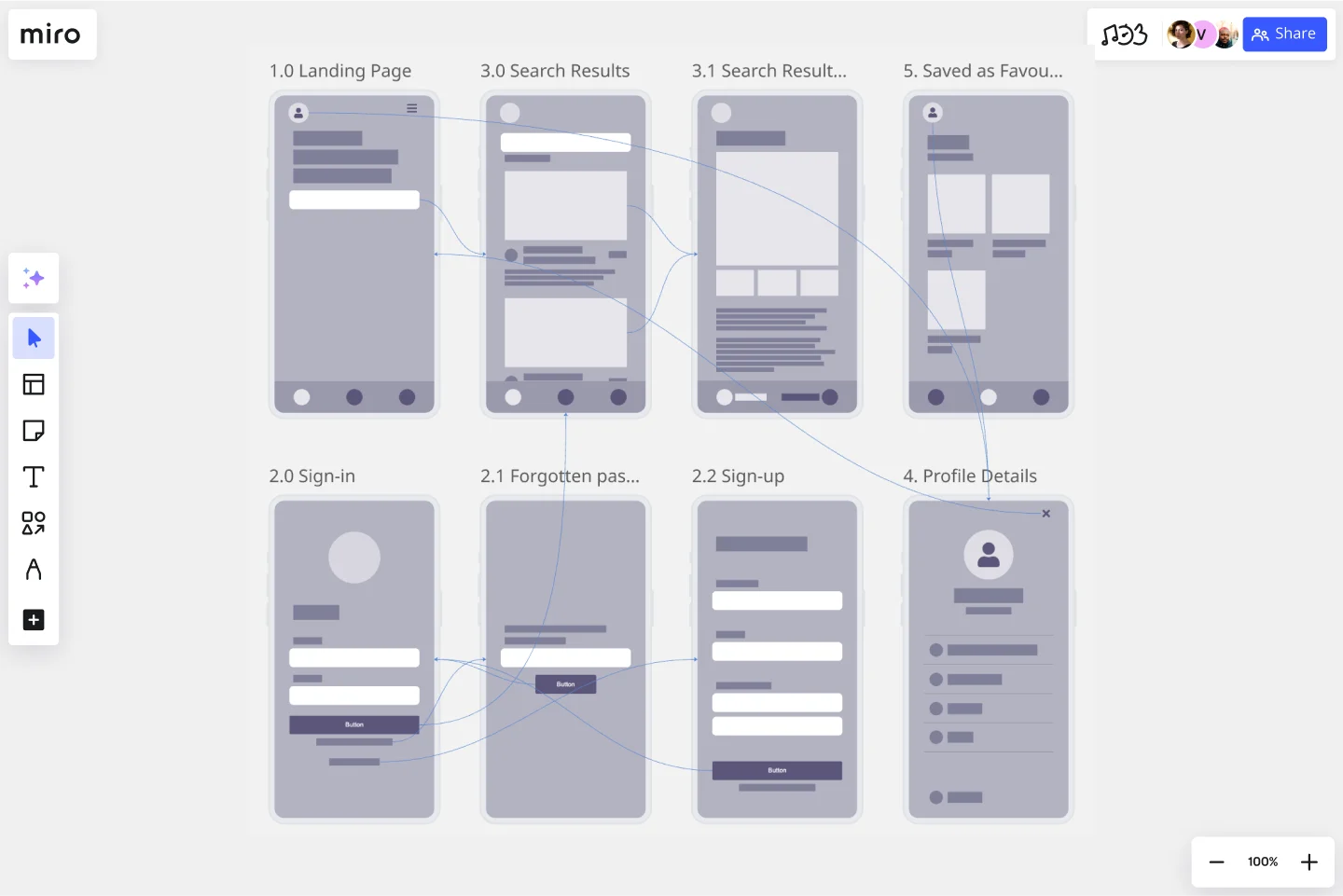
画面遷移フローテンプレート
ユーザーフロー内のビジュアル画面コンポーネントを検証する。
画面遷移フローテンプレートについて
画面のフロー(「ワイヤフロー」とも呼ばれます)は、ワイヤーフレームとフローチャートの作成を組み合わせたものです。エンドツーエンドのフローは、ユーザーが各画面で何を見るか、そしてそれが製品またはサービスを通して彼らの意思決定プロセスにどのように影響するかをマッピングします。その情報を持つことで、インタラクションデザインに関するあなたの決定をより明確に説明できます。
画面遷移フローテンプレートを使用して、ユーザーエクスペリエンスを開始から終了まで摩擦なく、ストレスのないものにするための新しい機会を見つけましょう。
もし、あなたが自身の作業をさらに発展させ、UXデザインの領域に足を踏み入れたいと考えているなら、ユーザージャーニーをスクリーンではなくテキストやシンボルを使ったフローチャートで示すことができるUser Flow Templateに興味を持つかもしれません。
画面フローの詳細を学ぶために、引き続きお読みください。
画面フローとは何ですか?
画面フロー(またはワイヤフロー)は、複数の画面レイアウトをまとめ、フローチャートのように接続して、顧客の意思決定ポイントや移動を開始から終了までマップ化します。
ワイヤーフレームだけでは、インタラクティブかつページごとのユーザーフローがどのように見えるかの文脈が不足しています。UXフローはそれ自体がより抽象的であり、顧客が実際に何を見ているかを示すことはできません。
ワイヤフローまたは画面フローは、両方の手法の強みを結びつけ、ユーザーが見るものが製品やサービスの体験にどのように大きな影響を与えるかを実証するのに役立ちます。
画面フローの使用タイミング
ワイヤーフレームは、UX およびプロダクトチームがカスタマージャーニーを画面のセットではなく、完全なフローとして捉えるのに役立ちます。ワイヤーフローまたは画面フローは、画面自体とサービスや製品に対する顧客のインタラクションに焦点を当てています。
デザイナーが画面フローをマップする必要がある時は、...
