ローファイ プロトタイプ テンプレート
高次のデザインコンセプトをテスト可能な成果物に変換する。
ローファイ プロトタイプ テンプレートについて
ローファイ プロトタイプを使用して、製品やサービスの初期ビジョンを作成できます。テンプレートを使用してプロトタイプを作成すると、プロセスが簡単になります。
ローファイ プロトタイプ テンプレートとは何ですか?
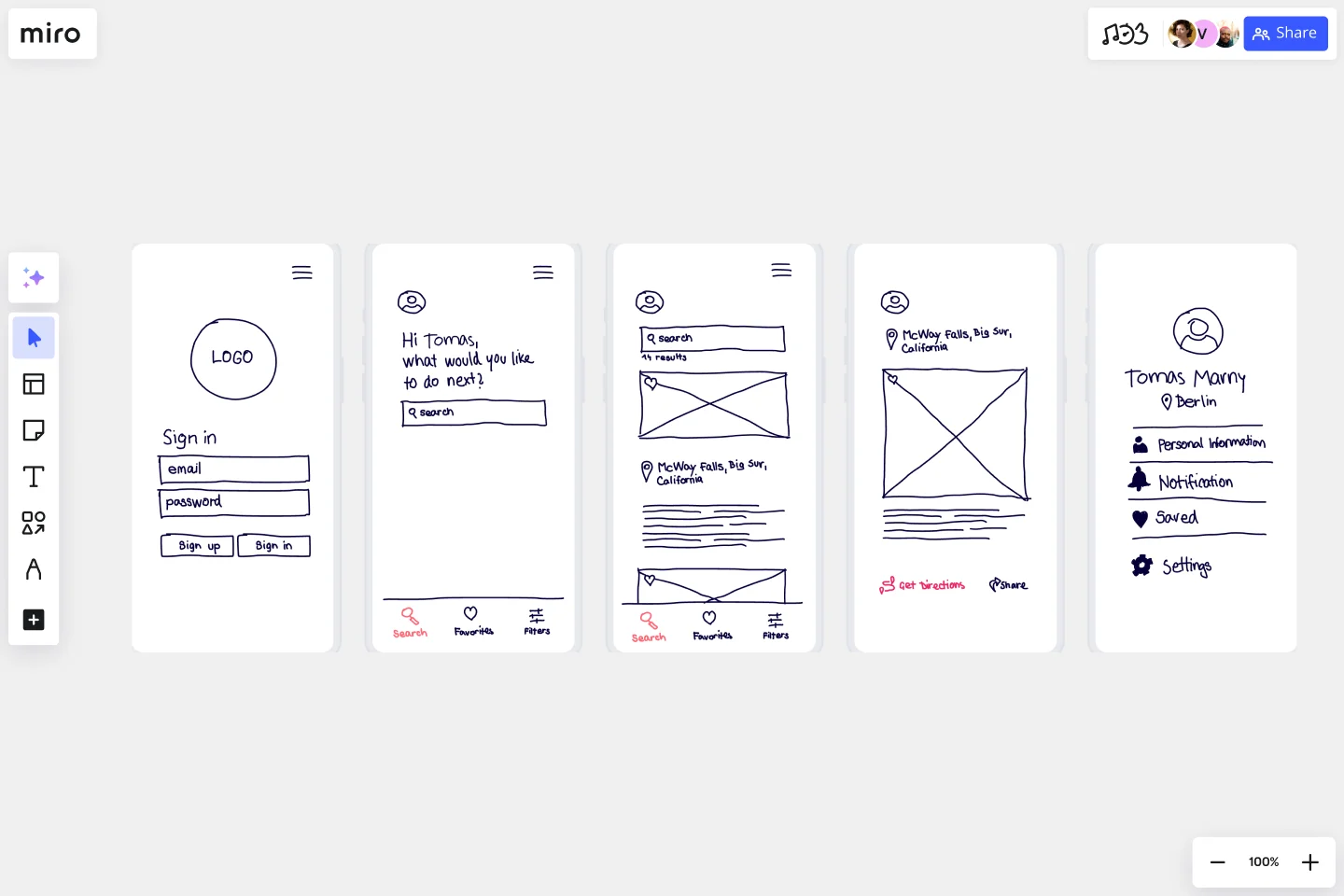
私たちのローファイ プロトタイプ テンプレートは、製品やサービスの機能を研究するのに役立ちます。このテンプレートは、未来のデザインを考えるためにコンテンツ、メニュー、ユーザーフローをスケッチし、マッピングすることに重点を置いています。デザイナーとデザイナーでない人の両方が、デザインやアイデア出しのプロセスに参加できるようにします。
リンクされたインタラクティブな画面を作成するのではなく、私たちのローファイ プロトタイプ テンプレートは、ユーザーのニーズ、デザイナーのビジョン、ステークホルダーの目標の一致に関する洞察に焦点を当てています。
ウェブページまたはアプリ画面のブループリントとして使用できるワイヤーフレーム テンプレートをお探しですか?弊社のローファイ ワイヤーフレームをご覧ください。
ローファイ プロトタイプとは何ですか?
