プロトタイプ テンプレート
7 件のテンプレート
Miro AI でプロトタイプを作成
11件のいいね
71回使用
Miro でのプロトタイプ入門
7件のいいね
53回使用
プロトタイプ テンプレート
0件のいいね
25回使用

プロトタイプ テンプレート
プロトタイプは、製品の構造、ユーザーフロー、ナビゲーションの詳細(ボタンやメニューなど)を定義するライブモックアップです。これにより、最終的なビジュアルデザインなどの詳細に拘束されることなく、ユーザーが製品やサービスをどのように体験するかをシミュレーションし、ユーザーコンテキストとタスクフローをマッピングし、ペルソナを理解するためのシナリオを作成し、フィードバックを収集できます。プロトタイプを使用すると、プロセスの早い段階での問題を特定することでコスト削減につながります。プロトタイプはさまざまですが、通常は矢印やリンクで接続された一連の画面やアートボードを含みます。
スクリーンフローテンプレート
0件のいいね
24回使用

スクリーンフローテンプレート
スクリーンフロー(またはワイヤーフロー)は、ワイヤーフレームとフローチャートを組み合わせたマルチスクリーンレイアウトを統合します。その結果、エンドツーエンドのフローができあがり、ユーザーが各画面で目にするものと、製品やサービスを通じた意思決定プロセスへの影響をマッピングします。顧客が何を見ているのかを視覚的に考えることで、社内チーム、ステークホルダー、およびクライアントとあなたの決定についてコミュニケーションを取ることができます。また、スクリーンフローを活用することで、ユーザーエクスペリエンスを開始から終了まで摩擦なくストレスフリーにするための新しい機会を見つけることができます。
ロー・フィデリティプロトタイプ テンプレート
0件のいいね
22回使用

ロー・フィデリティプロトタイプ テンプレート
低忠実度プロトタイプは、製品やサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品とわずかにしか共通点がありません。広範なコンセプトをテストし、アイデアを検証するのに最適です。低忠実度プロトタイプは、迅速な反復とユーザーテストに焦点を当てて製品やサービスの機能を研究し、将来のデザインに役立てます。コンテンツ、メニュー、ユーザーフローのスケッチやマッピングに焦点を当てることで、デザイナーと非デザイナーの両方がデザインやアイデア出しのプロセスに参加できます。リンクされたインタラクティブスクリーンを制作する代わりに、低忠実度プロトタイプは、ユーザーのニーズに関する洞察、デザイナーのビジョン、ステークホルダーの目標の整合に焦点を当てています。
