Вайрфреймы
Вайрфрейминг — это простой способ визуализации дизайна приложения или веб-сайта, а также определения элементов нового проекта. Созданная простая схема позволит легко представить, как различные элементы будут взаимодействовать друг с другом и выявить потенциальные UX-проблемы.




90 млн пользователей по всему миру доверяют Miro




Вайрфреймы могут использоваться для макетирования общей структуры веб-страницы или окна приложения в упрощенном виде и создания последовательных макетов, отвечающих предпочтениям пользователей. Используйте инструмент для вайрфрейминга, чтобы с легкостью создавать вайрфреймы для будущих дизайнов и проектов.
Что такое вайрфрейм?
Вайрфрейм — это наглядная схема, которая моделирует скелет проекта или технологии. Иногда вайрфрейм называют схемой страниц или экрана, на которой показано, как элементы связаны друг с другом и как они структурированы. Вайрфрейминг — это процесс высшего уровня. UX-дизайнеры часто используют его, чтобы наметить дизайн и макет работы в целом, не вникая в детали. Это первый этап процесса проектирования, который впоследствии будет доработан и дополнен деталями. Помимо дизайна и компоновки, вайрфреймы содержат следующую информацию:
Структура страницы
Вайрфрейм описывает структуру страницы или мобильного приложения. Он помогает дизайнерам определить, где должны располагаться определенные элементы и как будет выглядеть дизайн в целом.
Информационная архитектура
В рамках структуры дизайнерам также необходимо спланировать, где будут располагаться элементы страницы — это называется информационной архитектурой. Дизайнеры могут определять расположение этих элементов в структуре страницы.
Пользовательский поток
UX-дизайнерам необходимо учитывать, как пользователи будут перемещаться по странице. В этом может помочь создание вайрфрейма. Создание вайрфрейма позволяет дизайнерам рассматривать содержимое сайта с точки зрения пользователя. В результате с большей вероятностью получится создать удобную для пользователя страницу или приложение.
Функциональность
Прежде чем перейти к этапу технического проектирования, разработчики создают вайрфрейм для визуализации функциональности приложения. Они могут увидеть, как по их мнению все должно работать и какие ресурсы нужны для этого.
Как используются вайрфреймы?
Хотя в большинстве случаев вайрфреймы используются для описания технологий и программ, их используют и для других целей, например, для управления проектами и при разработке продуктов. Чтобы понять, как используются различные вайрфреймы, рассмотрите несколько наиболее распространенных примеров (а также несколько бесплатных шаблонов):
Что такое вайрфрейминг в UX-дизайне?
Вайрфрейм в дизайне пользовательского опыта который также называют диаграммой пользовательского потока) направлен на то, как пользователь использует определенный продукт или услугу. На диаграмме показаны маршруты, которые проходят пользователи, и то, как они взаимодействуют с продуктом или услугой при попытке решить определенную задачу.
Что такое вайрфрейм с низкой детализацией?
Вайрфреймы с низкой детализацией часто используются при разработке приложений. Они позволяют разработчикам приложений и веб-дизайнерам быстро набросать макет и представить, как все будет работать с точки зрения конечного пользователя. Эти диаграммы схематичны, поэтому не содержат много подробностей. Если необходимо создать диаграмму с большим количеством деталей, используйте вайрфрейм с высокой детализацией. Вайрфрейм с высокой детализацией — это полное наглядное представление структуры. В таком макете содержится больше технических деталей, он содержит работающие переходы и реагирует на действия пользователя. Это дает дизайнерам представление об использовании конечного дизайна реальными пользователями, что удобно для пользовательского тестирования. Как правило, первым при проектировании создается вайрфрейм с низкой детализацией. После одобрения такого вайрфрейма, дизайнеры переходят к созданию вайрфрейма с высокой детализацией.
Что такое вайрфрейм приложения?
