Et visuell nettstedskartverktøy for team

Lag et nettstedskart raskt

Hvorfor Miro er den beste visuelle nettstedskartgeneratoren
Uendelig lerret
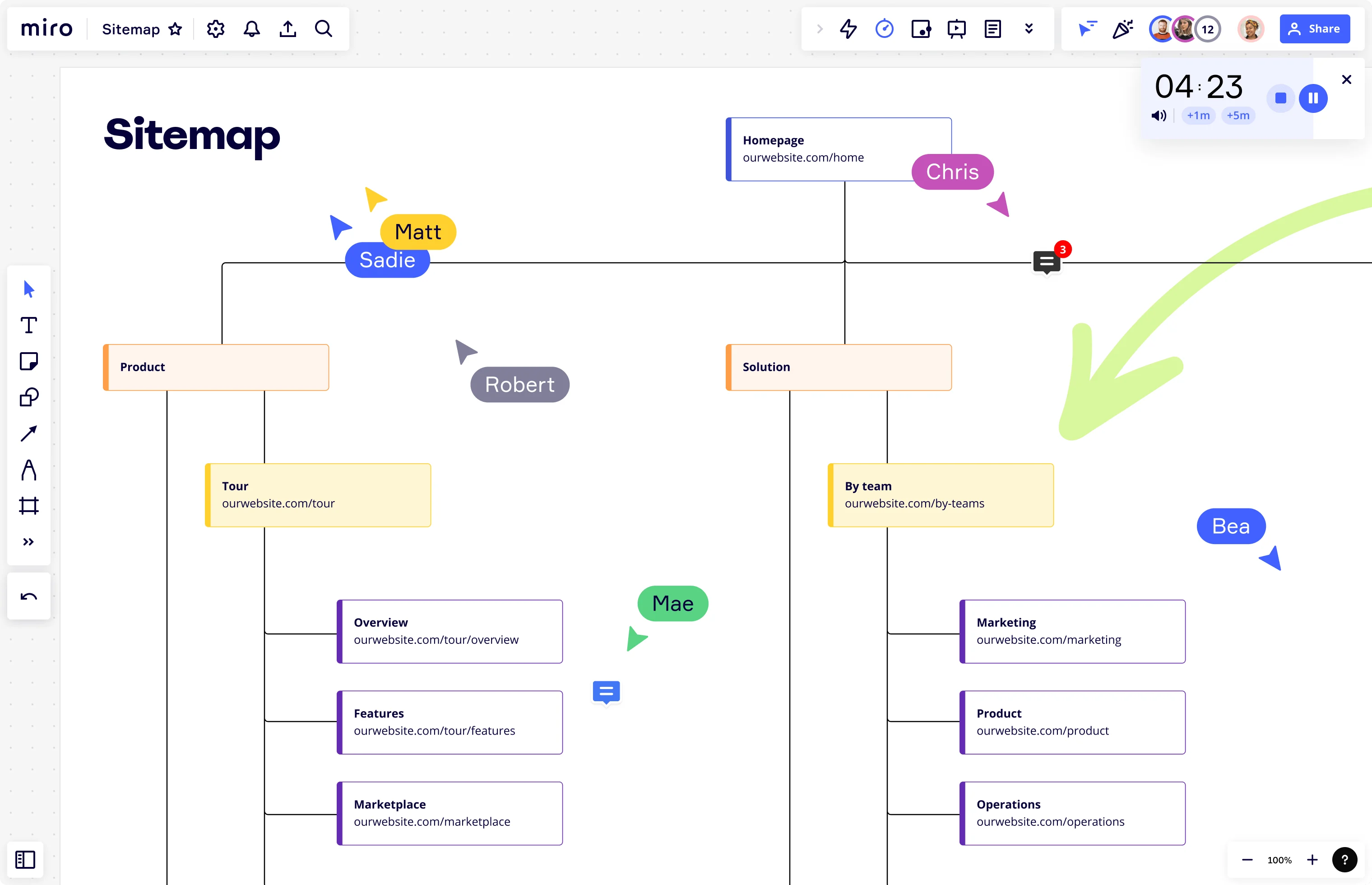
Kartlegg og repeter nettstedets arkitektur raskt med intuitive verktøy og et uendelig lerret for utforskning. Miros Sitemap Creator lar deg kartlegge strukturen på nettstedet ditt uten plassbegrensninger.
Samarbeid
Fullfør alle trinn i prosessen for å lage nettstedskart i Miro, fra idémyldring og utførelse, til presentasjon av resultater. Vis alle interessenter din visuelle nettstedsarkitektur, og avklar spørsmål mye raskere.
Figurer og ikoner
Bruk industristandardikoner for å vise områder på nettstedet ditt, og forklar visuelt hvordan de alle kobles sammen. Miros visuelle nettstedskartverktøy inneholder et robust ikonbibliotek for å hjelpe deg med å lage nettstedet ditt.
