웹사이트 프로토타입 템플릿
최신 AI 기능을 사용하여 웹사이트 디자인을 시각화하고 반복하여 프로토타입을 개선하세요. 웹사이트 프로토타입 템플릿으로 시작하세요.
웹사이트 프로토타입 템플릿 소개
웹사이트 프로토타입 생성은 웹 개발 프로세스에서 중요한 단계입니다. 팀은 실제 개발을 시작하기 전에 사이트의 구조, 레이아웃 및 기능을 시각화할 수 있습니다. Miro의 웹사이트 프로토타입 템플릿은 이 프로세스를 간소화하여 팀이 아이디어를 생동감 있게 실현할 수 있는 협업적이고 직관적인 플랫폼을 제공합니다.
저희 웹사이트 프로토타입 템플릿을 사랑할 이유
Miro의 웹사이트 프로토타입 템플릿을 사용하면 몇 가지 이점이 있습니다:
향상된 협업: Miro 플랫폼은 여러 팀 멤버들이 동시에 프로토타입 작업을 수행할 수 있도록 하며, 모든 팀원의 의견이 실시간으로 고려되고 통합되도록 보장합니다.
시간 효율성: 사전 제작된 컴포넌트와 사용하기 쉬운 인터페이스로 웹사이트 프로토타입을 빠르게 만들고 반복 작업을 통해 귀중한 시간을 절약하세요.
비주얼 명확성: 이 템플릿은 웹사이트의 구조를 명확히 파악하여, 초기 단계에서 잠재적 문제점과 개선이 필요한 영역을 쉽게 식별할 수 있도록 돕습니다.
사용자 테스트: Miro에서 생성된 프로토타입은 이해관계자와 사용자와 쉽게 공유되어 피드백을 받을 수 있으며, 실제 사용자 인사이트에 기반한 반복적인 개선이 가능합니다.
다른 툴과의 통합: Miro는 Jira, Slack, Google Drive 등의 도구와 원활하게 통합되어 프로젝트 관리와 협업을 위한 중앙 허브 역할을 합니다.
프로토타이핑 AI 기능: Miro의 새로운 프로토타입 AI는 디자인 개선을 제안하고 반복적인 작업을 자동화하여 프로토타입 과정을 더욱 가속화합니다.
Miro에서 웹사이트 프로토타입 템플릿 사용 방법
템플릿에 액세스: Miro의 템플릿 라이브러리로 이동하여 웹사이트 프로토타입 템플릿을 선택하세요. 이 템플릿은 헤더, 푸터, 콘텐츠 영역 등의 사전 정의된 섹션을 갖춘 구조화된 시작점을 제공합니다.
레이아웃 사용자 지정: Miro의 드래그 앤 드롭 인터페이스를 사용해 프로젝트 요구사항에 맞춰 레이아웃을 사용자 정의하세요. 요소를 추가하고 제거하거나 재배치하여 원하는 대로 구성을 조정할 수 있습니다.
콘텐츠 추가: 프로토타입에 텍스트, 이미지, 버튼 및 기타 인터랙티브 요소를 포함하여 콘텐츠를 채우세요. Miro의 직관적인 도구로 구성 요소를 추가하고 서식 설정을 쉽게 할 수 있습니다.
팀과 협업하기: 팀 멤버를 보드에 초대하세요. 댓글을 달고, 변경 사항을 제안하며, 실시간으로 프로토타입에 기여할 수 있습니다. Miro의 기본 제공 커뮤니케이션 도구를 사용해 이슈를 논의하고 해결하세요.
프로토타이핑 AI 사용하기: Miro의 새로운 프로토타입 AI를 활용해 디자인을 강화하세요. AI는 레이아웃 개선을 위한 제안을 제공하고, 불일치를 탐지하며, 일부 디자인 작업을 자동화하여 프로세스를 보다 효율적으로 만듭니다.
테스트 및 반복: 프로토타입을 이해관계자와 사용자에게 공유하여 피드백을 받으세요. 그들의 인사이트를 이용해 필요한 조정을 하세요. Miro의 버전 기록 기능을 통해 변경 사항을 추적하고 필요시 이전 버전으로 되돌릴 수 있습니다.
프로토타입 완료: 프로토타입에 만족했다면, 내보내거나 다른 툴과 통합하여 추가 개발을 진행할 수 있습니다. Miro의 유연성 덕분에 프로토타입을 프로젝트의 다음 단계로 쉽게 전환할 수 있습니다.
Miro에서 AI 프로토타입을 사용하는 방법
AI로 프로토타입 만들기: AI로 만들기 패널을 열고 "프로토타입"을 선택하세요. 프로토타입의 기기 유형을 선택하고, 다중 화면 흐름을 생성할지 단일 화면 프로토타입을 만들지 결정하세요. 정확한 결과를 위해 가능한 한 세부적으로 프롬프트를 입력하세요. "보내기"를 클릭하여 캔버스에 프로토타입을 생성하세요. 만족하면 "캔버스에 적용"을 클릭하세요. 그렇지 않으면 "버전 취소"를 클릭해 처음부터 다시 시작하세요.