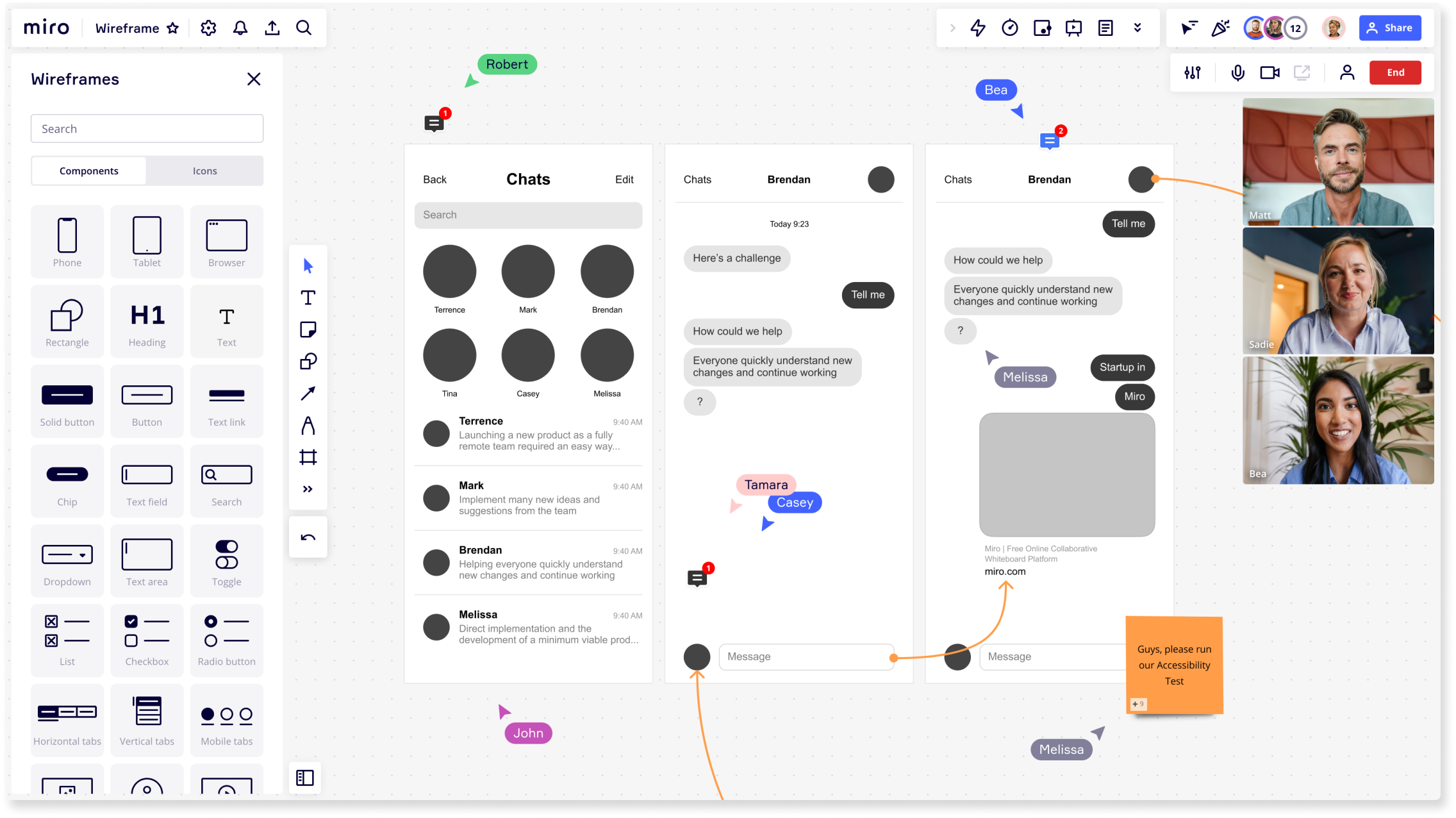
Вайрфрейм приложения отображает все элементы интерфейса мобильного приложения. Команды используют его на начальных этапах разработки приложения для определения потока, функциональности и дизайна программы. Вайрфрейм приложения обычно содержат интерактивные функции, что позволяет легко визуализировать, как пользователи будут взаимодействовать с приложением. Как и в вайфрейме в UX-дизайне, дизайнеры анализируют ключевые элементы с точки зрения пользователя. Если чего-то не хватает или же имеются области для улучшения, дизайнеры могут вносить изменения до запуска проекта.
