Szablon prototypu strony internetowej
Wizualizuj i iteruj projekty stron internetowych, wykorzystując najnowsze możliwości AI dla lepszego tworzenia prototypów. Zacznij od naszego szablonu prototypu strony internetowej.
Informacje o szablonie prototypu strony internetowej
Tworzenie prototypu strony internetowej to kluczowy krok w procesie tworzenia stron internetowych. Umożliwia zespołom wizualizację struktury, układu i funkcjonalności strony internetowej przed rozpoczęciem rzeczywistego rozwoju. Szablon prototypu strony internetowej Miro usprawnia ten proces, oferując zespołom współpracującą i intuicyjną platformę do realizacji ich pomysłów.
Dlaczego pokochasz nasz szablon prototypu strony internetowej
Korzystanie z szablonu prototypu strony internetowej Miro ma pewne korzyści:
Ulepszona współpraca: Platforma Miro pozwala wielu członkom zespołu pracować nad prototypem jednocześnie, zapewniając, że wkład każdego jest uwzględniany i integrowany w czasie rzeczywistym.
Efektywność czasowa: Dzięki wbudowanym komponentom i łatwemu w obsłudze interfejsowi, możesz szybko tworzyć i iterować swój prototyp strony internetowej, oszczędzając cenny czas.
Jasność wizualna: Szablony wyraźnie odzwierciedlają strukturę twojej strony internetowej, co ułatwia wczesne zidentyfikowanie potencjalnych problemów i obszarów do poprawy w procesie.
Testowanie przez użytkownika: Prototypy stworzone w Miro można łatwo udostępnić stakeholderom i użytkownikom w celu uzyskania opinii, co pozwala na iteracyjne doskonalenie na podstawie rzeczywistych obserwacji użytkowników.
Integracja z innymi narzędziami: Miro płynnie integruje się z innymi narzędziami, które możesz używać, takimi jak Jira, Slack i Dysk Google, tworząc centralne miejsce dla Twoich potrzeb związanych z zarządzaniem projektami i współpracą.
Tworzenie prototypów możliwości AI: Nowa funkcja sztucznej inteligencji do tworzenia prototypów w Miro może sugerować ulepszenia projektów i automatyzować powtarzalne zadania, co dodatkowo przyspiesza proces tworzenia prototypów.
Korzystanie z szablonu prototypu strony internetowej w Miro
Uzyskaj dostęp do szablonu: Przejdź do biblioteki szablonów Miro i wybierz szablon prototypu strony internetowej. Ten szablon zapewnia ustrukturyzowany punkt wyjścia z predefiniowanymi sekcjami dla nagłówków, stopki, obszarów treści i nie tylko.
Dostosuj układ: Skorzystaj z interfejsu Miro do przeciągania i upuszczania, aby dostosować układ do wymagań Twojego projektu. Możesz dodawać, usuwać lub przestawiać elementy, aby dostosować je do swojej wizji.
Dodaj zawartość: Wypełnij prototyp treścią, w tym tekstem, obrazami, przyciskami i innymi interaktywnymi elementami. Intuicyjne narzędzia Miro ułatwiają dodawanie i formatowanie tych komponentów.
Współpracuj z zespołem: Zaproś uczestników zespołu do dołączenia do tablicy. Mogą dodawać komentarze, sugerować zmiany i współtworzyć prototyp w czasie rzeczywistym. Użyj wbudowanych narzędzi komunikacyjnych Miro, aby omówić i rozwiązać wszelkie problemy.
Użyj tworzenia prototypów AI: Wykorzystaj nowe AI do tworzenia prototypów w Miro, aby usprawnić projektowanie. Sztuczna inteligencja może sugerować ulepszenia układu, wykrywać niespójności, a nawet automatyzować niektóre zadania projektowe, co czyni proces bardziej efektywnym.
Przetestuj i iteruj: Udostępnij prototyp stakeholderom i użytkownikom, aby uzyskać feedback. Wykorzystaj ich wgląd, aby wprowadzić niezbędne poprawki. Funkcja historii wersji w Miro pozwala śledzić zmiany i przywracać wcześniejsze wersje, jeśli zajdzie taka potrzeba.
Finalizuj prototyp: Gdy będziesz zadowolony(-a) z prototypu, możesz go wyeksportować lub zintegrować z innymi narzędziami do dalszego rozwoju. Elastyczność Miro zapewnia, że Twój prototyp można łatwo przejść do kolejnej fazy projektu.
Jak korzystać z tworzenia prototypów AI w Miro
Utwórz prototyp z pomocą AI: Otwórz panel Twórz z pomocą AI i wybierz "Prototyp". Wybierz typ urządzenia dla swojego prototypu i zdecyduj, czy chcesz stworzyć wieloekranowy przepływ, czy prototyp jednokanałowy. Wprowadź swój prompt z jak największą ilością szczegółów, aby uzyskać dokładne wyniki. Kliknij "Wyślij", aby wygenerować prototyp na planszy. Jeśli jesteś zadowolony, kliknij „Zastosuj na planszy”; w przeciwnym razie kliknij „Odrzuć wersję”, aby zacząć od nowa.
