
PRINCIPAIS TÓPICOS
PRINCIPAIS TÓPICOS
Wireframes

Criar wireframes e protótipos são maneiras simples de visualizar o design de seu aplicativo ou website. Também é muito usado para revisar ou mapear elementos de um novo projeto. Ao criar um esboço, fica fácil visualizar como diferentes elementos conversam entre si e identificar potenciais problemas de UX. Continue lendo para saber mais sobre wireframes ou use a intuitiva ferramenta para criar wireframes online da Miro em seus próximos designs ou projetos.
O que é um wireframe?
Um wireframe é um diagrama visual que esboça a estrutura de uma tela de um site ou de aplicativo. Às vezes conhecido como protótipo de tela ou app, o wireframe demonstra como os elementos se relacionam entre si e como são estruturados. O Wireframing, ou seja, o ato de criar wireframes é um processo que busca criar uma visão geral de uma tela. Designers de User Experience (UX) geralmente o utilizam para mapear o design e o layout de seu trabalho sem entrar em muitos detalhes. É a primeira etapa do processo de design antes de entrar em mais detalhes sobre cores, fontes, imagens e etc. Geralmente os wireframes contém os seguintes elementos: Estrutura da página. Um wireframe delineia a estrutura de uma página ou aplicativo. Ela ajuda os designers a descobrir onde certos elementos devem ficar e ter uma ideia de como será o design. Arquitetura da informação. Dentro da estrutura, os designers também precisam planejar onde os elementos da página ficarão - isto é conhecido como arquitetura da informação. Os designers podem organizar onde estes elementos devem ir dentro da estrutura de uma página. Fluxo do usuário (User Flow). Os designers de UX precisam considerar como os usuários irão navegar na página. É aqui que a criação de wireframe pode ajudar. A criação de um wireframe te força a considerar o conteúdo da página a partir da perspectiva do usuário. Como resultado, é mais provável que eles criem uma página ou aplicativo que seja de fácil utilização. Funcionalidade. Os desenvolvedores utilizam um wireframe para visualizar a funcionalidade de um aplicativo antes de passar para as fases de design técnico. Eles podem ver como eles querem que a página ou app funcione e que recursos precisam para fazer isso acontecer.

