
モバイルファーストデザインとは?知っておきたいポイントや設計に役立つツールを解説

「モバイルファースト」という言葉は、遡ること2009年に米国のインタラクション デザイナーのルーク・ウロブルスキー氏がモバイルユーザーの増加を見据えて提唱したと 言われている概念です。
その後、GoogleやFacebook(現Meta)などのカンファレンスで言及され、北米で認知が 広がりました。
言葉自体は約15年前から存在していたということで、実際にモバイルファーストで作られて いるWebサイトやサービスは普及しているものの、まだ全てのものに反映されているわけでは ありません。
スマートフォンの台頭とともに、インターネットを手のひら端末で利用している人が年代 問わず年々増加しています。今回は、モバイルファーストの意味や、本質的に改善していくべき ことについて考えます。
記事の最後にはモバイルファーストデザインを設計するのにおすすめのワイヤーフレーム作成 ツールやワイヤーフレームテンプレートについてもご紹介しているので、ぜひご確認ください。
モバイルファーストとは?
モバイルファーストとは、ウェブサイトの設計やデザインにおいて、スマートフォンや タブレットといったモバイル端末での閲覧を優先的に考えるアプローチを意味します。
スマートフォンの利用が増加している現代では、PC向けに作られたウェブサイトが小さな画面で 使いにくくなることがあります。
そこで、モバイル端末でも快適に見られるように、画面サイズや操作性を考慮したデザインが 必要です。
これは、レスポンシブデザインによってPCとモバイル両方に対応することもありますが、 モバイルに特化したデザインも増えています。
モバイルファーストは、スマートフォン向けのサイト制作を優先することを意味するだけで なく、すべてのデバイスでスムーズに操作できるデザインを目指す考え方です。
さらに、モバイルファーストの考え方は、単にデバイスごとの表示に対応するだけでなく、 ユーザー体験を最優先に設計することも含まれます。
例えば、スマートフォンではタップやスワイプといった直感的な操作が主になるため、ナビゲー ションの配置やボタンサイズなども慎重に考える必要があります。
また、モバイルでの通信環境を考慮して、画像やスクリプトの軽量化やページの読み込み速度を 最適化することも重要です。
これにより、ユーザーはどのデバイスでも快適にサイトを利用でき、結果的に集客やコンバー ジョンの向上が期待できるのです。
レスポンシブとモバイルファーストの違いとは?
「レスポンシブデザイン」と「モバイルファースト」には明確な違いがあります。
レスポンシブデザインは、PCの画面を基準にして作成されたデザインを、さまざまなデバイス の画面サイズに合わせて調整する方法です。
PC用のデザインをもとに、画面の幅が狭くなるモバイルデバイスに対応できるようにレイアウト を変化させるため、PCとモバイルの両方での視認性を確保します。
一方、モバイルファーストはスマートフォンやタブレットなどのモバイル端末を基準にデザイン を構築します。
スマホでの表示や操作性を重視して設計し、そこからPC向けに拡張する形です。
そのため、モバイルファーストデザインは、スマホでのユーザー体験を最優先にして、PC表示に 若干の調整を加える程度です。
両者の最大の違いは、どのデバイスを最初に考慮するかというアプローチの違いにあります。
レスポンシブはPCを基準にして画面サイズに応じた調整を行い、モバイルファーストはモバイル 端末を基準にした設計で、それぞれのユーザー体験に最適化されています。
モバイルファーストにするための5つのポイント
モバイルファーストを実行していく上でのポイントを5つにまとめました。それぞれを詳しく 解説します。
シンプルなレイアウトを優先する
タップやスワイプ操作を考慮する
読みやすさを確保するテキスト設計
コンテンツをコンパクトにまとめる工夫
ページの読み込み速度を最適化する
1. シンプルなレイアウトを優先する
モバイルファーストデザインにおいて、シンプルなレイアウトの採用は非常に重要です。
スマートフォンやタブレットの画面はパソコンに比べて小さいため、視覚的に煩雑なデザインは 避けるべきです。
シングルカラムのレイアウトを基本とし、情報を縦に整理して表示します。
これにより、ユーザーは自然なスクロールの流れでコンテンツをスムーズに読むことができます。
モバイルユーザーが求めるのは簡潔でわかりやすい情報です。
そのため、無駄な装飾や複雑なデザイン要素は排除し、必要な情報のみを的確に伝えることを 意識します。
視覚的に重要な要素、例えば見出しや画像などは、適切に配置してユーザーの注意を引きます。
スクロールが長くなる場合は、固定ナビゲーションバーやフローティングCTA(コール・トゥ・ アクション)ボタンを利用して、ユーザーが簡単に次の行動に移れるようにすることが効果的 です。
ただし、固定要素が多すぎると画面が狭くなり、かえって操作性が悪くなるため、適度な バランスが求められます。
シンプルさとユーザーの直感的な操作を両立することが、モバイルファーストデザインの基本と なります。
2. タップやスワイプ操作を考慮する