ウェブサイト プロトタイプ テンプレート
0件のいいね
9回使用

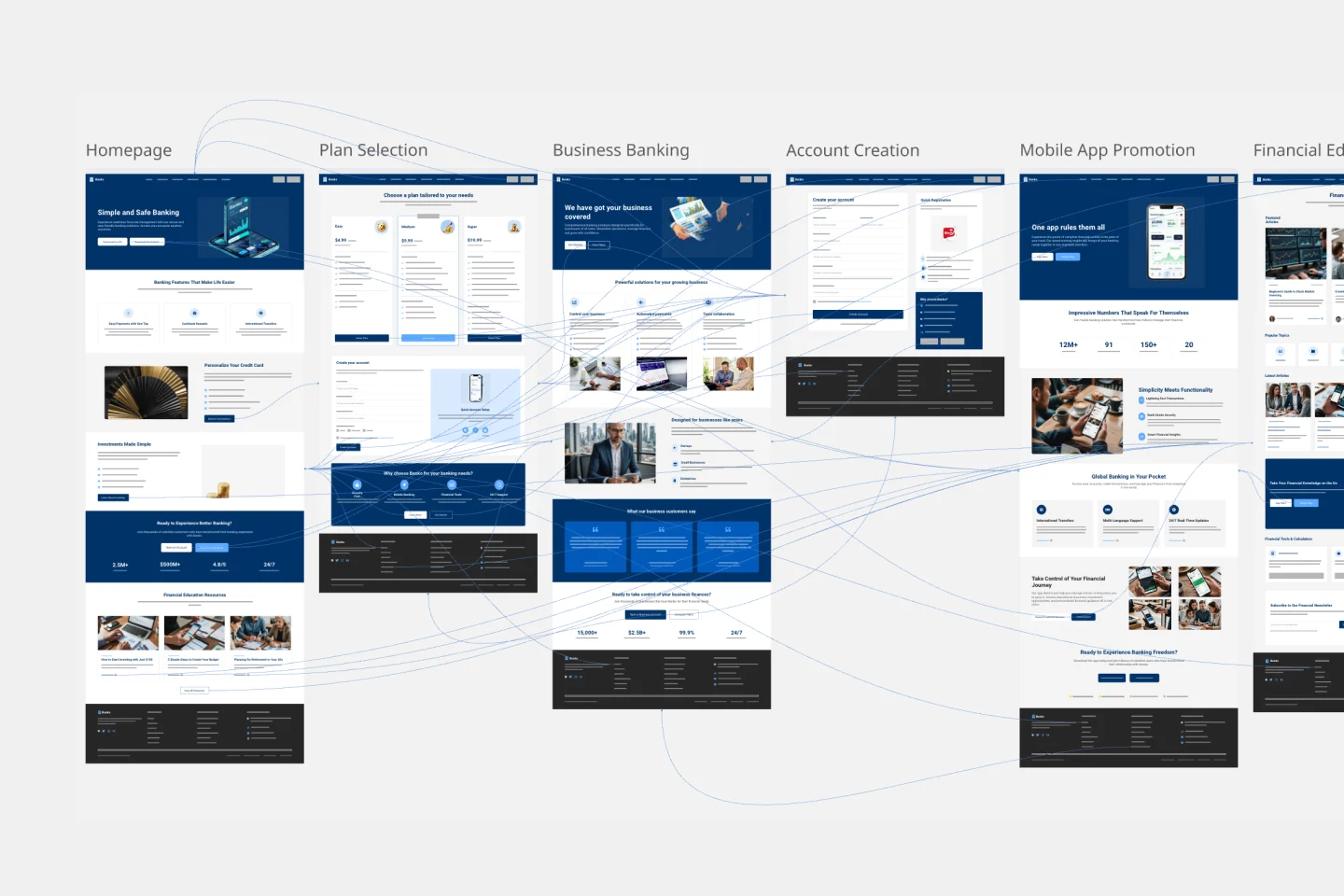
ウェブサイト プロトタイプ テンプレート
Miro のウェブサイト プロトタイプ テンプレートは、最新の AI 機能を活用して、ウェブサイト デザインを視覚化し、効率的に繰り返し改善し、他のツールとのシームレスな統合強化されたプロトタイピングを実現し、チームで協力して作業する力を与えます。
モバイルアプリ プロトタイプ テンプレート
0件のいいね
8回使用

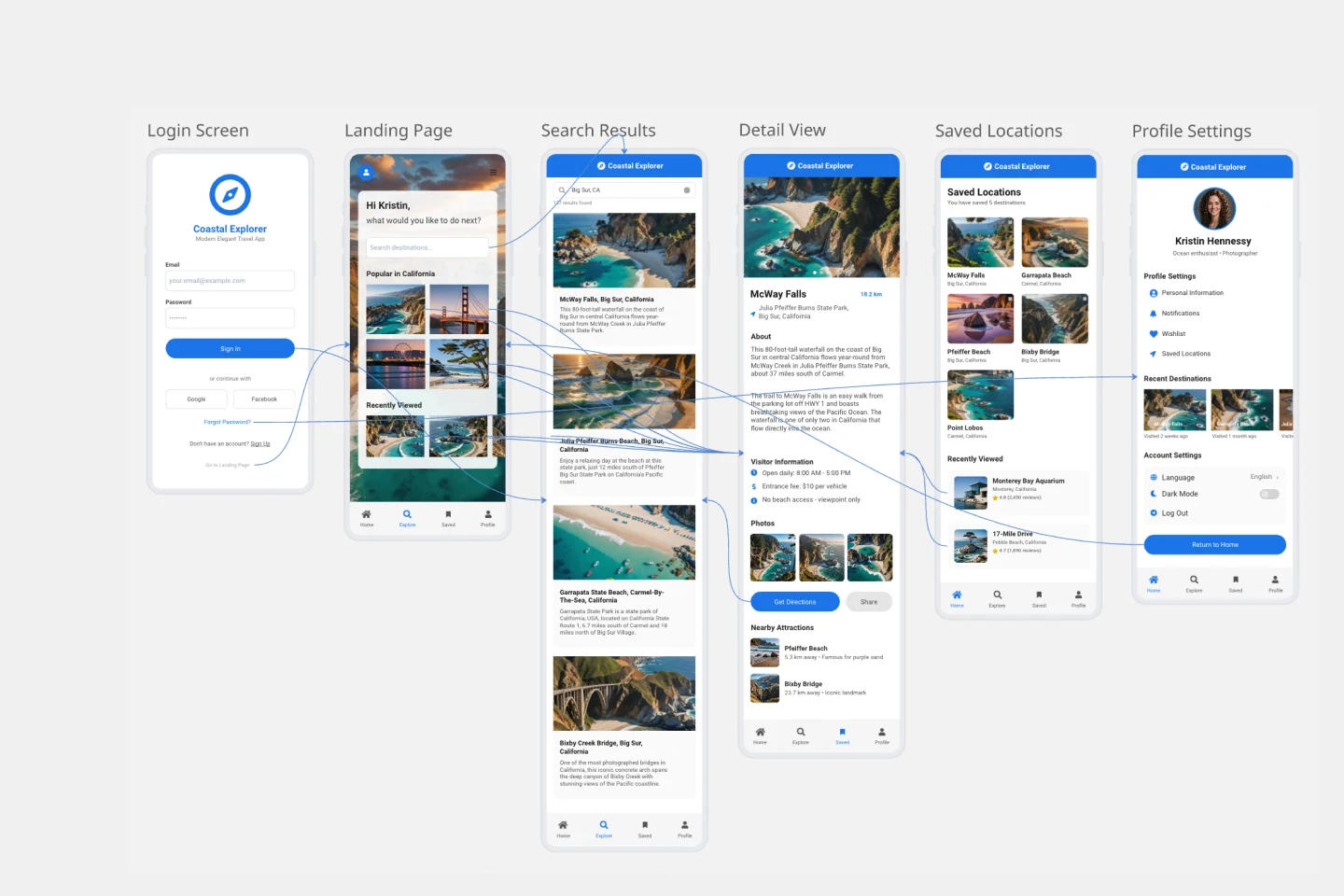
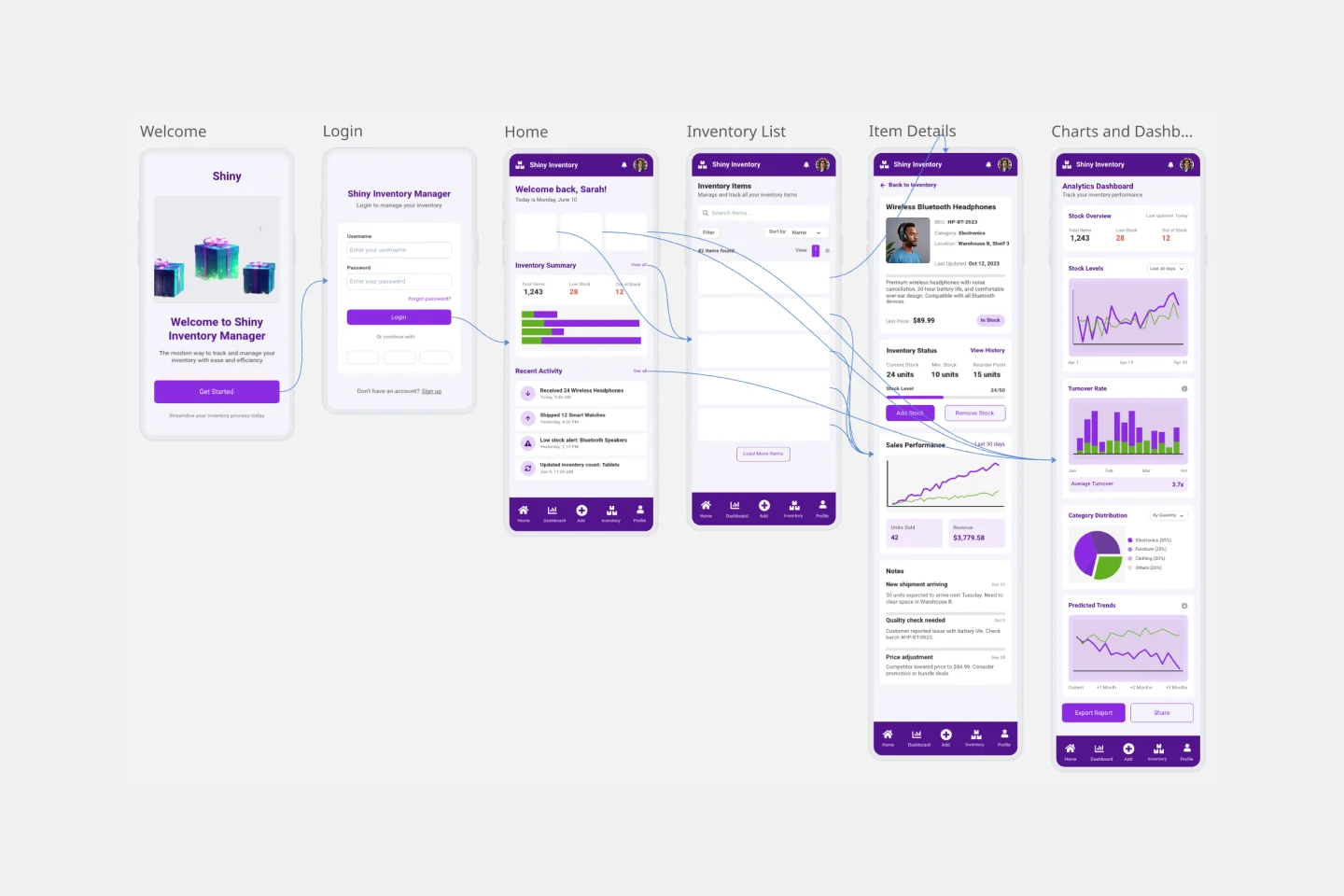
モバイルアプリ プロトタイプ テンプレート
Miro のモバイルアプリ プロトタイプ テンプレートは、モバイルアプリを迅速かつ効率的にデザインするための頼れるソリューションです。コラボレーションしやすく、柔軟なフレームワークを提供し、アイデアを具現化させます。

もっと見る
プロトタイピング テンプレート
散らばったアイデアを、ステークホルダーが実際に見て感じられるインタラクティブな体験に変えましょう。推測を省き、あらゆるプロダクト開発の段階に合わせてデザインされたテンプレートでビジョンを形にしましょう。
製品の動作を説明するのではなく、直感的に示しましょう。ステークホルダーとの会議が「このボタンは何をするのか」や「ユーザーが画面間をどうナビゲートするのか」といった議論に終始してしまうとき、静的な文書や長い説明を通じて抽象的な概念を伝える苦悩を知ることとなります。
これを想像してください。次のレビューにクリック可能なプロトタイプを持ち込み、意思決定者があなたのビジョンを直接体験できるようにします。もう「ユーザーがこれを理解するだろう」といった不確実性はありません。ステークホルダーが全く異なるものを想像したために再作業が発生することもありません。最初から全員が一致団結する明確で具体的な体験が得られます。
