Sobre o template de Framework HEART
O framework HEART é um framework de UX desenvolvido pelo Google. Ela transforma a ideia muitas vezes vaga de experiência do usuário em um conjunto de métricas mensuráveis e acionáveis, ajudando seu produto a conquistar novos usuários e manter os atuais leais.
O que é o framework HEART?
Os times de experiência do usuário muitas vezes encontram dificuldades para desenvolver métricas úteis de sucesso. É um desafio ainda maior para os times em grandes empresas. Você pode medir a experiência do usuário em pequena escala através de pesquisas de usuário, questionários e grupos focais. Mas, à medida que sua empresa cresce, sua base de clientes se torna grande demais para que esses métodos sejam sempre razoáveis.
O Google desenvolveu o framework HEART para enfrentar o problema de quantificar a experiência do usuário. O framework HEART é um conjunto de métricas centradas no usuário que você pode usar para medir a experiência do usuário em qualquer escala — e depois utilizar essas métricas repetidamente ao longo do ciclo de desenvolvimento do produto.
O que significa HEART?
HEART significa Felicidade, Engajamento, Adoção, Retenção e Sucesso da Tarefa.
Felicidade é uma medida subjetiva de atitude ou satisfação. É frequentemente quantificado por meio de pesquisas de usuário e reforçado através de estudos de caso.
Engajamento mede o quanto o usuário interage de forma voluntária com um produto. Dependendo do produto, pode ser medido pelo número de usuários ativos em um dia, semana ou mês, ou pelo seu Net Promoter Score (NPS).
Adoção é a taxa de novos usuários adquiridos em cada período de tempo, geralmente mensal.
Retenção mede quanto tempo cada cliente permanece um usuário ativo antes de parar de usar. Churn, o outro lado da moeda, mede quantos usuários ativos se tornam inativos a cada mês.
Sucesso de Tarefa é ou o tempo médio que um usuário leva para completar uma tarefa em seu produto ou a porcentagem de tarefas que os usuários completam com sucesso.
O que são metas, sinais e métricas no HEART?
Metas, sinais e métricas são o núcleo do processo HEART. Todas as cinco áreas do acrônimo HEART devem estar conectadas a uma meta, pelo menos um sinal e pelo menos uma métrica.
Uma meta é uma declaração do que você gostaria que seu produto alcançasse nessa área do HEART. É importante que as metas sejam gerais e não definidas por métricas existentes. Alguns exemplos:
Meta de felicidade: “Queremos que fazer login em nosso produto seja uma experiência relaxante e de apoio.”
Meta de engajamento: “Queremos usuários interagindo com nosso aplicativo todos os dias.”
Meta de adoção: “Queremos que nossa base de usuários cresça continuamente.”
Meta de retenção: “Queremos o menor churn possível.”
Meta de sucesso de tarefas: “Queremos minimizar as tarefas abandonadas em todos os segmentos de usuários.”
Em seguida, elabore um ou mais sinais para cada meta. Sinais são indicações que você pode buscar para saber se está no caminho certo para alcançar sua meta. Exemplos podem ser:
Sinais de felicidade: Feedback positivo de usuários reais, recomendações, poucas reclamações.
Sinais de engajamento: Grande quantidade de conteúdo gerado por usuários, usuários passando mais tempo no aplicativo, usuários fazendo login várias vezes por dia.
Sinais de adoção: Mais downloads, novas funcionalidades adotadas rapidamente, funcionalidades pagas gerando mais receita.
Sinais de retenção: Mais renovações de assinaturas, menos usuários ficando inativos.
Sinais de sucesso em tarefas: Poucas tarefas abandonadas, poucas reclamações sobre o tempo de conclusão.
Finalmente, decida sobre as métricas que você pode usar para medir objetivamente cada sinal. Por exemplo:
Métricas de felicidade: Número de avaliações de cinco estrelas, NPS.
Métricas de engajamento: Usuários ativos diários/semanais/mensais.
Métricas de adoção: Novos usuários por dia/semana/mês, receita de usuários pagantes.
Métricas de retenção: Taxa de retenção, taxa de churn.
Sinais de sucesso da tarefa: Tarefas concluídas por usuário, tempo médio de conclusão.
O framework HEART não é prescritivo. Você é livre para definir os objetivos, sinais e métricas que fizerem mais sentido para o seu negócio e produto.
Como você cria um modelo HEART?
Comece selecionando o template de framework HEART. Em seguida, siga estas etapas:
Decida o seu escopo. Você está avaliando o produto inteiro, certas funcionalidades ou apenas uma funcionalidade?
Familiarize-se com o template. As cinco áreas estão listadas no topo da tabela. Metas, sinais e métricas percorrem o lado esquerdo.
Preencha as metas para cada coluna. Faça brainstorming com seu time para definir cinco metas.
Preencha os sinais. Sinais podem ser positivos (algo que você quer ver) ou negativos (você está no caminho certo se não os vê).
Preencha as métricas. Escolha métricas que você possa usar para quantificar cada sinal.
Alternativamente, você pode escolher definir metas, sinais e métricas para cada coluna antes de passar para a próxima. Ambas as abordagens funcionam!
Depois de terminar, você pode compartilhar seu framework com o seu time ou qualquer outra pessoa que se beneficie em ver a informação, enviando-lhes o link do board.
Quando você deve usar o modelo HEART?
O modelo HEART é geralmente usado para medir projetos de grande escala, mas funciona para projetos ou times de qualquer tamanho. Use-o sempre que quiser garantir que você está deixando seus clientes felizes e fornecendo valor real a eles.

