Craft your creative vision with Miro’s mockup tool

Create a mockup fast

Why use Miro’s mockup tool?
Explore possibilities
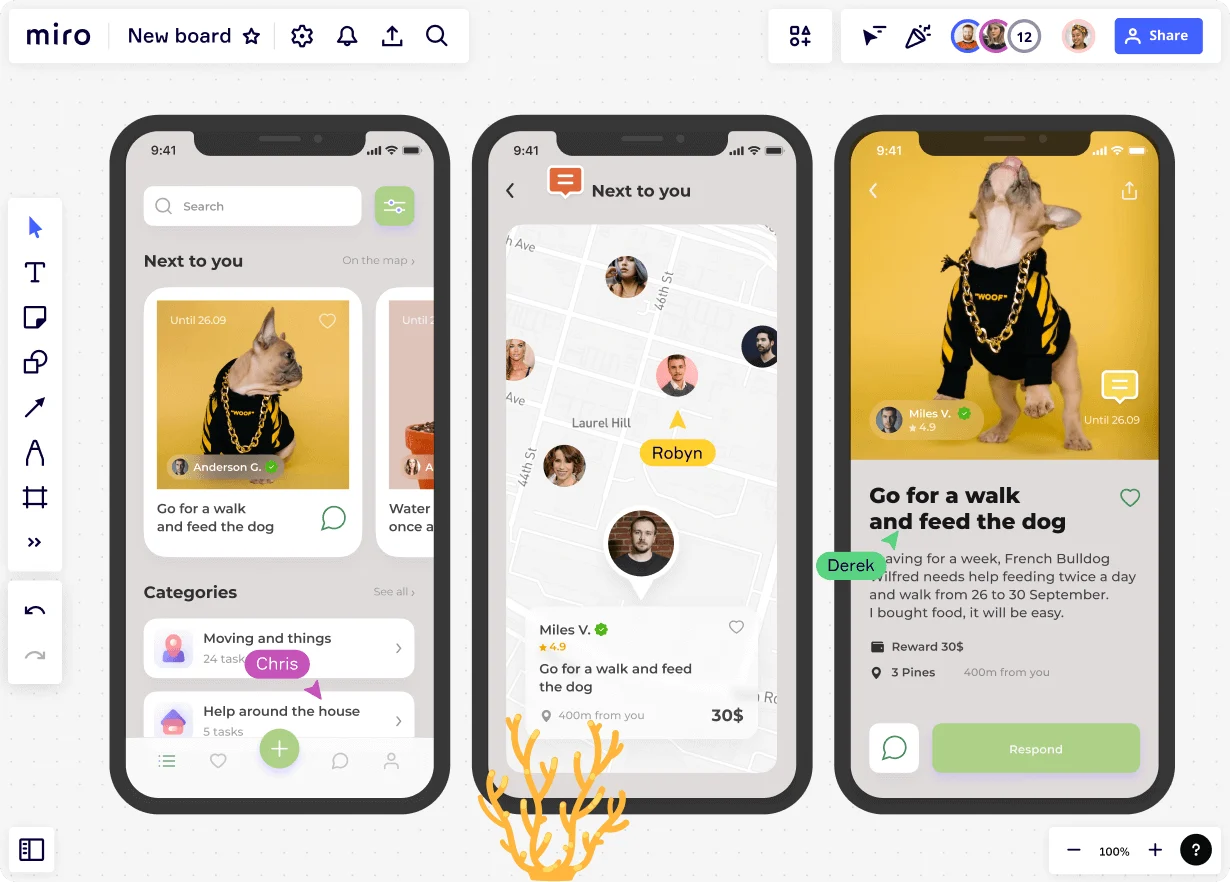
Design teams often feel limited by rigid tools or endless file versions. Miro's visual workspace gives your ideas ample room to grow and evolve. With an infinite canvas and drag-and-drop UI components, you can sketch, design, revise, and refine your mockups at any level of detail. Quickly connect design ideas with research, diagrams, or user flows, all in one place.
Be presentation-ready
Presenting mockups can be messy when designs need to be exported or reformatted. With Miro’s built-in Presentation Mode, you can instantly transform your mockups into polished walkthroughs. Seamlessly