
Mood boards

Summary
In this guide, you will learn:
How to brainstorm a clear theme and creative direction
Techniques for collecting diverse visual and textual elements
The importance of real-time collaboration in mood boarding
How to curate and organize materials thoughtfully
Ways to use Miro’s tools for online mood boards
Advanced options like AI-powered image generation
Try Miro now
Join thousands of teams using Miro to do their best work yet.
What is a mood board?
A mood board is a visual representation of concepts and ideas created using an arrangement of images, text, and other design materials. The intention behind creating a mood board is to evoke or represent the particular style or tone of a project. Some people think of a mood board as a collage of smaller ideas contributing to a larger concept. Each addition to the mood board, whether an image or a text, represents different segments of the larger project. When combined in one space, the elements come together to evoke particular feelings or abstract ideas. Mood boards can be either physical, using pieces of paper, or digital on an online whiteboard. Many scenarios and industries use mood boards as an effective method of presentation to clients, team members, and stakeholders.
Benefits of creating a mood board
Here are some of the many advantages of using mood boards to communicate and document your ideas.
Provide direction to designers
Design teams often need direction before starting a new project. A mood board helps conceptualize ideas, provide direction, while allowing for creative autonomy within a team of designers.
Visualize abstract ideas
An abstract idea can often be more effectively conveyed through a mood board rather than words. Visual media, like images and other creative design materials, are a great way to express goals and concepts. Mood boards can provide inspiration when designs are hard to articulate, or if you’re struggling to get started putting a project into action.
See the bigger picture
Mood boarding allows you to think ahead and to create a vision for the future of a project. They also act as an origination point which you can refer back to, if needed. This aspect helps team members stay on track and stay focused on the project’s original plan and concept.
Collect and consolidate different ideas
The goal of a mood board is to create a simple, yet effective, visual representation of a long-term goal. A mood board allows creators and contributors to brainstorm and consolidate their different ideas and aesthetics into a shared vision of the future state.
Inspire new ideas
A mood board allows you to plant a general idea and watch it grow. By combining different ideas and concepts in one consolidated space, your team is challenged to think of new aesthetics and designs and to build on the contributions of others.
Help maintain brand and identity consistency
