UML 시퀀스 다이어그램 템플릿 소개
시퀀스 다이어그램 템플릿은 팀이 업무 프로세스를 더 잘 이해할 수 있도록 돕는 도구로, 시스템에서 오브젝트 간의 상호작용을 순차적으로 나타냅니다. 많은 사용자들이 고객이 eCommerce 스토어에서 구매 여정을 매핑하거나 특정 비즈니스 기능의 전반적인 개요를 파악하기 위해 시스템 시퀀스 다이어그램을 사용합니다. 첫 번째 시나리오에서는 고객이 다이어그램 요소와 상호작용하는 "액터" 또는 외부 엔티티입니다. 두 번째 예의 경우 다이어그램에 "액터"가 필요하지 않을 수 있습니다.
팀은 또한 시퀀스 다이어그램을 사용해 기존 작업 시스템을 분석하기도 합니다. 그러나 주요 용도 중 하나는 미래 시스템 구현을 위한 요구 사항 문서에서, 스텝이나 애널리스트가 새로운 시스템을 설계할 때 해당 시스템이 어떻게 동작할지를 보여주기 위해 하나 이상의 시퀀스 다이어그램을 사용하는 것입니다.
UML 시퀀스 다이어그램 템플릿 사용 방법
Miro는 순서 다이어그램을 처음부터 작성하고 팀과 공유할 수 있는 완벽한 온라인 순서 다이어그램 도구입니다. Miro에는 필요에 맞게 템플릿을 맞춤형으로 수정할 수 있는 자체 템플릿이 있습니다. UML 순서 다이어그램 템플릿을 선택한 다음 다음 단계에 따라 진행하세요:
1. 역할 식별하기
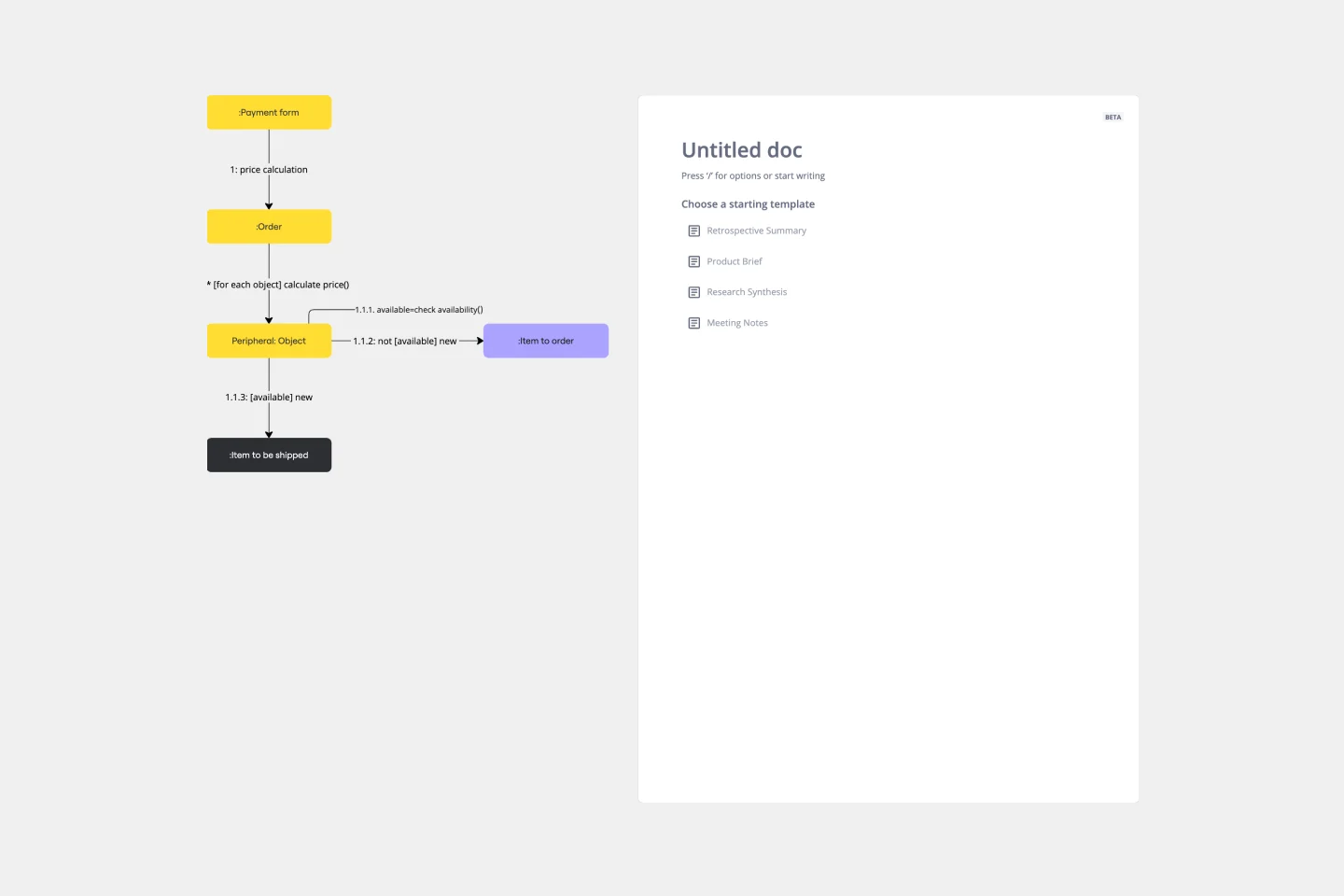
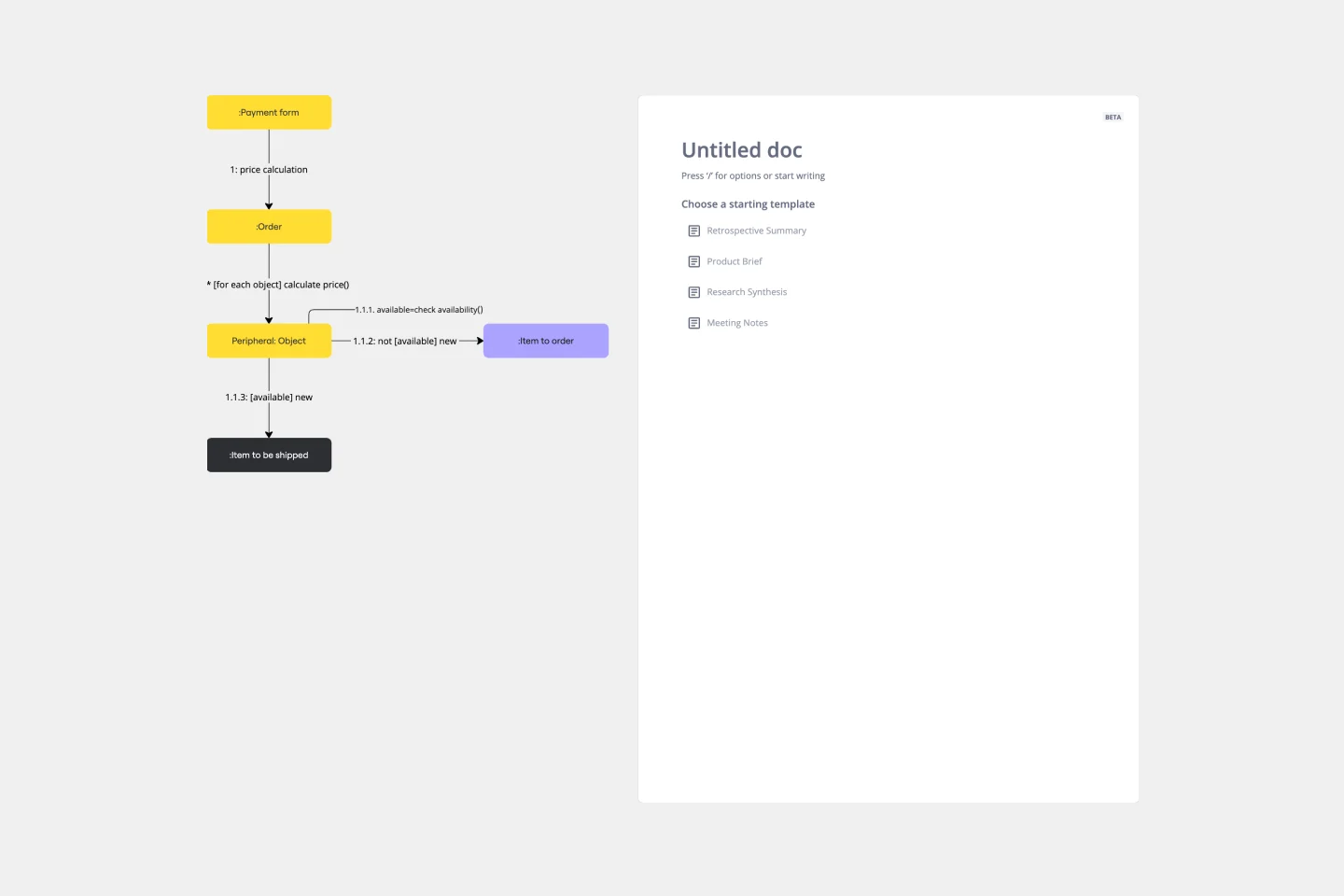
역할은 상호 작용하는 객체 인스턴스나 개체를 나타냅니다. 순서 다이어그램에는 두 개 이상의 역할이 있을 수 있습니다. 각 역할은 다이어그램 상단의 상자에 배치되며, 그 아래로 수직 점선이 이어집니다.
