앱 와이어프레임 템플릿
최고의 웹사이트 또는 앱 프로토타입을 만들고 피드백을 일찍 받으세요.
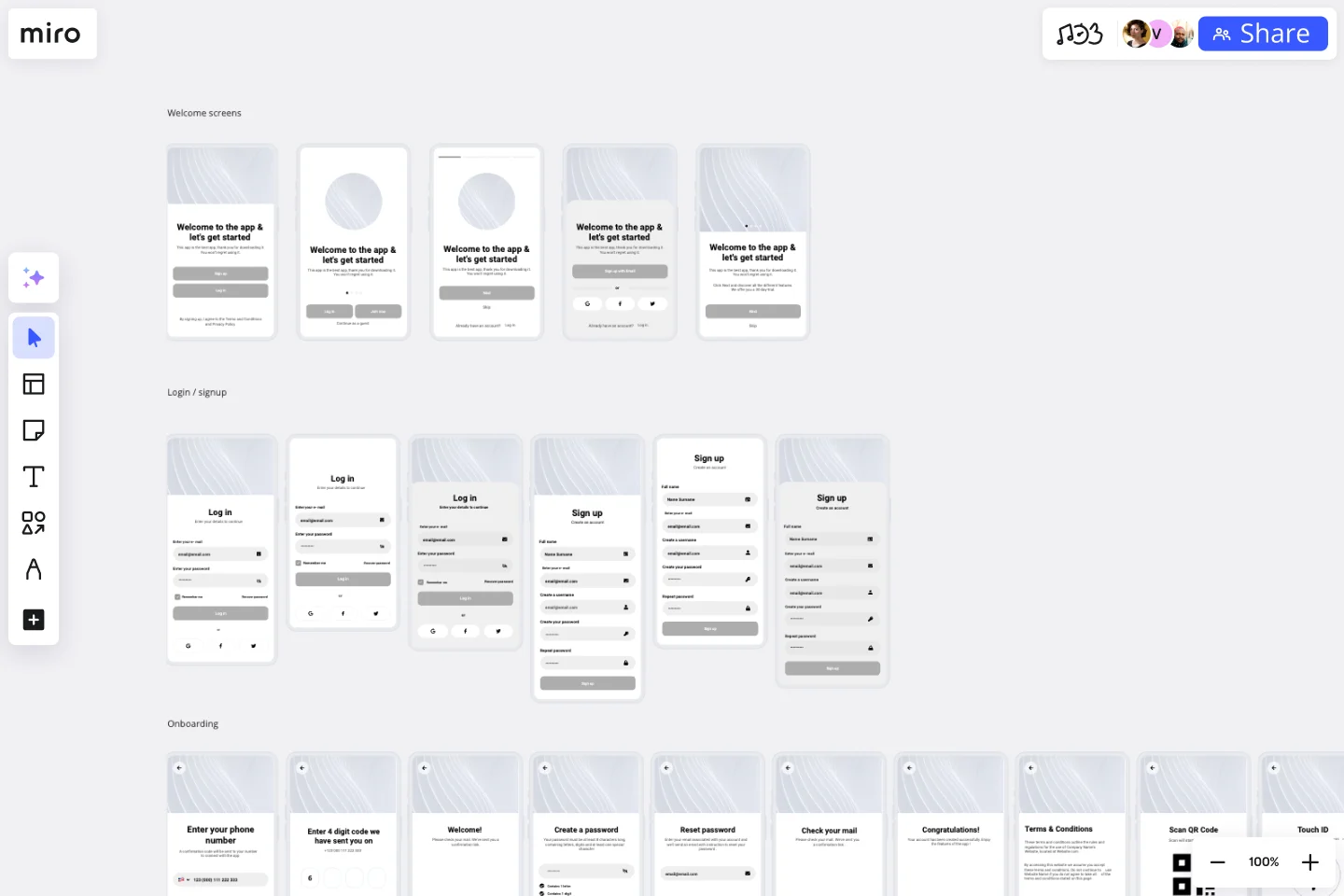
앱 와이어프레임 템플릿 소개
앱 와이어프레임 템플릿을 사용하여 모바일 앱의 인터페이스 요소를 표시하세요. 제품 팀은 모바일 앱의 구조와 기능을 레이아웃하고, 사용자 흐름과 요소 간 상호 작용을 시각화하는 데 사용할 수 있습니다. Miro의 앱 와이어프레임 템플릿은 모바일 앱 레이아웃을 구조화하여 디자인 및 앱 개발을 처음부터 쉽게 관리할 수 있게 도와줍니다.