navigate between design elements, highlight key flows, and present your vision with confidence to clients, stakeholders, or your team.
Capture insights
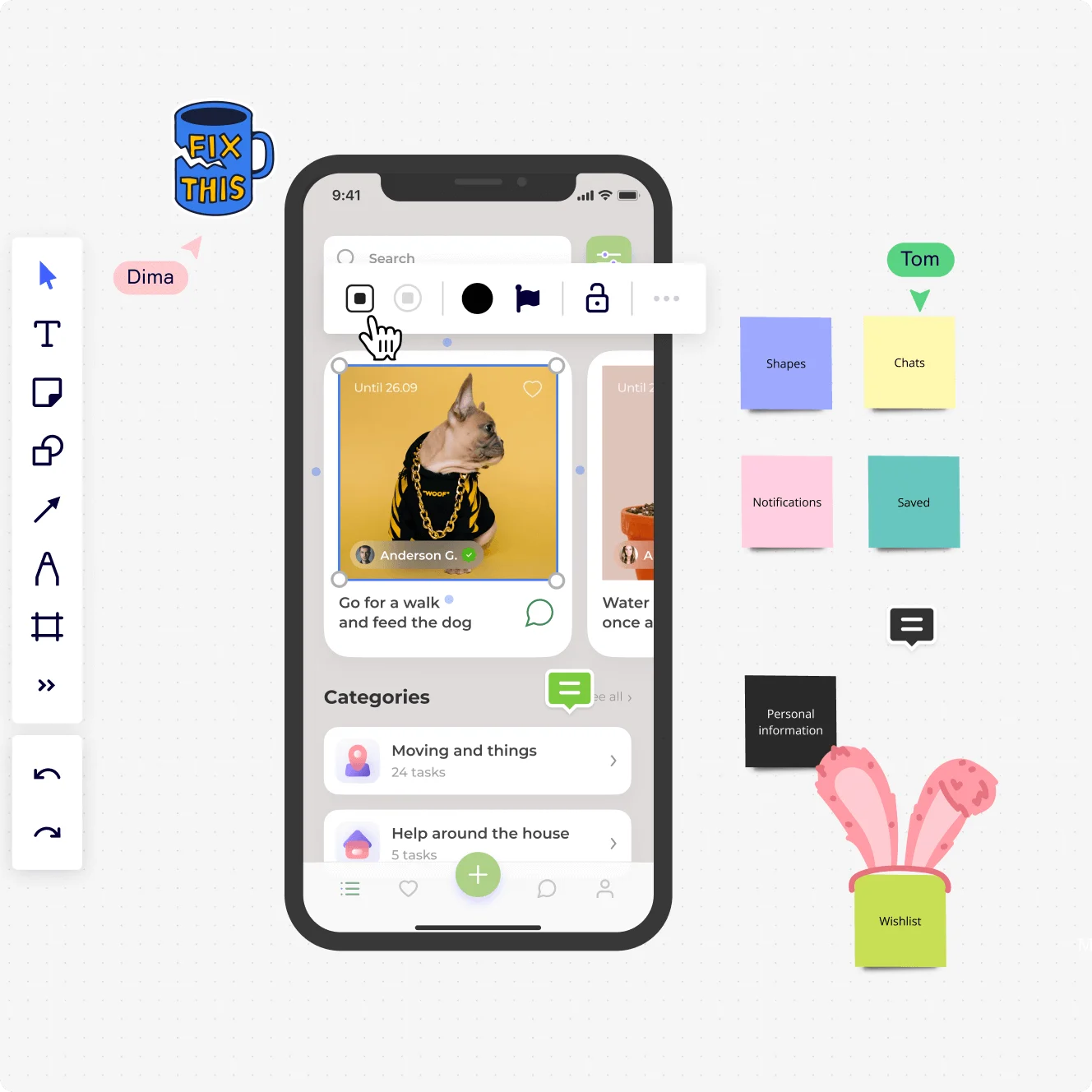
Feedback often gets scattered across emails, screenshots, or chat threads. Want to add notes or brainstorm freely on your mockups? Miro's sticky notes, tags, and clustering features have got you covered. Brainstorm freely, capture user feedback, color-code thoughts, or categorize ideas directly on top of your mockup.
Share it
Design reviews can stall when collaboration happens in silos. Use Miro’s mockup tool to keep the conversation flowing by sharing your work across the organization, whether they’re co-creating in real time or reviewing asynchronously. With tagging and @mentions, discussions stay connected to the work, so reviews are faster and more actionable.
