Template de Wireframe para site
Mapeie os elementos do seu site, dê vida à sua visão e crie uma melhor experiência ao usuário.
Sobre o Template de Wireframe de Site
Um template de wireframe de site é uma ferramenta simples e eficaz que ajuda a organizar os elementos visuais e a estrutura de cada página do site, permitindo criar a melhor versão do seu protótipo. Muitos times de UX e produto usam wireframes de sites para alinhar o design visual, o fluxo de usuários e a arquitetura de informação do site.
Como usar o template de wireframe de site
Fazer seu próprio wireframe de site é fácil. A plataforma de colaboração visual da Miro é a ferramenta de wireframe perfeita para criar e compartilhar um. Comece selecionando o template de wireframe de site e siga as etapas abaixo para criar o seu próprio.
Adicione o template de wireframe de site ao seu board.
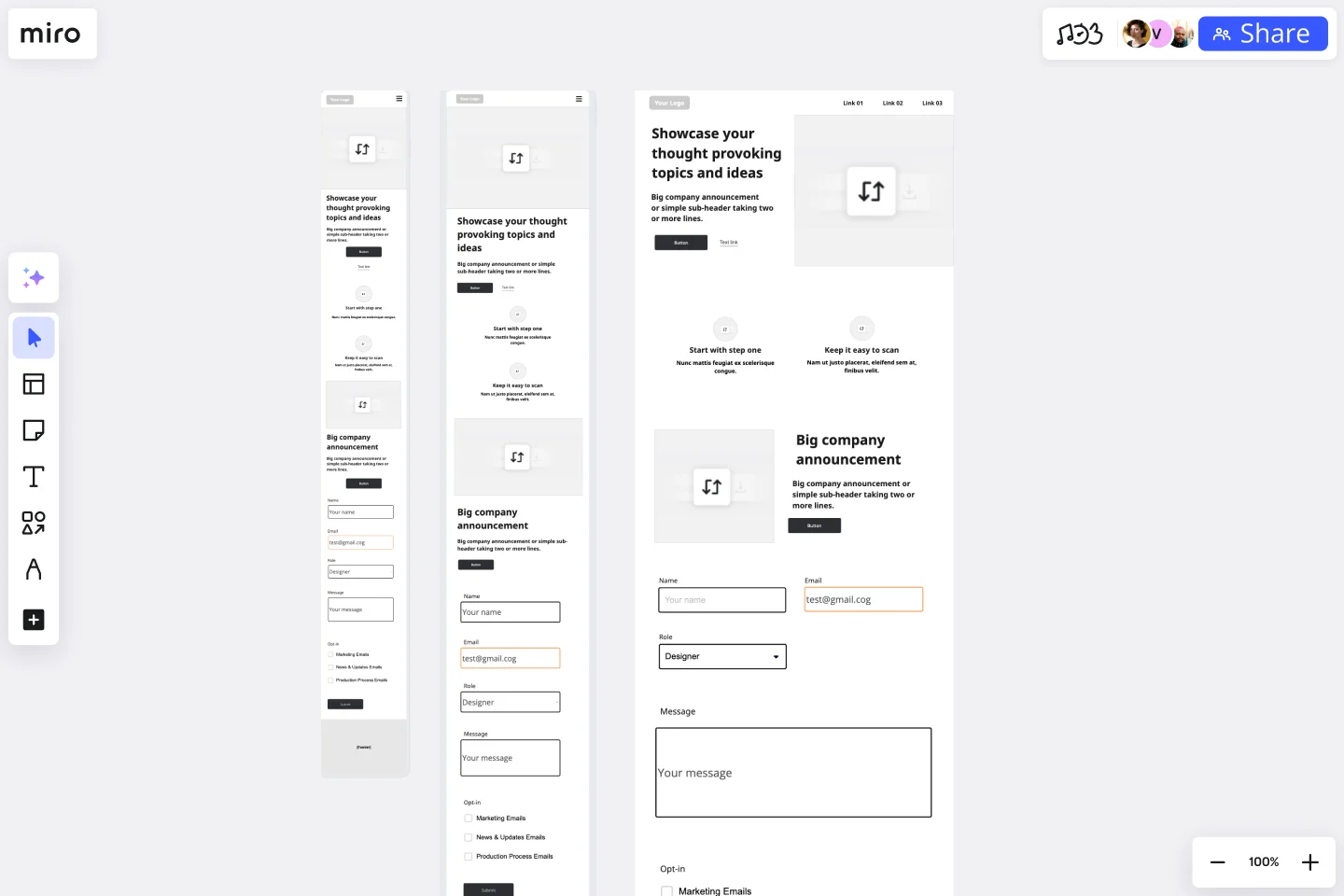
Visualize o glossário de componentes no template para ter uma ideia de como personalizar diferentes estados e estilos de UI. Em seguida, abra a Galeria de wireframes e escolha os elementos e ícones que deseja usar.
Arraste e solte os elementos no seu wireframe no board.
Clique duas vezes nos elementos do wireframe para editar e personalizá-los como achar melhor.
Peça feedback diretamente no board, marcando integrantes do time nos comentários.
Como criar ideias para o wireframe do seu site
Aqui estão algumas coisas a considerar ao criar um wireframe de site junto com o seu time:
1. Seja claro sobre seus objetivos
No início deste processo, é vital definir e entender os objetivos do seu site. Antes de começar a criar wireframes, faça essas perguntas ao seu time:
O que esperamos alcançar ao criar esta página da web?