A mood board is a reference tool for various teams to ensure they stay on brand. Creating a mood board can also help you create a visual representation of your company’s identity. While the design team may be responsible for creating a mood board, it should also be shared with sales and marketing to ensure everyone embraces the company’s brand strategy.

How to make a mood board
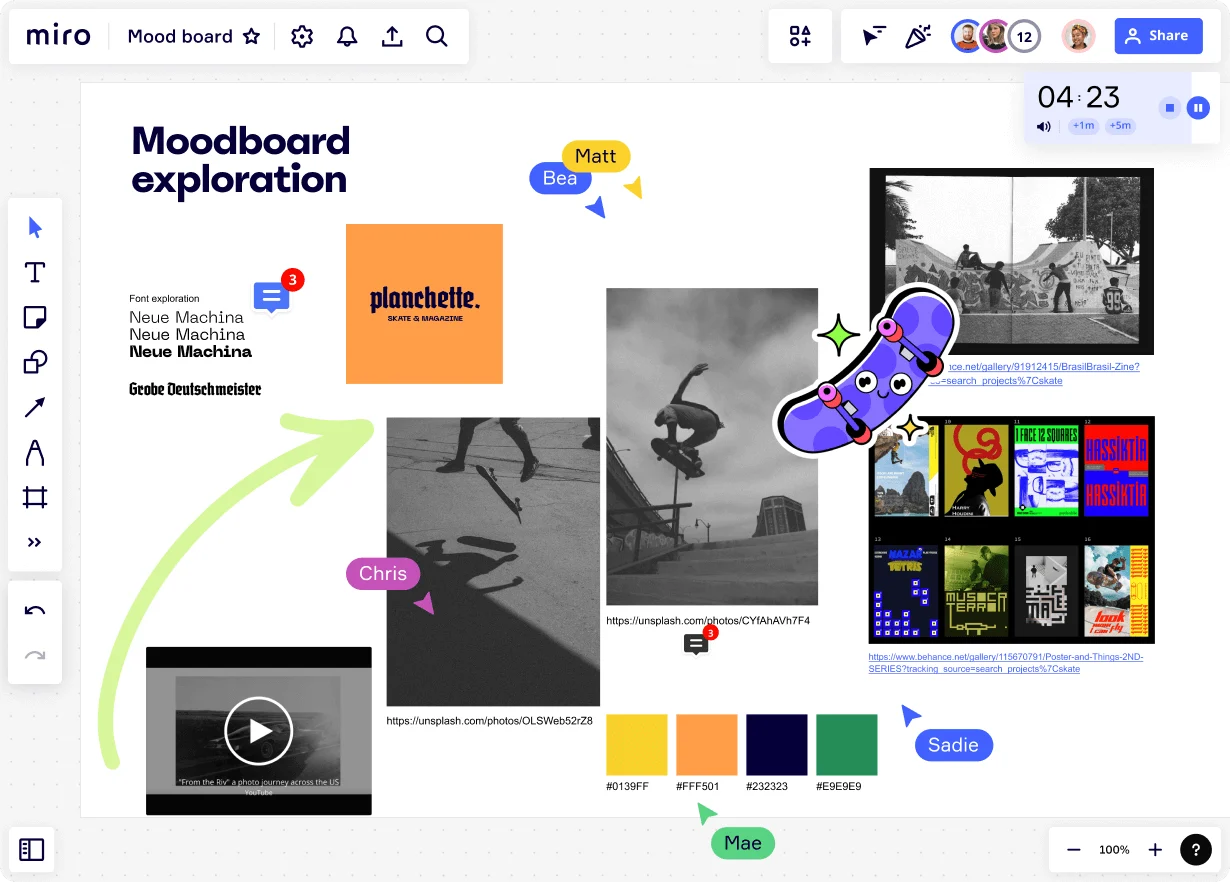
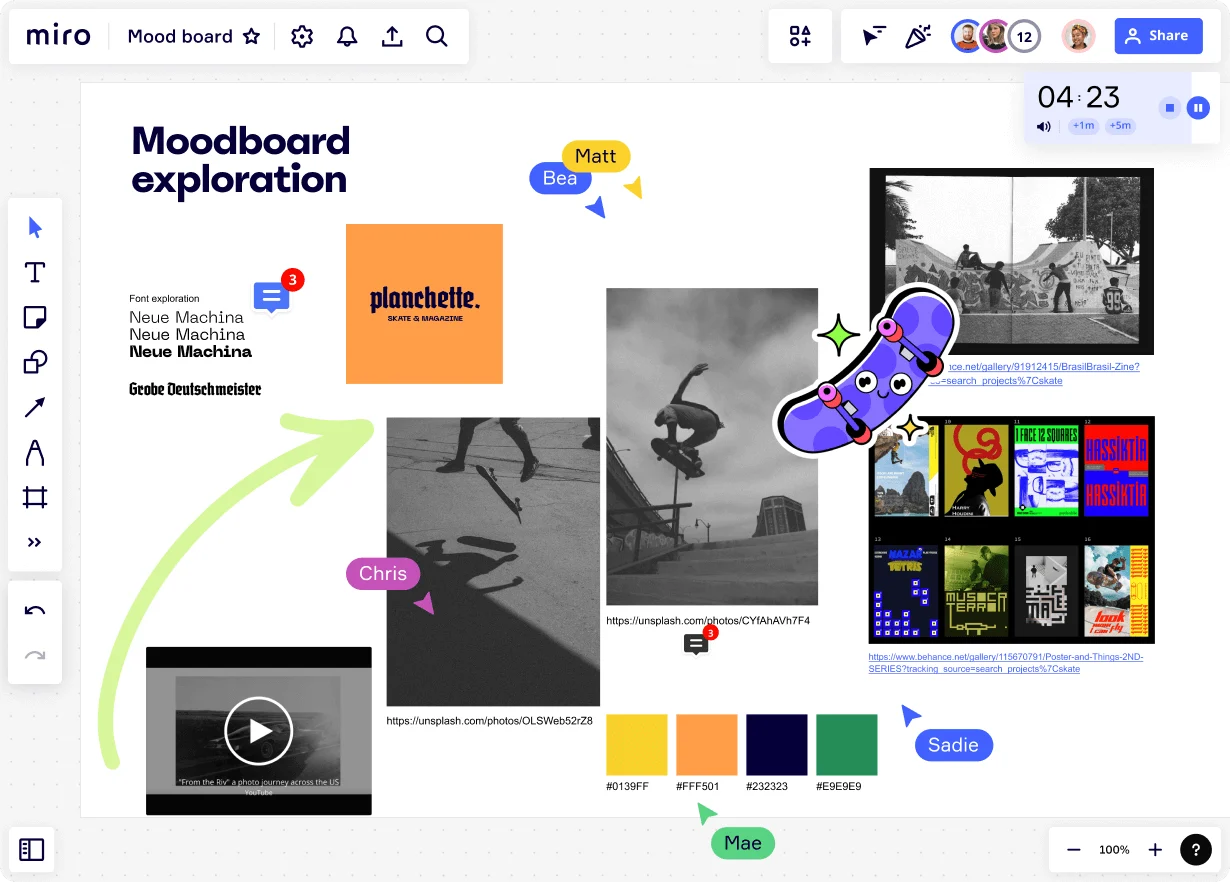
When making an online mood board, you can either start from a blank slate, or get a little inspiration from one of the mood board templates. No matter which way you get started, there are three main steps to follow in order to create a mood board that inspires:
1. Brainstorm
Before you start creating a mood board, you and your team must be on the same page regarding a general theme and direction. This is where brainstorming comes in handy. During the brainstorming session, your design team needs to discuss ideas, keywords, and design aesthetics so that you can all contribute ideas that will add to the overall goal.
2. Collect elements and materials
Once you’ve agreed on the general direction of the mood board, you can start collecting elements that represent your mood board ideas. Use the aesthetic your team settled on as inspiration for the materials you’ll collect. At this point, don’t be afraid to think outside of the box and add elements only loosely connected. Doing this may lead to ideas and designs your team hasn’t thought of or developed yet.
3. Curate and review
