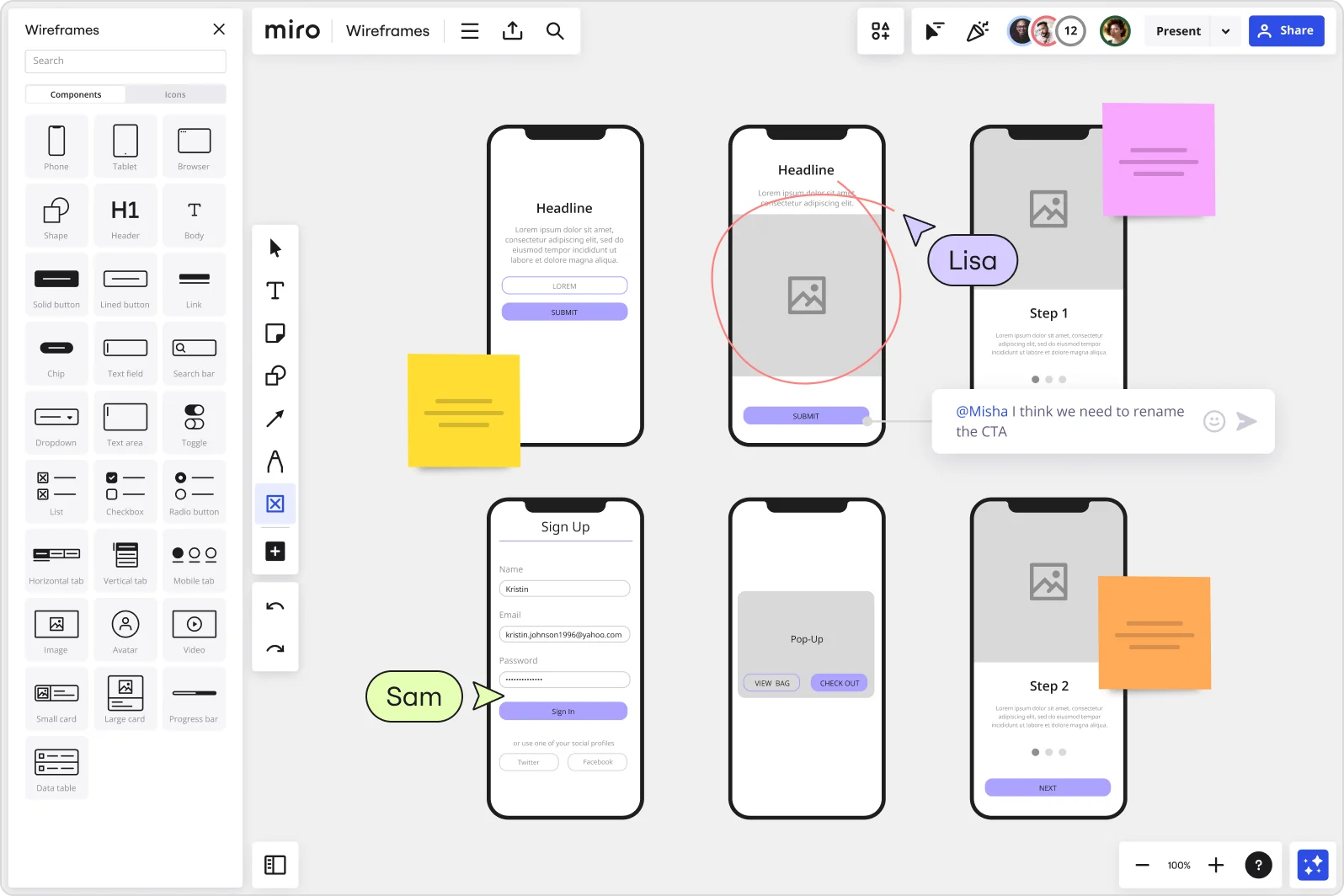
ワイヤーフレームツールの最新キット

ワイヤーフレーム作成にかかる時間を節約
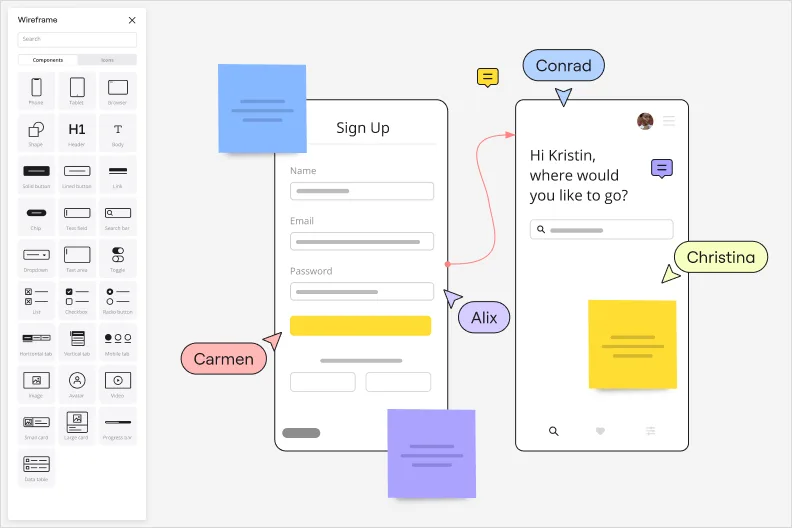
Miro のワイヤーフレーム テンプレートや UI ライブラリーを使えば、ウェブサイトページや製品画面のローファイ プロトタイプがわずか数分で感性。