Template de protótipo de site
Visualize e itere designs de sites usando os últimos recursos de IA para melhorar os protótipos. Comece com nosso template de protótipo de website.
Sobre o Template de Protótipo do Site
Criar um protótipo de site é uma etapa crucial no processo de desenvolvimento web. Ele permite que os times visualizem a estrutura, o layout e a funcionalidade de um site antes de mergulhar no desenvolvimento real. O template de protótipo de site da Miro agiliza esse processo, oferecendo uma plataforma colaborativa e intuitiva para os times trazerem suas ideias à vida.
Por que você vai adorar nosso template de protótipo de site
Usar o template de protótipo do site da Miro traz alguns benefícios:
Colaboração melhorada: A plataforma da Miro permite que vários membros do time trabalhem no protótipo simultaneamente, garantindo que a contribuição de todos seja considerada e integrada em tempo real.
Eficiência de tempo: Com componentes pré-construídos e uma interface fácil de usar, você pode criar e iterar rapidamente no protótipo do seu site, economizando tempo valioso.
Clareza visual: Os templates representam claramente a estrutura do seu site, tornando mais fácil identificar possíveis itens e áreas para melhoria logo no início do processo.
Teste de usuário: Protótipos criados na Miro podem ser facilmente compartilhados com stakeholders e usuários para feedback, permitindo melhorias iterativas com base em insights reais dos usuários.
Integração com outras ferramentas: A Miro se integra perfeitamente com outras ferramentas que você pode estar usando, como Jira, Slack e Google Drive, tornando-a um hub central para suas necessidades de gerenciamento de projetos e colaboração.
Capacidade de IA para Protótipos: A nova IA de prototipagem da Miro pode sugerir melhorias de design e automatizar tarefas repetitivas, acelerando ainda mais o processo de prototipagem.
Como usar o template de protótipo de site na Miro
Acesse o template: Navegue até a galeria de templates da Miro e selecione o template de protótipo de site. Este template fornece um ponto de partida estruturado com seções predefinidas para cabeçalhos, rodapés, áreas de conteúdo e mais.
Personalize o layout: Use a interface de arrastar e soltar da Miro para personalizar o layout de acordo com os requisitos do seu projeto. Você pode adicionar, remover ou reorganizar elementos para alinhar à sua visão.
Adicionar conteúdo: Preencha o protótipo com conteúdo, incluindo texto, imagens, botões e outros elementos interativos. As ferramentas intuitivas da Miro facilitam a adição e formatação desses componentes.
Colabore com seu time: Convidar membros do time para participar do board. Eles podem adicionar comentários, sugerir mudanças e contribuir para o protótipo em tempo real. Use as ferramentas de comunicação integradas da Miro para discutir e resolver quaisquer itens.
Use Protótipos de IA: Aproveite a nova IA de prototipagem da Miro para aprimorar seu design. A IA pode fornecer sugestões para melhorias de layout, detectar inconsistências e até automatizar algumas das tarefas de design, tornando o processo mais eficiente.
Teste e itere: Compartilhe o protótipo com os stakeholders e usuários para feedback. Use seus insights para fazer os ajustes necessários. O recurso de histórico de versões da Miro permite que você acompanhe as mudanças e volte a versões anteriores se necessário.
Finalize o protótipo: Depois de ficar satisfeito com o protótipo, você pode exportá-lo ou integrá-lo a outras ferramentas para um desenvolvimento mais avançado. A flexibilidade da Miro garante que seu protótipo possa ser facilmente transicionado para a próxima fase do seu projeto.
Como usar protótipos de IA na Miro
Crie um protótipo com IA: Abra o painel Crie com IA e selecione "Protótipo". Escolha o tipo de dispositivo para o seu protótipo e decida se deseja criar um fluxo com várias telas ou um protótipo de tela única. Insira seu prompt com o máximo de detalhes possível para gerar resultados precisos. Clique em Enviar para gerar seu protótipo no canvas. Se estiver satisfeito, clique em Aplicar ao canvas; caso contrário, clique em Descartar versão para começar de novo.