2. 메시지 작성하기
메시지는 역할 간의 상호 작용을 의미합니다. 이는 수평 화살표로 표시됩니다. 순서 다이어그램에서 사용할 수 있는 메시지 유형은 총 7가지입니다.
3. 당신의 액터 정의하기
액터는 시퀀스와 상호작용하지만 그 시퀀스의 일부는 아닌 외부 엔티티를 의미합니다. 예를 들어, 온라인 쇼핑에서는 "액터"가 고객이며, "장바구니에 추가하기", "합계", "주문 확인"과 같은 쇼핑 시스템이 시퀀스에 해당됩니다.
4. 액션 바 추가하기
활성화 바는 작업 완료 시간을 나타내기 위해 라이프라인 아래에 배치되는 얇은 직사각형입니다. 라이프라인에 여러 개의 활성화 바를 추가할 수 있습니다.
5. 다른 중요한 요소 포함하기
복잡한 시퀀스 다이어그램에서는 다양한 시퀀스를 나타내기 위해 Alt, Options, Loops를 추가할 수 있습니다.
UML 시퀀스 다이어그램의 예
패스트푸드 레스토랑의 주문 시스템을 예로 들어 시퀀스 다이어그램이 어떻게 작동하는지 이해해 보겠습니다.
고객이 주문을 하려고 할 때, 다음과 같은 상호작용이 발생합니다:
고객이 카운터에 가서 주문합니다.
캐셔가 주문을 확인하고 주방에 주문 세부 사항을 전달합니다.
주방 직원이 음식을 준비하여 다시 카운터로 배달합니다.
캐셔가 고객에게 주문을 전달합니다.
이 시나리오의 시퀀스 다이어그램 예시는 고객, 캐셔, 주방을 세 가지의 라이프라인으로 가집니다. 이들은 메시지를 주고받습니다.
이 시퀀스에서 발생하는 행동들은 메시지가 됩니다. "주문하기", "주문 확인", "준비를 위한 주문 세부 사항", "주문 전달"과 같은 메시지입니다.
UML 시퀀스 다이어그램 템플릿 사용의 장점
시퀀스 다이어그램 템플릿 사용의 네 가지 장점을 살펴보겠습니다.
1. 인터페이스 및 논리적 문제를 조기에 발견
시퀀스 다이어그램을 작성하려면 시스템의 모든 세부 사항을 팀이 상세히 검토해야 하므로 구현 단계 전에 문제를 발견할 수 있습니다.
2. 팀과 협업하기
시퀀스 다이어그램은 팀 회의나 프로젝트 중에 시스템이 어떻게 작동하는지 또는 작동해야 하는지를 명확하게 설명할 수 있는 훌륭한 방법입니다. 이 때문에 협업 다이어그램으로 사용할 수 있습니다.
3. 전체를 조망하기
시퀀스 다이어그램을 통해 분석가는 쇼핑 키오스크든 새로운 앱이든 시스템을 다양한 추상화 수준에서 검토할 수 있습니다. 시스템의 전반적인 모습을 시작점으로 하고 필요한 경우 세부 사항으로 들어갈 수 있습니다.
4. 쉽게 업데이트 가능
팀은 시퀀스 다이어그램의 모든 요소를 변경된 이벤트나 상황에 맞게 업데이트할 수 있으며, 전체 다이어그램을 개편할 필요가 없습니다.
UML 시퀀스 다이어그램 템플릿 FAQs
시퀀스 다이어그램의 기본 요소는 무엇인가요?
시퀀스 다이어그램의 가장 중요한 요소는 라이프라인, 메시지, 액터, 액티베이션입니다. 이 외에도 복잡하거나 반복되는 시스템을 나타내는 데 도움이 되는 더 복잡한 요소들이 있습니다.
시퀀스 다이어그램은 무엇을 보여주나요?
시퀀스 다이어그램은 시스템 내 두 개 이상의 요소가 상호작용하는 순서를 보여줍니다. 이는 애플리케이션 내 객체 간에 전달되는 메시지의 순서를 강조하는 UML 다이어그램입니다.
