プロトタイプ テンプレート
製品プロトタイプを作成し、ユーザビリティテストを実施して、関係者からのフィードバックを集めます。
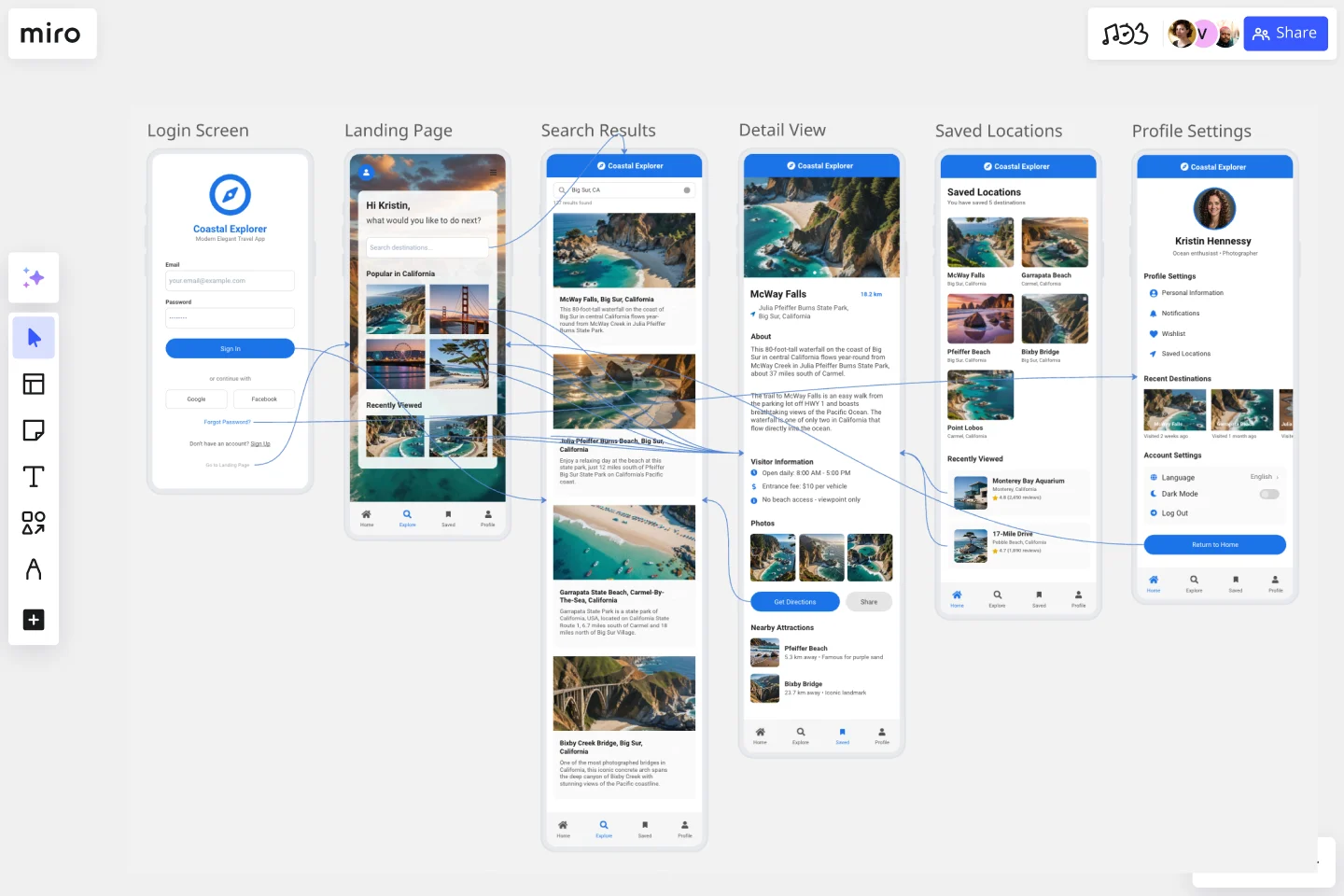
プロトタイプ テンプレートについて
プロトタイプは製品のライブモックアップです。プロトタイプの構築は、ウェブサイトやアプリの構造、ユーザーフロー、ボタンやメニューなどのナビゲーションの詳細を定義するのに役立ちます。ビジュアルデザインのような最終的な詳細にとらわれることなく行えます。
クリックスルーモデルを使用したプロトタイピングにより、製品やサービスのユーザー体験を実際に近い形でテストすることができます。プロトタイプデザインは、製品やサービスの構築に着手する前に行われ、早期に障害を見つけてコストを削減します。通常は、矢印やリンクでつながれた一連の画面やアートボードに似ています。プロトタイプは、システム内の最も一般的な方法やパスをナビゲートするのに役立ちます。
プロトタイプを使用することで、チームはデザインコンセプトのユーザーフレンドリーさを実際に評価できます。
実際のソフトウェアを模倣して、ユーザーのコンテキストとタスクフローを理解します。
ユーザーシナリオ、ニーズ、ペルソナをテストし、証明するためにシナリオを作成します。
ユーザビリティテスト段階で詳細な製品フィードバックを収集します。
プロトタイプはユーザーのニーズを定義するための協力的かつ反復的な方法です。プロトタイプは、高忠実度の段階で、ユーザーリサーチをビジネス目標と一致させます。ローファイの段階では、プロトタイプはチームの時間とコストを節約します。
プロトタイプ テンプレートを使用するタイミング
チームは、デザインプロセスのプロトタイプとテスト段階でユーザーについて学ぶためにプロトタイプを使用します。これらの2つの段階では、製品やサービスの縮小版を作成して実験し、それをテストすることで、可能な限り最良の解決策を洗練します。
プロトタイプは、抽象的なアイデアではなく、具体的な成果を考えるようにチームを促します。
高忠実度プロトタイプ(実際の製品に限りなく近い見た目と感触を持つインタラクティブなテンプレート)は、ステークホルダーの関与と賛同を得るためのツールとして使用できます。完成品に似たプロトタイプは、デザインに対するユーザーのインタラクションや感触について、チームに自信を持たせるのにも役立ちます。
