Templates de UX
Lidere tarefas de design e organize visualmente conceitos e ideias com a coleção de templates de UX da Miro. Crie um hub visual onde você pode ter todos os recursos de UX, como templates de pesquisa de UX, em um espaço compartilhado para que você possa consultar, editar e deixar feedback.
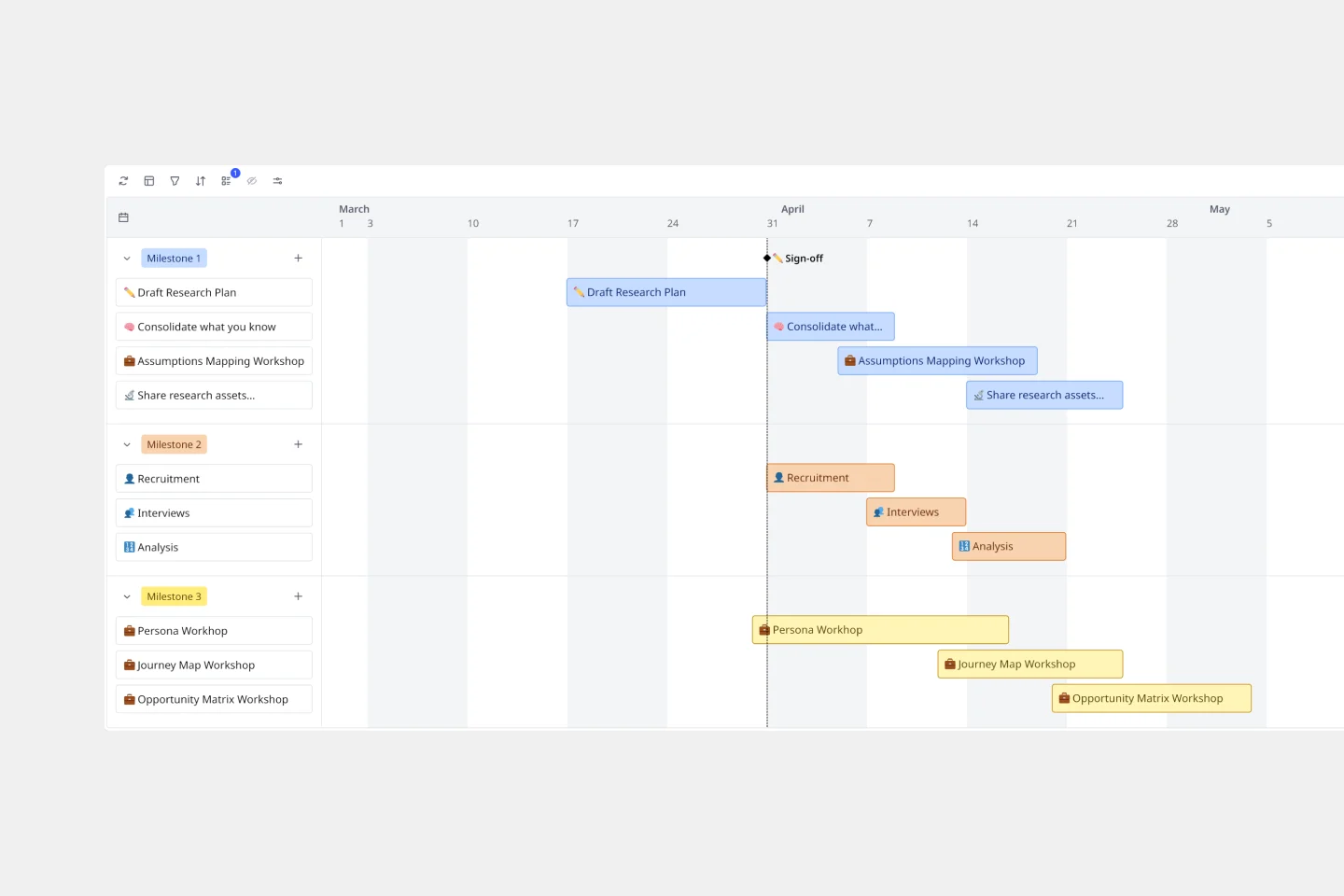
Template de Cronograma de Plano de Pesquisa de UX
Ideal para:
Apresentação, Pesquisa de UX
Atividades de pesquisa espalhadas matando o impulso do seu projeto? Um template de timeline de plano de pesquisa UX transforma a coordenação caótica de pesquisa em um acompanhamento claro e visual de projeto. Mapeie entrevistas com usuários, testes de usabilidade e fases de análise em uma timeline compartilhada que mantém os times multifuncionais alinhados quanto ao progresso das pesquisas e às entregas. Construído com a funcionalidade Timeline da Miro, este template permite rastrear dependências, ajustar cronogramas em tempo real e garantir que os insights de pesquisa cheguem exatamente quando as decisões de produto mais precisam deles.