Enkel navigering
Ikke start fra bunnen av; bruk Miros automatiserte funksjoner til å lage nettstedskartet ditt. Velg hvordan du vil strukturere nettstedskartet ditt med bare noen få klikk, og lag grener, rediger navn og skriv etiketter.
Reduser kompleksiteten
Få en felles forståelse av strukturen på nettstedskartet, og kommuniser raskt på tvers av team og avdelinger. Visualiser hele nettstedets struktur, og optimaliser enhver prosess for mer brukervennlighet.
Presenter og del
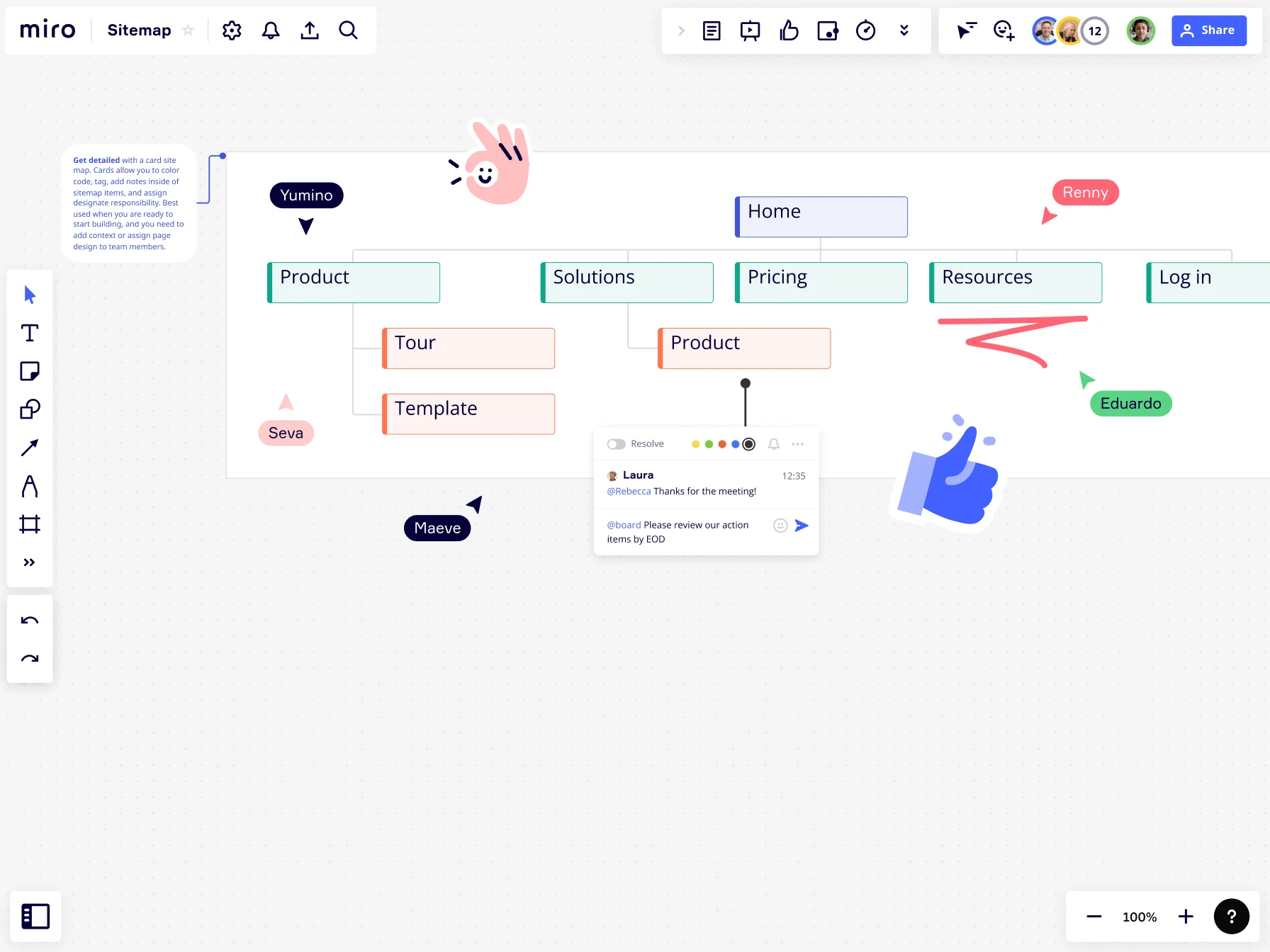
Miros visuelle samarbeidsplattform er designet for å fremme engasjement, samarbeid og kommunikasjon med alle i rommet. Bruk presentasjonsmodus til å gjøre møtet ditt til en dynamisk, inspirerende økt.
Integrert med favorittverktøyene dine