ローファイ プロトタイプは、製品やサービスの実践的かつ初期のビジョンです。これらのシンプルなプロトタイプは、最終製品とはごく少数の機能しか共有していません。例えば、アプリをデザインしているとしましょう。ローファイ プロトタイプは、物がどこに配置されるか、ユーザーにとってどのように機能するかの概略を提供します。具体的な詳細や製品開発プロセスは後で進めます。このため、ローファイ プロトタイプは、広範なコンセプトのテストやアイディアの検証に最適です。
ローファイ プロトタイプは静的であり、個々の画面レイアウトとして提示される傾向があります。各画面はスケッチやワイヤーフレームのように見え、シンプルな白黒のイラストが含まれています。精細な詳細の代わりに、各フレームには利用可能なダミーコンテンツやラベルが埋め込まれています。
ローファイ プロトタイプを作成する方法
Miro を使えば、オリジナルのローファイ プロトタイプを簡単に作成できます。これは、同僚やステークホルダーとプロトタイプを共有するための完璧なキャンバスです。まず、ローファイ プロトタイプ テンプレートを選択し、次のステップに従って自分のものを作成しましょう。
1. 目標を明確にしましょう。まず、自分の目標と目的を特定する必要があります。例えば、目標が製品の核となる機能を特定することである場合があります。付箋に、ローファイ プロトタイプに含める予定の主要な機能を2つか3つリストできます。これにより、進行しながら目標を意識するのに役立ちます。これには付箋パックテンプレートを使用できます。
2.ユーザーとリソースに基づいて方法を定義します。低忠実度プロトタイプに含める詳細レベルは、3つの質問に対する回答に依存します。
どのタイプのユーザーがこのプロトタイプに触れることになるのでしょうか?
どうすれば有用なフィードバックを提供できるでしょうか?
どのようなツールやリソースを利用可能ですか?
リソース、ユーザー、フィードバックの取得方法を理解したら、プロトタイプの作成を開始できます。
3. プロトタイプを作成します。Miro のテンプレートを使用してプロトタイプを作成します。使いやすく、ニーズに合わせてカスタマイズできます。Adobe XD をお使いの場合は、Adobe XD プラグインを使用してアートボードを Miro に追加し、デザインの過程でチームとコラボレーションできます。
4. プロトタイプを実行します。テンプレートを選択したので、今度はプロトタイプを実現する時です。この段階では、形式や機能についてあまり心配しないでください。あなたのアイデアとユーザーにテストしたいことに集中してください。
5.プロトタイプをテストします。プロトタイプを試す時が来ました。まず、ユーザーがプロトタイププロジェクトの目的を理解できるようにし、深堀りする質問をしましょう。ユーザーが読むために、プロトタイプのワイヤーフレームと一緒に短いウェルカム画面やガイドを作成することもできます。一般的なフィードバックを求め、彼らの反応、認識、競争上の優位性のポイント、使用意図を記録することができます。
6.プロトタイプのテストフェーズから学び、繰り返しましょう。ユーザーのフィードバックを収集し、彼らの観察の共通点を見つけましょう。これらのインサイトは、アフィニティダイアグラムに組み込まれ、パターンや類似点を見つけることができます。必要に応じて、テストフェーズをユーザーと繰り返すことができます。ユーザーのフィードバックをローファイ プロトタイプに組み込んだら、ハイファイ プロトタイプの構築に進むことができます。
ローファイ プロトタイプをいつ使用すれば良いですか?
ローファイ プロトタイピングは、デザイン思考やリーンスタートアップの手法の普及により、ますます人気を集めています。これには、チームが反復する初期段階のバリデーションと、最小限の実用的な製品ソリューションが含まれます。言うまでもなく、ユーザー中心のデザインにおける協力的で応答性の高いアプローチの増加があります。
では、具体的にいつローファイ プロトタイプを使用すべきでしょうか?
