Szablon szkieletu strony internetowej
Zaplanuj elementy swojej witryny, ożyw swoją wizję i stwórz lepsze doświadczenia użytkowników.
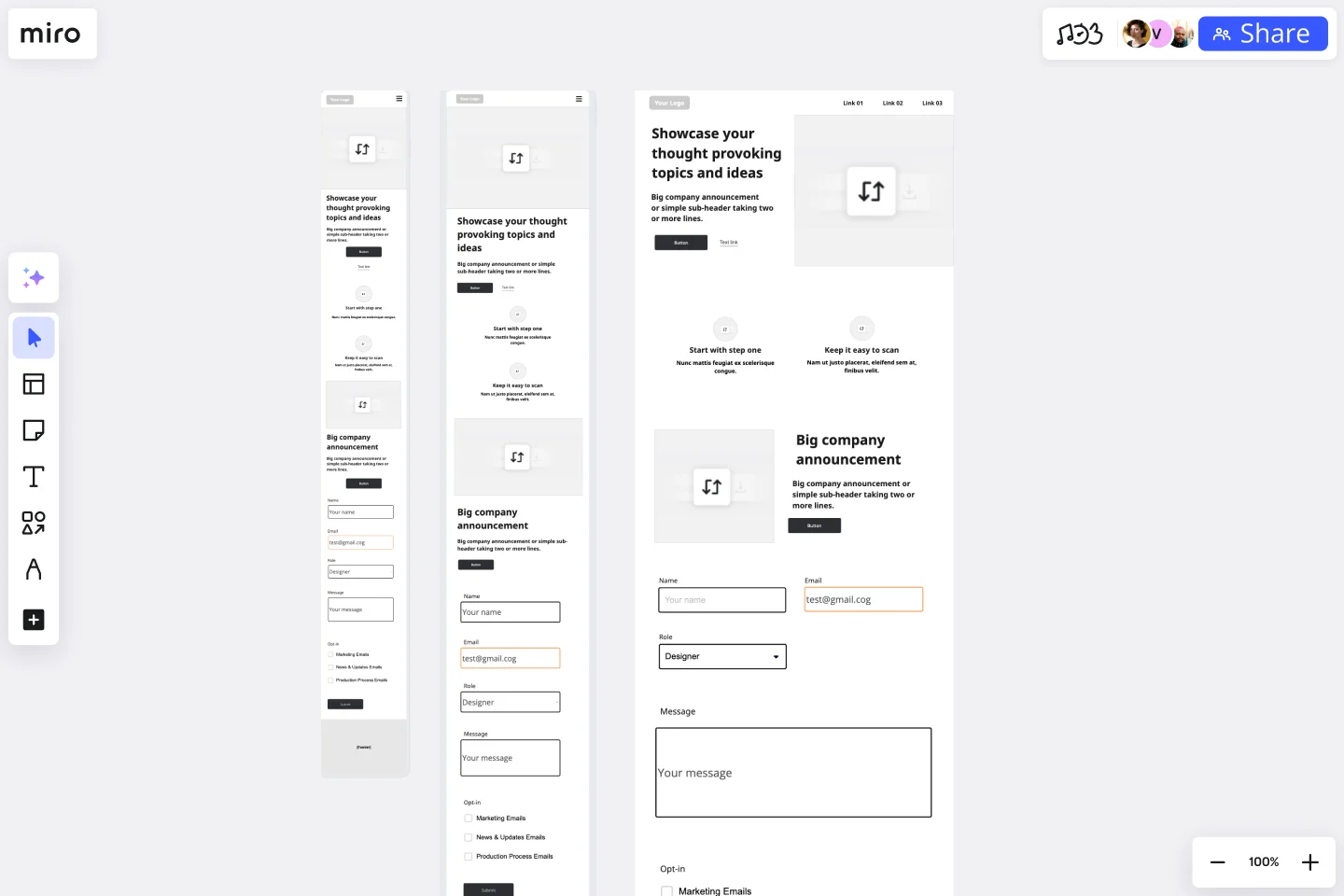
Informacje o szablonie szkieletu strony
Szablon szkieletu witryny to proste, skuteczne narzędzie, które pomaga uporządkować elementy wizualne i strukturę każdej strony internetowej, umożliwiając stworzenie najlepszej możliwej wersji prototypu. Wiele zespołów UX i produktowych używa szkieletów witryny, aby dostosować projekt wizualny, przepływ użytkownika i architekturę informacji na stronie.
