Miro의 와이어프레임 도구

와이어프레임을 원활하게 작성 가능
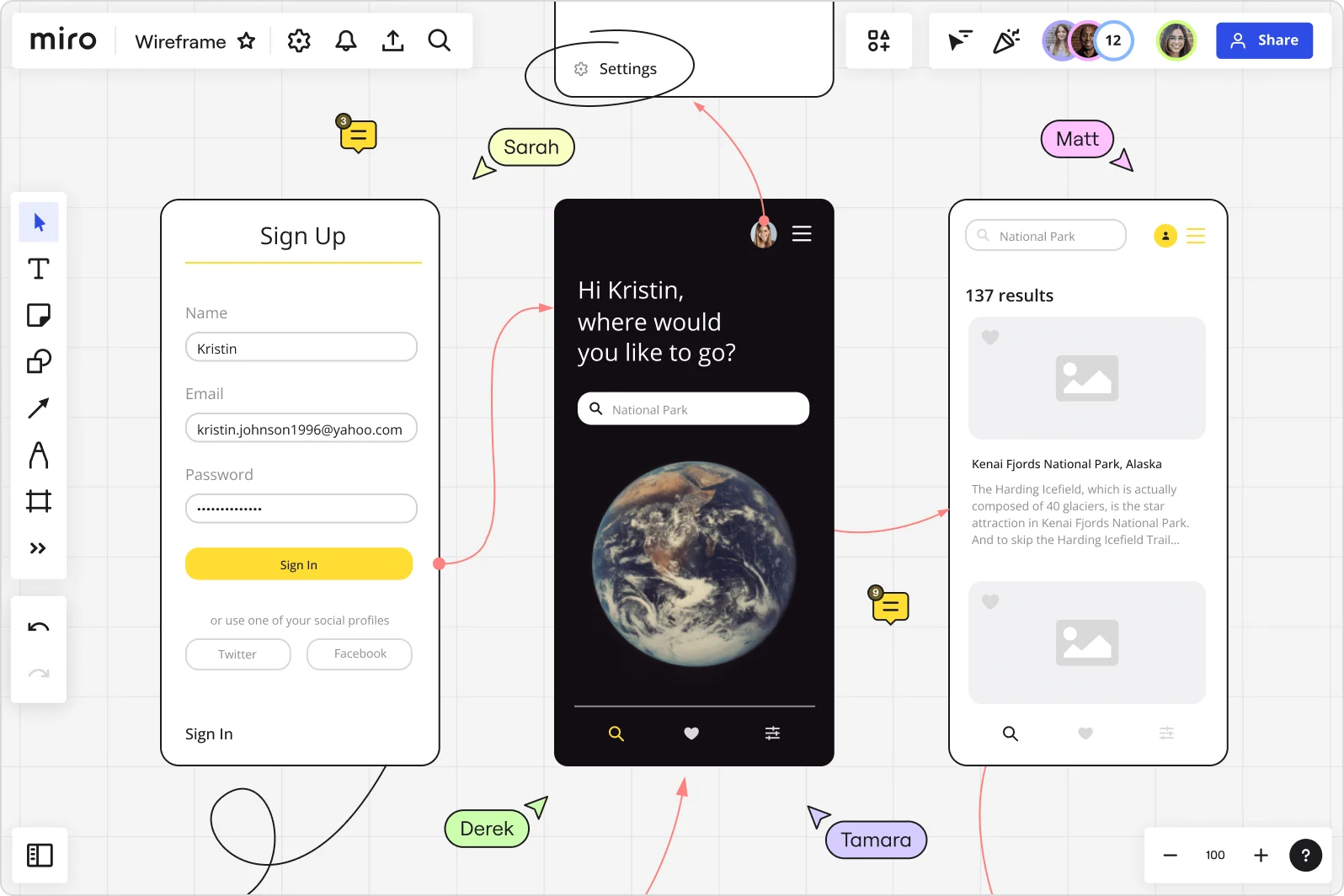
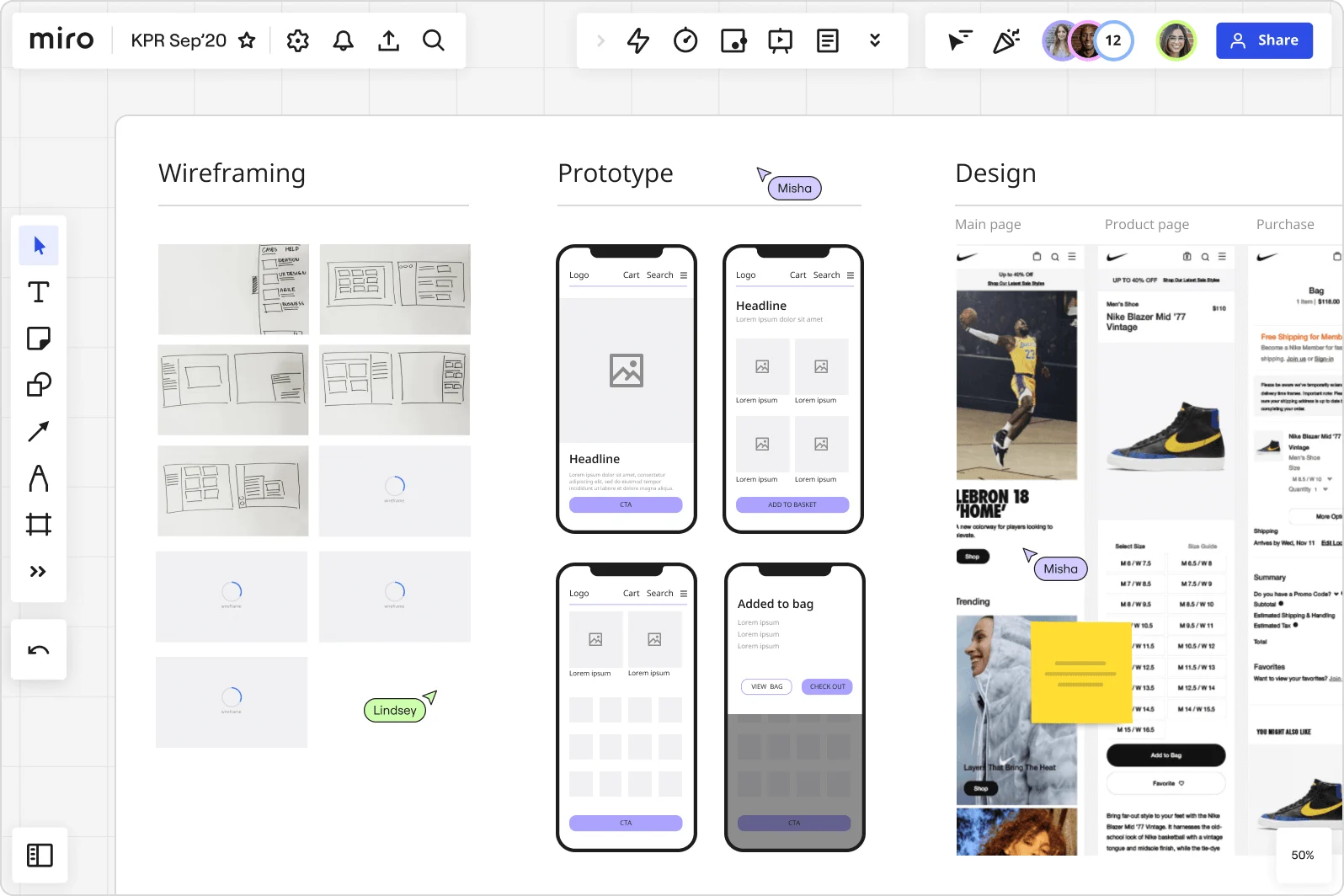
Miro의 와이어프레임 도구를 사용하면 템플릿, 와이어프레임 라이브러리 등을 사용하여 웹페이지 및 앱을 디자인하는 데 걸리는 시간을 대폭 단축할 수 있습니다. 또한 Miro 보드는 드래그 앤 드롭과 같은 직관적인 작업과 도구를 사용할 수 있으므로 웹 디자인에 대한 지식과 경험이 충분하지 않더라도 쉽게 와이어 프레임을 만들 수 있습니다.