現実的なプロトタイプ テンプレートは、チームがより正確なフィードバックを収集するのにも役立ちます。これにより、チームは開発プロセスの早期段階で障害や非現実的な期待に対処できるようになります。
自分のプロトタイプを作成する
プロトタイプ作成は、貴重なユーザーのインサイトを迅速かつ簡単に得る方法です。軌道に乗るためには、テストの目的を思い出し、ユーザーのニーズを念頭に置いてプロトタイプを構築しましょう。Miro のプロトタイプテンプレートを使えば、自分のプロトタイプを簡単に作成できます。
始めるために、
1.デザインコンセプトを定義する
チームでアイデアを選び、さらに発展させましょう。ストーリーボード作成を検討してください。どのように機能するかを大局的に理解し、さらに良いことに、それをチームに説明しましょう。
2.ユーザーフローを計画しましょう。
これで、製品やサービスにおけるユーザーの可能なインタラクションと、それらの間でユーザーが作るつながりをマップし始めることができます。プロトタイプの計画段階は、質問をする時期でもあります:どのようなインタラクションが可能か?製品やサービスはユーザーにとってどこから始まり、どこで終わるのか?ユーザーが答えようとしている質問は何か?どのような仮定を立てており、その仮定を検証したいのか?
3.すべての画面を作成し、接続しましょう。
すべての主要インタラクション画面をワイヤフレーム化しましょう。メニュー、ボタン、記号、画像のようなナビゲーション要素を追加しましょう。 作成したマインドマップに従って、リンク、ホットスポット、スクロール機能、エンドポイントを導入して、要素をインタラクティブにしていきましょう。プレゼンテーションモードに切り替えるか、PDFファイルをエクスポートすることでプロトタイプをテストできます。
4. ユーザーや関係者と共有しましょう。
解決しようとしている問題を抱えているユーザーを対象に、ユーザビリティテストを実施しましょう。学習し、反復する際に、ビジネスの関係者と共有できる簡潔なメモを作成し、早期のフィードバックを得てください。これは内部目的での学習内容を記録し、ビジネス目標を達成するために進捗を追跡します!
