
O guia definitivo para diagramas UML

Se você está familiarizado com design de software, provavelmente já se deparou com diagramas UML — mas o que exatamente são eles, para quem servem e como fazer um? Elaboramos este guia rápido para responder a essas duas perguntas e muito mais, abordando tudo o que você precisa saber sobre diagramas UML. Vamos lá!
Comece agora
Crie diagramas UML facilmente com a ferramenta intuitiva da Miro.
O que é um diagrama UML?
O que é um diagrama UML? Um diagrama UML é uma maneira de visualizar sistemas e software usando a Linguagem de Modelagem Unificada (UML). Engenheiros de software criam diagramas UML para entender os designs, a arquitetura do código e a implementação proposta de sistemas de software complexos. Os diagramas UML também são usados para modelar fluxos de trabalho e processos de negócios. A codificação pode ser um processo complicado com muitos elementos inter-relacionados. Muitas vezes, há milhares de linhas de linguagem de programação que podem ser difíceis de entender à primeira vista. Um diagrama UML simplifica essas informações em uma referência visual mais fácil de digerir. Ele usa um método padronizado para escrever um modelo de sistema e capturar ideias conceituais.

Além do código, os diagramas UML também são ótimos para visualizar relacionamentos e hierarquias dentro de componentes de software, semelhantes a árvores de decisão ou fluxogramas — mas específicos para software.
Ao tornar sistemas complexos mais fáceis de entender, os diagramas UML ajudam engenheiros e membros do time a monitorar o progresso do projeto e se comunicar efetivamente durante todo o processo de desenvolvimento de software. Eles dividem o software em partes essenciais e facilitam a compreensão de como tudo se encaixa.
Tipos de diagramas UML
Existem duas subcategorias de diagramas UML: diagramas estruturais e diagramas comportamentais.
Os diagramas estruturais visualizam os componentes que compõem um sistema e o relacionamento entre eles — mostrando os aspectos estáticos de um sistema. Os diagramas comportamentais, por outro lado, representam o que acontece dentro de um sistema — incluindo como os componentes interagem entre si e com outros sistemas ou usuários.

Diagramas estruturais
Vamos dar uma olhada em alguns tipos específicos de diagramas UML estruturais.
Diagrama de classe
Um diagrama de classes UML é importante para o design orientado a objetos, representando visualmente a estrutura estática de um sistema. Ele mostra classes, seus atributos, operações e relacionamentos usando retângulos. Por exemplo, engenheiros de software e partes interessadas do negócio usam esses diagramas para visualizar a estrutura e as interações dentro de um aplicativo de software.
Você pode criar esses diagramas facilmente usando uma ferramenta de diagrama de classes UML.
Diagrama de pacote
Um diagrama de pacotes organiza e mostra dependências entre pacotes, que podem conter vários elementos, como classes, casos de uso e outros pacotes. Pense nisso como organizar diferentes partes de um sistema em pastas, facilitando o gerenciamento e a compreensão da arquitetura geral.
Diagrama de objetos
Os diagramas de objetos visualizam instâncias específicas de objetos e seus relacionamentos em um determinado momento no tempo. Eles normalmente usam exemplos do mundo real. Na verdade, eles também são conhecidos como diagramas de instância porque mostram a aparência do sistema em um momento específico.
