프로토타입 템플릿
7 팀의 템플릿

프로토타입 템플릿
프로토타입은 제품의 구조, 사용자 흐름, 내비게이션 세부 사항(버튼과 메뉴 등)을 정의하면서 제품을 라이브 목업으로 구현하는 것으로, 시각적 디자인 같은 최종 사항에 얽매이지 않습니다. 프로토타이핑을 통해 사용자가 제품이나 서비스를 경험하는 방법을 시뮬레이션하고, 사용자 컨텍스트와 작업 흐름을 매핑하며, 페르소나를 이해하기 위해 시나리오를 작성하고, 제품에 대한 피드백을 받을 수 있습니다. 프로토타입을 사용하면 초기 단계에서 문제가 되는 부분을 찾아내어 비용을 절감할 수 있습니다. 프로토타입은 다양하지만 보통 화살표나 링크로 연결된 여러 화면이나 아트보드를 포함합니다.
스크린 플로우 템플릿
0좋아요
24사용

스크린 플로우 템플릿
스크린 플로우(또는 와이어플로우)는 와이어프레임과 플로차트를 결합한 다중 화면 레이아웃을 제공합니다. 그 결과, 화면마다 사용자가 보는 것을 매핑하고, 이는 제품 또는 서비스 내에서 의사결정 과정에 어떻게 영향을 미치는지를 보여주는 종단 간 플로우가 완성됩니다. 