Pra que serve um wireframe?
Embora a maioria dos wireframes sejam usados para delinear tecnologia e software, eles têm outros propósitos que englobam gerenciamento de projetos e desenvolvimento de produtos. Para mostrar como diferentes wireframes são usados, aqui estão alguns dos exemplos mais comuns de wireframes (mais alguns modelos gratuitos para você usar):
O que é wireframing em UX?
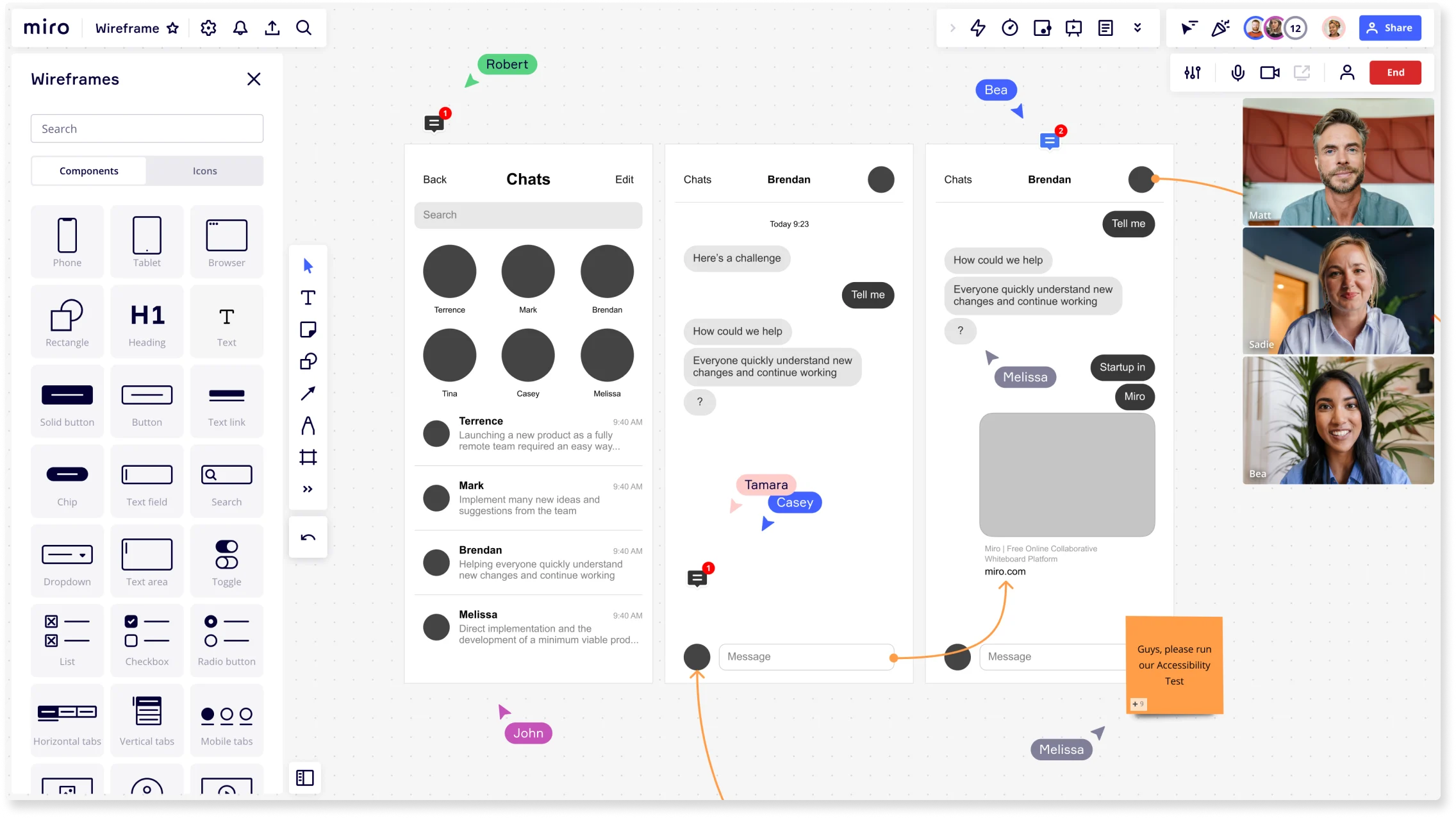
Um wireframe de User Flow foca em como um usuário se move através de um produto ou serviço em particular. O diagrama mostra os caminhos que eles seguem e como eles interagem com seu produto ou serviço ao tentar completar uma determinada tarefa.

O que são wireframes de baixa fidelidade?
Wireframes de baixa fidelidade são comuns na criação de aplicativos. Eles permitem que os desenvolvedores de aplicativos e web designers esbocem rapidamente seus projetos de wireframes, ajudando-os a visualizar como as coisas funcionam a partir de uma perspectiva mais geral do fluxo.

Estes diagramas atuam como um plano, de modo que não incluem grandes níveis de detalhes. Se você quiser criar um diagrama com mais detalhes, considere o uso de um wireframe de alta fidelidade. Um wireframe de alta fidelidade é uma representação visual completa de um framework. Ela tem mais detalhes técnicos e normalmente é clicável e responsiva às ações do usuário. Isto dá aos designers uma ideia de como o projeto final funcionará para usuários reais, tornando-o útil para testes do usuário. Na prática, um wireframe de baixa fidelidade é o primeiro passo no processo de design. Os designers mudam para a versão de alta fidelidade quando a versão mais básica é aprovada.
O que é um wireframe para apps?
Um wireframe de app (aplicativo) exibe todos os elementos de interface de um aplicativo móvel. As equipes a utilizam durante as primeiras fases de desenvolvimento do aplicativo para determinar o fluxo, as funcionalidades e o design do software.