Jak korzystać z szablonu szkieletu strony
Stworzenie własnego szkieletu witryny jest łatwe. Platforma do wirtualnej współpracy Miro jest idealnym narzędziem do tworzenia i udostępniania szkieletów wireframe. Zacznij od wybrania szablonu szkieletu witryny, a następnie wykonaj następujące kroki, aby stworzyć własny.
Dodaj szablon szkieletu witryny do swojej tablicy.
Przejrzyj słownik komponentów w szablonie, aby zorientować się w sposobie dostosowywania go do różnych stanów i stylów interfejsu użytkownika. Następnie otwórz Bibliotekę wireframe'ów i wybierz elementy oraz ikony, które chcesz użyć.
Przeciągnij i upuść elementy na swój szkielet na tablicy.
Kliknij dwukrotnie elementy szkieletu, aby dokonać edycji i dostosować je według własnego uznania.
Poproś o feedback bezpośrednio na tablicy, oznaczając członków zespołu w komentarzach.
Jak stworzyć ideację szkieletu witryny
Oto kilka rzeczy, które należy wziąć pod uwagę podczas tworzenia szkieletu witryny wraz z zespołem:
1. Jasno określ swoje cele
Na początku tego procesu kluczowe jest określenie i zrozumienie celów Twojej strony internetowej. Zanim zaczniesz tworzenie szkicu, zadaj swojemu zespołowi te pytania:
Co mamy nadzieję osiągnąć, tworząc tę stronę internetową?
Czy chcemy więcej ruchu?
Czy chcemy coś sprzedawać?
Czy chcemy zwiększyć liczbę pobrań aplikacji?
Niezależnie od Twoich celów, upewnij się, że cały zespół jest zgodny, aby proces przebiegał płynniej. Zapisuj odpowiedzi na karteczkach na szablonie szkieletu witryny, aby o nich pamiętać.
2. Pomyśl o doświadczeniu użytkownika
Gdy użytkownik wchodzi w interakcję z Twoim produktem, odbywa podróż z jednej części strony do następnej. Dzięki temu każdy w zespole może zrozumieć, w jaki sposób osoba odwiedzająca witrynę będzie wchodziła w interakcję z każdą stroną. Twoim celem jako projektanta UX jest sprawienie, by ta podróż była tak łatwa i przyjemna, jak to tylko możliwe. Myśl o interakcjach z użytkownikiem, a nie o pojedynczych ekranach. Projektowanie dla przepływu. Zarysuj każdy punkt wejścia, który użytkownik może mieć, a stamtąd rozpocznij swoją podróż.
Zadaj sobie te pytania: Co jest ważne na tym ekranie? Jak użytkownik powinien z tym wchodzić w interakcję?
3. Postaraj się uwzględnić zawartość na wczesnym etapie procesu
Korzystanie z rzeczywistych treści ułatwia podjęcie decyzji, czy zaplanowany tekst będzie pasować do projektu. Uwzględnienie rzeczywistych treści zapewnia też bardziej wartościowy feedback, co oznacza, że projekt będzie wymagał mniejszej liczby iteracji na późniejszym etapie procesu. Tutaj możesz również określić, które hiperlinki, obrazy lub inne elementy witryny chcesz dodać do strony.
Pamiętaj, że wireframing jest procesem iteracyjnym. To normalne, że wracasz do wcześniejszych etapów i dokonujesz wielu zmian w trakcie procesu. Nie zniechęcaj się tym. Tam, gdzie to możliwe, staraj się uprościć wireframe i zadbać o to, aby użytkownik wykonał jak najmniej kliknięć.
4. Dodaj adnotację
Komunikacja jest kluczem do zrozumienia przez innych Twojego procesu myślowego. Nie zakładaj, że szkielety witryny mówią same za siebie – dodawaj adnotacje podczas tworzenia wireframe’u, aby ułatwić otrzymywanie feedbacku. Otrzymywanie opinii zapobiega wszelkim nieporozumieniom i wzmacnia współpracę w ramach Twoich zespołów ds. rozwoju, projektowania, wewnętrznych, jak również z klientami.
Odkryj więcej przykładów szkieletów wireframe o wysokiej wierności, które pomogą Ci stworzyć kolejną wielką rzecz.
Jak stworzyć szkielet strony internetowej?