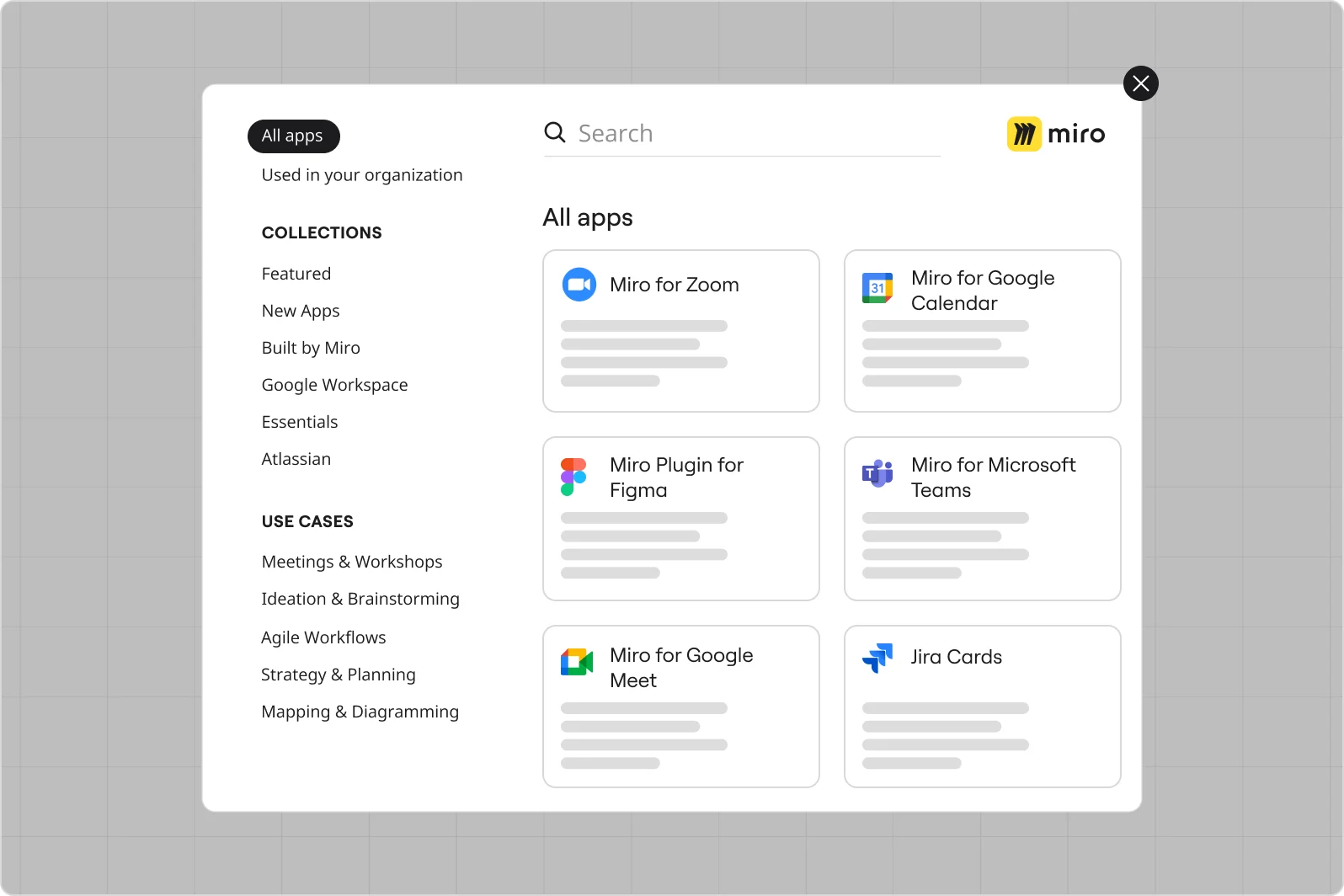
Unsplash 및 IconFinder와 같은 이미지 서비스와 연동
IconFinder 및 Unsplash와 같은 인기 도구와 함께 사용하면 이미지를 더욱 강렬하게 전달할 수 있는 앱과 웹사이트의 와이어프레임을 만들 수 있습니다.