Что такое вайрфрейм веб-сайта?
Вайрфрейм веб-сайта определяет расположение визуальных элементов на каждой странице веб-сайта. Он содержит больше деталей, чем вайрфрейм с низкой детализацией, и используется в качестве модели для окончательного дизайна. Он дает дизайнерам возможность увидеть, как именно будет выглядеть пользовательский интерфейс и как пользователи будут с ним взаимодействовать. Кроме того, он позволяет определять области для улучшения. Дизайнеры могут увидеть сайт с точки зрения реального посетителя, что позволяет им точно выявить технические ошибки или сбои, которые могут ухудшить пользовательский опыт. Дизайнеры также могут выявлять пробелы на существующем веб-сайте, которые необходимо заполнить новыми элементами — например, отсутствующую кнопку призыва к действию или вспомогательное изображение. Обнаружив эти пробелы на диаграмме, дизайнеры могут добавить недостающую информацию до того, как сайт начнет работать.
Что такое вайрфрейм разработки продукта?
Хотя вайрфреймы обычно используются при создании программ и технологий, менеджеры по продуктам также могут использовать их для улучшения существующих продуктов. Менеджеры по продуктам используют вайрфреймы, чтобы изложить свою концепцию развития продукта. Сюда относится логическая часть, технические требования, ресурсы и новые функции. Хорошим примером является шаблон Prune the Product Tree (Дерево продукта). Данная методология, созданная Люком Хоманном (Luke Hohmann), помогает менеджерам по продукту и разработчикам организовывать и определять приоритеты заявок на расширение функциональных возможностей. Это еще один формат дорожной карты продукта, который помогает командам разработчиков развивать и формировать новый или существующий продукт.
Что такое вайрфрейм в управлении проектами?
В управлении проектами вайрфрейм отображает детали предстоящего проекта. Он обеспечивает наличие у всех заинтересованных сторон одинакового представления о следующей информации:
В чем заключается цель проекта?
Руководителю (и команде) проекта важно понимать, для чего вообще нужен проект. Чтобы охватить более широкую аудиторию? Запустить новый продукт? Усовершенствовать внутренний процесс? Какой бы ни была цель, ее необходимо включить в вайрфрейм.
В чем заключается цель?
Помимо цели проекта, у руководителей проекта должна быть отдельная цель на этапе планирования проекта. Таким образом, руководители проекта смогут согласовать все задачи и мероприятия с целями проекта.
Будет ли ощутимый результат после завершения проекта?
Если да, то руководители проекта должны отметить это в вайрфрейме. Это позволит команде проекта понимать, чего ожидать по завершению проекта.
После представления вайрфрейма на утверждение соответствующим инстанциям, менеджер проекта поместит данные проекта в более подробный и структурированный формат, такой как дорожная карта или канва продукта.
Вайрфреймы и мокапы: В чем разница?
Понятия «вайрфрейм» и «мокап» часто используются как синонимы, однако это разные вещи.