Template de funcionalidade canvas
Ideal para:
Design, Pesquisa de mesa, Gerenciamento de produtos
Quando você está trabalhando em uma nova funcionalidade que resolve um problema para seus usuários, é fácil mergulhar de cabeça e começar a procurar soluções. No entanto, é importante entender primeiro o problema inicial do usuário. Use o template Feature Canvas para se aprofundar nos problemas dos usuários, no contexto em que irão usar sua funcionalidade e na proposta de valor que você entregará a eles. O template permite que você passe mais tempo explorando o problema para antever quaisquer pontos cegos potenciais antes de pular para o modo de solução.
Template de Componentes de Sistema de Design
Ideal para:
Design, Planejamento
Gerenciar componentes do sistema de design entre vários times não deve se sentir como pastorear gatos. Este template flexível ajuda você a rastrear o status dos componentes, as versões e a titularidade, ao mesmo tempo em que mantém designers e desenvolvedores perfeitamente sincronizados. Construído com Tabelas da Miro, transforma-se no hub central do seu time para a gestão do sistema de design — porque consistência é tudo quando você está em expansão.
Template de Protótipo
Ideal para:
Design de UX, Design Thinking
Um protótipo é um mockup ao vivo do seu produto que define a estrutura, fluxo de usuário e detalhes de navegação (como botões e menus) sem se comprometer com detalhes finais como design visual. Protótipos permitem simular como um usuário pode vivenciar seu produto ou serviço, mapear contextos de usuários e fluxos de tarefas, criar cenários para entender personas e coletar feedback sobre seu produto. Utilizar um protótipo ajuda a economizar dinheiro ao identificar obstáculos no início do processo. Protótipos podem variar, mas geralmente contêm uma série de telas ou pranchas conectadas por setas ou links.
Template de Backlog do Funil de Conversão
Ideal para:
Tomada de decisões, Gerenciamento de produtos, Priorização
Se você está trabalhando em um produto que possui conversões claras, pode ser útil estruturar seu backlog em torno do funil de conversão para garantir que você esteja alcançando seu público. Criar um backlog do funil de conversão reúne informações sobre possíveis pontos problemáticos no seu funil e oportunidades de crescimento. Depois de identificar essas informações, fica mais fácil priorizar. Você e seu time podem usar o backlog do funil de conversão para se concentrar em conversão, retenção e indicação, ou ajustar seu fluxo de trabalho em produtos mais maduros.
Template de repositório de pesquisa de UX
Ideal para:
Design de UX, Experiência do Usuário
Capacite sua organização com o conhecimento do cliente e crie um hub de pesquisa centralizado. De designers de UX a gerentes de produto, permita que todos obtenham insights usando o Template de Repositório de Pesquisa.
Template de Desenvolvimento de Aplicativos Canvas
Ideal para:
Pesquisa de mercado, Gerenciamento de produtos, Experiência do Usuário
Já percebeu que construir um aplicativo de sucesso requer muitos atores e partes móveis? Se você é gerente de projetos, com certeza já notou. Felizmente, um canvas de desenvolvimento de aplicativos lhe permitirá controlar e otimizar todo o processo. Ele apresenta 18 caixas, cada uma focando em um aspecto chave do desenvolvimento de aplicativos, dando a você uma visão geral. Dessa forma, você pode ajustar os processos e antecipar potenciais problemas ao longo do caminho, resultando em um percurso mais suave e em um produto melhor e mais coeso.
Template de Brief de Design
Ideal para:
Design, Marketing, Design de UX
Para que um design tenha sucesso, quem dirá seja ótimo, as agências e times de design precisam conhecer as metas do projeto, cronogramas, orçamento e escopo. Em outras palavras, o design requer um processo estratégico — e isso começa com um design brief. Este template útil capacitará você a criar um briefing que constrói alinhamento e comunicação clara entre sua empresa e sua agência de design. É a base de qualquer projeto criativo e uma fonte única de verdade à qual os times podem se referir ao longo do caminho.
Template para fluxo de telas
Ideal para:
Design de UX, Gerenciamento de produtos, Wireframes
Um fluxo de telas (ou wireflow) reúne um layout multitelas que combina wireframes com fluxogramas. O resultado é um fluxo ponta a ponta que mapeia o que os usuários veem em cada tela e como isso impacta seu processo de tomada de decisão através do seu produto ou serviço. Ao pensar visualmente sobre o que seus clientes estão observando, você pode se comunicar com equipes internas, stakeholders e clientes sobre as decisões que tomou. Você também pode usar um fluxo de telas para encontrar novas oportunidades de tornar a experiência do usuário fluida e livre de frustrações do início ao fim.
