
Table of contents
Table of contents
A complete guide to the product design process

Summary
In this guide, you will learn:
The core elements of the product design process and how they shape successful outcomes
Why following a structured design process matters for both teams and end users
How to define the problem effectively before moving into creative solutions
Techniques for brainstorming and generating innovative ideas
The importance of prototyping and testing to refine concepts and validate usability
Try Miro now
Join thousands of teams using Miro to do their best work yet.
If you've ever wondered how your favorite app or software tool came to life, you're already thinking about product design. But what exactly does the product design process look like? Whether you're a UX designer, developer, or part of a product team, understanding this process is crucial for creating experiences that solve real user problems.
What is product design?
Product design is the practice of shaping how a product looks, feels, and functions so that it meets real user needs while also supporting business objectives. In the digital space, this might mean envisioning a new website, mobile app, or SaaS platform-not just its interface, but how the entire experience works from start to finish.
Unlike implementation, much of designing a product happens before a single line of code is written. The process brings together specialists across UX and UI design, research, product management, business analysis, and marketing.
Without strong product design, even the most innovative idea can fall flat—users may struggle to understand it, find it frustrating to use, or see no reason to adopt it.
By blending user needs, business goals, and technology, product design sits at the intersection of creativity, strategy, and engineering, creating products that are not only functional but meaningful and competitive.
Elements of product design
At its core, product design brings together three essential elements:
Appearance: How the product looks and feels. Visual appeal matters because it shapes first impressions, communicates brand identity, and builds trust. This is where user interface (UI) design comes into play- focusing on layout, typography, colors, and visual consistency.
Functionality: How well the product works. A product should be intuitive, efficient, and reliable in helping users achieve their goals. This is guided by user experience (UX) design, which relies on research, prototyping, and testing to make interactions seamless.
Quality: The standard of performance and usability. A product must not only function as expected but do so consistently across platforms, devices, and conditions. Quality encompasses durability, accessibility, and technical performance.
These elements overlap and reinforce one another. A product with a beautiful interface but poor functionality will frustrate users, while a highly functional product with low-quality execution won’t scale or sustain engagement. By balancing appearance, functionality, and quality, product design ensures that products are both attractive and effective.
Objectives of product design
The ultimate goal of a new product design is to create products that are both meaningful for users and valuable for the business. Core objectives include:
Solving user problems: Addressing real needs with practical, effective solutions.
Creating usability and delight: Designing experiences that are easy, intuitive, and enjoyable.
Ensuring accessibility: Making products inclusive so people of all abilities can use them.
Driving engagement: Encouraging users to return, explore, and adopt features that add value.
Maximizing performance: Delivering fast, reliable, and seamless experiences across devices.
Ensuring feasibility: Balancing innovation with what’s technically and financially achievable.
Driving competitiveness: Differentiating products in crowded markets through design excellence.
Supporting business goals: Aligning the product with broader objectives such as revenue growth, engagement, or brand positioning.
Meeting these objectives ensures a product is not just built, but built to succeed.
What is the product design process?
Product design defines the what and the why: the vision for the product and the value it should deliver. The product design process defines the how: a structured path of research, ideation, prototyping, testing, and launch that turns ideas into reality.
A strong product design process helps teams:
Stay focused on solving real user problems rather than chasing assumptions
Align cross-functional stakeholders around a shared vision
Minimize costly mistakes by validating ideas before development
Build products that balance user needs, business goals, and technical feasibility
In short, product design plays a pivotal role in whether your product succeeds or fails in the market. By following a clear process, you minimize the risk of launching a product that falls flat or misses the mark.
Why the product design process matters
Designing a product isn't just about creating something that looks good—it's about building something that genuinely helps your users. When executed properly, it can significantly impact outcomes like user adoption, customer satisfaction, and revenue growth.
By following a structured process, your team is better equipped to deliver products that resonate with users and achieve business objectives, while avoiding the pitfalls of ad-hoc or fragmented design.
7 key stages of product design
The process of product design is made up of structured steps that guide a team from initial research to launch and beyond.
Each stage has a clear purpose, whether it’s uncovering user insights, generating ideas, testing prototypes, or refining solutions. Together, these steps in product design provide a repeatable workflow that helps teams design products with confidence and consistency.
Below are the essential product design process steps every team should know:
Discovering the problem
Defining the problem
Defining the solution
Ideation and brainstorming
Prototyping and testing
Iteration and refinement
Finalization and launch
Each of these is critical to the success of your product. Let's walk through each one in detail.
1. Discovering the problem space
The first step in product design is discovering the problem space. This stage is about understanding what issues your product will solve and identifying the needs of your target users. The goal is to gather insights that will guide the rest of the process. This is where user research and market analysis come into play.
At this stage, it's crucial to conduct thorough research to understand the pain points and challenges your potential users face. Don't rely on assumptions; seek direct feedback through interviews, surveys, and observational studies. By doing so, you create a foundation based on real user insights.
Key aspects
Frameworks: Common frameworks for this stage include empathy maps, user personas, and customer journey mapping. These tools help you visualize and understand the user experience. Use methods like user interviews, surveys, and competitor analysis to gather data.
Teams involved: Product managers, UX researchers, and business analysts play key roles in discovering the problem space.