Miro のプロトタイピングテンプレートは、まさにこのような共通の理解を生み出します。初期のワイヤーフレームをスケッチする場合でも、インタラクティブなデモを構築する場合でも、1つのアイデアを粗いコンセプトから洗練されたプロトタイプへと進化させることができます。すべてが1つの共同作業スペース内で行えます。
プロトタイプテンプレートコレクションについて
このコレクションは、静的なモックアップを超えて、ステークホルダーが実際にインタラクションできる体験を作りたいデザイナーやプロダクトマネージャー向けです。これらのテンプレートは、抽象的なプロダクトコンセプトを具体的なデモンストレーションに変換し、プロセスの早い段階で有意義なフィードバックを収集し、高価な開発が始まる前にデザインの決定に関して合意を形成するという、コアなワークフローの課題をサポートします。
テンプレートは、基本的なワイヤーフレーム構造から完全なインタラクティブプロトタイプまでを網羅しています。モバイルアプリのワイヤーフレームやウェブサイトのプロトタイプ、ユーザーフローダイアグラム、eコマースサイトから銀行アプリケーションまでの専門的なテンプレートが見つかります。各テンプレートは、製品がどのように見えるかだけでなく、使用する際の感覚をも示す土台を提供します。
あなたの仕事には、ユーザーのニーズをインターフェイスコンセプトに変換したり、ビジネス要件をユーザーエクスペリエンスに転換したり、抽象的なアイデアを具体的な解決策に落とし込むという、常に「翻訳」が求められます。これらのテンプレートは、製品開発プロセスに関与するすべての人に、そのような変換を明確で魅力的に伝えるための視覚的なボキャブラリーを提供します。
プロトタイプテンプレートコレクションが好きになる理由
インタラクティブなホットスポットがデザインを生命あふれるものにします。ユーザージャーニーをクリックして、顧客が実際に体験するように確認できます。静的な画面を動きのある体験に変え、ステークホルダーが直感的にナビゲートし、テストして理解できる環境を提供します。チェックアウトプロセスの流れを実際に示したり、ユーザーが主要機能をどのように発見するのかを示すことで、終わりのない修正サイクルを引き起こす混乱を排除します。
リアルタイムのコラボレーションで全員が同期。エンジニアリングチームは、コンポーネントがどのように動作すべきかを正確に把握でき、プロダクトマネージャーは特定の画面に直接フィードバックを追加できます。複数のチームメンバーが同時に作業でき、ユーザーフローを洗練したり、インターフェイスの詳細を調整したりできます。この共同作業の環境により、受け渡し会議が減り、反復サイクルがより迅速になります。
