Modelo de wireframe para aplicativos
Organize elementos para criar a melhor versão do seu protótipo usando nossa ferramenta para criar modelos de wireframes para aplicativos.
Sobre o modelo de wireframe para aplicativo
Um modelo de wireframe de aplicativo exibe os elementos da interface do seu aplicativo para dispositivos móveis. Ele pode ser usado para definir a estrutura e a funcionalidade do seu aplicativo móvel, mostrando o fluxo do usuário e a interação entre os elementos. O modelo de wireframe de aplicativo pode ajudar você a ter uma boa visão geral do layout do seu aplicativo móvel e é a maneira mais rápida de gerenciar o design e o desenvolvimento do aplicativo.
Continue lendo para saber mais sobre os modelos de aplicativo de wireframe.
O que é um wireframe de aplicativo?
Semelhante ao wireframe do site, os wireframes de apps ou aplicativos são usados para representar visualmente a interface de um aplicativo móvel, ajudando os usuários a interagir com ele.
Um wireframe de aplicativo é uma maneira direta e simples de aprimorar apps. Você pode usá-lo para alocar elementos na tela, como conteúdo e navegação, permitindo que você organize e planeje a produção do aplicativo com mais eficiência.
Quando usar um modelo de wireframe de aplicativo?
Os times podem usar wireframes de aplicativos no início do desenvolvimento de um aplicativo para determinar o fluxo e a funcionalidade de um aplicativo móvel. Com um wireframe de aplicativo, você pode garantir que o fluxo de usuários do aplicativo seja suave e que todas as funcionalidades necessárias estejam disponíveis antes de começar a investir no desenvolvimento ou na produção de conteúdo. O objetivo de um wireframe de aplicativo é alinhar como o aplicativo vai funcionar e qual será a aparência de cada elemento.
Crie seu próprio wireframe de aplicativo
Você pode fazer o wireframe do seu aplicativo móvel rapidamente com a ferramenta de lousa digital da Miro. Comece selecionando o modelo de wireframe do aplicativo e, em seguida, siga os passos seguintes:
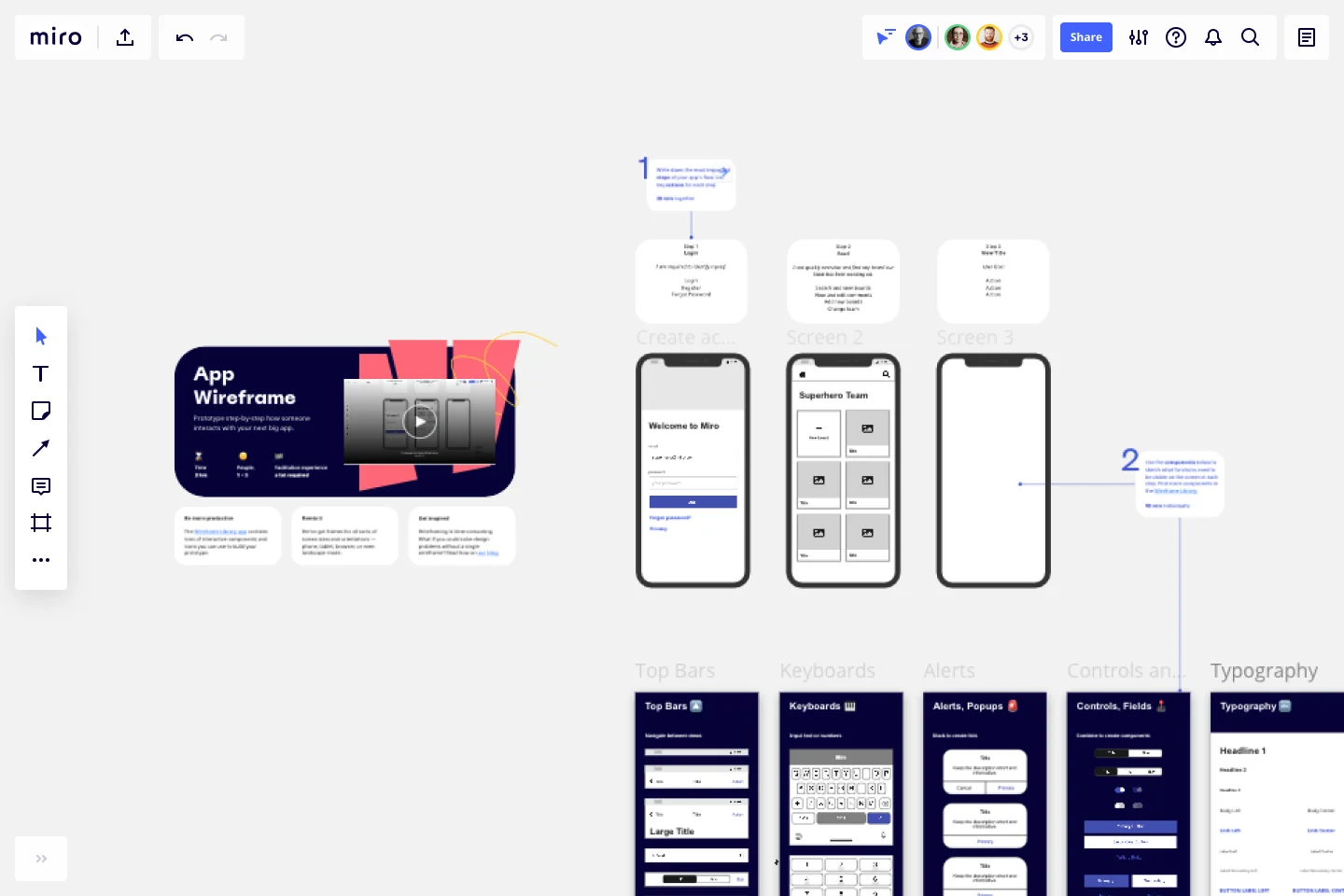
Passo 1: fluxo do aplicativo
