웹사이트 와이어프레임 템플릿
웹사이트 요소를 계획하고, 비전을 실현하여 더 나은 사용자 경험을 제공하세요.
웹사이트 와이어프레임 템플릿에 대해
웹사이트 와이어프레임 템플릿은 각 웹사이트 페이지의 시각적 요소와 프레임워크를 정렬하여 최상의 프로토타입 버전을 만들 수 있는 간단하고 효과적인 도구입니다. 많은 UX 및 제품 팀은 시각적 디자인, 사용자 흐름, 웹사이트 정보 구조를 정렬하기 위해 웹사이트 와이어프레임을 사용합니다.
웹사이트 와이어프레임 템플릿 사용 방법
자신만의 웹사이트 와이어프레임을 만드는 것은 쉽습니다. Miro의 비주얼 협업 플랫폼은 와이어프레임 도구를 만들고 공유하기에 완벽합니다. 웹사이트 와이어프레임 템플릿을 선택하고 나만의 와이어프레임을 만들기 위해 다음 단계를 따르세요.
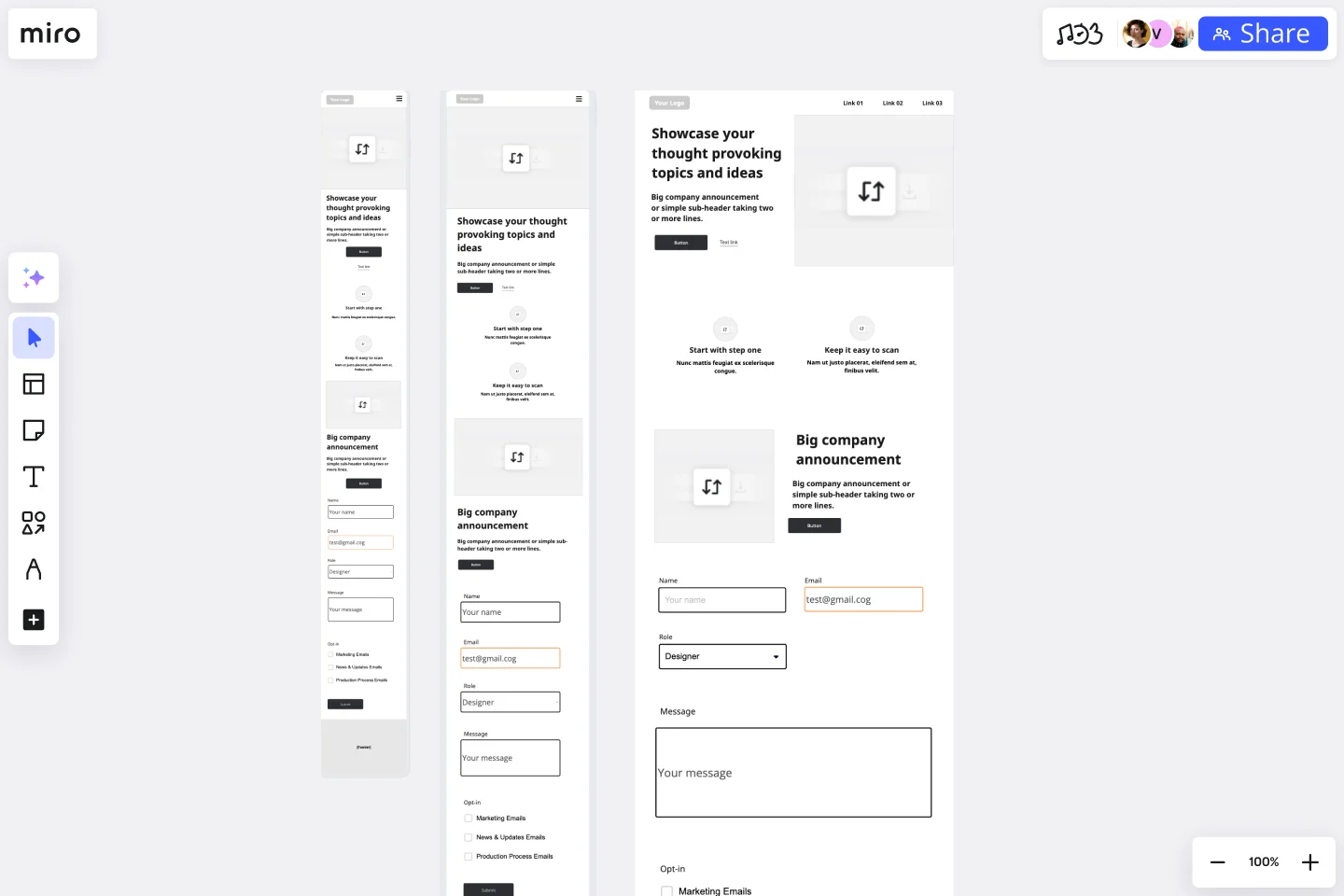
웹사이트 와이어프레임 템플릿을 보드에 추가하세요.
