Szablon prototypu
Twórz prototypy produktów, przeprowadzaj testy użyteczności i zbieraj opinie od stakeholderów.
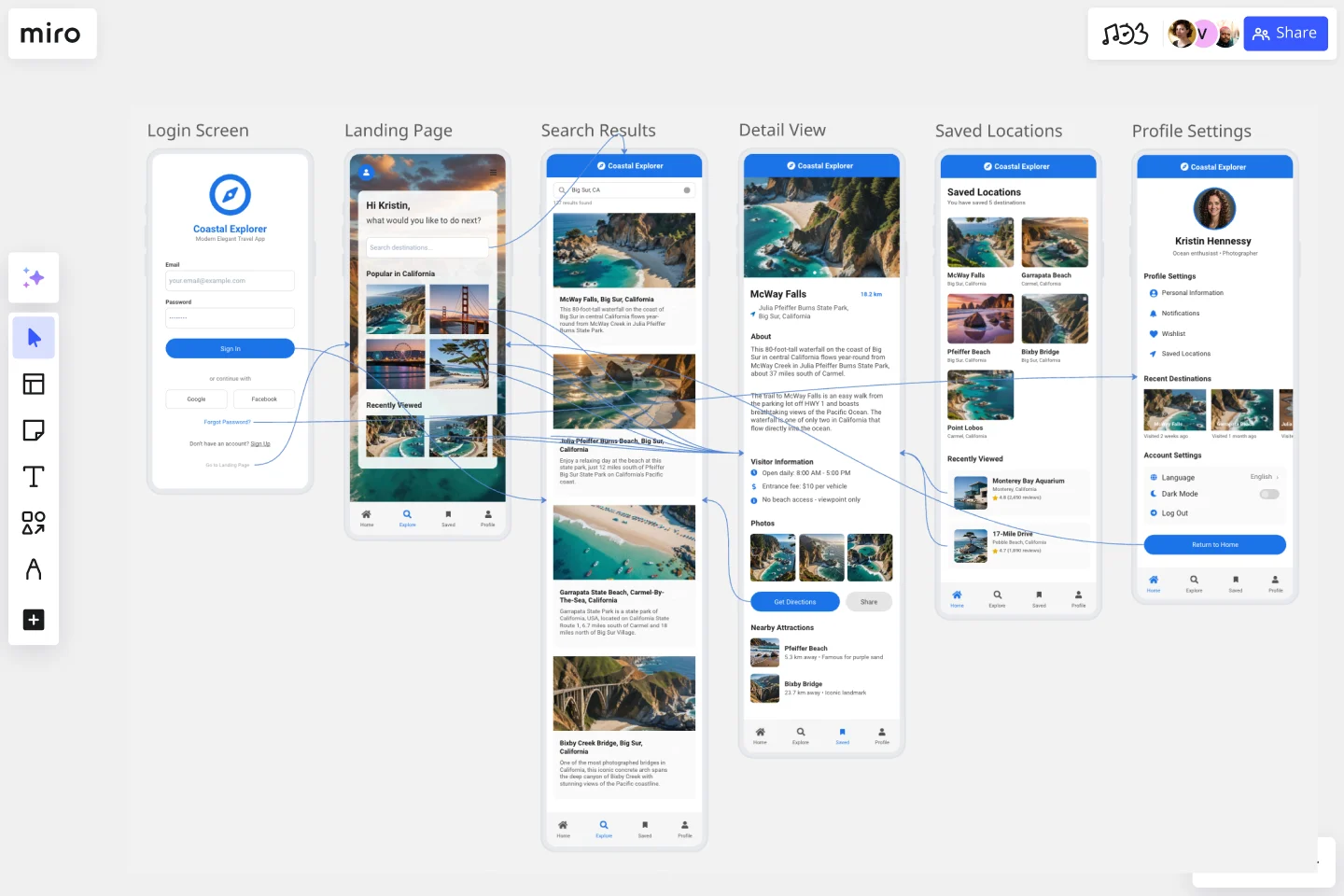
Informacje o szablonie prototypu
Prototyp to aktywny model twojego produktu. Tworzenie prototypu pomaga zdefiniować strukturę, przepływ użytkownika i szczegóły nawigacyjne (takie jak przyciski i menu) witryny lub aplikacji bez zobowiązania się do ostatecznych szczegółów, takich jak projekt wizualny.