モバイルデバイスでは、ユーザーは基本的に指で画面を操作します。このため、タップや スワイプといったジェスチャーに対するデザインの最適化が非常に重要です。
まず、ボタンやリンクは、指で簡単に押せる大きさと間隔を確保する必要があります。
小さすぎるボタンやリンクが密集していると、誤タップが頻発し、ユーザーのフラストレー ションを招きます。
例えば、一般的に、指での操作を考慮したボタンサイズは「44px×44px以上」が推奨されて います。
また、リンクやボタンの周囲には余白を多めに取り、誤操作を防ぐなどの工夫が必要です。
次に、タップやスワイプで動作するインタラクティブな要素、例えばスライドショーやアコー ディオンメニューなどを用いる場合、ユーザーが直感的に操作できるデザインにすることが 求められます。
スワイプ可能なエリアを広く取り、視覚的に矢印やアイコンで操作方法を示すなどの工夫が 有効です。
さらに、CTAボタンなど重要なアクションは、ユーザーがページのどの位置にいてもアクセス できるように、フローティングデザインで固定する方法も有効です。
このように、誰が見ても一目でわかりやすい操作性を重視した設計が、モバイルファースト デザインにおいては不可欠です。
3. 読みやすさを確保するテキスト設計
モバイルデバイスの小さな画面では、テキストの読みやすさがユーザー体験に大きく影響します。
特に、フォントサイズや行間の設計が重要です。スマートフォンの画面では、PC向けのデザイン と同じフォントサイズを使用すると、文字が小さくなり、ユーザーがストレスを感じる可能性が あります。
そのため、モバイルデバイスでは、一般的に16px以上のフォントサイズを推奨し、行間も広めに 設定することで、テキストの視認性を向上させます。
また、見出しや強調したい部分はさらに大きなフォントサイズや太字を使用し、ユーザーが 瞬時に重要な情報を把握できるようにします。
さらに、適切な改行や余白も考慮する必要があります。長い文章は、一つの段落を短くし、 スクロールが続く中でも疲れずに読み進められるようにします。
テキストだけでなく、画像のサイズにも注意が必要です。PCと同じ画像をそのまま流用すると、 スマートフォンでは小さく表示されてしまい、視認性が低下します。
そのため、可能であればモバイル専用の画像を用意し、ユーザーにとって最適な視聴体験を 提供しましょう。
テキストと画像のバランスを取りながら、モバイルでの読みやすさを追求することが求められ ます。
4. コンテンツをコンパクトにまとめる工夫
モバイルデバイスでは、縦にスクロールする形式が主流ですが、すべてのコンテンツを単純に 縦に並べると、ユーザーにとって情報が多すぎて読みづらくなる場合があります。
そこで、コンテンツをコンパクトにまとめるための工夫が必要です。たとえば、スライドショー やアコーディオンメニューを活用することで、情報を圧縮しつつ、ユーザーに選択肢を提供 します。
スライドショーは、製品の特徴や顧客の声など、複数のコンテンツを一つの場所にまとめるのに 適しており、ユーザーが指でスワイプすることで次の情報に簡単にアクセスできるデザインです。
アコーディオンメニューは、特定の情報を必要な時にだけ表示させることができるため、長い 文章やFAQなどに効果的です。
また、タブ形式のコンテンツ表示も、複数の関連情報を一つのスペースに収める方法として 有効です。
たとえば、製品の詳細や料金表をタブで切り替えられるようにすることで、ページ全体を すっきりさせつつ、必要な情報に迅速にアクセスできるようになります。
こうした手法を使って、ユーザーに情報を一度に提示するのではなく、適切なタイミングで 必要な情報を提示できるようにすることが、モバイルファーストデザインの大切なポイントです。
5. ページの読み込み速度を最適化する
モバイルファーストを実現する際、ページの読み込み速度は非常に重要な要素です。モバイル ユーザーは、PCユーザーよりも短い時間でページを閲覧する傾向があり、表示速度が遅いと ユーザーはすぐに離脱してしまいます。
特に、モバイル環境ではインターネット接続が不安定になることも多く、ページが遅延すると ユーザー体験が著しく損なわれます。
これを避けるためには、画像や動画のファイルサイズを軽量化し、不要なスクリプトやリソース を排除する必要があります。
画像は、適切な解像度で圧縮し、モバイルデバイス用に最適化された形式(例: WebP形式)を 使用することで、表示速度の向上が期待できます。
また、キャッシュの活用やコンテンツ配信ネットワーク(CDN)を導入することで、グローバル なページ読み込み速度を向上させることも重要です。
さらに、モバイルでは不要な要素を非表示にし、必要最低限のコンテンツだけを表示すること で、ページ全体の軽量化を図ることができます。
これにより、ユーザーがページにアクセスした際に素早くコンテンツが表示され、快適な体験を 提供できます。
ページ速度の最適化は、ユーザーエクスペリエンスの向上だけでなく、SEOにおいても重要な 要素となるため、モバイルファーストのデザインでは必須の取り組みです。
モバイルファーストに向いているサイトとは?