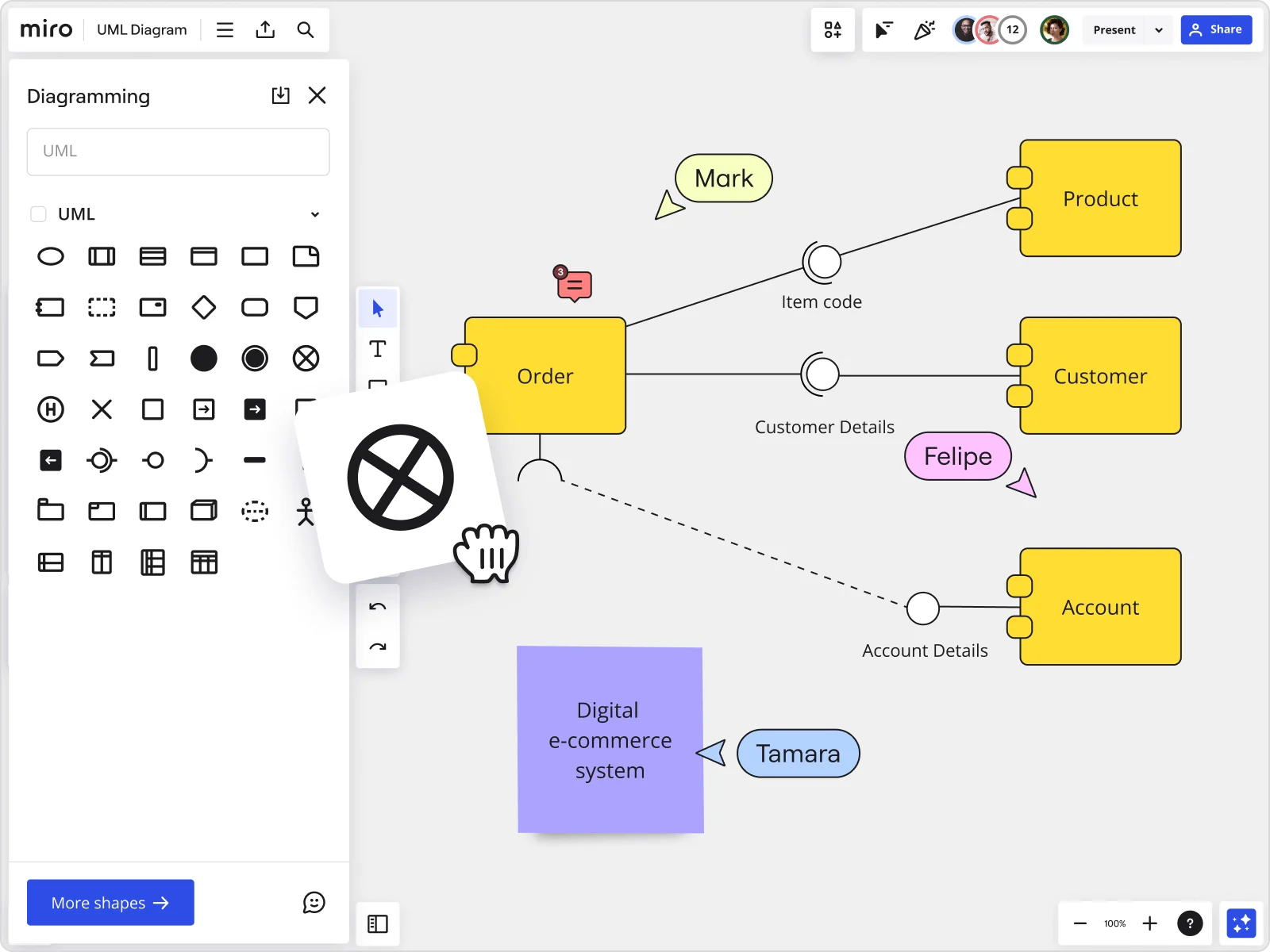
Diagrama de componentes
Os diagramas de componentes visualizam a estrutura interna de uma classe, incluindo suas partes, interfaces e colaborações. Eles fornecem insights sobre como os componentes interagem dentro da arquitetura maior do sistema, ajudando a entender a organização e as dependências dos elementos de software.
Você pode criar um facilmente usando uma ferramenta de diagrama de componentes UMLfácil de usar.
Diagrama de implantação
Os diagramas de implantação visualizam a implantação física de componentes de software em nós em um sistema distribuído. Eles mostram como o software e o hardware interagem e são essenciais para planejar e visualizar implantações de sistemas em vários ambientes.
