
Innholdsfortegnelse
Innholdsfortegnelse
Wireframing

Hva er wireframe?
En wireframe er et visuelt diagram som skisserer rammeverket til et nettsted, en app eller et annet digitalt produkt. Wireframe kalles noen ganger sideskjema eller skjermplan og viser hvordan elementer forholder seg til hverandre og hvordan de er strukturert. Ved å bruke Wireframe-verktøyet til å bygge en blåkopi kan designere lage konsekvente oppsett som oppfyller brukernes behov. Wireframing er en prosess på toppnivå. Designere for brukeropplevelse (UX-designere) bruker den ofte til å kartlegge utformingen av arbeidet sitt uten å gå for mye i detalj. Det er den første fasen av designprosessen, før den utfylles for å legge til flere detaljer. Wireframe fokuserer først og fremst på funksjonalitet og tiltenkt atferd, men ikke fargeskjemaer eller endelige stilistiske valg. I tillegg til den generelle layouten skisserer wireframes følgende informasjon:
Sidestrukturen
Wireframe skisserer strukturen til siden eller mobilappen din. Det hjelper designere med å finne ut hvor enkelte elementer skal være, og hvordan den generelle designen vil se ut.
Informasjonsarkitektur
Innenfor strukturen må designere også planlegge hvor sideelementene skal sitte. Dette kalles informasjonsarkitektur. Designere kan organisere hvor disse elementene skal være innenfor sidestrukturen.
Brukerbevegelser
UX-designere må vurdere hvordan brukerne vil navigere på siden. Det er her en wireframe kan hjelpe. Wireframes tvinger designere til å vurdere innholdet sett fra brukerens perspektiv. Det er derfor mer sannsynlig at de lager en side eller app som er brukervennlig.
Funksjonalitet