モバイルファーストに向いているサイトとはどのようなサイトか、3つのタイプのサイトで 考えてみましょう。
基本的な考え方は、どのような人が、どのような状況でサイトを閲覧するかということを 考えて、スマホが最適であればモバイルファーストに向いていると言えます。
地域密着型のサイト
SNSと連携したマーケティングサイト
期間限定キャンペーンやイベントサイト
1. 地域密着型のサイト
地元のレストランや店舗、サービス業など地域密着型のビジネスでは、スマホ特化型ウェブ サイトが効果的です。
これらのビジネスは、ユーザーが外出中に素早くアクセスすることが多いため、モバイルに| 最適化された情報提供が求められます。
例えば、営業時間、場所、メニュー、予約機能などを簡単に確認できる設計は、顧客の利便性を 大幅に向上させます。
さらに、GPSや地図機能との連携により、近隣のユーザーが店舗を見つけやすくなるため、 来店促進にも繋がります。
地域のプロモーションやキャンペーン情報も、スマホから素早くアクセスできるようにする ことで、リアルタイムでの集客効果を高めることが可能です。
2. SNSと連携したマーケティングサイト
SNSを積極的に活用するマーケティングサイトにおいては、スマホ特化型デザインが特に 有効です。
SNSユーザーの大半がスマートフォンからアクセスしているため、コンテンツがモバイル デバイスで見やすく、共有しやすい形式に最適化されることが重要です。
たとえば、インスタグラムやツイッターから直接リンクされるキャンペーンページやプロモー ションページでは、スマホユーザーが手軽にアクセスでき、直感的に操作できることが求められ ます。
さらに、ソーシャルメディアでのシェアを促すボタンを目立たせることで、情報拡散が加速し、 マーケティングの効果を高めることが可能です。
3. 期間限定キャンペーンやイベントサイト
短期間で多くのユーザーに情報を届ける必要があるキャンペーンやイベントサイトは、 スマホ特化型にすることで効率的に運営できます。