デザイン経験は必要ありません。

インテグレーションによりワイヤーフレームを強化
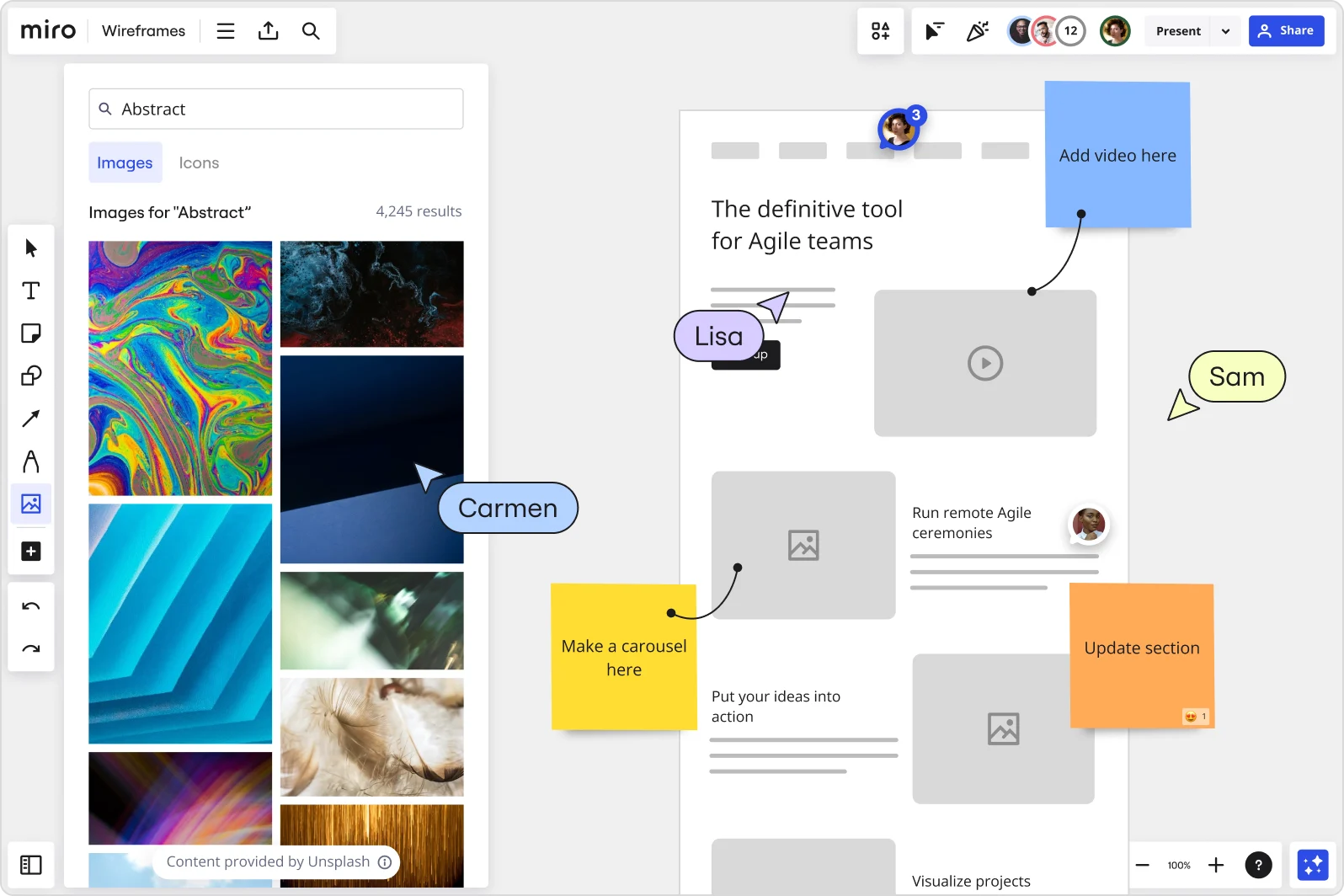
Icon Finder や Unsplash と Miro とのインテグレーションを使って、明確で包括的なアプリやウェブサイトのワイヤーフレームを作成できます。