Вайрфрейм — это схема высшего уровня, иллюстрирующая структуру сайта, приложения или проекта. На нем нет эскизов или большого количества деталей. На нем показана структура и ключевые элементы. Мокап — это вайрфрейм с высокой детализацией. Это визуальная диаграмма, которая содержит гораздо большее количество деталей, по сравнению с вайрфреймом с низкой детализацией. Например, на нем будут присутствовать все элементы дизайна, и он будет интерактивным. • Вайрфрейм: Простая схема, которая описывает структуру продукта или услуги. • Мокап: Подробная интерактивная диаграмма, иллюстрирующая, как будет выглядеть готовый продукт или услуга. При разработке новой программы или запуске нового продукта сначала следует создать вайрфрейм с низкой детализацией. Он позволяет сориентироваться в отправной точке процесса и обсудить с членами команды, что хорошо, а что нет. Но если вместо этого сразу приступить к созданию мокапа, есть риск потратить время впустую — особенно при наличии элементов, которые необходимо изменить. Разумно начать с малого и постепенно продвигаться дальше. После утверждения первоначального вайрфрейма можно постепенно добавлять детали и элементы визуального дизайна для создания мокапа. При обновлении существующей платформы можно сразу переходить к созданию мокапа. Так как платформа уже работает, можно использовать существующий дизайн в качестве основы и искать области для его улучшения.
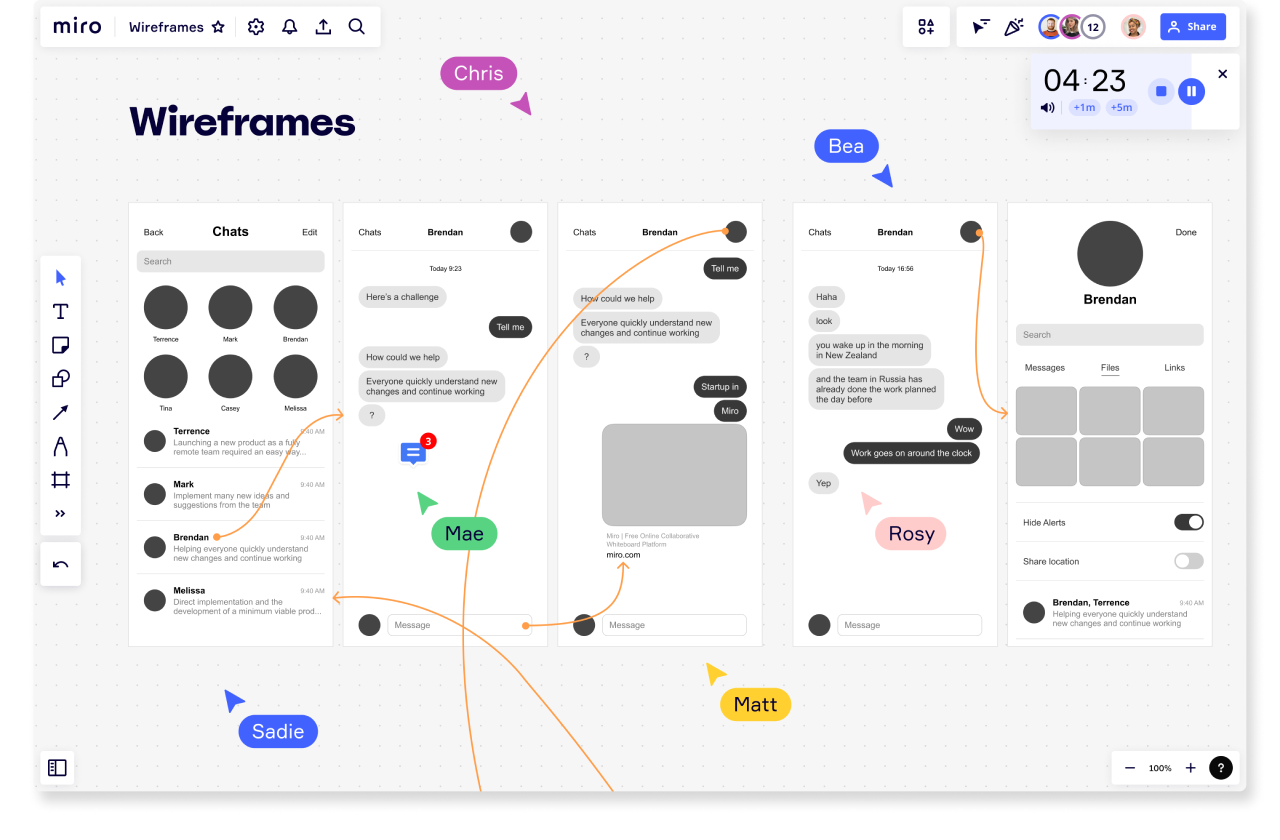
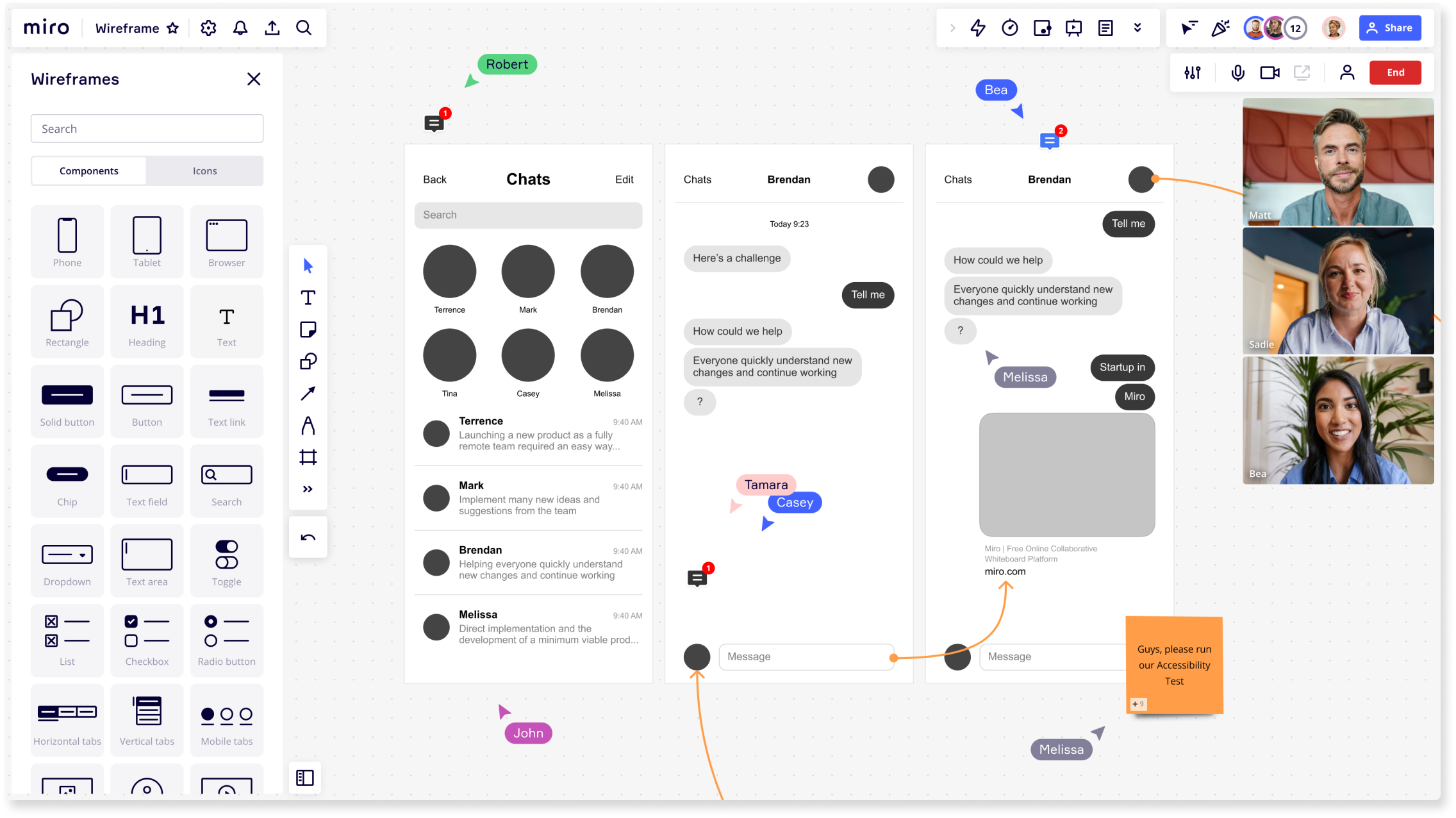
Как создать вайрфрейм?