Tworzenie prototypów za pomocą modelu kliknięć pozwala przetestować doświadczenie użytkownika Twojego produktu lub usługi tak blisko rzeczywistości, jak to możliwe. Projektowanie prototypów odbywa się przed podjęciem decyzji o budowie produktu lub usługi, co pozwala zaoszczędzić pieniądze poprzez wczesne zlokalizowanie przeszkód. Typowo przypomina serię ekranów lub tablic roboczych połączonych strzałkami lub linkami. Prototyp może pomóc w nawigacji po najczęściej używanych ścieżkach w systemie.
Twój zespół może określić, jak przyjazny dla użytkownika jest Twój koncept projektowy, używając prototypu do:
Zrozum kontekst użytkownika i przepływ zadań, naśladując prawdziwe oprogramowanie
Twórz scenariusze do testowania i udowadniania scenariuszy użytkowników, potrzeb i person.
Zbieraj szczegółowe opinie o produkcie w fazie testów użyteczności
Prototypy to współpracowniczy i iteracyjny sposób definiowania potrzeb użytkownika. Na etapie wysokiej wierności prototypy łączą badania użytkowników z celami biznesowymi. Na etapie niskiej wierności prototypy oszczędzają zespołom czas i pieniądze.
Kiedy używać szablonu prototypu
Zespoły używają prototypów, aby lepiej poznać swoich użytkowników na etapach tworzenia prototypów i testowania w procesie projektowania. Te dwa etapy obejmują eksperymentowanie oraz tworzenie pomniejszonych wersji produktu lub usługi, a następnie ich testowanie w celu udoskonalenia najlepszych możliwych rozwiązań.
Prototypy zachęcają zespoły do myślenia o wymiernych rezultatach, a nie o abstrakcyjnych ideach.
Interaktywne prototypy o wysokiej wierności – szablony, które wyglądają i działają tak blisko rzeczywistego produktu, jak to możliwe – mogą być używane jako narzędzie do angażowania stakeholderów i uzyskiwania ich wsparcia. Prototyp przypominający gotowy produkt może również pomóc zespołowi nabrać pewności, jak użytkownicy będą wchodzić w interakcję z projektem i jakie będą ich odczucia.
Realistyczny szablon prototypu może również pomóc zespołom w zbieraniu dokładniejszych opinii. Pozwoli to zespołowi na wczesne rozwiązanie przeszkód lub nierealistycznych oczekiwań w procesie rozwoju.
Stwórz własny prototyp
Tworzenie prototypów to szybki i łatwy sposób na uzyskanie wartościowych obserwacji od użytkowników. Aby trzymać się planu, pamiętaj, co testujesz, i buduj prototyp z myślą o potrzebach użytkowników. Tworzenie własnego prototypu jest proste dzięki szablonowi prototypu Miro.
Rozpocznij:
1. Określ swoją koncepcję projektową
Wybierz pomysł z zespołem do dalszego rozwoju. Rozważ tworzenie scenorysów. Zyskaj pełne zrozumienie, jak to działa, a co więcej, wytłumacz to swojemu zespołowi.
2. Zaplanuj przepływ użytkowników
Możesz teraz zacząć mapować możliwe interakcje użytkowników z Twoim produktem lub usługą oraz połączenia, jakie użytkownik między nimi utworzy. Faza planowania dla Twojego prototypu to także czas na zadawanie pytań: jakie interakcje są możliwe? Gdzie dla użytkownika zaczyna się i kończy produkt lub usługa? Na jakie pytania użytkownik próbuje odpowiedzieć? Jakie założenia przyjmujesz i chcesz przetestować?
3. Twórz i łącz wszystkie swoje ekrany
Zaprojektuj wszystkie główne ekrany interakcji. Dodaj elementy nawigacyjne, takie jak menu, przyciski, symbole i obrazy. Postępując zgodnie z mapą myśli, którą stworzyłeś, zacznij tworzyć interaktywne elementy, wprowadzając linki, hotspoty, możliwości przewijania i punkty końcowe. Możesz przetestować swój prototyp, przełączając się na tryb prezentacji lub eksportując plik PDF.
4. Udostępnij użytkownikom i stakeholderom
Przeprowadzaj testy użyteczności z użytkownikami, którzy mają problem, który próbujesz rozwiązać. Gdy się uczysz i iterujesz, twórz zwięzłe notatki, które można udostępniać stakeholderom biznesowym w celu uzyskania wczesnej opinii. Dokumentuje to Twoje postępy w nauce do celów wewnętrznych i śledzi Twój rozwój, aby pomóc Ci osiągnąć cele biznesowe!
How do you create a prototype?
Creating a prototype can be as simple as sketching your design and user flow by hand or made more realistic for user testing by using prototype tools. Miro’s Prototype Template allows you to create a prototype that resembles the finished product, which will help you collect more accurate feedback during the user testing phase.
What makes a good prototype?