Move from mockups to prototypes
Too often, design stops at static mockups, leaving teams to guess how flows will behave. Miro bridges that gap by linking screens into interactive prototypes so teams can test usability early, validate ideas quickly, and reduce rework later in the process.
Accelerate with Miro AI
Organizing design feedback or spotting patterns can take hours. Miro AI speeds up the process by clustering related inputs, generating summaries, and highlighting themes across feedback. Teams can focus on improving designs instead of sorting through scattered notes.
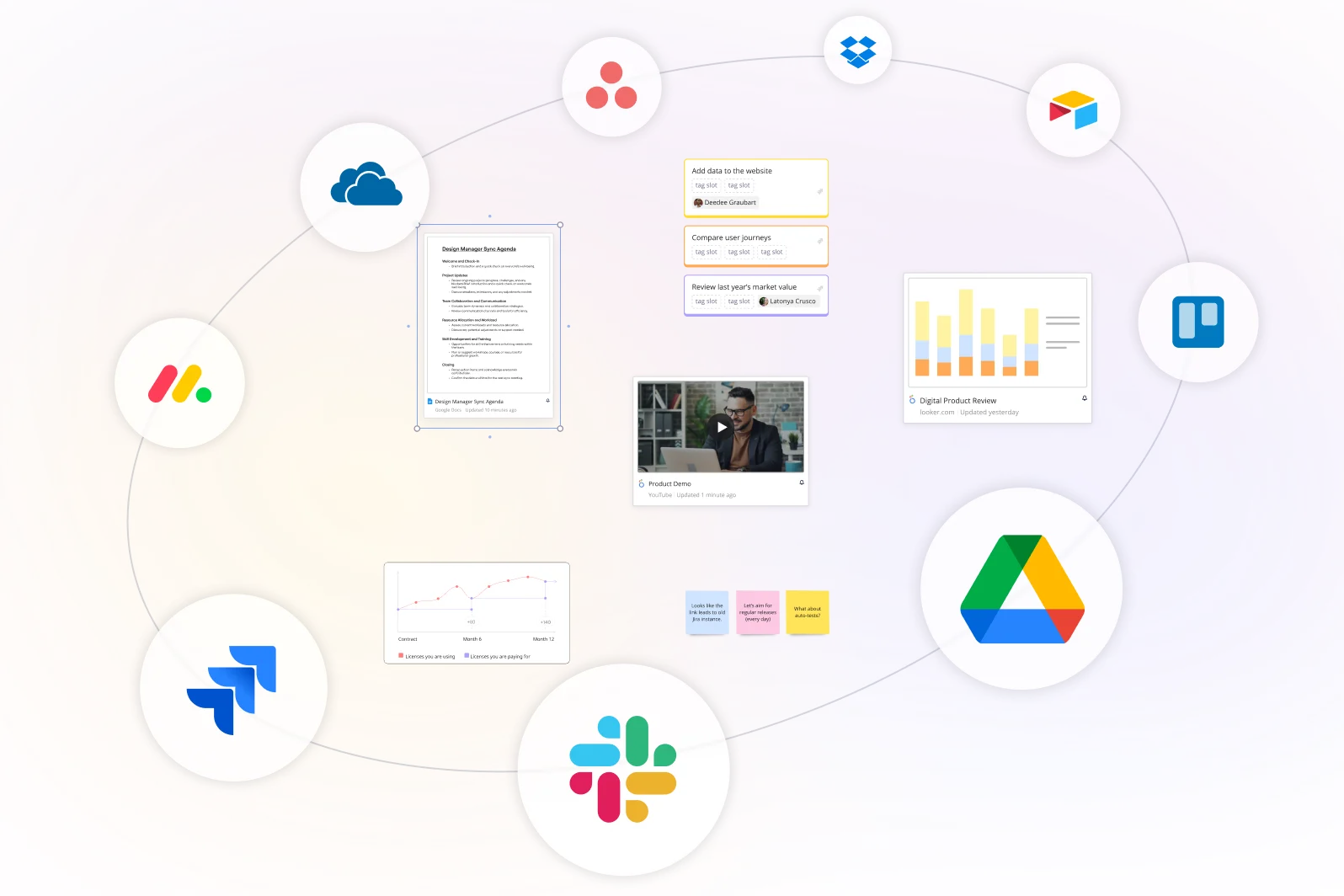
Integrated with your favorite tools

