Template para fluxo de telas
Validar componentes visuais da tela em um fluxo de usuário.
Sobre o Template para Fluxo de Telas
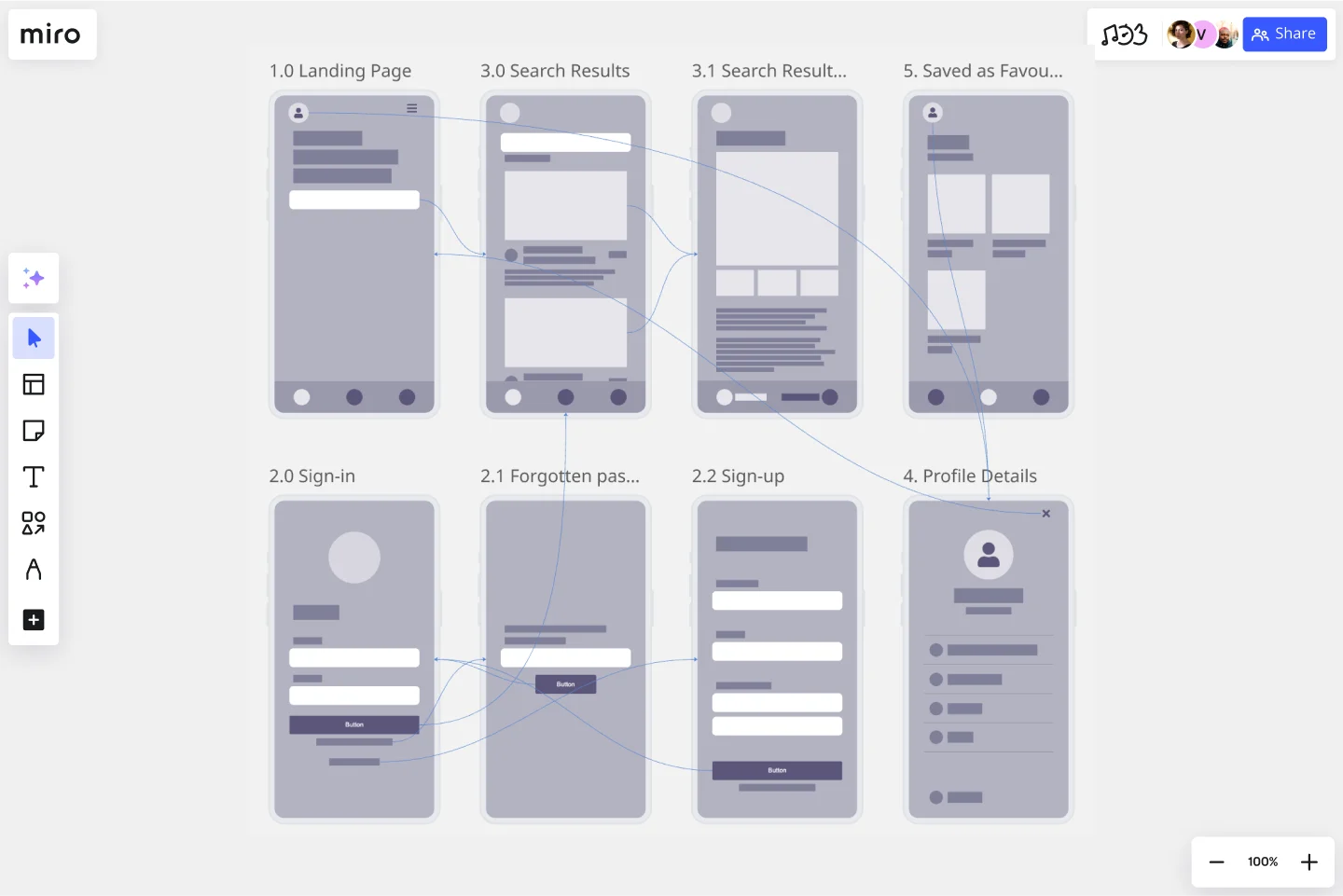
Os fluxos de tela (também conhecidos como "wireflows") são uma combinação de wireframes e a criação de um fluxograma. O fluxo de ponta a ponta mapeia o que os usuários veem em cada tela e como isso impacta o processo de tomada de decisão deles através do seu produto ou serviço. Com essa informação em mãos, você pode explicar melhor as decisões que tomou em relação ao design de interação.
Use o Template para Fluxo de Telas para encontrar novas oportunidades de tornar a experiência do usuário sem atritos e livre de frustrações do começo ao fim.
Se você está interessado em desenvolver ainda mais seu trabalho e ingressar no campo de design de UX, onde é possível mostrar a jornada do usuário como um fluxograma com textos e símbolos em vez de telas, você pode se interessar pelo Template de Fluxo de Usuário.
Continue lendo para saber mais sobre fluxos de tela.
O que é um Fluxo de Telas?
Um fluxo de telas (ou wireflow) reúne um layout de várias telas, conectadas como um fluxograma para mapear os pontos de decisão e os movimentos de um cliente do início ao fim.
Wireframes por si só não têm contexto para mostrar como seria um fluxo de páginas interativo. Os fluxos de UX por si só são mais abstratos e não conseguem mostrar o que o seu cliente realmente está vendo.
Wireflows, ou fluxos de tela, combinam as forças de ambos os métodos e ajudam você a argumentar como o que o usuário vê tem um grande impacto sobre como ele experimenta seu produto ou serviço.
