モバイルアプリ プロトタイプ テンプレート
モバイルアプリ プロトタイプ テンプレートを使用して、モバイルアプリ デザインの作成と改良を効率化します。チームがアプリのコンセプトを素早くスケッチし、反復し、完璧にすることを可能にする、構造化されながらも柔軟なフレームワークを持ちましょう。
モバイルアプリプロトタイプテンプレートについて
Miro のモバイルアプリプロトタイプ テンプレートは、モバイルアプリデザインの作成と改良のプロセスを合理化します。このテンプレートは、チームがアプリのコンセプトを迅速にスケッチし、反復し、完成させるための構造化されながらも柔軟なフレームワークを提供します。新しいアプリの設計をゼロから始める場合でも、既存のデザインを改良する場合でも、Miroのテンプレートを活用すれば、ユーザーフロー、インターフェイス要素、インタラクションを協力的な環境で視覚化することができます。
私たちのモバイルアプリプロトタイプテンプレートを気に入る理由
Miro のモバイルアプリ プロトタイプテンプレートを使用することで、設計プロセスと最終製品の両方の質を向上させる多くの利点があります。
スピードと効率:使いやすいインターフェイスと事前に構築されたコンポーネントで、アイデアを素早く実現しましょう。これにより、一から始めるのではなく、創造性と機能性に集中できるようになります。
コラボレーション:チームと一緒に、どこにいてもシームレスに作業できます。Miro のリアルタイムコラボレーション機能により、全員が同じ認識を持つことが保証され、フィードバックの収集やその場での調整が簡単に行えます。
明快さと整理整頓:明確なレイアウトと構造化されたテンプレートでデザインプロセスを整理しましょう。
これは、一貫したデザイン言語を維持し、すべてのチームメンバーが理解することを保証します。
プロジェクトの方向
柔軟性:特定のニーズに合わせてテンプレートをカスタマイズしてください。新しい画面を追加する必要がある場合、ユーザーフローを調整する場合、または独自のデザイン要素を取り入れる場合でも、Miro のテンプレートはあなたの要件に合わせて柔軟に対応します。
AI機能のプロトタイプ作成:Miro の新しいプロトタイプ AI を活用して、繰り返しの作業を自動化し、デザイン改善を提案し、ユーザーのインタラクションを予測することで、時間を節約しプロトタイプの全体的な品質を向上させましょう。
Miroでモバイルアプリプロトタイプテンプレートを使用する方法
これらの手順に従って、Miro のモバイルアプリ プロトタイプ テンプレートを最大限に活用しましょう。
テンプレートにアクセス:Miro を開き、テンプレートピッカーに移動します。「モバイルアプリ プロトタイプ テンプレート」を検索して、新しいボードを作成するために選択してください。
ワークスペースを設定する:テンプレートのレイアウトに慣れてください。ユーザーフロー、ワイヤーフレーム、およびインタラクティブな要素のセクションが含まれています。ワークスペースをカスタマイズして、プロジェクト名、チームメンバー、および初期メモや目標を追加します。