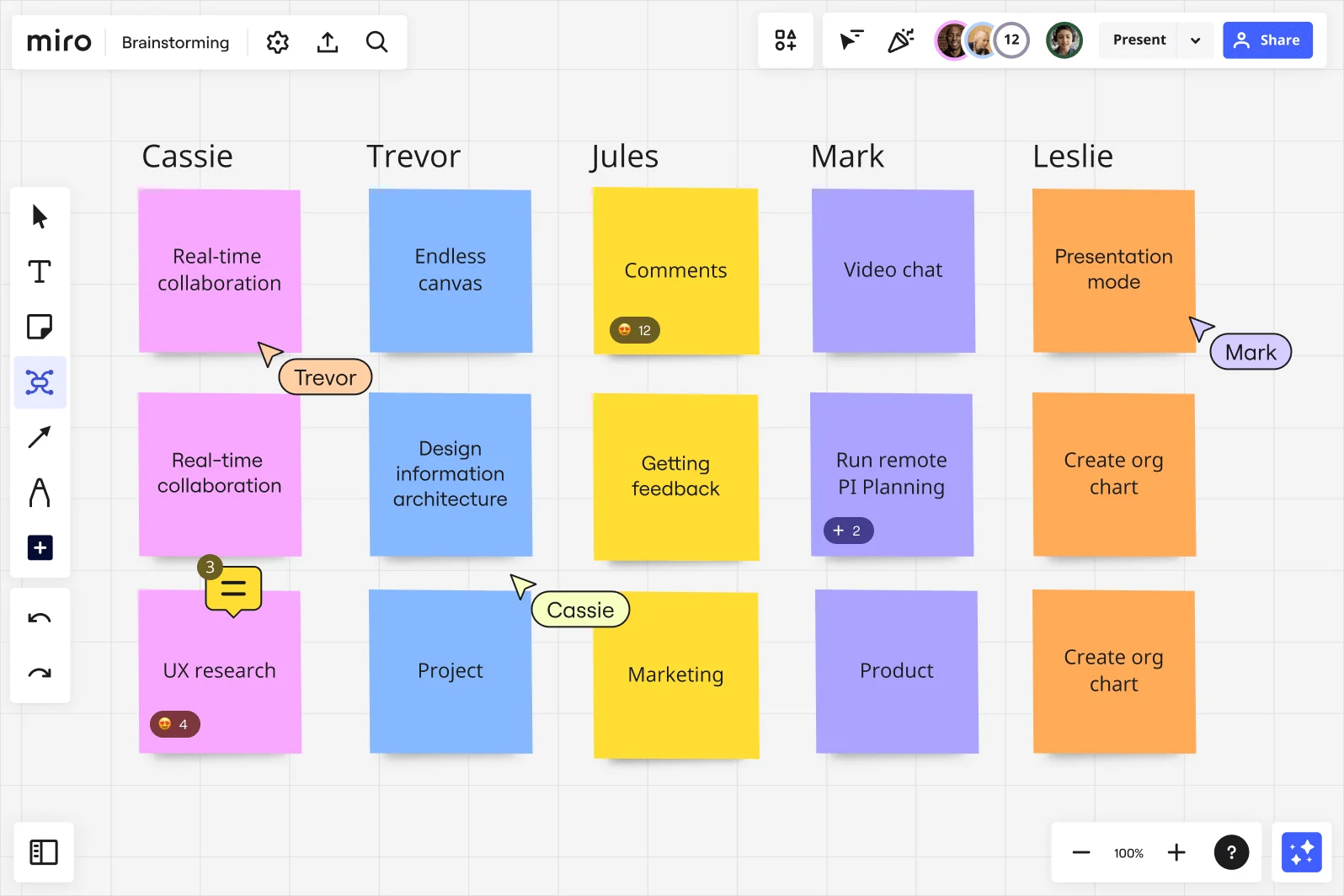
リアルタイムでワイヤーフレームを作成
オンラインでチームとリアルタイムにワイヤーフレームを作成することも、事前にワイヤーフレームを計画し、準備ができたら共同作業することもできます。