Utviklere bruker wireframes til å visualisere funksjonaliteten til en app før de går til de tekniske designfasene. De kan se hvordan de vil at det skal fungere, og hvilke ressurser de trenger for å få det til.

Hvordan brukes wireframes?
Selv om de fleste wireframes brukes til å skissere teknologi og programvare, har de andre formål som omfatter prosjektledelse og produktutvikling. For å vise deg hvordan forskjellige wireframes brukes, kommer her noen av de vanligste eksemplene (pluss noen gratismaler du kan bruke):
Hva er Wireframing i UX?
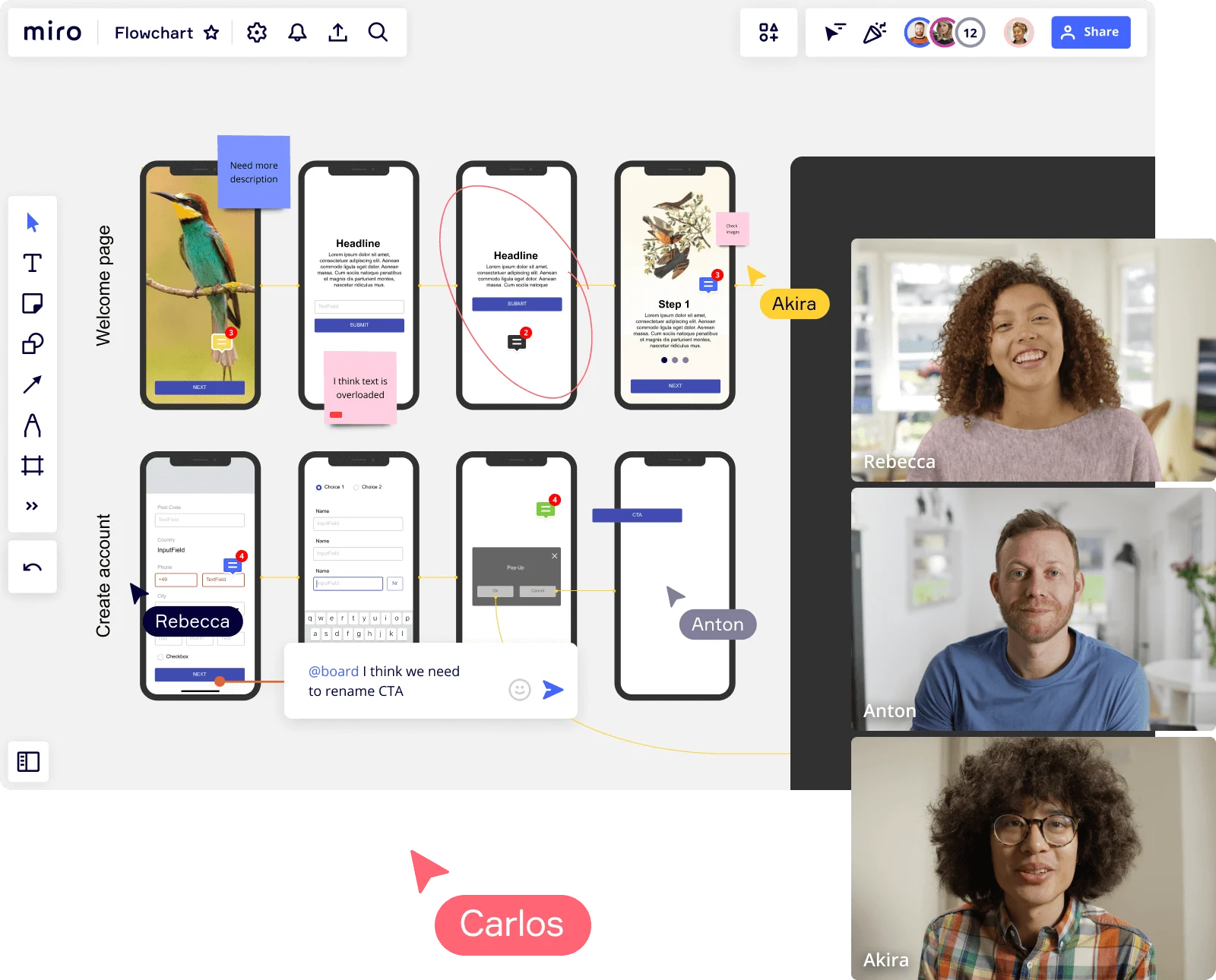
En wireframe for brukeropplevelsesdesign (også kalt et diagram for brukerbevegelser) fokuserer på hvordan en bruker beveger seg gjennom et bestemt produkt eller en bestemt tjeneste. Diagrammet viser veiene de tar og hvordan de samhandler med produktet eller tjenesten når de prøver å fullføre en bestemt oppgave.
Hva er low-fidelity wireframe?
Low-fidelity wireframes er vanlige i appdesign. De lar appskapere og nettdesignere raskt skissere wireframe-designene og hjelper dem med å visualisere hvordan ting fungerer fra et toppnivåperspektiv. Diagrammene fungerer som en blåkopi, så de inneholder ikke store detaljnivåer. Hvis du vil lage et diagram med flere detaljer, bør du vurdere å bruke high-fidelity wireframes. En high-fidelity wireframe er en fullstendig visuell representasjon av et rammeverk. Den har flere tekniske detaljer og er vanligvis klikkbar og reagerer på brukerhandlinger. Dette gir designere en følelse av hvordan det endelige designet vil fungere for ekte brukere, noe som gjør det nyttig ved brukertesting. Vanligvis er en low-fi wireframe det første trinnet i designprosessen. Designere går over til en high-fi wireframe når denne er godkjent, for å konkretisere detaljene.
Hva er en app-wireframe?