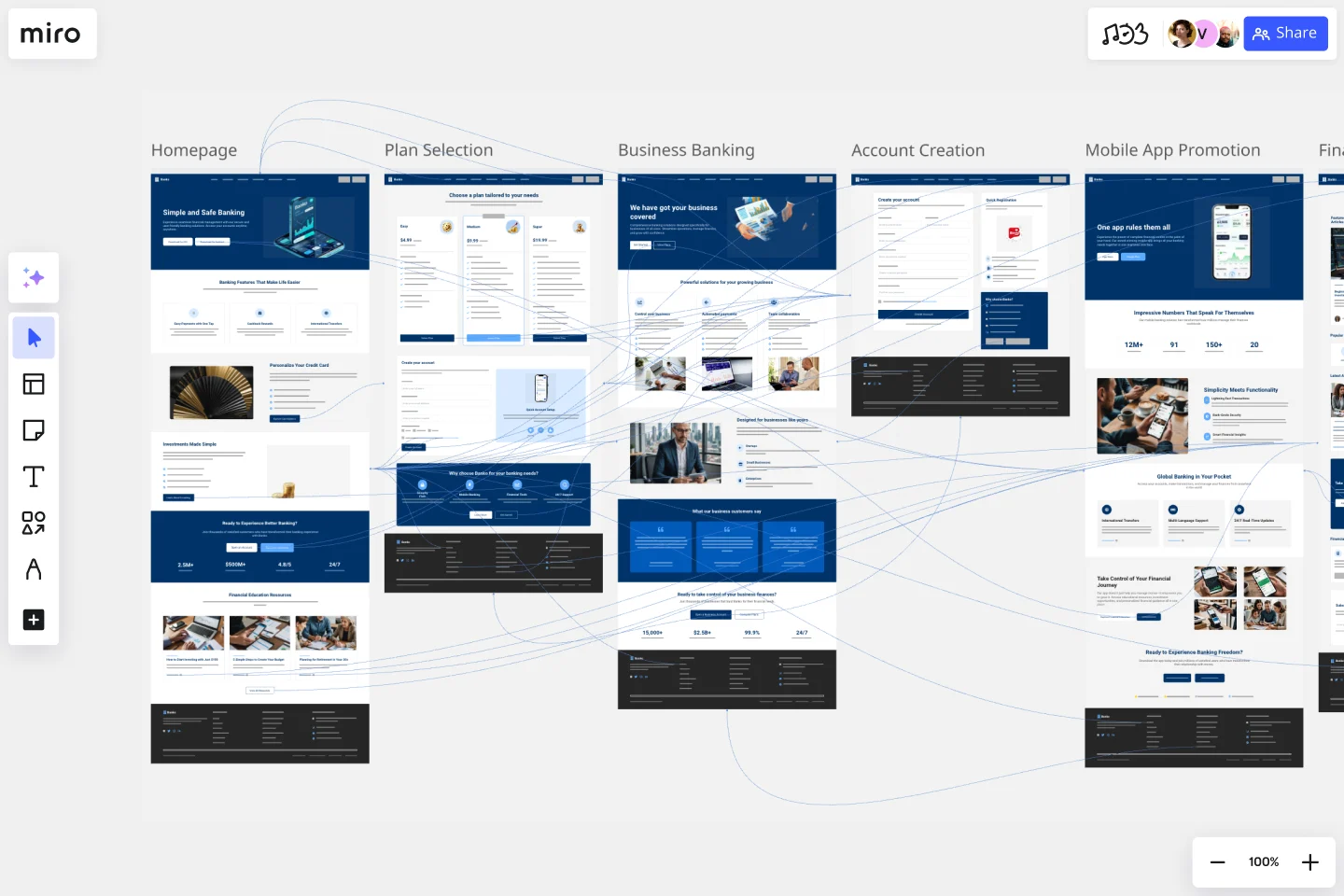
추가 팁: 프롬프트를 사용해 우리 템플릿 '깨끗하고 전문적인 디자인의 현대적인 뱅킹 웹사이트 생성'을 시도해보세요. '기본 테마로 파란색 (#013369) 색상표를 사용하세요.'
캔버스에서 컨텍스트 추가: 디자인 브리프나 보드의 스티커 메모와 같은 컨텍스트를 추가하여 AI 프롬프트를 강화하세요. 관련 보드 콘텐츠를 선택하고, AI로 만들기 패널의 설명을 따라 디자인 요구에 맞는 프로토타입을 생성하세요.
AI로 프로토타입 개선하기: 프로토타입 초안이 생성되면, 화면을 추가하거나 편집하여 정교화할 수 있습니다. 수정하고자 하는 내용을 입력하고 "보내기"를 클릭하세요. 이 과정을 원하는 결과가 나올 때까지 반복한 후, "캔버스에 적용"을 클릭하여 프로토타입을 완성하세요.
