ウェブサイトプロトタイプテンプレート
最新のAI機能を利用して、ウェブサイトデザインを可視化し、反復することでプロトタイプを改善します。ウェブサイトプロトタイプテンプレートから始める
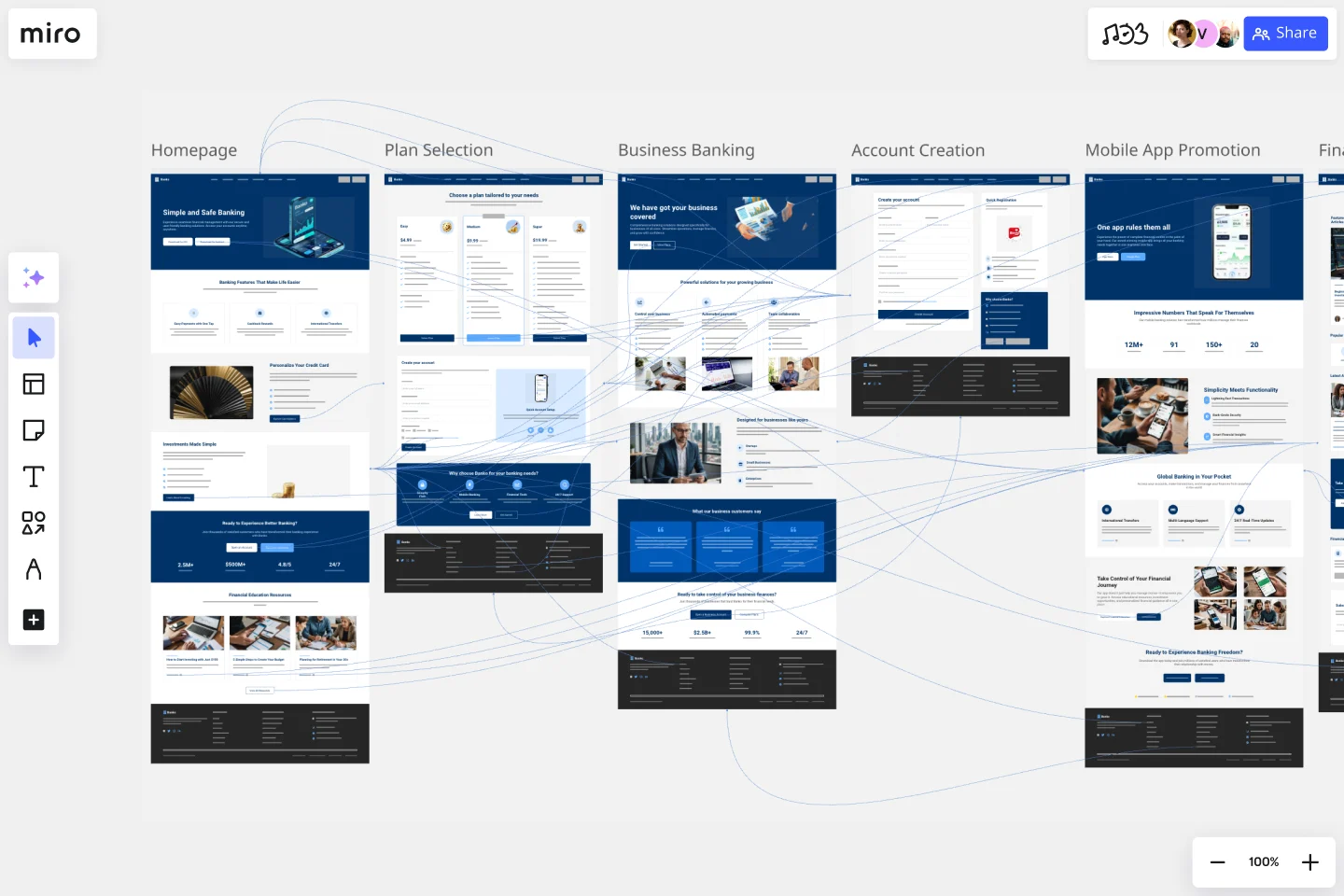
ウェブサイトプロトタイプテンプレートについて
ウェブサイトのプロトタイプを作成することは、ウェブ開発プロセスにおいて重要なステップです。開発を開始する前に、チームがウェブサイトの構造、レイアウト、機能を視覚化できるようにします。Miro のウェブサイト プロトタイプ テンプレートはこのプロセスを効率化し、チームがアイデアを具現化するための協力的で直感的なプラットフォームを提供します。
私たちのウェブサイト プロトタイプ テンプレートを愛する理由
Miro のウェブサイトプロトタイプテンプレートを使用することにはいくつかの利点があります。
改善されたコラボレーション:Miro のプラットフォームでは、複数のチームメンバーが同時にプロトタイプに取り組むことができ、全員の意見が考慮され、リアルタイムで統合されることを保証します。
時間効率:組み込み済みのコンポーネントおよび使いやすいインターフェイスを使用することで、ウェブサイトのプロトタイプを素早く作成し、反復作業することができ、貴重な時間を節約できます。
ビジュアルの明瞭さ:テンプレートはあなたのウェブサイトの構造を明確に表し、プロセスの早い段階で潜在的な問題や改善すべき領域を特定しやすくします。
ユーザーテスト:Miro で作成されたプロトタイプは、ステークホルダーやユーザーと簡単に共有してフィードバックを得ることができ、実際のユーザーのインサイトに基づいて反復的な改善が可能です。
他のツールとのインテグレーション:Miro は、Jira、Slack、Google ドライブなど、あなたが使用しているかもしれない他のツールとシームレスに統合し、プロジェクト管理やコラボレーションのニーズに対応する中心的なハブとなります。
AI プロトタイプ機能:Miro の新しいプロトタイプ AI は、設計の改善を提案し、反復的なタスクを自動化し、プロトタイププロセスをさらに加速させます。
Miro でウェブサイトプロトタイプテンプレートを使用する方法
テンプレートにアクセス:Miro のテンプレート ライブラリーに移動して、ウェブサイト プロトタイプ テンプレートを選択してください。このテンプレートは、ヘッダーやフッター、コンテンツエリアなどの前もって定義されたセクションを含んだ構造化された出発点を提供します。
レイアウトをカスタマイズ:プロジェクトの要件に応じてレイアウトをカスタマイズするために、Miro のドラッグ&ドロップインターフェイスを使用します。要素を追加、削除、または並べ替えて、ビジョンに合わせることができます。
コンテンツを追加:プロトタイプを、テキスト、画像、ボタン、その他のインタラクティブ要素を含むコンテンツで満たす。Miro の直感的なツールで、これらのコンポーネントを簡単に追加およびフォーマットできます。
チームとコラボレーションする:ボードにチームメンバーを招待しましょう。コメントを追加したり、変更を提案したり、プロトタイプにリアルタイムで貢献できます。Miro の組み込みコミュニケーションツールを使用して、問題を議論し解決します。
AI プロトタイプを利用Miro の新しいプロトタイプ AI を活用してデザインを強化しましょう。AI はレイアウト改善の提案を提供し、不整合を検出し、さらにはいくつかのデザインタスクを自動化することができるため、プロセスをより効率的にします。