시퀀스 다이어그램의 포맷은 무엇인가요?
시퀀스 다이어그램은 시스템 내에서 다양한 구성 요소나 객체들이 시간이 지남에 따라 어떻게 상호작용하는지를 시각적으로 나타낸 것입니다. 일반적으로 참가자를 나타내는 수직 생명선, 그들 간에 주고받는 메시지를 나타내는 수평 화살표, 각 참가자의 활동 기간을 표시하는 액티베이션 박스를 포함합니다. 메시지의 순서는 상호 작용의 시간 순서를 반영하며, 액티베이션 화살표는 각 단계에서의 제어 중심을 나타냅니다. 반복, 조건, 병렬 상호작용과 같은 추가 요소는 결합 프래그먼트를 사용하여 표현할 수 있습니다. 모델링 언어나 도구에 따라 포맷은 다를 수 있지만, 이러한 기본 요소들은 시스템 내에서의 동적 거동을 명확히 이해할 수 있도록 합니다.

Miro
Your virtual workspace for innovation
어디에서든 원활하게 협업할 수 있는 곳, Miro는 8,000만 사용자가 미래를 설계할 수 있도록 지원합니다.
카테고리
유사한 템플릿
UML 다이어그램 템플릿

UML 다이어그램 템플릿
원래 소프트웨어 공학에서 모델링 언어로 사용되었던 UML은 애플리케이션 구조와 소프트웨어 문서를 위한 인기 있는 접근 방식이 되었습니다. UML은 Unified Modeling Language의 약자이며, 비즈니스 프로세스와 워크플로를 모델링하는 데 사용할 수 있습니다. 플로차트와 마찬가지로, UML 다이어그램은 조직에서 단계별 프로세스를 매핑할 수 있는 표준화된 방법을 제공합니다. 이를 통해 팀원들은 시스템과 작업 간의 관계를 쉽게 볼 수 있습니다. UML 다이어그램은 신입 직원의 빠른 적응을 돕고, 문서화를 만들며, 작업장과 팀을 조직하고, 프로젝트를 효율화하는 데 도움이 되는 효과적인 도구입니다.
UML 커뮤니케이션 다이어그램 템플릿

UML 커뮤니케이션 다이어그램 템플릿
대부분의 현대 프로그램은 정밀한 지침에 따라 작동하는 여러 움직이는 부분으로 구성되어 있습니다. 커뮤니케이션 다이어그램을 통해 이러한 부분들이 어떻게 함께 작동하는지를 정확히 시각화하면 프로그램 전체에 대한 더 명확한 이해를 얻을 수 있습니다. 더욱이, 다이어그램은 제품이 성장하고 발전함에 따라 관계 네트워크를 확장할 수 있는 공간을 남깁니다. 커뮤니케이션 다이어그램은 소프트웨어 디자이너의 중요한 도구입니다.
UML 다이어그램 템플릿

UML 다이어그램 템플릿
원래 소프트웨어 공학에서 모델링 언어로 사용되었던 UML은 애플리케이션 구조와 소프트웨어 문서를 위한 인기 있는 접근 방식이 되었습니다. UML은 Unified Modeling Language의 약자이며, 비즈니스 프로세스와 워크플로를 모델링하는 데 사용할 수 있습니다. 플로차트와 마찬가지로, UML 다이어그램은 조직에서 단계별 프로세스를 매핑할 수 있는 표준화된 방법을 제공합니다. 이를 통해 팀원들은 시스템과 작업 간의 관계를 쉽게 볼 수 있습니다. UML 다이어그램은 신입 직원의 빠른 적응을 돕고, 문서화를 만들며, 작업장과 팀을 조직하고, 프로젝트를 효율화하는 데 도움이 되는 효과적인 도구입니다.
UML 커뮤니케이션 다이어그램 템플릿

UML 커뮤니케이션 다이어그램 템플릿
대부분의 현대 프로그램은 정밀한 지침에 따라 작동하는 여러 움직이는 부분으로 구성되어 있습니다. 커뮤니케이션 다이어그램을 통해 이러한 부분들이 어떻게 함께 작동하는지를 정확히 시각화하면 프로그램 전체에 대한 더 명확한 이해를 얻을 수 있습니다. 더욱이, 다이어그램은 제품이 성장하고 발전함에 따라 관계 네트워크를 확장할 수 있는 공간을 남깁니다. 커뮤니케이션 다이어그램은 소프트웨어 디자이너의 중요한 도구입니다.