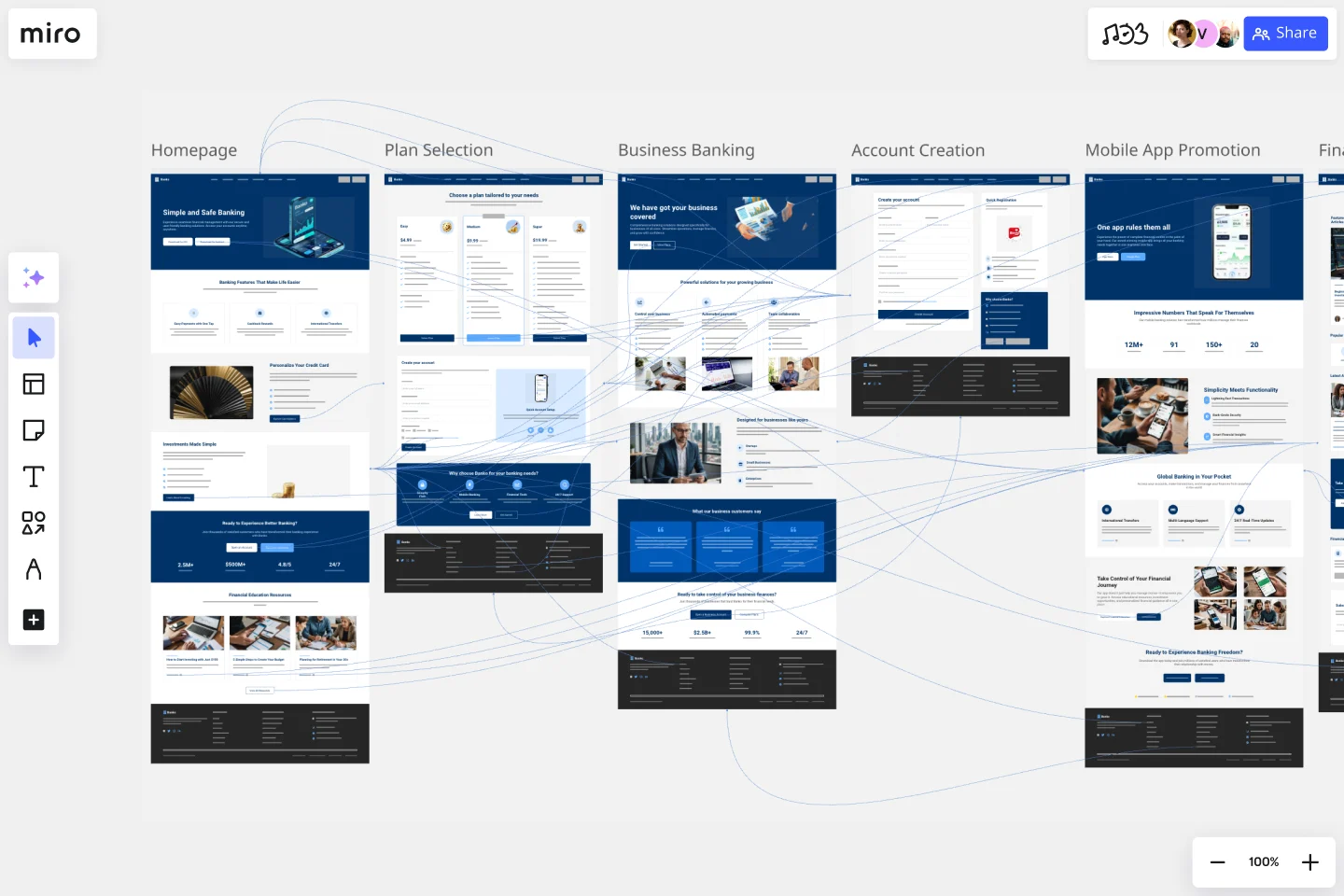
Dica extra: Experimente usar o prompt para nosso template: "Gerar um site moderno de banco com um design limpo e profissional." Use um esquema de cores azul #013369 como tema principal.
Adicione contexto no canvas: Enriqueça seu prompt de IA adicionando contexto, como design briefs ou notas adesivas do seu board. Selecione o conteúdo relevante do board e siga as instruções no painel Criar com IA para gerar um protótipo que se ajuste às suas necessidades de design.
