Template de Protótipo de Aplicativo Móvel
Simplifique a criação e o refinamento de designs de aplicativos móveis com o template de protótipo de aplicativo móvel. Tenha um framework estruturado, mas flexível, que permita aos times esboçar, iterar e aperfeiçoar rapidamente seus conceitos de aplicativos.
Sobre o Template de Protótipo de Aplicativo Móvel
O template de protótipo de aplicativo móvel da Miro simplifica o processo de criação e refinamento de designs de aplicativos móveis. Este template fornece um framework estruturado, mas flexível, que permite aos times esboçar, iterar e aperfeiçoar rapidamente os conceitos de seus aplicativos. Quer você esteja trabalhando em um novo aplicativo a partir do zero ou refinando um design existente, o template da Miro ajuda você a visualizar fluxos de usuários, elementos da interface e interações em um ambiente colaborativo.
Por que você vai adorar nosso exemplo de template de protótipo de aplicativo móvel
Usar o template de protótipo de aplicativo móvel da Miro oferece muitos benefícios que melhoram tanto o processo de design quanto o produto final:
Velocidade e eficiência: Dê vida às suas ideias rapidamente com componentes pré-fabricados e uma interface amigável ao usuário. Isso permite que você se concentre na criatividade e na funcionalidade, em vez de começar do zero.
Colaboração: Trabalhe perfeitamente com seu time, não importa onde estejam. As funcionalidades de colaboração em tempo real da Miro garantem que todos estejam na mesma página, facilitando a coleta de feedback e ajustes rápidos.
Clareza e organização: Mantenha seu processo de design organizado com layouts claros e templates estruturados.
Isso ajuda a manter uma linguagem de design coerente e garante que todos os membros do time compreendam
direção do projeto.
Flexibilidade: Personalize o template para atender às suas necessidades específicas. Seja para adicionar novas telas, ajustar os fluxos de usuário ou incorporar elementos de design únicos, o template da Miro é adaptável às suas necessidades.
Capacidade de IA para Protótipos: Aproveite a nova IA de prototipagem da Miro para automatizar tarefas repetitivas, sugerir melhorias de design e prever interações dos usuários, economizando tempo e aprimorando a qualidade geral do seu protótipo.
Como usar o template de protótipo de aplicativo móvel na Miro
Siga estas etapas para aproveitar ao máximo o template de protótipo de aplicativo móvel da Miro:
Acesse o template: Abra a Miro e navegue até o seletor de templates. Procure pelo "template de protótipo de aplicativo móvel" e selecione-o para criar um novo board.
Configurar seu espaço de trabalho: Familiarize-se com o layout do template. Inclui seções para fluxos de usuários, wireframes e elementos interativos. Personalize o espaço de trabalho adicionando o nome do seu projeto, membros do time e quaisquer notas ou objetivos iniciais.
Desenhe seu aplicativo: Comece esboçando as principais telas do seu aplicativo. Use os componentes pré-construídos para adicionar botões, campos de texto, imagens e outros elementos de UI. Organize as telas em um fluxo lógico para representar a jornada do usuário pelo seu app.
Colabore e itere: Convide membros do time para o board e atribua funções ou tarefas. Use os recursos de comentários e notas adesivas da Miro para coletar feedbacks e fazer revisões. Use a IA de prototipagem para obter sugestões sobre como melhorar as interações do usuário e os elementos de design.
Teste e refine: Crie protótipos interativos conectando telas e adicionando transições.
Isso ajuda a visualizar como os usuários vão navegar pelo seu app. Conduza testes de usabilidade com seu time ou stakeholders para identificar quaisquer itens ou áreas de melhoria.
Finalize seu protótipo: Após ficar satisfeito com o design, finalize o protótipo garantindo que todos os elementos estejam alinhados e funcionais. Exporte o protótipo ou compartilhe o board da Miro com os desenvolvedores para iniciar o processo de implementação.
Como usar Protótipos de IA na Miro
A capacidade de IA de protótipos da Miro melhora o processo de design automatizando tarefas e fornecendo sugestões inteligentes. Veja como usá-lo:
Abra o painel Crie com IA e selecione "Protótipo".