Key stakeholders: Besides the core teams, stakeholders from marketing, sales, and customer support can offer valuable insights.
Focus points: This stage focuses on gathering as much information as possible. Pay attention to recurring themes and unexpected findings, as they can guide the rest of the process.
How to run this process: Conduct qualitative research with user interviews to uncover pain points. Analyze market trends to ensure you're solving a problem with market demand.
How Miro can support: Design research template
During the problem discovery phase, the Design Research Template is your go-to tool. It helps you organize and document user insights, research findings, and key takeaways in one structured place. This template makes it easier to spot trends, synthesize your research, and ensure no important information gets overlooked.
2. Defining the problem
Once you've gathered your research, it's time to distill what you've learned into a single problem statement. This step is about clarity. A well-defined problem gives your team a clear direction and ensures that every design decision aligns with solving the user's core issue.
Frameworks: Try the Job-to-be-Done framework to articulate the tasks users are trying to accomplish and where they struggle.
Teams involved: Product managers and UX designers collaborate closely here, ensuring alignment between the user's needs and business objectives.
How to run this process: Create a problem statement that's specific, measurable, and actionable. Make sure all team members agree on the definition before moving forward.
How Miro can support: Job map template
As you move into the defining the problem phase, the Job Map Template becomes invaluable. This template helps you map out how users approach tasks and where their pain points lie. By visualizing their journey, you'll better understand the specific problem you're solving and can define a problem statement that's focused and actionable.
3. Defining the solution
Once you clearly understand the problem space, the next step is to define the solution. This stage involves narrowing your focus and creating a vision for your product. The goal is to identify the core features and functionalities that will address the problems you've discovered.
Defining the solution requires a balance between user needs and business objectives. You'll need to establish design principles that guide your product development. The key is creating a concise vision that aligns all teams and stakeholders.
Key aspects
Frameworks: Common frameworks for this stage include user stories, feature prioritization, and Minimum Viable Product (MVP) planning. These tools help you determine the essential features of your product.
Teams involved: Product managers, UX designers, and technical leads are central to defining the solution.
Key stakeholders: Beyond the core teams, stakeholders from marketing and business development should be consulted to ensure alignment with broader company goals.
Focus points: Focus on simplicity and avoid over-engineering. Prioritize features that directly address the user needs identified earlier in the process.
4. Ideation and brainstorming
Ideation is the stage where creativity takes center stage. This is where you generate a wide range of ideas and concepts for your product. The goal is to explore all possibilities and push the boundaries of innovation. Effective ideation requires a collaborative approach that encourages open-mindedness and inclusivity.
During ideation, fostering a safe space where team members feel comfortable sharing their ideas is crucial. Techniques like design thinking workshops and collaborative whiteboarding can help generate diverse concepts. This stage thrives on creativity, so be open to unconventional ideas.
Key aspects
Frameworks: Common frameworks for ideation include design thinking, mind mapping, and brainstorming sessions. These techniques help teams think creatively and explore various angles.
Teams involved: Ideation involves a mix of UX designers, product managers, and engineers. This cross-functional collaboration is essential for generating a wide range of ideas.
Key stakeholders: Stakeholders like executives and business leaders may join ideation sessions to offer insights and guidance.
Focus points: Encourage diversity of thought and avoid groupthink. The goal is to generate a broad pool of concepts, so don't dismiss unconventional ideas too quickly.
How to run this process: Hold brainstorming sessions with your team. Use creative exercises to push beyond initial ideas and encourage participants to think from the user's perspective.
How Miro can support: Crazy eights template
When it's time for ideation and brainstorming, the Crazy Eights Template is perfect for generating a wide variety of ideas quickly. This fast-paced ideation technique encourages out-of-the-box thinking and ensures that you explore many potential solutions before narrowing down to the most viable ones. It's an energizing way to get your team thinking creatively.
5. Prototyping and testing
Prototyping is where your ideas start to take tangible form. This stage involves creating wireframes, mock-ups, and interactive prototypes to test with users. The goal is to gather feedback and refine your concepts based on real user interactions. This step is crucial for identifying potential issues and making necessary adjustments before moving forward.
Prototyping should be an iterative process. Start with low-fidelity prototypes to test basic concepts, then move to high-fidelity prototypes as you refine your design. User testing is essential at this stage to ensure the product meets user expectations.
Key aspects
Frameworks: Common frameworks for prototyping and testing include low-fidelity and high-fidelity prototyping, usability testing, and A/B testing. These tools help you create and evaluate prototypes effectively.
Teams involved: Prototyping involves UX designers, product managers, and quality assurance teams. Collaboration among these teams ensures a smooth transition from concept to prototype.
Key stakeholders: Involving stakeholders from customer support, marketing, and sales can offer additional perspectives during testing.
Focus points: This stage focuses on iteration and refinement. Gather feedback from user testing and be prepared to make changes based on the results. Avoid rushing this phase, as it can lead to critical issues down the line.
How to run this process: Create a basic version of your product, focusing on core features. Test this prototype with users to gather feedback on functionality and usability.
