Je nieuwe gratis wireframe-tool

Bespaar tijd bij het maken van wireframes
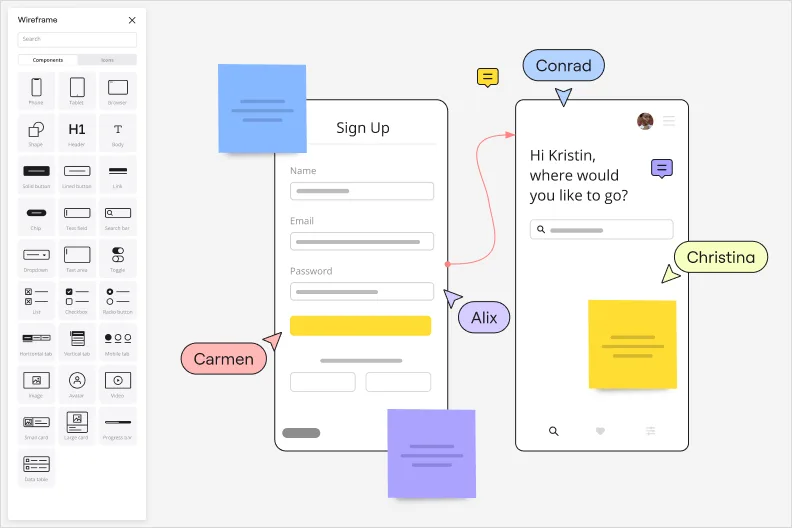
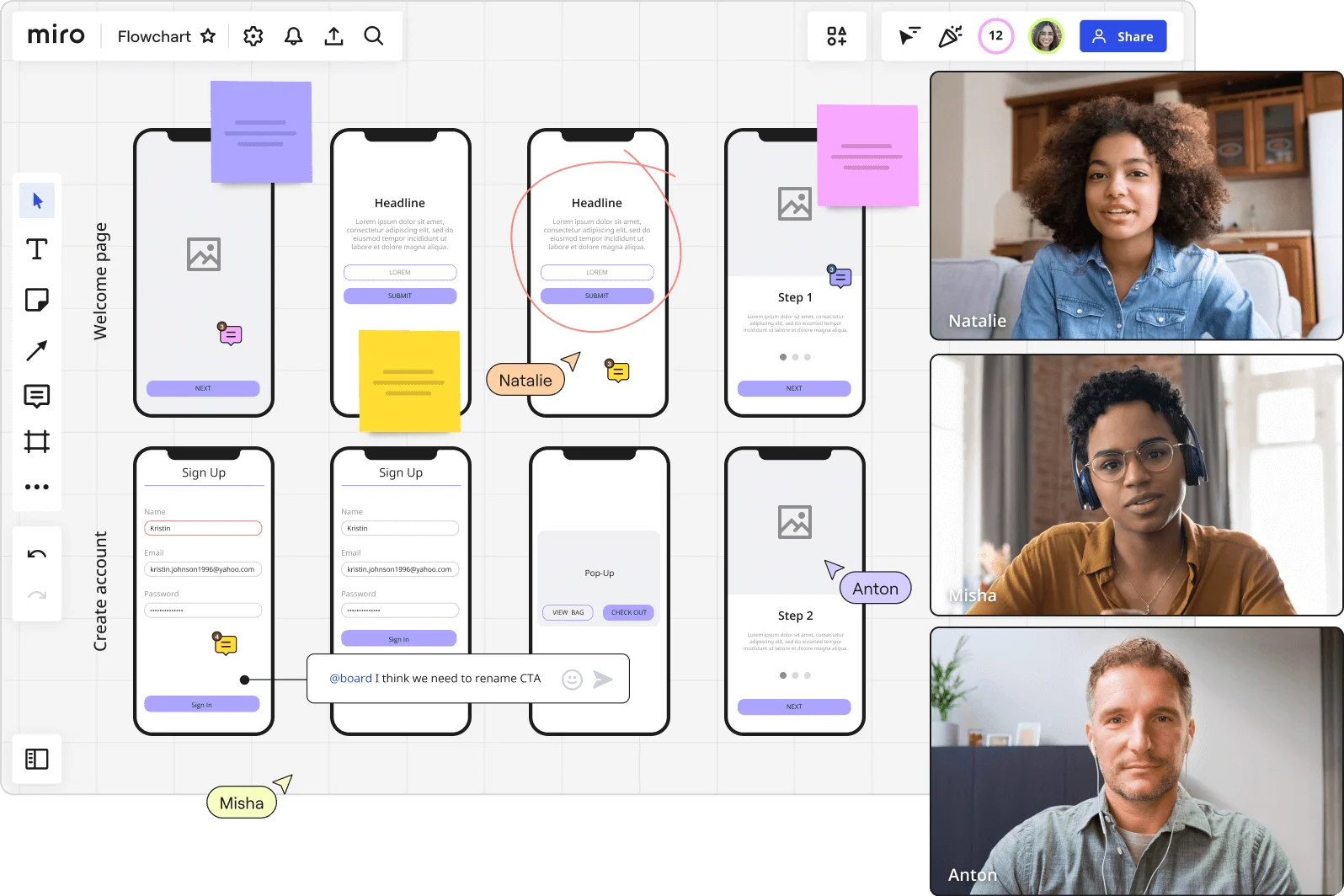
De wireframe templates en UI Library van Miro helpen je om binnen enkele minuten lo-fi prototypes te maken voor websitepagina's en productschermen. Je hebt geen ontwerpervaring nodig.