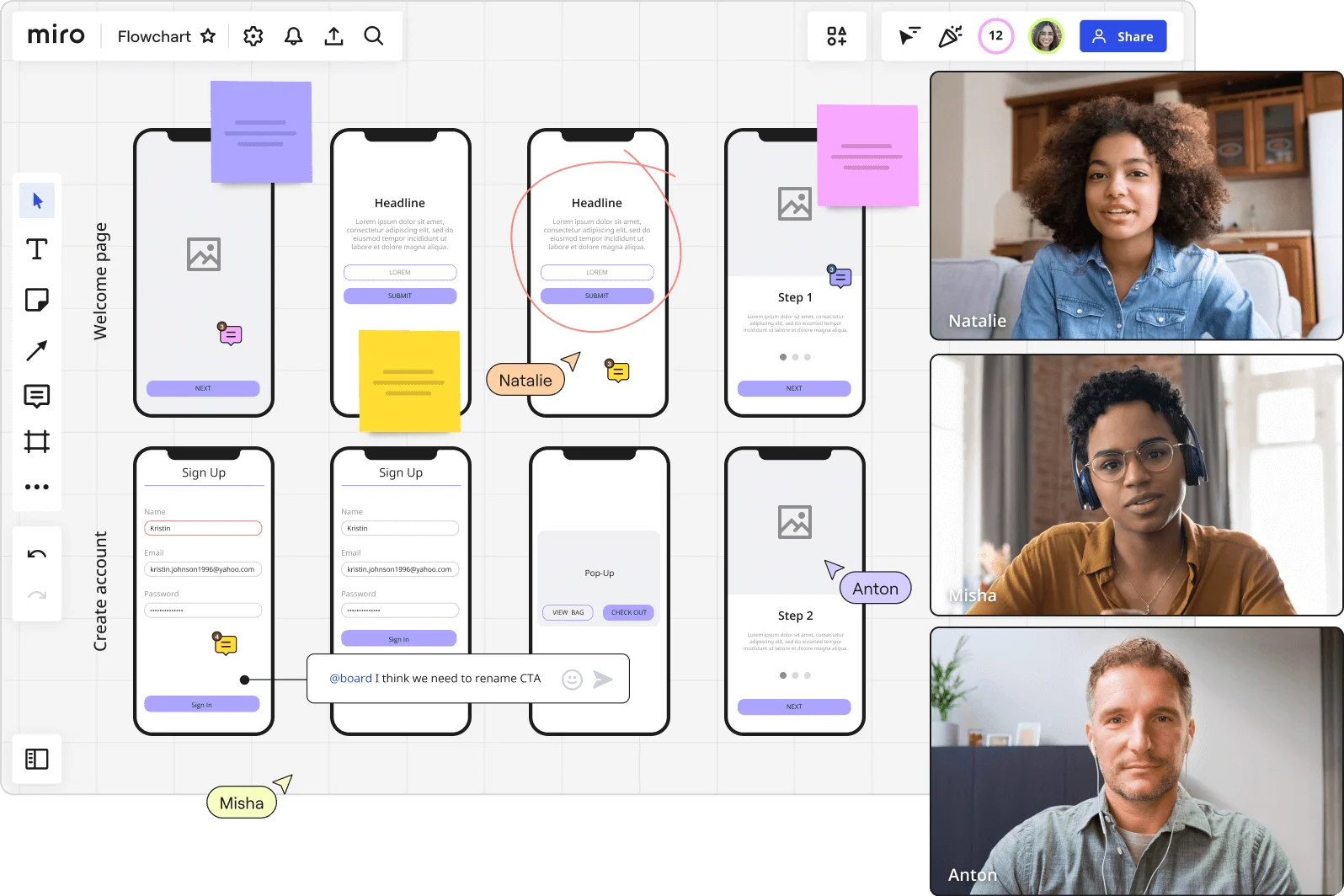
실시간으로 와이어프레임 작성
팀원과 함께 와이어프레임을 실시간으로 작성할 수 있습니다. 또한 코멘트, 화상 채팅 기능, @멘션 등의 기능을 활용하여 피드백을 쉽게 전달할 수 있습니다.