Miro
O espaço de trabalho visual para inovação
Com a Miro, 80 milhões de usuários estão moldando o futuro em um ambiente no qual todos podem criar juntos, sem interrupções e de qualquer lugar.
Categorias
Templates similares
Template de Fluxo de Usuário

Template de Fluxo de Usuário
Fluxos de usuário são diagramas que ajudam as equipes de UX e de produto a mapear o caminho lógico que um usuário deve seguir ao interagir com um sistema. Como uma ferramenta visual, o fluxo de usuário mostra a relação entre a funcionalidade de um site ou aplicativo, as ações potenciais que um usuário poderia tomar e o resultado do que o usuário decide fazer. Fluxos de usuário ajudam a entender o que um usuário faz para concluir uma tarefa ou atingir um objetivo através do seu produto ou experiência.
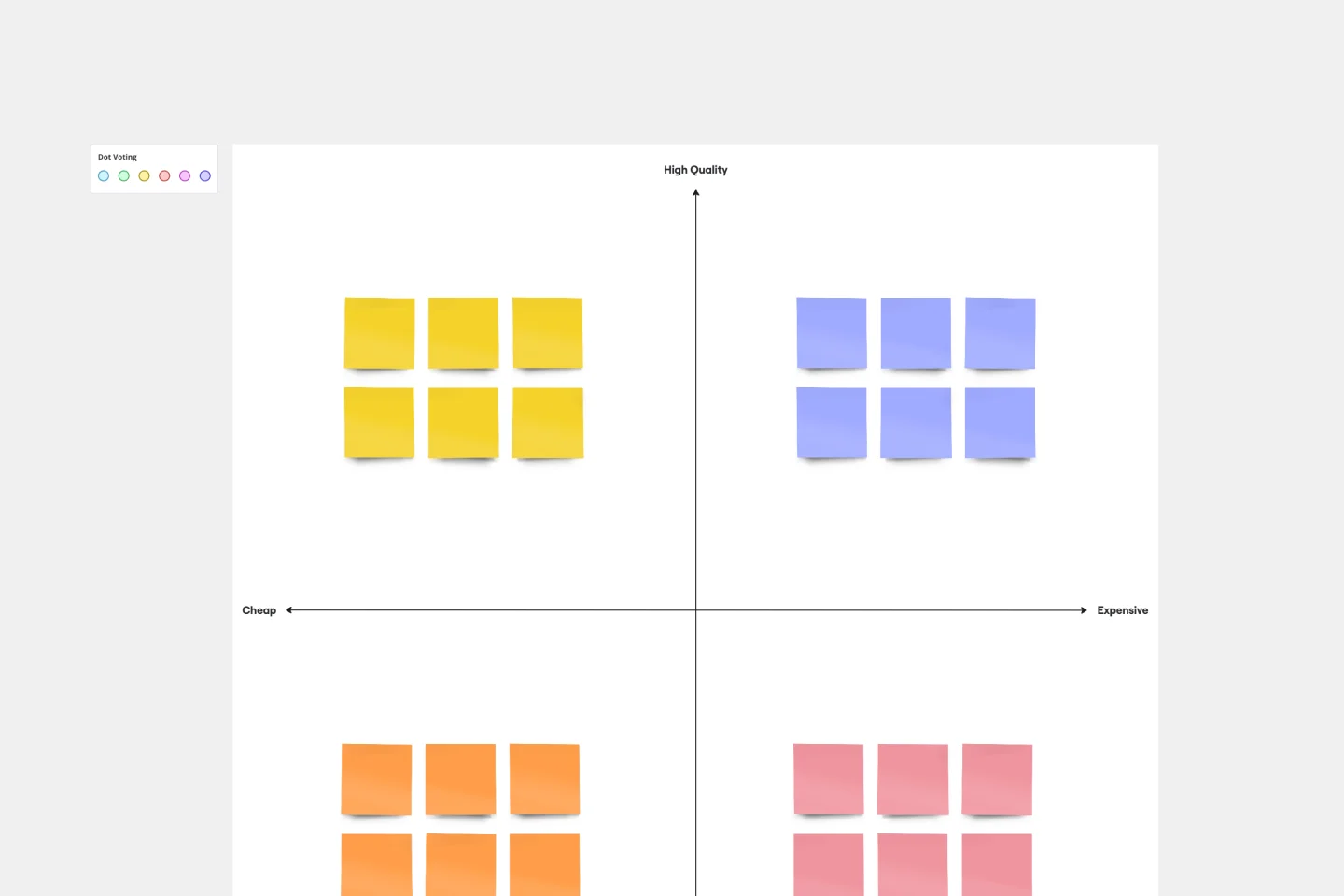
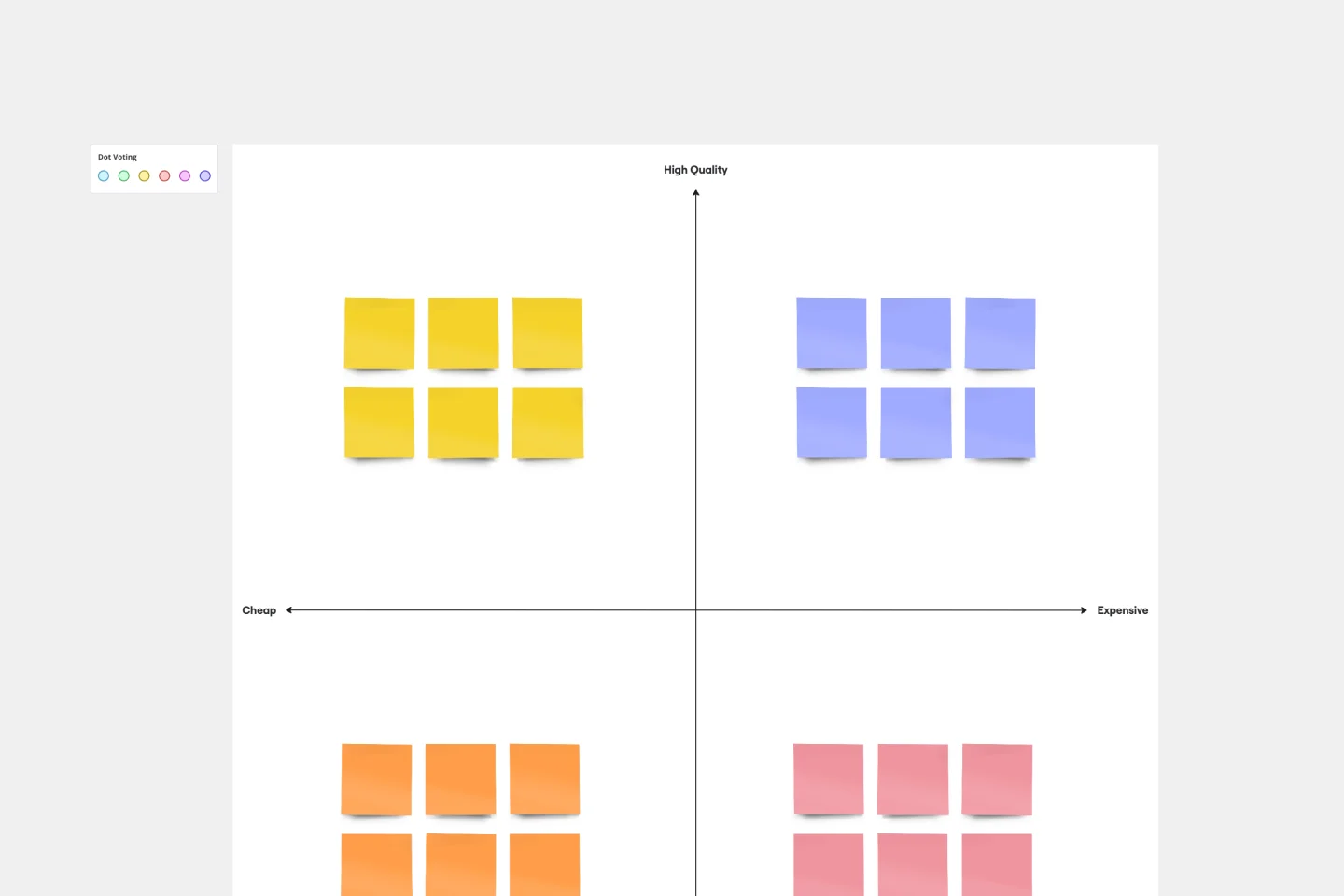
Template de Mapa Perceptual