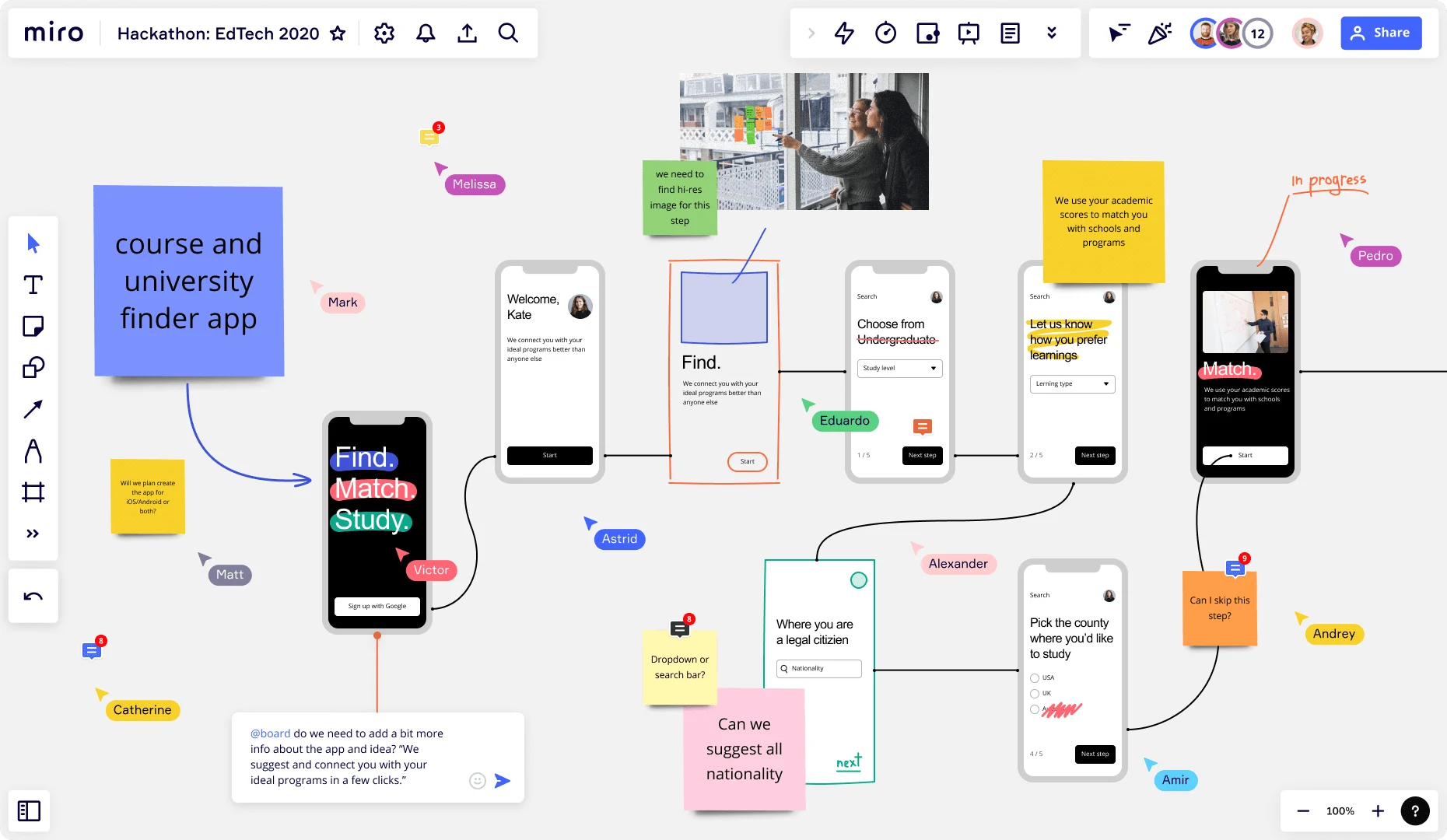
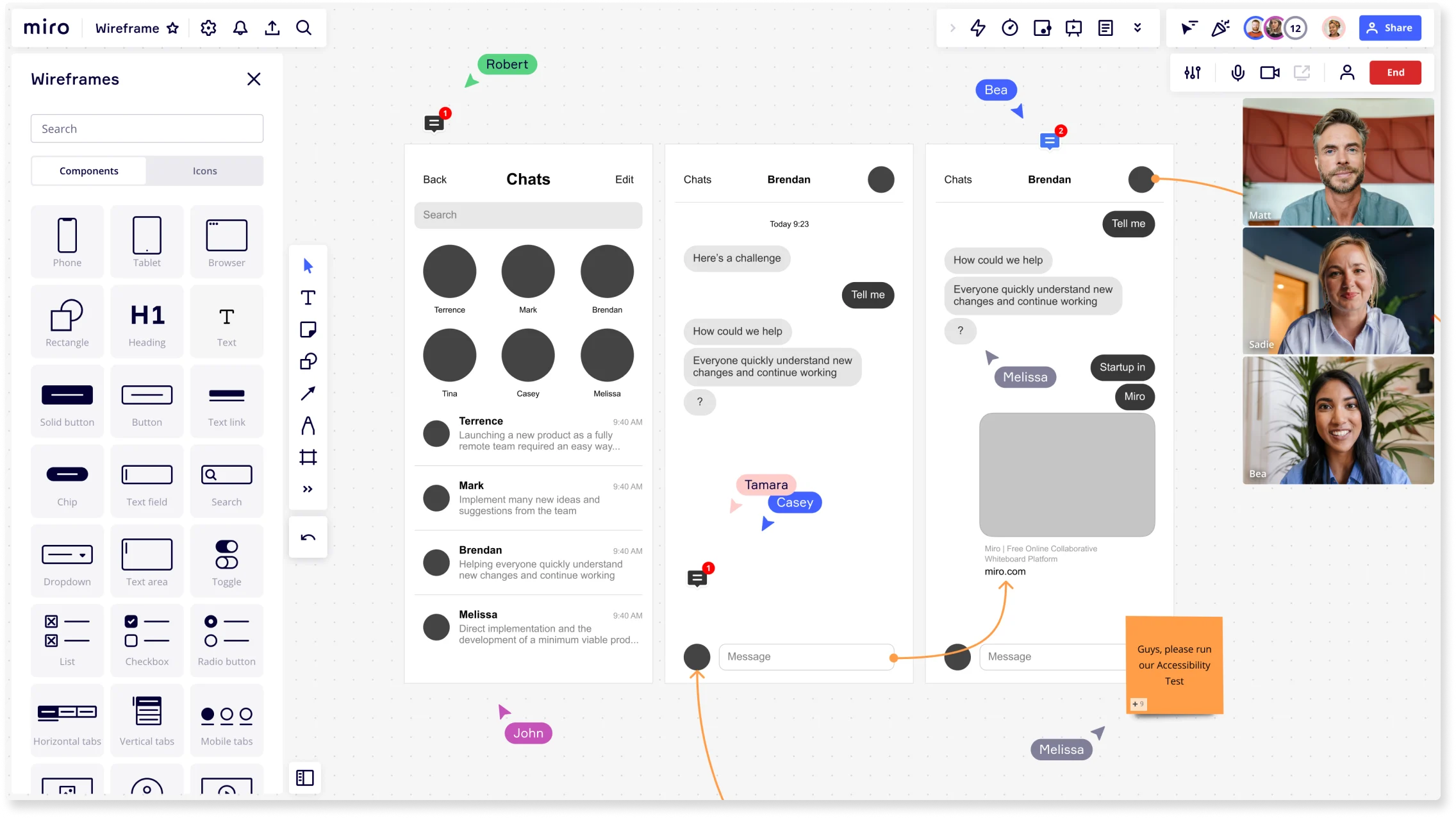
En app-wireframe viser alle grensesnittelementene i mobilappen din. Team bruker den i de tidlige fasene av apputviklingen for å bestemme programvarens prosess, funksjonalitet og design. En app-wireframe har vanligvis interaktive funksjoner, noe som gjør det til en fin måte å visualisere hvordan brukere vil samhandle med selve appen på. Som en UX-wireframe analyserer designere nøkkelelementer fra brukerens perspektiv. Hvis noe mangler eller det er områder for forbedring, kan designerne gjøre endringer før de går live.