앱 와이어프레임 템플릿 사용 방법
1. 앱 와이어프레임 템플릿 선택
왼쪽 툴바에서 템플릿 라이브러리를 둘러보고 앱 와이어프레임 템플릿을 선택하세요.
2. 와이어프레임 컴포넌트를 드래그 앤 드롭하세요
Miro의 직관적인 드래그 앤 드롭 기능을 사용하면 보드에서 와이어프레임의 인터페이스 요소를 쉽게 추가하고 이동할 수 있습니다. 우리의 견고한 와이어프레임 라이브러리의 사전 제작된 컴포넌트와 아이콘을 사용하여 앱 와이어프레임에 기능성과 시각적 흥미를 추가하세요.
3. 아이디어를 내고 공동 제작하세요
실시간 또는 비동기식으로 팀을 보드에 초대해 함께 협업하세요. 앱 와이어프레임에 바로 댓글을 달아 즉각적인 피드백을 요청하고, 이해관계자를 태그하여 디자인 작업 중 쉽게 반복 수정하세요.
4. 앱 와이어프레임을 배포하세요
앱 와이어프레임을 만들고 나면, PNG나 PDF로 내보내거나 보드 링크를 공유해 다른 사람을 초대하여 와이어프레임을 보고 협업할 수 있습니다.
Miro가 앱 와이어프레임을 만드는 데 어떻게 도움을 주는가
팀과 함께 와이어프레임 앱을 만드는 데 도움이 필요하신가요? 프로세스는 다음과 같습니다:
1단계: 앱의 흐름 정의
앱의 흐름에서 가장 중요한 단계를 기록하세요. 각 단계에 대한 주요 작업을 나열하세요. 모바일 애플리케이션 목표를 명확히 하세요. 와이어프레임을 시작하기 전에 팀과 목표 및 이 모바일 앱 와이어프레임을 통해 달성하고자 하는 바를 논의하세요. 이렇게 하면 사용자 워크플로와 경험을 매핑하는 것이 더 쉬워질 것입니다.
2단계: 앱의 기능을 스케치하세요
앱 와이어프레임 템플릿 컴포넌트를 사용해 각 단계에서 화면에 표시할 기능을 스케치하세요. Miro의 와이어프레임 라이브러리에서 더 많은 컴포넌트와 아이콘을 사용할 수 있습니다. 모바일 앱과 상호작용하는 사용자들은 여정을 시작합니다. 각 앱 화면에 표시된 정보를 고려하고, 사용자가 그것과 어떻게 상호작용할지를 생각하세요. 또한 모바일 앱의 화면 크기가 웹페이지보다 작기 때문에 콘텐츠 표시가 그에 맞게 이루어져야 한다는 점을 염두에 두어야 합니다.
3단계: 복사 추가
콘텐츠를 채워 넣어 의도한 복사본이 앱 설계에 맞는지 확인하세요. 일반적으로 실제 콘텐츠가 더 나은 피드백을 생성하므로 이 단계에서는 실제 콘텐츠를 사용하는 것이 좋으며, 단순한 자리 표시자 텍스트만을 사용하지 않는 것이 좋습니다.
4단계: 주석 달기
여러 이해관계자가 참여하기 때문에 모바일 앱 와이어프레임이 자신만으로 설명한다고 가정하지 마세요. 앱 와이어프레임 작업을 하면서 주석을 달아 피드백을 더 쉽게 받고 조율할 수 있습니다.