Um wireframe de app geralmente tem características interativas, tornando-o uma ótima maneira de visualizar como os usuários irão interagir com o aplicativo em si. Como um wireframe para UX, os designers analisam os elementos-chave a partir da perspectiva do usuário. Se algo estiver faltando ou se houver áreas para melhorias, os designers podem fazer mudanças antes de colocar no ar.
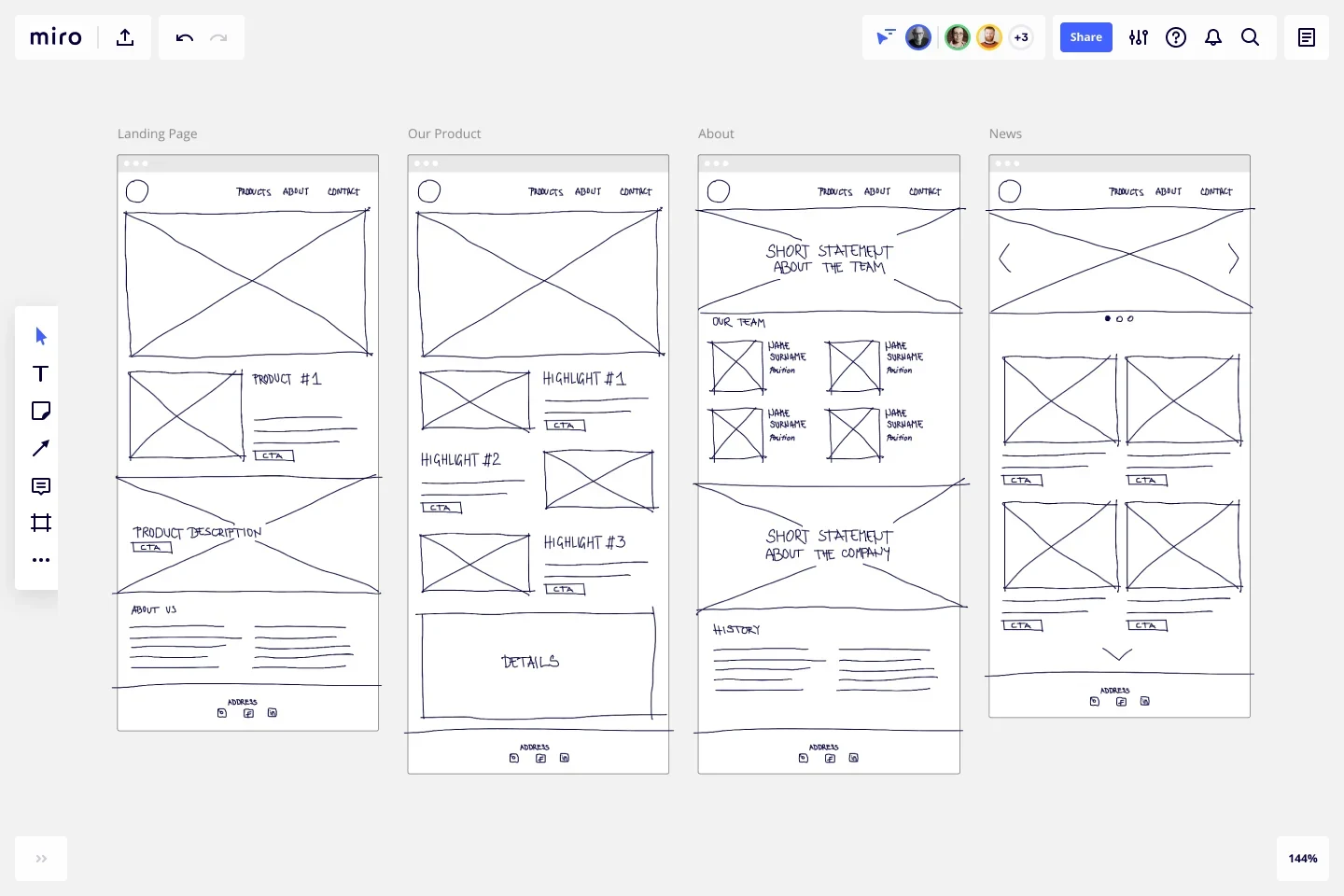
O que é um wireframe de um website?