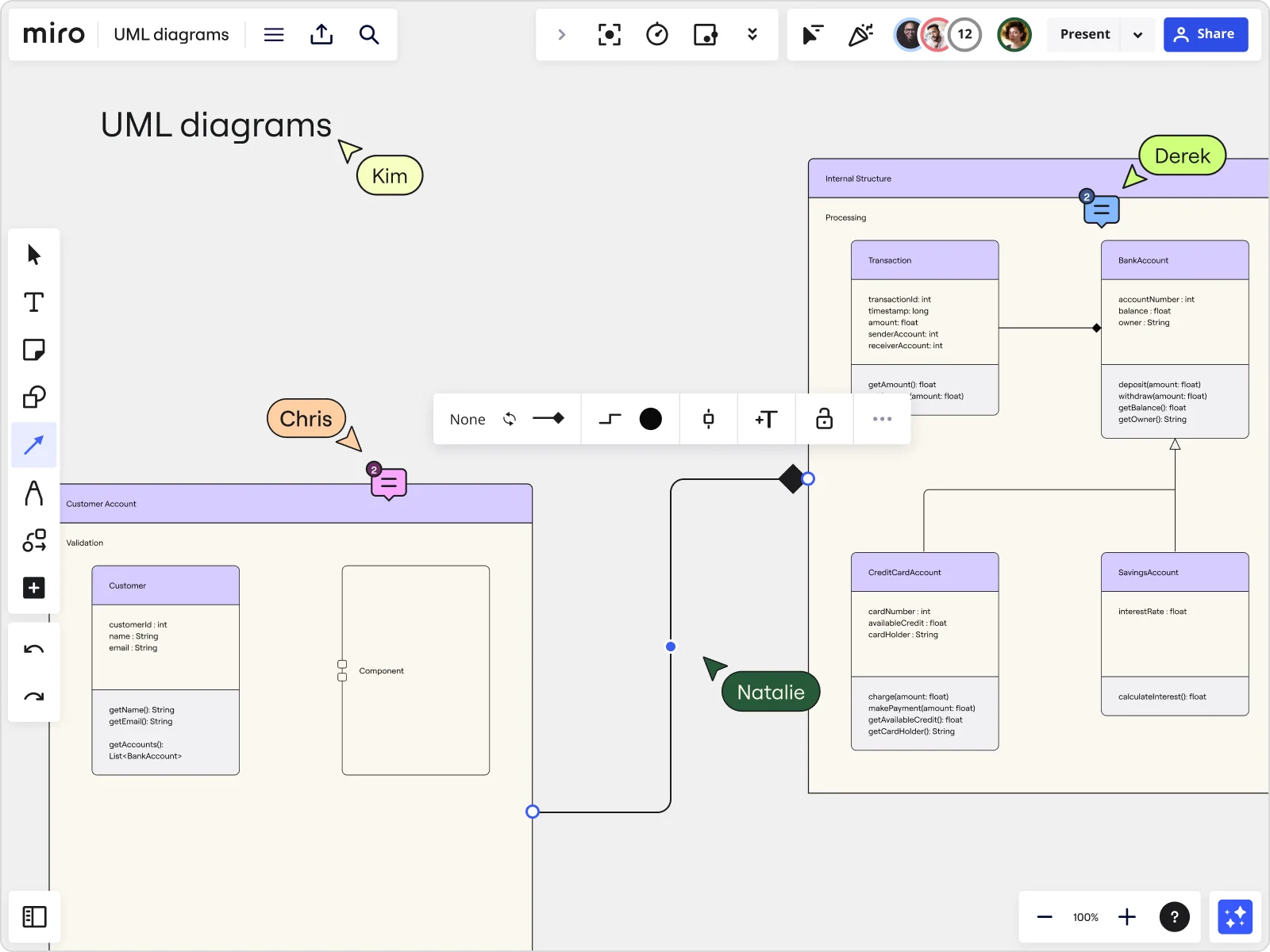
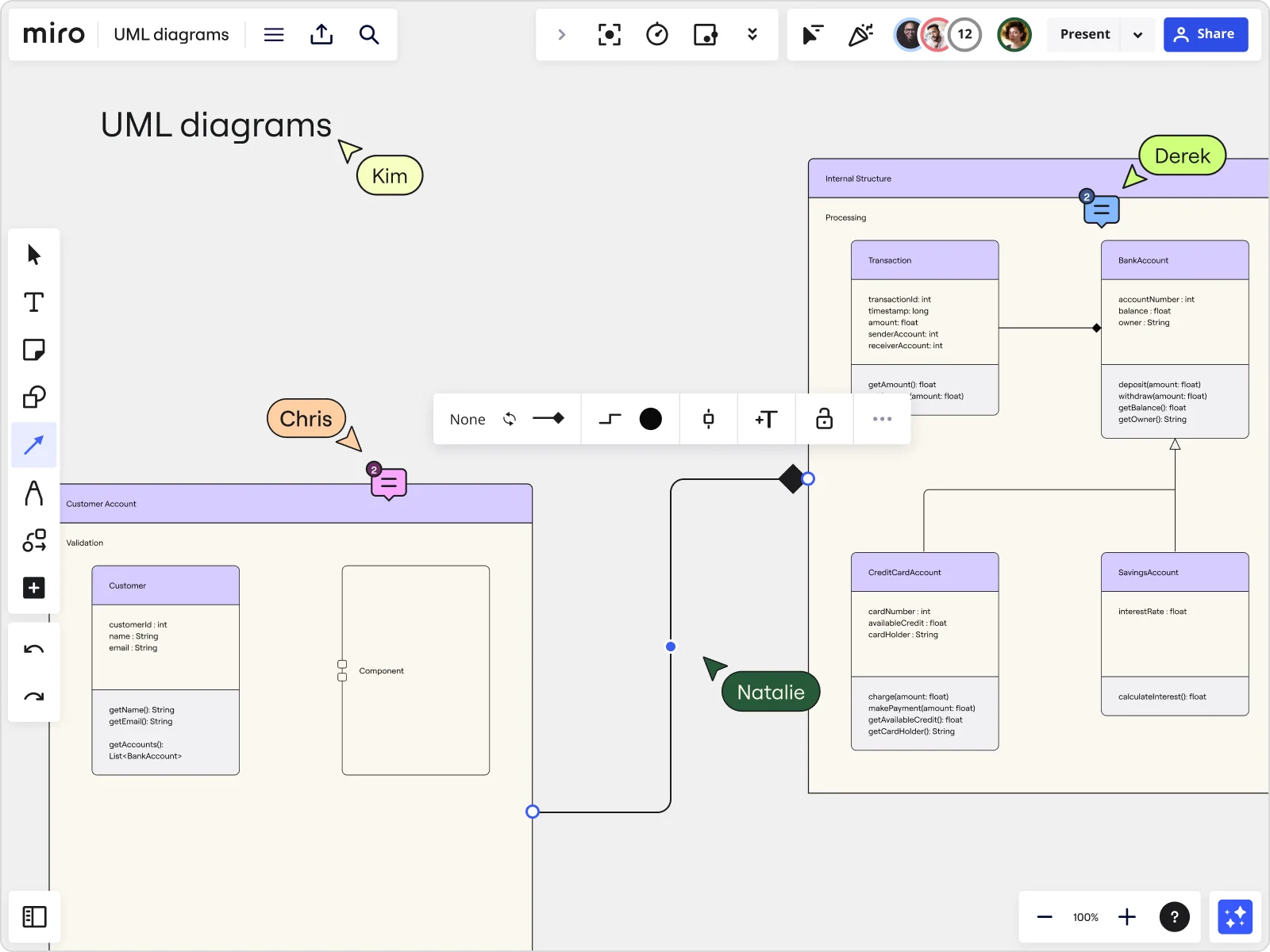
Diagrama de estrutura composta
Os diagramas de estrutura composta visualizam a estrutura interna de uma classe, incluindo suas partes, interfaces e colaborações. Eles fornecem insights sobre como os componentes interagem dentro da arquitetura maior do sistema, ajudando a entender a organização e as dependências dos elementos de software.
Diagramas comportamentais
Vamos dar uma olhada em alguns exemplos específicos de diagramas UML comportamentais.
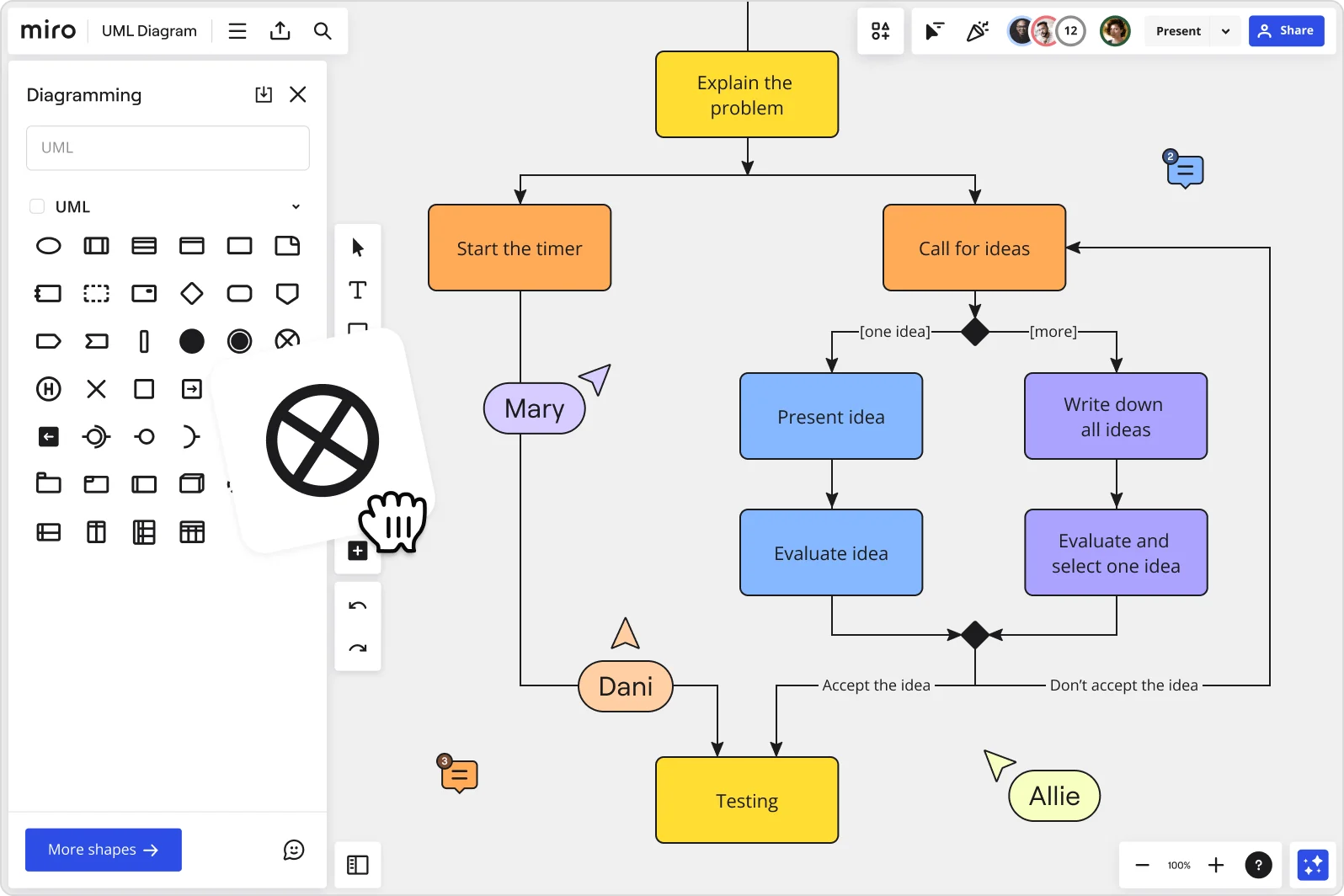
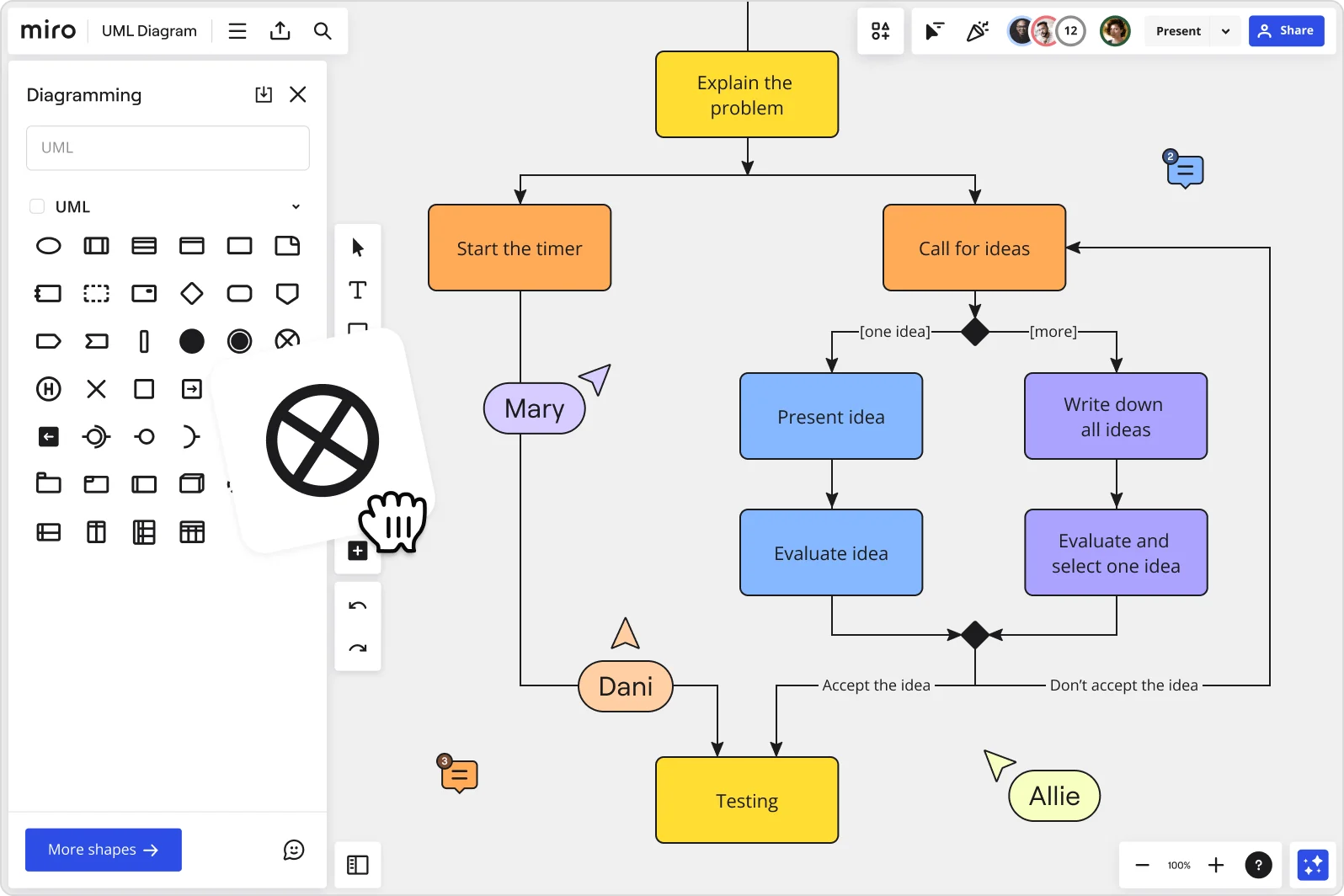
Diagrama de atividade
Diagramas de atividades são essencialmente fluxogramas que visualizam o fluxo de atividades dentro de um sistema. Eles descrevem a sequência de ações, pontos de decisão e atividades simultâneas, o que os torna úteis para modelar processos de negócios e comportamentos de sistemas.