Anote as etapas mais importantes do fluxo de uso do seu aplicativo. Liste as principais ações para cada etapa. Seja claro sobre as metas do seu app. Antes de iniciar o wireframe, discuta com seu time seus objetivos e o que você espera realizar criando este wireframe de aplicativo, dessa forma será mais fácil mapear o fluxo e a experiência do usuário.
Passo 2: funções de esboço
Use os componentes do modelo de wireframe do aplicativo para esboçar quais funções precisam estar visíveis na tela em cada etapa. Você também pode usar a biblioteca de wireframe da Miro. Quando seu usuário interage com seu aplicativo móvel, ele está fazendo uma jornada. Considere as informações apresentadas na tela de cada aplicativo e como os usuários vão interagir com ela. Você também deve pensar em como o tamanho da tela de um aplicativo para dispositivos móveis é menor que o de uma página da Web, para que a apresentação do conteúdo seja compatível.
Passo 3: adicione conteúdo
Comece a preencher o conteúdo para determinar se a cópia pretendida se encaixa no design do aplicativo. Em geral, o conteúdo real gera um feedback melhor, por isso é melhor usar conteúdo real e não apenas textos de espaço reservado neste estágio.
Passo 4: anotações
Como haverá vários stakeholders envolvidos, não assuma que o wireframe do seu app fale por si só. Faça anotações enquanto você trabalha no seu wireframe para facilitar o recebimento de feedback e para que todos fiquem alinhados com os objetivos e funções de cada tela.
Como criar um modelo de wireframe para um aplicativo?
Você pode criar um wireframe de aplicativo móvel usando nosso modelo e personalizá-lo como achar melhor. Você pode usar a tela infinita da Miro para simular o fluxo entre as telas do seu aplicativo e ter uma ótima visão geral do layout do seu aplicativo.
O que um aplicativo de wireframe deve conter?
Um template de wireframe de aplicativo deve conter as informações básicas sobre o fluxo de telas do aplicativo, a forma como seu layout deve ser projetado e onde o conteúdo deve ficar. Há alguns elementos que um wireframe de aplicativo móvel deve conter: logotipo, campos de pesquisa, cabeçalhos, corpo do conteúdo, botões e rodapé.
Quais são alguns exemplos de wireframes de aplicativo?