템플릿에서 컴포넌트 설명서를 보고 다양한 UI 상태와 스타일에 맞게 어떻게 사용자 지정할 수 있는지 감각을 익히세요. 그 후, 와이어프레임 라이브러리를 열고 사용하려는 요소와 아이콘을 선택하세요.
요소를 보드의 와이어프레임에 드래그 앤 드롭하세요.
와이어프레임 요소를 더블 클릭하여 편집하고 원하는 대로 사용자 지정하세요.
댓글에 팀원을 태그하여 보드에서 직접 피드백을 요청하세요.
웹사이트 와이어프레임 아이디어 생성 방법
팀과 함께 웹사이트 와이어프레임을 만들 때 고려해야 할 몇 가지 사항은 다음과 같습니다.
1. 목표를 명확히 하세요
이 과정의 시작 단계에서는 웹사이트의 목표를 정의하고 이해하는 것이 중요합니다. 와이어프레임을 시작하기 전에 팀에게 다음 질문을 하세요:
이 웹 페이지를 만들어서 우리가 이루고자 하는 목표는 무엇인가요?
트래픽을 더 원하나요?
우리 웹사이트에서 무언가를 구매해야 하나요?
앱 다운로드를 증가시키길 원하나요?
목표가 무엇이든지 간에, 프로세스가 더 순조롭게 진행될 수 있도록 팀 전체가 동일한 방향을 갖도록 하세요. 답변을 웹사이트 와이어프레임 템플릿의 스티커 메모에 적어두어 항상 염두에 두세요.
2. 사용자 경험을 고려하세요.
사용자가 제품과 상호작용할 때, 웹사이트의 한 부분에서 다음 부분으로 여정을 하게 됩니다. 이로 인해 팀의 모든 구성원이 웹사이트 방문자가 각 페이지와 어떻게 상호작용하는지를 이해할 수 있습니다. UX 디자이너로서 목표는 그 여정을 최대한 쉽고 즐겁게 만드는 것입니다. 개별 화면이 아닌 사용자 상호작용을 고려하세요. 흐름에 맞게 디자인하세요. 사용자가 가질 수 있는 모든 진입점을 개략적으로 작성하고, 그 지점부터 여정을 시작하세요.
다음 질문들을 스스로에게 물어보세요: 이 화면에서 중요한 것은 무엇인가요? 사용자가 어떻게 상호작용해야 하나요?
3. 초기 단계에서 콘텐츠를 포함하려고 노력하세요.
실제 콘텐츠를 사용하면 의도한 카피가 디자인에 적합한지 결정하기가 쉬워집니다. 일반적으로 실제 콘텐츠는 더 나은 피드백을 생성하므로, 나중에 디자인 반복 작업이 줄어듭니다. 여기서 페이지에 추가하고 싶은 하이퍼링크, 이미지 또는 기타 웹사이트 요소를 결정할 수도 있습니다.
와이어프레이밍은 매우 반복적인 과정임을 인식하세요. 과정 전반에 걸쳐 여러 번 오가며 많은 변경을 하는 것은 정상적인 일입니다. 이에 실망하지 마세요. 가능한 곳에서는 와이어프레임을 간소화하고, 사용자에게 클릭 수를 줄일 수 있는 공간을 마련하세요.
4. 주석 달기
소통은 사람들이 당신의 사고 과정을 이해하도록 하는 핵심입니다. 당신의 웹사이트 와이어프레임이 자체적으로 모든 것을 설명한다고 가정하지 마세요. 와이어프레임을 작성할 때 주석을 달아 피드백을 받기 쉽게 만드세요. 피드백을 받으면 의사소통 오류를 방지하고 개발, 디자인, 내부 팀 및 고객과의 협업을 강화할 수 있습니다.
고화질 와이어프레임 예시를 발견하여 다음 혁신을 만드는 데 도움이 되세요.
웹사이트 와이어프레임은 어떻게 만드나요?