特に、スマートフォンを使って移動中や隙間時間に情報をチェックするユーザーが多いため、 ページの読み込み速度や情報の視認性が重要です。
スマホ特化型のデザインなら、シンプルな操作性と迅速な情報提供が可能になり、期間限定の オファーやキャンペーンを効果的に宣伝できます。
また、スマホでの閲覧に適したCTAボタンの設置により、ユーザーが迷わず行動を起こせる ようにし、イベント参加や申し込みのコンバージョンを高めることが期待できます。
モバイルファーストの事例
モバイルファーストを導入している事例を紹介します。
例1) Instagarm
多くの人が利用しているであろうInstagramはMeta社が提供する画像・動画共有のソーシャル メディアです。
Instagramは、Meta社がモバイルファーストのプラットフォームであることを明言しています。Instagramは以下のようなポイントをモバイルファーストデザインとして取り組んでいます。
・シンプルで視野的に訴える画像表示デザイン
・直感的な操作性
・写真や動画のアップロードや閲覧がスピーディかつスムーズにできる
・多様な画面サイズや解像度に対応した、異なるデバイス上での一貫性のある体験の提供
・Facebookフィード動画のスムーズなInstagramへの転用 など
PCでInstagramを開いてみるとわかるように、スマホと同じ見え方でPC上でもデザインされて います。
このようなサイトがモバイルファーストのデザインと言えます
例2)BOTANIST の新商品サイト
BOTANIST(ボタニスト)は、BOTANISTは植物が持つ豊かさと科学の最適なバランスを 追求したヘアケア、ボディケアの商品を提供しているD2Cブランドです。
ボタニストはオンライン購入をメインとし、ソーシャルメディアやオンライン広告などで 新商品を訴求していく際に、モバイルファーストのデザインを取り入れています。