シナリオが欠けていないことを確認してください: エンドツーエンドのジャーニーをマッピングすることで、顧客のニーズに適したすべての可能性のあるユースケースを考慮することができます。
ユーザーインタラクションを改善しましょう: サインアップ、確認、ポップアップなど、フローの中でのあらゆる機会を通じて顧客を理解しましょう。
より良い部門横断的コミュニケーションを創造しましょう: デザイナーと開発者を共に集め、別々の画面ではなく全体の体験について考えるよう促しましょう。
ステークホルダー教育に取り組みましょう: クライアントやチームが、顧客が製品やエクスペリエンスを通過する際に何を見るかを今まで考えたことがなければ、フローに従うことで、顧客のペインポイントに対する共感を育むことができます。
独自の画面フローを作成する
画面フローの作成は簡単です。Miro のバーチャルコラボレーションプラットフォームは、それらを作成して共有するのに最適なキャンバスを提供します。まず、画面フローテンプレートを選択して開始し、その後に以下のステップに従って独自のフローを作成しましょう。
1. ユーザーストーリーを定義する
ビジュアルシーケンスをマップする前に、ユーザーのニーズと解決すべきペインポイントを記述してください。これは、画面フローの開始点を設定するための基盤です。
2.重要な画面に表示する内容を決める
ジャーニーにおける出発点と到達点をよく考える。ランディングページが必要ですか?登録フォーム画面?確認ページ?変更点やプロセスに追加すべきステップを特定し、分割が必要なページや追加すべき画面を確認する。Miro は、画面フローに簡単に追加できる 15 を超える UI コンポーネントを備えた ワイヤーフレーム メーカー と、ワイヤーフレーム ライブラリー がある完璧なツールです。
3. 画面をつなげる
それぞれの画面の間に矢印を追加して動かし、ユーザーがタスクを進められるように、Miro の接続ラインツールを使用します。意思決定ポイントを含めることもでき、各インスタンスでユーザーに何が起こるかを示すことができます。
4. 画面フローをチームや関係者と共有してフィードバックをもらいましょう
クイックなフィードバックラウンドやデザイン批評、クライアントとのライブワークショップセッション前のレビューには、Miroのメンション機能を使用して、チームや個人をタグ付けできます。Miro ボードは、既に登録していない人でもメンバーを招待ボタンをクリックするだけで気軽に共有できます。
次の大きなプロジェクトを構築するために役立つユーザーフローの例をもっと発見しましょう。
UXにおけるスクリーンフローとは何ですか?
画面フローは、ユーザーの操作を分析するのに役立ちます。主に製品の画面に焦点を当てています。ワイヤーフレームとフローチャートの長所を組み合わせることで、顧客のフローをより詳細に把握でき、その結果、より良いユーザー体験を構築するためのデータが得られます。
ローファイ ワイヤーフレーム テンプレート
活躍するシチュエーション:
デスクリサーチ, 製品管理, ワイヤーフレーム
サイトを設計する際やアプリを作成する際は、初期段階で全体像を把握し、大きなアイデアを伝えることが重要です。ローファイ ワイヤーフレームは、見て実行する力を与えます。これらのラフなレイアウト(ナプキンに描いたスケッチのデジタル版と考えてください)は、チームやプロジェクトの関係者が、デザインミーティングがユーザーのニーズに合っているかどうかを迅速に判断するのに役立ちます。私たちのテンプレートを使用すれば、会議やワークショップ、プレゼンテーション、批評セッションでワイヤーフレームを簡単に利用できます。
アプリワイヤーフレーム テンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリ作成を始める準備はできていますか?それがどのように機能し、ユーザーがどのように対話するかを想像するだけでなく、ワイヤーフレームに示させましょう。ワイヤーフレームは、各画面の基本的なレイアウトを作成するための手法です。ワイヤーフレームを作成する際は、プロセスの初期段階で行うのが理想です。各画面が何を達成するかを理解し、重要なステークホルダーからの同意を得ることができ、デザインやコンテンツを追加する前にこれを行うことで、時間とコストを節約できます。ユーザーの旅の観点から物事を考えることで、より魅力的で成功する体験を提供できます。
オンライン スケッチング テンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
有望なアイデアについて全力で進む前に、それを高い視点から見て、その機能や目標への適合性を確認しておきましょう。それがスケッチの役割です。このテンプレートは、プロトタイピングの初期段階において強力なリモートコラボレーションツールを提供します。ウェブページやモバイルアプリのスケッチ、ロゴデザイン、イベントプランニングまで対応します。その後、スケッチをチームと簡単に共有でき、各段階を保存してから変更や改良を加えることができます。
ウェブサイト ワイヤーフレーム作成テンプレート
活躍するシチュエーション:
ワイヤーフレーム, ユーザー エクスペリエンス
ワイヤーフレーム作成は、ウェブサイトを構造レベルで設計するための手法です。ワイヤーフレームは、各ページのインターフェイス要素を示すウェブページのスタイライズされたレイアウトです。このワイヤーフレーム テンプレートを使用して、ウェブページを迅速かつ低コストで反復的に作成しましょう。ワイヤーフレームをクライアントやチームメイトと共有して、関係者と共同作業することができます。ワイヤーフレームにより、チームはあまり多くの時間やリソースを費やさずに、利害関係者の賛同を得ることができます。それにより、ウェブサイトの構造とフローがユーザーのニーズと期待を満たすことを保証します。