How Miro can support: Prototype template & UX project canvas
In the prototyping and testing phase, the Prototype Template helps you lay out early models of your product. Whether it's a low-fidelity wireframe or a clickable prototype, this template provides structure for testing key features with real users. It also helps you document feedback, so you can iterate quickly and refine your design.
The UX Project Canvas can be particularly useful at both the ideation and early design stages. It helps you organize all the critical elements of your UX project—from user research to business goals—into one visual framework. This high-level overview ensures everyone on the team is aligned and that all project elements are considered before jumping into design.
6. Iteration and refinement
Iteration and refinement ensure that the product evolves based on feedback and testing. This stage is about continuous improvement and flexibility. As you gather user feedback, you'll need to adjust your design and potentially revisit earlier stages in the process.
This stage requires a flexible mindset and a willingness to adapt. It's important to stay focused on the user and not become attached to initial concepts. The goal is to create a product that truly meets user needs.
Key aspects
Frameworks: Common frameworks for this stage include agile methodologies, continuous integration, and design reviews. These approaches help you maintain flexibility and make continuous improvements.
Teams involved: Iteration involves product managers, UX designers, and engineers working together to refine the product.
Key stakeholders: Stakeholders from marketing and business development can offer valuable insights during this stage.
Focus points: Be open to change and ready to pivot if necessary. Keep the user at the forefront of every decision, and be willing to make significant adjustments if needed. Avoid becoming too attached to initial concepts or resisting change.
How to run this process: Review feedback from testing and identify patterns. Implement changes that directly address user pain points, and then test again to ensure improvements have the desired effect.
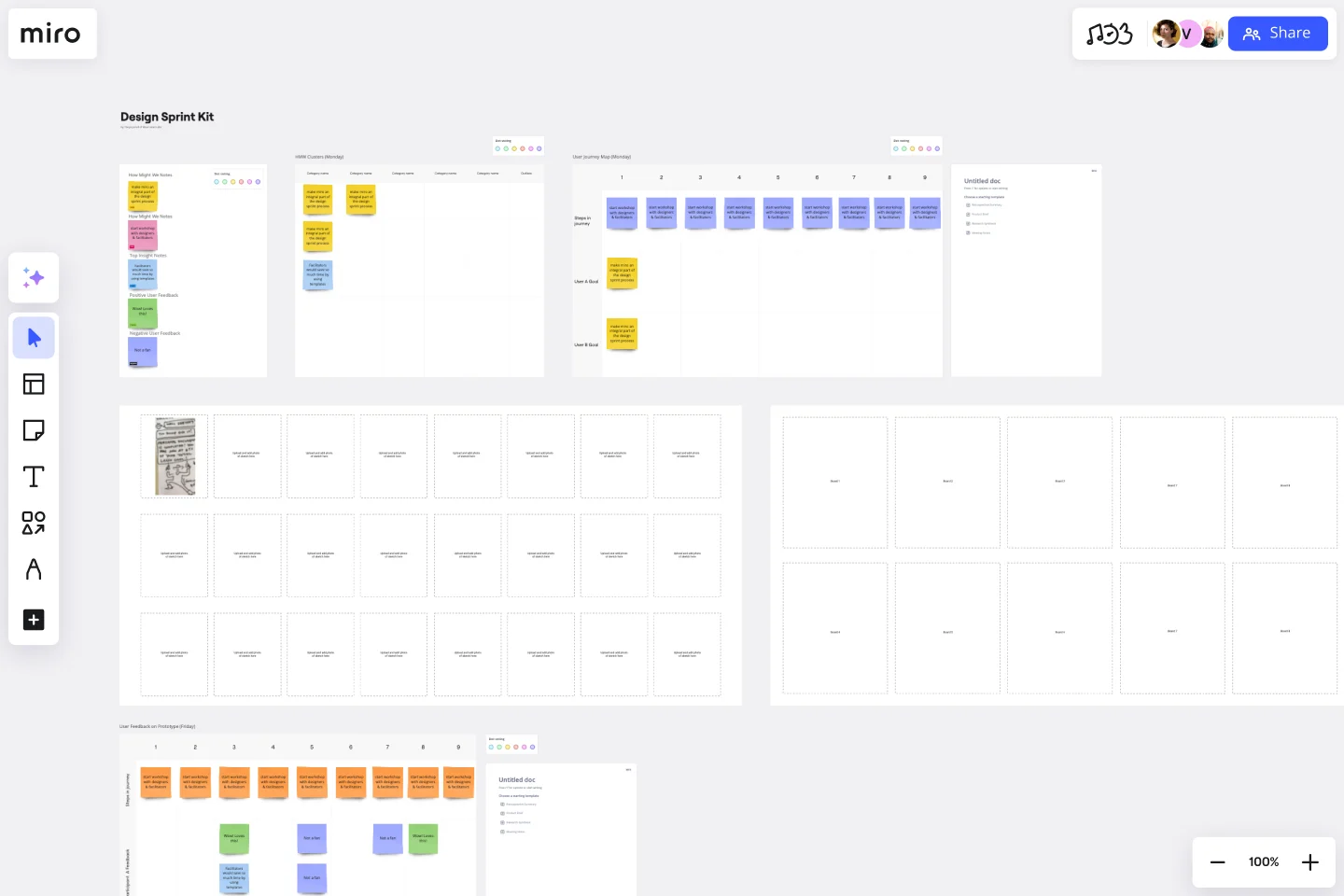
How can Miro support: Design sprint kit & design critique template
When you're in the iteration and refinement stage, the Design Sprint Kit is your best friend. This kit guides your team through focused design sprints, helping you quickly iterate, test ideas, and gather feedback. It provides a structured approach to problem-solving and ensures that each sprint ends with actionable results that move your product forward.