Um wireframe de site organiza os elementos visuais em cada página de um website. Ele adiciona mais detalhes que uma wireframe de baixa fidelidade, atuando como mais um protótipo para o design final. Dá aos designers a chance de ver exatamente como será a interface do usuário e como os usuários irão interagir com ela.

É também uma ferramenta útil para identificar áreas de melhoria. Os designers podem ver o site da perspectiva de um visitante real, permitindo-lhes identificar quaisquer erros técnicos ou falhas que possam impactar a experiência do usuário. Os designers também podem encontrar lacunas no website existente que precisam ser preenchidas com novos elementos - por exemplo, um botão de chamada para ação ausente ou uma imagem de apoio. Ao encontrar estas lacunas no diagrama, os designers podem adicionar qualquer informação em falta antes que o site entre em funcionamento.
O que é um wireframe para desenvolvimento de produto?
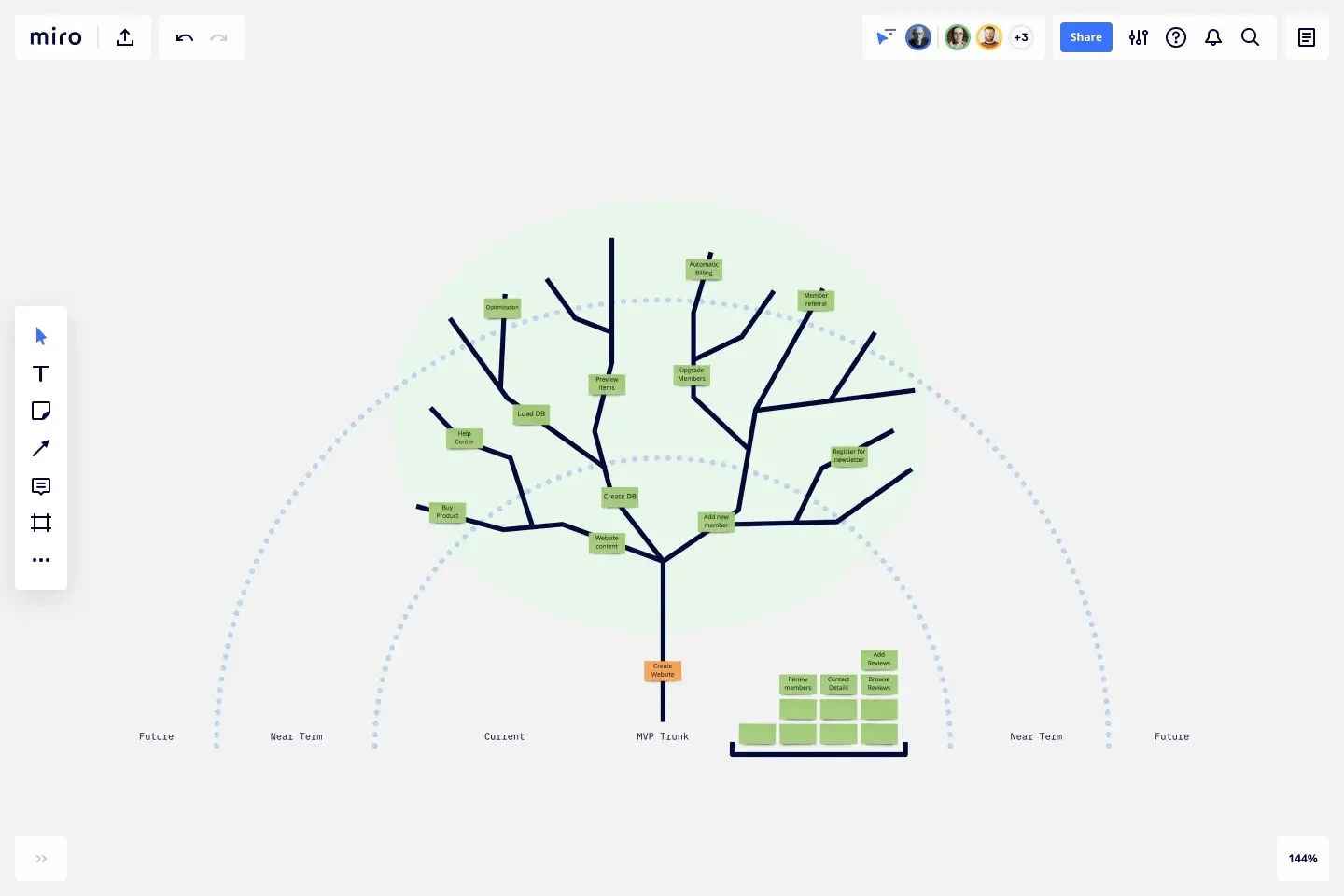
Embora os wireframes sejam normalmente usadas para mapear software e tecnologia, os gerentes de produto também podem usá-los para melhorar seus produtos. Os gerentes de produto usam wireframes para delinear sua visão para o desenvolvimento de produtos. Isto inclui sua lógica, requisitos técnicos, recursos e novas funcionalidades. O Template Prune the Product Tree (Podar a Árvore do Produto) é um bom exemplo disso.

Esta metodologia, criada por Luke Hohmann, ajuda os gerentes de produto e desenvolvedores a organizar e priorizar as solicitações de funcionalidades. Este é outro formato de um roadmap do produto, que ajuda as equipes de produto a pensar em como crescer e moldar um produto novo ou existente.
O que é um wireframe no gerenciamento de projetos?
