アプリワイヤーフレーム テンプレート
ウェブサイトやアプリのプロトタイプを最適に作成して、早めにフィードバックを得ましょう。
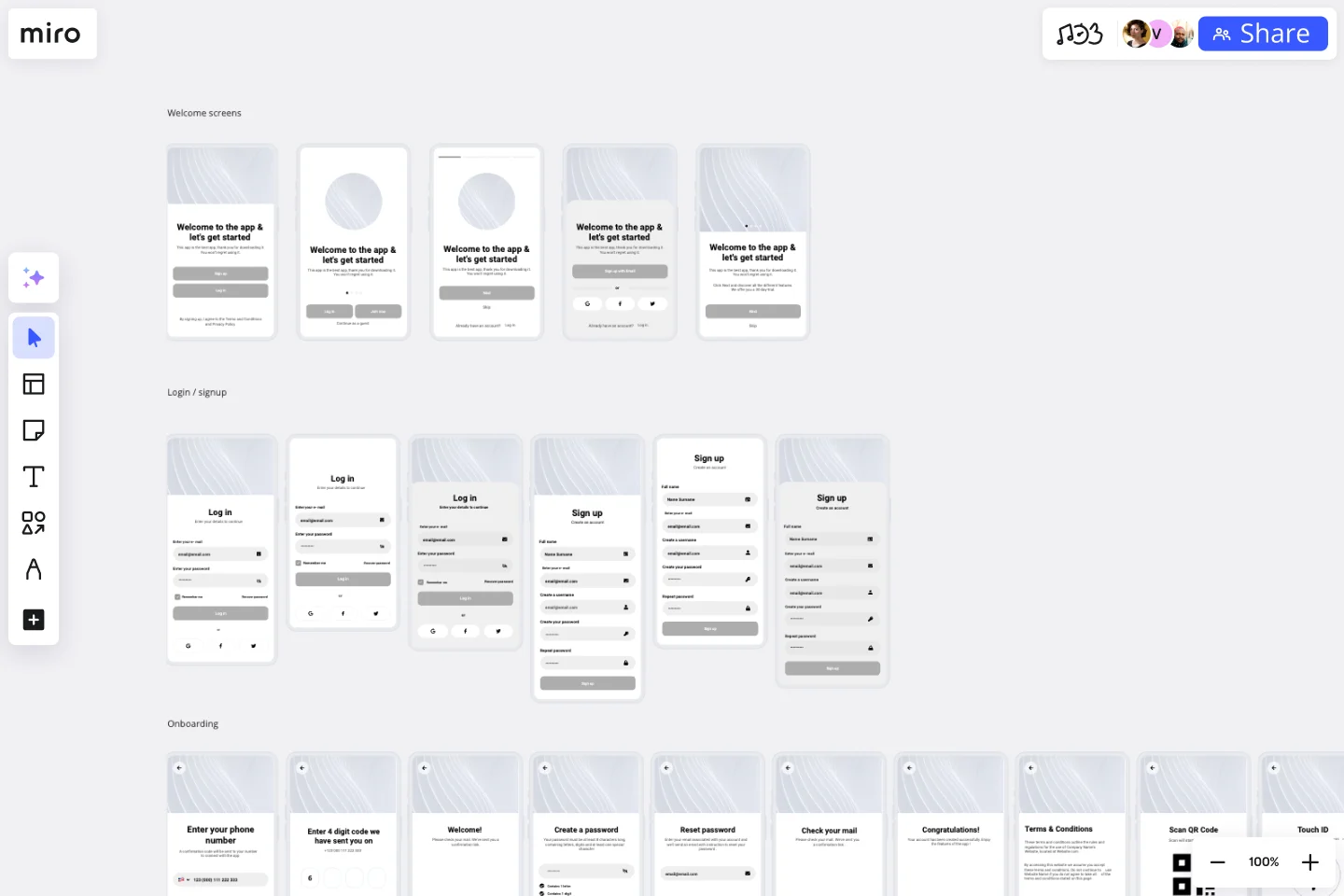
アプリ ワイヤーフレーム テンプレートについて
アプリ ワイヤーフレーム テンプレートを使用して、モバイルアプリのインターフェイス要素を表示します。製品チームは、それを使用してモバイルアプリの構造と機能をレイアウトし、要素間のユーザーフローとインタラクションを表示できます。Miro のアプリ ワイヤーフレーム テンプレートは、モバイルアプリのレイアウトを構築するのに役立ち、最初からデザインとアプリ開発を簡単に管理できるようにします。
アプリ ワイヤーフレーム テンプレートの使い方
1. アプリ ワイヤーフレーム テンプレートを選択
左のツールバーでテンプレート ライブラリーをブラウズして、アプリ ワイヤーフレーム テンプレートを選択します。
2.ワイヤーフレーム コンポーネントをドラッグ&ドロップ
Miro の直感的なドラッグ&ドロップ機能を使うことで、ワイヤーフレーム上のインターフェイス要素を追加したり移動したりすることが簡単にできます。ワイヤーフレーム ライブラリーの堅牢なライブラリーを使用して、事前に作成されたコンポーネントとアイコンを追加し、アプリワイヤーフレームに機能性と視覚的な魅力を持たせましょう。
3. アイデアを出して共創
リアルタイムでも非同期でもコラボレーションを行い、チームをボードに招待します。アプリワイヤーフレームに直接コメントをつけて即時フィードバックをリクエストし、関係者をタグ付けして、デザイン作業をしながら簡単に繰り返すことができるようにします。
4. アプリワイヤーフレームを流通させる
アプリワイヤーフレームを作成したら、PNG や PDF 形式でエクスポートするか、ボードリンクを共有して他の人を招待し、ワイヤーフレームを閲覧したり共同作業を行うことができます。
Miro がアプリワイヤーフレームの作成をサポート
チームでワイヤーフレームを作成する際にサポートが必要ですか?プロセスの概要は以下のとおりです。
ステップ 1:アプリのフローを定義する
アプリのフローにおける最も重要なステップを書き出してください。各ステップの主要なアクションをリストアップしてください。モバイルアプリケーションの目標を明確にしてください。ワイヤーフレームを開始する前に、チームとアプリの目標やこのモバイルアプリワイヤーフレームを作成することで達成したいことについて話し合ってください。そうすることで、ユーザーフローや体験をより簡単にマッピングできます。
ステップ 2:アプリの機能をスケッチする
アプリワイヤーフレームテンプレートのコンポーネントを使用して、各ステップで画面に表示する必要のある機能をスケッチしてください。Miro のワイヤーフレーム ライブラリーを使用して、さらに多くのコンポーネントやアイコンを利用できます。ユーザーがモバイルアプリと対話している時、彼らはジャーニーを進んでいます。各アプリ画面で提示される情報と、ユーザーがそれとどう対話するかを考慮してください。モバイルアプリの画面サイズがウェブページよりも小さいことを考慮し、それに応じたコンテンツの表示を考える必要があります。
ステップ 3:コピーを追加
コンテンツを入力し始めて、意図したコピーがアプリのデザインに適合するかどうか確認してください。一般的に、実際のコンテンツはより良いフィードバックを生むので、この段階ではプレースホルダーテキストではなく、実際のコンテンツを使用するのが最善です。
ステップ 4:注釈を付ける