シームレスなフィードバック収集が混乱を生産的な会話に変えます。メールやSlackで分散されたコメントを収集する代わりに、ステークホルダーは関連する画面に直接意見をピンできます。決定が必要なところで情報に富んだディスカッションが行われ、デザインのプレゼンテーション後に通常発生するやりとりがなくなります。
一つのアイデアから、完全な進化へ。 簡単なワイヤーフレームから始め、詳細なモックアップに発展させ、次にインタラクティブにしてプロトタイプを作成する—すべて同じワークスペースで行えます。既存製品のスクリーンショットからスタートし、それをインタラクティブなモックアップに変えることも可能です。この一貫性により、デザインのストーリーがコンセプトから最終製品へと一貫してまとめられます。
プロトタイピングテンプレートの使い方
ステップ 1: スタート地点を選びましょう。 プロトタイピングコレクションを閲覧し、プロジェクトの範囲に合ったテンプレートを選びます。基本的なモバイルアプリのワイヤーフレームが必要な場合も、包括的なeコマースウェブサイトのプロトタイプが必要な場合も、目標に最も近い構造を選びましょう。
ステップ 2: カスタマイズとビルド。 Miro のドラッグアンドドロップインターフェイスを使用して、テンプレートをあなたのニーズに合わせて調整します。レイアウトを変更し、ユーザーフローを調整し、コンテンツを追加します。テンプレートは枠組みを提供しますが、唯一無二にするビジョンをもたらすのはあなたです。
ステップ 3: インタラクティブ化。 インタラクティブホットスポットを使用して、静的なデザインをクリック可能なプロトタイプに変換します。スクリーンをリンクしてユーザーの旅を示し、ステークホルダーが自身でナビゲートできる体験を創り出します。
ステップ 4: 協働とイテレーション。 プロトタイプをチームメンバーやステークホルダーと共有します。Miro のコメント機能やフィードバック機能を使用して、プロトタイプ上で直接インプットを集め、それに基づいて迅速に改良を重ねましょう。
ステップ 5: 自信を持って発表。 プレゼンテーションモードを使い、ステークホルダーにプロトタイプを整理された集中できる環境で説明します。ユーザーフローを示し、重要なインタラクションを強調して、同じワークスペースでリアルタイムに質問に答えることができます。