Template de Wireframes de baixa fidelidade
Ideal para:
Pesquisa de Mesa, Gerenciamento de produtos, Wireframes
Quando você está projetando um site ou desenvolvendo um aplicativo, as primeiras etapas devem ser GRANDES — visualizando o panorama geral e comunicando a grande ideia. Wireframes de baixa fidelidade te capacitam a ver e fazer. Esses esboços (pense neles como a versão digital de um rabisco em um guardanapo) ajudam seus times e stakeholders do projeto a determinar rapidamente se um design atende às necessidades dos seus usuários. Nosso template permite que você use facilmente wireframes durante reuniões, workshops, apresentações e sessões de crítica.
Template de Voz do Cliente
Ideal para:
Marketing, Pesquisa de Mesa, Experiência do Usuário
Identificar a voz do cliente é uma parte crucial de qualquer estratégia de experiência do cliente. Sua Voz do Cliente é simplesmente um framework para entender as necessidades, desejos, preferências e expectativas dos seus clientes à medida que interagem com sua marca. Avaliar sua Voz do Cliente permite que você se aprofunde no que seus clientes estão pensando, sentindo e dizendo sobre seus produtos e serviços, para que você possa construir uma melhor jornada do cliente. Use o template Voz do Cliente para registrar respostas a perguntas-chave sobre o seu cliente, incluindo: O que estão dizendo sobre nosso produto? Do que eles precisam? Como podemos atender a essa necessidade? E quem é essa persona?
Template de Wireframe de Restaurante
Ideal para:
Wireframe, Apresentação, Design
O template Wireframe de site de restaurante é o ponto de partida perfeito para o seu próximo projeto de design de UI. Com um editor intuitivo de arrastar e soltar, você pode facilmente personalizar o template para refletir o estilo único da sua marca ou adaptá-lo para atender aos requisitos específicos de um cliente. Adicione seu logotipo, imagens e conteúdo para criar um design de site distinto e envolvente. Seja para exibir seu cardápio, destacar avaliações de clientes ou compartilhar a história do seu restaurante, este template oferece possibilidades de design infinitas. Melhore seu processo de design com ferramentas de IA como geração de texto e imagens ou crie rapidamente novas telas usando o gerador de telas Autodesigner.
Template de Plano de Pesquisa de UX
Ideal para:
Pesquisa de mercado, Pesquisa de Mesa, Experiência do Usuário
Um plano de pesquisa comunica as informações fundamentais que os stakeholders precisam entender sobre um projeto de pesquisa de experiência do usuário: quem, o quê, por quê e quando. O plano garante que todos estejam alinhados e saibam o que devem fazer para que o projeto de pesquisa de UX seja um sucesso. Use o plano de pesquisa para comunicar informações de base sobre seu projeto; objetivos; métodos de pesquisa; o escopo do projeto e perfis dos participantes. Ao usar um plano de pesquisa de UX, você pode garantir a adesão dos stakeholders, manter o projeto nos trilhos e se preparar para o sucesso.
Template de Entrevista com o Usuário
Ideal para:
Pesquisa de Mesa, Gerenciamento de produtos
Uma entrevista com o usuário é uma técnica de pesquisa de UX na qual os pesquisadores fazem perguntas ao usuário sobre um tópico. Eles permitem que seu time colete dados dos usuários de forma rápida e fácil, aprendendo mais sobre seus usuários. De modo geral, as organizações realizam entrevistas com usuários para coletar dados de background, entender como as pessoas usam a tecnologia, captar uma snapshot de como os usuários interagem com um produto, entender os objetivos e motivações dos usuários, e identificar os pontos de dor dos usuários. Use este template para registrar notas durante uma entrevista para garantir que você está coletando os dados necessários para criar personas.
Template de Mapa da jornada do cliente
Ideal para:
Ideação, Mapeamento, Gerenciamento de produtos
Um mapa da jornada do cliente (CJM) é uma representação visual da experiência do seu cliente. Ele permite capturar o caminho que um cliente segue ao comprar um produto, inscrever-se em um serviço ou, de outra forma, interagir com seu site. A maioria dos mapas inclui uma persona específica, delineia a experiência do cliente do início ao fim, e captura os possíveis altos e baixos emocionais de interagir com o produto ou serviço. Use este template para criar facilmente mapas de jornada do cliente para projetos de todos os tipos.