テストと反復:プロトタイプを関係者やユーザーと共有してフィードバックを集めましょう。彼らのインサイトを活用して、必要な調整を行いましょう。Miro のバージョン履歴機能により、変更を追跡し、必要に応じて以前のバージョンに戻すことができます。
プロトタイプの確定:プロトタイプに満足したら、エクスポートしたり、さらなる開発のために他のツールと統合したりできます。Miro の柔軟性により、プロトタイプをプロジェクトの次のフェーズに容易に移行させることができます。
Miro で AI プロトタイプを使用する方法
AI でプロトタイプを作成:AI で作成パネルを開き、「プロトタイプ」を選択してください。プロトタイプのデバイス種別を選択し、マルチスクリーンフローを作成するかシングルスクリーンプロトタイプを作成するかを決定してください。プロンプトをできるだけ詳細に入力し、正確な結果を生成します。「送信」をクリックして、キャンバス上にあなたのプロトタイプを生成してください。満足したら、「キャンバスに適用」をクリックしてください。そうでない場合は、「バージョンを破棄」をクリックしてやり直してください。
追加のヒント:テンプレートのプロンプトを使ってみてください。「クリーンでプロフェッショナルなデザインのモダンな銀行のウェブサイトを生成する」カラースキーム#013369の青をメインテーマとして使用する。
キャンバスからコンテキストを追加:デザインブリーフやボードの付箋などのコンテキストを追加して、AIプロンプトを強化しましょう。関連するボードコンテンツを選択し、「Create with AI」パネルの指示に従って、デザインのニーズに合ったプロトタイプを生成してください。
AIでプロトタイプを洗練する:プロトタイプのドラフトが作成されたら、画面を追加したり、プロトタイプを編集したりして洗練させることができます。変更したい内容を入力し、「送信」をクリックしてください。このプロセスを満足するまで繰り返し、「キャンバスに適用」をクリックしてプロトタイプを確定してください。
プロトタイプにスタイルを適用する:既存のウェブサイトから視覚スタイルを適用するには、Miro AI を使用してスタイルを自動的に適用します。プロトタイプの画面を選択し、コンテキストメニューで Miro AI アイコンをクリックして、「画像からスタイルをインポート」を選択してください。画像ファイルを選択すると、Miro AI があなたのプロトタイプにスタイルを適用します。
接続線を追加してプロトタイプをインタラクティブにする:AI によって生成されたプロトタイプには接続線が含まれていますが、変更や追加が可能です。プロトタイプ内の別の画面につながるべき要素をクリックし、コネクターラインのアイコンを関連する画面にドラッグすると、コネクターラインが表示されます。プロトタイプのプレビューでは、接続された要素をクリックすると、接続された画面に移動します。
既存のデザインからプロトタイプを作成する:既存のデザインを反復したい場合は、Miro AI を使用してスクリーンショットをインタラクティブなプロトタイプに変換しましょう。既存のデザインのスクリーンショットをキャンバスに追加し、スクリーンショットをクリックしてコンテキストメニューを表示し、「画像をプロトタイプに変換」を選択します。デバイスタイプ(モバイル、タブレット、またはデスクトップ)を選択すると、Miro AI がデザインをインタラクティブなプロトタイプに変換します。