オンライン ワイヤーフレーム作成に Miro をおすすめする理由

イノベーションがここから始まる
直感的なツールや無限大のキャンバスで事業のビジョンを展開、迅速なイテレーションを実現します。Miro のワイヤーフレーム ビルダーはフレキシブル、チームのニーズに合ったあらゆるタイプのワイヤーフレームを作成できます。

フィードバックの共有がより簡単に
ワイヤーフレームで作業を進め、準備ができたらすぐに共有。ひとつのボード上で、すべての関係者からのフィードバックを、リアルタイムまたは非同期で収集できます。 参加者はスタンプや絵文字を使って反応を示し、仕事を評価することができます。

Adobe XDアートボードの追加
Adobe XD アートボードを Miro ボードに追加することで、デザイン コラボレーションを簡素化できます。反復作業をより迅速に行うには、参照部分をキャプチャーして追加するか、既存のウェブページや製品情報画面をワイヤーフレーム ボードで転用します。

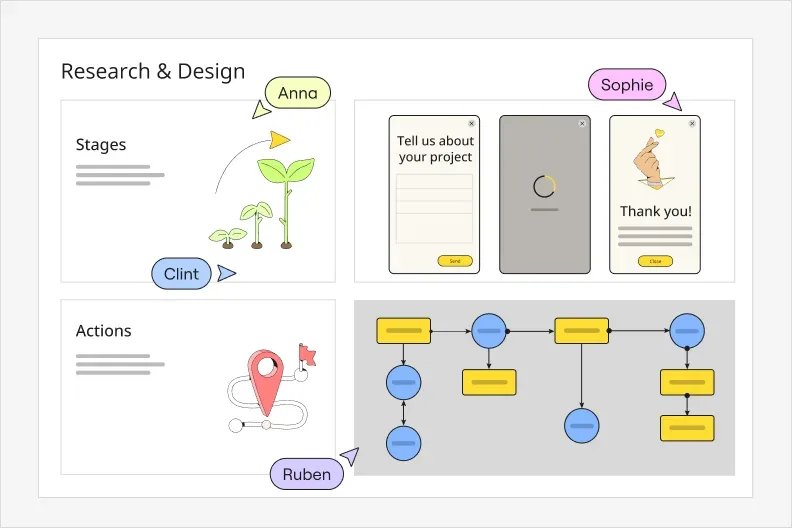
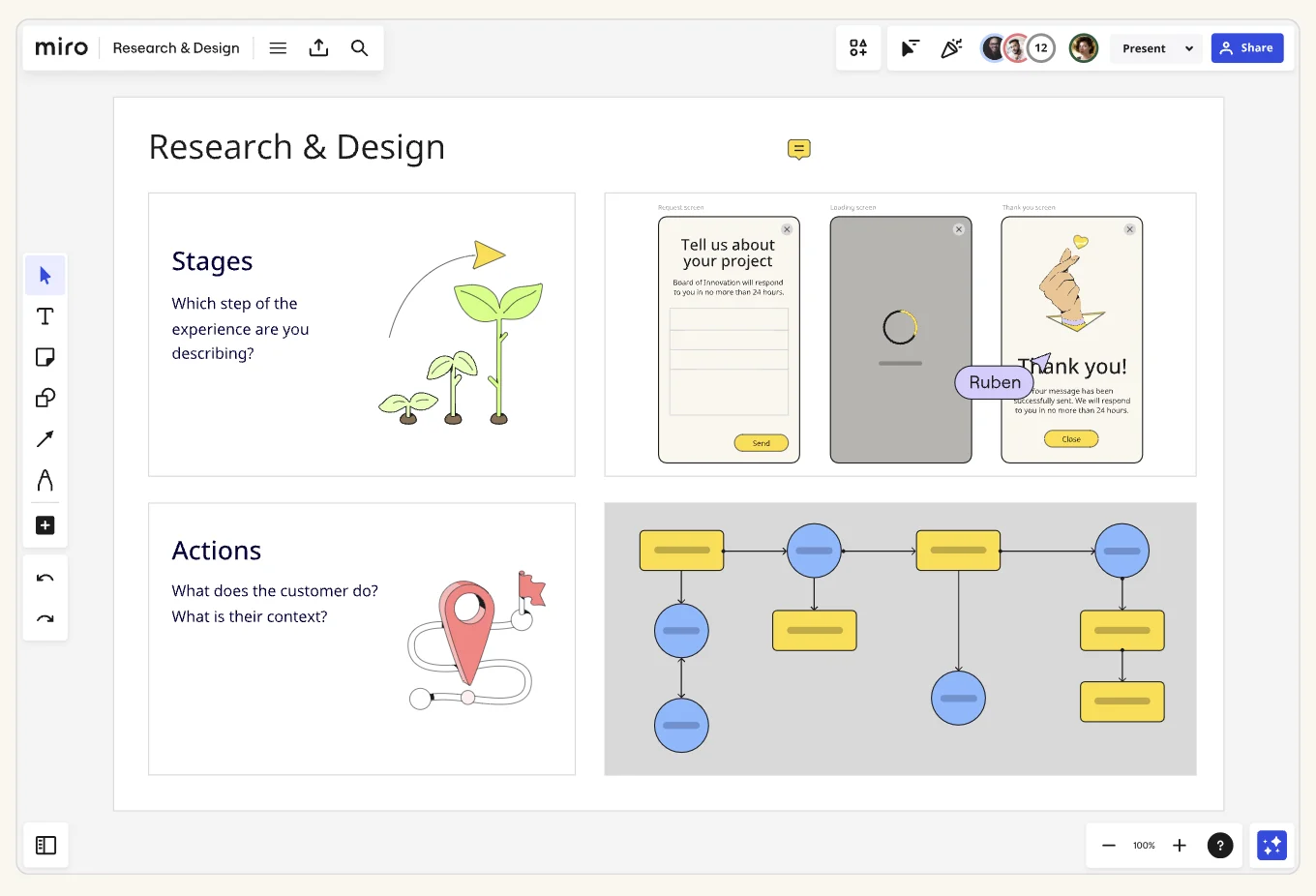
フレーム、接続線、リンク
フレームを活用してさまざまなウェブ画面や製品画面を表示してみましょう。矢印を使って相互関係を示し、リンク先機能を活用してユーザーのワークフローを図解します。
Miro が提供するソリューション
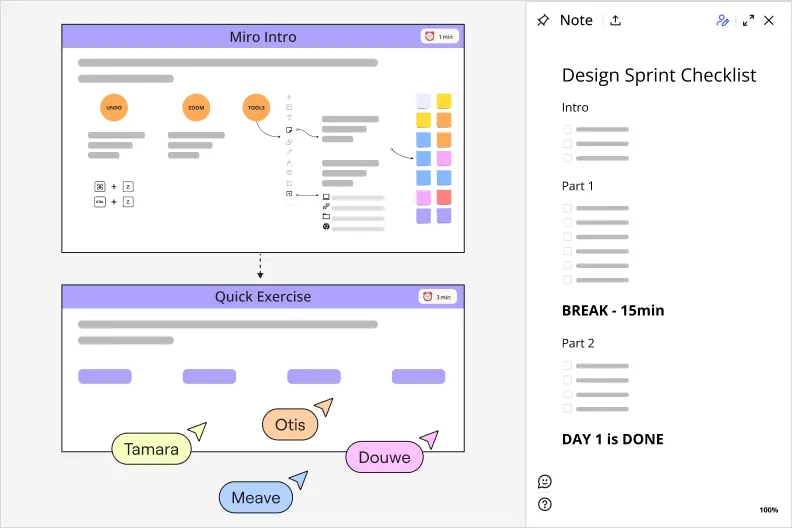
便利なテンプレート