プロトタイプを作成するにはどうすればいいですか?
プロトタイプの作成は、手描きでデザインとユーザーフローをスケッチするだけのシンプルな方法から、ユーザーテスト用にプロトタイプツールを使用してより現実的な形に作成するまで、多様なアプローチが可能です。ミロのプロトタイプテンプレートを使用すると、完成品に似たプロトタイプを作成でき、ユーザーテストフェーズでより正確なフィードバックを収集するのに役立ちます。
What makes a good prototype?
A good prototype should mimic the real-world functionality of the app or website that you are designing and show you how different areas link to one another. The prototype should help you better understand the user experience and identify where adjustments may be needed based on feedback. A good prototype design will give you confidence in how users will interact with and feel about the end product.
アプリワイヤーフレーム テンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリ作成を始める準備はできていますか?それがどのように機能し、ユーザーがどのように対話するかを想像するだけでなく、ワイヤーフレームに示させましょう。ワイヤーフレームは、各画面の基本的なレイアウトを作成するための手法です。ワイヤーフレームを作成する際は、プロセスの初期段階で行うのが理想です。各画面が何を達成するかを理解し、重要なステークホルダーからの同意を得ることができ、デザインやコンテンツを追加する前にこれを行うことで、時間とコストを節約できます。ユーザーの旅の観点から物事を考えることで、より魅力的で成功する体験を提供できます。
ローファイ プロトタイプ テンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローファイ プロトタイプは製品やサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品とはごくわずかな機能しか共有していません。広範なコンセプトをテストし、アイデアを検証するのに最適です。ローファイ プロトタイプは、プロダクトおよび UX チームが迅速な反復とユーザーテストに焦点を当てることで、製品やサービスの機能を調査するのに役立ちます。コンテンツ、メニュー、およびユーザーフローのスケッチとマッピングに焦点を当てることで、デザイナーと非デザイナーの両方がデザインおよびアイデア出しのプロセスに参加できます。リンクされたインタラクティブな画面を作成するのではなく、ローファイ プロトタイプはユーザーのニーズ、デザイナーのビジョン、関係者の目標の整合に関する洞察を重視します。
リモートデザインスプリント
活躍するシチュエーション:
デザイン, デスクリサーチ, スプリント計画
デザインスプリントは、4日または5日間の期間にわたって、プロトタイプを設計、反復、テストする集中的なプロセスです。デザインスプリントは、行き詰まった作業プロセスを突破し、新しい視点を見つけたり、独自の方法で問題を特定し、急速に解決策を開発するために実施されます。デザインスプリントはGoogleによって開発され、特定の問題についてチームが合意し、複数の解決策を生成し、プロトタイプを作成・テストし、短期間でユーザーからフィードバックを得ることを可能にしました。このテンプレートはもともと、ビジネス志向のデザインコンサルタント会社であるJustMadによって作成され、世界中の分散チームによって活用されています。
iPhone アプリ テンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, ワイヤーフレーム
世界中のスマートフォンユーザーの驚異的な割合が iPhone を選んでおり、その中には既存の顧客や潜在顧客も含まれています。そして、それらのユーザーはアプリを非常に気に入っています。しかし、iPhone アプリを一からデザインし作成することは、非常に気が遠くなるほどの手間と時間がかかる作業です。ここではありません。このテンプレートを使うと簡単です。デザインをカスタマイズしたり、インタラクティブなプロトコルを作成し、コラボレーターと共有し、チームとしてイテレーションを重ねた末に、最終的に顧客が気に入る iPhone アプリを開発することができます。
オンライン スケッチング テンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
有望なアイデアについて全力で進む前に、それを高い視点から見て、その機能や目標への適合性を確認しておきましょう。それがスケッチの役割です。このテンプレートは、プロトタイピングの初期段階において強力なリモートコラボレーションツールを提供します。ウェブページやモバイルアプリのスケッチ、ロゴデザイン、イベントプランニングまで対応します。その後、スケッチをチームと簡単に共有でき、各段階を保存してから変更や改良を加えることができます。