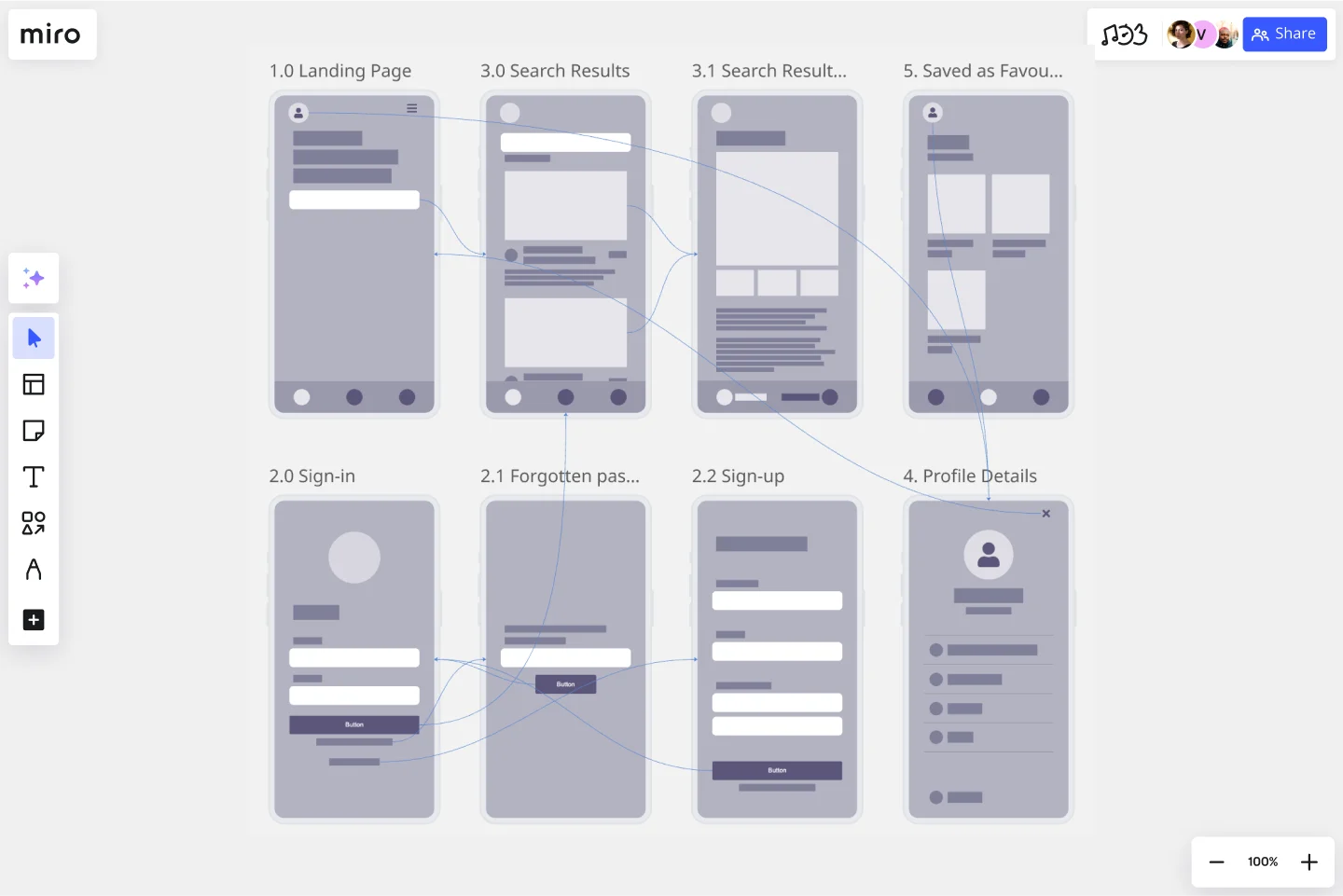
스크린 플로우 템플릿
사용자 워크플로에서 시각적 화면 구성 요소를 검증하세요.
스크린 플로우 템플릿 안내
스크린 플로우(또는 "와이어플로우")는 와이어프레임과 플로차트 생성을 결합한 것입니다. 엔드 투 엔드 플로우는 사용자가 각 화면에서 보는 내용을 매핑하여 제품 또는 서비스 전반에 걸친 의사 결정 과정에 어떻게 영향을 미치는지를 보여줍니다. 이 정보를 바탕으로, 상호작용 디자인에 관한 결정을 더욱 명확하게 설명할 수 있습니다.