Queremos mais tráfego?
Eles devem comprar algo do nosso site?
Queremos aumentar os downloads do aplicativo?
Quaisquer que sejam seus objetivos, garanta que todo o seu time esteja alinhado para que o processo ocorra de forma mais suave. Escreva as respostas em notas adesivas no seu template de wireframe de site para mantê-las em mente.
2. Pense na experiência do usuário
Quando o usuário interage com seu produto, ele está fazendo uma jornada de uma parte do site para a próxima. Isso permite que todos no seu time entendam como o visitante do site irá interagir com cada página. Como designer de UX, seu objetivo é tornar essa jornada o mais fácil e agradável possível. Pense nas interações do usuário, não em telas individuais. Projete para o fluxo. Descreva todos os pontos de entrada que um usuário pode ter e, a partir daí, inicie o fluxo da sua jornada.
Faça a si mesmo estas perguntas: O que é importante nesta tela? Como o usuário deve interagir com isso?
3. Tente incluir conteúdo cedo no processo
Usar conteúdo real torna mais fácil decidir se o texto pretendido se ajustará ao design. Em geral, o conteúdo real gera um feedback melhor, o que significa que o seu design precisará de menos iterações mais tarde no processo. Aqui você também pode determinar quais hyperlinks, imagens ou outros elementos do site gostaria de adicionar à página.
Esteja ciente de que o wireframing é um processo muito iterativo. É normal ir e voltar, fazendo muitas mudanças ao longo do processo. Não se deixe desencorajar por isso. Sempre que possível, tente simplificar seu wireframe e permitir que o usuário tenha menos cliques.
4. Anotar
A comunicação é fundamental para que as pessoas entendam seu processo de pensamento. Não presuma que os wireframes do seu site falam por si só — anote enquanto cria o wireframe para facilitar o recebimento de feedback. Receber feedback previne mal-entendidos e aprimora a colaboração entre suas equipes de desenvolvimento, design, internas e com os clientes.
Descubra mais exemplos de wireframes de alta fidelidade para ajudar você a criar sua próxima grande ideia.
Como criar um wireframe para site?
Você pode criar um wireframe para site com nosso modelo pronto e personalizá-lo de acordo com suas necessidades. Ao criar um wireframe de site, existem quatro etapas essenciais: definir as metas de wireframe do site, projetar o fluxo do usuário, iterar e prototipar e testar. Defina suas metas com base na pesquisa de UX e UI, e projete seu fluxo de usuários e adicione antecipadamente, se possível. Em seguida, anote no wireframe do seu site para explicar seu modelo para seus colegas de time ou partes interessadas e, logo depois, prototipe, teste e itere.
Como é um wireframe?
O wireframe do site geralmente contém alguns elementos de design como espaços reservados, para que os designers nesta fase possam se concentrar no layout e na estrutura da página, em vez do aspecto visual do design. A maioria dos wireframes de sites também inclui uma paleta de cores.
Quando criar um wireframe do site?
Seria melhor fazer o wireframe do site no início do processo de design, pois é uma maneira barata e direta de começar a trabalhar em recursos visuais e é facilmente alterável. O modelo de wireframe inicial do site é mais sobre o layout em si. Designs e conteúdo vêm mais tarde no processo de wireframing.
Why create a website wireframe?
There are many reasons to create a website wireframe. The key reason would be to help you identify every part of your site’s functionality. It can help you log changes, identify any points of friction, spot potential risks and allow you to collaborate better and more efficiently with your team.
Comece com esse modelo agora mesmo.
Template de Sketching Online
Ideal para:
Design de UX, Pesquisa de Mesa, Design Thinking
Antes de seguir a todo vapor com uma ideia promissora, observe-a de um ponto de vista mais amplo — para saber como ela funciona e o quanto atende aos seus objetivos. É isso que os esboços fazem. Este template oferece uma poderosa ferramenta de colaboração remota para as etapas iniciais de prototipagem, seja você esteja esboçando páginas da web e aplicativos móveis, desenhando logotipos ou planejando eventos. Então, você pode facilmente compartilhar seu esboço com seu time e salvar cada etapa do seu esboço antes de alterá-lo e expandi-lo.
Template de Wireframe de apps
Ideal para:
Design de UX, Wireframes
Pronto para começar a criar um aplicativo? Não basta imaginar como irá funcionar e como os usuários irão interagir com ele — deixe que um wireframe mostre a você. Wireframing é uma técnica para criar um layout básico de cada tela. Ao criar um wireframe, idealmente no início do processo, você entenderá o que cada tela irá realizar e obterá o comprometimento de stakeholders importantes—tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos da jornada do usuário, você proporcionará uma experiência mais envolvente e bem-sucedida.
Template de fluxo de trabalho
Ideal para:
Gerenciamento de projetos, Workflows
O mundo digital exige colaboração, e melhor colaboração leva a melhores resultados. Um fluxo de trabalho é uma ferramenta de gerenciamento de projetos que permite esboçar as várias etapas, recursos, timeline e funções necessárias para concluir um projeto. Ele pode ser usado em qualquer projeto com múltiplas etapas, seja um processo de negócios ou outro, e é ideal para traçar as ações tangíveis que você precisará tomar para atingir um objetivo e a ordem em que deve completar essas ações.