Szablon szkieletu aplikacji
Stwórz najlepszą wersję swojego prototypu strony internetowej lub aplikacji i uzyskaj wczesny feedback.
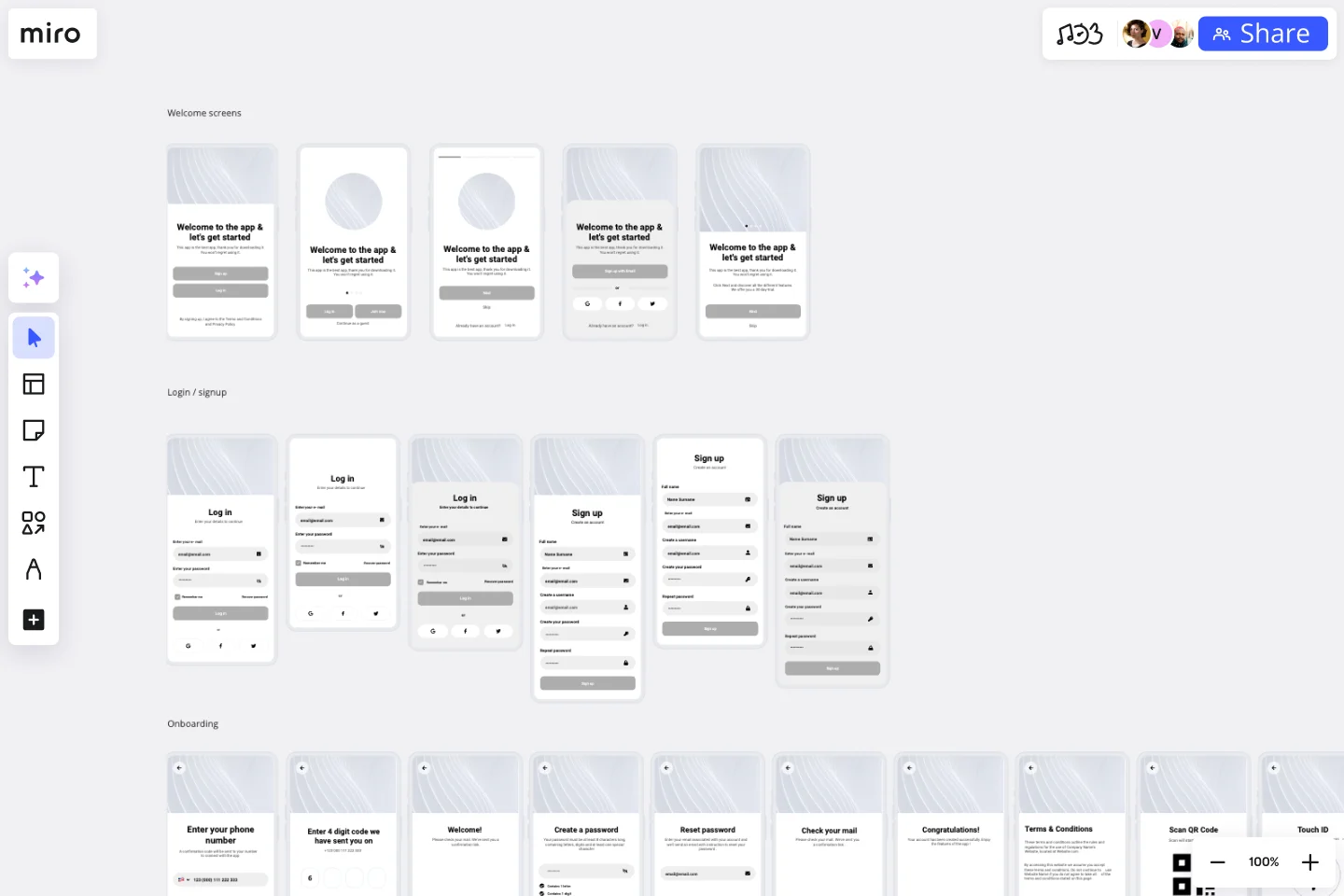
Informacje o szablonie szkieletu aplikacji
Szablon szkieletu aplikacji służy do pokazania elementów interfejsu aplikacji mobilnej. Zespoły produktowe mogą go używać do tworzenia struktury i funkcji aplikacji mobilnej, pokazując przepływ użytkownika i interakcje między elementami. Szablon szkieletu aplikacji od Miro pomaga uporządkować układ aplikacji mobilnej, ułatwiając zarządzanie projektowaniem i tworzeniem aplikacji od samego początku.
Jak korzystać z szablonu szkieletu aplikacji?
1. Wybierz szablon szkieletu aplikacji
Na pasku narzędzi po lewej stronie przejrzyj bibliotekę szablonów i wybierz szablon szkieletu aplikacji.
2. Przeciągnij i upuść komponenty wireframe'u
Intuicyjna funkcja „przeciągnij i upuść” dostępna w Miro sprawia, że dodawanie i przenoszenie elementów szkieletu na tablicy jest łatwe. Skorzystaj z naszej obszernej biblioteki wireframe’ów z gotowymi komponentami i ikonami, aby dodawać funkcje i elementy graficzne do szkieletu aplikacji.
3. Prowadź ideację i współtwórz
Współpracuj w czasie rzeczywistym lub asynchronicznie, zapraszając zespół na swoją tablicę. Poproś o szybki feedback z komentarzami bezpośrednio na szkielecie aplikacji, taguj stakeholderów i łatwiej przeprowadzaj kolejne iteracje podczas pracy nad projektem.
4. Udostępnij szkielet aplikacji
Po utworzeniu wireframe’u aplikacji, wyeksportuj go jako plik PNG lub PDF lub zaproś innych do współpracy nad szkieletem, udostępniając link do tablicy.