Escolha o tipo de dispositivo para o seu protótipo e se deseja um fluxo de várias telas ou um protótipo de tela única.
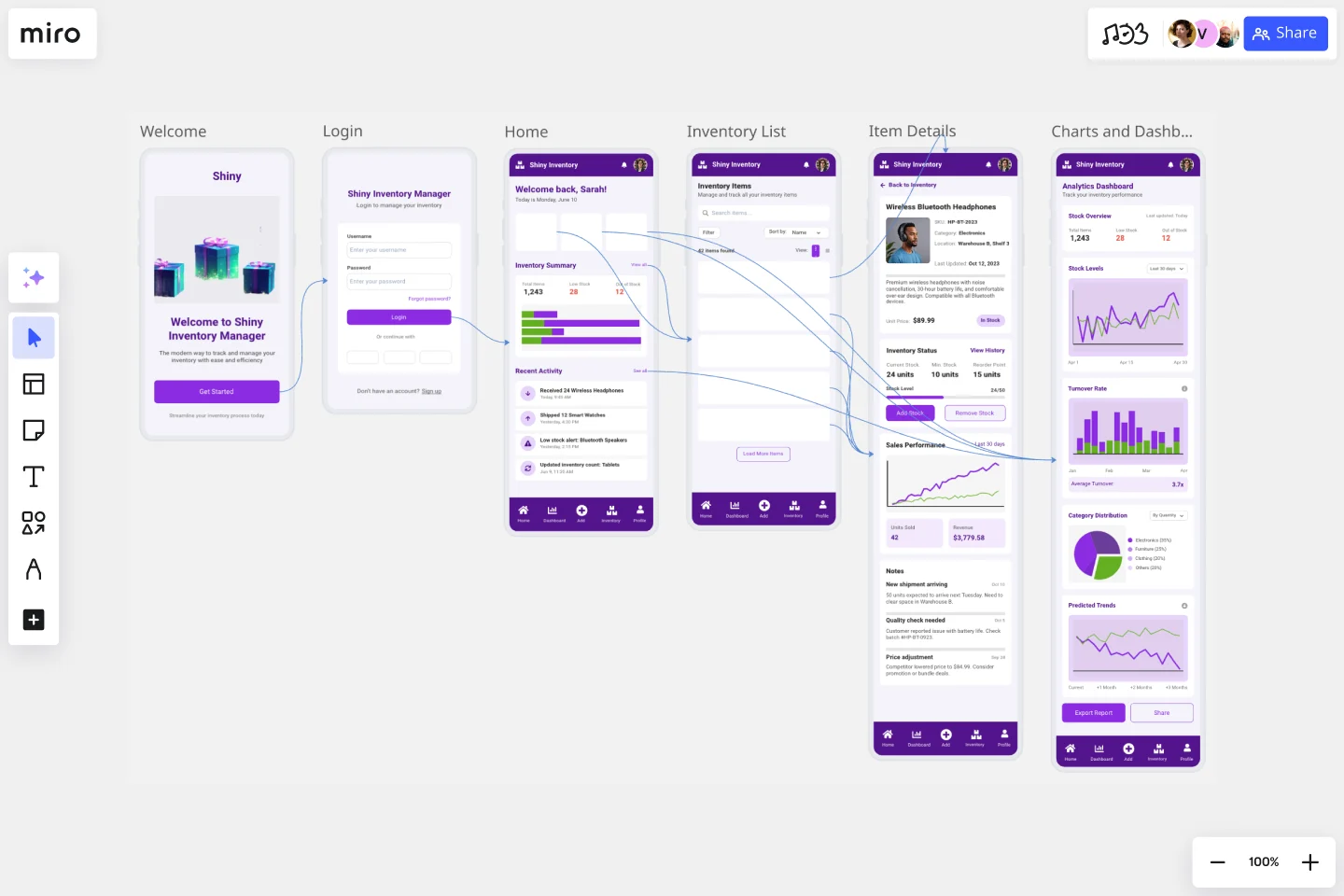
Insira um prompt detalhado para gerar seu protótipo. Quanto mais detalhes você fornecer, mais precisos serão os resultados. Se quiser, experimente usar o prompt que gerou este template de aplicativo móvel: Gere um aplicativo moderno de gerenciamento de inventário com uma interface de usuário elegante e intuitiva. O design deve apresentar um tema de cor roxa e incluir uma visão geral do painel exibindo métricas chave.