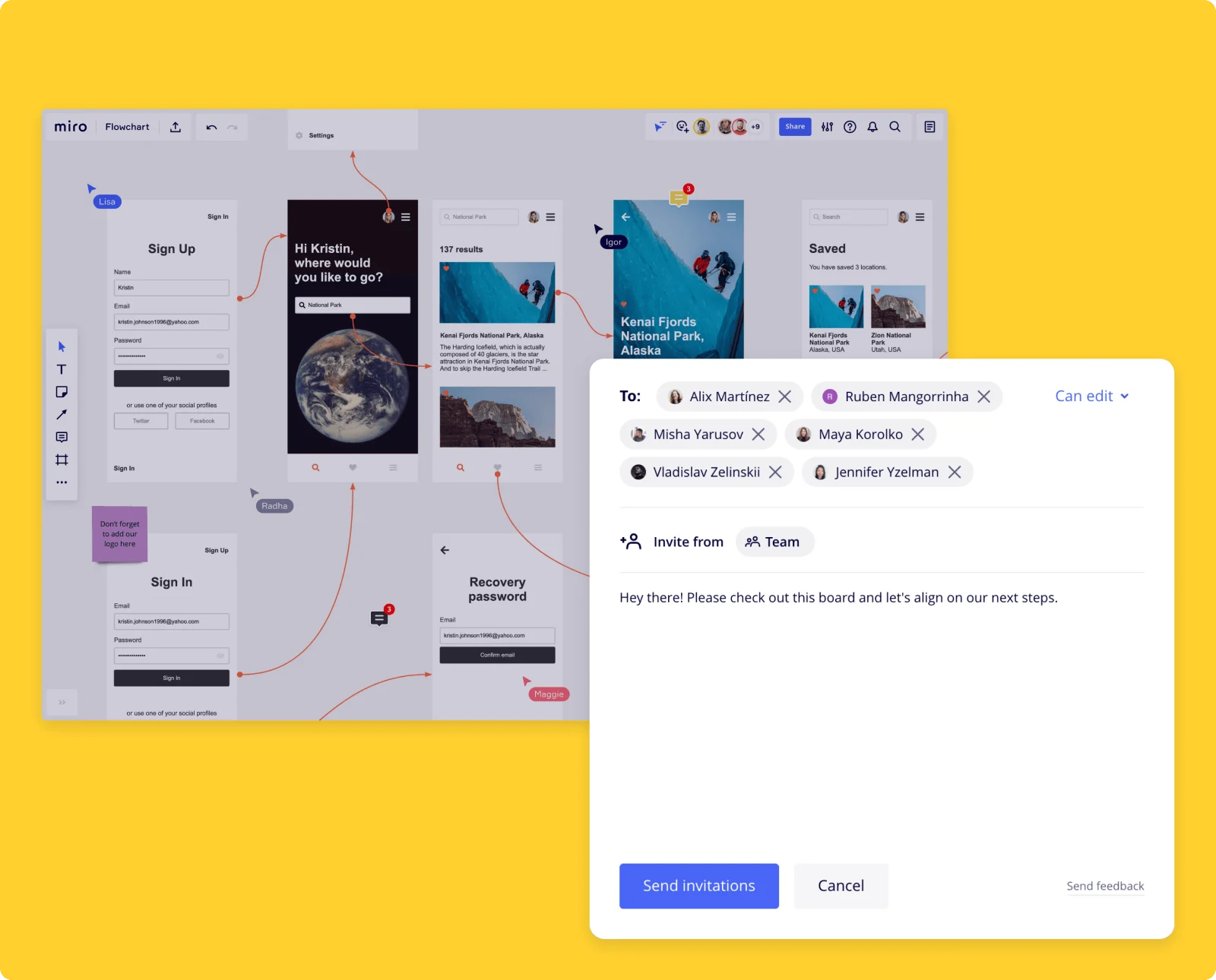
실시간 공동 작업 가능
Miro의 와이어프레임 도구를 사용하면 어디서나 시차에 관계없이 실시간으로 다른 팀 구성원과 와이어프레임을 만들고 편집할 수 있습니다. 보드 하나로 팀과의 브레인스토밍, 계획, 피드백 작업을 진행할 수 있으며 업데이트 내용은 자동으로 보드에 저장되므로 언제든지 변경 사항이나 피드백 내용을 바탕으로 와이어프레임을 업데이트 할 수 있습니다.