Once your team has collected their contribution of materials, it’s time to start piecing the puzzle together. The best collaborators take turns adding materials and connecting the elements toward the larger, overarching goal. Try and add as many materials as you can. Once the mood board is complete, start removing elements that might not fit as well as others. This step is key. Curation allows the mood board to be both creative and focused.
Examples of when to use a mood board
Mood boards are useful in almost any industry, but they’re especially helpful in creative fields. Here are three use cases where a mood board canvas is helpful.
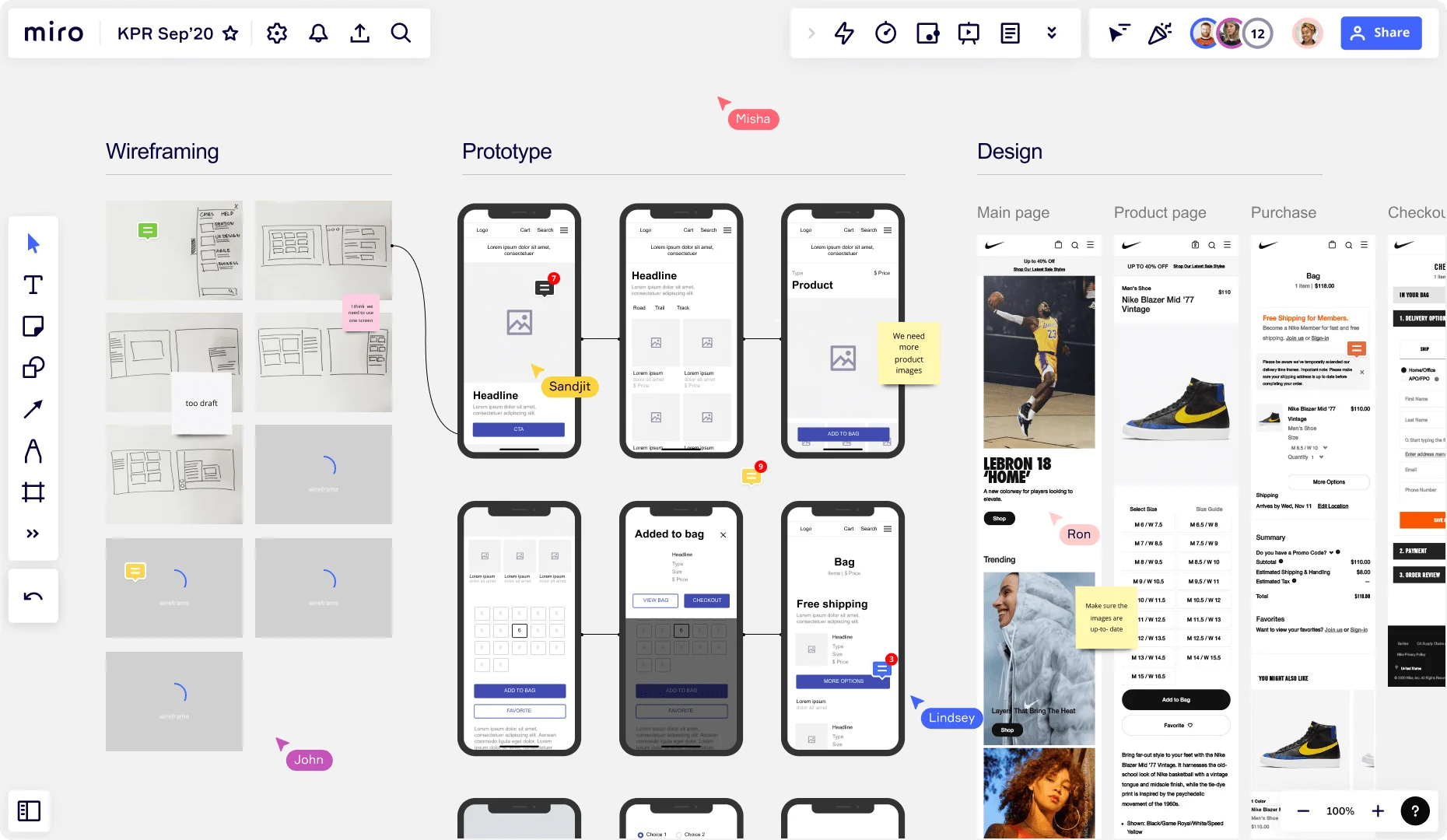
UX design
Mood boards are extremely popular with UX designers who need to create a unified vision of what a user interface may look like. With a mood board, UX teams can present their visual ideas around an app or website design to stakeholders and other departments. A UX design mood board should be focused on meeting user needs and deciding on what graphic elements will make the user experience as pleasant as possible. These elements include fonts, colors, images, features, icons, and interactions.

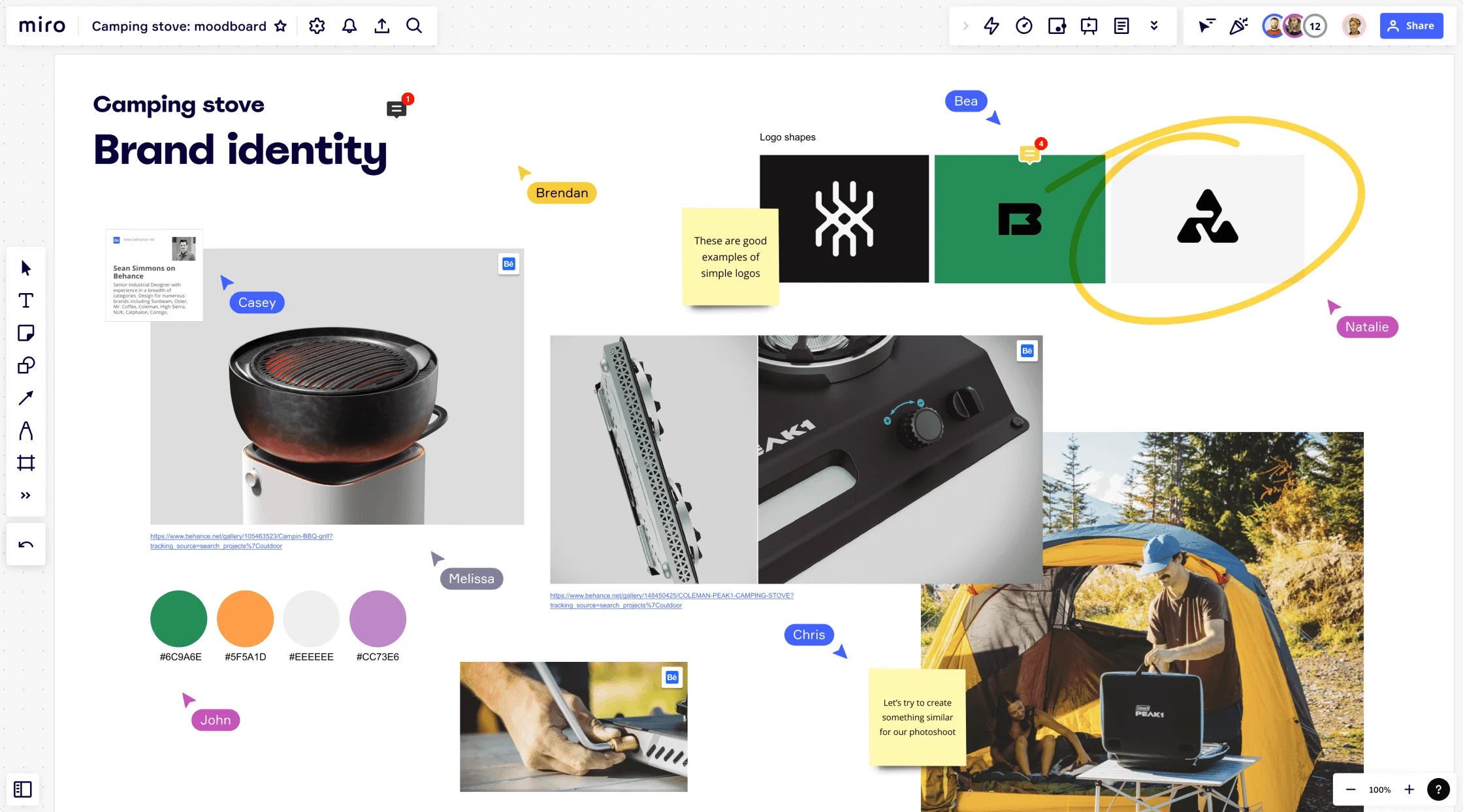
Branding
When building a brand, you need to catch the eye of your customers but also remain consistent across every medium promoting your products. A branding mood board allows you to collect a variety of visual assets and elements to guide your brand creation process. It provides inspiration and encourages you to consider the elements helping other brands succeed. Creating a mood board around your branding is also a helpful step in establishing brand guidelines.