Template de Mapa de Trabalho
Ideal para:
Design, Pesquisa de mesa, Mapeamento
Quer entender verdadeiramente a mentalidade dos seus consumidores? Olhe para as coisas da perspectiva deles — identificando os "trabalhos" que precisam realizar e explorando o que os faria "contratar" ou "demitir" um produto ou serviço como o seu. Ideal para pesquisadores de UX, o mapeamento de trabalhos é um processo por etapas que fornece essa perspectiva ao decompor os "trabalhos" passo a passo, para que você possa, enfim, oferecer algo único, útil e diferente dos seus concorrentes. Este template facilita a criação de um mapa de trabalhos detalhado e abrangente.
Template de Canvas UX
Ideal para:
Experiência do Usuário, Design de UX, Pesquisa de mercado
Inspirado pelo modelo de negócios canvas de Alexander Osterwalder de 2005, o canvas de projeto ajudará seu time a visualizar o panorama geral de seus projetos de UX e design, fornecendo uma estrutura prática que reúne todos os seus dados importantes. Esta ferramenta inovadora permite transformar uma ideia em um plano de projeto, estimulando a colaboração e comunicação entre colaboradores. Ao contrário de modelos alternativos, o canvas de projeto é uma interface simples. Há poucos custos iniciais, e os funcionários podem facilmente ser atualizados para começar a usar o canvas rapidamente.
Template de Wireframe de Aplicativo de Cuidados com Plantas
Ideal para:
Wireframe, Apresentação, Design
O template Wireframe de aplicativo de cuidados com plantas oferece um wireframe de aplicativo multi-tela junto com todas as páginas de design necessárias para começar. Você pode facilmente personalizar o wireframe para atender às necessidades específicas do seu cliente ou projeto pessoal. Adicione, remova ou ajuste telas para criar um fluxo do usuário contínuo e personalize o design modificando cores, tipografia e layouts. Aproveite nossas funcionalidades otimizadas por IA para aprimorar ainda mais o design do seu aplicativo.
Template de protótipo de baixa fidelidade
Ideal para:
Design, Pesquisa de mesa, Wireframes
Protótipos de baixa fidelidade servem como visões práticas iniciais do seu produto ou serviço. Esses protótipos simples compartilham apenas algumas funcionalidades com o produto final. Eles são melhores para testar conceitos amplos e validar ideias. Protótipos de baixa fidelidade ajudam times de produto e UX a estudar a funcionalidade de produtos ou serviços, focando em iterações rápidas e testes de usuários para informar designs futuros. O foco em esboçar e mapear conteúdo, menus e fluxos de usuários permite que tanto designers quanto não-designers participem do processo de design e ideação. Em vez de produzir telas interativas vinculadas, protótipos de baixa fidelidade focam em insights sobre as necessidades dos usuários, a visão do designer e o alinhamento dos objetivos dos stakeholders.
Template de Buyer Persona
Ideal para:
Marketing, Pesquisa de mesa, Experiência do usuário
Você tem um cliente ideal: O grupo (ou poucos grupos) de pessoas que irão comprar e adorar seu produto ou serviço. Mas, para alcançar esse cliente ideal, todo o seu time ou empresa deve estar alinhado sobre quem ele é. As buyer personas oferecem uma maneira simples, mas criativa, de conseguir isso. Essas representações semifictícias de seus clientes atuais e potenciais podem ajudar a moldar sua oferta de produtos, eliminar os "maçãs podres" e adaptar suas estratégias de marketing para um sucesso notável.
Template de Wireframe de apps
Ideal para:
Design de UX, Wireframes
Pronto para começar a criar um aplicativo? Não basta imaginar como irá funcionar e como os usuários irão interagir com ele — deixe que um wireframe mostre a você. Wireframing é uma técnica para criar um layout básico de cada tela. Ao criar um wireframe, idealmente no início do processo, você entenderá o que cada tela irá realizar e obterá o comprometimento de stakeholders importantes—tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos da jornada do usuário, você proporcionará uma experiência mais envolvente e bem-sucedida.
Template de Classificação de Cartões
Ideal para:
Pesquisa de Mesa, Design de UX, Brainstorming
A classificação de cartões é uma técnica de brainstorming tipicamente usada por times de design, mas aplicável a qualquer brainstorming ou time. O método é projetado para facilitar brainstormings mais eficientes e criativos. Em um exercício de classificação de cartões, você e seu time criam grupos a partir de conteúdos, objetos ou ideias. Você começa etiquetando um baralho de cartões com informações relacionadas ao tema do brainstorming. Trabalhando em grupo ou individualmente, você então classifica os cartões de uma maneira que faça sentido para você e depois etiqueta cada grupo com uma breve descrição. A classificação de cartões permite formar conexões inesperadas, mas significativas, entre ideias.