複数の関係者が関与するため、モバイルアプリのワイヤーフレームがそれ自体で伝わるとは思わないでください。アプリのワイヤーフレームを作成しながら注釈を付けることで、フィードバックを得やすくし、一貫性を保ちましょう。
次のイノベーションを生み出すためのアプリワイヤーフレームテンプレートの例をさらに発見してください。
アプリ用のワイヤーフレームテンプレートを作成するにはどうすればいいですか?
当社のテンプレートを使用してモバイルアプリのワイヤーフレームを作成し、ご要望に応じてカスタマイズすることができます。Miroの無限キャンバスを使用して、アプリ画面間のフローをモックアップし、アプリレイアウトの全体像を把握できます。
ワイヤーフレームには何が必要ですか?
アプリのワイヤーフレーム テンプレートには、アプリの画面遷移に関する基本情報や、レイアウトの設計方法、コンテンツの配置場所といった内容が必要です。モバイルアプリのワイヤーフレームには、ロゴ、検索フィールド、ヘッダー、コンテンツの本文、ボタン、フッターなどの要素が必要です。
アプリ用ワイヤーフレームの例にはどんなものがありますか?
ローファイ、ミッドファイ、ハイファイの 3 種類のアプリ用ワイヤーフレームがあります。これらのアプリ用ワイヤーフレームの違いは、モバイルアプリケーションに関する詳細情報のレベルの違いです。
アプリ開発キャンバス テンプレート
活躍するシチュエーション:
市場調査, 製品管理, ユーザー エクスペリエンス
成功したアプリの構築には、多くの関係者と動くパーツが必要なことに気づいていますか?プロジェクトマネージャーなら、確かに気づいているはずです。ラッキーなことに、アプリ開発キャンバスを使えば、プロセス全体を管理し、最適化することができます。これは18のボックスから成り、それぞれがアプリ開発の重要な側面に焦点を当てており、大局的な視点を提供します。これにより、プロセスを微調整し、潜在的な問題に先んじることができ、よりスムーズで完成度の高い製品へとつながります。
ウェブサイト ワイヤーフレーム作成テンプレート
活躍するシチュエーション:
ワイヤーフレーム, ユーザー エクスペリエンス
ワイヤーフレーム作成は、ウェブサイトを構造レベルで設計するための手法です。ワイヤーフレームは、各ページのインターフェイス要素を示すウェブページのスタイライズされたレイアウトです。このワイヤーフレーム テンプレートを使用して、ウェブページを迅速かつ低コストで反復的に作成しましょう。ワイヤーフレームをクライアントやチームメイトと共有して、関係者と共同作業することができます。ワイヤーフレームにより、チームはあまり多くの時間やリソースを費やさずに、利害関係者の賛同を得ることができます。それにより、ウェブサイトの構造とフローがユーザーのニーズと期待を満たすことを保証します。
iPhone アプリ テンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, ワイヤーフレーム
世界中のスマートフォンユーザーの驚異的な割合が iPhone を選んでおり、その中には既存の顧客や潜在顧客も含まれています。そして、それらのユーザーはアプリを非常に気に入っています。しかし、iPhone アプリを一からデザインし作成することは、非常に気が遠くなるほどの手間と時間がかかる作業です。ここではありません。このテンプレートを使うと簡単です。デザインをカスタマイズしたり、インタラクティブなプロトコルを作成し、コラボレーターと共有し、チームとしてイテレーションを重ねた末に、最終的に顧客が気に入る iPhone アプリを開発することができます。