独自のプロトタイプワークフローを開発しながら、成功したテンプレートをカスタムブループリントとして保存できます。これにより、プロジェクト全体でアプローチを標準化し、実績のあるフレームワークをチームと共有できるので、将来のプロトタイピングがより効率的になります。
プロトタイピングテンプレートに関する FAQ
Miro AI はプロトタイピングにどのように役立ちますか?
Miro AI は、ワイヤーフレームのレイアウトを生成したり、モックアップ用のコンテンツを作成したり、ユーザーフローの改善を提案することで、プロトタイププロセスを迅速化します。AI を使用して、リアルなテキストや画像で画面を素早く埋めたり、異なるアプローチを探求するための複数のレイアウトのバリエーションを生成したり、プロトタイプの構造を整理するための賢い提案を受けることができます。これにより、反復的な作業にかける時間を減らし、最も重要なユーザーエクスペリエンスの洗練に多くの時間を費やすことができます。
Miro のプロトタイピングは Figma のようなツールとどう異なりますか?
Miro のプロトタイピングは、詳細なデザインツールを使う前の、初期段階の調整に焦点を当てています。Figma が詳細なUIデザインに優れているのに対し、Miro はチームがアイデアを迅速に検討し、概念を視覚的に伝え、複雑なデザインファイルや高度なUIデザインのスキルを必要とせずに効果的にコラボレーションを行います。詳細なデザイン作業を始める前に、プロダクトマネージャー、エンジニア、ステークホルダーがデザインプロセスに意味のある貢献ができる、『アイデア出し』と『調整』のための作業スペースと考えてください。
非デザイナーも Miro でプロトタイピングに貢献できますか?
もちろんです。Miro のプロトタイプ テンプレートは、プロダクト マネージャー、エンジニア、その他の関係者がデザイン プロセスに積極的に参加できるように設計されています。直感的なドラッグアンドドロップのインターフェイスにより、チームメンバーはデザインの専門知識がなくても、ユーザーフローをスケッチしたり、画面に直接フィードバックを追加したり、簡単なワイヤーフレームを作成することができます。この共同作業アプローチにより、全員が製品体験の構築に声を持つことができ、後の開発での不一致や驚きを減らします。
説明をやめて実演を始める準備はできましたか?プロトタイプ テンプレートを探索し、次の製品コンセプトを実際に関係者が使える体験に変換しましょう。