Hva er en nettside-wireframe?
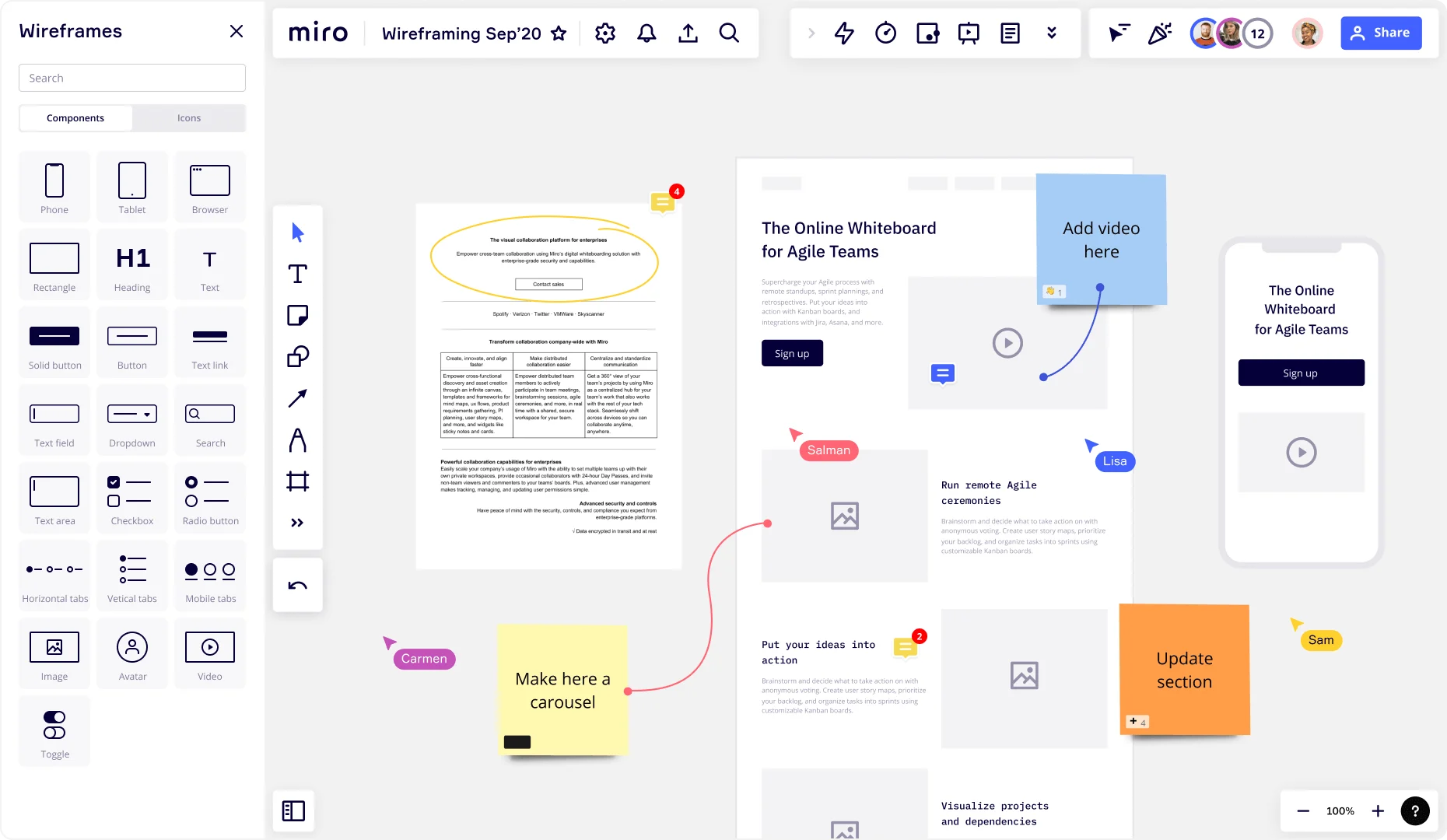
En nettside-wireframe ordner de visuelle elementene på hver side på et nettsted. Den legger til flere detaljer enn en low-fi wireframe, og fungerer mer som en prototype for det endelige designet. Det gir designere muligheten til å se nøyaktig hvordan brukergrensesnittet vil se ut og hvordan brukere vil samhandle med det. Det er også et nyttig verktøy for å oppdage forbedringsområder. Designere kan se nettstedet fra de besøkendes perspektiv, slik at de kan finne tekniske feil eller feil som kan påvirke brukeropplevelsen. Designere kan også finne hull på det eksisterende nettstedet som må fylles med nye elementer, for eksempel en manglende handlingsfremmende knapp eller tilhørende bilde. Ved å finne disse hullene i diagrammet kan designerne legge til eventuell manglende informasjon før nettstedet publiseres.