As you gather feedback on your prototype, the Design Critique Template helps structure that feedback into actionable insights. Whether you're running formal design reviews or informal critique sessions, this template ensures that feedback is constructive and focused on improving the design. It's an excellent tool for facilitating open discussions and making sure that every iteration brings you closer to a polished product.
7. Finalization and launch
In this final stage, the product is prepared for launch. This involves thorough testing, bug fixing, and ensuring all features function correctly. The goal is to ensure a smooth launch without any major issues. Successful finalization requires coordination across multiple teams and effective communication with stakeholders.
In this stage, the product goes through its final checks before being released to the public. It's crucial to ensure all systems are functioning as expected and that no critical bugs or issues could impact the launch.
Key aspects
Frameworks: Common frameworks for finalization and launch include quality assurance testing, release planning, and go-to-market strategies. These approaches help ensure a smooth launch.
Teams involved: Finalization involves engineering, product management, marketing, and sales teams. Coordination among these teams is essential for a successful launch.
Key stakeholders: Stakeholders from executive leadership and business partners play a key role in ensuring a successful launch.
Focus points: Conduct thorough testing to catch any last-minute issues. Coordinate with marketing and sales to ensure a smooth launch. Avoid launching a product with significant issues that could have been addressed earlier.
How to run this process: Finalize your design, test for any lingering issues, and prepare all launch assets. Ensure all teams are aligned and have a clear understanding of the product's value and functionality.
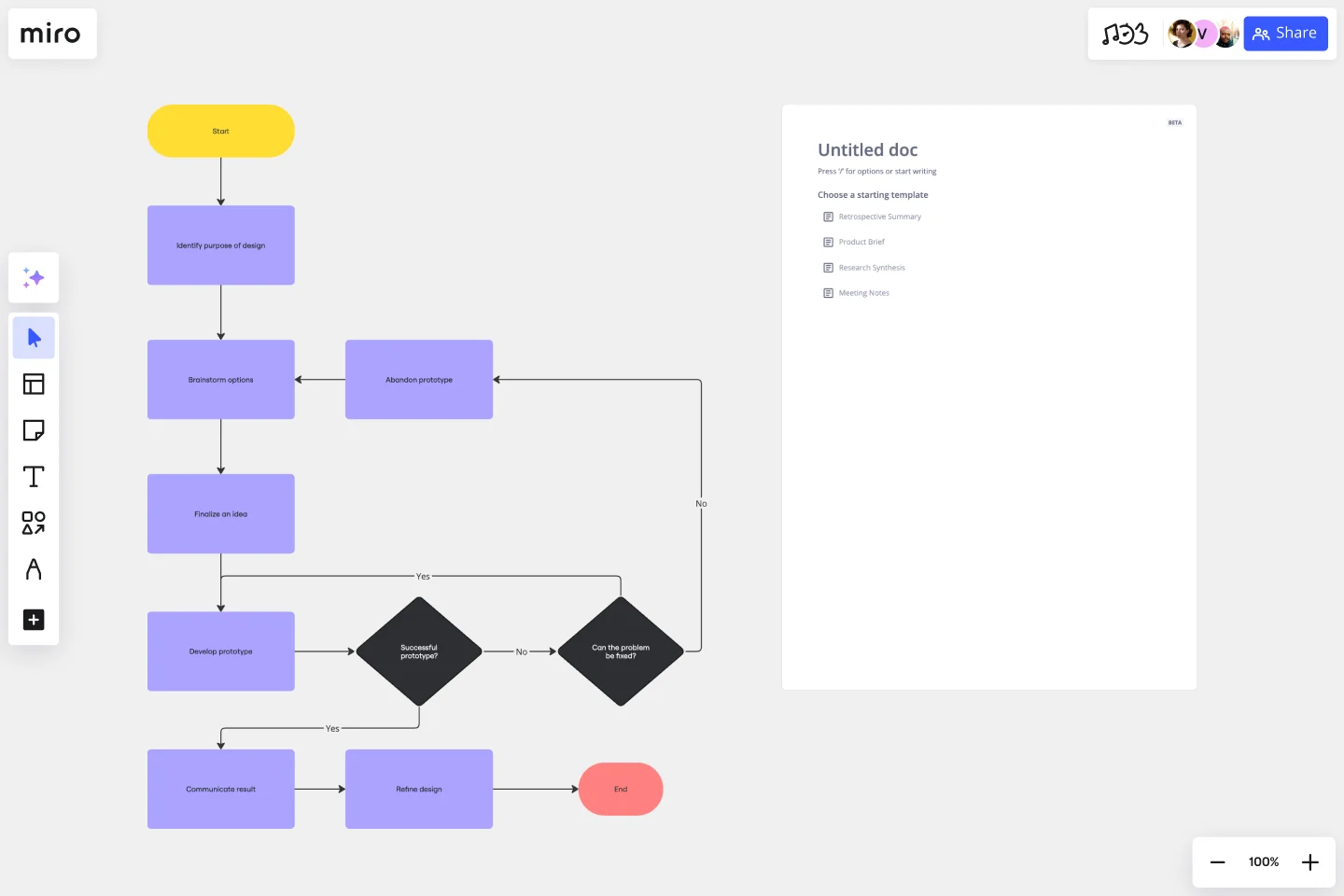
How can Miro support: Design process flowchart
Finally, as you approach the finalization and launch phase, the Design Process Flowchart helps you visualize the entire design process. This template is particularly useful for tracking progress and ensuring that each team member understands their role in bringing the product to market. It's a great tool for maintaining alignment as you prepare for a successful launch.