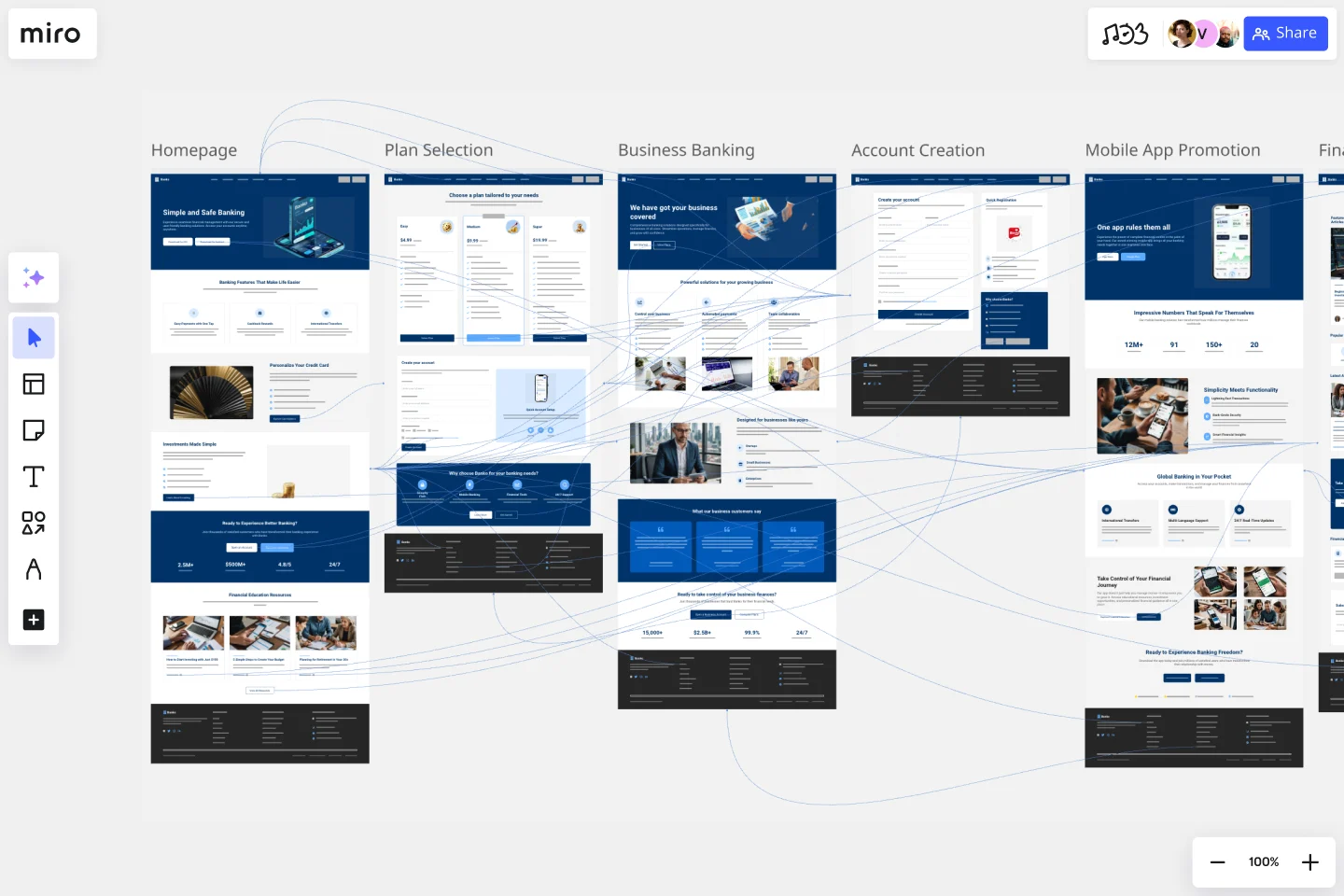
Dodatkowa wskazówka: Spróbuj użyć promptu do naszego szablonu: „Wygeneruj nowoczesną stronę bankową z czystym, profesjonalnym wyglądem.” Użyj niebieskiego schematu kolorów #013369 jako głównego motywu.
Dodaj kontekst z planszy: Ulepsz swój prompt AI, dodając kontekst, taki jak instrukcje projektowe lub karteczki z tablicy. Wybierz odpowiednią zawartość tablicy i postępuj zgodnie z instrukcjami w panelu „Twórz z pomocą AI”, aby wygenerować prototyp, który będzie ściśle dopasowany do Twoich potrzeb projektowych.
Udoskonal swój prototyp z pomocą AI: Gdy szkic prototypu zostanie utworzony, możesz go dopracować, dodając ekrany lub edytując prototyp. Wprowadź zmiany, które chcesz wprowadzić i kliknij „Wyślij”. Powtarzaj ten proces, aż będziesz zadowolony z wyników, a następnie kliknij „Zastosuj na planszy”, aby sfinalizować prototyp.