Tilhørende maler




Hvordan lage et nettstedskart med Miro
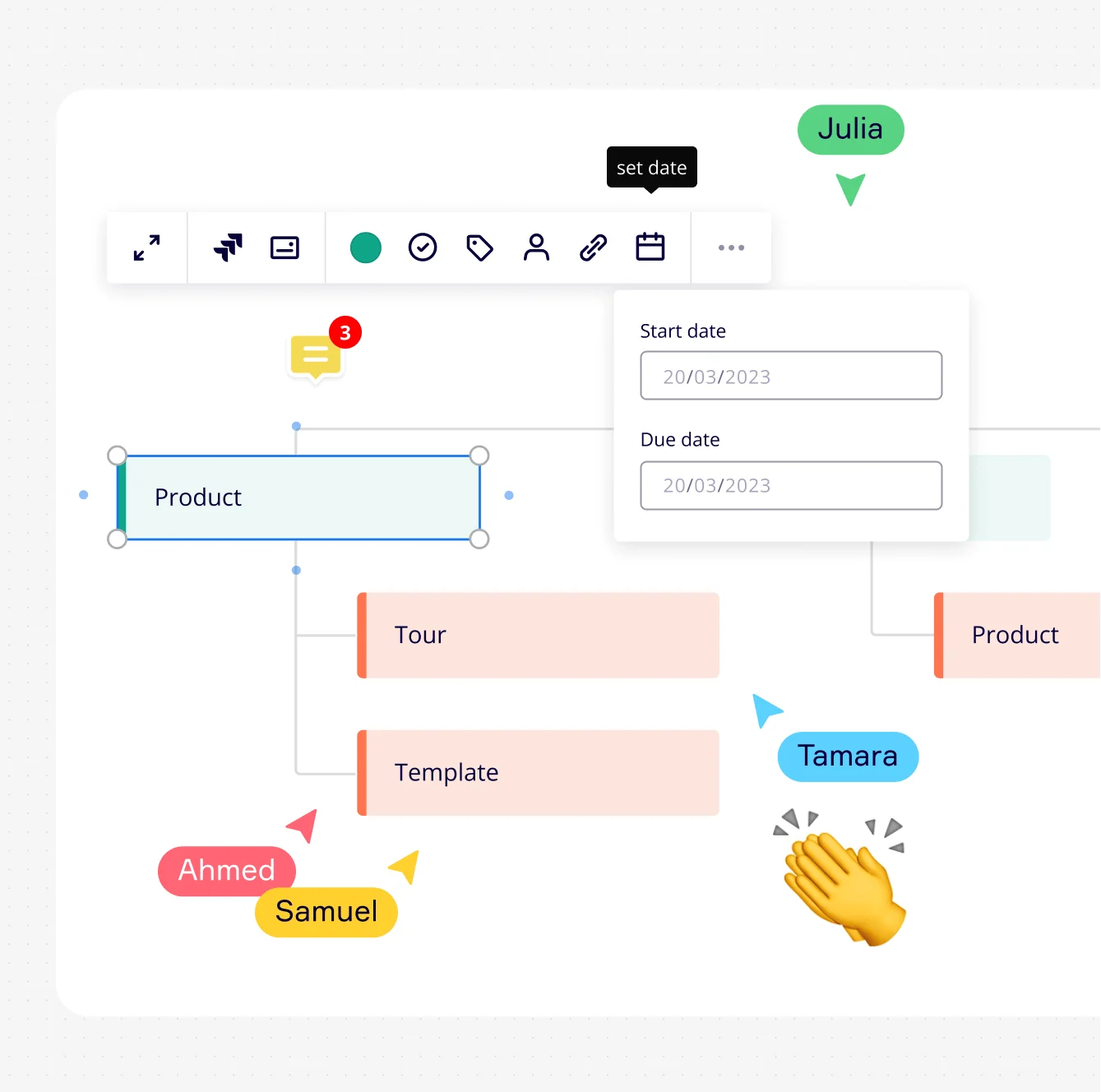
Miros automatiserte diagramfunksjon lar deg lage nettstedskartet ditt med bare noen få klikk. Når du har valgt strukturen, dobbeltklikker du på figurer og klikker på de blå prikkene for å lage flere grener. Bruk ikoner, kort og farger for å representere områdene på nettstedet ditt.