What is design thinking?
Design thinking is a human-centered, iterative methodology for solving problems. It encourages teams to:
Empathize with the users and understand their needs
Define the problems clearly
Generate a wide range of ideas
Prototype, and test solutions early
At its core, design thinking means approaching problems from the user’s perspective and staying flexible and creative, rather than jumping straight to building solutions.
How does design thinking align with the product design process?
You may be wondering how design thinking connects to the process of product design. The two are often used together: design thinking provides the mindset and philosophy, while the product design process offers the structured workflow that makes it actionable.
While design thinking has five main stages (empathize, define, ideate, prototype, test), the stages of the product design tend to follow a more detailed seven-step approach. Let’s explore how they compare:
insert table
Stage (Product Design Process) | Stage (Design Thinking) | How They Compare |
Discovering the problem | Empathize | Both begin by deeply understanding user challenges and pain points through research methods like interviews, surveys, and observations. The goal is to empathize with users and identify meaningful problems |
Defining the problem | Define | Both distill research findings into a clear, focused problem statement. This step aligns the team and provides a foundation for all later decisions |
Defining the solution | No direct counterpart | Unique to the product design process. After defining the problem, teams choose a solution that balances technical feasibility, user needs, and business goals |
Ideation & brainstorming | Ideate | Both encourage generating a wide range of ideas before narrowing down. The emphasis is on creativity, divergent thinking, and exploring all possible solutions |
Prototyping & testing | Prototype/Test | In both approaches, teams create prototypes and test them with users. The aim is to validate concepts, identify usability issues, and collect real-world feedback before development |
Iteration & refinement | Test | Both stress refining designs based on user feedback. Iteration ensures the product evolves to meet user needs and improves before launch. Teams repeat this cycle until the product is polished and ready for release |
Finalization and launch | No direct counterpart | Specific to the product design process. Involves aligning design, engineering, and marketing teams for launch, then gathering post-release feedback for future improvements |
The power of design thinking in product design
When used together, design thinking and the product design process bring out each other’s strengths. Design thinking sparks creativity and empathy, ensuring teams stay focused on user needs. The product design workflow adds structure and rigor, guiding teams step by step from discovery to launch, turning ideas into real products. By combining them, teams create products that are not only functional and feasible but also meaningful, user-friendly, and positioned for long-term success.
Product design as an ongoing process
Launching a product isn’t the finish line—it’s the beginning of the next phase. Great design is never “finished,” because products exist in dynamic markets with evolving customer needs, technologies, and expectations. Post-launch work ensures that your product stays relevant, competitive, and user-friendly over time.
Continuous testing and feedback
Even after launch, testing should never stop. Collecting regular feedback through surveys, usability studies, customer support channels, and in-product analytics helps teams spot pain points early. Ongoing testing also validates whether new features improve or disrupt the user experience.
Questions to ask:
Are users finding and completing key tasks easily?
Do new features improve the experience, or create friction?
What recurring issues appear in customer support data?
Iteration and modification
Products evolve through continuous refinement. Based on user insights and performance data, designers and product teams revisit features, update flows, and adjust interfaces to keep improving usability and engagement. Iteration also prevents stagnation, ensuring your product adapts as competitors, technologies, and markets shift. Questions to ask:
Which areas of the product cause the most user drop-offs?
How can we simplify or streamline workflows?
Are we prioritising the right improvements based on impact?
Evaluating the product design
To measure the effectiveness of your design, objective evaluation frameworks provide clarity beyond surface-level metrics:
SWOT Analysis: Assess strengths, weaknesses, opportunities, and threats to identify areas of improvement.
HEART Framework: Track Happiness, Engagement, Adoption, Retention, and Task success for user-focused outcomes.
System Usability Scale (SUS): Collect quick usability scores for benchmarking.
Design Audits: Review accessibility, consistency, and brand alignment across the product.
Questions to ask:
What strengths can we amplify, and what weaknesses limit usability?
How engaged are users over time, and where do they drop off?
Does the product meet accessibility and performance standards?
Ongoing collaboration
Post-launch, product design becomes a shared responsibility. Designers, engineers, product managers, and marketers must stay aligned through regular reviews and roadmap discussions. This cross-functional collaboration ensures that design changes are feasible, purposeful, and tied to broader goals.
Questions to ask:
Are all stakeholders aligned on priorities and trade-offs?