Независимо от сложности веб-сайта или проекта, инструменты для вайрфрейминга (например, Miro) позволят облегчить этот процесс. Наша платформа для совместной работы интуитивно понятна, проста в использовании, а также обладает необходимой гибкостью, чтобы увидеть, какие решения работают, а какие нет. Чтобы создать хороший вайрфрейм с помощью Miro, следуйте простым действиям.
1. Выберите подходящий вайфрейм
Существуют различные типы вайфреймов, поэтому выберите тот, который вам подходит. Мы уже рассмотрели некоторые из наиболее распространенных форматов, но вы должны сами решить, какая структура наиболее удобна для вас и вашей команды. Вот несколько моментов, которые следует учитывать при принятии решения: Что будет моделировать вайрфрейм? Вы хотите создать вайрфрейм UI-дизайна? Мобильного приложения? Веб-сайта? Продукта? Четко определите, что именно планируется отобразить, чтобы выбрать шаблон, который подойдет в данном случае. Что нужно, информация высшего уровня, или же большее количество деталей? Если нужно большее количество деталей, то подойдет вайрфрейм с высокой детализацией. Если нужна простая схема, чтобы начать работу, то лучше выбрать вайрфрейм с низкой детализацией. После того как вы определитесь с типом вайрфрейма, перейдите к выбору шаблона вайрфрейма. Все эти шаблоны бесплатны, просты в работе и готовы к использованию. Просто выберите понравившийся и сразу приступайте к работе.
2. Персонализируйте макет
Все шаблоны Miro готовы к использованию, поэтому можно сразу приступать к созданию вайрфрейма. Иногда может понадобиться изменить структуру или скорректировать ее в соответствии с видом деятельности компании. Для этого мы предлагаем очень удобные инструменты. С помощью Miro можно добавлять новые фигуры, цвета, шрифты,диаграммы — есть все необходимое для создания вайрфрейма, идеально отображающего ваши планы.
3. Добавьте вспомогательные документы или ссылки
Если вы используете вайрфрейм впервые, он поможет вам увидеть контекст для понимания окончательного дизайна. Именно в этом случае могут пригодиться вспомогательные документы и ссылки. Например, в нем можно добавить ссылку на веб-сайт, структура которого схожа с той, которую вы задумали, или на мобильное приложение от главного конкурента. Когда придет время поделиться диаграммой с командой дизайнеров, вся эта информация даст им более глубокое понимание того, каким вы представляете себе конечный продукт. Вы также можете добавлять внутренние и внешние ссылки для предоставления дополнительного контекста, а также вручную загружать вспомогательные файлы и изображения.
4. Поделитесь вайрфреймом с заинтересованными сторонами
После того как вайрфрейм будет готов, поделитесь им с заинтересованными сторонами, чтобы получить отзывы и держать всех в курсе дел. Возможно, будет полезным провести сеанс мозгового штурма, чтобы совместно с командой обсудить их отзывы, или созвониться, чтобы обсудить все как можно быстрее. После изучения отзывов и внесения необходимых изменений можно сделать одно из двух: 1. Запустить новый проект или платформу 2. Создать более подробный вайрфрейм с высокой детализацией Выбор зависит от того, что планируется создать и насколько подробная информация необходима до начала работы.
Создайте свою следующую схему с помощью Miro.
Miro позволяет создавать вайрфреймы людям, не владеющим навыками дизайна. Наш инструмент для создания вайрфреймов и коллекция шаблонов вайрфреймов позволяют создавать модели приложений, страниц веб-сайтов, экранов программ и проектов за считаные минуты.