Website design
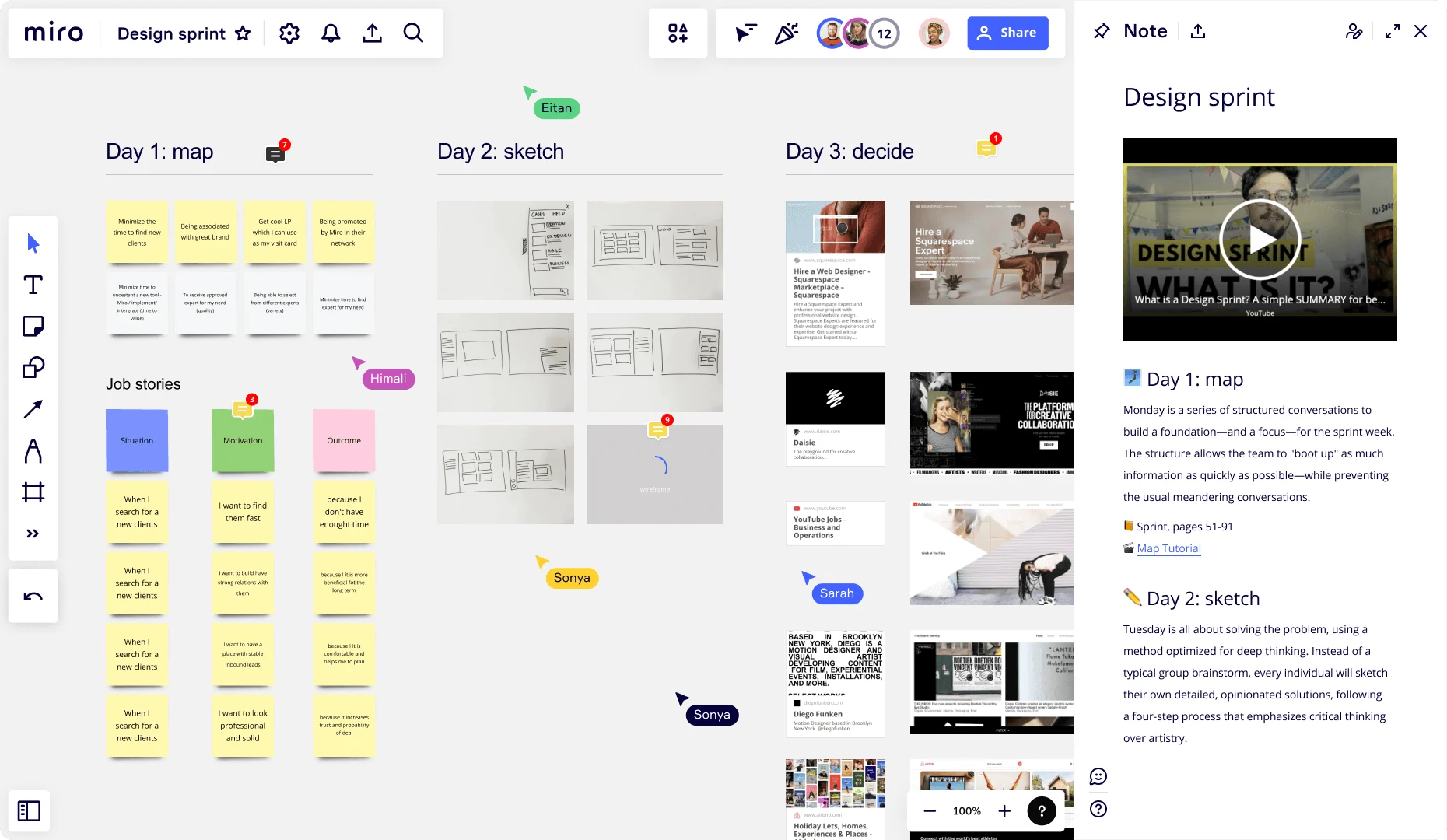
Creating a mood board for a website design allows your team to effectively communicate the artistic direction you want a website to take. Alternatively, clients or stakeholders may create a mood board to explain their goals, design choices, and website aspirations through images. This makes it easier for a team of designers to understand the end product and ensure clients’ needs are being met. Mood boards also provide a point of reference for a design team struggling to find a plan. Together with a website wireframe, a mood board keeps the entire website development team on the same page.

Interior design
Interior design is about understanding specific aesthetics and then recreating that aesthetic practically inside a home or business. A mood board is a great tool for interior designers to fulfill this objective during the initial project planning phase. Interior design teams can decide on a modern, post-modern, or retro style, collect a handful of visual elements, and add them to the panels on a mood board. This will guide their layout, color schemes, and furnishings.
Things to include in your mood board
A mood board is a collage of elements all contributing to an overarching idea or concept. What these elements are and what you decide to add is completely up to you. Allow creativity to guide your mood board. Popular elements often added to mood boards include:
Images
These are one of the strongest tools for building your mood board. Whether the images are photographic or drawn by artists, they’re always a good addition. All of the images you select should be different, but they should all be underpinned by the design objective you’re trying to curate.
Color palette
Whether designing a website, an app, or an interior design project, you should settle on one consistent color palette. This decision should be among the first added to the mood board. Once identified, you can then hunt out images and other aesthetics playing with those same colors. A unified color palette helps your mood board stay focused and consistent.
Fonts and typography
If creating an app, you’ll want a consistent set of fonts throughout. Add a few different options to your mood board and combine them with different images and color palettes to diversify your options.
Descriptive words
Not everything on your mood board must be visual. Descriptive words and phrases may also aid conceptualization. These words should be used to guide your design decisions.
Your values
Including a company mission and guiding values in your mood board can also be helpful. These help you stay consistent and focused throughout your project.
Mood boarding tips and best practices
Keep these helpful tips in mind to both invigorate your mood board and to get the most out of the process.