How do proposed design updates affect other teams’ work?
What feedback do internal teams have from their user touchpoints?
Monitoring and performance
Performance tracking is vital to sustaining product success. Designers and product teams should monitor key metrics like adoption, retention, engagement, and conversion alongside technical measures such as load speed and error rates. This ongoing monitoring connects design decisions directly to business outcomes.
Questions to ask:
Are we meeting KPIs for engagement and retention?
Do performance issues negatively impact the experience?
How does design influence core business metrics such as revenue or satisfaction?
Why the product design process matters
The product design process isn't just about creating something that looks good—it's about solving real problems for your users. When executed properly, it can significantly impact both product outcomes and business goals.
A well-structured product design process ensures that your team is building something that meets user needs and avoids costly mistakes down the road. It also aligns product development with broader business goals, such as increasing user engagement, boosting customer satisfaction, and driving revenue growth.
In short, product design plays a pivotal role in whether your product succeeds or fails in the market. By following a clear process, you minimize the risk of launching a product that falls flat or misses the mark.
Common mistakes to avoid in your product design workflow
Don't skip research
Skipping the research phase is one of the most common mistakes in product design. Without a solid understanding of the problem, it's easy to create a product that doesn't actually solve anything meaningful for users.
How to avoid it: Invest time in user and market research early on. Conduct interviews, surveys, and competitor analysis to ensure you're solving the right problem. The insights you gather here will inform every other step in the process.
Keep iterating
Iteration is the key to success in product design. It's rare that the first version of a product is the final one, so embrace the process of refining your ideas.
How to avoid it: Build feedback loops into your process by testing early and often. After each iteration, gather feedback, refine the design, and test again. This cycle ensures that your product improves with every round of testing.
Working in silos
Design is not a solo endeavor. The best products come from collaboration across different teams—design, development, marketing, and beyond. Working in silos can lead to misalignment and missed opportunities.
How to avoid it: Involve all key stakeholders from the very beginning. Regular check-ins and feedback sessions ensure that everyone is aligned and that each team's expertise is contributing to the product's success.
Overcomplicating the product
Feature creep happens when additional, non-essential features are added during the design process. This can dilute the core value of your product and lead to complexity that frustrates users.
How to avoid it: Stay focused on solving the user's core problem. If a feature doesn't directly support this, it's probably not necessary—at least for the first release. Use your problem statement as a guide for prioritizing features.
Overvaluing aesthetics at the expense of usability
Chasing design trends or prioritising visual polish over usability is a common mistake. A product that looks sleek but confuses or frustrates users won’t succeed—no matter how stylish the interface is. Worse still, prioritising form over function can increase development costs and delay launches.
How to avoid it: Prioritize functionality first, then refine visuals to complement usability. Great design strikes a balance between form and function.
Ignoring accessibility and inclusivity
A design that isn’t accessible excludes users and risks limiting adoption. Overlooking accessibility can also create legal and reputational challenges.
How to avoid it: Build accessibility standards into your workflow from the start—test with assistive technologies, ensure color contrast, and design with inclusivity in mind.
Unrealistic deadlines
Ambitious launch dates often backfire. When teams are pressured to meet unrealistic deadlines, research gets cut, testing is skipped, and designs are rushed out the door. The result? Products that feel incomplete, buggy, or inconsistent. Delivering under pressure might look good in the short term, but it often creates more rework later.
How to avoid it: Build realistic schedules that account for research, iteration, and inevitable changes. A little extra planning time pays off in higher-quality outcomes.
Poor or incomplete documentation
Working from vague specifications or unclear briefs results in products that don’t meet expectations. Documentation gaps also make it harder to onboard new team members or revisit decisions later in the process.
How to avoid it: Document requirements thoroughly and update them as insights evolve. Encourage teams to ask clarifying questions early rather than redoing work later.
Overlooking intellectual property risks
Borrowing too heavily from existing designs can cause legal issues and damage your reputation. Beyond legality, a product that looks too similar to others won’t stand out in a competitive market.
How to avoid it: Ensure your visual design is original and that any assets (fonts, images, icons) are licensed properly. Protect your product with strong, distinctive branding.
Failing to align design with business goals
A product may delight users but still struggle if it doesn’t fit the business model or market positioning. Lack of alignment often results in rework or wasted investment.
How to avoid it: Connect design decisions to business outcomes. Ask how each design choice supports engagement, retention, or growth objectives.
Ignoring marketing and go-to-market needs
Even the best-designed product can fall short without a clear go-to-market plan. Before moving through the stages of the product design process, it’s essential to define how the product will be positioned, which channels will reach your audience, and what tools will demonstrate its value. Collaborating with marketing teams early ensures that design decisions support messaging, adoption, and long-term success.
How to avoid it: Involve marketing early to shape how features are positioned, communicated, and launched to your audience.
Neglecting trends and innovations
Products that don’t reflect evolving user expectations risk feeling outdated as soon as they launch. Ignoring industry shifts—like accessibility standards, AI integrations, or mobile-first design—can make your product irrelevant in a competitive landscape.
How to avoid it: Stay informed on design, technology, and industry trends. Use them as inspiration—but adapt them to your product’s unique goals.