스크린 플로우 템플릿을 사용해 사용자 경험을 처음부터 끝까지 원활하고 불편함 없는 기회로 만들 수 있습니다.
작업을 더 발전시키고 UX 디자인 분야에 진입하여 화면이 아닌 텍스트와 기호를 사용한 플로차트로 사용자 여정을 시각화하고 싶다면, 사용자 흐름 템플릿을 사용하는 것에 관심을 가질 수 있습니다.
스크린 플로우에 대해 더 알아보려면 계속 읽어보세요.
스크린 플로우란 무엇인가요?
스크린 플로우(또는 와이어플로우)는 다중 화면 레이아웃을 플로차트처럼 연결하여 고객의 의사 결정 포인트와 시작부터 끝까지의 이동을 매핑합니다.
와이어프레임 자체로는 페이지마다의 사용자 인터랙션 흐름이 어떻게 보일지에 대한 맥락이 부족합니다. UX 워크플로는 그 자체로 좀 더 추상적이며 고객이 실제로 보고 있는 내용을 보여주지 못합니다.
와이어플로우, 또는 스크린 플로우는 두 가지 방법의 강점을 결합하여 사용자가 보는 것이 제품이나 서비스의 경험에 큰 영향을 미친다는 점을 입증할 수 있도록 돕습니다.
스크린 플로우를 사용할 때
와이어프레임은 UX 및 제품 팀이 고객 여정을 화면 세트가 아닌 전체 워크플로로 생각하도록 돕습니다. 와이어플로우 또는 스크린 플로우는 화면 자체와 고객이 서비스나 제품과 상호작용하는 것에 중점을 둡니다.
디자이너는 필요할 때 스크린 흐름을 설계할 수 있습니다 …
누락된 시나리오가 없는지 확인하세요: 엔드투엔드 여정을 맵핑하면 고객의 필요에 맞는 모든 잠재적 사용 사례를 고려할 수 있습니다.
사용자 상호 작용을 개선하세요: 가입, 확인, 팝업 등 워크플로의 모든 기회를 통해 고객을 알아가세요.
더 나은 크로스펑셔널 커뮤니케이션을 구축하세요: 디자이너와 개발자가 함께 모여 개별 화면이 아닌 전체적인 경험에 대해 함께 고민하도록 장려하세요.
이해관계자 교육에 참여하세요: 고객이 제품이나 경험을 통해 무엇을 보는지 한 번도 고려해본 적이 없는 클라이언트나 팀의 경우 워크플로를 따르는 것이 고객의 고충에 대한 공감을 형성하는 데 도움이 됩니다.
나만의 스크린 흐름 만들기
화면 흐름을 만드는 것은 쉽습니다. Miro의 가상 협업 플랫폼은 그것들을 만들고 공유할 수 있는 완벽한 캔버스를 제공합니다. 스크린 플로우 템플릿을 선택하여 시작한 후, 나만의 것을 만들기 위한 다음 단계를 진행하세요.
1. 사용자 스토리 정의하기
비주얼 시퀀스를 매핑하기 전에, 해결해야 할 사용자 니즈와 페인 포인트를 설명하세요. 이것이 스크린 흐름의 시작점을 설정하는 기반입니다.
2. 중요한 화면에 무엇을 표시할지 결정하세요
여정의 시작점과 종료점을 깊게 생각하세요. 랜딩 페이지가 필요하십니까? 가입 양식 화면인가요? 확인 페이지인가요? 프로세스에서 변경 사항이나 추가 단계가 필요한지 식별하세요. 예를 들어, 분리해야 하는 페이지나 추가해야 하는 화면이 있을 수 있습니다. Miro는 와이어프레임 제작 도구로, 와이어프레임 라이브러리에는 15개 이상의 UI 컴포넌트를 제공하여 쉽게 화면에 추가할 수 있습니다.
3. 화면을 연결하세요
Miro의 연결선 도구를 사용하여, 각 화면 사이에 화살표를 추가하고 이동시켜 사용자가 과제를 진행할 수 있도록 하세요. 결정 지점을 포함하고 각 상황에서 사용자가 무엇을 볼 수 있는지 보여줄 수도 있습니다.