Miro のウェブサイトプロトタイプテンプレートは、チームがウェブサイトプロトタイプを作成するために協力的で効率的かつ視覚的に明瞭なプラットフォームを提供することで、チームが成長できるように設計されています。Miro のプロトタイプ AI の追加されたパワーによって、チームはデザインプロセスを合理化し、リアルタイムフィードバックを組み込み、最終製品が最高の基準を満たすようにすることができます。Miro と共にウェブ開発の未来を受け入れ、アイデアが簡単に実現される様子をご覧ください。
モバイルアプリ プロトタイプ テンプレート
活躍するシチュエーション:
プロトタイプ
Miro のモバイルアプリ プロトタイプ テンプレートは、モバイルアプリを迅速かつ効率的に設計するための頼れるソリューションで、アイデアを形にするための協力的で柔軟なフレームワークを提供します。
忠実度の低いプロトタイプテンプレート
活躍するシチュエーション:
デザイン, デスクリサーチ, ワイヤーフレーム
ローフィデリティプロトタイプは、製品やサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品とほんの少しの機能を共有しています。幅広いコンセプトをテストし、アイデアを検証するのに最適です。低忠実度プロトタイプは、プロダクトやUXチームが製品やサービスの機能を研究するのに役立ち、迅速な反復とユーザーテストに焦点を当てて、将来のデザインに役立てます。スケッチやコンテンツ、メニュー、ユーザーフローのマッピングに重点を置くことで、デザイナーと非デザイナーの両方がデザインやアイデア出しのプロセスに参加できるようになります。リンクされたインタラクティブな画面を作成するのではなく、低忠実度のプロトタイプはユーザーのニーズ、デザイナーのビジョン、および関係者の目標の整合性に関する洞察に焦点を当てます。
プロトタイプテンプレート
活躍するシチュエーション:
UX デザイン, デザインシンキング
プロトタイプは、製品の構造、ユーザーフロー、ナビゲーションの詳細(ボタンやメニューなど)を定義するライブモックアップであり、ビジュアルデザインの最終決定には至りません。プロトタイピングでは、ユーザーが製品やサービスをどのように体験するかをシミュレーションし、ユーザーコンテキストやタスクフローをマップで描き、ペルソナを理解するためのシナリオを作成するほか、製品に関するフィードバックを収集することができます。プロトタイプを使用すると、プロセスの早い段階で障害を見つけることにより、コストを節約できます。プロトタイプは様々ですが、一般的に、矢印やリンクで接続された一連の画面やアートボードを含むことが多いです。
アプリワイヤーフレーム テンプレート
活躍するシチュエーション:
UX デザイン, ワイヤーフレーム
アプリの作成を開始する準備はできましたか?機能する様子やユーザーがどのように操作するかを想像するだけではなく、ワイヤーフレームにそれを示させてください。ワイヤーフレームは、各画面の基本レイアウトを作成するための手法です。ワイヤーフレームを作成すると、理想的にはプロセスの早い段階で、各画面がどのような役割を果たすかを理解し、重要なステークホルダーからの合意を得ることができます。これにより、デザインやコンテンツを加える前に、時間とコストを節約できます。ユーザーのジャーニーを考えることで、より魅力的で成功する体験を提供することができます。