No gerenciamento de projetos, um wireframe mapeia os detalhes de um próximo projeto. Ele garante que todos os interessados estejam na mesma página sobre as seguintes informações: Qual é o propósito do projeto? Em primeiro lugar, é importante que o gerente do projeto (e a equipe do projeto) entenda porque o projeto está acontecendo. É para atingir um público mais amplo? Para lançar um novo produto? Para melhorar um processo interno? Qualquer que seja o propósito, ele deve ser incluído no wireframe. Qual é o objetivo? Além do propósito do projeto, os gerentes de projeto devem ter um objetivo durante esta etapa de planejamento do projeto. Dessa forma, eles podem assegurar que todas as tarefas e atividades estejam alinhadas com o objetivo do projeto. Existirá um resultado tangível do projeto? Se a resposta for positiva, os gerentes de projeto precisam anotar isto no wireframe. Isto permitirá que a equipe do projeto saiba o que esperar no final do projeto. Após compartilhar o wireframe com as pessoas relevantes para a aprovação, o gerente de projeto colocará os detalhes do projeto em um formato com mais detalhes e estrutura, como um roadmap do produto ou canvas de produto.
Wireframes vs. mockups: Qual é a diferença?
Wireframes e mockups são utilizados de forma similares, mas não significam a mesma coisa.
Um wireframe é um design mais genérico que ilustra a estrutura de seu website, aplicativo ou projeto. Não inclui nenhum design ou um grande número de detalhes. Ele simplesmente mapeia a estrutura e os elementos-chave.
Um mockup é um wireframe de alta fidelidade. É um diagrama visual com muito mais detalhes do que um wireframe de baixa fidelidade. Por exemplo, ele terá todos os elementos do design e pode ser interativa.
Em resumo, a diferença entre wireframe e mockup é:
Wireframe: Um esquema simples que delineia a estrutura de um produto ou serviço.
Mockup: Um diagrama detalhado e interativo que mostra como será o produto ou serviço final.Ao mapear um novo software ou lançar um novo produto, um wireframe de baixa fidelidade será seu primeiro estágio. Este é um bom ponto de partida e uma ótima maneira de colaborar com os membros da equipe sobre o que funciona e o que não funciona antes de trabalhar ainda mais nele.