Dzięki naszemu gotowemu szablonowi można utworzyć szkielet strony internetowej i dostosować go do swoich potrzeb. Podczas tworzenia szkieletu strony internetowej należy wykonać cztery podstawowe kroki: określić cele szkieletu strony internetowej, zaprojektować przepływ użytkownika, iterować i stworzyć prototyp oraz przeprowadzić testy. Ustal swoje cele w oparciu o przeprowadzone badania z zakresu UX i UI, a następnie zaprojektuj przepływ użytkownika i w razie możliwości dodaj treści na wczesnym etapie. Następnie nanieś adnotacje na szkielet witryny, aby objaśnić swój szablon członkom zespołu lub stakeholderom, a następnie stwórz prototyp, przeprowadź testy i iteracje.
Jak wygląda szkic wireframe (szkielet)?
Szkielet strony internetowej często wykorzystuje elementy zastępcze dla niektórych elementów projektu, dzięki czemu na tym etapie projektanci mogą skupić się na układzie i strukturze strony, a nie na wizualnym aspekcie projektu. Większość szkieletów stron internetowych zawiera również paletę kolorów.
Kiedy należy stworzyć szkielet strony internetowej?
Szkielet strony internetowej najlepiej jest stworzyć na wczesnym etapie procesu projektowania, ponieważ jest to tani i prosty sposób na rozpoczęcie pracy nad elementami wizualnymi i można go łatwo zmienić. Wstępny szablon szkieletu strony internetowej dotyczy bardziej samego układu; projekty i treść wprowadza się na późniejszym etapie tworzenia szkieletu (szkicu wireframe).
Dlaczego warto utworzyć szkielet witryny internetowej?
Szkielet (szkic wireframe) witryny internetowej warto utworzyć z wielu powodów. Kluczowym z nich jest ułatwienie identyfikacji wszystkich funkcjonalności witryny. Może to również pomóc w rejestrowaniu zmian, identyfikowaniu wszelkich punktów spornych, wykrywaniu potencjalnych zagrożeń i umożliwieniu lepszej i wydajniejszej współpracy z zespołem.
Skorzystaj z tego szablonu już teraz.
Internetowy szablon do szkicowania
Zastosowania:
Projektowanie UX, Desk Research, Myślenie projektowe
Zanim ruszysz pełną parą z obiecującym pomysłem, spójrz na niego z szerszej perspektywy — aby wiedzieć, jak działa i jak dobrze spełnia Twoje cele. Oto co robią szkice. Ten szablon daje Ci potężne narzędzie do zdalnej współpracy na początkowych etapach tworzenia prototypów, niezależnie od tego, czy szkicujesz strony internetowe i aplikacje mobilne, projektujesz logotypy, czy planujesz wydarzenia. Możesz łatwo udostępnić swój szkic zespołowi i zapisać każdą fazę swojego szkicu przed jego zmianą i rozwijaniem.
Szablon szkieletu aplikacji
Zastosowania:
Projektowanie UX, Szkielety wireframe
Chcesz zacząć budować aplikację? Nie musisz wyobrażać sobie, jak będzie ona funkcjonować i jak użytkownicy będą z nią wchodzić w interakcje – wykorzystaj do tego szkielet wireframe. Tworzenie szkieletów to technika projektowania podstawowego układu poszczególnych ekranów. Tworząc wireframe na wczesnym etapie procesu lepiej zaprojektujesz funkcję każdego ekranu i zdobędziesz poparcie stakeholderów – a wszystko to jeszcze przed dodaniem elementów wizualnych i treści, co pozwoli Ci zaoszczędzić czas i pieniądze. A projektując z perspektywy podróży użytkownika, zbudujesz bardziej atrakcyjne i udane doświadczenia.
Szablon przepływu pracy
Zastosowania:
Project Management, Workflows
Cyfrowy świat wymaga współpracy, a lepsza współpraca pozwala uzyskać lepsze wyniki. Przepływ pracy to narzędzie do zarządzania projektami, które pozwala nakreślić różne kroki, zasoby, oś czasu i role niezbędne do ukończenia projektu. Można go używać w każdym wieloetapowym projekcie, niezależnie od tego, czy jest to proces biznesowy czy inny. Idealnie nadaje się do nakreślania konkretnych działań, które należy podjąć, aby osiągnąć cel i kolejność, w jakiej należy je wykonać.