アプリをデザインする:最初に、アプリのメイン画面のスケッチを描きます。あらかじめ構築されたコンポーネントを使用して、ボタン、テキストフィールド、画像、その他の UI 要素を追加します。アプリ内でユーザーの移動を表現するために、画面を論理的な流れに配置してください。
コラボレーションと反復:チームメンバーをボードに招待し、役割やタスクを割り当てましょう。Miro のコメントおよび付箋機能を使用して、フィードバックを収集し、修正を加えましょう。プロトタイピング AI を使用して、ユーザー インタラクションやデザイン要素の改善提案を得ましょう。
テストして精査する:画面をリンクし、トランジションを追加してインタラクティブなプロトタイプを作成します
これにより、ユーザーがアプリをどのようにナビゲートするかを視覚化できます。チームや関係者と共にユーザビリティテストを実施し、問題点や改善が必要な領域を特定しましょう。
プロトタイプを最終決定します:デザインに満足したら、すべての要素が揃って機能していることを確認してプロトタイプを完成させてください。プロトタイプをエクスポートするか、開発者と Miro ボードを共有して実装プロセスを開始します。
Miro で AI プロトタイプを使用する方法
Miro のプロトタイプ AI 機能は、タスクを自動化し、インテリジェントな提案を提供することでデザインプロセスを改善します。使用方法は次のとおりです。
AI で作成パネルを開き、「プロトタイプ」を選択してください。
プロトタイプのデバイス種別を選択し、画面遷移フローを複数にするか単一画面のプロトタイプにするか選択してください。
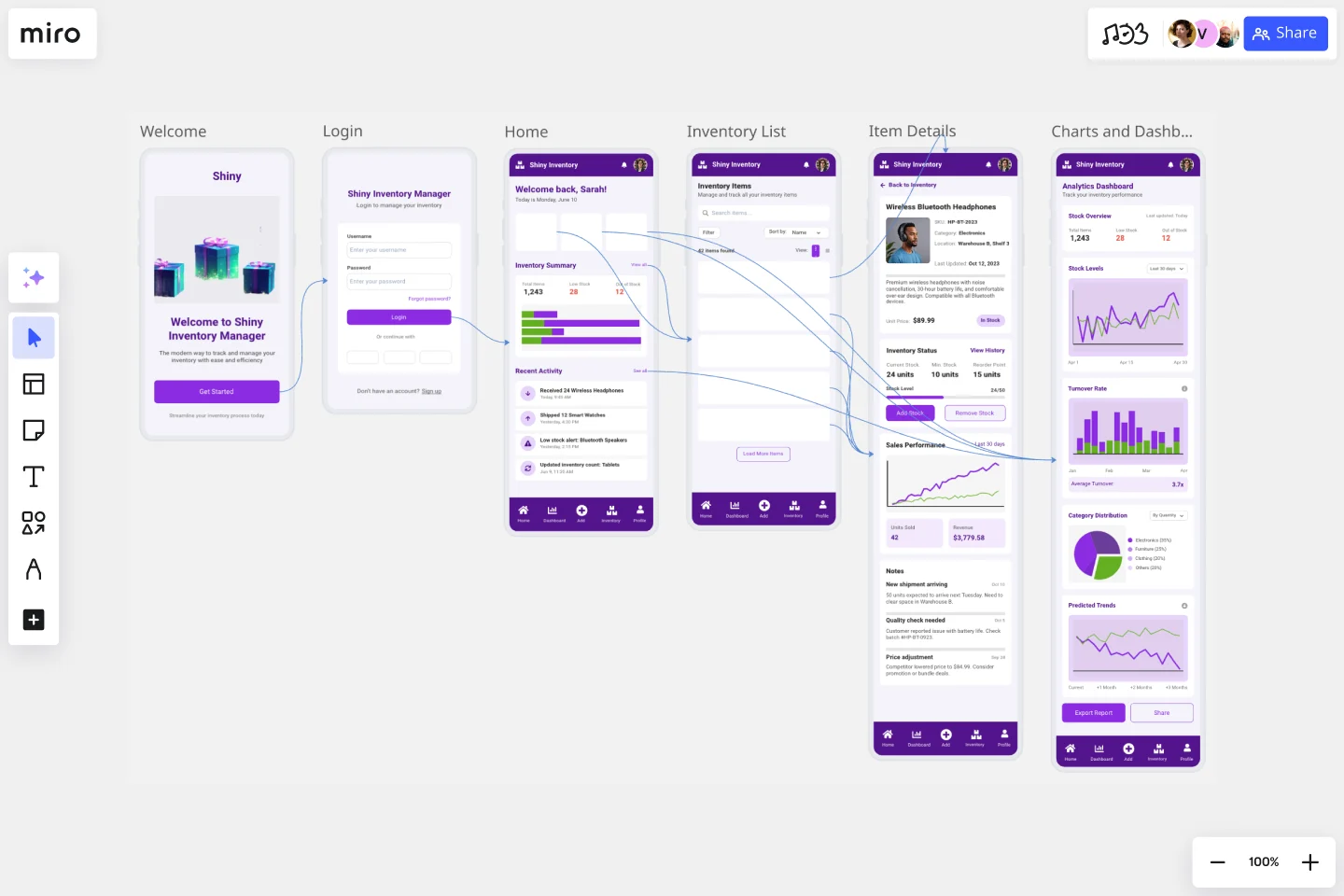
プロトタイプを生成するために詳細なプロンプトを入力してください。詳しい情報を提供するほど、結果がより正確になります。<適用される場合>このモバイルアプリテンプレートを生成したプロンプトをお試しください。洗練された直感的な UI を備えた、最新の在庫管理アプリを生成する。デザインは紫色のテーマにし、ダッシュボードで主要な指標を表示する概要を含めるべきです。
「送信」をクリックしてキャンバス上にプロトタイプを生成します。満足した場合は「キャンバスに適用」をクリックしてください。それ以外の場合は「バージョンを破棄」をクリックしてやり直してください。
キャンバスからデザインブリーフや付箋などの関連するボードコンテンツを選択して、AIプロンプトに背景情報を追加します。プロンプトに従って、デザインのニーズにより適したプロトタイプを作成してください。
AI でプロトタイプを洗練ドラフトを生成した後、AI プロンプトウィンドウから画面を追加したりプロトタイプを編集したりして、洗練させましょう。変更内容を入力し、「送信」をクリックしてください。満足するまで繰り返し、「キャンバスに適用」をクリックしてプロトタイプを手動で編集します。
プロトタイプにスタイルを適用する:Miro AI を使用して、既存のウェブサイトのビジュアルスタイルをプロトタイプに適用します。プロトタイプの画面を選択し、Miro AI アイコンをクリックして、「画像からスタイルをインポート」を選択してください。画像ファイルを選択すると、Miro AI がスタイルを適用します。