Clique em Enviar para gerar o protótipo no canvas. Se estiver satisfeito, clique em Aplicar ao canvas; caso contrário, clique em Descartar versão para recomeçar.
Adicione contexto a partir do canvas selecionando o conteúdo relevante do board, como briefings de design ou notas adesivas, para adicionar contexto ao seu prompt de IA. Siga as instruções para criar um protótipo que atenda mais de perto às suas necessidades de design.
Refine seu protótipo com IA: Após gerar um rascunho, refine-o adicionando telas ou editando o protótipo através da janela de prompt da IA. Insira as alterações que deseja e clique em Enviar. Repita até ficar satisfeito, em seguida, clique em Aplicar ao canvas para editar manualmente seu protótipo.
Aplique estilos aos seus protótipos: Use a Miro AI para aplicar estilos visuais de sites existentes ao seu protótipo. Selecione suas telas de protótipo, clique no ícone do Miro AI e escolha "Importar estilo de uma imagem". Selecione o arquivo de imagem, e a Miro AI aplicará o estilo.
Adicionar linhas de conexão: Torne seu protótipo interativo adicionando linhas de conexão. Clique em um elemento, arraste o ícone da linha de conexão para a tela relevante e uma linha de conexão aparecerá.
Converter designs existentes: Use o Miro AI para converter capturas de tela de designs existentes em protótipos interativos. Adicione uma captura de tela ao canvas, clique no ícone do Miro AI e selecione "Converter imagem em protótipo". Escolha o tipo de dispositivo, e a Miro AI converterá seu design.
O template de protótipo de aplicativo móvel da Miro é uma ferramenta poderosa para times que buscam inovar e se destacar no design de aplicativos. Ao fornecer um framework estruturado, porém flexível, esses templates ajudam a simplificar o processo de design, promovendo a colaboração e garantindo que seu produto final seja funcional e fácil de usar. Com a vantagem adicional da IA de protótipos da Miro, seu time pode trabalhar de forma mais inteligente e rápida, transformando grandes ideias em aplicativos móveis de sucesso.
Comece com esse modelo agora mesmo.
Template de protótipo de site
Ideal para:
Protótipo
O template de protótipo de site da Miro capacita os times a visualizar e iterar no design de sites de maneira colaborativa e eficiente, aproveitando as mais recentes capacidades de IA para prototipagem aprimorada e integração perfeita com outras ferramentas.
Template de fluxo de tela
Ideal para:
Design de UX, Gerenciamento de produtos, Wireframes
Um fluxo de tela (ou wireflow) reúne um layout de várias telas que combina wireframes com fluxogramas. O resultado é um fluxo de ponta a ponta que mapeia o que os usuários veem em cada tela e como isso impacta seu processo de tomada de decisão através do seu produto ou serviço. Ao pensar visualmente sobre o que seus clientes estão observando, você pode se comunicar com times internos, stakeholders e clientes sobre as decisões que tomou. Você também pode usar um fluxo de tela para encontrar novas oportunidades de tornar a experiência do usuário sem atritos e livre de frustrações do começo ao fim.
Template de protótipo de baixa fidelidade
Ideal para:
Design, Pesquisa de Mesa, Wireframes
Protótipos de baixa fidelidade servem como visões práticas iniciais do seu produto ou serviço. Esses protótipos simples compartilham apenas alguns recursos com o produto final. Eles são ideais para testar conceitos amplos e validar ideias. Protótipos de baixa fidelidade ajudam times de produto e UX a estudar a funcionalidade de um produto ou serviço, focando em iterações rápidas e testes de usuários para informar futuros designs. O foco em esboçar e mapear conteúdo, menus e fluxo de usuários permite que tanto designers quanto não-designers participem do processo de design e ideação. Em vez de produzir telas interativas vinculadas, protótipos de baixa fidelidade se concentram em insights sobre as necessidades dos usuários, a visão do designer e o alinhamento dos objetivos dos stakeholders.