다음 혁신을 창출하는 데 도움이 될 앱 와이어프레임 템플릿 예시를 더 살펴보세요.
앱용 와이어프레임 템플릿을 만들려면 어떻게 해야 하나요?
당사의 템플릿을 사용하여 모바일 앱 와이어프레임을 만들고 원하는 대로 사용자 지정할 수 있습니다. Miro의 무한 캔버스를 사용하면 앱 화면 사이의 흐름 모형을 제작하고 앱 레이아웃의 멋진 개요를 볼 수 있습니다.
와이어프레임 앱에는 무엇이 포함되어야 하나요?
앱 와이어프레임 템플릿에는 앱 화면 흐름에 대한 기본 정보와 레이아웃 디자인 방법 및 컨텐츠 위치가 포함되어야 합니다. 모바일 앱 와이어프레임에는 로고, 검색창, 헤더, 컨텐츠 본문, 버튼 및 바닥글과 같은 몇 가지 요소가 포함되어야 합니다.
앱 와이어프레임의 예는 무엇입니까?
애플리케이션 와이어프레임에는 저화질, 중간화질, 고화질 세 가지 유형이 있습니다. 이러한 앱 와이어프레임 예제의 차이점은 모바일 프로그램에 대한 세부 정보 수준입니다.
앱 개발 캔버스 템플릿
다음에 경우 적합합니다:
시장 조사, 제품 관리, 사용자 경험
성공적인 앱을 만들려면 많은 사람들과 다양한 요소가 필요하다는 것을 인지하신 적 있나요? 프로젝트 매니저라면, 분명히 인지하셨을 것입니다. 다행히도, 앱 개발 캔버스를 통해 전체 프로세스를 소유하고 최적화할 수 있습니다. 이는 앱 개발의 주요 측면에 초점을 맞춘 18개의 상자가 포함되어 큰 그림을 제공합니다. 이렇게 하면 프로세스를 미세 조정하고 잠재적인 문제를 미리 파악하여 더 원활한 과정과 더 나은 제품을 만들 수 있습니다.
웹사이트 와이어프레임 템플릿
다음에 경우 적합합니다:
와이어프레임, 사용자 경험
와이어프레임은 웹사이트를 구조적 차원에서 설계하는 방법입니다. 와이어프레임은 각 페이지의 인터페이스 요소를 보여주는 웹페이지의 스타일화된 레이아웃입니다. 이 와이어프레임 템플릿을 사용해 웹페이지를 빠르고 저렴하게 반복하세요. 클라이언트나 팀원과 와이어프레임을 공유하고 이해관계자와 협업할 수 있습니다. 와이어프레임은 팀이 많은 시간이나 자원을 투자하지 않고 이해관계자의 동의를 얻을 수 있게 합니다. 이들은 웹사이트의 구조와 흐름이 사용자의 요구와 기대를 충족하도록 보장하는 데 도움을 줍니다.
iPhone 앱 템플릿
다음에 경우 적합합니다:
UX 디자인, 데스크 리서치, 와이어프레임
전 세계 스마트폰 사용자 중 상당수가 iPhone을 선택했으며, 그 중에는 일부 기존 고객과 잠재 고객도 포함됩니다. 이러한 사용자는 자신의 앱을 매우 좋아합니다. 하지만 iPhone 앱을 처음부터 디자인하고 만드는 것은 정말로 벅차고 많은 노력이 드는 작업일 수 있습니다. 여기서는 그렇지 않습니다. 이 템플릿이 이를 쉽게 만들어 줍니다. 디자인을 맞춤화하고, 인터랙티브 프로토콜을 생성하며, 공동 작업자와 공유하고, 팀으로 반복 작업을 진행하여 고객이 사랑하는 iPhone 앱을 궁극적으로 개발할 수 있습니다.