Integraties voor je wireframes
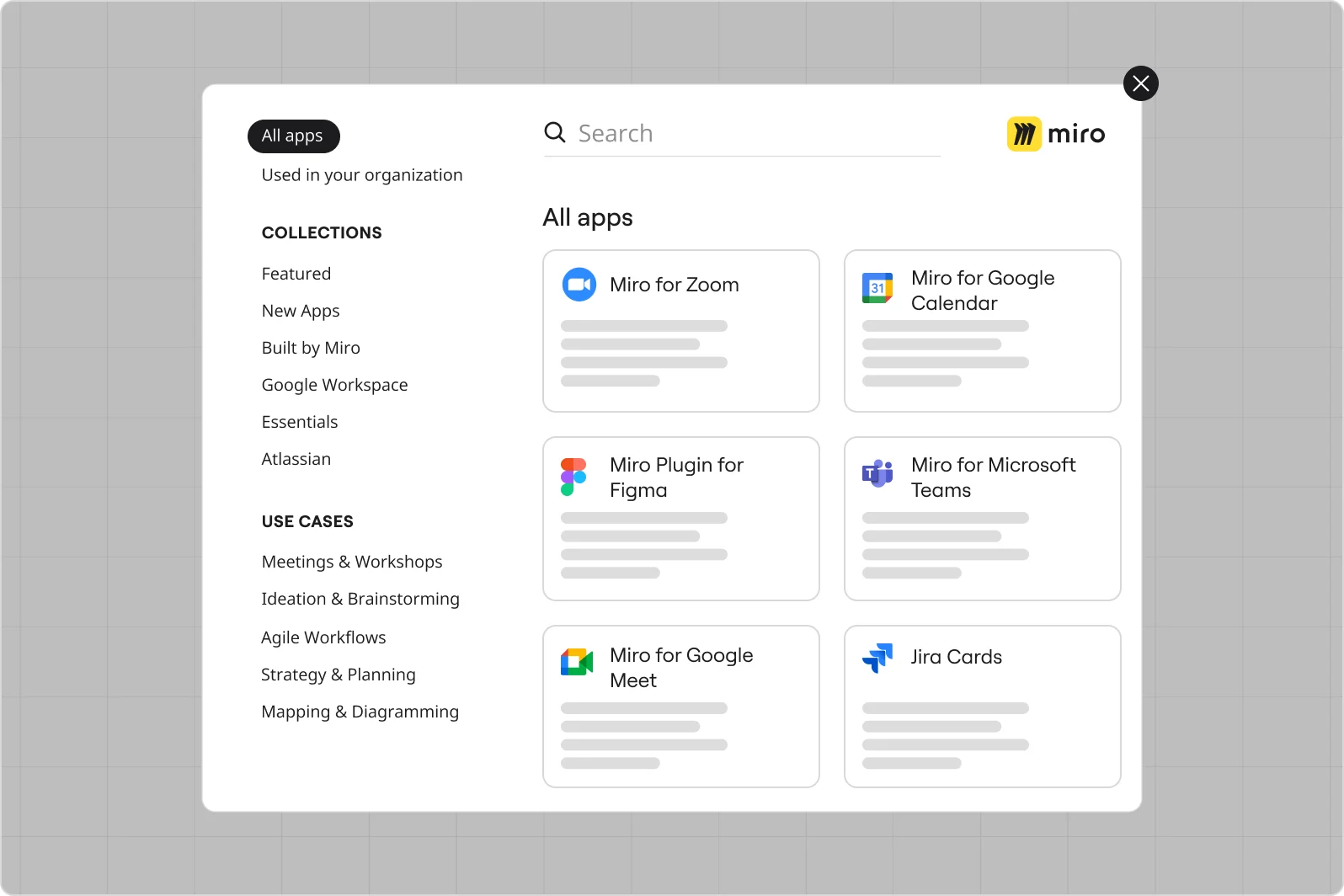
Gebruik Miro-integraties met Iconfinder en Unsplash om uitgebreide, overzichtelijke wireframes te maken voor apps en websites.