Related templates






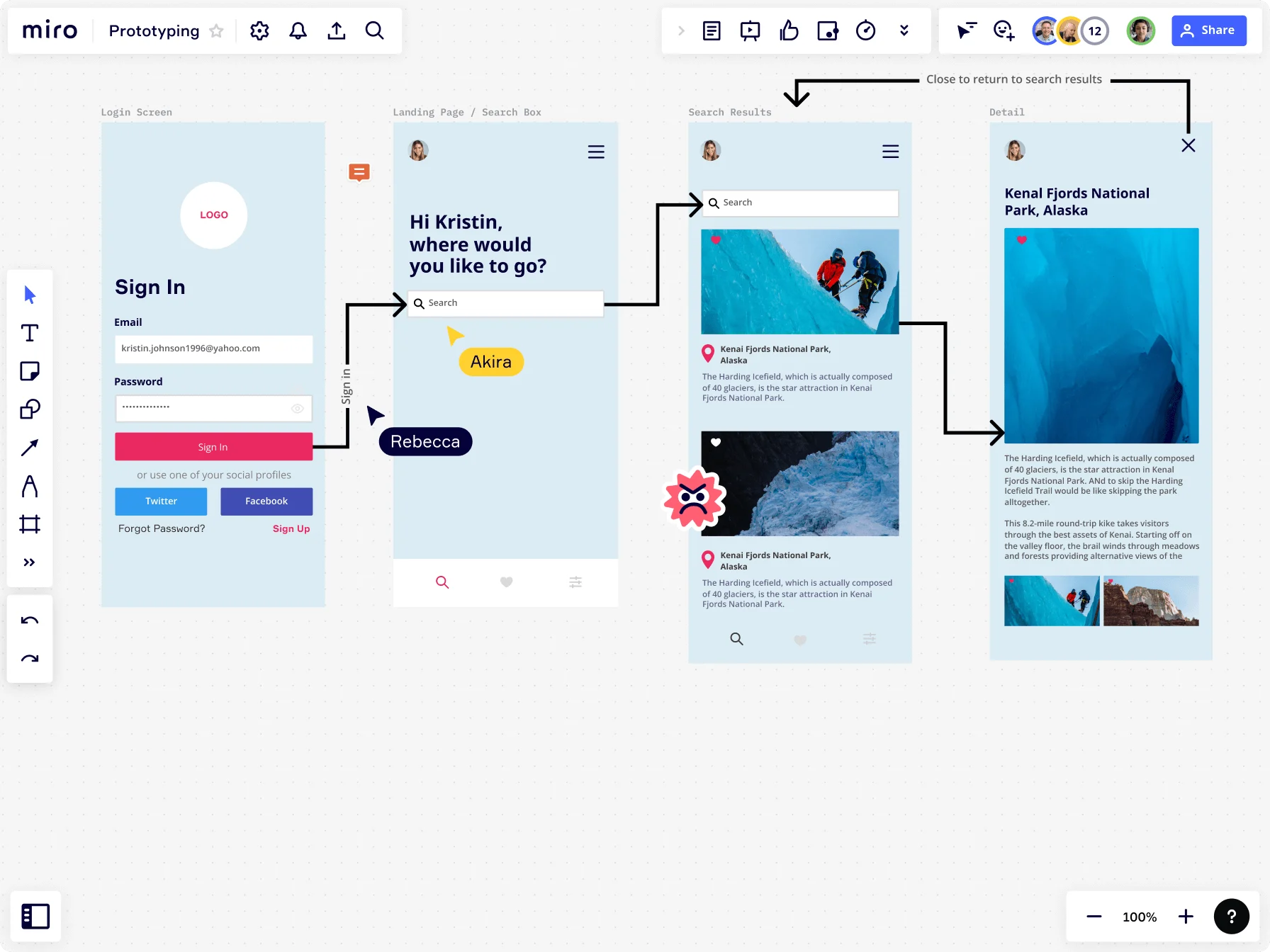
How to create a website mockup with Miro’s mockup tool
Once your layout is in place, make your website mockup clearer by mapping out navigation. Add connector lines between different pages and elements to simulate the real user experience. Use arrows, colors, or labels to highlight how users will move through your site.
With Miro’s mockup tool, you can zoom out to see the entire flow or dive into individual screens, making it easy to test usability and identify improvements.
Share the mockup with your team in real time or async, all within the same workspace. Tag teammates in comments for targeted feedback, or use Miro’s voting and clustering features to align quickly on decisions. Changes are updated instantly, so you can refine your mockup as feedback comes in, ensuring everyone is aligned and confident in the direction before design is finalized.