Template de Wireframe de Site Bancário
Ideal para:
Wireframe, Apresentação, Design
O template de Wireframe de Site Bancário oferece todas as telas essenciais que seu projeto pode exigir. Quer você esteja trabalhando no wireframe do seu site bancário sozinho ou colaborando com um grande time, este template simplifica o trabalho em equipe. Convide facilmente colegas para o seu projeto ou compartilhe um link de visualização com stakeholders externos para aprovações rápidas.
Template de Wireframe para Site de Notícias
Ideal para:
Wireframe, Apresentação, Design
O template de Wireframe de Site de Notícias oferece seis telas pré-desenhadas para ajudar você a iniciar o design do seu site de notícias e dar vida às suas ideias. Simplifique seu fluxo de trabalho com estas telas personalizáveis, projetadas para várias seções como a página inicial, página de artigo, página de categoria e mais. Cada layout é fácil de adaptar, permitindo que você crie wireframes que correspondam à sua visão rápida e eficientemente.
Template de Wireframe para E-commerce
Ideal para:
Wireframe, Apresentação, Design
O template de Wireframe de Site de E-commerce é projetado para guiar você em sua jornada de wireframing de sites de e-commerce. Comece com um wireframe básico em preto e branco, que inclui todos os elementos essenciais e telas para um design UI completo — basta personalizá-lo conforme suas necessidades. Este template é ideal para qualquer negócio de e-commerce e pode ser facilmente adaptado para um restaurante, loja de roupas, mercearia ou varejista de tecnologia. Com componentes personalizáveis e um esquema de cores editável, você pode personalizar rapidamente o wireframe para atender ao seu negócio específico.
Template de Wireframe para página de destino de site
Ideal para:
Wireframe, Apresentação, Design
O template Wireframe de site fornece tudo o que você precisa para iniciar seu próximo conceito de site ou página da web. Em vez de começar do zero, o template oferece um layout pronto para usar e personalizável para seus designs. Altere e reorganize as páginas e componentes incluídos para construir o wireframe perfeito para seu projeto.
Template de Wireframe de App para Pet Sitting
Ideal para:
Wireframes, Apresentação, Design
Inicie seu próximo projeto de design de aplicativo com o template Wireframe do Aplicativo de Pet Sitting. Este template inclui várias telas de design de aplicativo de baixa fidelidade, fornecendo tudo o que você precisa para criar rapidamente e facilmente um aplicativo de pet sitting.
Template de Diagrama de Afinidade
Ideal para:
Pesquisa de Mesa, Mapeamento, Gerenciamento de produtos
Você pode usar um diagrama de afinidade para gerar, organizar e consolidar informações que surgem de uma sessão de brainstorming. Se você está desenvolvendo um produto, trabalhando em um problema complexo, estabelecendo um processo ou destrinchando um item, um diagrama de afinidade é um framework útil e simples que dá a cada membro do time a oportunidade de contribuir e compartilhar suas opiniões. Mas não é apenas ideal para brainstorming—este é um ótimo template e ferramenta quando você precisa chegar a um consenso ou analisar dados, como resultados de pesquisas.
Template de Wireframe de Rastreamento
Ideal para:
Wireframe , Apresentação, Design
Inicie seu projeto de design de aplicativo de rastreamento com o template de Wireframe de Aplicativo de Rastreamento. Ele oferece uma variedade de telas de aplicativos pré-desenhadas para tornar rápido e fácil a construção do seu wireframe de rastreador de ciclo menstrual. Seja qual for o seu plano, seja para transformá-lo em um protótipo ou mantê-lo como um wireframe, este template atende a todas as suas necessidades.
Template para Briefing Criativo
Ideal para:
Design, Marketing, Pesquisa de Mesa
Mesmo os pensadores criativos (ou talvez especialmente os pensadores criativos) precisam de diretrizes claras para direcionar suas ideias em direções produtivas e utilizáveis. E um bom criativo estabelece essas diretrizes, com informações que incluem público-alvo, metas, cronograma e orçamento, bem como o escopo e as especificações do próprio projeto. A base de qualquer campanha de marketing ou publicidade, um briefing criativo é o primeiro passo na criação de websites, vídeos, anúncios, banners e muito mais. O briefing geralmente é preparado antes de iniciar um projeto, e este template tornará isso fácil.