Usar um criador intuitivo de diagramas de atividades UML é a melhor maneira de criar esses diagramas.
Diagrama de sequência
Os diagramas de sequência UML mostram como os objetos interagem ao longo do tempo, visualizando a ordem das mensagens trocadas entre os objetos. Eles são particularmente eficazes para ilustrar as interações dinâmicas entre diferentes componentes de um sistema.
Desenvolvedores e profissionais de negócios geralmente usam diagramas de sequência para entender como estruturar um novo sistema ou melhorar um processo existente. Você pode criá-los facilmente usando um diagrama de sequência UML online.
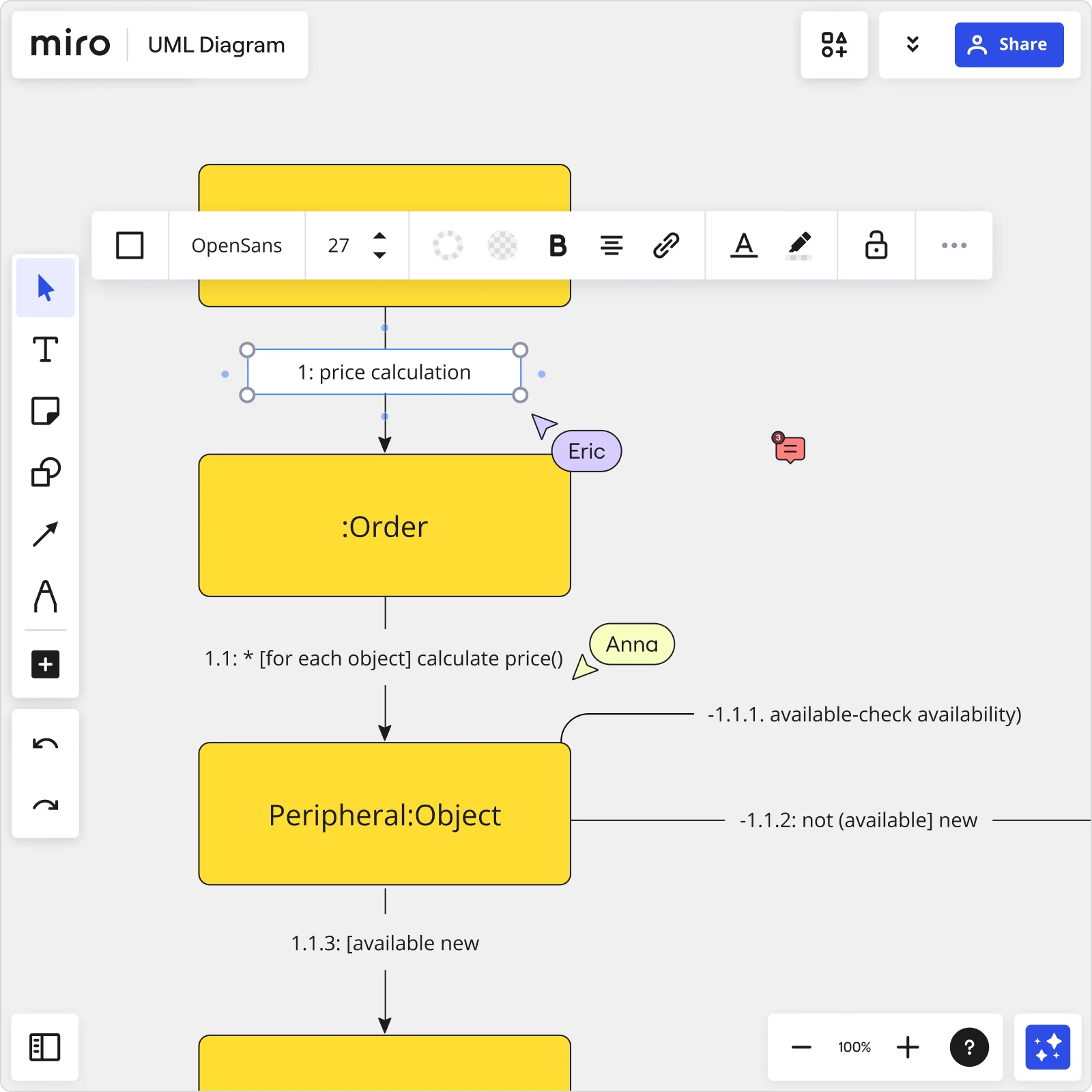
Diagrama de comunicação
Semelhantes aos diagramas de sequência, os diagramas de comunicação se concentram nas mensagens trocadas entre objetos para atingir funcionalidades específicas. Eles fornecem uma visualizar mais ampla das interações do sistema e colaborações entre objetos, facilitando a comunicação e o entendimento entre as partes interessadas.
