모바일 앱 프로토타입 템플릿
모바일 앱 프로토타입 템플릿을 사용해 모바일 앱 디자인의 생성 및 개선 과정을 간소화하세요. 구조화되었지만 유연한 프레임워크를 통해 팀이 앱 개념을 빠르게 스케치하고 반복하며 완성할 수 있습니다.
모바일 앱 프로토타입 템플릿에 대해
Miro의 모바일 앱 프로토타입 템플릿은 모바일 앱 디자인을 생성하고 개선하는 과정을 간소화합니다. 이 템플릿은 팀이 앱 개념을 빠르게 스케치하고 반복하며 완성할 수 있도록 하는 구조적이지만 유연한 프레임워크를 제공합니다. 새로운 앱을 처음부터 개발하거나 기존 디자인을 개선하든, Miro의 템플릿은 협업 환경에서 사용자 흐름, 인터페이스 요소 및 상호작용을 시각화하는 데 도움을 줍니다.
우리의 모바일 앱 프로토타입 템플릿 예시를 사랑할 이유
Miro의 모바일 앱 프로토타입 템플릿을 사용하면 디자인 프로세스와 최종 제품 모두를 개선할 수 있는 많은 이점이 있습니다:
속도와 효율성: 미리 구성된 컴포넌트와 사용자 친화적인 인터페이스로 아이디어를 빠르게 실현하세요. 이를 통해 처음부터 다시 시작하지 않고 창의성과 기능에 집중할 수 있습니다.
협업: 팀과 장소에 상관없이 원활하게 협업하세요. Miro의 실시간 협업 기능은 모든 사용자가 같은 페이지에서 작업하도록 보장하여, 즉시 피드백을 수집하고 조정을 쉽게 할 수 있게 합니다.
명확성과 체계성: 명확한 레이아웃과 구조화된 템플릿으로 디자인 프로세스를 체계적으로 유지하세요.
이는 일관된 디자인 언어를 유지하는 데 도움을 주며, 모든 팀원이 이해하도록 보장합니다.
프로젝트 방향.
유연성: 템플릿을 필요한 용도에 맞게 사용자 지정하세요. 새 화면을 추가하거나, 워크플로를 조정하거나, 독특한 디자인 요소를 통합해야 하든 관계없이, Miro의 템플릿은 귀하의 요구에 맞게 조정할 수 있습니다.
프로토타입 AI 기능: Miro의 새로운 프로토타입 AI를 활용해 반복적인 작업을 자동화하고, 디자인 개선을 제안하며, 사용자 상호작용을 예측하세요. 이를 통해 시간을 절약하고 프로토타입의 전체적인 품질을 향상시킬 수 있습니다.
Miro에서 모바일 앱 프로토타입 템플릿 사용하는 방법
Miro의 모바일 앱 프로토타입 템플릿을 최대한 활용하려면 다음 단계를 따르세요.
템플릿 열기: Miro를 열고 템플릿 선택기로 이동하세요. "모바일 앱 프로토타입 템플릿"을 검색하여 선택하고 새 보드를 만드세요.
워크스페이스 설정하기: 템플릿 레이아웃에 익숙해지세요. 여기에는 사용자 워크플로, 와이어프레임, 인터랙티브 요소 섹션이 포함되어 있습니다. 워크스페이스를 사용자 지정하여 프로젝트 이름, 팀 멤버, 초기 메모나 목표를 추가하세요.
앱 디자인: 앱의 주요 화면부터 스케치합니다. 미리 제작된 컴포넌트를 사용해 버튼, 텍스트 필드, 이미지 및 기타 UI 요소를 추가합니다. 화면을 논리적인 흐름으로 배열하여 사용자가 앱을 통해 이동하는 여정을 나타냅니다.
협업하고 반복하세요: 팀원을 보드에 초대하고 역할이나 작업을 할당하세요. Miro의 댓글과 스티커 메모 기능을 사용해 피드백을 모으고 수정하세요. 프로토타이핑 AI를 사용하여 사용자 인터랙션 및 디자인 요소를 개선하는 제안을 받으세요.
테스트하고 개선하세요: 화면을 연결하고 전환을 추가하여 인터랙티브 프로토타입을 만드세요.
이를 통해 사용자가 앱을 어떻게 탐색할지 시각화할 수 있습니다. 팀이나 이해관계자와 함께 사용성 테스트를 수행하여 문제점이나 개선이 필요한 부분을 식별하세요.
프로토타입 마무리하기: 디자인에 만족하면 모든 요소가 정렬되고 기능을 갖추었는지 확인하여 프로토타입을 마무리하세요. 프로토타입을 내보내거나 Miro 보드를 개발자와 공유하여 구현 프로세스를 시작하세요.