고객이 무엇을 보고 있는지를 시각적으로 생각함으로써, 내부 팀, 이해관계자, 클라이언트들과 커뮤니케이션하여 내린 결정을 알릴 수 있습니다. 스크린 플로우를 사용하여 처음부터 끝까지 유연하고 불편함이 없는 사용자 경험을 제공할 새로운 기회를 찾을 수 있습니다.
로우 피델리티 프로토타입 템플릿
0좋아요
22사용

로우 피델리티 프로토타입 템플릿
저해상도 프로토타입은 제품이나 서비스의 실용적인 초기 비전을 제공합니다. 이러한 단순한 프로토타입은 최종 제품과 몇 가지 기능만 공유합니다. 광범위한 개념을 테스트하고 아이디어를 검증하는 데 가장 적합합니다. 저해상도 프로토타입은 제품 및 UX 팀이 신속한 반복과 사용자 테스트에 초점을 맞춰 향후 디자인에 정보를 제공하고, 제품이나 서비스 기능을 연구하는 데 도움을 줍니다. 스케치 및 콘텐츠, 메뉴, 사용자 흐름을 매핑하는 데 초점을 맞추어 디자이너뿐만 아니라 비디자이너도 디자인과 아이디어 도출 과정에 참여할 수 있게 합니다. 연결된 상호작용 화면을 제작하는 대신, 저해상도 프로토타입은 사용자 요구, 디자이너의 비전, 이해관계자 목표의 일치에 대한 인사이트에 중점을 둡니다.