Mas se você for direto e criar uma mockup, pode estar perdendo seu tempo - especialmente se houver elementos que você precise mudar. Vale a pena começar com o esboço e ir desenvolvendo a partir daí.
Depois que o wireframe inicial tiver sido aprovado, você pode começar a pensar em adicionar mais detalhes e elementos de design visual para criar um mockup.
Você pode ir direto para o mockup se estiver atualizando uma página existente. Afinal de contas, já está no ar, então você pode usar o projeto existente como base para identificar áreas a serem melhoradas.
Como criar wireframes com a Miro?
Quer você esteja mapeando um projeto complexo ou um website simples, usar ferramentas de wireframing (como a Miro) facilita o processo de criação. Nossa plataforma colaborativa é intuitiva, fácil de usar e oferece a flexibilidade necessária para ver validar o que funciona e o que não vai dar certo. Siga estes simples passos para criar um wireframe online de sucesso com a Miro.
Escolha um tipo de wireframe
Existem diferentes tipos de wireframes para você escolher, então comece escolhendo o correto para o que você precisa. Já cobrimos alguns dos formatos mais comuns, mas cabe a você encontrar o wireframe que funciona melhor para você e sua equipe. Aqui estão algumas coisas a serem consideradas ao tomar esta decisão: O que você está tentando criar? Você quer esboçar uma wireframe UI? Um aplicativo móvel? Um website? Um produto? Seja claro sobre o que você está tentando mapear para que você possa escolher um modelo adequado para o que você precisa. Você precisa de informações macro ou de muitos detalhes? Se você está procurando algo com muitos detalhes, você precisa de um wireframe de alta fidelidade. Se você quiser algo simples para começar, um wireframe de baixa fidelidade já funciona. Ainda na dúvida? Dê uma olhada na nossa coleção de com vários exemplos e modelos de wireframes. Todos estes modelos são gratuitos, fáceis de usar e editáveis. Basta escolher aquele que você quer e começar imediatamente.
Personalize o layout
Todos os modelos da Miro estão prontos para que você possa começar a criar instantaneamente seu wireframe. Mas às vezes, você pode querer editar nossa estrutura ou personalizá-la para se adequar ao seu negócio. Nesse caso, nossas funcionalidades de personalização vão te ajudar. Com a Miro, você pode adicionar novas formas, cores, fontes, gráficos - tudo o que você precisar para criar um wireframe que represente perfeitamente seus planos.
Adicione documentos de apoio ou links
Adicionar outros exemplos, imagens e links de apoio pode ser interessante para fornecer o contexto ideal do projeto final. Por exemplo, você pode querer linkar para um website que tenha um wireframe semelhante ao que você está procurando ou para um aplicativo móvel de um concorrente importante. Quando se trata de compartilhar seu modelo com sua equipe de design, todas estas informações vão dar uma visão mais completa de como você visualiza o produto final.
Compartilhe seu wireframe
Quando o wireframe estiver completo, compartilhe-o com stakeholders relevantes para obter feedback e manter todos no na mesma página. Talvez você queira organizar uma sessão de brainstorming para discutir seu feedback em um ambiente colaborativo ou entrar em uma vídeo chamada para discutir as ideias em tempo real.Depois de rever os feedbacks e fazer as mudanças relevantes, você pode: 1. Lançar seu novo design ou projeto 2. Criar um wireframe mais detalhado e de alta fidelidade A escolha é sua, dependendo do que você está tentando criar e quão detalhado você precisa antes de colocar no ar.
Utilize a Miro para criar seu próximo projeto
Com a Miro, você não precisa de nenhuma experiência prévia de design para criar um wireframe. Nossa ferramenta para criar wireframes online e nossa coleção de Modelos de Wireframe permitem criar protótipos de baixa fidelidade para aplicativos, páginas web, telas de produtos e projetos - tudo em questão de minutos.