Miro의 와이어프레임 도구를 추천하는 이유
사용하기 쉬운 인터페이스
Miro의 직관적인 인터페이스로 초보자도 쉽게 와이어프레임을 만들 수 있습니다. 팀에서 비전을 공유하거나 전용 와이어프레임 도구를 사용하여 완성된 결과를 쉽게 이미지할 수 있는 와이어프레임을 만들어 보세요.
모든 정보를 하나의 보드에
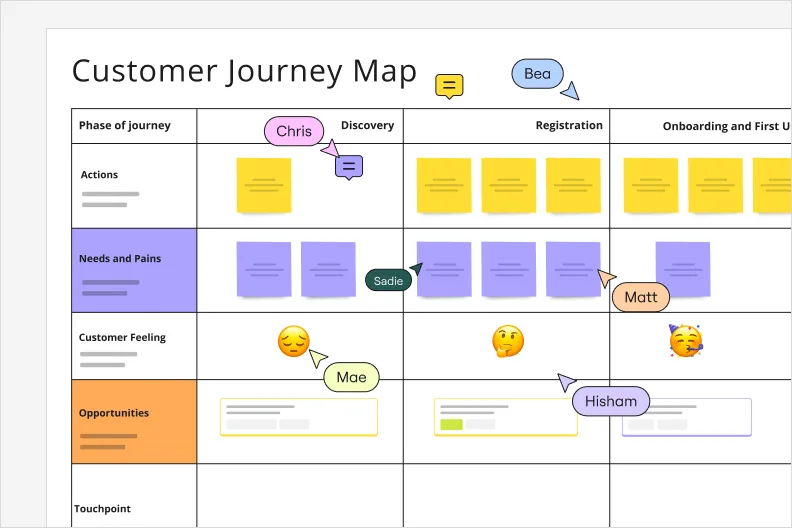
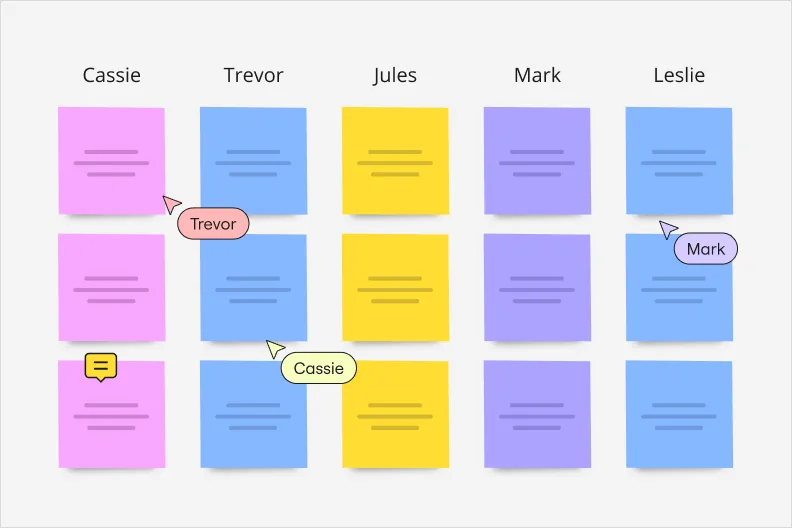
Miro 보드를 사용하면 스티커와 이모티콘을 사용하여 피드백을 모으고 코멘트 기능을 활용하는 등 하나의 보드 내에서 모든 커뮤니케이션을 실행할 수 있습니다. 프로젝트에 대한 모든 정보를 하나의 보드에 수집할 수 있으므로 회의 내용의 누락도 없습니다.
Adobe XD 및 웹페이지 연동
Miro 보드에 Adobe XD 아트보드를 추가하여 모든 디자인 단계를 보드 하나로 공유하고 관리할 수 있습니다. 이미지 캡처, 참고 리소스 추가, 기존 웹 페이지 및 제품 페이지를 와이어프레임으로 보드에 삽입할 수 있어 업데이트 작업 공간으로도 활용할 수 있습니다.
프레임 및 연결선과 같은 도면 작성에 유용한 도구 제공
프레임을 사용하여 여러 웹 페이지와 제품 페이지를 보드에 추가하고 화살표 등으로 페이지를 연결할 수 있습니다. 페이지의 기능별로 연결 작업을 수행하여 유저 플로우를 시각화할 수 있습니다.
관련 페이지
관련 템플릿