Template de Wireframe para site
Ideal para:
Wireframes, Experiência do Usuário
Wireframing é um método para projetar um site em nível estrutural. Um wireframe é um layout estilizado de uma página da web que exibe os elementos da interface em cada página. Use este template de wireframe para iterar em páginas da web de forma rápida e barata. Você pode compartilhar o wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas. Os wireframes permitem que os times obtenham o buy-in dos stakeholders sem investir muito tempo ou recursos. Eles ajudam a garantir que a estrutura e o fluxo do seu site atendam às necessidades e expectativas dos usuários.
Template de Mapa de história do usuário
Ideal para:
Marketing, Pesquisa de Mesa, Mapeamento
Popularizado por Jeff Patton em 2005, a técnica de mapeamento de histórias de usuário é uma maneira ágil de gerenciar backlogs de produtos. Seja trabalhando sozinho ou com um time de produto, você pode utilizar o mapeamento de histórias de usuário para planejar lançamentos de produtos. Mapas de história do usuário ajudam os times a manter o foco no valor do negócio e a lançar funcionalidades que importam para os clientes. O framework ajuda a obter um entendimento compartilhado para o time multifuncional sobre o que precisa ser feito para satisfazer as necessidades dos clientes.
Template de Diagrama de Sequência UML
Ideal para:
Desenvolvimento de software, Mapeamento, Diagramas
Analise e mostre como entidades externas interagem com seu sistema usando um diagrama de sequência. Obtenha uma visão panorâmica de seus processos de trabalho, funções de negócio e interações com clientes usando este diagrama. Além disso, identifique qualquer problema potencial cedo e resolva-o antes da implementação.
Template de Fluxograma do Website
Ideal para:
Fluxogramas, Mapeamento, Experiência do Usuário
Um fluxograma de site, também conhecido como sitemap, mapeia a estrutura e a complexidade de qualquer site atual ou futuro. O fluxograma também pode ajudar seu time a identificar lacunas de conhecimento para conteúdos futuros. Quando você está construindo um site, quer garantir que cada parte do conteúdo forneça aos usuários resultados de pesquisa precisos baseados em palavras-chave associadas ao seu conteúdo web. Os times de produto, UX e conteúdo podem usar fluxogramas ou sitemaps para entender tudo que está contido em um site e planejar adicionar ou reestruturar o conteúdo para melhorar a experiência do usuário no site.
Template de Mapeamento de Exemplos
Ideal para:
Gerenciamento de produtos, Mapeamento, Diagramas
Para atualizar seu produto de maneiras valiosas — reconhecer áreas problemáticas, adicionar funcionalidades e fazer melhorias necessárias — você precisa se colocar no lugar dos seus usuários. O mapeamento de exemplos (ou mapeamento de histórias de usuário) pode oferecer essa perspectiva ao ajudar times multifuncionais a identificar como os usuários se comportam em diferentes situações. Essas histórias de usuário são ideais para ajudar as organizações a formar um plano de desenvolvimento para o planejamento de Sprint ou definir a quantidade mínima de funcionalidades necessárias para serem valiosas para os clientes.
Mapa de Experiência do Usuário FlyUX
Ideal para:
Mapa de jornada do cliente
O Mapa de Experiência do Usuário mostra visualmente o que os usuários do FlyUX fazem, pensam, querem e sentem enquanto usam o aplicativo. Tudo baseado em pesquisa do usuário.
Template de Sitemap
Ideal para:
Mapeamento, Desenvolvimento de software, Diagramas
Criar um site é uma tarefa complexa. Numerosos stakeholders se reúnem para criar páginas, escrever conteúdo, projetar elementos e construir uma arquitetura de site que atenda a um público-alvo. Um sitemap é uma ferramenta eficaz para simplificar o processo de design de sites. Ele permite que você faça um balanço do conteúdo e dos elementos de design que planeja incluir no seu site. Ao visualizar seu site, você pode estruturar e construir cada componente de uma maneira que faça sentido para seu público.
Template de Crítica de Design
Ideal para:
Design de UX
Se você é designer ou parte de um time de design, uma sessão de crítica de design é uma das melhores maneiras de obter feedback acionável e melhorar seu processo de pensamento de design. Use o template Crítica de design para guiar você e seu time durante a sessão e garantir que suas soluções de design alcancem os resultados desejados.
Template de Auditoria de Funcionalidades
Ideal para:
Pesquisa de mesa, Gerenciamento de produtos, Experiência do usuário
Adicionar novas funcionalidades ou melhorar as funcionalidades existentes — esses são os dois caminhos para aperfeiçoar um produto. Mas qual deles você deve seguir? Uma auditoria de funcionalidades ajudará você a decidir. Esta ferramenta de gerenciamento de produto fácil e poderosa dará a você uma maneira de examinar todas as suas funcionalidades, para então reunir pesquisas e ter discussões detalhadas sobre aquelas que simplesmente não estão funcionando. Então você pode decidir se deve aumentar a visibilidade dessas funcionalidades ou a frequência com que são usadas—ou se deve removê-las totalmente.