Hva er wireframes for produktutvikling?
Selv om wireframes vanligvis brukes til å kartlegge programvare og teknologi, kan produktansvarlige også bruke dem til å forbedre produktene sine. Produktansvarlige bruker wireframes for å skissere sin visjon for produktutviklingen. Dette inkluderer logikk, tekniske krav, ressurser og nye funksjoner. Malen «Prune the Product Tree» er et godt eksempel på dette. Denne metodikken, laget av Luke Hohmann, hjelper produktsjefer og utviklere med å organisere og prioritere funksjonsforespørsler. Dette er et annet format av et produktveikart, som hjelper produktteamet til å tenke på hvordan de kan dyrke frem og forme et nytt eller eksisterende produkt.
Hva er wireframes i prosjektledelse?
I prosjektledelse kartlegger en wireframe detaljene i et kommende prosjekt. Det fungerer som en bro mellom prosjektets konseptuelle aspekter og dets sluttprodukt, og sikrer at alle interessenter står bak følgende informasjon:
Hva er formålet med prosjektet?
Det er viktig for prosjektlederen (og prosjektteamet) å forstå hvorfor prosjektet skal gjennomføres i utgangspunktet. Er det for å nå ut til et bredere publikum? Er det for å lansere et nytt produkt? Forbedre en intern prosess? Uansett hva formålet er, bør det inkluderes i wireframe.
Hva er målet?
I tillegg til prosjektets formål må prosjektledere ha et mål i denne planleggingsfasen. På den måten kan prosjektlederne sikre at alle oppgavene og aktivitetene stemmer overens med prosjektmålet.
Vil det bli et konkret resultat av prosjektet?
I så fall må prosjektlederne notere dette i wireframe. Dette vil gjøre at prosjektgruppen vet hva de kan forvente på slutten av prosjektet.
Etter å ha delt wireframe med de relevante personene for avstemming og fullføring vil prosjektlederen sette prosjektdetaljene i et format med mer detaljer og struktur, for eksempel et produktveikart eller et produktlerret.

Wireframe vs. mockups: Hva er forskjellen?
Wireframes og mockups brukes ofte om hverandre, men de betyr ikke det samme. En wireframe er en blåkopi på toppnivået, som illustrerer strukturen til nettstedet, appen eller prosjektet ditt. Den inkluderer ikke design eller mange detaljer. Den kartlegger ganske enkelt strukturen og nøkkelelementene. En mockup er en high-fidelity wireframe. Det er et visuelt diagram med mye mer detaljer enn en low-fi wireframe. For eksempel vil den ha alle designelementene, og den vil være interaktiv. Når du kartlegger en ny programvare eller lanserer et nytt produkt, vil en low-fi wireframe være ditt første kontaktpunkt. Dette er et godt utgangspunkt for å finne ut hvor du skal stå, og en fin måte å samarbeide med teammedlemmer om hva som fungerer og hva som ikke fungerer. Men hvis du går rett inn og lager en mockup, kan du kaste bort tiden – spesielt hvis det er elementer du må endre. Det er fornuftig å starte i det små og bygge opp derfra. Etter at den første wireframen er klar, kan du begynne å tenke på å legge til flere detaljer og visuelle designelementer for å lage en mockup. Du kan hoppe inn med mockupen hvis du oppdaterer en eksisterende plattform. Tross alt er den allerede aktiv, så du kan bruke den eksisterende designen som grunnlag for å finne områder for forbedring.