프로토타입에 스타일 적용: 기존 웹사이트의 비주얼 스타일을 적용하려면, Miro AI를 사용하여 자동으로 스타일을 적용하세요. 프로토타입 화면을 선택하고, 상황에 맞는 메뉴에서 Miro AI 아이콘을 클릭한 후, "이미지에서 스타일 가져오기"를 선택하세요. 이미지 파일을 선택하면, Miro AI가 프로토타입에 스타일을 적용합니다.
연결선을 추가해 프로토타입을 인터랙티브하게 만들기: AI로 생성된 프로토타입에는 연결선이 포함되어 있지만, 수정하거나 추가할 수 있습니다. 프로토타입에서 다른 화면으로 연결해야 할 요소를 클릭하고, 연결선 아이콘을 관련 화면으로 드래그하면 연결선이 나타납니다. 프로토타입 미리보기에서 연결된 요소를 클릭하면 연결된 화면으로 이동합니다.
기존 디자인에서 프로토타입 만들기: 기존 디자인을 반복하려면 Miro AI를 사용해 스크린샷을 인터랙티브 프로토타입으로 변환하세요. 기존 디자인의 스크린샷을 캔버스에 추가한 다음, 스크린샷을 클릭해 상황에 맞는 메뉴를 보고 "이미지를 프로토타입으로 변환"을 선택하세요. 기기 유형(모바일, 태블릿, 데스크톱)을 선택하면 Miro AI가 디자인을 인터랙티브 프로토타입으로 변환합니다.
Miro의 웹사이트 프로토타입 템플릿은 웹사이트 프로토타입을 만들기 위한 협업적이고 효율적이며 시각적으로 명확한 플랫폼을 제공함으로써 팀이 발전할 수 있도록 설계되었습니다. Miro의 프로토타입 AI의 추가된 힘으로, 팀은 디자인 프로세스를 간소화하고 실시간 피드백을 통합하며 최종 제품이 최고 수준을 충족하도록 보장할 수 있습니다. Miro와 함께 웹 개발의 미래를 받아들이고, 아이디어가 노력 없이 생동감 있게 살아나는 모습을 지켜보세요.
모바일 앱 프로토타입 템플릿
다음에 경우 적합합니다:
프로토타입
Miro의 모바일 앱 프로토타입 템플릿은 아이디어를 실현하기 위해 빠르고 효율적으로 모바일 앱을 설계할 수 있는 협업적이고 유연한 프레임워크를 제공합니다.
저충실도 프로토타입 템플릿
다음에 경우 적합합니다:
디자인, 데스크 리서치, 와이어프레임
저해상도 프로토타입은 제품이나 서비스의 초기 비전을 실용적으로 제공합니다. 이 간단한 프로토타입들은 최종 제품과 몇 가지 기능만을 공유합니다. 아이디어를 검증하고 폭넓은 개념을 테스트하기에 가장 적합합니다. 저충실도 프로토타입은 제품이나 UX 팀이 빠른 반복과 사용자 테스트에 중점을 두어 향후 디자인에 정보를 제공하기 위해 제품이나 서비스의 기능을 연구할 수 있도록 도와줍니다. 스케치와 콘텐츠, 메뉴, 사용자 흐름의 맵 작성을 통해 디자이너와 비디자이너 모두가 디자인 및 아이디어 도출 과정에 참여할 수 있습니다. 연결된 인터랙티브 화면을 제작하는 대신, 저해상도 프로토타입은 사용자 필요, 디자이너의 비전, 그리고 이해관계자의 목표 정렬에 대한 인사이트에 집중합니다.
프로토타입 템플릿
다음에 경우 적합합니다:
UX 디자인, 디자인 싱킹
프로토타입은 제품의 구조, 사용자 흐름, 내비게이션 세부사항(버튼과 메뉴 등)을 정의하면서 시각적 디자인과 같은 최종 세부사항에 구애받지 않고 라이브 모형을 제공합니다. 프로토타입을 통해 사용자가 제품이나 서비스를 경험하는 방식을 시뮬레이션하고, 사용자 컨텍스트 및 작업 흐름을 맵핑하며, 페르소나를 이해하기 위한 시나리오를 생성하고, 제품에 대한 피드백을 수집할 수 있습니다. 프로토타입을 사용하면 프로세스 초기에 장애물을 찾아 비용을 절감할 수 있습니다. 프로토타입은 다양할 수 있지만 일반적으로 화살표나 링크로 연결된 일련의 화면이나 아트보드가 포함됩니다.
앱 와이어프레임 템플릿
다음에 경우 적합합니다:
UX 디자인, 와이어프레임
앱을 만들 준비가 되셨나요? 기능과 사용자 상호 작용을 상상만 하지 말고 와이어프레임이 보여주게 하세요. 와이어프레임은 각 화면의 기본 레이아웃을 만드는 기술입니다. 와이어프레임을 통해 이상적으로는 초기에 각 화면이 달성할 목표를 파악하고 중요한 이해관계자의 동의를 얻을 수 있습니다. 이는 디자인과 콘텐츠를 추가하기 전에 이뤄지며, 시간과 비용을 절약할 수 있습니다. 사용자의 여정 관점에서 사고함으로써 더 매력적이고 성공적인 경험을 제공할 수 있습니다.