귀하는 당사의 기성 템플릿으로 웹사이트 와이어프레임을 만들고 귀하의 필요에 맞게 그것을 사용자 정의할 수 있습니다. 웹사이트 와이어프레임을 만들 때에는 웹사이트 와이어프레임 목표 설정, 사용자 흐름 설계, 반복 및 시제품 제작, 테스트 등 네 가지 필수 단계가 있습니다. UX 및 UI 연구를 기반으로 목표를 설정한 다음 가능하면 사용자 흐름을 설계하고 조기에 콘텐츠를 추가하세요. 그런 다음 웹사이트 와이어프레임에 주석을 달아 팀 동료나 이해 관계자에게 템플릿을 설명한 다음 프로토타입을 만들고 테스트하고 작업을 반복하세요.
와이어프레임 모양은 어떻게 생겼나요?
웹사이트 와이어프레임은 종종 일부 디자인 요소를 플레이스홀더로 포함하므로 이 단계에서 디자이너는 디자인의 시각적 측면보다는 레이아웃과 페이지 구조에 집중할 수 있습니다. 대부분의 웹사이트 와이어프레임에는 색상 팔레트도 포함되어 있습니다.
웹사이트 와이어프레임은 언제 작성하나요?
웹사이트 와이어프레임은 비주얼 작업을 시작할 수 있는 저렴하고 간단한 방법이며, 이는 쉽게 변경할 수 있기 때문에 디자인 프로세스 초기에 만드는 것이 가장 좋습니다. 초기의 웹사이트 와이어프레임 템플릿은 레이아웃 자체에 대한 것입니다. 설계와 내용은 와이어프레임 프로세스 후반에 나옵니다.
웹사이트 와이어프레임을 만드는 이유는 무엇인가요?
웹사이트 와이어프레임을 만드는 데에는 여러 가지 이유가 있습니다. 주요 이유는 사이트 기능의 모든 부분을 파악하는 데 도움이 된다는 것입니다. 이는 변경 사항을 기록하고, 마찰 지점을 파악하고, 잠재적인 위험을 발견하며, 팀과의 협업을 보다 효율적으로 수행할 수 있도록 지원합니다.
온라인 스케치 템플릿
다음에 경우 적합합니다:
UX 디자인, 데스크 리서치, 디자인 싱킹
유망한 아이디어를 본격적으로 추진하기 전에, 그 아이디어를 전반적으로 살펴보세요. 어떻게 기능하는지, 목표를 얼마나 잘 충족하는지를 알 수 있습니다. 스케치가 하는 일입니다. 이 템플릿은 웹 페이지와 모바일 앱을 스케치하거나, 로고를 디자인하거나, 이벤트를 계획할 때, 초기에 강력한 원격 협업 도구를 제공합니다. 그 후, 스케치를 팀과 쉽게 공유할 수 있으며, 변경하거나 발전시키기 전에 각 단계를 저장할 수 있습니다.
앱 와이어프레임 템플릿
다음에 경우 적합합니다:
UX 디자인, 와이어프레임
앱을 만들 준비가 되셨나요? 상상만 하지 말고, 와이어프레임을 통해 어떻게 기능하고 사용자와 상호 작용할지 확인해보세요. 와이어프레임은 각 화면의 기본 레이아웃을 만드는 기법입니다. 와이어프레임을 작성하면, 이상적으로는 초기 단계에서, 각 화면이 수행할 작업을 이해하게 되고 중요한 이해관계자로부터 지지를 얻을 수 있습니다. 이는 디자인과 콘텐츠를 추가하기 전에 이루어져야 하며, 이를 통해 시간과 비용을 절약할 수 있습니다. 사용자의 여정을 기준으로 생각하면 더 매력적이고 성공적인 경험을 제공할 수 있습니다.
워크플로 템플릿
다음에 경우 적합합니다:
프로젝트 관리, 워크플로
디지털 세계에서는 협업이 필요하며, 더 나은 협업은 더 나은 결과를 가져옵니다. 워크플로는 프로젝트를 완료하는 데 필요한 다양한 단계, 자원, 타임라인 및 역할을 스케치할 수 있게 해주는 프로젝트 관리 도구입니다. 비즈니스 프로세스 등 어떤 다단계 프로젝트에서도 사용 가능하며, 목표를 달성하기 위해 필요한 구체적인 행동과 이를 어떤 순서로 완료해야 하는지를 계획하는 데 이상적입니다.