Realtime wireframing
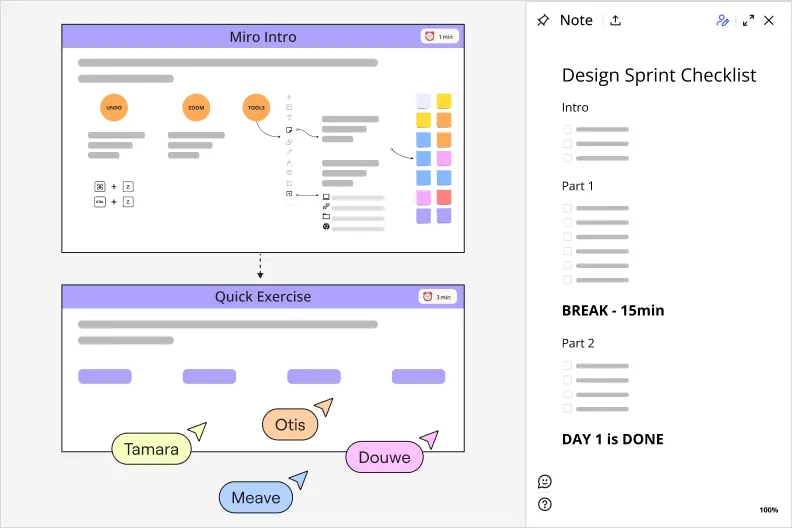
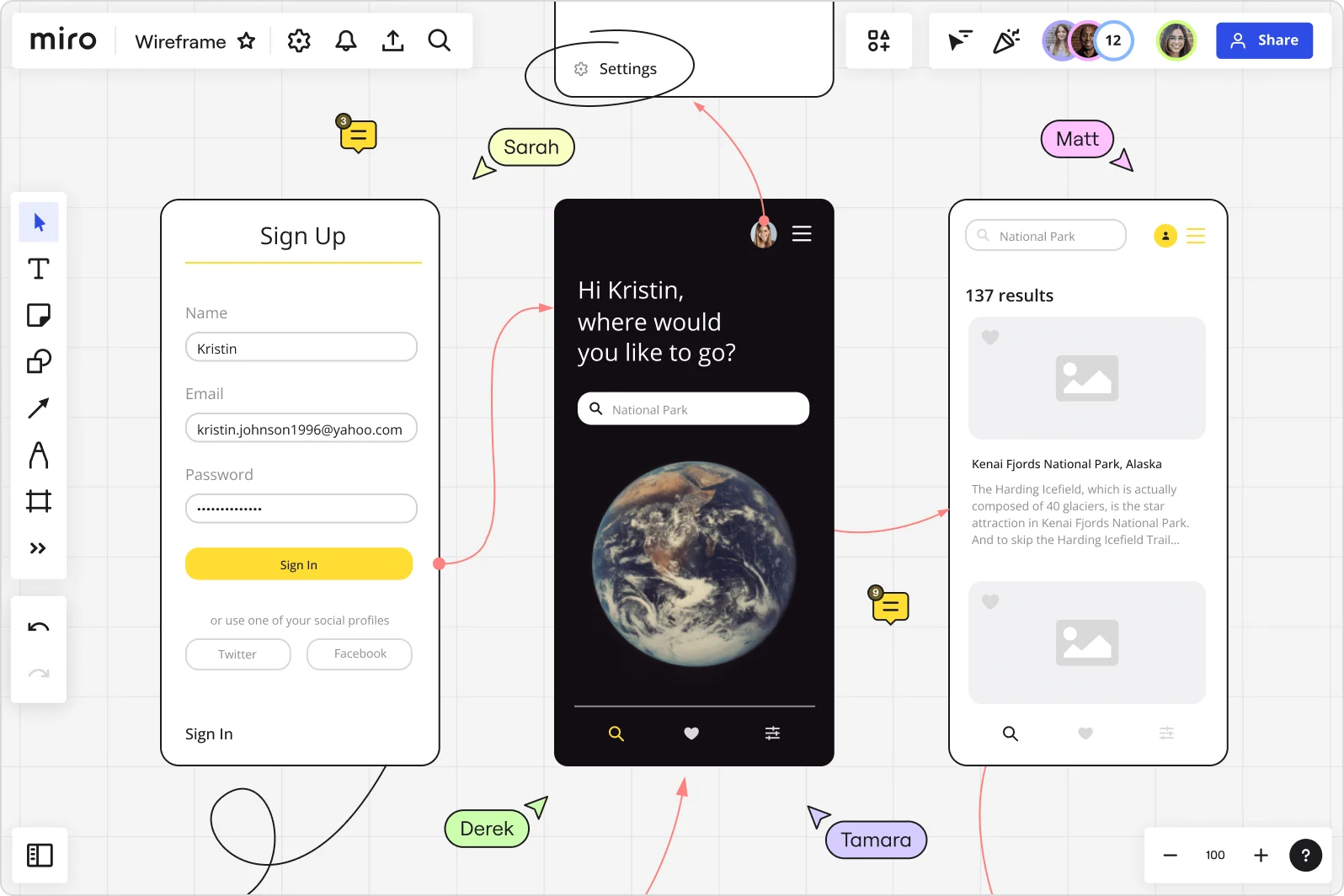
Maak in realtime web wireframes terwijl je een online brainstormsessie houdt met je team. Plan je app wireframe van te voren en deel deze vervolgens met je team.