コネクター ラインを追加プロトタイプをインタラクティブにするために、接続線を追加してください。要素をクリックし、コネクターラインのアイコンを関連する画面にドラッグすると、コネクターラインが表示されます。
既存のデザインを変換するMiro AI を使って、既存のデザインのスクリーンショットをインタラクティブなプロトタイプに変換しましょう。キャンバスにスクリーンショットを追加し、Miro AI アイコンをクリックして「画像をプロトタイプに変換」を選択します。デバイス種別を選択すると、Miro AI がデザインを変換します。
Miro のモバイルアプリプロトタイプテンプレートは、アプリデザインで革新を求め、卓越を目指すチームにとって強力なツールです。これらのテンプレートは、構造化されつつも柔軟なフレームワークを提供することで、設計プロセスを合理化し、コラボレーションを促進し、最終製品が機能的でユーザーフレンドリーであることを保証します。Miro のプロトタイプ AI を活用することで、チームはより賢く迅速に作業し、素晴らしいアイデアを成功するモバイルアプリに変えることができます。
ウェブサイトプロトタイプテンプレート
活躍するシチュエーション:
プロトタイプ
Miro のウェブサイト プロトタイプ テンプレートは、最新のAI機能を活用した強化されたプロトタイプを提供し、他のツールとのシームレスなインテグレーションを実現することで、チームがウェブサイト デザインを協力して効率的に視覚化し、反復できるようにします。
画面遷移フローテンプレート
活躍するシチュエーション:
UX デザイン, 製品管理, ワイヤーフレーム
画面フロー(またはワイヤーフロー)は、ワイヤーフレームとフローチャートを組み合わせた複数画面のレイアウトをまとめたものです。結果として、エンドツーエンドのフローができあがり、ユーザーが各画面で目にするものと、それが製品やサービスを通じた意思決定プロセスにどのように影響するかをマッピングします。顧客が見ているものを視覚的に考えることで、社内チーム、関係者、クライアントとの意思決定についてコミュニケーションを取ることができます。画面フローを使用して、ユーザー体験を最初から最後まで円滑でストレスフリーにする新しい機会を見つけることもできます。
忠実度の低いプロトタイプテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローフィデリティプロトタイプは、製品やサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品とほんの少しの機能を共有しています。幅広いコンセプトをテストし、アイデアを検証するのに最適です。低忠実度プロトタイプは、プロダクトやUXチームが製品やサービスの機能を研究するのに役立ち、迅速な反復とユーザーテストに焦点を当てて、将来のデザインに役立てます。スケッチやコンテンツ、メニュー、ユーザーフローのマッピングに重点を置くことで、デザイナーと非デザイナーの両方がデザインやアイデア出しのプロセスに参加できるようになります。リンクされたインタラクティブな画面を作成するのではなく、低忠実度のプロトタイプはユーザーのニーズ、デザイナーのビジョン、および関係者の目標の整合性に関する洞察に焦点を当てます。