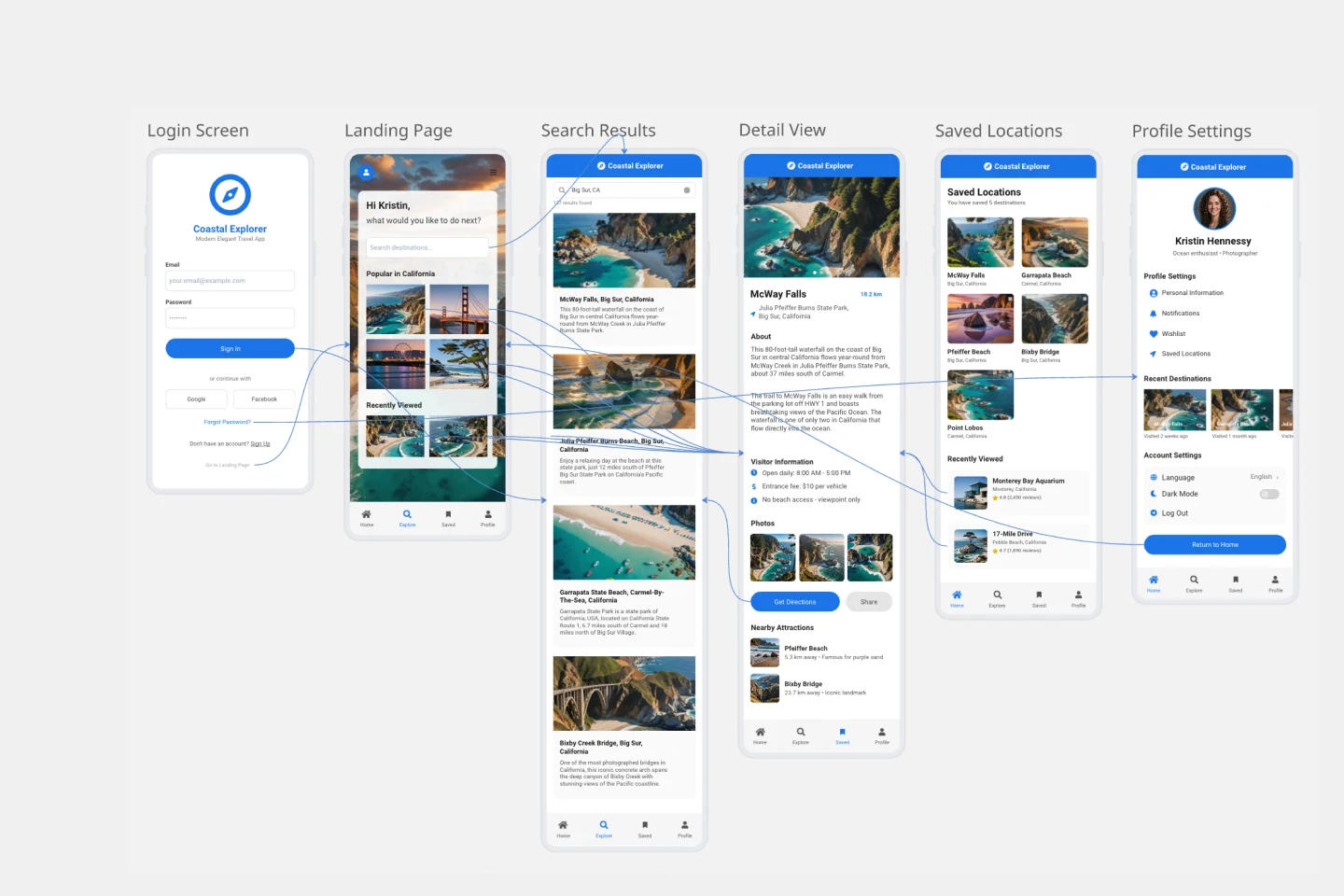
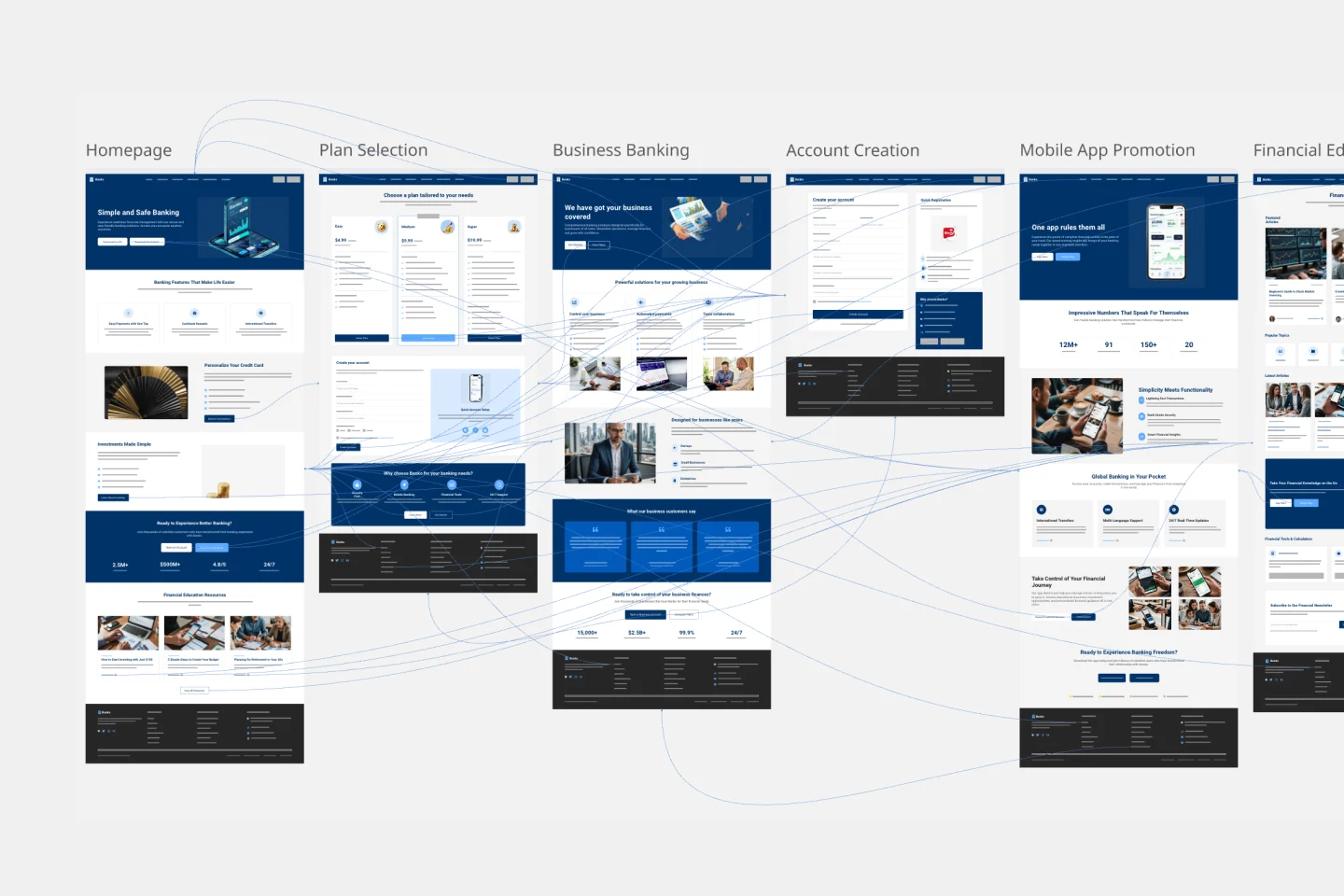
웹사이트 프로토타입 템플릿
0좋아요
9사용

웹사이트 프로토타입 템플릿
Miro의 웹사이트 프로토타입 템플릿은 최신 AI 기능을 활용하여 웹사이트 디자인을 시각화하고 반복 개선할 수 있도록 공동 작업에서 효율적으로 돕습니다. 다른 도구와의 원활한 통합도 지원합니다.
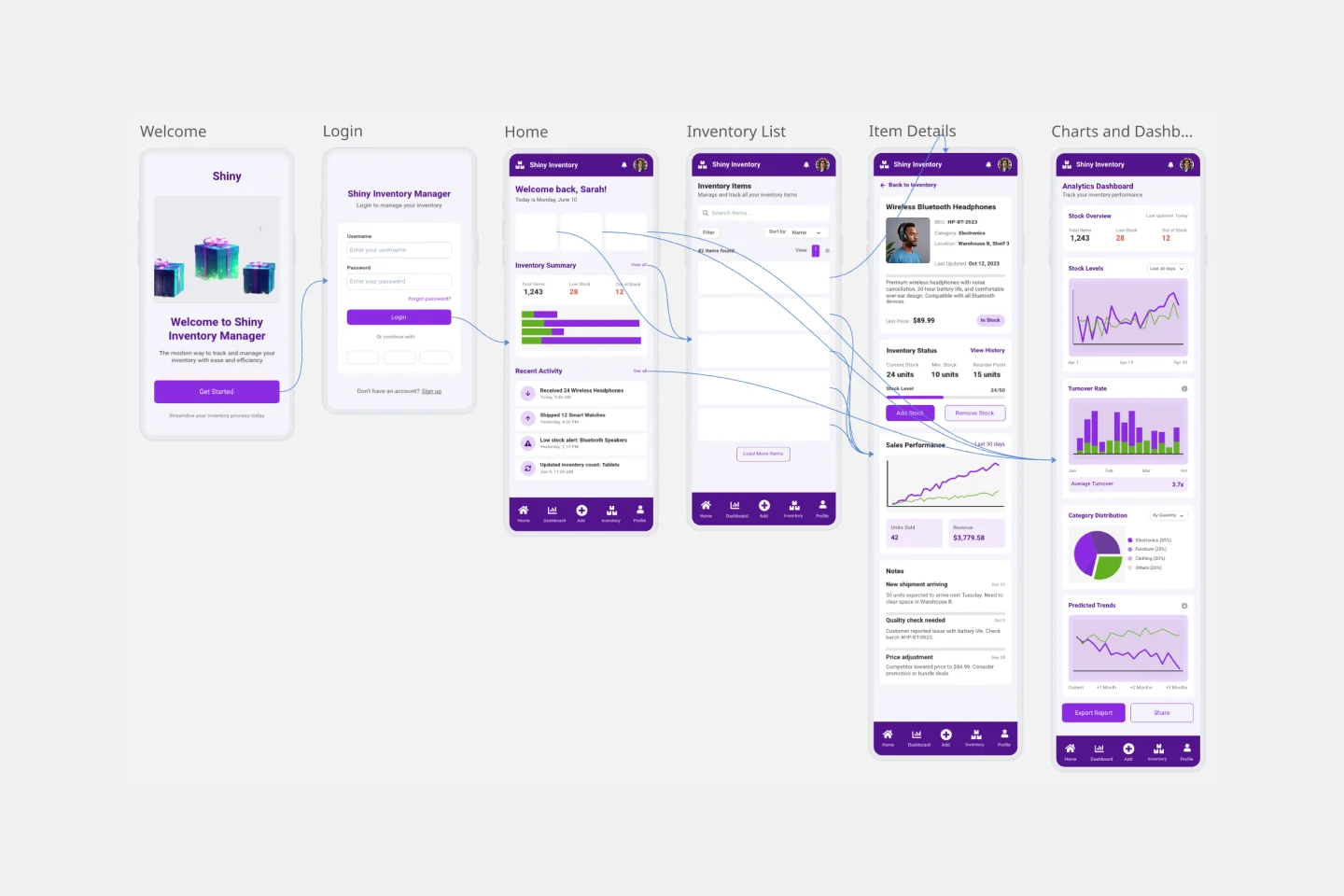
모바일 앱 프로토타입 템플릿
0좋아요
8사용

모바일 앱 프로토타입 템플릿
Miro의 모바일 앱 프로토타입 템플릿은 협업적이고 유연한 프레임워크를 제공하여 아이디어를 효과적으로 실현할 수 있게 해주는 모바일 앱 디자인의 빠르고 효율적인 해결책입니다.

더 둘러보기
프로토타입 템플릿
흩어진 아이디어를 이해관계자가 직접 보고 느낄 수 있는 인터랙티브한 경험으로 변환하세요.매 단계의 제품 개발을 위해 설계된 템플릿으로 추측을 생략하고 당신의 비전을 실현하세요.
제품이 어떻게 작동할지 설명하는 것을 멈추고 직접 보여주세요. 이해관계자 미팅이 "이 버튼은 어떤 기능을 하나요?" 혹은 "사용자가 화면 간 탐색을 어떻게 하나요?"와 같은 끝없는 논쟁으로 변할 때, 정적인 문서와 긴 설명으로 추상적인 개념을 전달하려는 고통을 알고 있습니다.
이렇게 상상해 보세요: 의사 결정자들이 직접 비전을 체험할 수 있는 클릭 가능한 프로토타입을 가지고 다음 검토 회의에 참석하는 모습을. 더 이상 "사용자가 이를 이해할 것"이라는 불확실성은 없습니다. 이해관계자들이 상상한 것과 완전히 다른 것으로 인해 재작업하는 일도 없습니다. 모든 사람이 처음부터 합의할 수 있는 명확하고 구체적인 경험만 있죠.
Miro의 프로토타입 템플릿은 바로 이러한 공동의 이해를 만들어냅니다. 초기 와이어프레임을 스케치하거나 인터랙티브 데모를 구축하든, 한 아이디어를 거친 개념에서 세련된 프로토타입으로의 모든 발전 과정을 하나의 공동 작업 워크스페이스에서 처리할 수 있습니다.