Hvordan lage en wireframe
Når du kartlegger et komplekst prosjekt eller et enkelt nettsted, kan wireframe-verktøy (som Miro) gjør opprettelsesprosessen enklere. Vår samarbeidsplattform er intuitiv, enkel å bruke og gir deg fleksibiliteten du trenger for å se hva som fungerer, og hva som ikke fungerer. Følg disse enkle trinnene for å lage en vellykket wireframe med Miro:
1 Velg wireframe
Det finnes forskjellige typer wireframes å velge mellom, så start med å velge den rette til det du trenger. Vi har allerede dekket noen av de vanligste formatene, men det er opp til deg å finne strukturen som fungerer best for deg og teamet ditt. Her er et par ting du bør vurdere når du skal ta denne avgjørelsen:
Hva prøver du å lage? Vil du skissere en UI-wireframe? En mobilapp? Et nettsted? Et produkt? Vær tydelig med hva det er du prøver å kartlegge, slik at du kan velge en mal som passer til det du trenger.
Trenger du informasjon på toppnivå eller mange detaljer? Hvis du leter etter noe med mange detaljer, trenger du en high-fidelity wireframe. Hvis du vil ha noe enkelt for å komme i gang, vil en low-fi wireframe gjøre susen.
Når du vet hvilken type wireframe du vil ha, går du til wireframe-malene. Alle disse malene er gratis, enkle å bruke og klare til bruk. Bare velg den du vil ha, så kan du starte umiddelbart.
2. Tilpass oppsettet
Alle Miros maler er klare til bruk, slik at du umiddelbart kan begynne å lage wireframe-diagrammet ditt. Noen ganger vil du kanskje redigere strukturen, eller tilpasse den slik at den passer din virksomhet. I så fall kommer våre tilpasningsbare funksjoner godt med. Med Miro kan du legge til nye figurer, farger, skrifttyperog diagrammer – uansett hva du trenger for å lage en wireframe-struktur som representerer planene dine perfekt.
3. Legg til støttedokumenter eller lenker
Hvis du bruker et wireframe-diagram for første gang, hjelper det å gi kontekst for hvordan du ser for deg det endelige designet. Det er her støttedokumenter og lenker kan komme godt med. Det kan for eksempel være lurt å linke til et nettsted som har en lignende struktur som det du går til, eller en mobilapp fra en toppkonkurrent. Når det gjelder å dele diagrammet ditt med resten av teamet, gir all denne informasjonen dypere innsikt i hvordan du ser for deg det endelige produktet. Du kan også legge til interne og eksterne lenker for å gi ekstra kontekst, og du kan laste opp støttedokumenter og bilder manuelt.
4. Del wireframe med interessenter
Når wireframen er klar, deler du den med relevante interessenter for å få tilbakemelding og holde alle oppdatert. Det kan være lurt å arrangere en idémyldring for å diskutere tilbakemeldingene deres i en samarbeidssituasjon, eller ta en telefonsamtale for å snakke gjennom ting i sanntid. Etter å ha gjennomgått tilbakemeldingene deres og gjort eventuelle relevante endringer kan du gjøre én av to ting:
Starte ditt nye prosjekt eller plattform
Lage en mer detaljert high-fidelity-wireframe
Valget er opp til deg, avhengig av hva du prøver å lage og hvor mange detaljer du trenger før du går live.