Waarom mensen graag Miro gebruiken voor wireframing
Waar innovatie tot stand komt
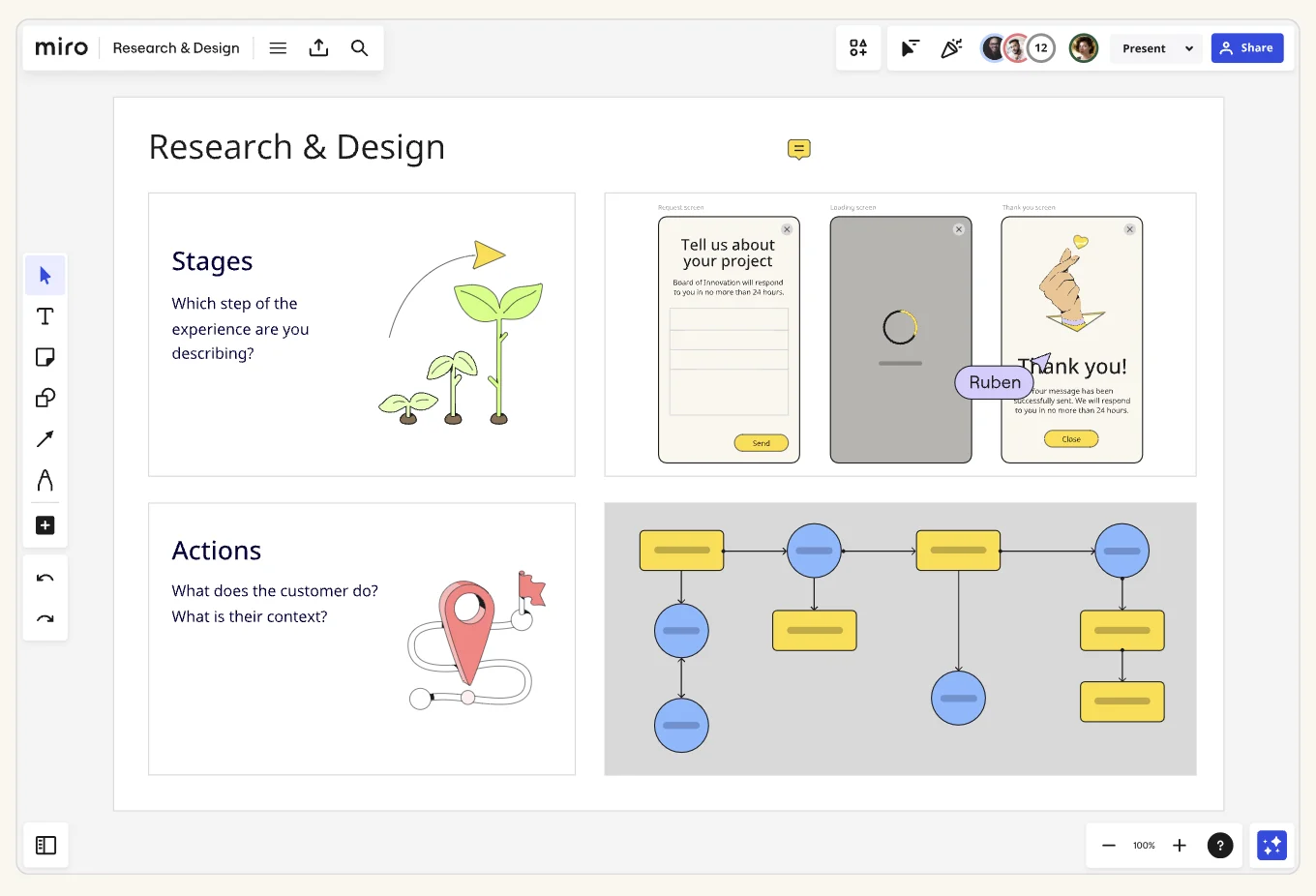
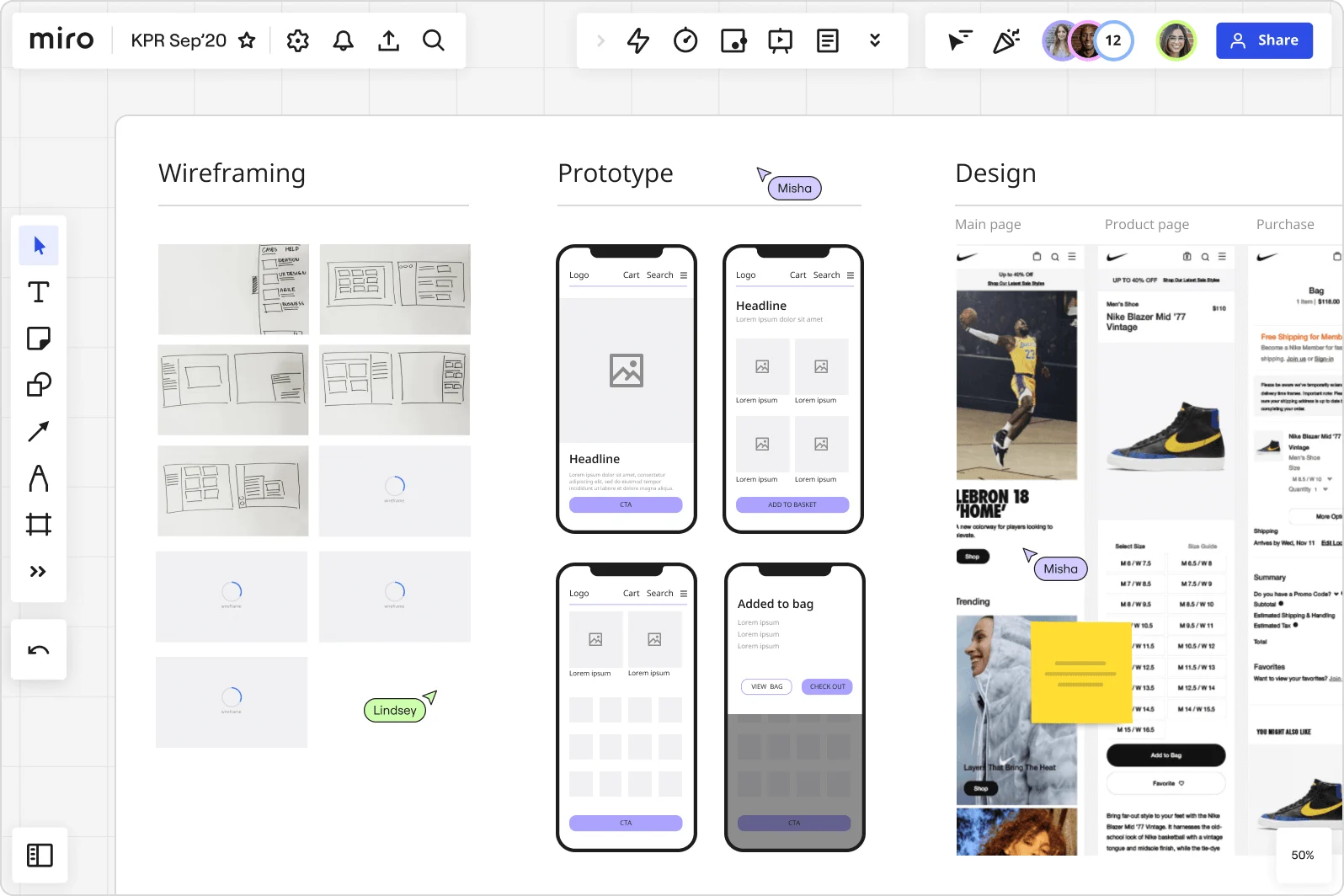
Breng je visie in kaart – en itereer snel – met intuïtieve tools en een oneindig canvas voor al je ontdekkingen. De wireframe-tool van Miro is flexibel en biedt teams de mogelijkheid om alle soorten wireframes te maken.
Zorg dat stakeholders gemakkelijk feedback kunnen delen
Werk aan wireframes, deel ze als ze klaar zijn en verzamel asynchroon feedback van alle stakeholders op één board. Laat ze stickers en emoji's gebruiken om hun waardering te tonen en je werk te evalueren.
Adobe XD en webpagina's opslaan
Vereenvoudig het samenwerken aan ontwerpen door Adobe XD-artboards toe te voegen aan Miro-boards. Om sneller te itereren kun je referenties opslaan en toevoegen of bestaande webpagina's en productschermen opnieuw gebruiken op je wireframe-board.
Frames, verbindingslijnen en links
Gebruik frames om meerdere web- of productschermen weer te geven. Verbind ze met pijlen en gebruik de functie Link to (Koppelen) om gebruikersstromen te visualiseren.
Gerelateerde templates