프로토타입 템플릿 모음에 대하여
이 컬렉션은 정적인 목업을 넘어 이해관계자가 실제로 상호작용할 수 있는 경험을 만들어야 하는 디자이너와 제품 관리자에게 도움이 됩니다. 이 템플릿은 핵심 워크플로 과제를 지원합니다: 추상적인 제품 개념을 구체적인 시연으로 변환하고, 프로세스 초기에 의미 있는 피드백을 수집하며, 비싼 개발을 시작하기 전에 디자인 결정에 대한 합의를 구축합니다.
템플릿은 기본 와이어프레임 구조부터 완전히 상호작용이 가능한 프로토타입에 이르기까지 다양합니다. 모바일 앱 와이어프레임, 웹사이트 프로토타입, 사용자 흐름 다이어그램, 그리고 전자 상거래 사이트에서 은행 애플리케이션에 이르는 전문 템플릿을 찾을 수 있습니다. 각 템플릿은 제품이 어떻게 보이는지 뿐만 아니라, 사용하는 느낌까지 보여줄 수 있는 기초를 제공합니다.
사용자 요구사항을 인터페이스 개념으로, 비즈니스 요구사항을 사용자 경험으로, 그리고 추상적인 아이디어를 구체적인 솔루션으로 번역하는 일이 당신의 업무입니다. 이 템플릿은 제품 개발 과정에 참여하는 모든 사람에게 이러한 번역을 명확하고 효과적으로 전달할 수 있는 비주얼 언어를 제공합니다.
프로토타입 템플릿 모음을 좋아하게 될 이유
인터랙티브 홀스팟이 디자인을 생동감 있게 합니다. 사용자 여정을 고객이 경험하는 것처럼 클릭해보세요. 정적인 화면을 이해관계자가 직관적으로 탐색하고 테스트하며 이해할 수 있는 생생한 경험으로 전환하세요. 결제 과정이 실제로 어떻게 진행되는지 또는 사용자가 주요 기능을 어떻게 발견하는지를 시연할 수 있을 때 끝없는 수정 주기를 초래하는 혼란을 없앨 수 있습니다.
실시간 협업으로 모든 사람을 동기화 상태로 유지합니다. 엔지니어링 팀은 구성 요소가 어떻게 작동해야 하는지를 정확히 볼 수 있으며, 제품 관리자도 특정 화면에 직접 피드백을 추가할 수 있습니다. 여러 팀원이 동시에 작업할 수 있어 사용자 워크플로를 다듬거나 인터페이스 세부사항을 조정할 수 있습니다. 이러한 협업 환경으로 인해 작업 전달 회의가 줄어들고, 반복 주기가 빨라집니다.
원활한 피드백 수집은 리뷰 혼란을 생산적인 대화로 바꿉니다. 이메일이나 Slack에서 흩어진 댓글을 수집하는 대신, 이해관계자는 관련 화면에 직접 의견을 고정할 수 있습니다. 의사결정이 이루어져야 할 바로 그곳에서 맥락이 있는 토론이 이루어져 디자인 발표 후에 보통 뒤따르는 반복적인 대화를 피할 수 있습니다.
하나의 아이디어, 완성 단계까지의 진화. 간단한 와이어프레임에서 시작해 세부적인 목업으로 발전시키고, 상호작용성을 추가해 프로토타입을 만들 수 있습니다—모두 동일한 워크스페이스 내에서 이루어집니다. 기존 제품의 스크린샷으로 시작하여 이를 상호작용 목업으로 변환할 수도 있습니다. 이러한 연속성 덕분에 디자인 스토리는 개념에서 최종 제품까지 일관성을 유지합니다.
프로토타입 템플릿 사용 방법
1단계: 시작점을 선택하세요. 프로토타입 컬렉션을 탐색하여 프로젝트 범위에 맞는 템플릿을 선택하세요. 기본적인 모바일 앱 와이어프레임이든 포괄적인 e-커머스 웹사이트 프로토타입이든, 목표에 가장 가까운 구조를 선택하세요.