低忠実度のプロトタイプは、各ビジュアルデザイン要素をテストする必要があるときに最も役立ちます。ワークフローやコンバージョンパスから、ビジュアル要素の配置やウェブサイトのエンゲージメントまで、ローファイ プロトタイプは、複雑なプロセスを分解してその動作をテストするのに役立ちます。
製品マネージャーや UX デザイナーは、以下の状況で低忠実度プロトタイプを使用できます。
デザイン変更を加える。デザインプロセスの後半よりも、低忠実度プロダクトのテスト段階で変更を加える方がはるかに簡単です。
率直なフィードバックを得る。低忠実度のプロトタイプは、見た目ではなく、機能に基づいた率直で意味のあるフィードバックをユーザーから引き出すことを促します。
期待値を設定する。ローファイ プロトタイプを使って、ステークホルダーと現実的な期待値を設定します。スケッチはデザインが基本的なため、ステークホルダーは翌日に出荷されないことを理解しています。
低忠実度プロトタイプから何を学べるでしょうか?
ローファイプロトタイプは、デザインプロセスの初期段階で役立ちます。非常に上層部にあるため、UX とデザインのチームが他の機能に気を取られずにコア機能に集中できるようになります。それは、 hi-fi プロトタイプの詳細に入る前に踏むべき重要なステップです。
ローファイ プロトタイプを作成するときに学べることは以下のとおりです:
機能がどのように動作するか確認してください。視覚的な要素や追加機能に注目する前に、機能を確認してテストしてください。
複雑なデザインをより深く理解する。あまり多くの気を散らすものがない状態で、ユーザーエクスペリエンスの基本に注力します。余分なものが取り払われているので、コアな機能に全ての注意を向けることができます。
改善点を特定する。簡単な方法で上層部のデザインを視覚化し、それらがどのように機能するかをよりよく理解するとともに、さらなる開発の前に改善できる点を見つけることができます。
次のビッグプロジェクトに向けて、モバイルアプリのワイヤーフレーム例をもっと発見してください。
低忠実度と高忠実度とは何ですか?
低忠実度とは異なり、高忠実度フレームワークは設計プロセスの後工程で使用されます。彼らはチームが仮説を徹底的に検証するためのあらゆる機能を提供しています。彼らはブランドデザイン、テキスト、ビジュアルを組み込み、インタラクティブな機能を備えています。ライブリリース前に最終的なユーザーテストを実施する良い方法です。ユーザーは製品の機能だけでなく、実際の見た目や操作感も体験できるため、製品がユーザーにどのように感じられるかを把握できます。ローフィデリティは、デザインがシンプルで静的であり、主に製品やサービスの機能性を理解するために使用されます。
アプリワイヤーフレーム テンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリ作成を始める準備はできていますか?それがどのように機能し、ユーザーがどのように対話するかを想像するだけでなく、ワイヤーフレームに示させましょう。ワイヤーフレームは、各画面の基本的なレイアウトを作成するための手法です。ワイヤーフレームを作成する際は、プロセスの初期段階で行うのが理想です。各画面が何を達成するかを理解し、重要なステークホルダーからの同意を得ることができ、デザインやコンテンツを追加する前にこれを行うことで、時間とコストを節約できます。ユーザーの旅の観点から物事を考えることで、より魅力的で成功する体験を提供できます。
オンライン スケッチング テンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
有望なアイデアについて全力で進む前に、それを高い視点から見て、その機能や目標への適合性を確認しておきましょう。それがスケッチの役割です。このテンプレートは、プロトタイピングの初期段階において強力なリモートコラボレーションツールを提供します。ウェブページやモバイルアプリのスケッチ、ロゴデザイン、イベントプランニングまで対応します。その後、スケッチをチームと簡単に共有でき、各段階を保存してから変更や改良を加えることができます。
ウェブサイト ワイヤーフレーム作成テンプレート
活躍するシチュエーション:
ワイヤーフレーム, ユーザー エクスペリエンス
ワイヤーフレーム作成は、ウェブサイトを構造レベルで設計するための手法です。ワイヤーフレームは、各ページのインターフェイス要素を示すウェブページのスタイライズされたレイアウトです。このワイヤーフレーム テンプレートを使用して、ウェブページを迅速かつ低コストで反復的に作成しましょう。ワイヤーフレームをクライアントやチームメイトと共有して、関係者と共同作業することができます。ワイヤーフレームにより、チームはあまり多くの時間やリソースを費やさずに、利害関係者の賛同を得ることができます。それにより、ウェブサイトの構造とフローがユーザーのニーズと期待を満たすことを保証します。