Een wireframe maken met Miro


Wij helpen de meest innovatieve organisaties ter wereld beter samen te werken, elke dag opnieuw
"Met Miro gingen we in 10 maanden van projectbriefing naar marktintroductie. Dat duurt normaal gesproken 3 jaar bij PepsiCo."
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation bij PepsiCo


"Door iedereen op Miro bij elkaar te brengen vinden de meest impactvolle initiatieven op het juiste moment plaats."
Lucy Starling
Product Operations Lead bij Asos


"Na een onboarding van 10 minuten kon het hele team met Miro aan de slag voor workshops. De keuze van onze organisatie voor dit product was een no-brainer."
Konrad Grzegory
Agile Transformation Lead bij CD PROJEKT RED


"Met de templates van Miro gingen we van nul naar een plan met alles erop en eraan, met alle activiteiten, ideeën en afhankelijkheden perfect in kaart gebracht."
Marc Zukerman
Senior Director of Project Management bij Hearst


“Met Miro kunnen al onze teams zich afstemmen op bepaalde tools en modellen: ze werken onafhankelijk en creëren producten die echt voldoen aan de behoeften van onze klanten.”
Luke Pittar
Sustainability Innovation & Design Coach bij The Warehouse Group


"Om echt innovatief te zijn, moet iedereen zich kunnen laten horen en moet iedereen altijd verder kunnen werken met ideeën van collega's. Met Miro kunnen we dat."
Brian Chiccotelli
Learning Experience Designer bij HP

Veelgestelde vragen over de wireframing-tool
Is de wireframe-tool van Miro gratis?
Ja, de wireframe-tool van Miro is helemaal gratis. Nadat je je hebt aangemeld bij Miro, kun je de template voor app of website wireframes toevoegen aan je board, of je kunt vormen gebruiken om een compleet nieuw, eigen wireframe te maken. Vervolgens kun je op je board zoveel teamleden uitnodigen als je wilt en beginnen met samenwerken.
Wat is het verschil tussen een app en een website wireframe?
Het belangrijkste verschil tussen het maken van een wireframe voor apps of voor websites zit in de indeling van beide soorten wireframes. App wireframes hebben meestal kleinere tekstvakken en afbeeldingen, aangezien mobiele apparaten vaak kleinere schermen hebben en een andere gebruikerservaring. Bij het maken van een website wireframe heb je meer vrijheid bij het ontwerpen van deze elementen. Gebruikersstromen zijn ook afhankelijk van het betreffende formaat. Met Miro maak je eenvoudig een app of website wireframe met behulp van onze UI Library.