Template de Mapa Perceptual
Para moldar sua mensagem, adaptar seu marketing, melhorar seu produto e construir sua marca, você precisa conhecer a percepção de seus clientes — o que eles pensam de você e de seus concorrentes. Você pode obter esses insights explorando um mapa perceptual. Esta ferramenta simples e poderosa cria uma representação visual de como os clientes classificam seu preço, desempenho, segurança e confiabilidade. Coloque este template em ação e você será capaz de avaliar sua concorrência, ver lacunas no mercado e entender mudanças no comportamento e decisões de compra dos clientes.
Template de Buyer Persona

Template de Buyer Persona
Você tem um cliente ideal: O grupo (ou poucos grupos) de pessoas que irão comprar e adorar seu produto ou serviço. Mas, para alcançar esse cliente ideal, todo o seu time ou empresa deve estar alinhado sobre quem ele é. As buyer personas oferecem uma maneira simples, mas criativa, de conseguir isso. Essas representações semifictícias de seus clientes atuais e potenciais podem ajudar a moldar sua oferta de produtos, eliminar os "maçãs podres" e adaptar suas estratégias de marketing para um sucesso notável.
Template de Canvas para Análise de Produto e Mercado

Template de Canvas para Análise de Produto e Mercado
O template canvas de adequação produto/mercado é utilizado para ajudar os times de produto a atender as necessidades dos clientes e do mercado com seu design de produto. Este template analisa um produto em duas dimensões: primeiro, como o produto atende às necessidades dos usuários, e segundo, como o produto totalmente desenvolvido se encaixa no cenário do mercado. Este métrica combinada entende um produto de forma holística, desde a maneira como os clientes utilizam e desejam o produto até a demanda do mercado. Ao comparar as qualidades dos clientes e dos produtos lado a lado, os usuários devem entender melhor seu espaço de produto e suas métricas-chave.
Template de Fluxo de Usuário

Template de Fluxo de Usuário
Fluxos de usuário são diagramas que ajudam as equipes de UX e de produto a mapear o caminho lógico que um usuário deve seguir ao interagir com um sistema. Como uma ferramenta visual, o fluxo de usuário mostra a relação entre a funcionalidade de um site ou aplicativo, as ações potenciais que um usuário poderia tomar e o resultado do que o usuário decide fazer. Fluxos de usuário ajudam a entender o que um usuário faz para concluir uma tarefa ou atingir um objetivo através do seu produto ou experiência.
Template de Mapa Perceptual

Template de Mapa Perceptual
Para moldar sua mensagem, adaptar seu marketing, melhorar seu produto e construir sua marca, você precisa conhecer a percepção de seus clientes — o que eles pensam de você e de seus concorrentes. Você pode obter esses insights explorando um mapa perceptual. Esta ferramenta simples e poderosa cria uma representação visual de como os clientes classificam seu preço, desempenho, segurança e confiabilidade. Coloque este template em ação e você será capaz de avaliar sua concorrência, ver lacunas no mercado e entender mudanças no comportamento e decisões de compra dos clientes.
Template de Buyer Persona

Template de Buyer Persona
Você tem um cliente ideal: O grupo (ou poucos grupos) de pessoas que irão comprar e adorar seu produto ou serviço. Mas, para alcançar esse cliente ideal, todo o seu time ou empresa deve estar alinhado sobre quem ele é. As buyer personas oferecem uma maneira simples, mas criativa, de conseguir isso. Essas representações semifictícias de seus clientes atuais e potenciais podem ajudar a moldar sua oferta de produtos, eliminar os "maçãs podres" e adaptar suas estratégias de marketing para um sucesso notável.
Template de Canvas para Análise de Produto e Mercado

Template de Canvas para Análise de Produto e Mercado
O template canvas de adequação produto/mercado é utilizado para ajudar os times de produto a atender as necessidades dos clientes e do mercado com seu design de produto. Este template analisa um produto em duas dimensões: primeiro, como o produto atende às necessidades dos usuários, e segundo, como o produto totalmente desenvolvido se encaixa no cenário do mercado. Este métrica combinada entende um produto de forma holística, desde a maneira como os clientes utilizam e desejam o produto até a demanda do mercado. Ao comparar as qualidades dos clientes e dos produtos lado a lado, os usuários devem entender melhor seu espaço de produto e suas métricas-chave.