Existem três tipos de wireframes de aplicativos: baixa fidelidade, média fidelidade e alta fidelidade. A diferença entre esses exemplos de wireframe de aplicativo é o nível de informações detalhadas que eles contêm sobre seu aplicativo de celular.
Comece com esse modelo agora mesmo.
Modelo de estrutura para grupo de discussão
Ideal para:
Education, Team Meetings, Workshops
Os grupos de discussão oferecem uma excelente oportunidade para os colegas de time terem conversas francas e se conectarem em um nível mais íntimo do que é possível durante uma reunião mais ampla. Quando você está em um ambiente de grupo grande, pode ser difícil para as pessoas se sentirem seguras ou à vontade para falar. Em um grupo menor, os participantes podem se sentir mais seguros compartilhando suas ideias. Como o grupo é mais intimista, os times são capazes de participar em vez de observar.
Template de Service Blueprint (Plano de Serviços)
Ideal para:
Desk Research, Operações, Pesquisa de Mercado
Apresentado pela primeira vez por G. Lynn Shostack em 1984, o Service Blueprint (ou plano de serviços) permite visualizar as etapas que entram em um processo de serviço a partir da perspectiva do cliente. Os planos de serviço são ferramentas úteis para entender e projetar uma experiência de prestação de serviço - e encontrar maneiras de melhorá-la. Os diagramas de serviço tornam mais simples para as equipes projetar novos processos ou melhorar os processos existentes. Para criar um plano de serviço, mapeie cada processo e participante que contribui para a experiência do cliente, desde colaboradores internos até fornecedores terceirizados.
Modelo de Diagrama de Sequência UML Online
Ideal para:
Desenvolvimento de Softwares, Mapeamento, Diagramas
Analise e mostre como entidades externas interagem com seu sistema usando um diagrama de sequência UML. Obtenha uma visão macro de seus processos de trabalho, funções comerciais e interações com o cliente usando este diagrama. Além disso, identifique quaisquer problemas potenciais antecipadamente e resolva-os antes da implementação.
Template para Design Sprint Remoto
Ideal para:
Design, Desk Research, Planejamento de Sprints
Um design sprint é um processo intensivo que consiste em projetar, iterar e testar um protótipo durante um período de 4 ou 5 dias. Os design sprints são conduzidos para sair de processos de trabalho estagnados, encontrar uma nova perspectiva, identificar problemas de uma forma única e desenvolver soluções rapidamente. Os design sprints foram desenvolvidos pelo Google para permitir que os times se alinhem em um problema específico, gerem várias soluções, criem e testem protótipos, e obtenham feedback dos usuários em pouco tempo. Este modelo foi originalmente criado por JustMad, uma consultoria de design empresarial, e tem sido usado por equipes distribuídas em todo o mundo.
Template de Wireframe para Site
Ideal para:
Wireframes, Experiência do Usuário
Wireframe é a palavra em inglês para o termo "estrutura" e, como seu próprio nome indica, é o método usado para projetar a estrutura de um site. Um wireframe é um método de criação de disposição para sites, que mostra os elementos da interface em cada uma das páginas da plataforma. Use este template de wireframe para websites para replicar páginas de forma rápida e simples. Você pode compartilhar seu wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas em uma mesmo board da Miro online. Os wireframes permitem que as equipes obtenham adesão dos stakeholders sem precisar investir muito tempo ou recursos. Eles ajudam a garantir que a parte estrutural e o fluxo do seu site atenda às necessidades e expectativas dos usuários.
Modelo para Mapa de Pontos de Contato com o Cliente
Ideal para:
Desk Research, Gerenciamento de Produtos, Mapeamento
Para atrair e manter clientes fiéis, você deve começar a realmente entendê-los, seus pontos de dor, desejos e necessidades. O modelo para mapa de pontos de contato com o cliente ajuda você a obter essa compreensão, visualizando o trajeto que seus clientes seguem, desde a inscrição para um serviço, até o uso do seu site e a compra de seu produto. E, visto que todos os clientes são diferentes, um mapa da jornada do cliente permite planejar vários trajetos através do seu produto. Em breve você poderá antecipar esses trajetos e satisfazer seus clientes em cada etapa.