A good prototype should mimic the real-world functionality of the app or website that you are designing and show you how different areas link to one another. The prototype should help you better understand the user experience and identify where adjustments may be needed based on feedback. A good prototype design will give you confidence in how users will interact with and feel about the end product.
Skorzystaj z tego szablonu już teraz.
Szablon szkieletu aplikacji
Zastosowania:
Projektowanie UX, Szkielety wireframe
Chcesz zacząć budować aplikację? Nie musisz wyobrażać sobie, jak będzie ona funkcjonować i jak użytkownicy będą z nią wchodzić w interakcje – wykorzystaj do tego szkielet wireframe. Tworzenie szkieletów to technika projektowania podstawowego układu poszczególnych ekranów. Tworząc wireframe na wczesnym etapie procesu lepiej zaprojektujesz funkcję każdego ekranu i zdobędziesz poparcie stakeholderów – a wszystko to jeszcze przed dodaniem elementów wizualnych i treści, co pozwoli Ci zaoszczędzić czas i pieniądze. A projektując z perspektywy podróży użytkownika, zbudujesz bardziej atrakcyjne i udane doświadczenia.
Szablon prototypu low-fidelity
Zastosowania:
Projekt, Badania deskowe, Szkielety wireframe
Prototypy niskiej wierności służą jako praktyczne, wczesne wizje Twojego produktu lub usługi. Te proste prototypy mają tylko kilka funkcji wspólnych z produktem końcowym. Najlepsze do testowania szerokich koncepcji i weryfikacji pomysłów. Prototypy niskiej wierności pomagają zespołom produktowym i UX badać funkcjonalność produktu lub usługi, koncentrując się na szybkiej iteracji i testowaniu z użytkownikami, aby informować o przyszłych projektach. Skupienie na szkicowaniu i mapowaniu treści, menu i przepływu użytkowników pozwala zarówno projektantom, jak i osobom niebędącym projektantami uczestniczyć w procesie projektowania i ideacji. Zamiast tworzyć powiązane interaktywne ekrany, prototypy o niskiej wierności koncentrują się na wglądach w potrzeby użytkowników, wizji projektanta oraz zbieżności celów stakeholderów.
Sprint projektowy na odległość
Zastosowania:
Projekt, Desk Research, Planowanie sprintu
Sprint projektowy to intensywny proces projektowania, iteracji i testowania prototypu przez okres 4 lub 5 dni. Sprinty projektowe są prowadzone w celu wyjścia z zastoju, ulepszania procesów pracy, znalezienia nowej perspektywy, identyfikacji problemów w unikatowy sposób oraz szybkiego opracowywania rozwiązań. Opracowane przez Google, sprinty projektowe zostały stworzone, aby umożliwić zespołom skupienie się na konkretnym problemie, generowanie wielu rozwiązań, tworzenie i testowanie prototypów oraz uzyskiwanie opinii od użytkowników w krótkim czasie. Ten szablon został pierwotnie stworzony przez JustMad, doradztwo projektowe ukierunkowane na biznes, i jest wykorzystywany przez rozproszone zespoły na całym świecie.
Szablon aplikacji na iPhone'a
Zastosowania:
Projektowanie UX, Desk Research, Szkielety wireframe
Ogromny odsetek użytkowników smartfonów na całym świecie wybrał iPhone'y (w tym niektórzy z Twoich obecnych i potencjalnych klientów), a ci użytkownicy po prostu uwielbiają swoje aplikacje. Ale projektowanie i tworzenie aplikacji iPhone od podstaw to naprawdę zniechęcające, wymagające wysiłku zadanie. Ale nie tutaj – ten szablon ułatwi Ci to zadanie. Będziesz mógł dostosować projekty, tworzyć interaktywne protokoły, udostępnić je swoim współpracownikom, iterować w zespole i ostatecznie opracować aplikację na iPhone'a, którą pokochają Twoi klienci.
Internetowy szablon do szkicowania
Zastosowania:
Projektowanie UX, Desk Research, Myślenie projektowe
Zanim ruszysz pełną parą z obiecującym pomysłem, spójrz na niego z szerszej perspektywy — aby wiedzieć, jak działa i jak dobrze spełnia Twoje cele. Oto co robią szkice. Ten szablon daje Ci potężne narzędzie do zdalnej współpracy na początkowych etapach tworzenia prototypów, niezależnie od tego, czy szkicujesz strony internetowe i aplikacje mobilne, projektujesz logotypy, czy planujesz wydarzenia. Możesz łatwo udostępnić swój szkic zespołowi i zapisać każdą fazę swojego szkicu przed jego zmianą i rozwijaniem.