Modelo de fluxograma de UI
Ideal para:
UI, UX, UX Design, Design, Product Design
Nosso modelo de fluxograma para UI te ajuda a colaborar com colegas de design sem dificuldades. Mapeie os fluxos de usuários e as interações de produtos, fornecendo uma tela estruturada para articular a intrincada jornada dos usuários pela sua interface digital. Um dos principais benefícios desse modelo é sua capacidade de facilitar a colaboração em tempo real, garantindo que todos estejam na mesma página e promovendo um entendimento compartilhado das decisões de design. Melhore seus projetos de design, aprimore a colaboração e traga clareza aos seus projetos com o nosso modelo de fluxograma de UI.
Mapa do ecossistema
Ideal para:
Marketing, Mapeamento
Defenda uma abordagem centrada no cliente com este Template de Mapeamento do Ecossistema. Compreenda o ecossistema da sua organização de forma holística por meio da defesa do cliente.
Template de Mapa de Empatia
Ideal para:
Pesquisa de mercado, Experiência do usuário, Mapeamento
Atraindo novos usuários, convencendo-os a experimentar seu produto e transformando-os em clientes leais — tudo começa com entendê-los. Um mapa de empatia é uma ferramenta que leva a esse entendimento, ao lhe dar espaço para articular tudo o que você sabe sobre seus clientes, incluindo suas necessidades, expectativas e fatores de decisão. Dessa forma, você poderá desafiar suas suposições e identificar as lacunas no seu conhecimento. Nosso template permite que você crie facilmente um mapa de empatia dividido em quatro quadrantes principais: o que seus clientes dizem, pensam, fazem e sentem.
Template Lean UX Canvas
Ideal para:
Pesquisa de mesa, Gerenciamento de produtos, Experiência do Usuário
O que você está construindo, por que está construindo e para quem está construindo? Essas são as grandes questões que orientam grandes empresas e times rumo ao sucesso — e o Lean UX ajuda você a encontrar as respostas. Especialmente útil durante a pesquisa, design e planejamento de projetos, esta ferramenta permite que você faça melhorias rápidas no produto e resolva problemas de negócios, levando a um produto mais centrado no cliente. Este template permitirá criar um Lean UX canvas estruturado em torno de oito elementos chave: Problema de negócios, Resultado do negócio, Usuários e clientes, Benefícios para o usuário, Ideias de solução, Hipótese, Suposições, Experimentação.
Template de Framework HEART
Ideal para:
Pesquisa de mesa, Gerenciamento de projetos, Experiência do usuário
Felicidade, Engajamento, Adoção, Retenção e Sucesso da Tarefa. Esses são os pilares da experiência do usuário — por isso, servem como as principais métricas no framework HEART. Desenvolvido pelo time de pesquisa do Google, este framework oferece às grandes empresas uma maneira precisa de medir a experiência do usuário em larga escala, o que pode ser utilizado como referência ao longo do ciclo de desenvolvimento do produto. Embora o framework HEART use cinco métricas, você pode não precisar de todas para cada projeto — escolha as que serão mais úteis para sua empresa e projeto.
Template de Persona do Público-Alvo
Ideal para:
Pesquisa, Apresentação, Design, Produto, Marketing
O template de Persona do Público-Alvo é uma ferramenta essencial que ajuda a obter insights valiosos sobre o público-alvo. Isso garante que toda decisão estratégica seja adaptada para atender às necessidades e preferências específicas do público. O template foi projetado para cobrir áreas como Antecedentes, Hobbies e Interesses, Metas, Maiores Medos, Desafios, Objeções Comuns e Dados Demográficos. Essa abordagem detalhada possibilita a criação de um perfil de público nuançado e multidimensional. Ao compreender as informações demográficas básicas e as motivações, desafios e apreensões mais profundas do público-alvo, os times podem desenvolver estratégias mais empáticas, eficazes e direcionadas. Esse nível de entendimento resulta em desenvolvimentos de produto mais ressonantes e bem-sucedidos, campanhas de marketing e iniciativas de engajamento do cliente.
Template de Wireframe para Aplicativo Móvel
Ideal para:
Apresentação, Wireframes, Wireframe de aplicativo móvel
O template de wireframe para aplicativo móvel ajuda você a levar seu jogo de ideação para o próximo nível. Criado para dar suporte a times de UX, permite que você crie wireframes de baixa fidelidade impactantes que servem de base para o design do seu aplicativo móvel. Depois de concluir o framework básico, você pode transformar seus wireframes em mockups de forma contínua, aplicando o tema selecionado com apenas um clique.
