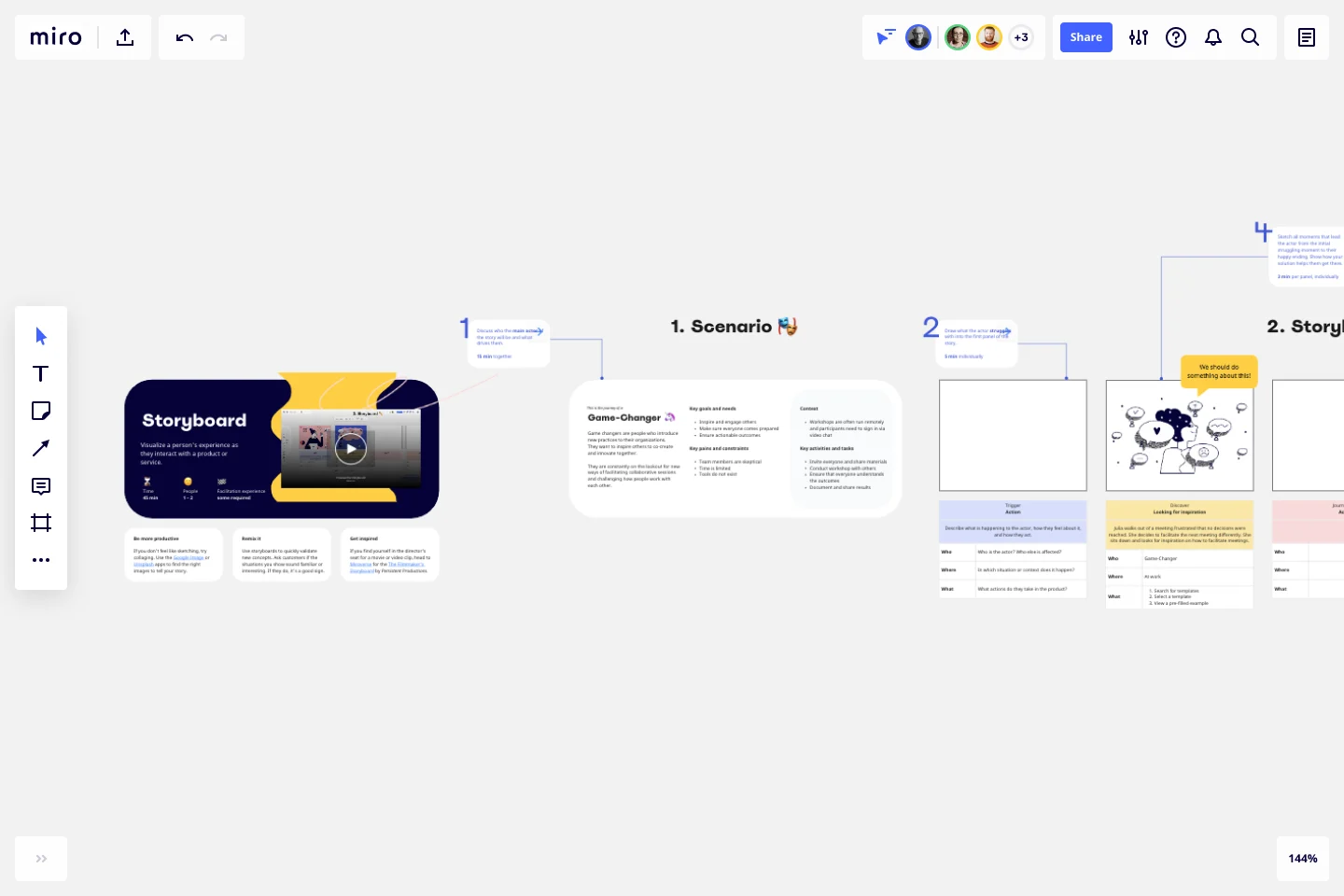
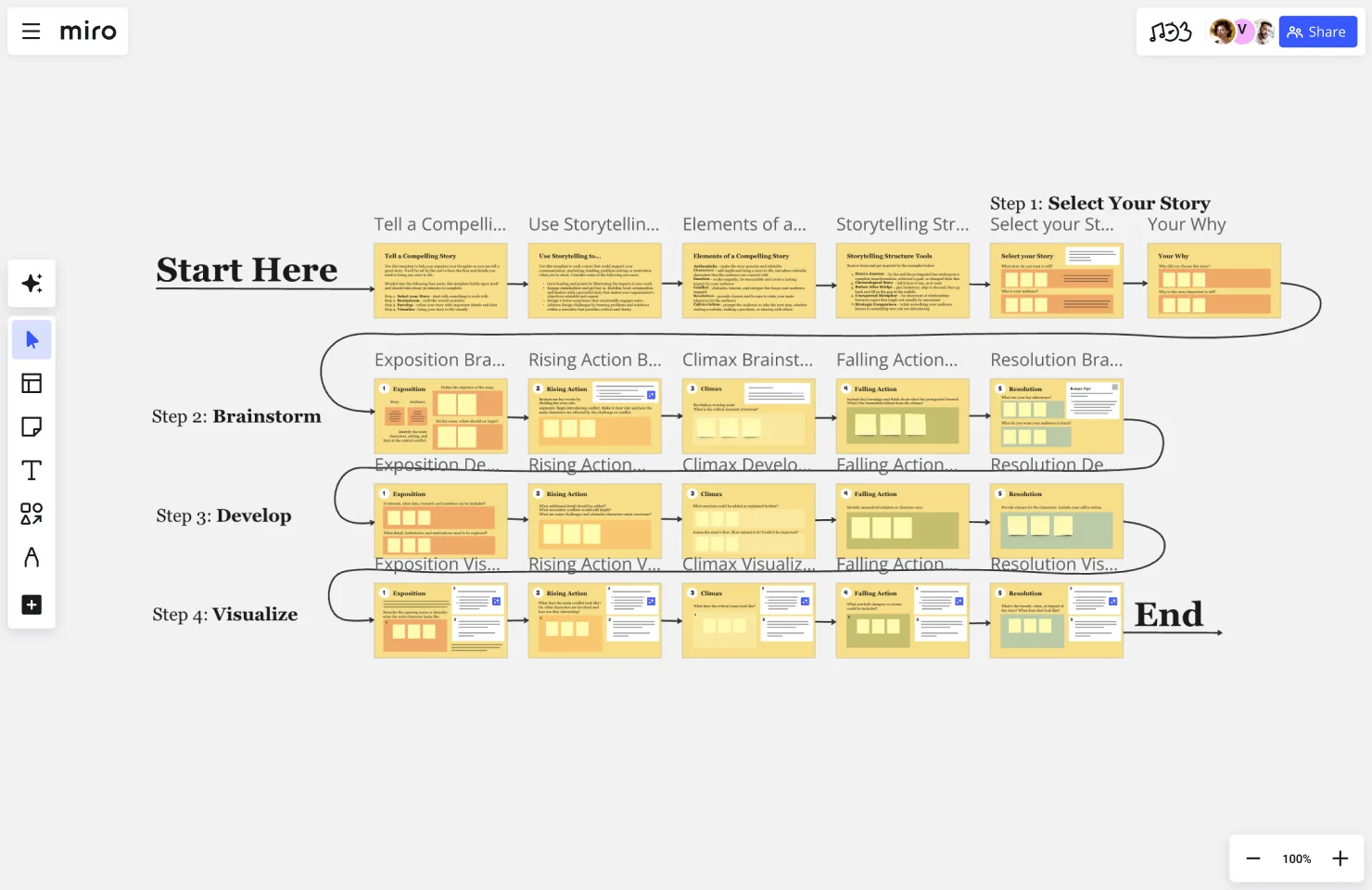
Tell a great story template

Every project has a story to tell, and this storytelling template is here to help you shape it. Whether you’re developing a product or crafting a marketing campaign, this template breaks down storytelling essentials, helping you structure a compelling narrative.
Mood board template

Sometimes, it’s about finding the right inspiration. Miro’s mood board templates allows you to collect images, ideas, and themes in one place. It’s a fantastic starting point for any creative project, helping you establish the mood and direction visually.
Using storyboards for marketing: crafting a compelling journey from start to finish
Storyboards can be transformative for marketers, offering a way to plan campaigns visually, anticipate audience responses, and break down complex initiatives into clear, actionable steps.
Here’s how storyboarding enhances the marketing process:
Visualizing the customer journey: Storyboards map each touchpoint, helping marketers spot gaps or opportunities to strengthen connections.
Aligning on messaging and tone: They ensure a consistent narrative across campaign elements that’s easy to understand at a glance.
Planning multi-channel flows: A storyboard shows how channels connect and how each touchpoint adds to the overall journey.
Identifying creative opportunities: They bring campaigns to life, highlighting where visuals or storytelling can add the most impact.
Simplifying team collaboration: A central visual roadmap aligns teams on goals and deadlines, reducing miscommunication.
Tracking campaign progress: Outlining each phase visually makes it easier to monitor progress and adjust strategies as needed.
Using storyboards for product: bringing your product vision to life, frame by frame
Product development involves multiple teams and phases, and storyboards help keep the process streamlined and visually unified. Here’s how storyboards benefit the product development journey:
Visualizing user flows: Storyboards map user actions step by step, giving teams a clear view of the flow and helping ensure a smooth experience.
Breaking down complex features: They turn big builds into smaller, actionable steps by showing functions, stages, and interactions.