Miro でワイヤーフレームを作成する方法


世界中のイノベイティブな企業に支持される Miro
「Miro のおかげで、ブリーフィングから 10 か月で市場投入を達成できました。ペプシコでは通常 3 年かかるプロセスです。」
キャロライン・ド・ディエゴ
ペプシコ社 グローバルデザイン&マーケティング シニアマネージャー

「Miro を使ってプランニング段階の適切なタイミングでスタッフ全員とアイデアを共有することで、最も効果的なイニシアチブが生まれるのです。」
ルーシー・スターリング
ASOS プロダクト オペレーション主任

「ワークショップで Miro の操作に慣れるのまで 10 分もかかりませんでした。組織全体でもスムーズに導入が進みました。」
コンラッド・グゼゴリー
CD PROJEKT RED アジャイル 変革責任者

「Miro のテンプレートを使って、完璧なプランを一から構築し、アクティビティーやアイデア、依存関係のマッピングを実行することができました。」
マーク・ズーカーマン
ハースト社 プロジェクト管理部門シニアディレクター

「Miro によりチームで使用するツールとテンプレートを統一でき、個別に作業しながら顧客の問題を真に解決する製品を生み出すことができました。」
ルーク・ピッター
The Warehouse Group 持続可能性に向けたイノベーション&デザインコーチ

「効率的なイテレーションやアジャイル開発、新しいアイデアを取り入れやすい作業環境を目指しています。そして Miro はその目標をかなえてくれるベストツールだと感じています。」
ブライアン・チコテッリ
HP 学習体験デザイナー

ワイヤーフレームツールFAQ
Miroのワイヤーフレームツールは無料ですか?
はい、また Miro のワイヤーフレーム ツールは完全に無料です。Miro に登録後、テンプレートピッカーからアプリまたはウェブサイトからワイヤーフレーム テンプレートをボードに追加したり、図形を使って独自のワイヤーフレームを最初から構築したりできます。人数の制限なしでチームメンバーを無料でボードに招待できるので、すぐにコラボレーションを始めることができます。
アプリとウェブサイトのワイヤーフレームの違いとは?
アプリやウェブサイトのワイヤーフレームを構築する際の主な違いは、フォーマットにあります。モバイルデバイスは画面が小さく、ユーザーエクスペリエンスが異なることが多いため、アプリのワイヤーフレームは小さなテキストセットと画像ボックスで作成されることがほとんどです。こうした要素を活用すればウェブサイトのワイヤーフレーム構築時にさらにオプションが広がるでしょう。それに応じてユーザーフローのエクスペリエンスも変化します。Miroを使えば、UIライブラリを使用して、アプリやウェブサイトのワイヤーフレームをゼロから簡単に作成できます。