Miro에서 AI 프로토타입 사용 방법
Miro의 프로토타입 AI 기능은 작업 자동화와 인텔리전트 제안을 통해 디자인 프로세스를 향상시킵니다. 사용 방법은 다음과 같습니다:
AI로 만들기 패널을 열고 "프로토타입"을 선택하세요.
프로토타입의 기기 유형을 선택하고 멀티 스크린 워크플로를 원할지 단일 화면 프로토타입을 원할지 여부를 선택하세요.
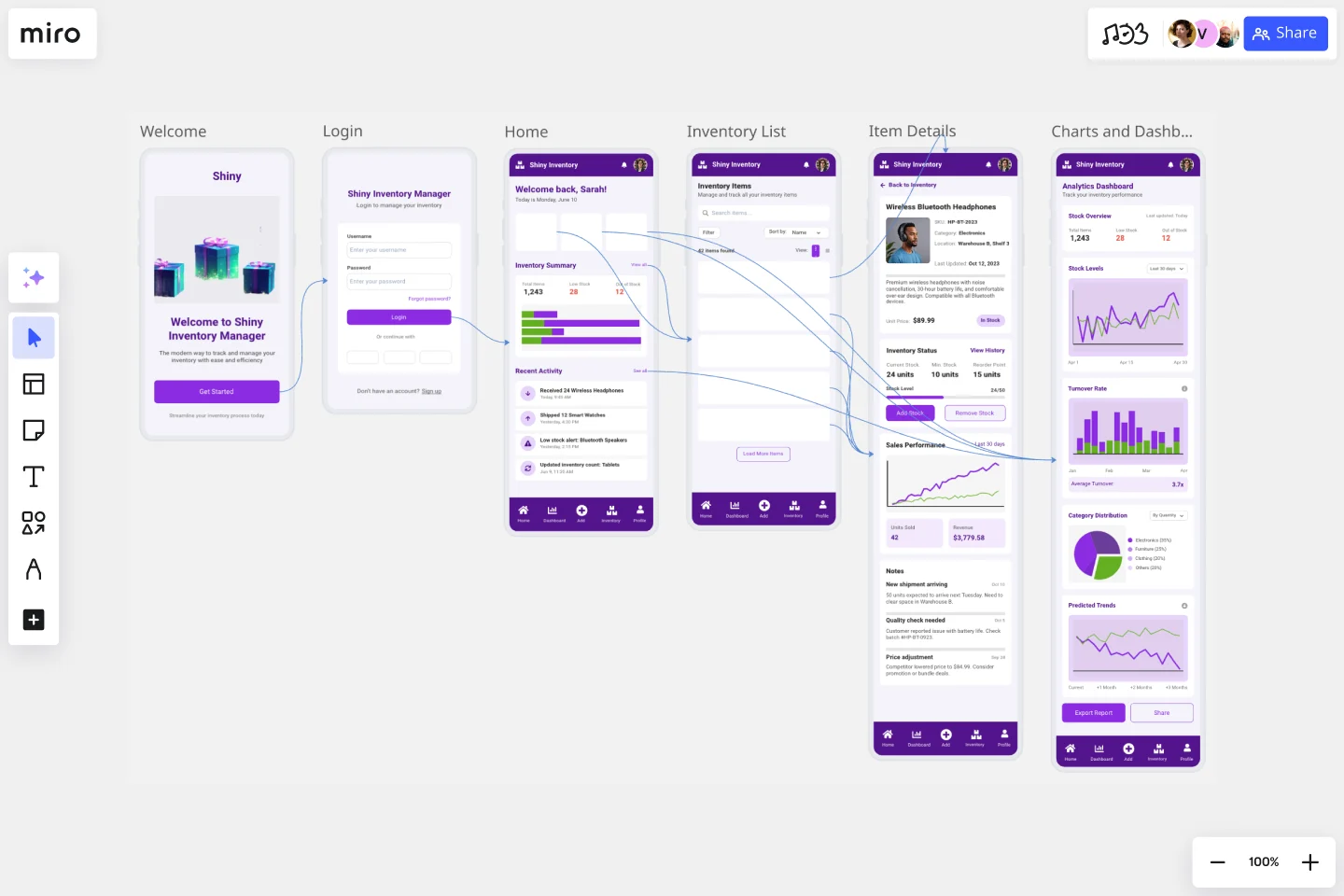
프로토타입 생성을 위한 상세한 프롬프트를 입력하세요. 자세한 정보를 제공할수록 결과가 더 정확해집니다. 원한다면 이 모바일 앱 템플릿을 생성한 프롬프트를 사용해보세요: 세련되고 직관적인 UI를 갖춘 최신 인벤토리 관리 앱을 생성하세요. 디자인은 보라색 테마를 특징으로 하며 주요 지표를 보여주는 대시보드 개요를 포함해야 합니다.