Clarifying team roles and stages: Storyboards outline responsibilities and dependencies across design, engineering, testing, and launch.
Enhancing user empathy: Mapping interactions from the user’s perspective highlights how they might feel or respond at each stage.
Aligning on launch vision: Each frame depicts a phase or feature, helping teams stay aligned on the product journey and desired outcomes.
Using storyboards for mapping customer journeys: seeing the world through your customer’s eyes
Mapping the customer journey with a storyboard allows brands to connect with their audience on a deeper level, identifying needs, pain points, and emotions that arise throughout the journey.
Here’s how storyboarding enhances customer journey mapping:
Highlighting each touchpoint: Storyboards break down the customer journey into distinct touchpoints, from awareness to advocacy, showing where customers interact with the brand.
Identifying customer emotions and motivations: They reveal how customers might feel or act at each stage, guiding teams to improve interactions.
Spotting friction points: A storyboard pinpoints obstacles so teams can address issues before they disrupt the journey.
Connecting stages in the journey: Storyboards show how each phase flows into the next, creating a smooth and coherent experience.
Aligning teams on the customer experience: A shared visual guide helps marketing, product, sales, and support align around the customer path.
Guiding data collection and analysis: Storyboards highlight where to gather insights and feedback, making it easier to adapt and improve.
How our customers use storyboards
For global enterprise Guidewire, storyboarding became more than a creative tool - it helped align nearly 3,000 employees across cultures, languages, and time zones.
By using Miro for wireframing, storyboarding, notetaking, and workshops, Guidewire replaced hours of digitizing notes with seamless, visual collaboration. The result was faster alignment, improved transparency, and stronger engagement during the shift to remote work.
As Dave Leggett, Senior UX Designer, puts it:
“Miro is a living document. It’s something that everyone can look at and understand. It’s the thread that ties all parts of a project together.”
Tips on how to supercharge your project’s vision and streamline your creative flow with storyboard templates
Creating a great storyboard goes beyond just using the right tools. Here are some top tips for making your storyboard impactful, clear, and engaging:
Start with the end in mind: Define your goal for the storyboard first. What do you want your team to understand or feel by the end? Keeping the goal front and center will guide your choices on scenes, characters, and flow.
Keep it simple: Storyboards should be clear and digestible at a glance. Focus on key moments and cut anything that doesn’t move the story forward. Miro’s templates make it easy to keep your frames organized, so you’re not overwhelmed with too many details.
Encourage team feedback: Storyboards come to life with diverse input. Miro’s real-time collaboration allows your team to leave comments and make edits, so the storyboard evolves as you go, incorporating different perspectives and ideas.
Experiment with mood and tone: Storyboarding isn’t only about what happens; it’s also about how it feels. Miro’s mood board template is great for gathering images, colors, and themes that set the right tone. Experiment with these elements early on to create a cohesive visual story.
Iterate and adapt: A storyboard is a living document. Don’t be afraid to move scenes around, add notes, or replace visuals as your project progresses. Miro’s infinite canvas gives you the flexibility to adjust without limits, so the storyboard can evolve with your project.
With these strategies, you’ll create storyboards that bring your ideas to life. They’ll set a strong foundation for your team and ultimately help you communicate your vision with clarity and creativity.
Storyboarding is a process that brings purpose to your projects—and with Miro’s tools and storyboard templates, you’re fully equipped to create stories that inspire and connect.
Storyboard FAQs
What’s the difference between a storyboard and a mood board?
A storyboard maps out the sequence of actions, touchpoints, or scenes in a project. A mood board, on the other hand, captures the look and feel of a project through images, colors, and themes. Many teams use both together to define the vision and bring it to life.
Do I need design skills to create a storyboard?
Not at all. Storyboards are about clarity, not artistry. With templates in Miro, you can drag and drop images, add notes, and map flows without needing to sketch or design from scratch.
Can storyboards be used outside of marketing and product design?
Yes. Teams also use them for training programs, event planning, UX flows, and even internal communications. Any process that benefits from a visual step-by-step map can be storyboarded.
Is Miro easy to use for teams new to storyboarding?
Yes. Miro has ready-made templates for marketing campaigns, product development, customer journeys, and more. Each template is fully customizable, so your team can adapt it to your project.
How do Miro storyboards improve team collaboration?
Storyboards create a shared visual reference for your project. Instead of relying on long documents or scattered notes, everyone can see the sequence of steps in one place. This clarity reduces miscommunication and helps teams align quickly on goals.
Can I integrate my Miro storyboard with other tools?
Yes. Miro integrates with 160+ apps, including Google Workspace, Jira, and Slack. You can pull in assets, link tasks, or share boards seamlessly across your workflow.
Author: Miro Team
Last update: October 22, 2025