Template de Proto Persona
Ideal para:
Apresentação, Pesquisa de UX, Design do produto
O Template Proto Persona é projetado para capturar a essência de segmentos hipotéticos de usuários. Ele encapsula atributos chave, como necessidades de usuários, comportamentos e potenciais pontos de dor. Um dos seus principais benefícios é a capacidade de fomentar a empatia. Ao visualizar e entender esses perfis preliminares de usuários, as equipes de design e estratégia podem estabelecer uma conexão mais profunda com seu público-alvo, garantindo que as soluções ressoem de forma autêntica e atendam a necessidades genuínas.
Template de Síntese de insights de pesquisa
Ideal para:
Apresentação, Pesquisa de UX, Insights de Pesquisa
O Intelligent Research Insight Synthesis Template na Miro é uma revolução para times que buscam agilizar seus processos de pesquisa. Este template utiliza o Miro AI para automatizar tarefas tediosas, como o agrupamento de dados e a sumarização de grandes conjuntos de dados, permitindo que os times se concentrem em obter insights significativos. Um benefício de destaque do uso deste template é sua capacidade de aprimorar a colaboração, fornecendo um framework estruturado que reduz a necessidade de organização manual, garantindo que nenhum insight crítico seja negligenciado. Isso não apenas acelera o processo de síntese, mas também melhora significativamente a qualidade e a precisão dos resultados da pesquisa.
Template de persona de usuário
Ideal para:
Marketing, Pesquisa de mesa, Experiência do usuário
Uma persona de usuário é uma ferramenta para representar e resumir um público-alvo para seu produto ou serviço que você pesquisou ou observou. Seja você de marketing de conteúdo, marketing de produto, design ou vendas, você opera com um público-alvo em mente. Talvez seja seu cliente ou potencial cliente. Talvez seja alguém que vai se beneficiar do seu produto ou serviço. Normalmente, é toda uma coleção de personalidades e necessidades que se cruzam de maneiras interessantes. Ao destilar seu conhecimento sobre um usuário, você cria um modelo para a pessoa que espera segmentar: essa é uma persona.
Template de Mapa de pontos de contato com o cliente
Ideal para:
Pesquisa de Mesa, Gerenciamento de produtos, Mapeamento
Para atrair e manter clientes fiéis, é preciso realmente começar a entendê-los—seus pontos problemáticos, desejos e necessidades. Um mapa de pontos de contato com o cliente ajuda você a obter essa compreensão, visualizando o caminho que seus clientes percorrem, desde a inscrição em um serviço, até o uso do seu site, e a compra do seu produto. E como nenhum cliente é exatamente igual ao outro, um mapa de jornada do cliente (CJM) permite que você trace múltiplos caminhos por meio do seu produto. Em breve, você será capaz de antecipar esses caminhos e satisfazer seus clientes em cada etapa.
Modelo Kano template
Ideal para:
Pesquisa de gabinete, Gerenciamento de produtos, Priorização
No final das contas, o sucesso de um produto é determinado pelas funcionalidades que oferece e pela satisfação que proporciona aos clientes. Então, quais funcionalidades importam mais? O modelo Kano ajudará você a decidir. É um método simples e poderoso que ajuda você a priorizar todas as suas funcionalidades, comparando a satisfação que uma funcionalidade irá proporcionar com o custo de implementá-la. Este template permite que você crie facilmente um modelo Kano padrão, com dois eixos (satisfação e funcionalidade) que formam um quadrante com quatro valores: atrativo, desempenho, indiferente e essencial.
Template de Apresentação de Revisão Crítica de Design
Ideal para:
Apresentações, Design de UX
Use este template para finalizar a fase de design de um projeto. Mantenha todos os membros do time na mesma página e garanta que os esforços técnicos do seu time estejam no caminho certo.
Pacote de Templates de Mapeamento da Jornada do Cliente
Ideal para:
Mapeamento, Experiência do Usuário, Workshops
Um mapa da jornada do cliente é uma representação visual da experiência do consumidor com a sua empresa. Ele permite que você compreenda o caminho que um cliente percorre quando compra um produto, assina um serviço, interage com seu site ou outros canais de contato da empresa. A maioria dos mapas inclui uma persona específica, descreve sua experiência como cliente do início ao fim da jornada e capta os pontos positivos e negativos que ocorrem quando há a interação entre o consumidor e o produto ou serviço Use este template para facilitar a criação de mapas da jornada do cliente, para todos os tipos de projetos.
Miro é um quadro branco online colaborativo projetado para equipes remotas e distribuídas.
Criar conta grátis