Zastosuj style do swoich prototypów: Aby zastosować styl wizualny z istniejącej strony internetowej, użyj Miro AI do automatycznego zastosowania tego stylu. Wybierz swoje ekrany prototypowe, kliknij ikonę Miro AI w menu kontekstowym i wybierz "Importuj styl z obrazu". Wybierz plik graficzny, a Miro AI zastosuje styl do twojego prototypu.
Dodaj linie łączące, aby prototyp był interaktywny: Prototypy generowane przez AI zawierają linie łączące, ale możesz je modyfikować lub dodawać więcej. Kliknij na element w swoim prototypie, który ma prowadzić do innego ekranu, przeciągnij ikonę linii łączącej do odpowiedniego ekranu, a pojawi się linia łącząca. W podglądzie prototypu kliknięcie na połączony element przeniesie Cię do połączonego ekranu.
Utwórz prototyp na podstawie istniejącego projektu: Jeśli chcesz iterować nad istniejącym projektem, użyj Miro AI, aby przekształcić zrzuty ekranu w interaktywne prototypy. Dodaj zrzut ekranu swojego istniejącego projektu na planszę, kliknij na zrzut ekranu, aby wyświetlić menu kontekstowe, i wybierz "Konwertuj obraz na prototyp". Wybierz typ urządzenia (mobilne, tablet lub komputer stacjonarny), a Miro AI przekształci Twój projekt w interaktywny prototyp.
Szablon prototypu strony internetowej Miro został zaprojektowany, aby pomóc zespołom w rozwoju, zapewniając platformę do tworzenia prototypów stron internetowych, która jest współpracyjna, wydajna i wizualnie przejrzysta. Dzięki dodatkowemu potencjałowi AI do tworzenia prototypów w Miro, Twój zespół może usprawnić proces projektowania, uwzględniać feedback w czasie rzeczywistym i zapewnić, że końcowy produkt spełnia najwyższe standardy. Przyjmij przyszłość web developementu z Miro i obserwuj, jak Twoje pomysły ożywają bez wysiłku.
Skorzystaj z tego szablonu już teraz.
Szablon prototypu aplikacji mobilnej
Zastosowania:
Prototyp
Szablon prototypu aplikacji mobilnej od Miro to idealne rozwiązanie do szybkiego i wydajnego projektowania aplikacji mobilnych, oferujące współpracujące i elastyczne środowisko do ożywiania Twoich pomysłów.
Szablon prototypu low-fidelity
Zastosowania:
Projekt, Badania deskowe, Szkielety wireframe
Prototypy niskiej wierności służą jako praktyczne, wczesne wizje Twojego produktu lub usługi. Te proste prototypy mają tylko kilka funkcji wspólnych z produktem końcowym. Najlepsze do testowania szerokich koncepcji i weryfikacji pomysłów. Prototypy niskiej wierności pomagają zespołom produktowym i UX badać funkcjonalność produktu lub usługi, koncentrując się na szybkiej iteracji i testowaniu z użytkownikami, aby informować o przyszłych projektach. Skupienie na szkicowaniu i mapowaniu treści, menu i przepływu użytkowników pozwala zarówno projektantom, jak i osobom niebędącym projektantami uczestniczyć w procesie projektowania i ideacji. Zamiast tworzyć powiązane interaktywne ekrany, prototypy o niskiej wierności koncentrują się na wglądach w potrzeby użytkowników, wizji projektanta oraz zbieżności celów stakeholderów.
Szablon prototypu
Zastosowania:
UX Projektowanie, Myślenie projektowe
Prototyp to działający model produktu, który definiuje jego strukturę, przepływ użytkownika i szczegóły nawigacyjne (takie jak przyciski i menu) bez angażowania się w ostateczne elementy, takie jak projekt wizualny. Tworzenie prototypów pozwala symulować, jak użytkownik może doświadczyć Twojego produktu lub usługi, mapować konteksty użytkowników i przepływy zadań, tworzyć scenariusze do zrozumienia person i zbierać opinie o Twoim produkcie. Korzystanie z prototypu pomaga zaoszczędzić pieniądze poprzez wczesne zlokalizowanie przeszkód w procesie. Prototypy mogą się różnić, ale zazwyczaj zawierają serię ekranów lub artboardów połączonych strzałkami lub linkami.
Szablon szkieletu aplikacji
Zastosowania:
Projektowanie UX, Szkielety wireframe
Chcesz zacząć budować aplikację? Nie musisz wyobrażać sobie, jak będzie ona funkcjonować i jak użytkownicy będą z nią wchodzić w interakcje – wykorzystaj do tego szkielet wireframe. Tworzenie szkieletów to technika projektowania podstawowego układu poszczególnych ekranów. Tworząc wireframe na wczesnym etapie procesu lepiej zaprojektujesz funkcję każdego ekranu i zdobędziesz poparcie stakeholderów – a wszystko to jeszcze przed dodaniem elementów wizualnych i treści, co pozwoli Ci zaoszczędzić czas i pieniądze. A projektując z perspektywy podróży użytkownika, zbudujesz bardziej atrakcyjne i udane doświadczenia.