2단계: 맞춤 설정 및 구축. Miro의 드래그 앤 드롭 인터페이스를 사용해 템플릿을 특정 요구에 맞춰 조정하세요. 레이아웃을 수정하고 사용자 흐름을 조정하며 콘텐츠를 추가합니다. 템플릿은 프레임워크를 제공하고, 여러분은 그것을 독창적으로 만드는 비전을 불어넣습니다.
3단계: 상호작용 추가. 인터랙티브 핫스팟을 사용해 정적인 디자인을 클릭 가능한 프로토타입으로 변환하세요. 화면을 연결해 사용자 여정을 시연하고 이해관계자가 직접 탐색할 수 있는 경험을 만드세요.
4단계: 협업 및 반복. 프로토타입을 팀원 및 이해관계자와 공유합니다. Miro의 댓글 및 피드백 기능을 사용해 프로토타입에 직접 의견을 수집하고, 받은 인사이트에 기반해 빠르게 반복하세요.
5단계: 자신 있게 발표하세요. 프레젠테이션 모드를 사용해 이해관계자에게 프로토타입을 집중적이고 방해 없는 환경에서 설명하세요. 사용자 워크플로를 시연하고 중요한 상호작용을 강조하며, 프로토타입을 제작한 워크스페이스 내에서 실시간으로 질문에 답변하세요.
자신만의 프로토타입 워크플로를 개발하면서 성공적인 템플릿을 맞춤형 프로젝트 플랜으로 저장할 수 있습니다. 이를 통해 프로젝트 전반에 걸쳐 접근 방식을 표준화하고 팀과 검증된 프레임워크를 공유하여 미래의 프로토타입 작업을 더욱 효율적으로 만들어 줍니다.
프로토타입 템플릿에 대한 FAQ
Miro AI는 프로토타입에 어떻게 도움을 주나요?
Miro AI는 와이어프레임 레이아웃 생성, 목업용 콘텐츠 생성, 사용자 워크플로 개선 제안을 통해 프로토타입 작성 과정을 가속화합니다. AI를 이용해 화면을 실제적인 텍스트와 이미지로 빠르게 채울 수 있고, 다양한 레이아웃 변형을 생성하여 여러 접근 방식을 탐색할 수 있으며, 프로토타입 구조를 체계적으로 구성하기 위한 스마트한 제안을 받을 수 있습니다. 이는 반복적인 작업에 소요되는 시간을 줄이면서 가장 중요한 사용자 경험을 개선하는 데 더 많은 시간을 쓸 수 있게 합니다.
Miro 프로토타입은 Figma와 어떻게 다른가요?
Miro의 프로토타입 기능은 고해상도 디자인 도구를 사용하기 전, 초기 단계의 정렬에 중점을 둡니다. Figma가 세부적인 UI 디자인에 탁월하다면, Miro는 팀이 복잡한 디자인 파일이나 고급 UI 디자인 기술 없이도 아이디어를 빠르게 탐색하고 개념을 시각적으로 소통하며 효과적으로 협업할 수 있도록 도와줍니다. Miro는 제품 관리자, 엔지니어, 이해관계자가 세부 디자인 작업을 시작하기 전에 디자인 프로세스에 의미 있게 기여할 수 있는 아이디어 도출 및 정렬 워크스페이스로 생각하시면 됩니다.
Miro에서 비디자이너도 프로토타이핑에 기여할 수 있나요?
물론입니다. Miro의 프로토타입 템플릿은 제품 관리자, 엔지니어, 기타 이해관계자가 디자인 과정에 적극 참여할 수 있도록 설계되었습니다. 직관적인 드래그 앤 드롭 인터페이스로 팀원들은 사용자 흐름을 스케치하고, 스크린에 직접 피드백을 추가하며, 디자인 전문지식 없이도 기본적인 와이어프레임을 구축할 수 있습니다. 이러한 협업 방식은 모든 사람이 제품 경험 형성 과정에서 목소리를 낼 수 있도록 하여 더 나은 합의와 개발 과정에서의 놀라운 요소를 줄여줍니다.
설명을 멈추고 실제로 시연해 보실 준비가 되셨습니까? 프로토타입 템플릿을 탐색하여 여러분의 다음 제품 개념을 이해관계자가 실제로 사용할 수 있는 경험으로 변환해 보세요.