Jak Miro pomaga tworzyć szkielety aplikacji
Potrzebujesz pomocy przy tworzeniu szkieletu aplikacji z zespołem? Tak wygląda proces:
Krok 1. Zdefiniuj przepływ swojej aplikacji
Zapisz najważniejsze kroki przepływu aplikacji. Przygotuj listę kluczowych działań dla każdego kroku. Jasno określ cele swojej aplikacji mobilnej. Zanim rozpoczniesz tworzenie szkieletu, przedyskutuj swoje cele z zespołem i zastanów się, co chcesz osiągnąć, tworząc ten wireframe aplikacji mobilnej – w ten sposób łatwiej będzie mapować przepływ i doświadczenie użytkownika.
Krok 2. Naszkicuj funkcje aplikacji
Użyj komponentów szablonu szkieletu aplikacji, aby zaznaczyć funkcje, które muszą być widoczne na ekranie w każdym kroku. Możesz również skorzystać z biblioteki wireframe’ów Miro, w której znajdziesz więcej komponentów i ikon. Użytkownicy, którzy wchodzą w interakcję z Twoją aplikacją mobilną, odbywają podróż. Zastanów się nad tym, jakie informacje powinny być prezentowane na każdym ekranie aplikacji i w jaki sposób użytkownicy będą wchodzić z nimi w interakcję. Należy również zastanowić się nad tym, że rozmiar ekranu aplikacji mobilnej jest mniejszy niż strony internetowej, więc prezentacja treści powinna być do tego odpowiednio dostosowana.
Krok 3. Dodaj tekst
Rozpocznij wypełnianie treścią, aby ocenić, czy przygotowany tekst będzie pasować do projektu aplikacji. Prawdziwe treści z reguły zbierają lepsze opinie, więc na tym etapie lepiej ich używać zamiast tekstów zastępczych.
Krok 4. Dodaj adnotacje
Ponieważ w projekt zaangażowanych będzie wielu stakeholderów, nie zakładaj, że wireframe aplikacji mobilnej mówi sam za siebie. Dodawaj adnotacje podczas pracy nad szkieletem aplikacji, aby otrzymywać feedback i zachować spójność.
Odkryj więcej przykładów szablonów szkieletu aplikacji, które pomogą Ci stworzyć kolejną wielką rzecz.
Jak stworzyć szablon szkieletu aplikacji?
Korzystając z naszego szablonu, można stworzyć i dostosować w wielu aspektach szkielet aplikacji mobilnej. Można również użyć nieskończonej planszy od Miro, aby uzyskać makietę przepływu pomiędzy ekranami aplikacji oraz fantastyczny przegląd układu aplikacji.
Co powinien zawierać szkielet aplikacji?
Szablon szkieletu aplikacji powinien zawierać podstawowe informacje o przepływie ekranów aplikacji, a także o tym, jak powinien być zaprojektowany układ i gdzie powinna znajdować się zawartość. Szkielet aplikacji mobilnej powinien zawierać pewne elementy: logo, pola wyszukiwania, nagłówki, treść, przyciski i stopkę.
Jakie są przykłady szkieletów aplikacji?
Istnieją trzy rodzaje szkieletów (szkiców wireframe) aplikacji: o niskiej, średniej i wysokiej wierności (dokładności). Różnią się poziomem szczegółowości zawartych informacji dotyczących danej aplikacji mobilnej.
Skorzystaj z tego szablonu już teraz.
Szablon planszy rozwoju aplikacji
Zastosowania:
Market Research, Product Management, User Experience
Czy zauważyłeś kiedyś, że stworzenie udanej aplikacji wymaga wielu graczy i ruchomych części? Jeśli jesteś managerem projektu, to z pewnością tak. Na szczęście plansza rozwoju aplikacji pozwoli Ci ogarnąć i zoptymalizować cały proces. Zawiera 18 pól, z których każde koncentruje się na kluczowym aspekcie rozwoju aplikacji, co daje szerszy obraz sytuacji. W ten sposób możesz dopracować procesy i ominąć potencjalne problemy po drodze, co skutkuje płynniejszym procesem oraz lepszym i bardziej dopracowanym produktem.
Szablon szkieletu strony internetowej
Zastosowania:
Szkielety wireframe, Doświadczenie użytkownika
Wireframing to metoda projektowania witryny na poziomie strukturalnym. Wireframe to stylizowany szkielet witryny prezentujący elementy interfejsu na każdej stronie. Korzystaj z tego szablonu, aby prowadzić iteracje witryny szybko i tanio. Możesz udostępnić makietę klientom lub członkom zespołu i współpracować ze stakeholderami. Szkielety pozwalają zespołom uzyskać poparcie stakeholderów bez inwestowania zbyt dużej ilości czasu lub zasobów. Pomagają upewnić się, że struktura i układ Twojej witryny spełnią potrzeby i oczekiwania użytkowników.
Szablon aplikacji na iPhone'a
Zastosowania:
Projektowanie UX, Desk Research, Szkielety wireframe
Ogromny odsetek użytkowników smartfonów na całym świecie wybrał iPhone'y (w tym niektórzy z Twoich obecnych i potencjalnych klientów), a ci użytkownicy po prostu uwielbiają swoje aplikacje. Ale projektowanie i tworzenie aplikacji iPhone od podstaw to naprawdę zniechęcające, wymagające wysiłku zadanie. Ale nie tutaj – ten szablon ułatwi Ci to zadanie. Będziesz mógł dostosować projekty, tworzyć interaktywne protokoły, udostępnić je swoim współpracownikom, iterować w zespole i ostatecznie opracować aplikację na iPhone'a, którą pokochają Twoi klienci.