4. 화면 흐름을 팀이나 이해관계자와 공유하여 피드백을 받아보세요
팀이나 개별 사용자에게 빠른 피드백, 디자인 평가, 리뷰를 위해 Miro의 멘션 기능을 사용하여 태그할 수 있습니다. 멤버 초대 버튼을 클릭하여 다른 사람과 Miro 보드를 공유할 수 있습니다 (등록되지 않은 사용자도 초대할 수 있습니다!).
다음 혁신을 도울 사용자 흐름 예시를 더 찾아보세요.
UX에서 화면 흐름이란 무엇인가요?
화면 흐름은 주로 제품 화면에 집중하면서 사용자의 상호 작용을 분석할 수 있게 해줍니다. 최고의 와이어프레임과 순서도를 결합하여 고객 흐름에 대한 자세한 개요를 제공하기 때문에 더 많은 데이터를 기반으로 사용자 경험을 향상하실 수 있습니다.
로우 피델리티 와이어프레임 템플릿
다음에 경우 적합합니다:
데스크 리서치, 제품 관리, 와이어프레임
사이트를 디자인하거나 앱을 구축할 때, 초기 단계는 크게 시작해야 합니다 — 전체 그림을 보고 큰 아이디어를 소통하는 것이 중요합니다. 저충실도 와이어프레임은 여러분이 그것을 보고 실행할 수 있게 해줍니다. 이러한 대략적인 레이아웃(냅킨에 그린 스케치의 디지털 버전으로 생각해보세요)은 팀과 프로젝트 이해관계자가 디자인 회의가 사용자의 요구사항을 충족하는지를 빠르게 결정하는 데 도움을 줍니다. 우리 템플릿을 사용하면 회의나 워크샵, 프레젠테이션, 비평 세션에서 와이어프레임을 쉽게 사용할 수 있습니다.
앱 와이어프레임 템플릿
다음에 경우 적합합니다:
UX 디자인, 와이어프레임
앱을 만들 준비가 되셨나요? 상상만 하지 말고, 와이어프레임을 통해 어떻게 기능하고 사용자와 상호 작용할지 확인해보세요. 와이어프레임은 각 화면의 기본 레이아웃을 만드는 기법입니다. 와이어프레임을 작성하면, 이상적으로는 초기 단계에서, 각 화면이 수행할 작업을 이해하게 되고 중요한 이해관계자로부터 지지를 얻을 수 있습니다. 이는 디자인과 콘텐츠를 추가하기 전에 이루어져야 하며, 이를 통해 시간과 비용을 절약할 수 있습니다. 사용자의 여정을 기준으로 생각하면 더 매력적이고 성공적인 경험을 제공할 수 있습니다.
온라인 스케치 템플릿
다음에 경우 적합합니다:
UX 디자인, 데스크 리서치, 디자인 싱킹
유망한 아이디어를 본격적으로 추진하기 전에, 그 아이디어를 전반적으로 살펴보세요. 어떻게 기능하는지, 목표를 얼마나 잘 충족하는지를 알 수 있습니다. 스케치가 하는 일입니다. 이 템플릿은 웹 페이지와 모바일 앱을 스케치하거나, 로고를 디자인하거나, 이벤트를 계획할 때, 초기에 강력한 원격 협업 도구를 제공합니다. 그 후, 스케치를 팀과 쉽게 공유할 수 있으며, 변경하거나 발전시키기 전에 각 단계를 저장할 수 있습니다.
웹사이트 와이어프레임 템플릿
다음에 경우 적합합니다:
와이어프레임, 사용자 경험
와이어프레임은 웹사이트를 구조적 차원에서 설계하는 방법입니다. 와이어프레임은 각 페이지의 인터페이스 요소를 보여주는 웹페이지의 스타일화된 레이아웃입니다. 이 와이어프레임 템플릿을 사용해 웹페이지를 빠르고 저렴하게 반복하세요. 클라이언트나 팀원과 와이어프레임을 공유하고 이해관계자와 협업할 수 있습니다. 와이어프레임은 팀이 많은 시간이나 자원을 투자하지 않고 이해관계자의 동의를 얻을 수 있게 합니다. 이들은 웹사이트의 구조와 흐름이 사용자의 요구와 기대를 충족하도록 보장하는 데 도움을 줍니다.