Quando usar Fluxos de Telas
Wireframes ajudam os times de UX e de produto a pensar na jornada do cliente como um fluxo completo, em vez de apenas um conjunto de telas. O wireflow ou fluxo de tela foca nas próprias telas e na interação do cliente com seu serviço ou produto.
Um designer pode mapear o fluxo de telas quando precisa…
Certifique-se de que não haja cenários faltando: com uma jornada de ponta a ponta mapeada, você pode considerar todos os potenciais casos de uso que se aplicam às necessidades do cliente.
Melhore as interações com os usuários: conheça melhor seu cliente em cada oportunidade no fluxo, como durante a criação de conta, confirmações ou pop-ups.
Crie uma melhor comunicação multifuncional: una designers e desenvolvedores, incentivando-os a pensar na experiência completa em vez de telas isoladas.
Engaje na educação dos stakeholders: se clientes ou times nunca consideraram o que o cliente vê ao passar pelo seu produto ou experiência, seguir um fluxo ajuda a construir empatia para os pontos de dor do cliente.
Crie seu próprio Fluxo de Telas
Criar seu fluxo de telas é fácil. A plataforma de colaboração virtual da Miro fornece o canvas perfeito para criá-los e compartilhá-los. Comece selecionando o Template para Fluxo de Telas, depois siga as etapas a seguir para criar o seu próprio.
1. Defina a história do usuário
Antes de começar a mapear uma sequência visual, descreva as necessidades do usuário e os pontos de dor a serem resolvidos. Esta é a sua base para estabelecer um ponto de partida para seu fluxo de telas.
2. Decida o que suas telas principais mostrarão
Pense no seu ponto de partida e de chegada na jornada. Precisa de uma landing page? Tela de criar conta? Página de confirmação? Identifique mudanças ou etapas adicionais no processo, como páginas que precisam ser divididas ou telas que precisam ser adicionadas. A Miro é o criador de wireframes perfeito com uma Galeria de wireframes que possui mais de 15 componentes de UI que você pode facilmente adicionar ao seu fluxo de tela.
3. Conecte as telas
Adicione e mova setas entre cada tela para avançar o usuário na tarefa, usando a ferramenta de Linha de Conexão da Miro. Você também pode incluir pontos de decisão e mostrar o que acontece em cada instância disponível para o usuário.
4. Compartilhe seu fluxo de tela com seu time ou stakeholders para feedback
Você pode usar a funcionalidade de Mencionar da Miro para marcar seu time ou pessoas individualmente para rápidas rodadas de feedback, críticas de design ou revisões antes de sessões de workshops ao vivo com clientes. Você também pode compartilhar seu board da Miro com qualquer pessoa (mesmo que ela ainda não esteja registrada!) clicando no botão Convidar Membros.
Descubra mais exemplos de fluxos de usuários para ajudar você a construir sua próxima grande ideia.
O que é fluxo de tela em UX?
Um fluxo de tela ajuda você a analisar as interações do usuário, focando principalmente nas telas do seu produto. Ele combina o melhor do wireframing e dos fluxogramas, oferecendo uma visão geral mais detalhada do fluxo de clientes e, portanto, mais dados para criar uma melhor experiência do usuário .
Comece com esse modelo agora mesmo.
Template de Wireframes de baixa fidelidade
Ideal para:
Pesquisa de Mesa, Gerenciamento de produtos, Wireframes
Quando você está projetando um site ou desenvolvendo um aplicativo, as primeiras etapas devem ser GRANDES — visualizando o panorama geral e comunicando a grande ideia. Wireframes de baixa fidelidade te capacitam a ver e fazer. Esses esboços (pense neles como a versão digital de um rabisco em um guardanapo) ajudam seus times e stakeholders do projeto a determinar rapidamente se um design atende às necessidades dos seus usuários. Nosso template permite que você use facilmente wireframes durante reuniões, workshops, apresentações e sessões de crítica.
Template de Wireframe de apps
Ideal para:
Design de UX, Wireframes
Pronto para começar a criar um aplicativo? Não basta imaginar como irá funcionar e como os usuários irão interagir com ele — deixe que um wireframe mostre a você. Wireframing é uma técnica para criar um layout básico de cada tela. Ao criar um wireframe, idealmente no início do processo, você entenderá o que cada tela irá realizar e obterá o comprometimento de stakeholders importantes—tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos da jornada do usuário, você proporcionará uma experiência mais envolvente e bem-sucedida.
Template de Sketching Online
Ideal para:
Design de UX, Pesquisa de Mesa, Design Thinking
Antes de seguir a todo vapor com uma ideia promissora, observe-a de um ponto de vista mais amplo — para saber como ela funciona e o quanto atende aos seus objetivos. É isso que os esboços fazem. Este template oferece uma poderosa ferramenta de colaboração remota para as etapas iniciais de prototipagem, seja você esteja esboçando páginas da web e aplicativos móveis, desenhando logotipos ou planejando eventos. Então, você pode facilmente compartilhar seu esboço com seu time e salvar cada etapa do seu esboço antes de alterá-lo e expandi-lo.
Template de Wireframe para site
Ideal para:
Wireframes, Experiência do Usuário
Wireframing é um método para projetar um site em nível estrutural. Um wireframe é um layout estilizado de uma página da web que exibe os elementos da interface em cada página. Use este template de wireframe para iterar em páginas da web de forma rápida e barata. Você pode compartilhar o wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas. Os wireframes permitem que os times obtenham o buy-in dos stakeholders sem investir muito tempo ou recursos. Eles ajudam a garantir que a estrutura e o fluxo do seu site atendam às necessidades e expectativas dos usuários.