Refine seu protótipo com IA: Assim que seu rascunho de protótipo for criado, você pode refiná-lo adicionando telas ou editando o protótipo. Digite as alterações que deseja fazer e clique em Enviar. Repita este processo até estar satisfeito com o resultado, depois clique em "Aplicar ao canvas" para finalizar o protótipo.
Aplique estilos aos seus protótipos: Para aplicar o estilo visual de um site existente, use a Miro AI para aplicar o estilo automaticamente. Selecione suas telas de protótipo, clique no ícone do Miro AI no menu de contexto e escolha "Importar estilo de uma imagem". Selecione o arquivo de imagem, e a Miro AI aplicará o estilo ao seu protótipo.
Adicione linhas de conexão para tornar um protótipo interativo: Os protótipos gerados por IA incluem linhas de conexão, mas você pode modificar ou adicionar mais. Clique no elemento do seu protótipo que deve levar a outra tela, arraste o ícone da linha de conexão para a tela relevante e uma linha de conexão aparecerá. Na visualização do protótipo, ao clicar em um elemento conectado, você será direcionado para a tela conectada.
Crie um protótipo a partir de um design existente: Se você deseja iterar em um design existente, use o Miro AI para converter capturas de tela em protótipos interativos. Adicione uma captura de tela do seu design existente ao canvas, clique na captura de tela para visualizar o menu de contexto e selecione "Converter imagem em protótipo". Escolha o tipo de dispositivo (celular, tablet ou desktop), e a Miro AI converterá seu design em um protótipo interativo.
O template de protótipo de website da Miro é projetado para ajudar os times a prosperar, proporcionando uma plataforma colaborativa, eficiente e visualmente clara para a criação de protótipos de websites. Com o poder adicional da IA de protótipos da Miro, seu time pode simplificar o processo de design, incorporar feedback em tempo real e garantir que seu produto final atenda aos mais altos padrões. Abrace o futuro do desenvolvimento web com a Miro e veja suas ideias ganharem vida sem esforço.
Comece com esse modelo agora mesmo.
Template de Protótipo de Aplicativo Móvel
Ideal para:
Protótipo
O template de protótipo de aplicativo móvel da Miro é sua solução ideal para projetar aplicativos móveis de forma rápida e eficiente, oferecendo um framework colaborativo e flexível para dar vida às suas ideias.
Template de protótipo de baixa fidelidade
Ideal para:
Design, Pesquisa de Mesa, Wireframes
Protótipos de baixa fidelidade servem como visões práticas iniciais do seu produto ou serviço. Esses protótipos simples compartilham apenas alguns recursos com o produto final. Eles são ideais para testar conceitos amplos e validar ideias. Protótipos de baixa fidelidade ajudam times de produto e UX a estudar a funcionalidade de um produto ou serviço, focando em iterações rápidas e testes de usuários para informar futuros designs. O foco em esboçar e mapear conteúdo, menus e fluxo de usuários permite que tanto designers quanto não-designers participem do processo de design e ideação. Em vez de produzir telas interativas vinculadas, protótipos de baixa fidelidade se concentram em insights sobre as necessidades dos usuários, a visão do designer e o alinhamento dos objetivos dos stakeholders.
Template de Protótipo
Ideal para:
Design de UX, Design Thinking
Um protótipo é um mockup ao vivo do seu produto que define a estrutura do produto, fluxo de usuário e detalhes de navegação (como botões e menus) sem se comprometer com detalhes finais como design visual. Protótipos permitem simular como um usuário pode vivenciar seu produto ou serviço, mapear contextos de usuários e fluxos de tarefas, criar cenários para entender personas e coletar feedback sobre seu produto. Usar um protótipo ajuda a economizar dinheiro, identificando obstáculos no início do processo. Os protótipos podem variar, mas geralmente contêm uma série de telas ou quadros de arte conectados por setas ou links.
Modelo de Wireframe para Aplicativo
Ideal para:
Design de UX, Wireframes
Pronto para começar a desenvolver um app? Não apenas imagine como ele funcionará e como os usuários interagirão com ele — deixe um wireframe mostrar para você. Wireframing é uma técnica para criar um layout básico de cada tela. Quando você cria wireframes, idealmente no início do processo, você ganha um entendimento do que cada tela realizará e obtém a adesão de stakeholders importantes — tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos da jornada do usuário, você proporcionará uma experiência mais atraente e bem-sucedida.