Underestimating the value of expertise
Assigning complex design work to underqualified team members or trying to cut costs on expertise often leads to slower progress, more mistakes, and designs that don’t hold up in real-world use. On-the-job learning has value, but relying solely on it for product-critical work is risky.
How to avoid it: Invest in experienced designers or external experts where needed. Skilled professionals bring knowledge that accelerates the process and reduces risk.
Tips to improve your product design process
Refining your product design process is about more than efficiency—it’s about setting your team up to make smarter decisions, avoid costly mistakes, and deliver meaningful results. These tips can help you strengthen the foundation of your workflow:
Know your customers inside out. Thoroughly research your target audience before jumping into design. Go beyond demographics: create detailed personas, observe real behaviors, and validate your assumptions. The closer you mirror your customers’ perspective, the better you can design solutions that truly fit their needs.
Tackle challenges head-on. Don’t shy away from the hard problems. Teams that only focus on easy wins often face bigger setbacks later. By confronting complex issues early—when energy and motivation are highest—you’ll resolve obstacles faster and prevent costly rework down the line.
Plan for realistic budgets and resources. Design isn’t just about creativity; it’s also about feasibility. Underestimating time or budget can stall projects halfway, leaving critical features unfinished. Build in buffer room for testing, iteration, and unforeseen changes so your team can follow through without compromise.
Balance creativity with strategy. Encourage bold ideas, but anchor them in user needs and business goals. A design process that blends creativity with strategic thinking produces products that are both innovative and viable.
Keep the process transparent. Share progress, research findings, and design decisions openly. Transparency reduces misalignment, improves accountability, and helps stakeholders stay invested in the product journey.
Want to see the product design process in action? Watch this Miro tutorial to discover how to brainstorm, prototype, and refine your designs directly in Miro. From beginner tips to advanced integrations, it shows how Miro can supercharge your workflow at every stage of the process.
Real-world product design workflows in action
Understanding the product design process is one thing—applying it successfully is another. Here’s how leading organizations have used Miro to transform their workflows, accelerate delivery, and keep users at the center of every decision.
WebMD—continuous discovery and faster iteration
WebMD’s Medscape app team needed to move away from a waterfall approach that slowed progress and limited feedback. By adopting Miro as their collaborative hub, they built continuous discovery into their product design process. Researchers, designers, engineers, and product managers centralized insights, mapped opportunities, and iterated more effectively.
With Miro, WebMD:
Shifted from waterfall to continuous discovery
Centralized research and feedback for better alignment
Delivered more improvements per quarter by 60%
Increased physician engagement by 10% within the Medscape app
Helped the design team increase user interactions tenfold
As their team explained:
“Miro helped us centralize research and feedback in one space. Our product managers, designers, and engineers can all see the same insights and make better decisions together.”
Get inspired by some of our product design templates
Now that you understand the steps in the product design process, let's explore how Miro's templates can help you at each stage. Whether you're just starting your research or finalizing your product launch, Miro has a range of templates to guide your team through each phase.
Design research template

During the discovering the problem phase, the Design Research Template is your go-to tool. It helps you organize and document user insights, research findings, and key takeaways in one structured place. This template makes it easier to spot trends, synthesize your research, and ensure no important information gets overlooked.
Job map template

As you move into the defining the problem phase, the Job Map Template becomes invaluable. This template helps you map out how users approach tasks and where their pain points lie. By visualizing their journey, you'll better understand the specific problem you're solving and can define a problem statement that's focused and actionable.
Crazy eights template

When it's time for ideation and brainstorming, the Crazy Eights Template is perfect for generating a wide variety of ideas quickly. This fast-paced ideation technique encourages out-of-the-box thinking and ensures that you explore many potential solutions before narrowing down to the most viable ones. It's an energizing way to get your team thinking creatively.
UX project canvas

The UX Project Canvas can be particularly useful at both the ideation and early design stages. It helps you organize all the critical elements of your UX project—from user research to business goals—into one visual framework. This high-level overview ensures everyone on the team is aligned and that all project elements are considered before jumping into design.
Prototype template

In the prototyping and testing phase, the Prototype Template helps you lay out early models of your product. Whether it's a low-fidelity wireframe or a clickable prototype, this template provides structure for testing key features with real users. It also helps you document feedback, so you can iterate quickly and refine your design.
Design critique template

As you gather feedback on your prototype, the Design Critique Template helps structure that feedback into actionable insights. Whether you're running formal design reviews or informal critique sessions, this template ensures that feedback is constructive and focused on improving the design. It's an excellent tool for facilitating open discussions and making sure that every iteration brings you closer to a polished product.
Design sprint kit

When you're in the iteration and refinement stage, the Design Sprint Kit is your best friend. This kit guides your team through focused design sprints, helping you quickly iterate, test ideas, and gather feedback. It provides a structured approach to problem-solving and ensures that each sprint ends with actionable results that move your product forward.
Design process flowchart

Finally, as you approach the finalization and launch phase, the Design Process Flowchart helps you visualize the entire design process. This template is particularly useful for tracking progress and ensuring that each team member understands their role in bringing the product to market. It's a great tool for maintaining alignment as you prepare for a successful launch.