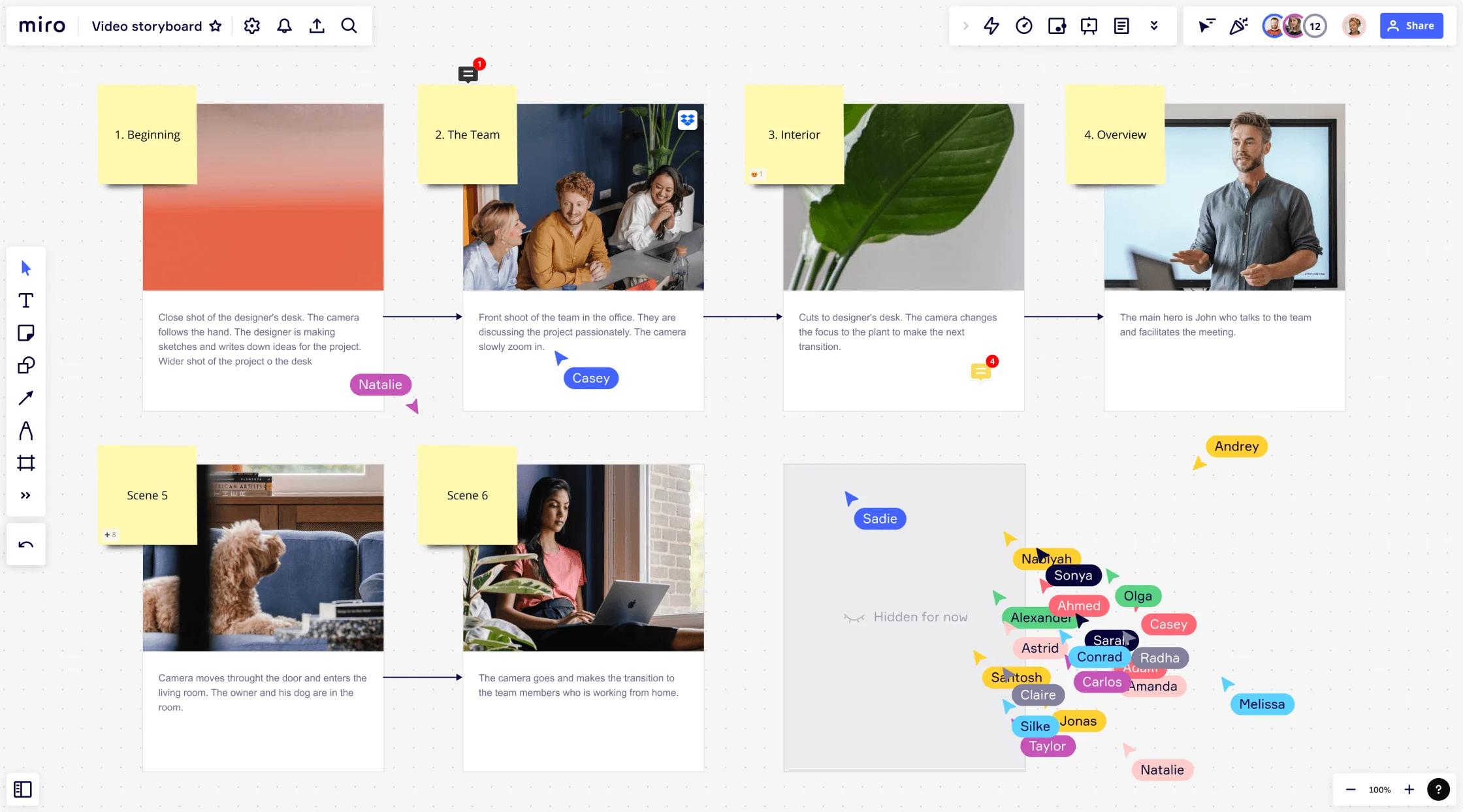
Combine it with storyboarding
A mood board is a great tool to combine with a storyboard. A storyboard is a sequence of illustrations depicting a customer’s experience. While the mood board represents an idea or concept visually, the storyboard tells the same story verbally, through text. When combined, these two tools can help align your team and inspire new ideas to satisfy your customer’s needs.

Keep a digital mood board
Some people prefer to work with tangible materials and elements. Unfortunately, a physical mood board may not survive the day-to-day life of a project. Furthermore, remote or hybrid teams also make collaborating on a physical mood board virtually impossible. A digital mood board maker allows for remote collaboration within design teams separated geographically. It also allows each team member to access the mood board whenever they need inspiration or have an idea to add, making the whole process streamlined and more collaborative.
Combine variety with unity
A mood board should encompass a variety of ideas to ensure creative freedom from all team members. However, this diversity and assortment of ideas must still come together to create a unified theme or concept. All elements should be chosen and added with an underlying or guiding principle in mind. No element should stray too far from this guiding principle as it can cause the overall concept to feel messy and unfocused.
Encourage the free flow of ideas
The brainstorming step of mood board creation is paramount. Everyone on the design team must be allowed to contribute their ideas freely and without criticism. The entire point of a mood board is to encourage creativity and create a visual representation of a concept.
Author: Miro Team
Last update: October 10, 2025