Você pode criar um facilmente usando uma ferramenta de diagrama de comunicaçãopoderosa e fácil de usar.
Diagrama de visão geral da interação
Os diagramas de visão geral de interação combinam elementos de diagramas de atividade e sequência para fornecer uma visualizar de alto nível das interações do sistema. Eles usam quadros para representar atividades e interações, oferecendo uma perspectiva abrangente sobre a dinâmica do sistema e os fluxos de trabalho.
Diagrama de tempo
Os diagramas de tempo visualizam o comportamento de objetos dentro de quadros de tempo específicos, mostrando o tempo e a duração de eventos e interações. Eles são úteis para entender as restrições de tempo e os aspectos de desempenho das operações do sistema.
Diagrama de caso de uso
Os diagramas de casos de uso visualizam as interações entre atores (usuários ou sistemas) e casos de uso (requisitos funcionais) dentro de um sistema. Eles fornecem uma visão geral gráfica da funcionalidade do sistema e ajudam as partes interessadas a entender os relacionamentos e dependências entre diferentes casos de uso.
Você pode visualizar facilmente essas interações usando uma ferramenta de diagrama de caso de uso.
Diagrama de máquina de estado
Os diagramas de máquina de estados modelam o comportamento de objetos à medida que eles se movem através de estados em resposta a eventos. Eles visualizam transições de status , ações e condições, fornecendo insights sobre como os componentes se comportam em diferentes cenários. A ferramenta de diagrama de status do Miro facilita a criação de um gráfico de status.
Benefícios dos diagramas UML
Há muitas vantagens em usar diagramas UML — desde melhorar o fluxo de trabalho de um engenheiro de software até otimizar a comunicação entre equipes. Vamos dar uma olhada em todos os benefícios:
1. Simplifica ideias e sistemas complexos
Os diagramas UML simplificam visualmente ideias abstratas e sistemas de software complexos, facilitando a colaboração entre engenheiros de software. Eles também ajudam as partes interessadas não técnicas a entender a funcionalidade do sistema.
2. Visualiza código complexo
Transformar linhas complicadas de código em diagramas visuais torna o desenvolvimento de software mais simples. Os diagramas UML fornecem uma imagem clara de como as partes do código se relacionam e funcionam juntas, economizando tempo e reduzindo a confusão.
3. Mantém os desenvolvedores na mesma página
UML é uma linguagem visual padrão que ajuda os membros do time em diferentes linguagens e estágios de desenvolvimento a se comunicarem melhor. Ele atua como um guia comum, garantindo que todos entendam como o sistema foi projetado e está progredindo.