Take your product design process to the next level with Miro
Product design is essential for the success of any product. Whether you’re building a new app, launching a service, or refining an existing product, the design process ensures that your solution aligns with both user needs and business goals.
From discovering the problem to launching your product, Miro is here to support your journey. Our innovation workspace enables teams to collaborate effectively, whether in real-time or asynchronously, from anywhere in the world.
With templates that guide you through each step of the design process, Miro helps you stay organized, creative, and aligned as you bring your product to life.
Key takeaways:
The product design process provides a clear, repeatable roadmap—from discovery and definition through launch and beyond.
Success depends on blending user needs, business goals, and technology at every stage.
Iteration, testing, and feedback loops aren’t optional; they’re what keep products relevant and competitive.
Avoiding common pitfalls like skipping research, working in silos, or overcomplicating features saves time and reduces costly rework.
With the right tools and templates, teams can streamline collaboration, accelerate delivery, and align around user-centered outcomes.
If you’re ready to elevate your product design process, give Miro a try today and see how we can help your team create better products faster.
FAQs
How long should each stage take in the product design process?
There’s no one-size-fits-all timeline—the length of each stage depends on the product’s complexity, your team size, and resources. Discovery and research can take weeks for a new product, but may only require days for an iteration.
Prototyping and testing are often faster when using lightweight tools and templates. The key is to spend enough time at each stage to validate assumptions before moving forward, while avoiding analysis paralysis.
How can remote teams apply this process?
Remote teams can run a product design process just as effectively as co-located teams with the right digital tools. Platforms like Miro make it easy to brainstorm, map journeys, and prototype together in real time, no matter where team members are based. Clear communication, asynchronous updates, and shared boards ensure alignment across time zones.
What if testing reveals major flaws?
Finding big issues during testing isn’t a failure—it’s a success of the process. Testing is designed to uncover flaws before you’ve invested heavily in development. If problems surface, return to your research and ideation stages to reframe the problem or explore new solutions. Iteration keeps the design process flexible, preventing costly mistakes at launch.
Can this process work in agile or lean teams?
Yes. The product design process fits naturally within agile and lean methodologies. Instead of treating the steps as rigid phases, agile teams run them in shorter cycles—for example, conducting research, prototyping, and testing within a sprint. Lean teams use lightweight versions of each step (like MVPs or rapid prototypes) to validate ideas quickly. The core principles remain the same: user focus, iteration, and alignment with business goals.
How does Miro support the product design process?
Miro provides digital whiteboards, templates, and collaboration features that help teams move through every stage of the product design process—from research and ideation to prototyping and feedback.
Can I adapt Miro to fit my team’s specific design workflow?
Yes. Miro boards are fully flexible, so you can customize templates, frameworks, and integrations to match your team’s approach to product design.
How does Miro integrate with tools like Jira, Figma, or Confluence?
Miro connects seamlessly with popular design and project management tools. This means your workflows stay centralized while allowing each team to use the software they’re most comfortable with.
Is Miro secure for product design documentation and data?
Yes. Miro offers enterprise-grade security, encryption, and compliance certifications to keep your team’s research, design files, and data safe throughout the design process.
Can Miro scale for large or complex product design projects?
Absolutely. Miro supports teams of all sizes—from startups sketching an MVP to enterprises managing multi-stakeholder, global product launches.
How does AI in Miro improve the product design process?
Miro AI speeds up ideation, clustering research insights, and generating user stories or summaries, freeing your team to focus on creative problem-solving and iteration.
What’s the learning curve for teams new to Miro?
Most teams ramp up quickly thanks to Miro’s intuitive interface, onboarding resources, and ready-to-use product design templates.
Are there resources or templates from other product design teams available?
Yes. Miro’s template library includes best practices shared by product teams worldwide—covering research boards, customer journey maps, wireframes, and more.
How does Miro make cross-functional collaboration easier during design?
Miro enables real-time collaboration so designers, developers, marketers, and stakeholders can brainstorm, plan, and iterate together in one shared space.
What if I don’t have data or user insights to guide the product design process?
Designing a product without user data or insights is a common challenge, especially for scale-ups targeting enterprise markets. While it’s tempting to move forward based only on assumptions, this increases the risk of misalignment and costly rework. Instead, teams can take these practical steps:
Talk to customers directly: Even a handful of conversations can uncover pain points that desk research won’t reveal.
Prototype early and light: Paper sketches or simple wireframes are enough to validate ideas before you invest in building.
Understand the problem space: Look at how target organizations are structured, the tools they already use, and the compliance or regulatory barriers they face.
Design with enterprise realities in mind: Enterprise buyers often prioritize reliability and clarity over radical innovation. Addressing these expectations early can prevent churn and build trust.
The key is not to wait for perfect data. By combining lightweight prototypes with customer conversations, you can reduce risk and ensure your product design process is still grounded in real-world needs.
How do I measure the success of my product design process?
The success of a product design process isn’t just about launching a product—it’s about ensuring the product meets user needs and business goals. To evaluate effectively, use a mix of qualitative and quantitative frameworks.
By tracking these metrics, you’ll know whether your design process is delivering real value—and you’ll spot opportunities to improve before problems escalate.
Author: Miro Team
Last update: October 23, 2025