The world's most innovative companies are collaborating in Miro, everyday
“With Miro, we went from project brief to in-market launch in 10 months. That usually takes 3 years at PepsiCo.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation at PepsiCo

“Bringing everyone together to plan in Miro means the most impactful initiatives will happen at the right time.”
Lucy Starling
Product Operations Lead at Asos

“The team onboarded in 10 minutes to use Miro for workshops. Getting our organization to adopt this product was a no-brainer.”
Konrad Grzegory
Agile Transformation Lead at CD PROJEKT RED

“Miro templates helped us go from scratch to a full-fledged plan where we mapped activities, ideas, and dependencies.”
Marc Zukerman
Senior Director of Project Management at Hearst

“Miro allows all our teams to align themselves with certain tools and models: they work independently and create products that really meet our customers' needs.”
Luke Pittar
Sustainability Innovation & Design Coach at The Warehouse Group

“To be truly innovative, everyone needs to have a voice, and everyone needs to be able to iterate on each other’s ideas. Miro has made that possible for us.”
Brian Chiccotelli
Learning Experience Designer at HP

Users love Miro for end-to-end innovation. We're the G2 leader in visual collaboration platforms and are rated in the top 50 enterprise tools. Miro helps large companies get meaningful work done.
Top 50 Products for Enterprise
G2 reviews


Mockup tool FAQs
Can I collaborate in real time using Miro?
Yes! Miro supports real-time collaboration, which means you and your team can work on a mockup simultaneously, no matter where you are. From real-time collaboration to async, you can ensure co-creation and feedback are seamless.
How can Miro enhance my team's workflow?
Miro integrates with over 160 tools, such as Slack, Jira, and Google Drive, streamlining your workflow by keeping everything synchronized and in one central place. With two-way sync, you can rest assured that your projects provide a single source of the truth, whether you’re in Miro or another integrated tool.
Can I share my Miro mockups with non-Miro users?
Absolutely. Miro lets you share mockups publicly or privately, giving you full control over who can access your work. You can share with a link, complete with access controls so only you can choose who can view, comment on, or edit your board.
How can I mockup a website for free?
If you're looking to create a mockup for your website for free, there are many online tools available. Choose one that lets you design and simulate the layout of your website in a very user-friendly way, giving you the flexibility you need to do your best work. However, remember that while many of these website mockup tools offer free versions, some of the more advanced features might require a paid subscription. At Miro, we offer a number of plans, including free mockup tools. This allows you to choose the plan that best aligns with your goals.
How do I make an application mockup?
When it comes to making a mockup for an app, choose a tool that lets you create interfaces, build interactive components, and test your designs, helping you visualize the final product even before the coding process begins. Many app mockup tools let you run end-to-end design processes, including Miro. The Miroverse is a great place for looking at mockup examples, finding templates, and gaining insights from other industry experts who have been on the same journey as you.
What is a UI mockup?
A UI mockup, or User Interface mockup, is a visual representation of a software program's interface. These mockups are used in the design process to visualize the layout, interactions, and flow of an application or website before it is built.
A UI mockup shows how the user interface will look and function, serving as a blueprint for developers when building the software. It can be created using various tools, including Miro
Is Miro secure?
Miro is built with enterprise-grade security, keeping your mockups, prototypes, and sensitive project data safe. You’ll have advanced controls for user and access management, so you can decide exactly who sees what.
All data is protected in Miro’s secure infrastructure, and your content is never used to train AI models.