4. Oferece uma visualizar geral
Durante o processo de desenvolvimento de software, ter um diagrama UML para consultar ajuda os desenvolvedores a permanecerem focados no design geral e nos objetivos do projeto. É como ter um projeto que ajuda você a descobrir o próximo passo caso você fique preso — ao mesmo tempo em que o lembra do objetivo geral sempre que você se perde nos detalhes.
5. Ótimo para explicações não técnicas
Além de ajudar engenheiros de software, os diagramas UML ajudam titulares de produtos, gerentes e partes interessadas a entender os processos e funcionalidades do software. Eles preenchem a lacuna entre os membros do time, promovendo um melhor trabalho em equipe.
6. Melhora a colaboração entre equipes
Nem todos os programadores entendem e se especializam no mesmo tipo de código e linguagens de programação. Usando uma notação padrão, os diagramas UML permitem que programadores com diferentes habilidades trabalhem juntos de forma eficaz.

Quando usar um diagrama UML
Os diagramas UML são ótimos para visualizar sistemas complexos em vários cenários — tanto para software quanto para outros cenários. Vamos dar uma olhada em dois casos de uso comuns para diagramas UML:
Desenvolvimento de software
Você já sabe que os diagramas UML são úteis para o desenvolvimento de software, mas eles são especialmente úteis para lidar com projetos de grande escala com arquiteturas complexas. Por exemplo, ao iniciar um novo projeto de software, as times usam diagramas UML para esboçar o projeto do sistema.
Isso ajuda a definir como diferentes partes do software irão interagir e garante que todos na time estejam na mesma página desde o início.
Gestão Business
Quando se trata de gerenciar negócios, os diagramas UML se tornaram cada vez mais valiosos para otimizar operações e obter insights. Por exemplo, em startups, esses diagramas podem mapear as jornadas do cliente, ajudando a refinar produtos e melhorar as experiências do usuário .
Da mesma forma, em grandes corporações, os diagramas UML são usados para visualizar processos complexos, como gerenciamento da cadeia de suprimentos ou sistemas ERP, ajudando a manter a integração e o alinhamento perfeitos entre os departamentos.

Comece agora
Crie diagramas UML facilmente com a ferramenta intuitiva da Miro.
Melhores práticas para criar um diagrama UML
Existem diversas práticas recomendadas que ajudarão você a criar diagramas UML claros e eficazes sem precisar complicar demais o processo. Aqui estão algumas dicas para ter em mente:
1. Comece com um template
Criar um diagrama UML do zero pode parecer assustador, especialmente se for sua primeira vez. Usar templates de criação de diagramas pré-fabricados pode economizar tempo e garantir que você não perca nenhum componente importante do diagrama.
Os templates também oferecem um excelente ponto de partida para você desenvolver. Com o tempo, você pode adaptar o template para atender às suas necessidades e requisitos específicos.
O Miro tem vários templates de criação de diagramas UML personalizáveis para ajudar você a dar o pontapé inicial em seus visuais:
2. Tenha um objetivo claro
Ter um objetivo claro pode levar qualquer projeto ao sucesso, mas, como há tantos tipos diferentes de diagramas UML, isso é especialmente importante neste caso. Saber o que você está tentando alcançar pode ajudá-lo a escolher o diagrama UML certo para criar, o que também o prepara para alcançar os melhores resultados possíveis.
3. Obtenha informações da time
Um dos principais objetivos de um diagrama UML é facilitar o entendimento das times . Mas apenas visualizar o software nem sempre é suficiente para comunicar suas ideias. Também é uma boa ideia compartilhar seus diagramas UML com sua time e obter feedback — isso dá a todos os membros do time a oportunidade de contribuir.
Receber feedback logo no início também ajuda a reduzir quaisquer chances de desalinhamento ao longo do caminho ou até mesmo de ter que fazer grandes mudanças mais tarde. A ferramenta de criação de diagramas UML da Miro foi criada para colaboração perfeita time , independentemente de sua time se conectar pessoalmente, remotamente, em tempo real ou de forma assíncrona.
Crie seu diagrama UML no Miro
Pronto para criar um diagrama UML? Miro é o lugar perfeito para começar. Entre nossas poderosas ferramentas de criação de diagramas , templates UML que economizam tempo e recursos de colaboração integrados, você terá tudo o que precisa para visualizar sistemas complexos e manter sua time na mesma página.
Mas não acredite apenas na nossa palavra. Por que não ver com seus próprios olhos?
Inscreva-se no Miro para começar a criar seu diagrama UML.