Miro의 와이어프레임 도구 사용 방법


세계 최고의 혁신 기업들이 매일 더 나은 협업을 할 수 있도록
“Miro를 사용해 프로젝트 개요부터 시장 출시까지 10개월 만에 완료할 수 있었습니다. 보통 PepsiCo에서는 3년이 걸리는 과정입니다.”
Caroline de Diego
PepsiCo 글로벌 디자인 및 마케팅 혁신 부문 선임 관리자

“Miro에서 다함께 모여 일하면 가장 중요한 프로젝트를 적시에 성공적으로 실행할 수 있습니다.”
Lucy Starling
ASOS 제품 운영 책임자

“워크숍에 Miro를 사용하기 위해 진행한 팀 온보딩이 10분 만에 끝났습니다. 저희 조직은 당연히 Miro를 채택했죠.
Konrad Grzegory
CD PROJEKT RED 애자일 혁신 책임자

“Miro 템플릿은 활동, 아이디어, 종속성을 매핑하는 본격적인 계획을 막 세우기 시작할 때 도움이 되었습니다.”
Marc Zukerman
Hearst 프로젝트 관리 총괄 책임자

"Miro를 사용하면 모든 팀이 특정 도구 및 모델에 맞춰 조정할 수 있습니다. 그들은 독립적으로 작업하고 고객의 요구 사항을 실제로 충족하는 제품을 만듭니다."
Luke Pittar
The Warehouse Group 지속가능성 혁신 및 디자인 코치

“진정한 혁신을 이루려면 모두가 의견을 내고 서로의 아이디어를 반복해서 수정할 수 있어야 합니다. Miro 없이는 불가능한 일이었죠.”
Brian Chiccotelli
HP 학습 경험 디자이너

와이어프레임 도구
추천하는 와이어프레임 도구를 알려주세요.
디자인마다 요구사항이 다르므로 만들려는 앱과 웹사이트 디자인에 맞는 와이어프레임을 선택하세요. 필요한 경우 편집 작업을 수행하여 팀이나 프로젝트에서 설정한 목표를 달성할 수 있도록 하세요. Miro의 와이어프레임 도구를 활용하면 자신의 웹사이트용 와이어프레임 템플릿을 만들 수 있을 뿐만 아니라 와이어프레임을 쉽게 디자인할 수 있는 요소를 추가하고 편집할 수 있습니다.
어떤 기기에서도 와이어프레임 도구를 사용할 수 있나요?
Miro는 스마트폰, 태블릿, 노트북, 터치 패널 등 다양한 기기에서 액세스할 수 있습니다. 프로젝트의 요구에 맞게 원하는 기기를 활용하세요.
와이어프레임이란 무엇인가요?
와이어프레임은 앱 혹은 웹사이트의 디자인을 미리 볼 수 있는 다이어그램을 의미합니다. 와이어프레임은 사용자 경험을 개선하고 발생할 수 있는 이슈를 사전에 체크하는 데에도 활용할 수 있습니다.