The world's most innovative companies are collaborating in Miro, everyday
«Med Miro gikk vi fra prosjektbeskrivelse til markedslansering på 10 måneder. Det tar vanligvis 3 år hos PepsiCo.»
Caroline de Diego
Senior Manager, Global Design and Marketing Innovation hos PepsiCo

«Å samle alle for å planlegge i Miro betyr at de mest innflytelsesrike initiativene vil skje til rett tid.»
Lucy Starling
Product Operations Lead hos Asos

Teamet var i gang på bare 10 minutter, klare til å bruke Miro for seminarer. Å få organisasjonen vår til å ta i bruk dette produktet var en selvfølge.»
Konrad Grzegory
Agile Transformation Lead hos CD PROJEKT RED

«Miro-malene var avgjørende for oss; de hjalp oss med å gå fra ingenting til en fullstendig plan der vi kunne kartlegge aktiviteter, ideer og avhengighetsforhold.»
Marc Zukerman
Senior Director of Project Management i Hearst

"Miro lar alle teamene våre innrette seg etter visse verktøy og modeller: de jobber uavhengig og lager produkter som virkelig oppfyller kundenes behov."
Luke Pittar
Sustainability Innovation og Design Coach i The Warehouse Group

«For å være virkelig nyskapende må alle ha en stemme, og alle må kunne iterere på hverandres ideer. Det har Miro gjort mulig for oss.»
Brian Chiccotelli
Learning Experience Designer i HP

Users love Miro for end-to-end innovation. We're the G2 leader in visual collaboration platforms and are rated in the top 50 enterprise tools. Miro helps large companies get meaningful work done.
Top 50 Products for Enterprise
G2 reviews


Spørsmål og svar om nettstedskart
Hva er et visuelt nettstedskart?
Et visuelt nettstedskart representerer strukturen og hierarkiet til et nettsteds sider, seksjoner og innhold. Det består vanligvis av et diagram eller en oversikt som kartlegger nettstedets sider og deres forhold til hverandre.
Hvorfor bør jeg lage et nettstedskart, og hvorfor er det viktig?
Visuelle nettstedskart er avgjørende av flere grunner. Det hjelper deg med å planlegge og bygge nettstedet ditt, og det gir designere og utviklere en struktur for at de kan gjøre arbeidet sitt. Det kan også bidra til å identifisere potensielle problemer med navigasjon og innholdsorganisering. Å lage et visuelt nettstedskart gjør det enklere å forbedre brukeropplevelsen og se hvilke muligheter du har for å øke brukeroppbevaringen og få bedre nettstedstrafikk og -synlighet.