ターゲットのスマホ利用率や購入ルートを検討し、モバイルファースト型を採用していることが 想定されます。
※参照元:https://botanistofficial.com/special/2023_renewal/
例3)サントリーほろよいの商品サイト
ほろよいは、コミュニケーションのターゲットを若者においています。そのため、ブランド イメージはもちろん、スマホのユーザーに向けて使いやすく楽しめるサイトの設計を行っている ことがうかがえます。
※参照元:https://www.suntory.co.jp/rtd/horoyoi/
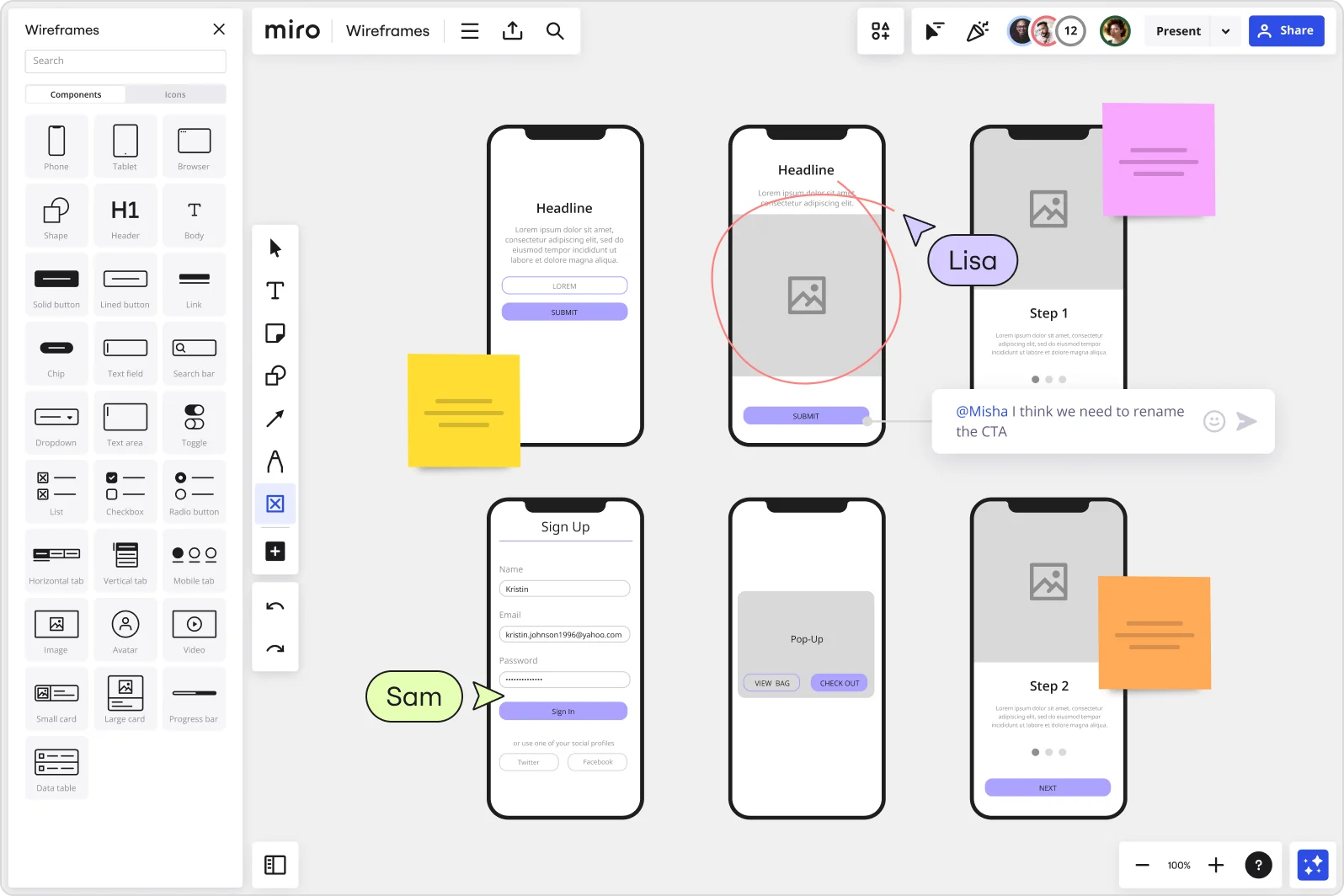
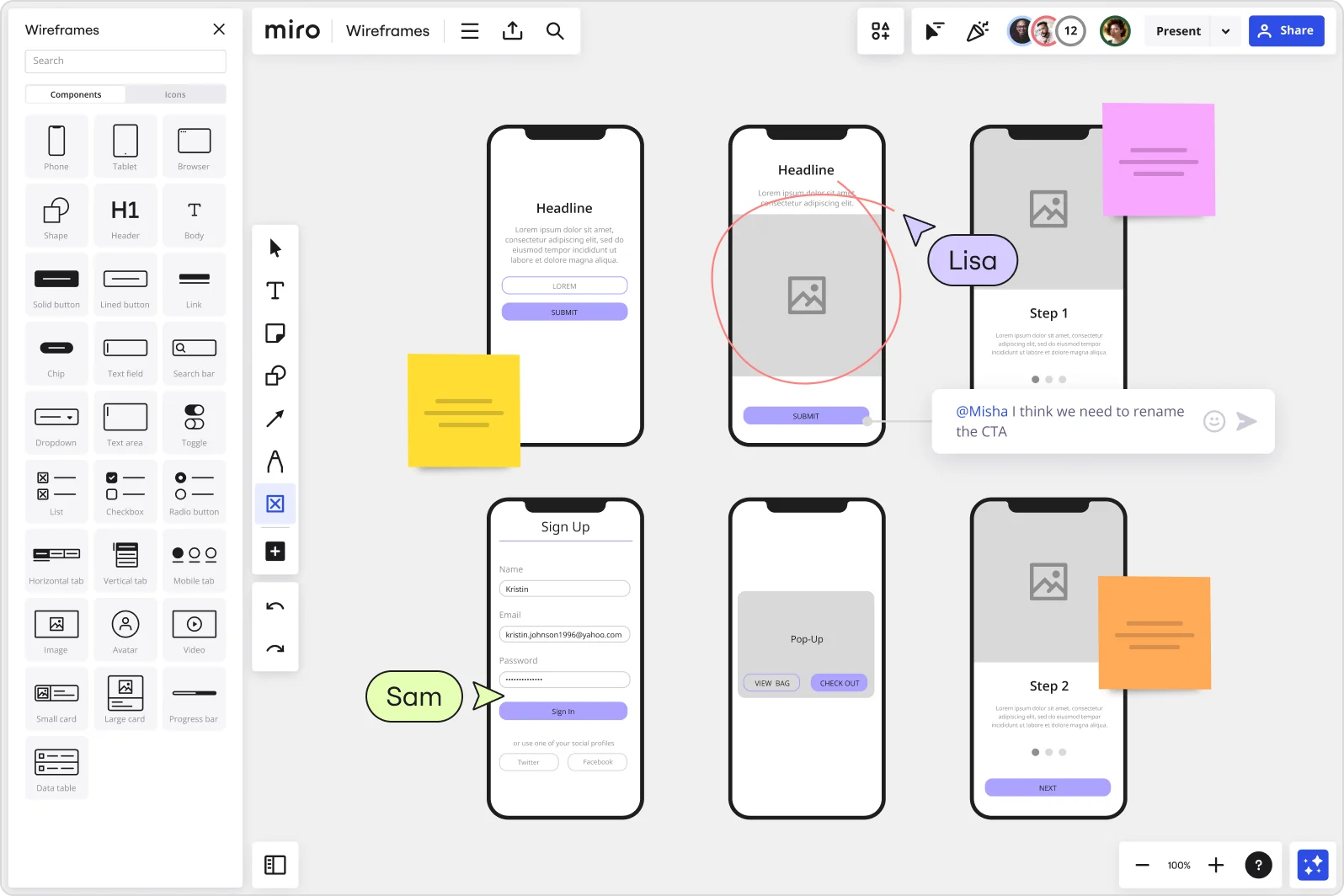
モバイルファーストを進めるにはMiroの活用がおすすめ
モバイルファーストの設計を行っていくためには、Miroを活用してモックアップやワイヤー フレームを作成したり、実機で確認しながらさまざまな人からのフィードバックなどを一つに 集約するために便利です。
またMiroには多様なテンプレートが用意されており、モバイルファイーストを進めるために 活用できるテンプレートが多数あります。
例えば、モックアップを簡単に作成できるテンプレートや、モバイルファーストを進める プロジェクトのためのスケジュールやマイルストーンなど、プロジェクト管理に役立つ テンプレートも豊富に用意されています。
Miroはチーム全員でリアルタイムに共同編集ができるため、このような全てのプロセスを スムーズに進めることができます。
Miroを活用してモバイルファーストの取り組みを円滑に行い、成功へと導きましょう。
以下のリンクから製品ページをご確認いただけます。
◆ Miro のワイヤーフレーム作成ツール ◆ Miro のモックアップツール ◆ Miro の画面遷移図作成ツール ◆ Miro のワイヤーフレームテンプレート ◆ Miro のプロジェクト管理テンプレート