"보내기"를 클릭해 캔버스에 프로토타입을 생성하세요. 만족하면 "캔버스에 적용"을 클릭하세요. 그렇지 않으면, "버전 삭제"를 클릭해 다시 시작하세요.
캔버스에서 디자인 브리프나 스티커 메모 같은 관련 보드 콘텐츠를 선택하여 AI 프롬프트에 컨텍스트를 추가하세요. 프롬프트를 따라가며 디자인 요구에 더 맞는 프로토타입을 만드세요.
AI로 프로토타입을 개선하세요: 초안을 생성한 후에는 화면을 추가하거나 AI 프롬프트 창을 통해 프로토타입을 편집하여 개선하세요. 변경하고 싶은 내용을 입력하고 "보내기"를 클릭하세요. 만족할 때까지 반복한 후, "캔버스에 적용"을 클릭하여 프로토타입을 수동으로 편집하세요.
프로토타입에 스타일 적용: Miro AI를 사용해 기존 웹사이트에서 시각적 스타일을 프로토타입에 적용하세요. 프로토타입 화면을 선택하고, Miro AI 아이콘을 클릭한 후 "이미지에서 스타일 가져오기"를 선택하세요. 이미지 파일을 선택하면, Miro AI가 스타일을 적용합니다.
커넥터 선 추가: 커넥터 선을 추가하여 프로토타입을 인터랙티브하게 만드세요. 요소를 클릭하고 커넥터 선 아이콘을 관련 화면으로 드래그하면 커넥터 선이 나타납니다.
기존 디자인 변환: Miro AI를 사용해 기존 디자인의 스크린샷을 인터랙티브 프로토타입으로 변환하세요. 캔버스에 스크린샷을 추가하고, Miro AI 아이콘을 클릭한 후 "이미지를 프로토타입으로 변환"을 선택하세요. 기기 유형을 선택하면 Miro AI가 디자인을 변환합니다.
Miro의 모바일 앱 프로토타입 템플릿은 앱 디자인 혁신 및 최적화를 원하는 팀을 위한 강력한 도구입니다. 구조화되었지만 유연한 프레임워크를 제공함으로써, 이러한 템플릿은 디자인 프로세스를 간소화하고, 협업을 촉진하며, 최종 제품이 기능적이고 사용자 친화적임을 보장합니다. Miro의 프로토타입 AI를 추가로 활용하면, 팀은 더 스마트하고 빠르게 작업하여 뛰어난 아이디어를 성공적인 모바일 앱으로 전환할 수 있습니다.
웹사이트 프로토타입 템플릿
다음에 경우 적합합니다:
프로토타입
Miro의 웹사이트 프로토타입 템플릿은 팀이 최신 AI 기능을 활용하여 향상된 프로토타이핑과 다른 도구와의 원활한 통합을 통해 웹사이트 디자인을 협업적이고 효율적으로 시각화하고 반복할 수 있도록 지원합니다.
스크린 플로우 템플릿
다음에 경우 적합합니다:
UX 디자인, 제품 관리, 와이어프레임
화면 흐름(또는 와이어플로우)은 다중 화면 레이아웃을 결합하여 와이어프레임과 플로차트를 함께 제공합니다. 그 결과는 각 화면에서 사용자가 보는 내용과 제품 또는 서비스를 통해 의사 결정 프로세스에 미치는 영향을 매핑한 엔드 투 엔드 흐름입니다. 시각적으로 고객들이 보는 것에 대해 생각함으로써 내부 팀, 이해관계자, 고객과의 의사소통에서 내린 결정에 대해 소통할 수 있습니다. 화면 흐름을 사용하여 사용자 경험을 방해하는 요소를 찾아내고, 처음부터 끝까지 마찰 없는 경험을 제공할 수 있는 새로운 기회를 발견할 수 있습니다.
로우 피델리티 프로토타입 템플릿
다음에 경우 적합합니다:
디자인, 데스크 리서치, 와이어프레임
로우 피델리티 프로토타입은 제품이나 서비스의 실질적인 초기 비전 역할을 합니다. 이 단순한 프로토타입은 최종 제품과 몇 가지 기능만 공유합니다. 폭넓은 개념을 테스트하고 아이디어를 검증하는 데 가장 적합합니다. 로우 피델리티 프로토타입은 제품 및 UX 팀이 향후 디자인에 정보를 제공하기 위해 빠른 반복과 사용자 테스트에 중점을 둬 제품이나 서비스의 기능을 연구하는 데 도움을 줍니다. 콘텐츠, 메뉴, 사용자 흐름을 스케치하고 매핑하는 데 중점을 두어 디자이너와 비디자이너 모두가 디자인 및 아이디어 도출 과정에 참여할 수 있습니다. 연결된 인터랙티브 화면을 제작하는 대신, 로우 피델리티 프로토타입은 사용자 필요, 디자이너 비전, 이해관계자 목표의 조화에 대한 인사이트에 중점을 둡니다.